项目介绍——NO.githubcode00140
一、系统介绍
本项目前后端分离,分为管理员、用户两种角色
1、用户:
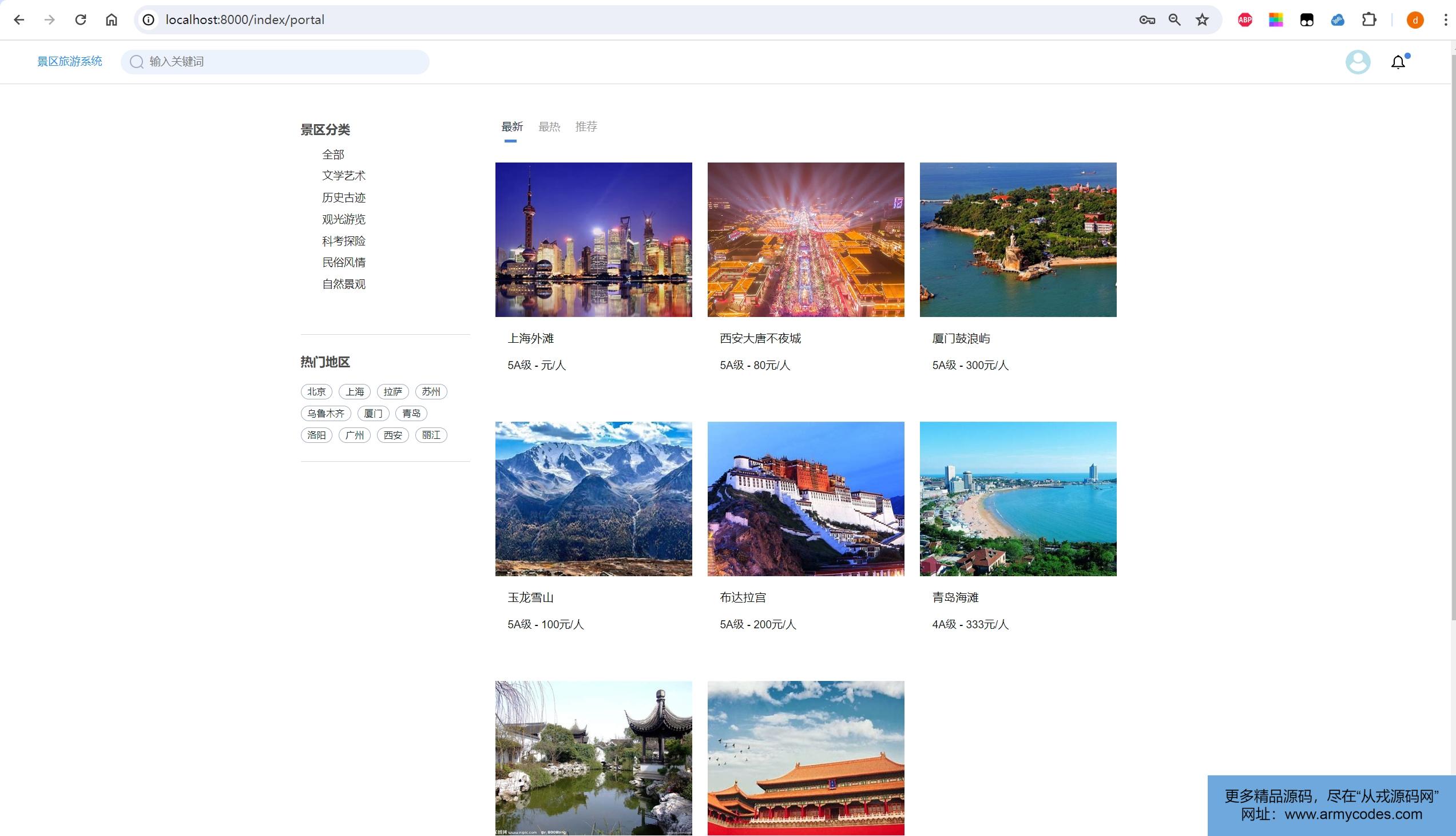
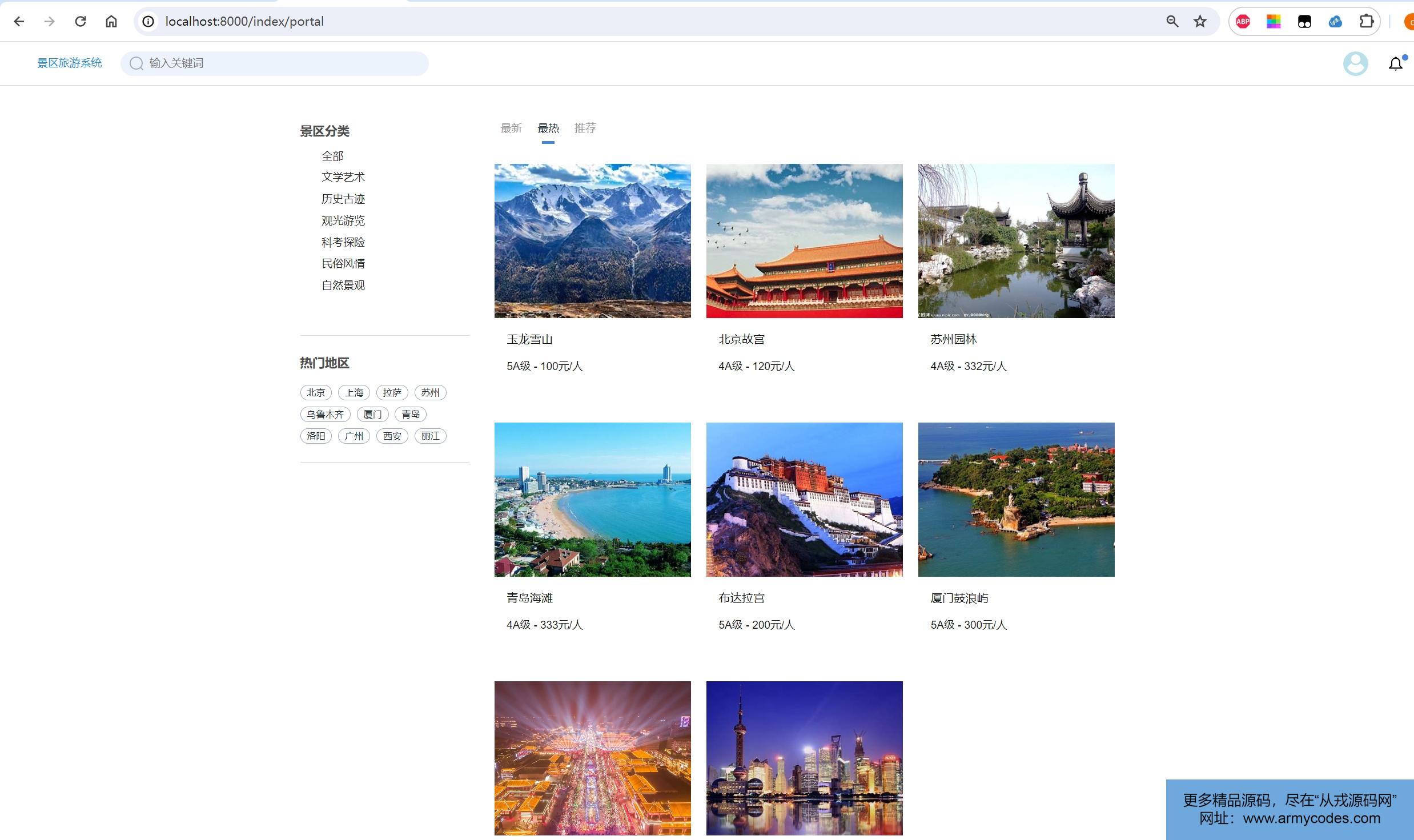
- 注册登录、景区浏览、购买门票、按分类查询、按地区查询、模糊搜索、景区收藏、我的订单、我的评论、公告、个人信息、修改密码
2、管理员:
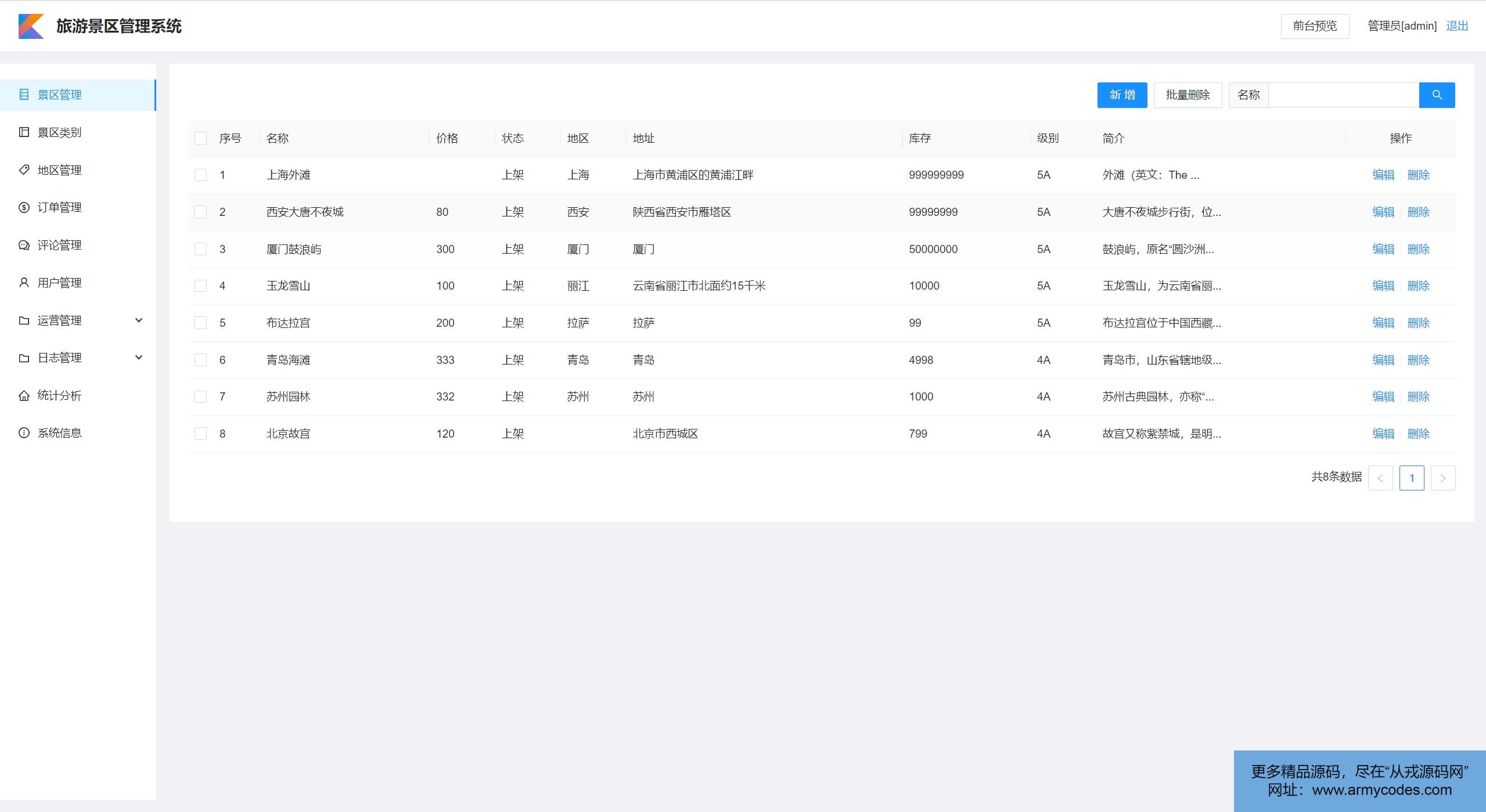
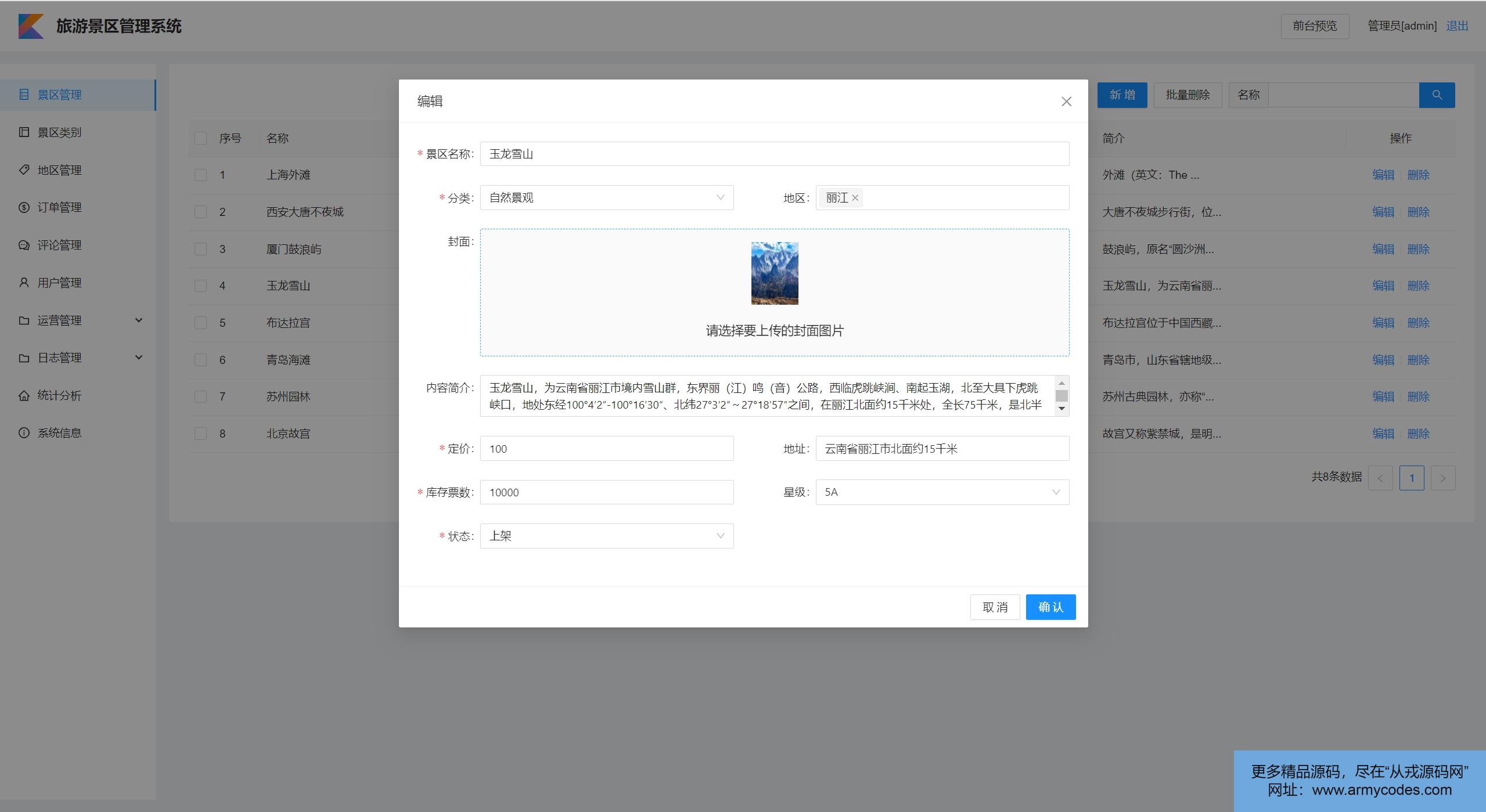
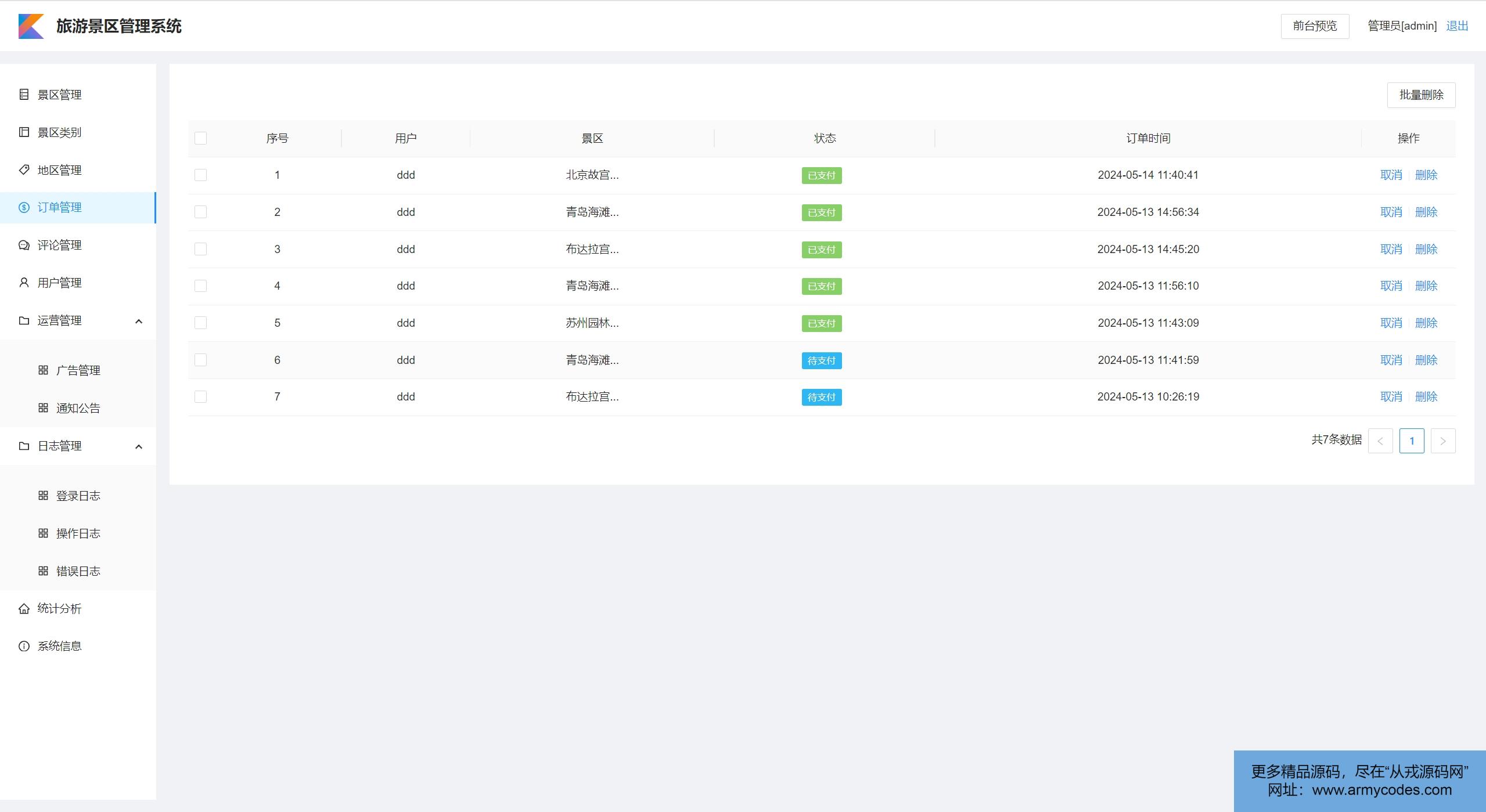
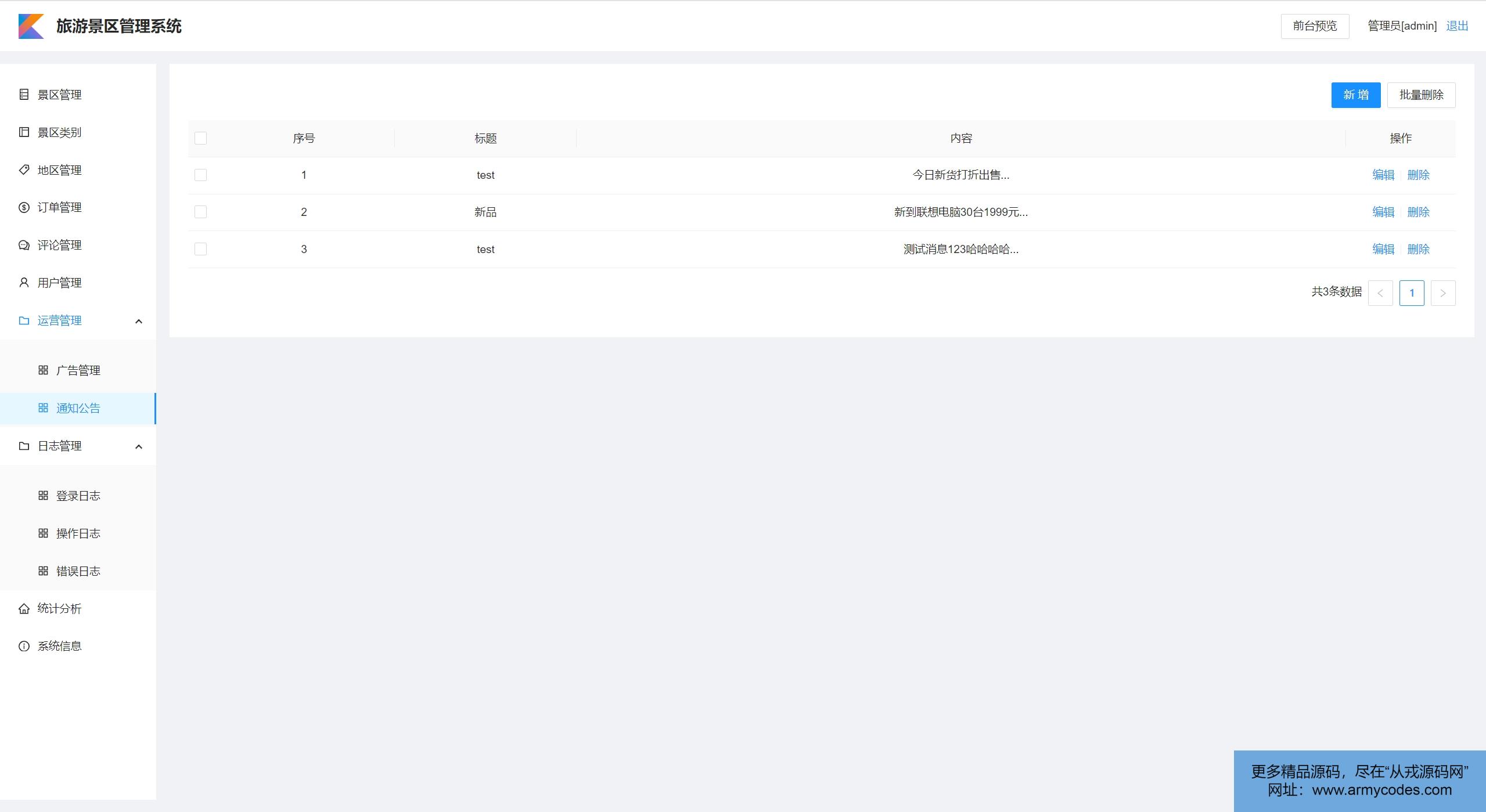
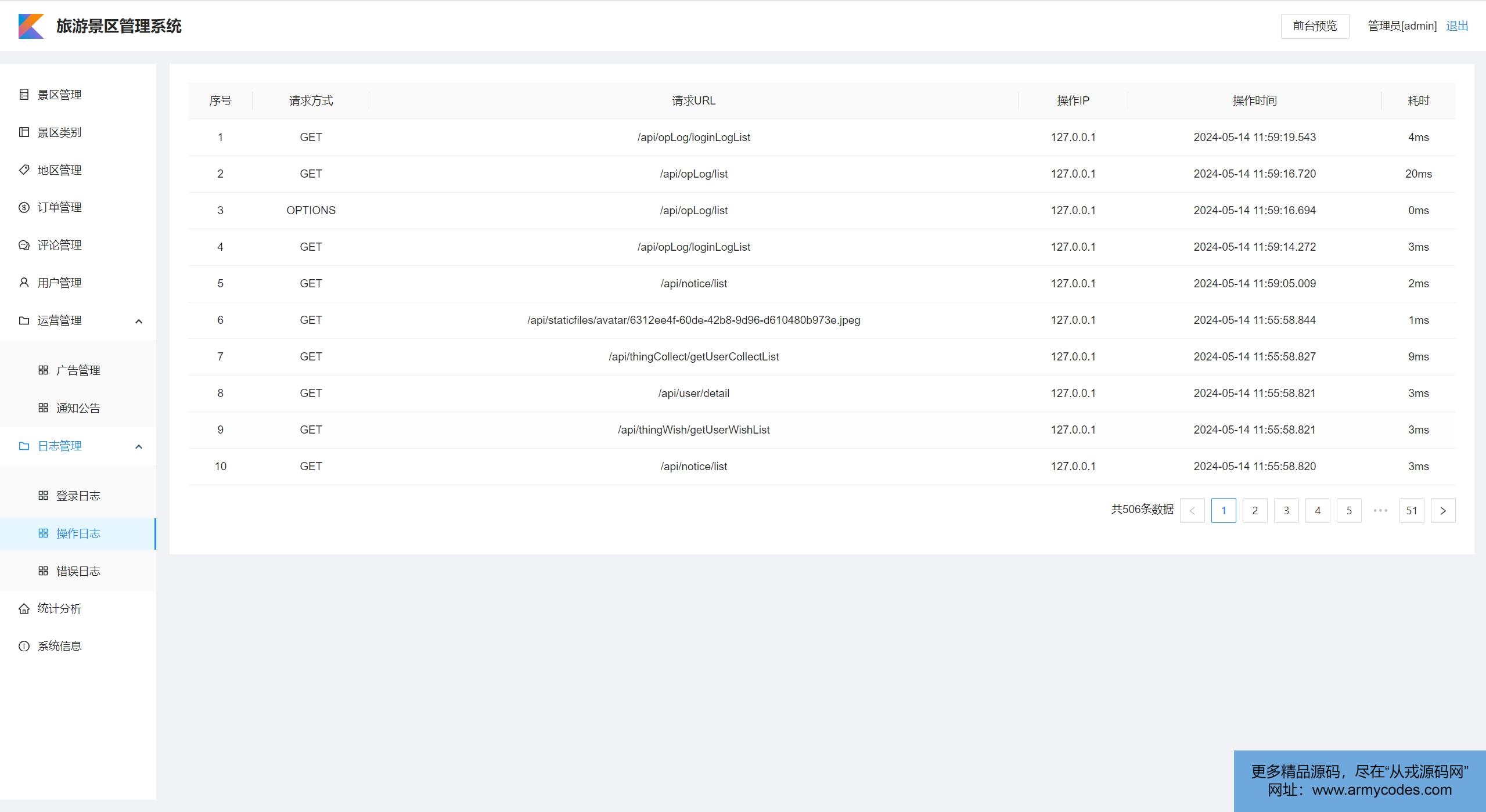
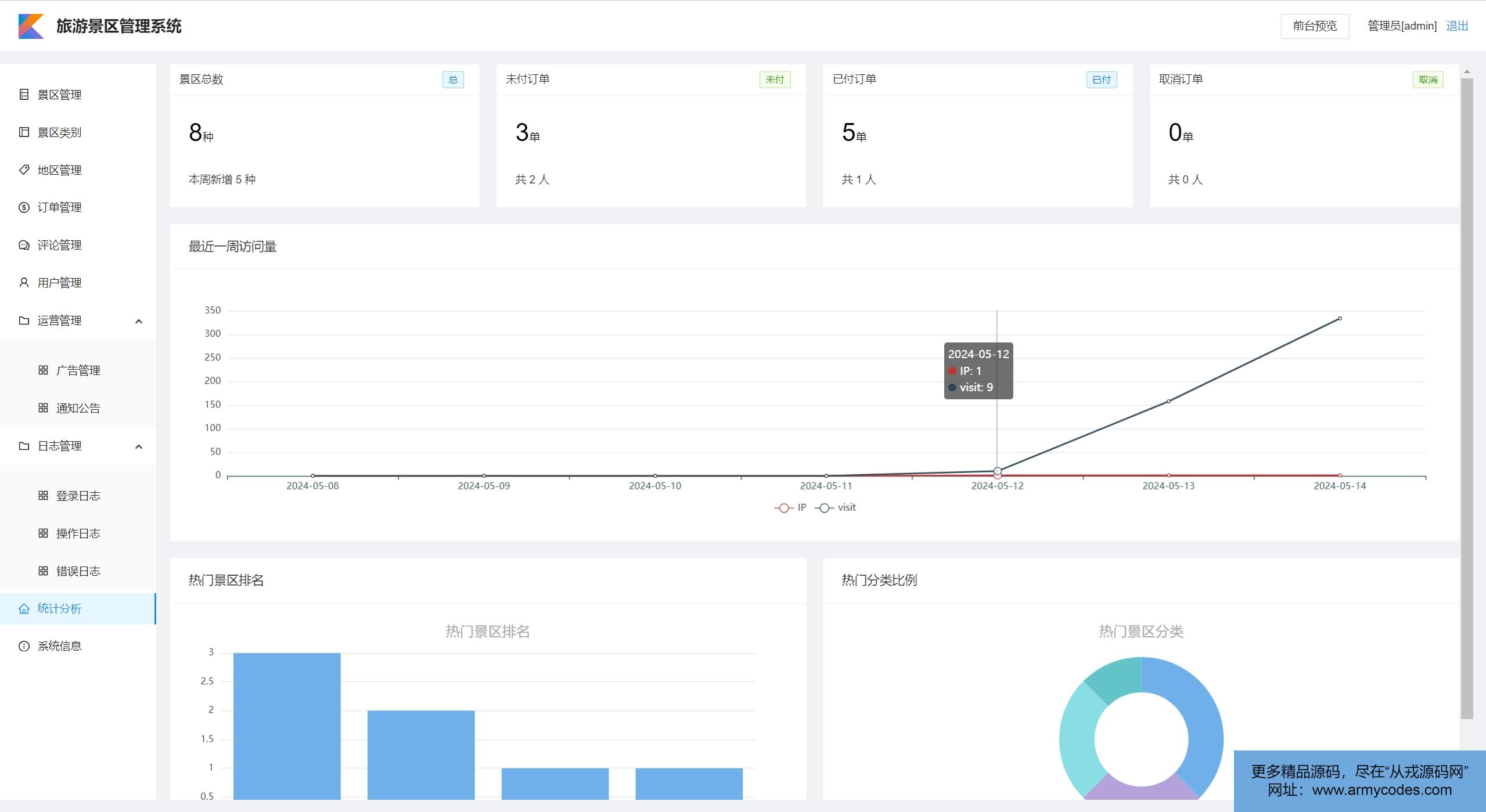
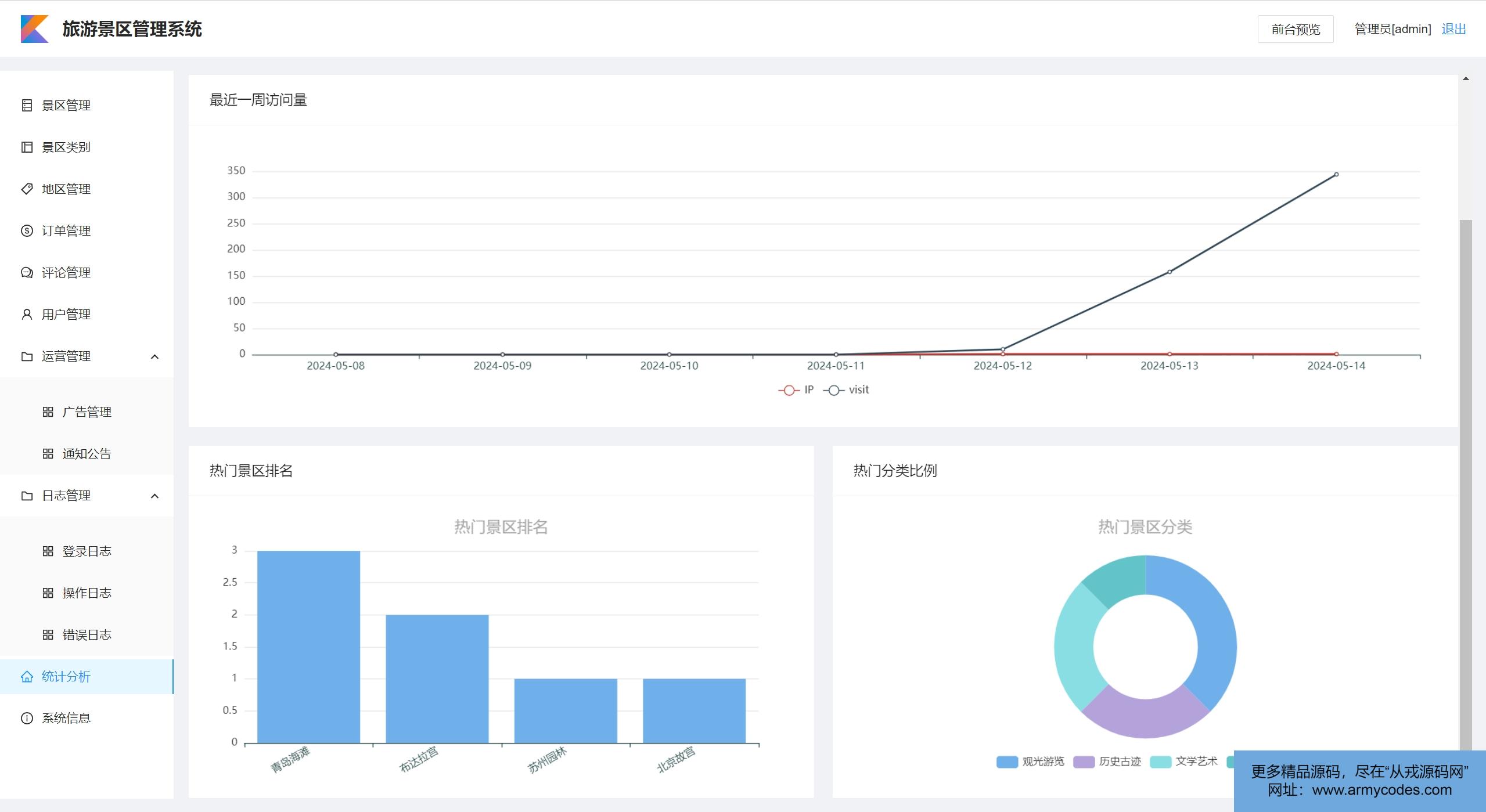
- 用户管理、景区管理、景区类别管理、地区管理、订单管理、评论管理、公告管理、日志管理、统计分析
二、所用技术
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue3
- Vue-router
- axios
- bootstrap
三、环境介绍
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7或以上, Maven3.6, node14, navicat, vscode
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
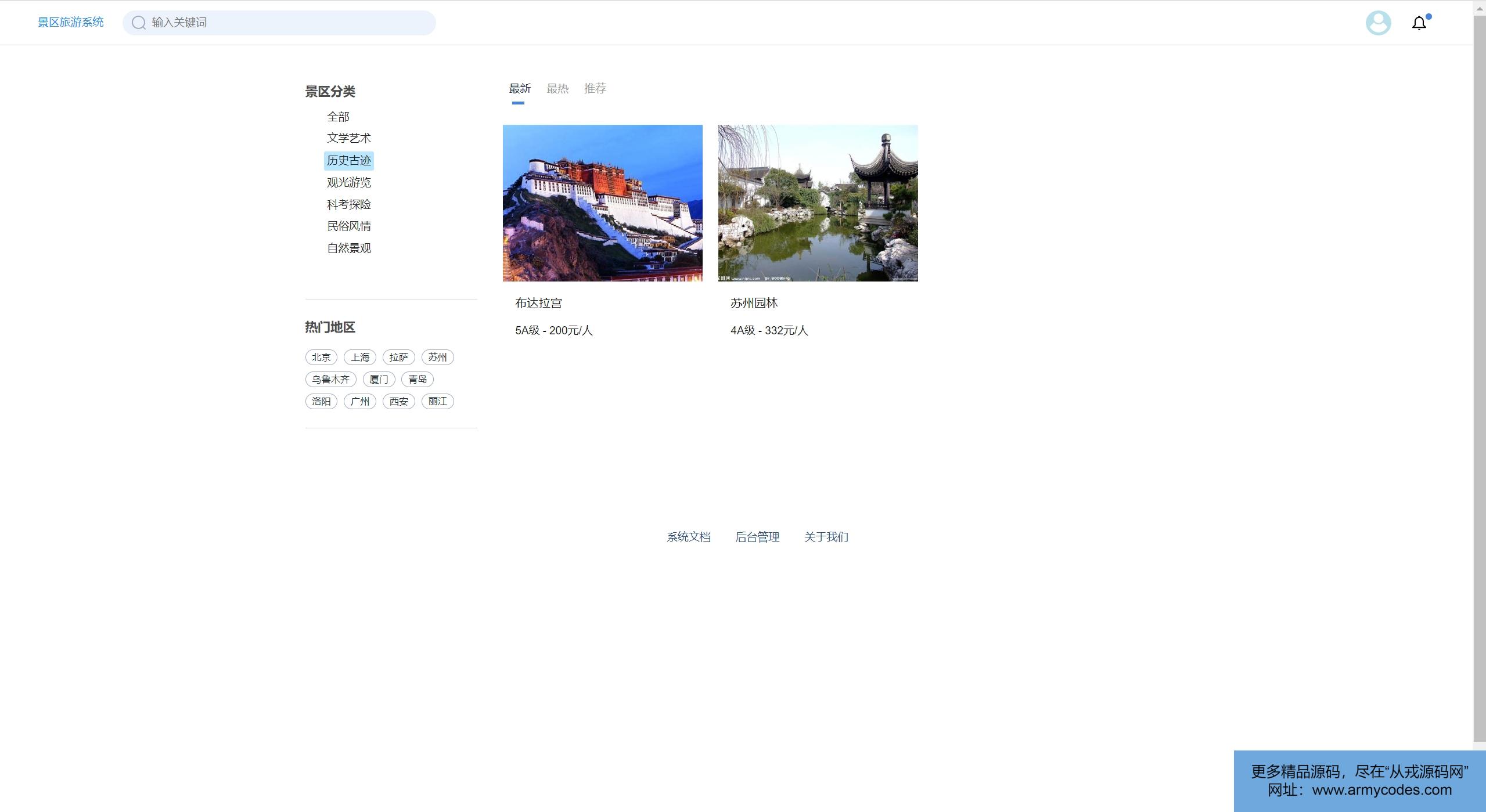
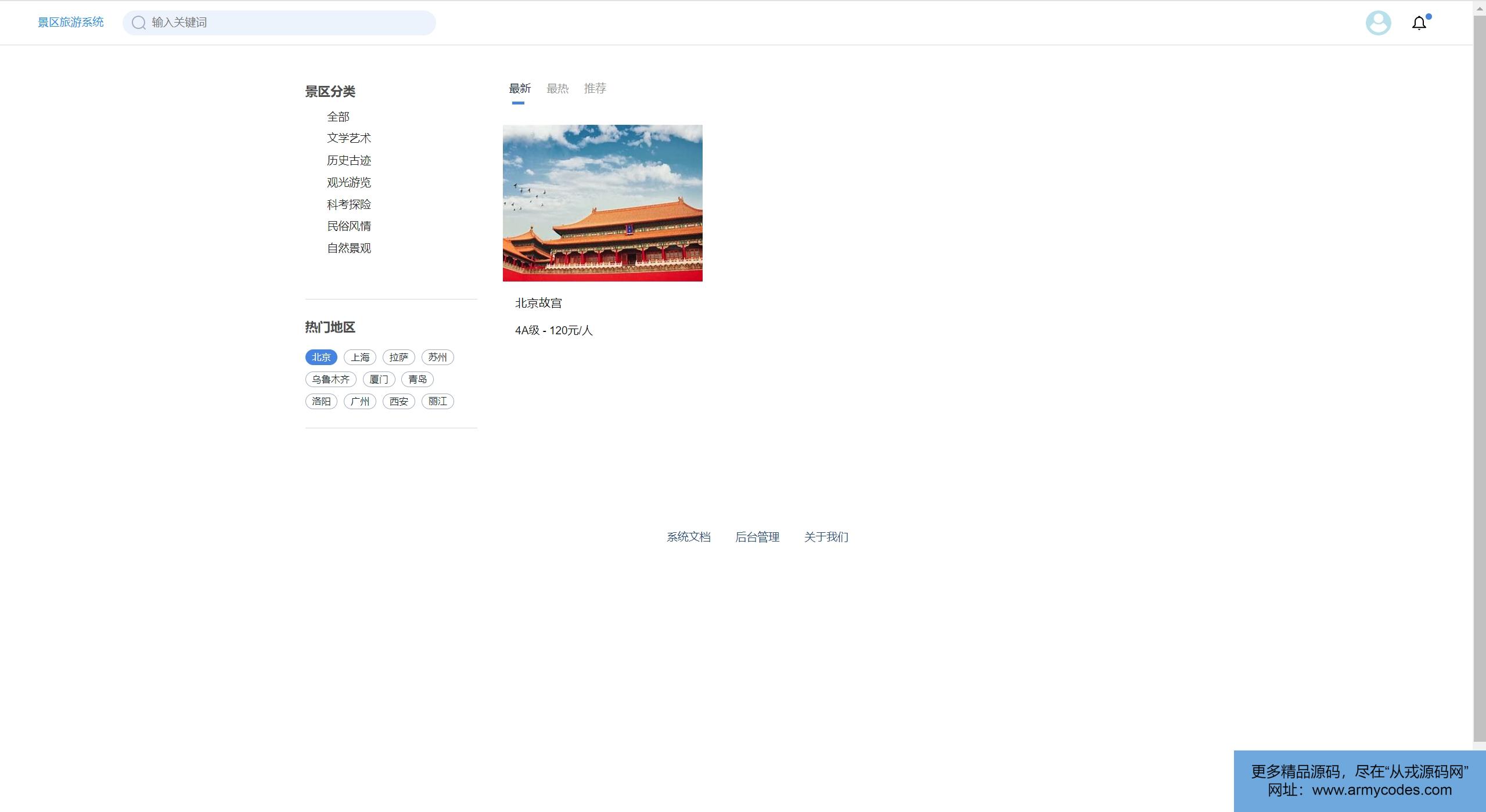
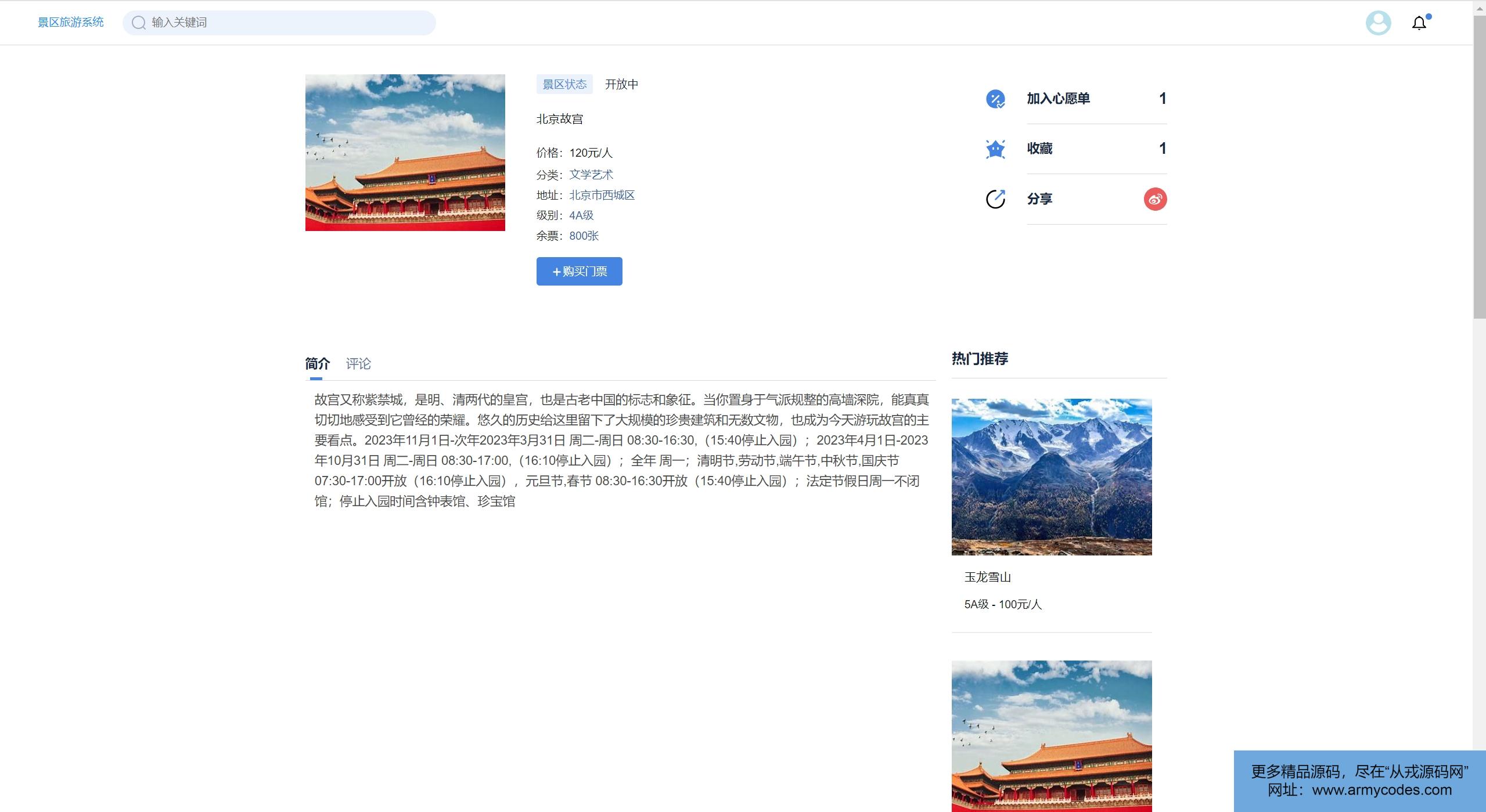
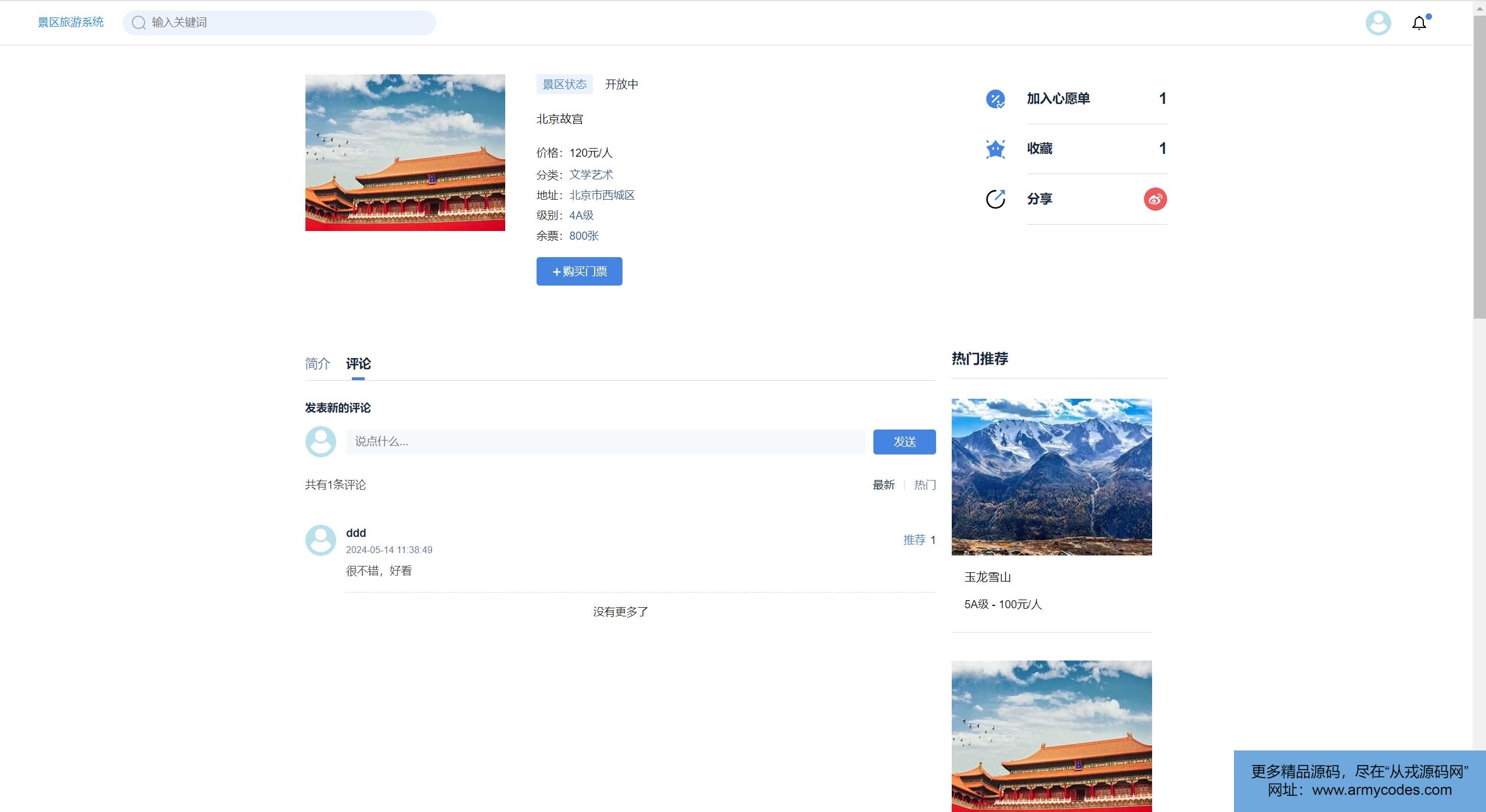
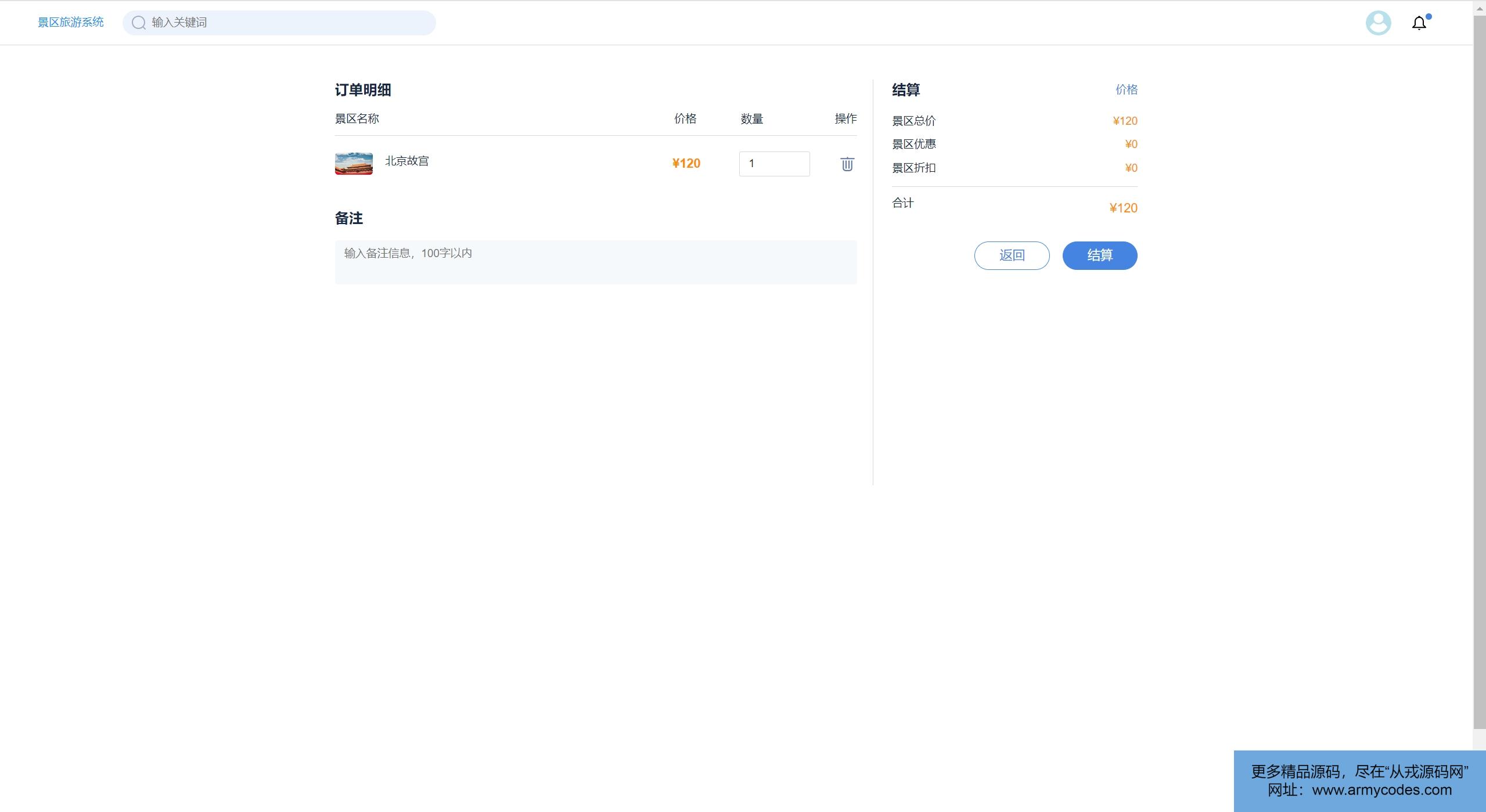
四、页面截图(单击可查看大图)
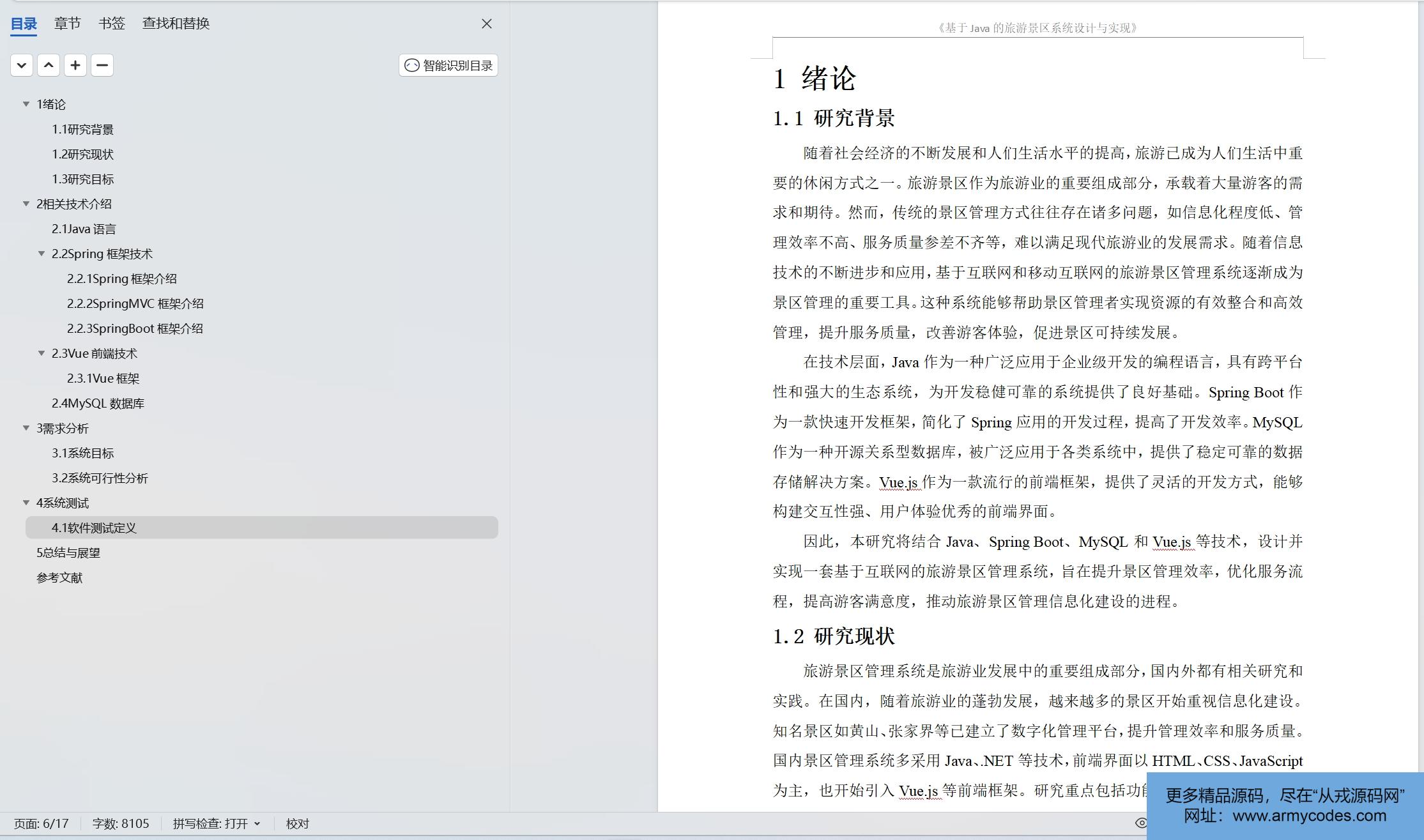
文档截图 
1、用户








2、管理员:
五、浏览地址
前台登录页面:http://localhost:8000/
- 用户账号/密码:ddd/123456
后台登录页面: http://localhost:8000/admin
- 管理员账号/密码:admin/123456
六、部署教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入nongchanpinxiaoshou项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置,BASE_LOCATION文件路径配置
-
com/gk/study/MySpringApplication.java启动后端
-
vscode或idea打开web项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。