项目介绍——NO.githubcode00141
本项目前后端分离,分为管理员、员工、用户三种角色(角色权限可自行分配)
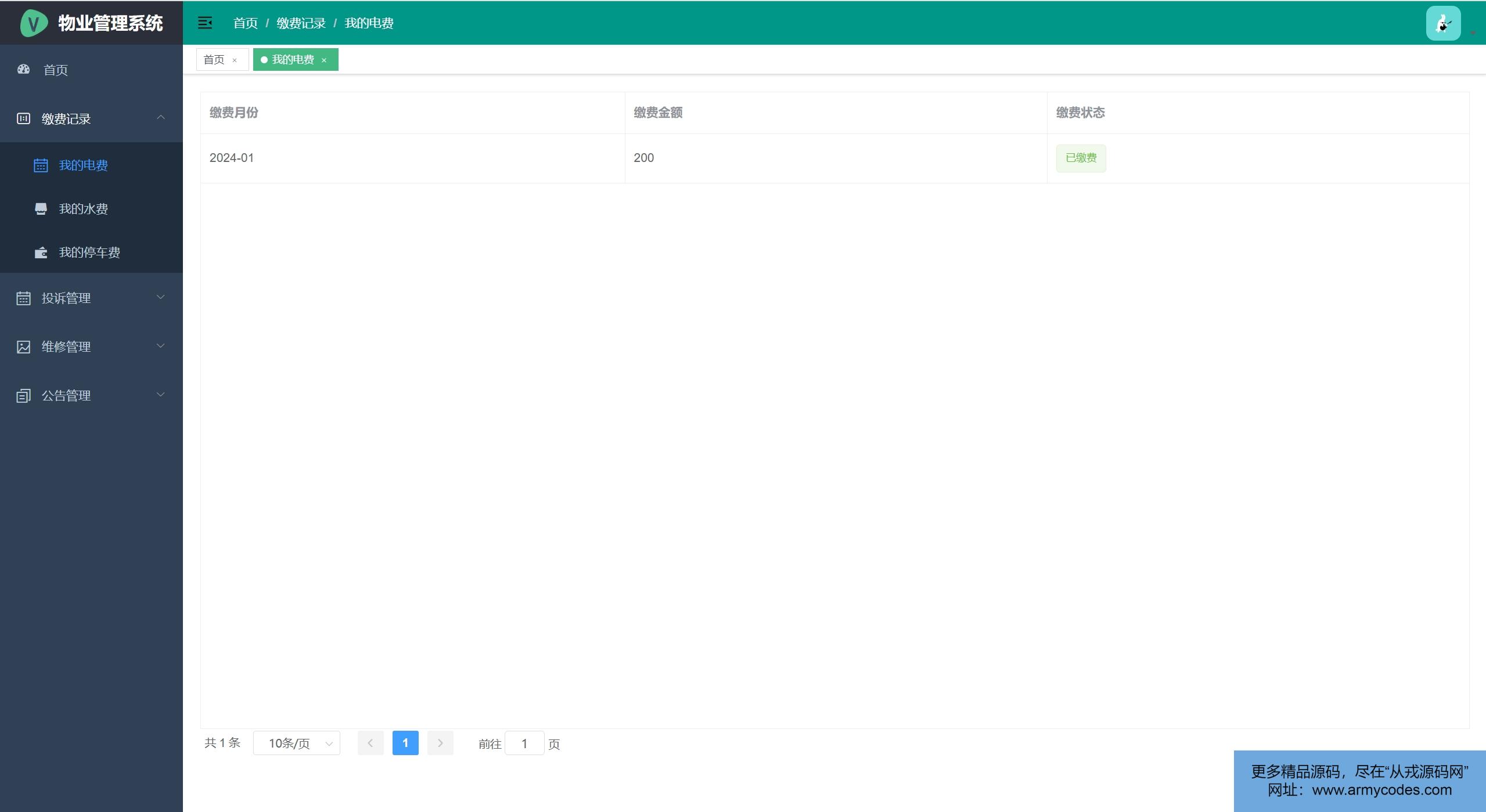
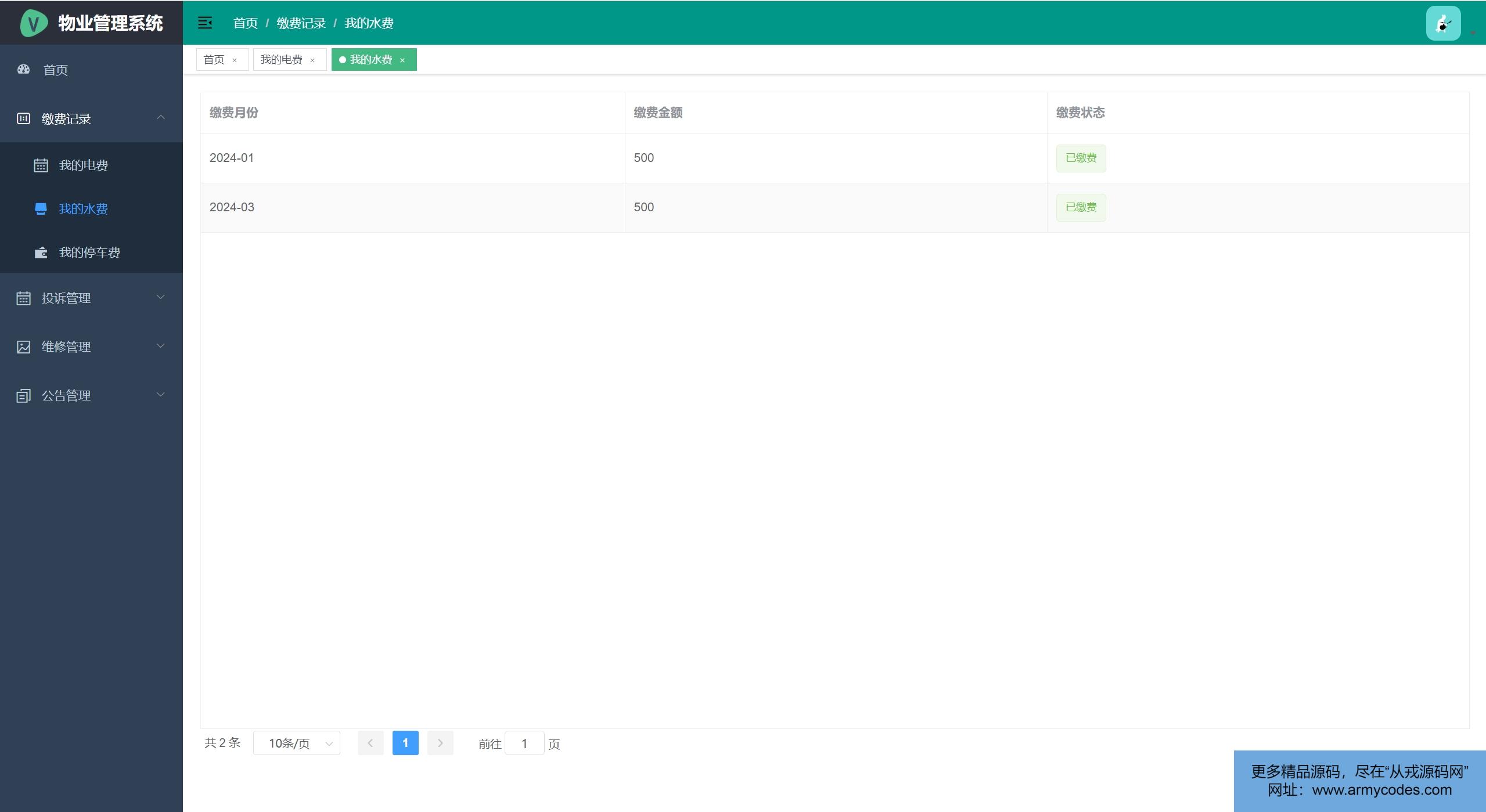
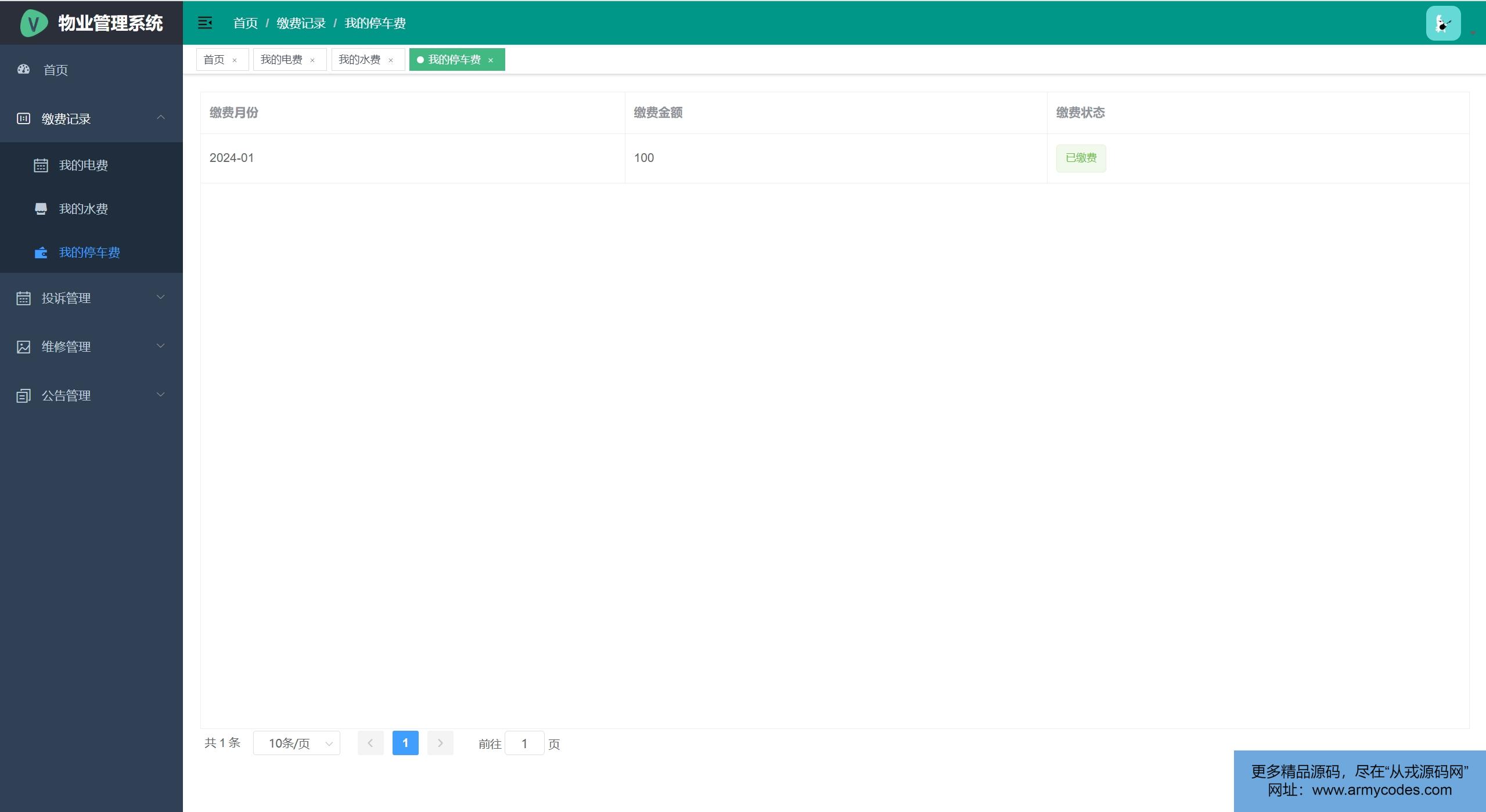
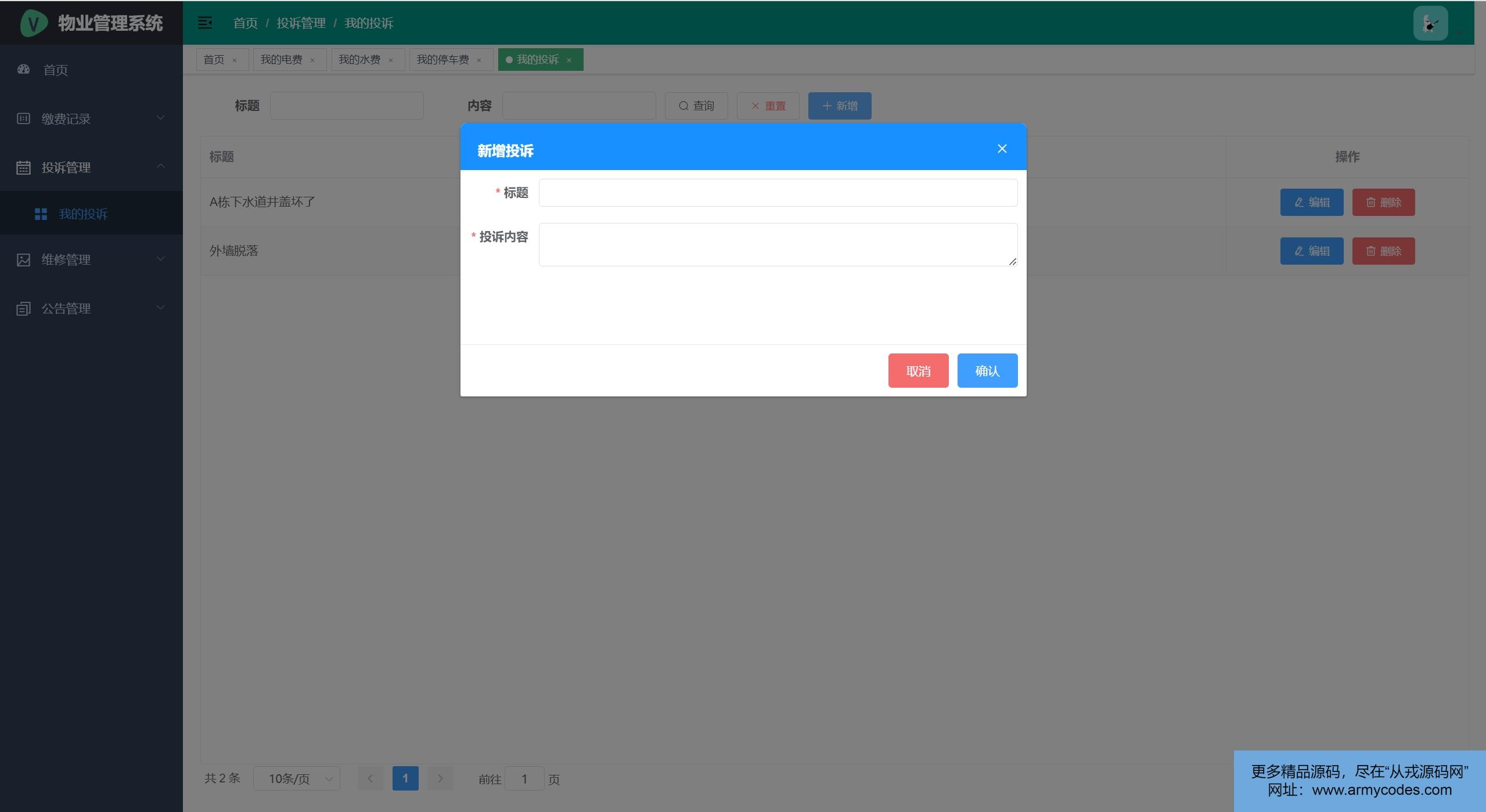
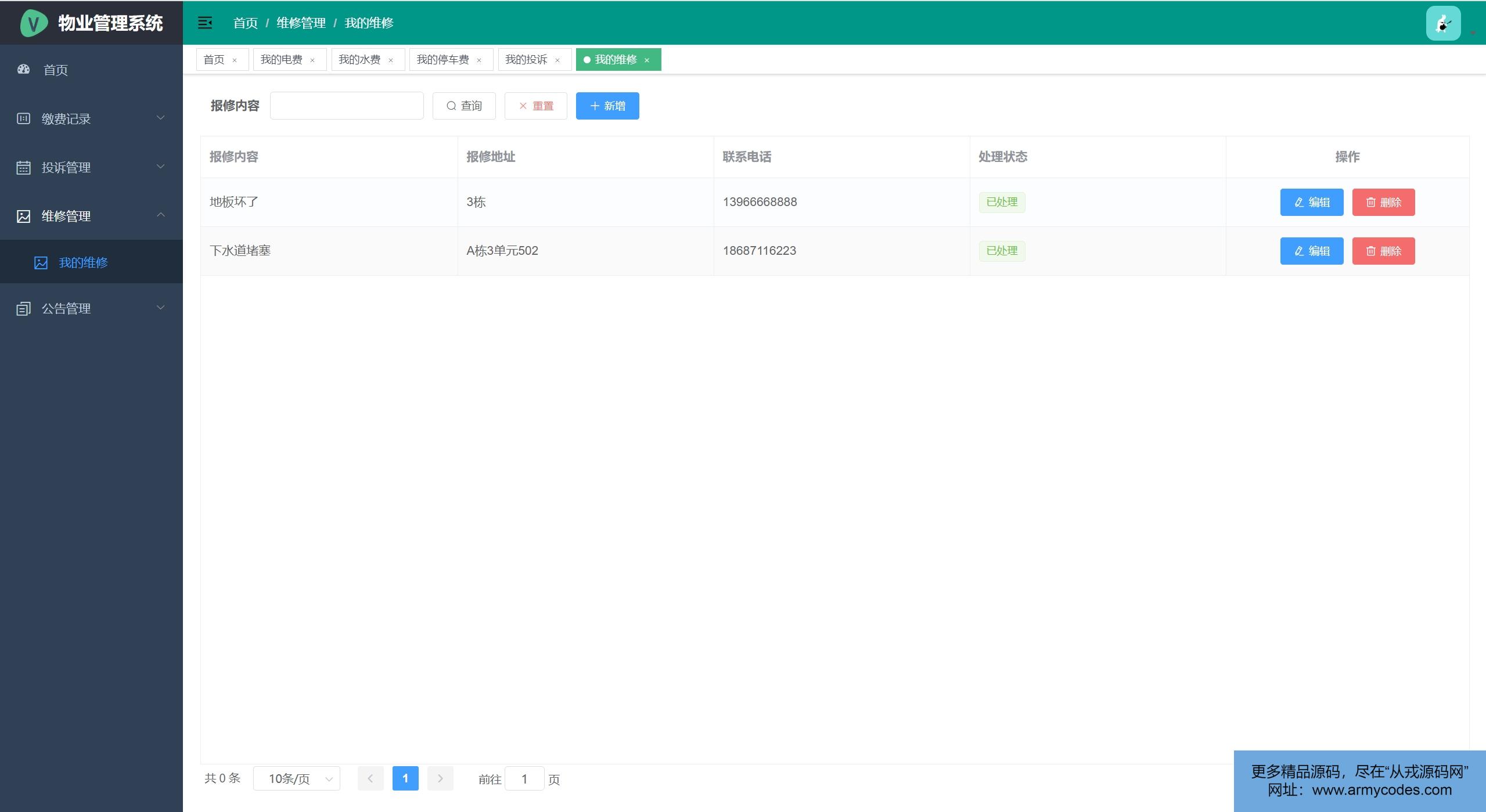
- 登录、水费、电费、停车费、投诉管理、维修管理、公告查看、修改密码
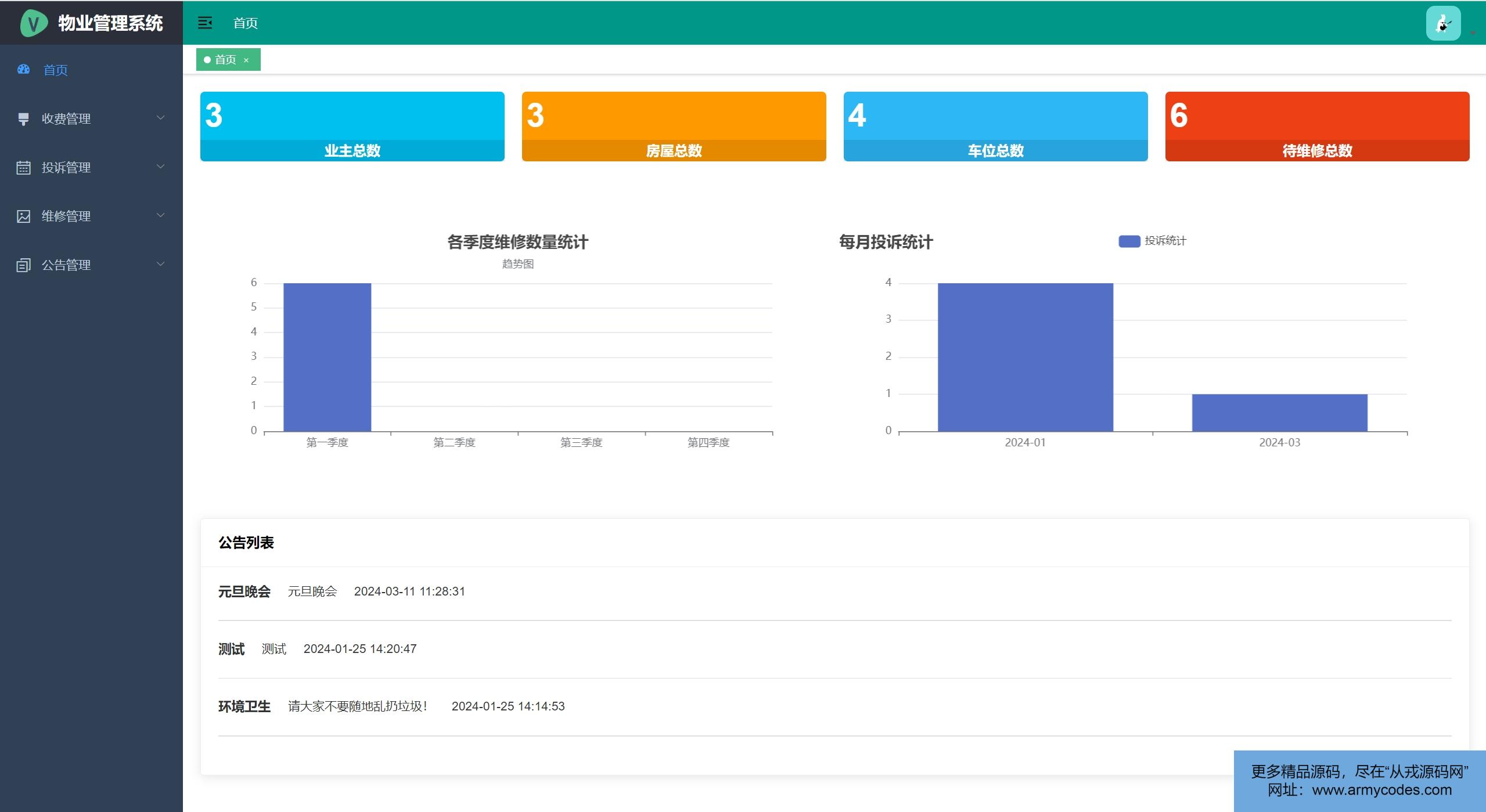
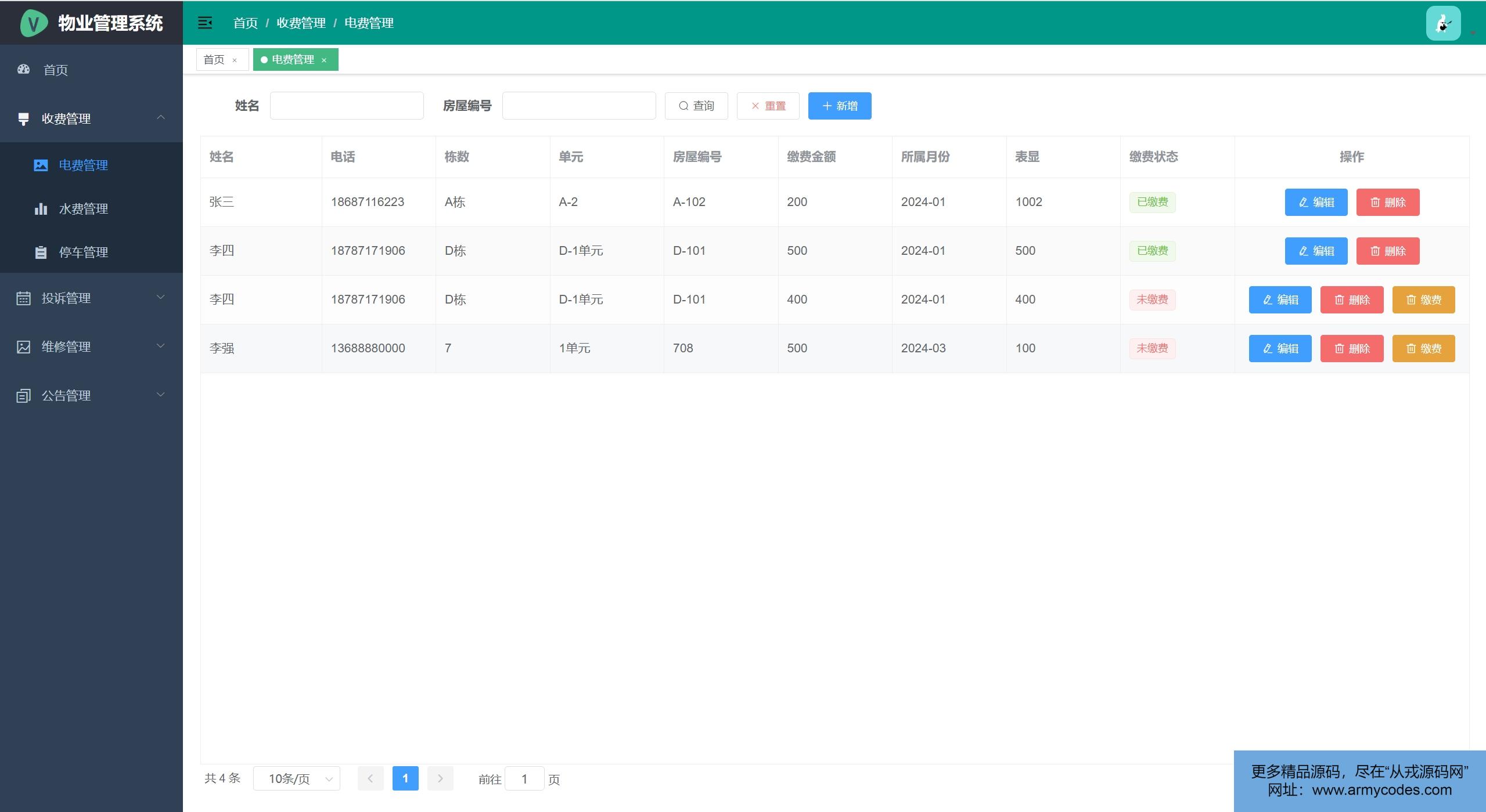
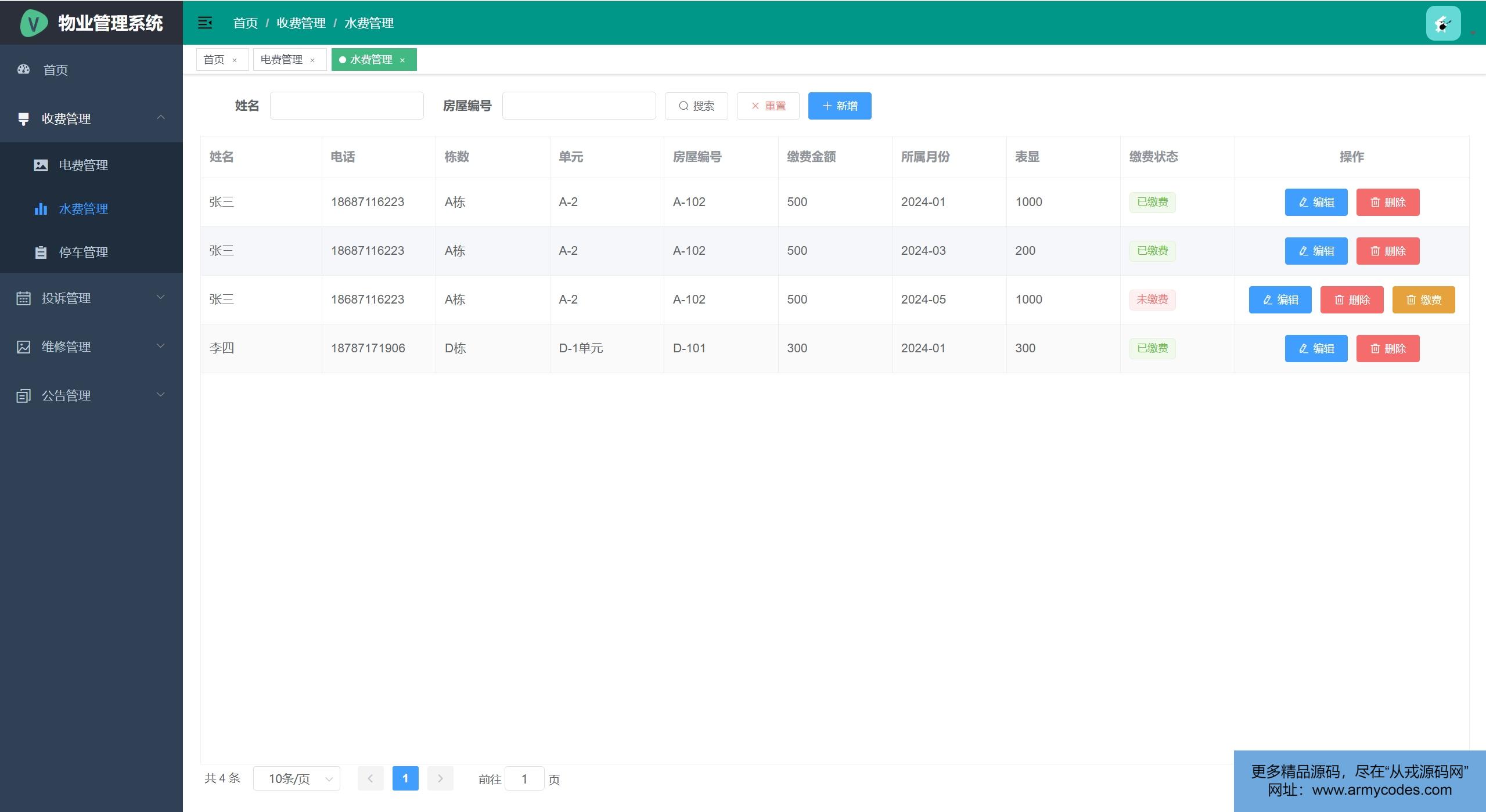
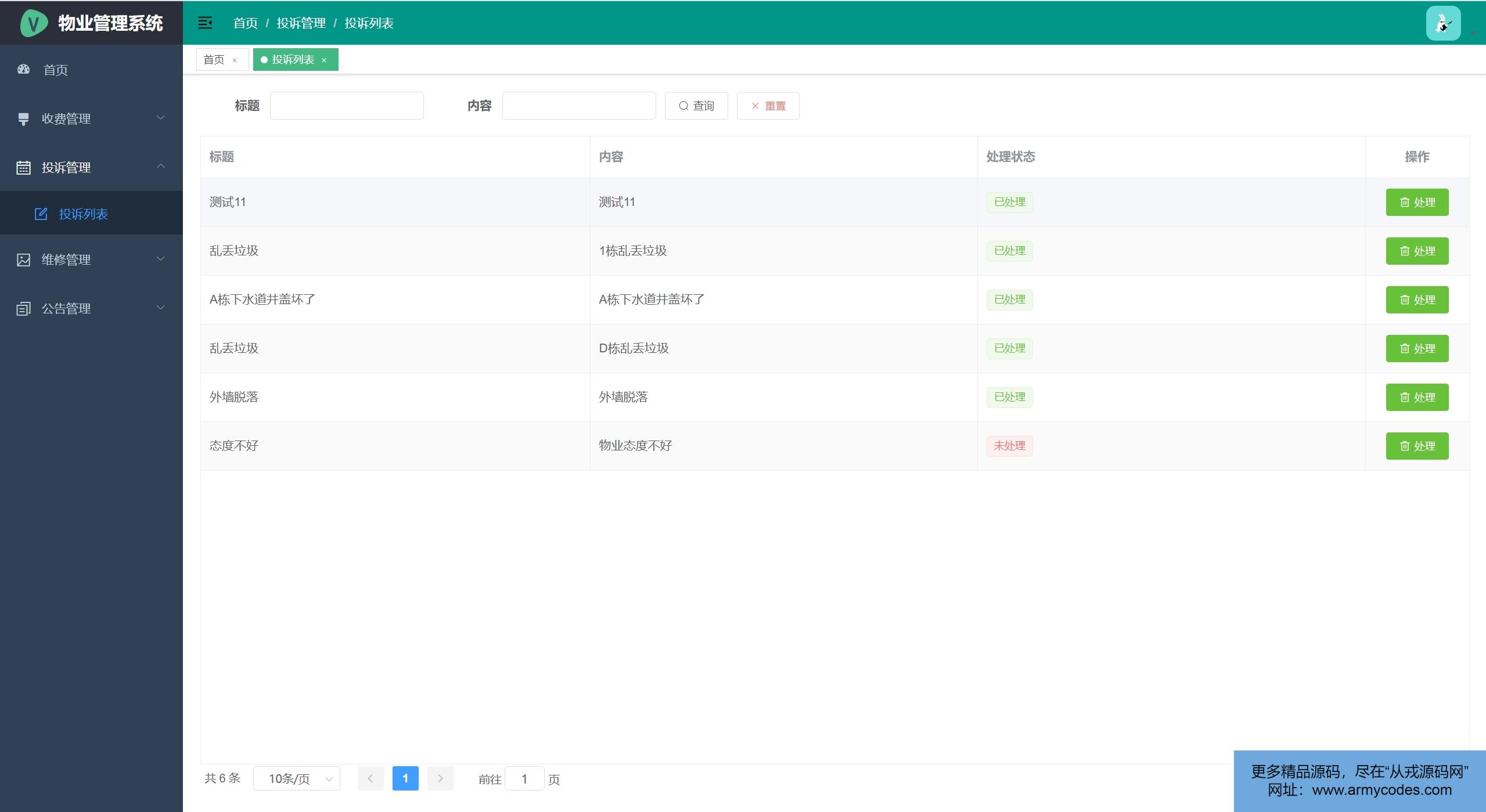
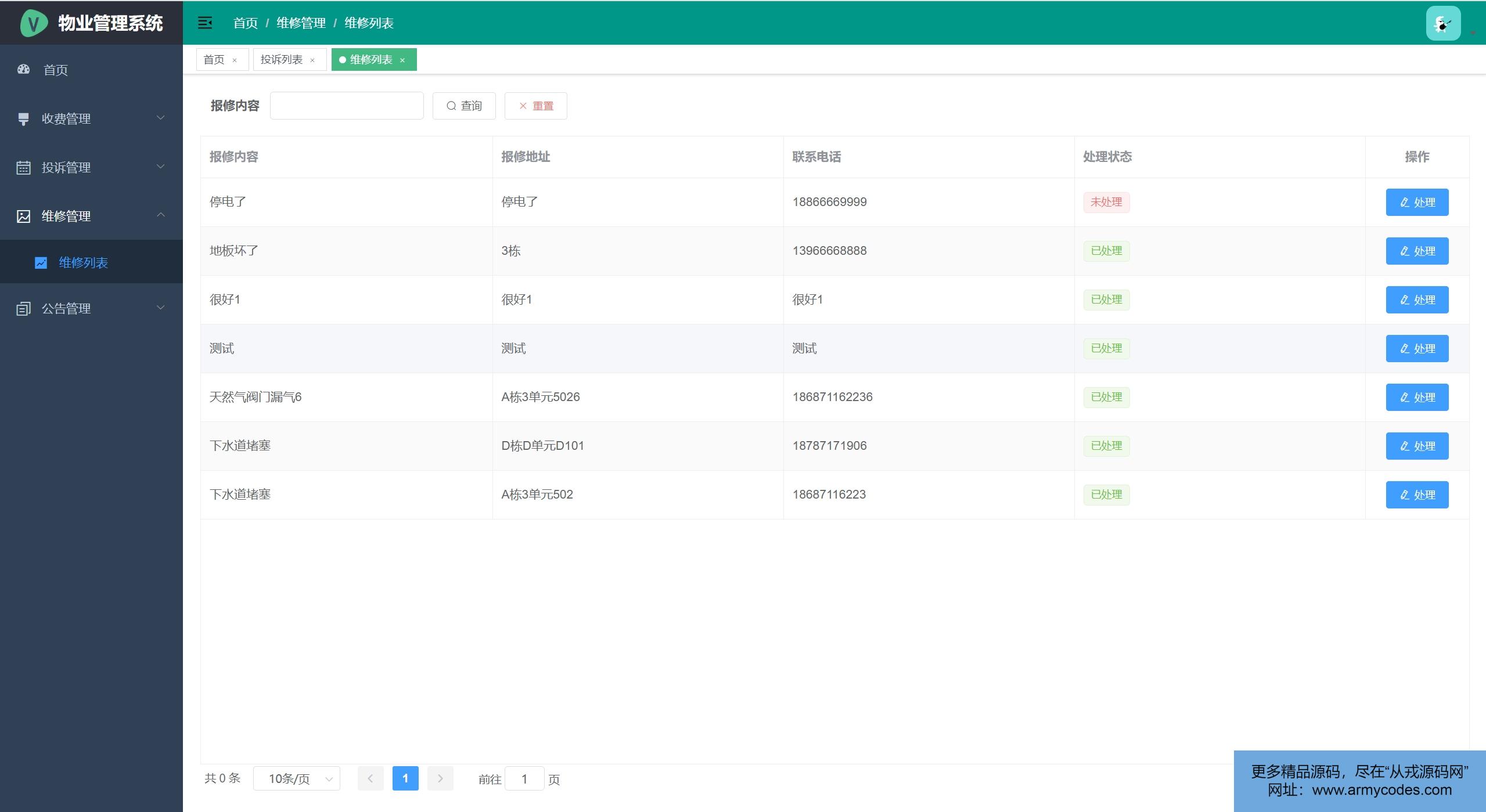
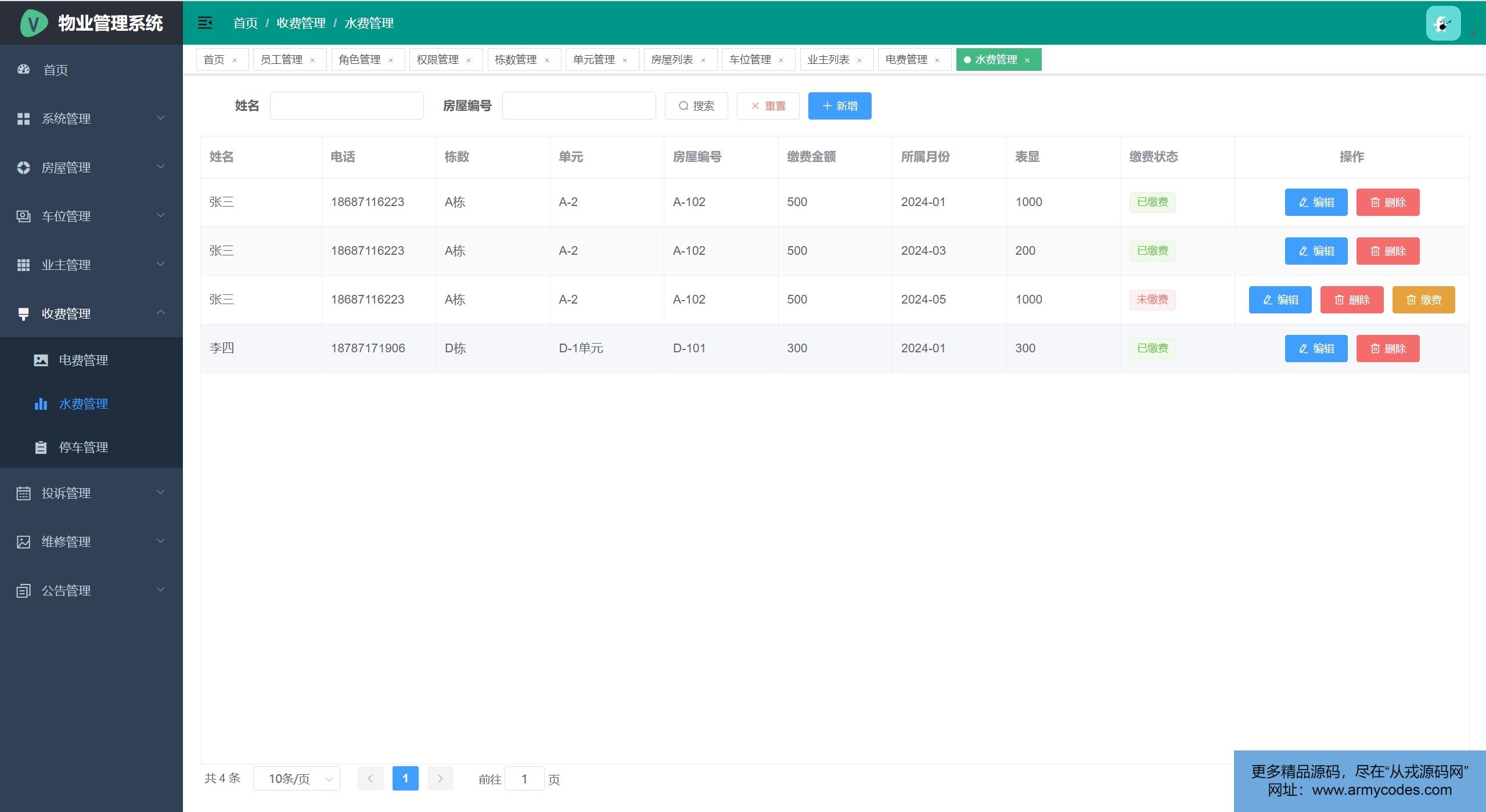
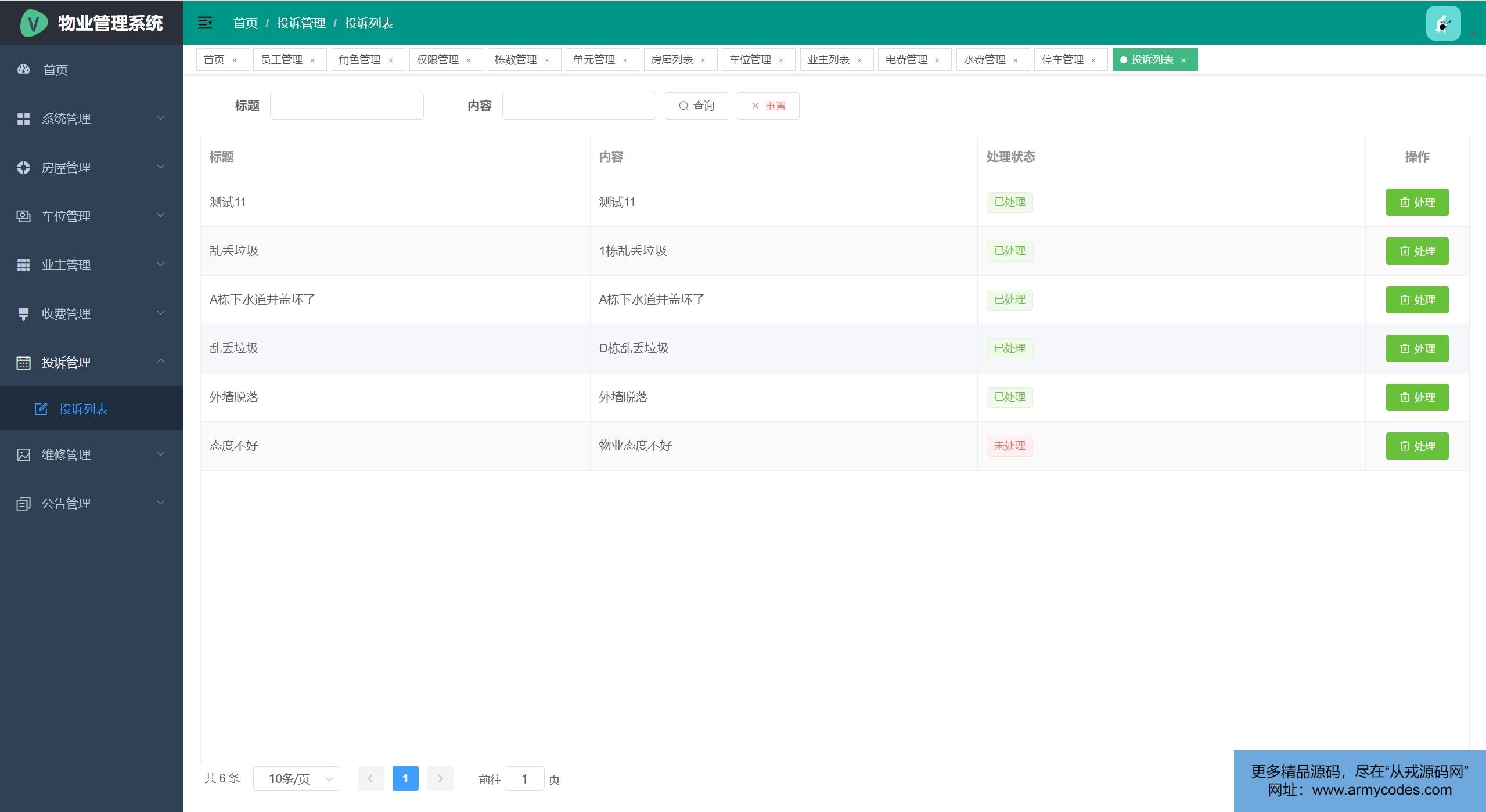
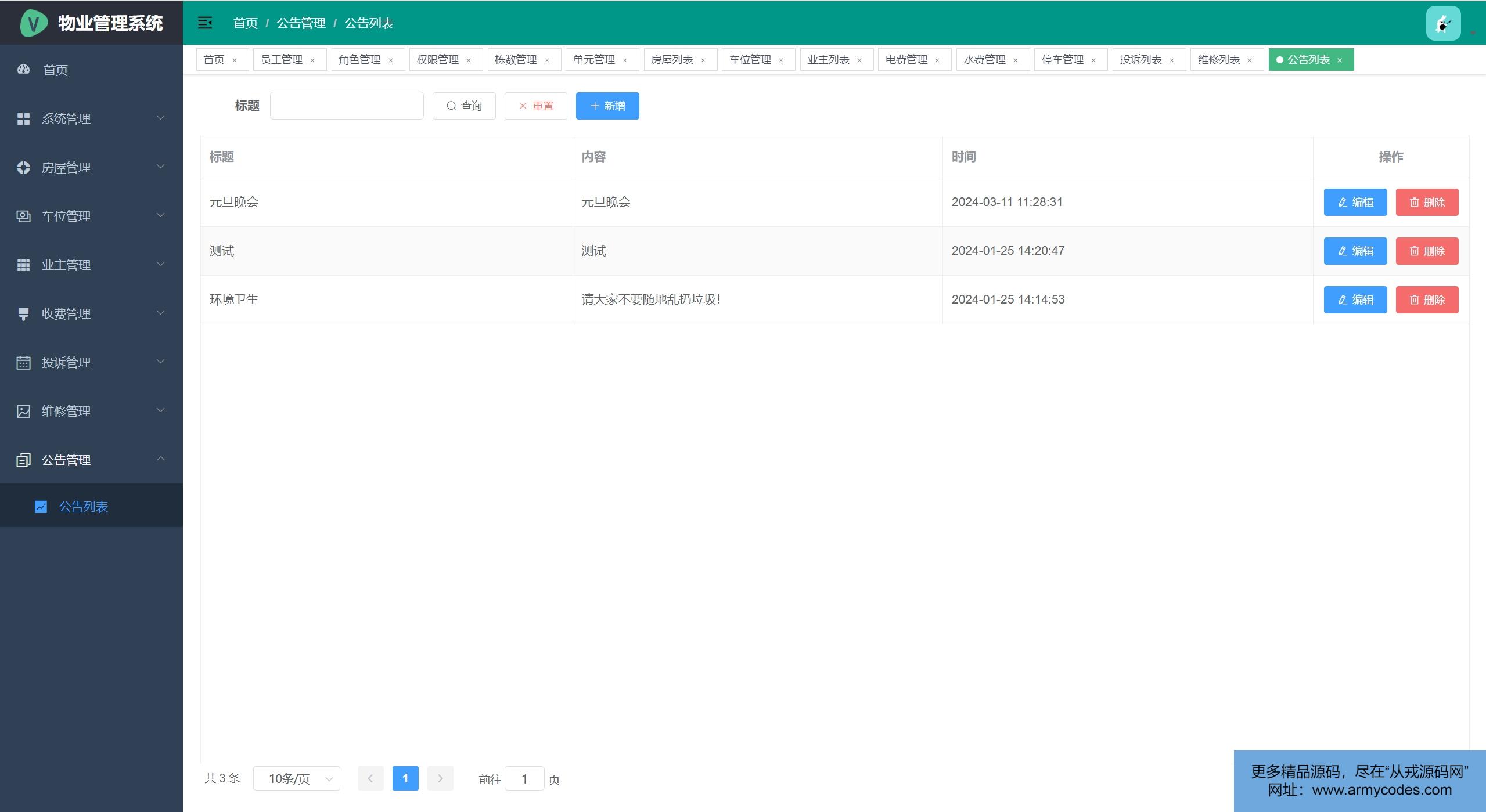
- 电费管理、水费管理、停车费管理、投诉管理、维修管理、公告管理、统计分析
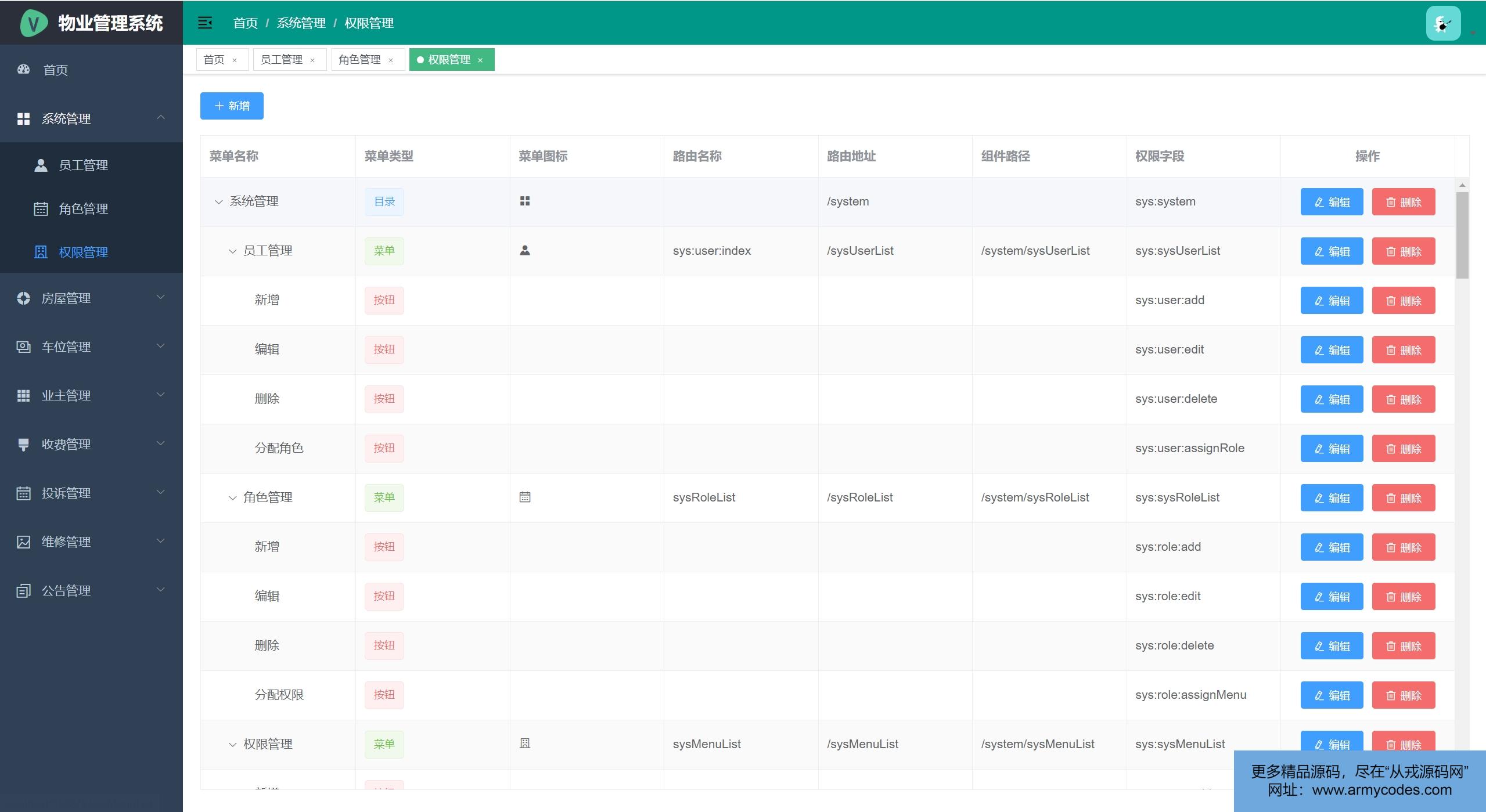
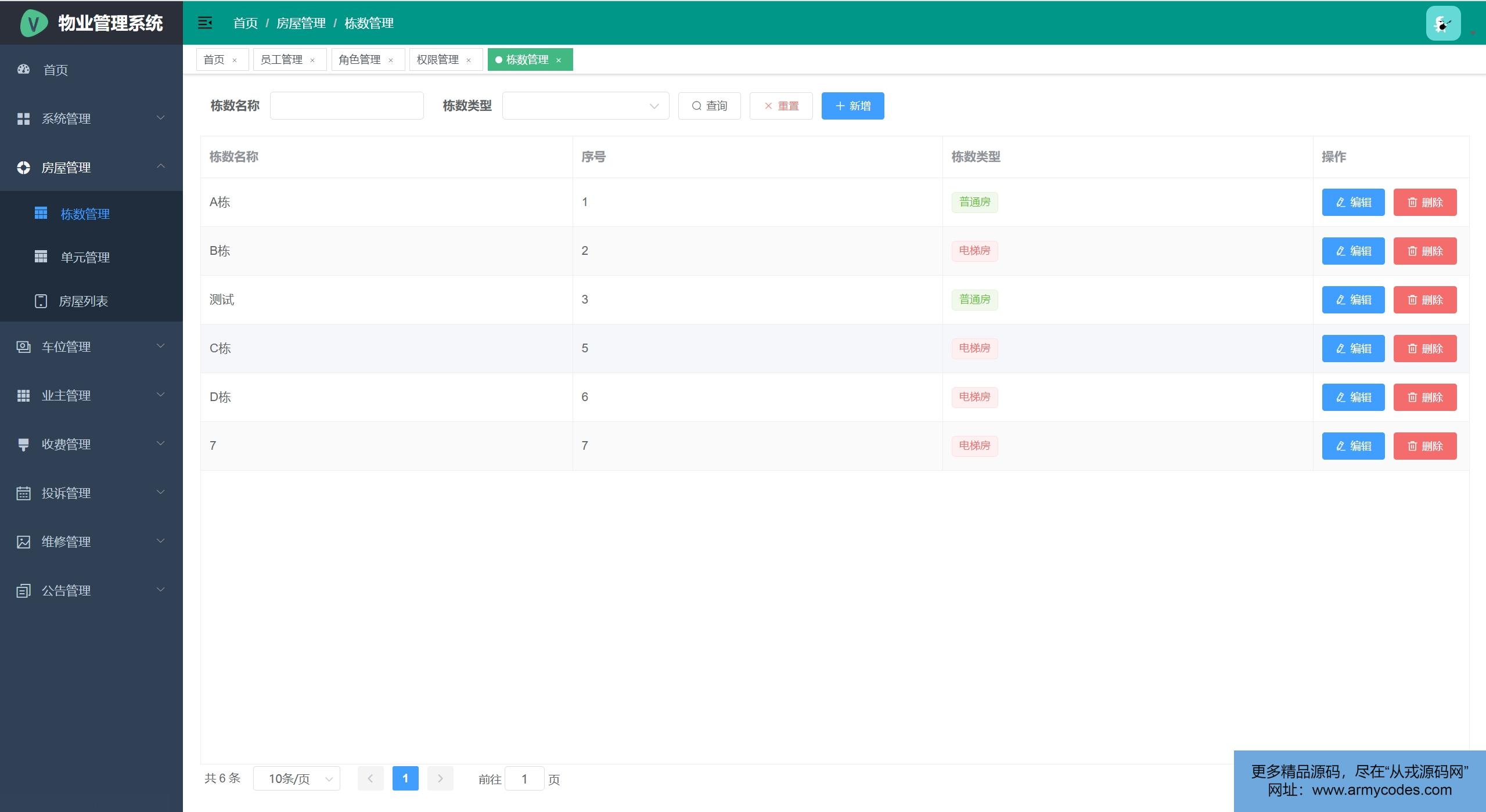
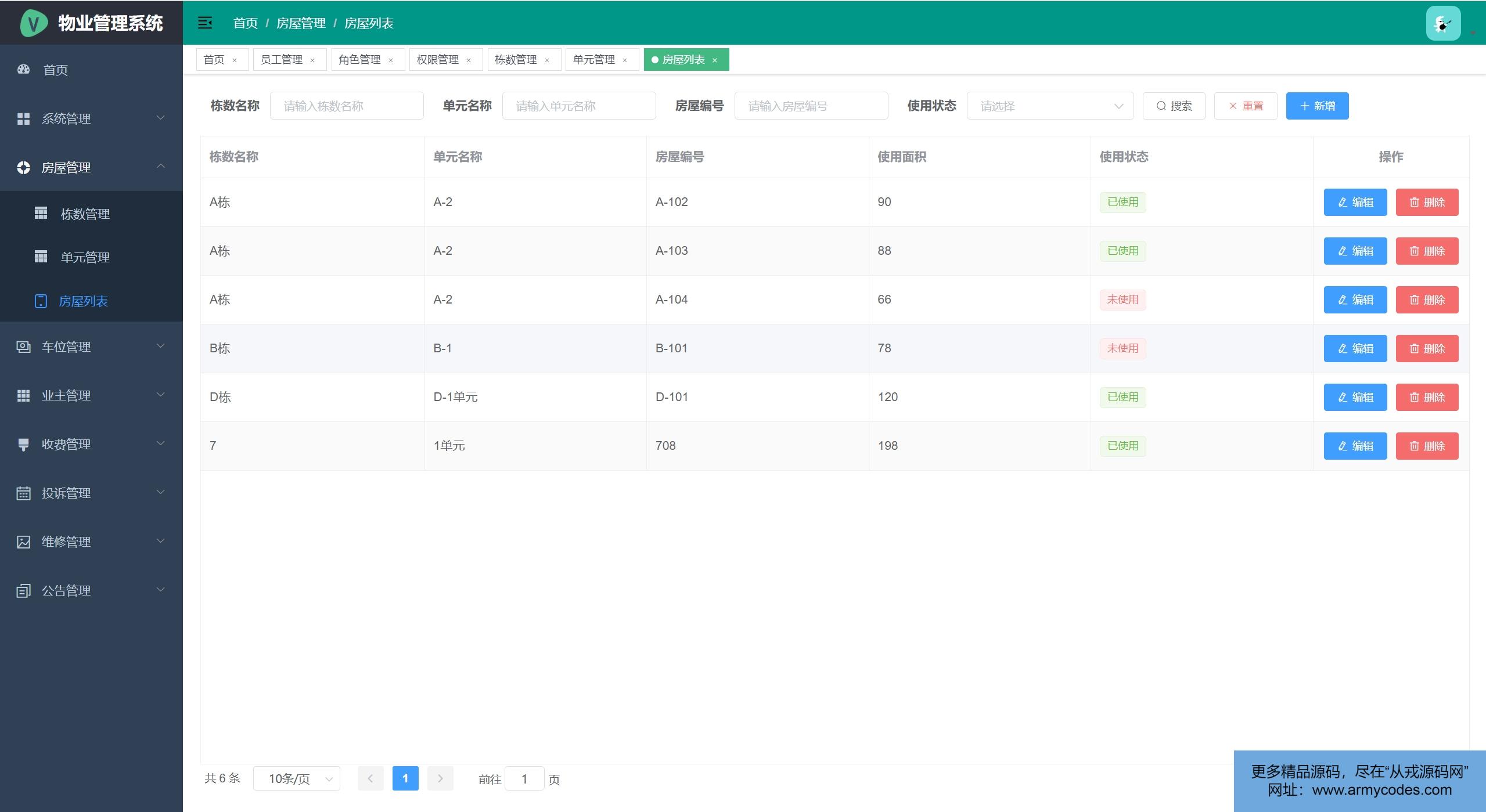
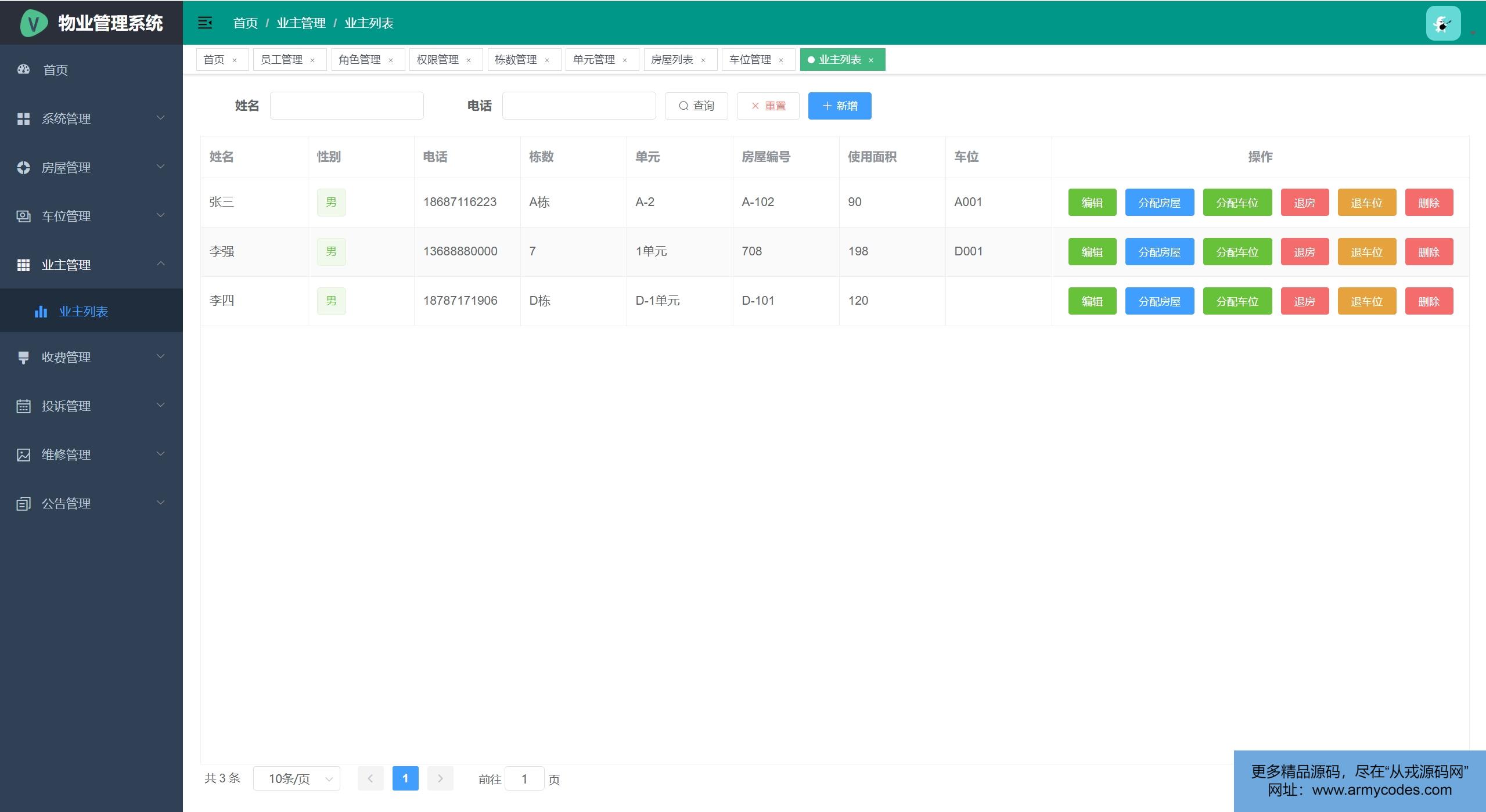
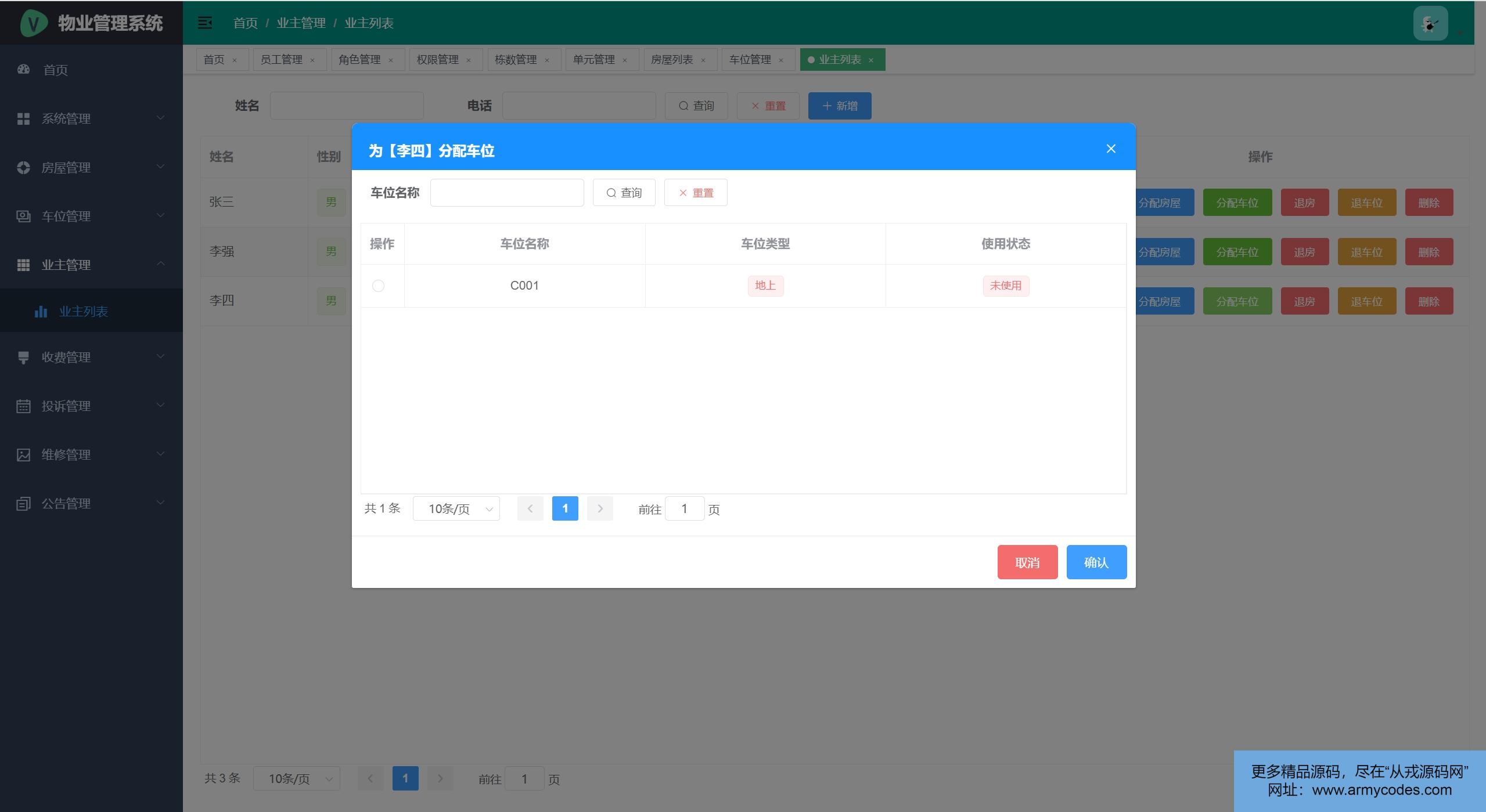
- 员工所有功能、员工管理、角色管理、权限管理、楼栋管理、单元管理、房屋管理、车位管理、业主管理、分配房屋、分配车位
后端技术栈:
- Springboot
- MybatisPlus
- Jwt
- SpringSecurity
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- Vuex
- axios
- elementui
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7或以上, Maven3.6, node14, navicat, vscode
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
1、用户 






2、员工: 












前台登录页面: http://localhost:9528/
- 用户账号/密码:zs111/123456
- 员工账号/密码:ze/123456
- 管理员账号/密码:admin/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入itmk-base-parent项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application-test.yml里面的数据库配置
-
src/main/java/com/itmk/WyglApplication.java启动后端
-
vscode或idea打开vue-admin-template项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





