项目介绍——NO.githubcode00138
本系统前后端分离带小程序和后台
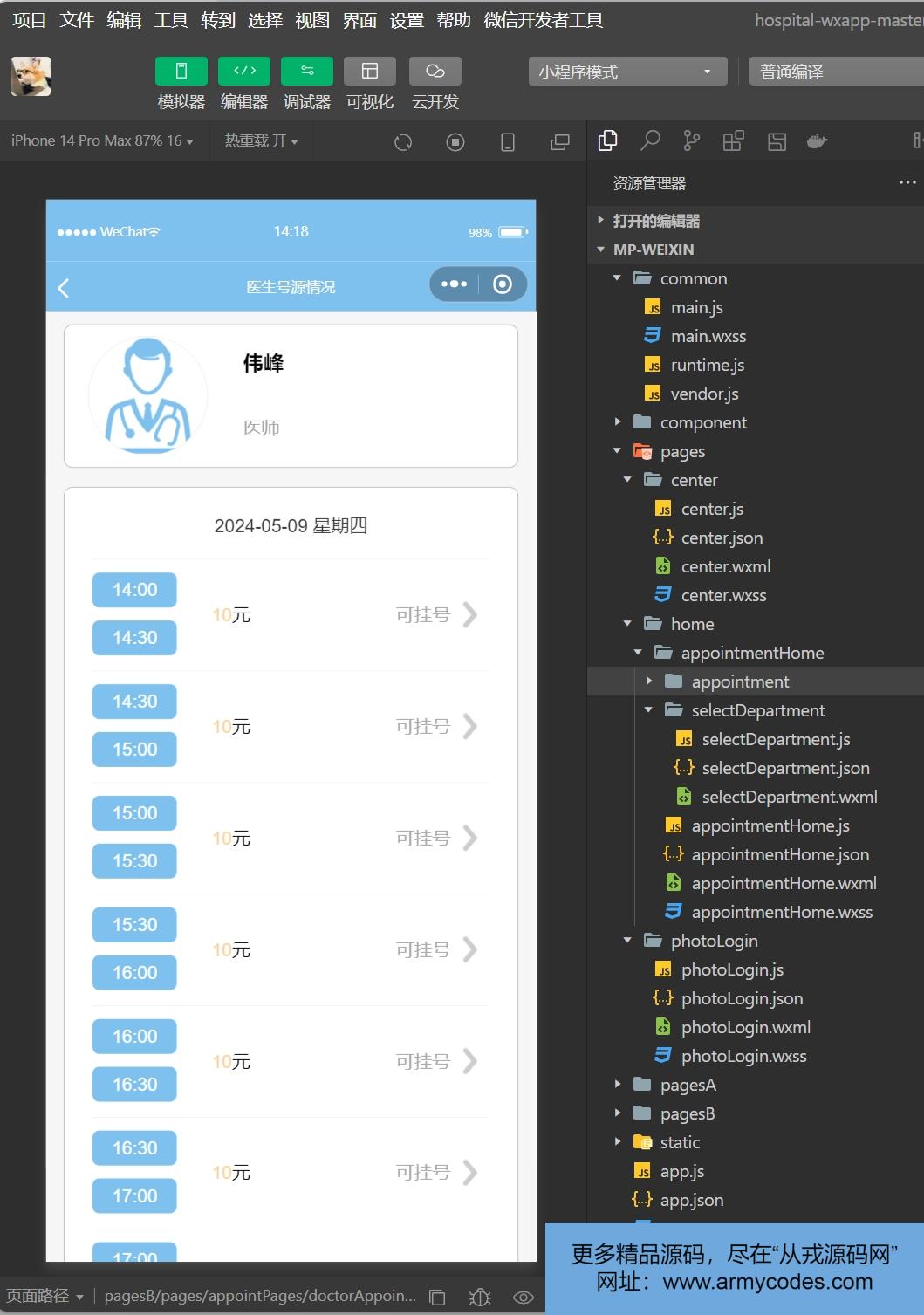
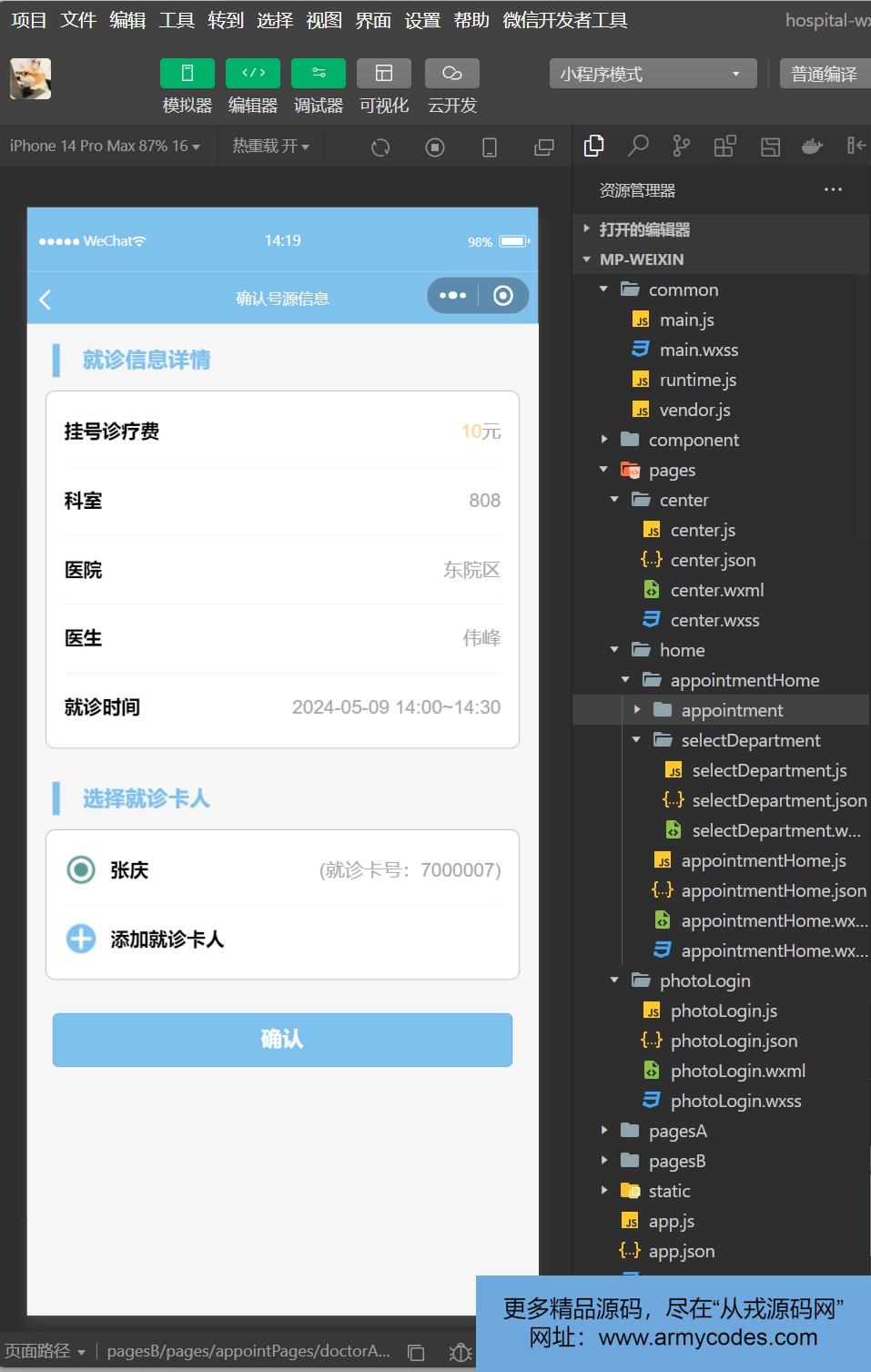
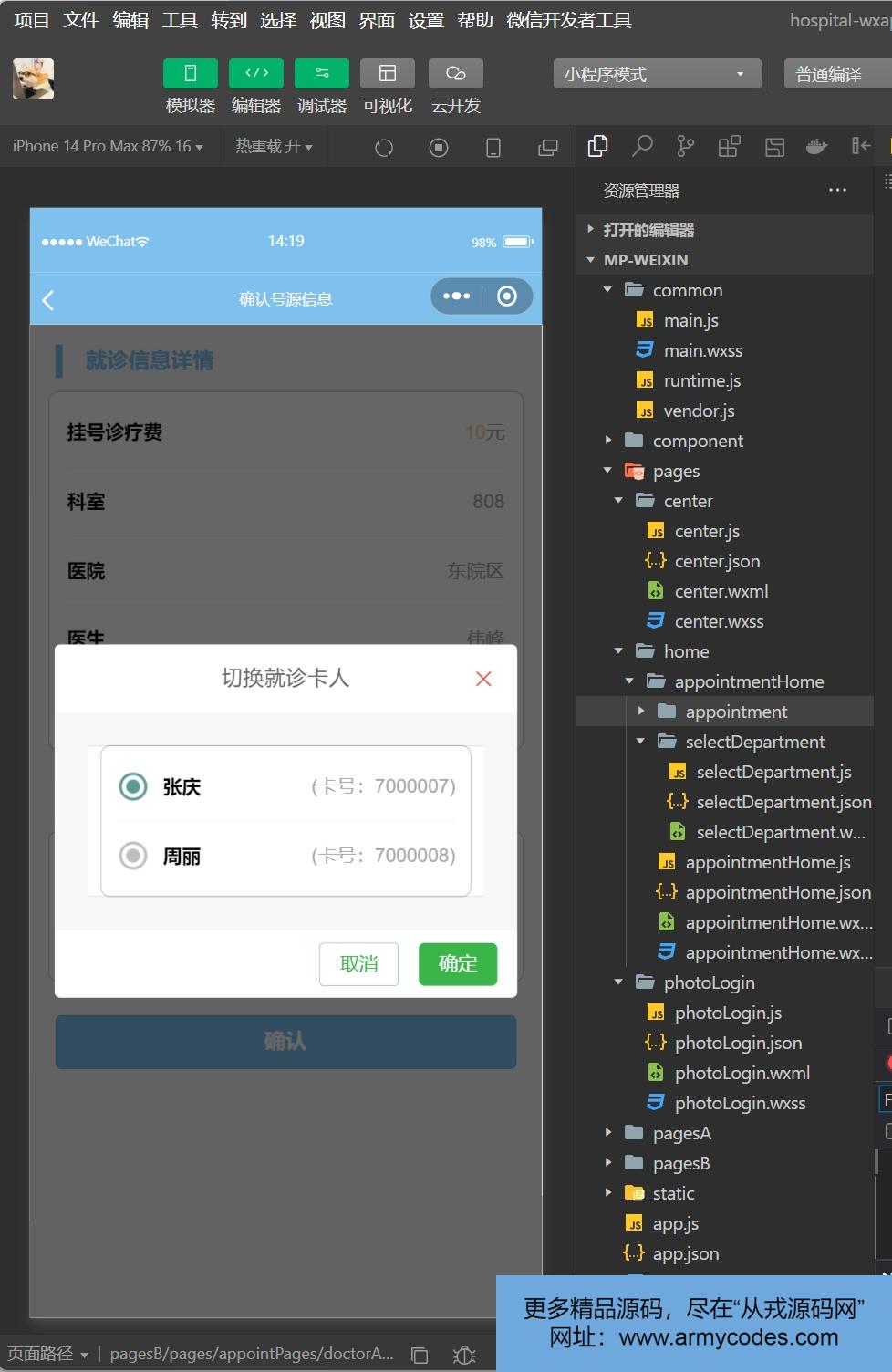
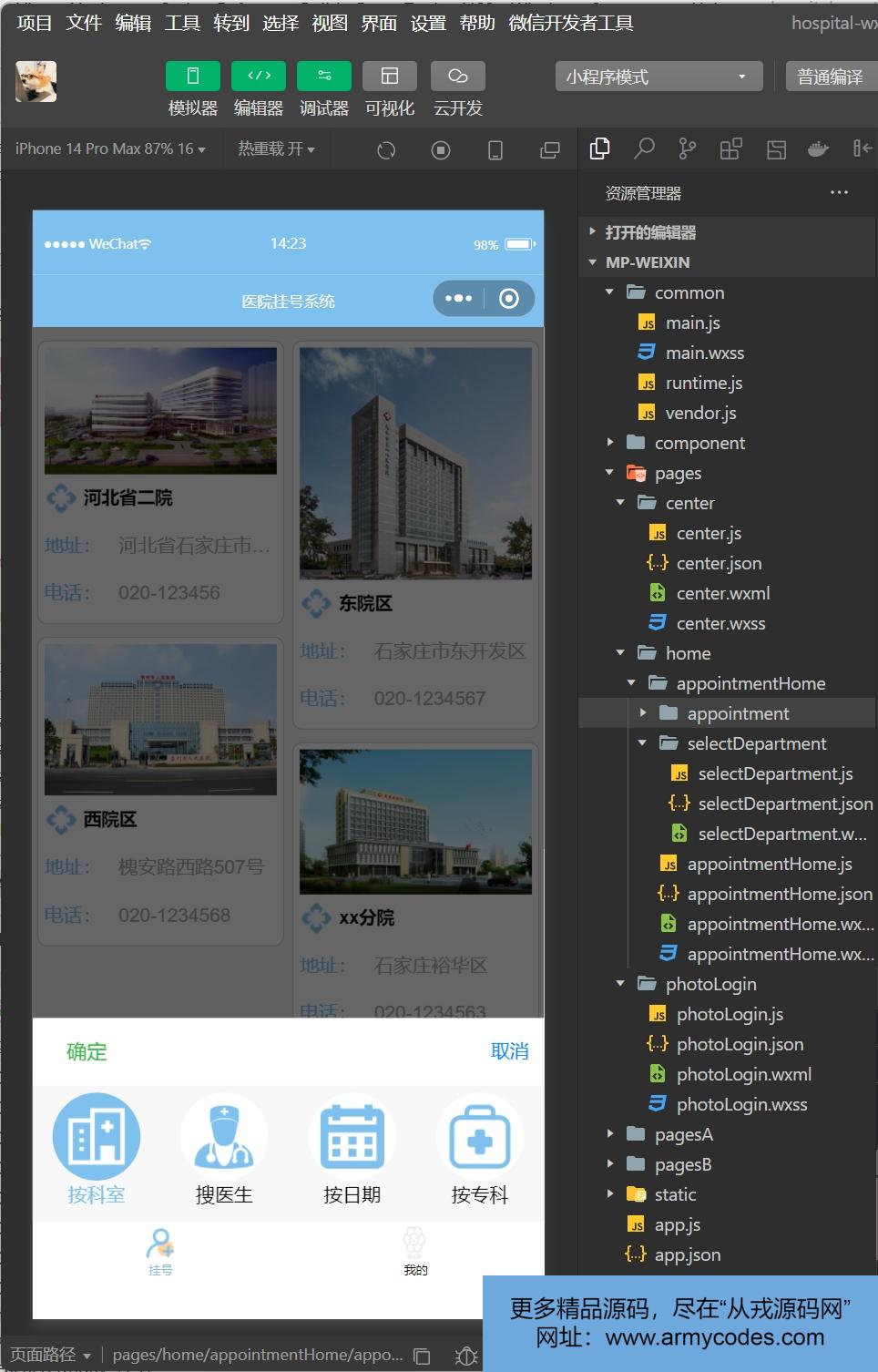
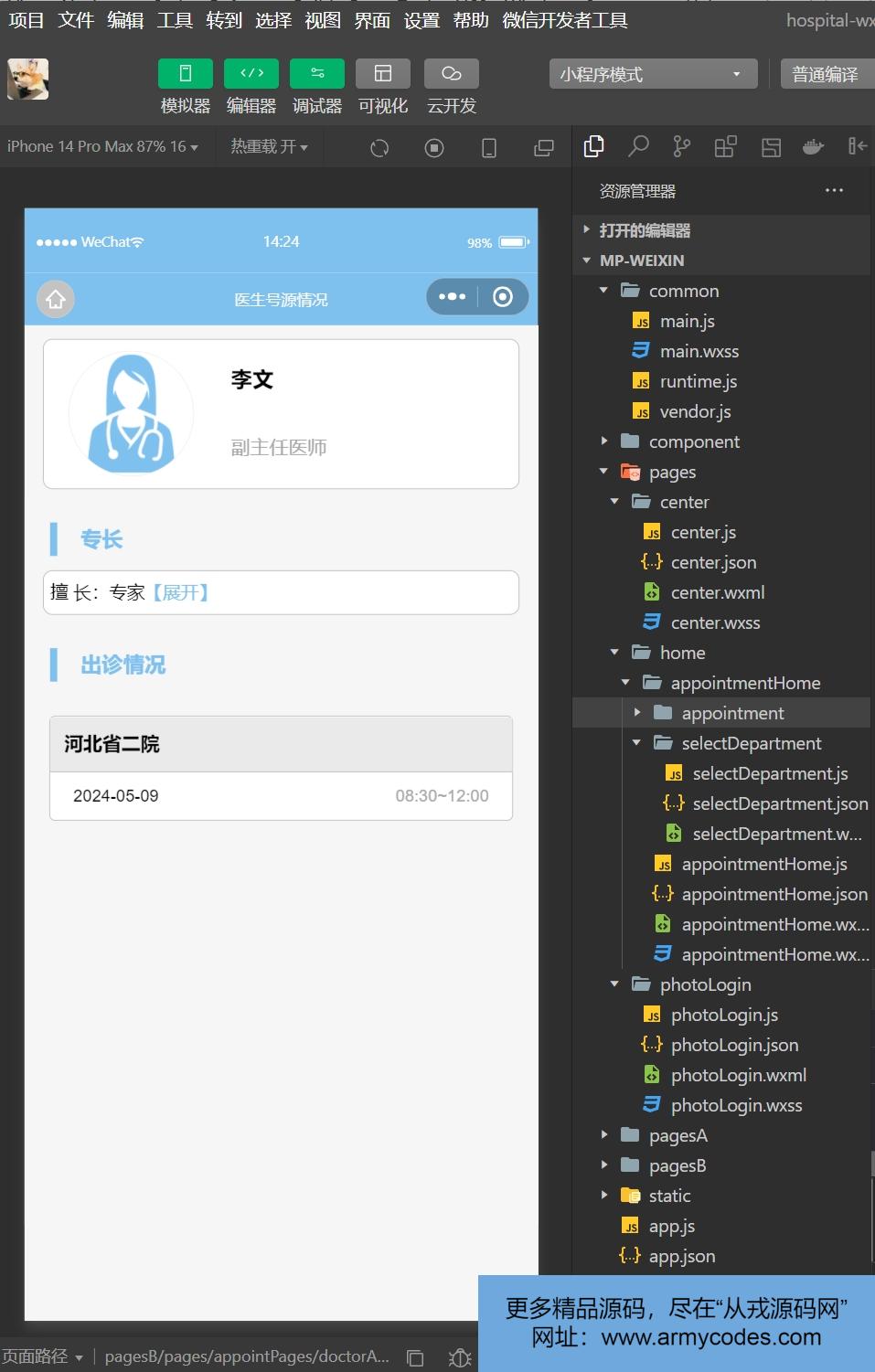
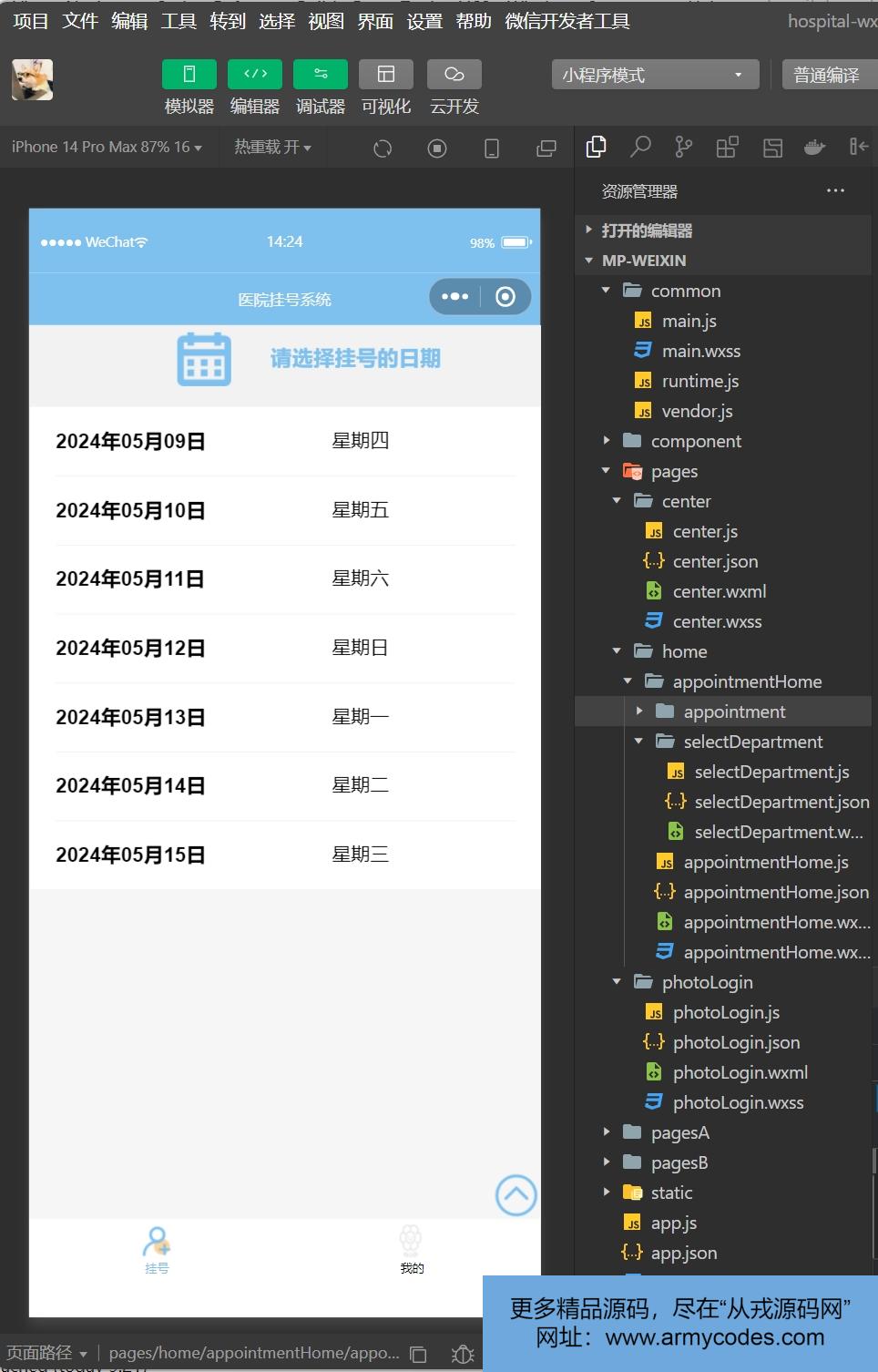
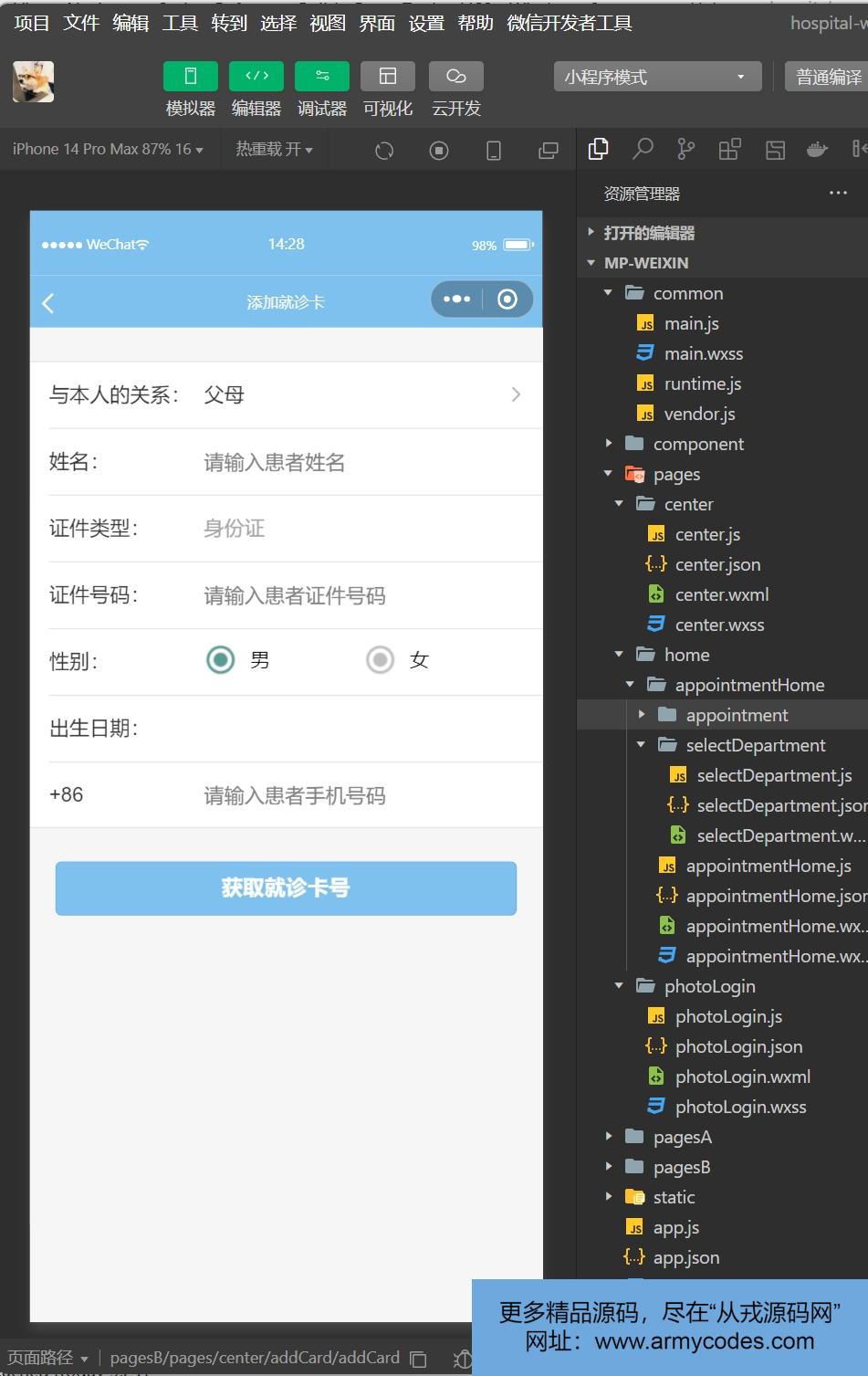
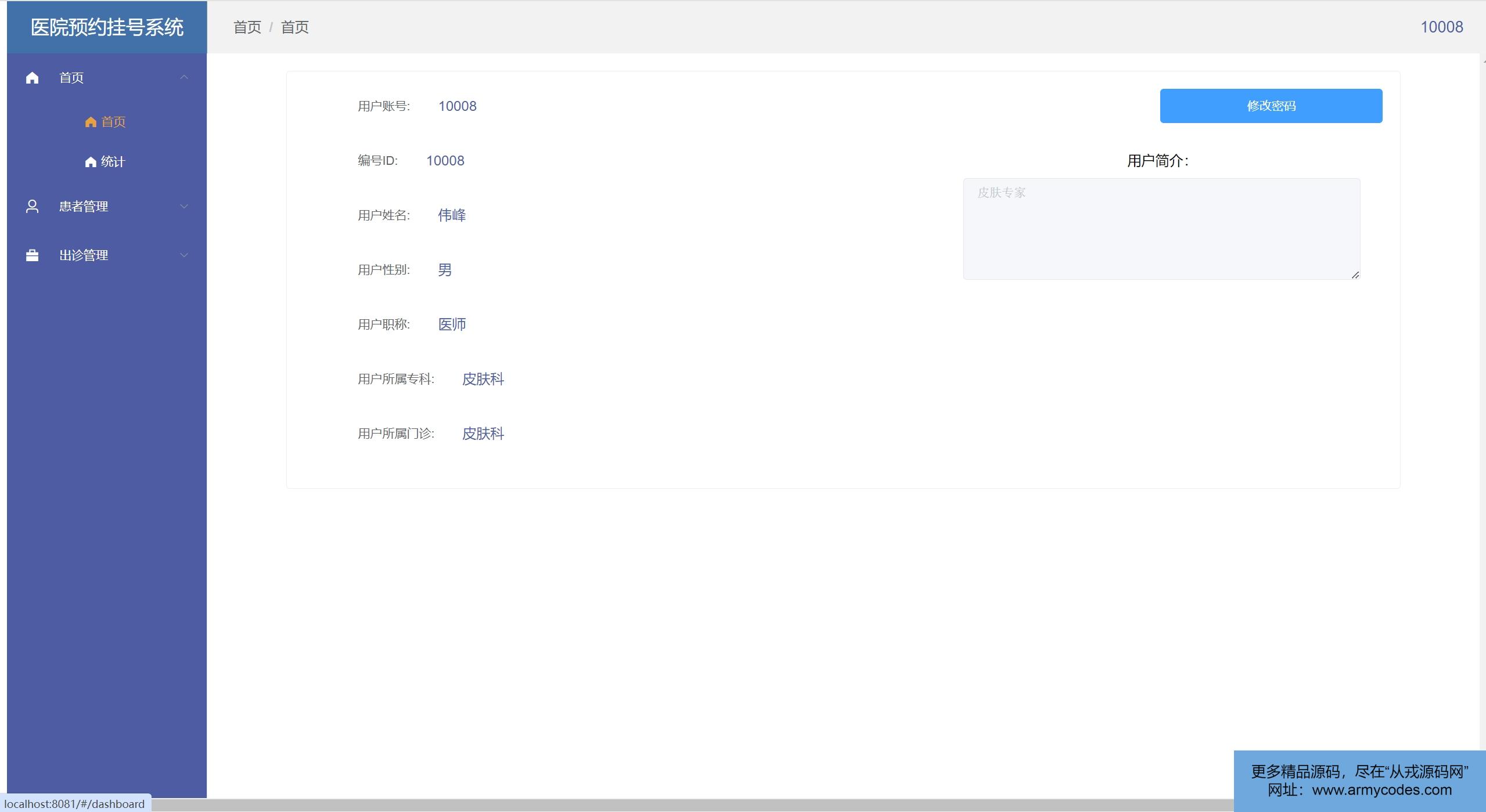
小程序(用户端),后台管理系统(管理员,医生)
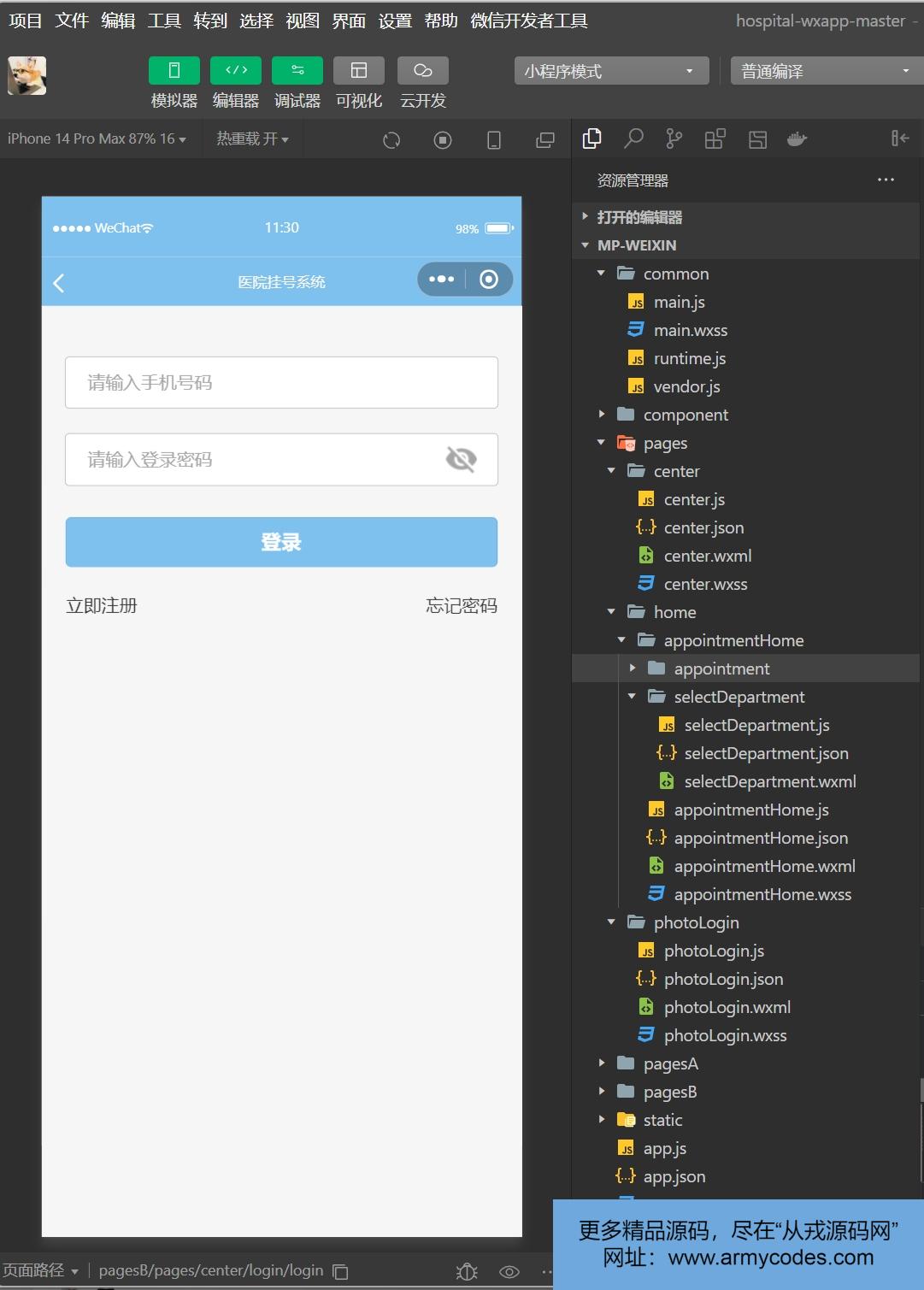
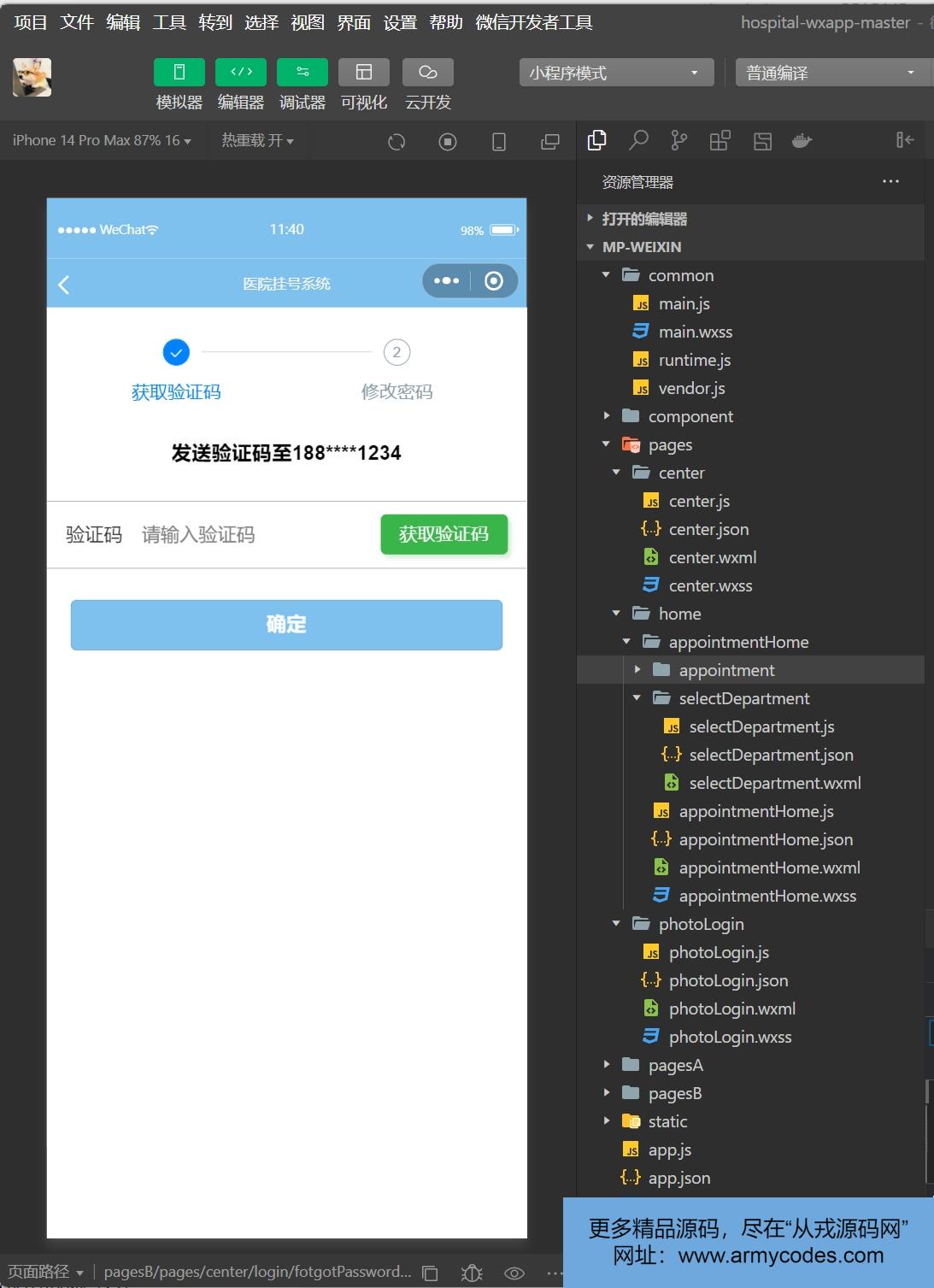
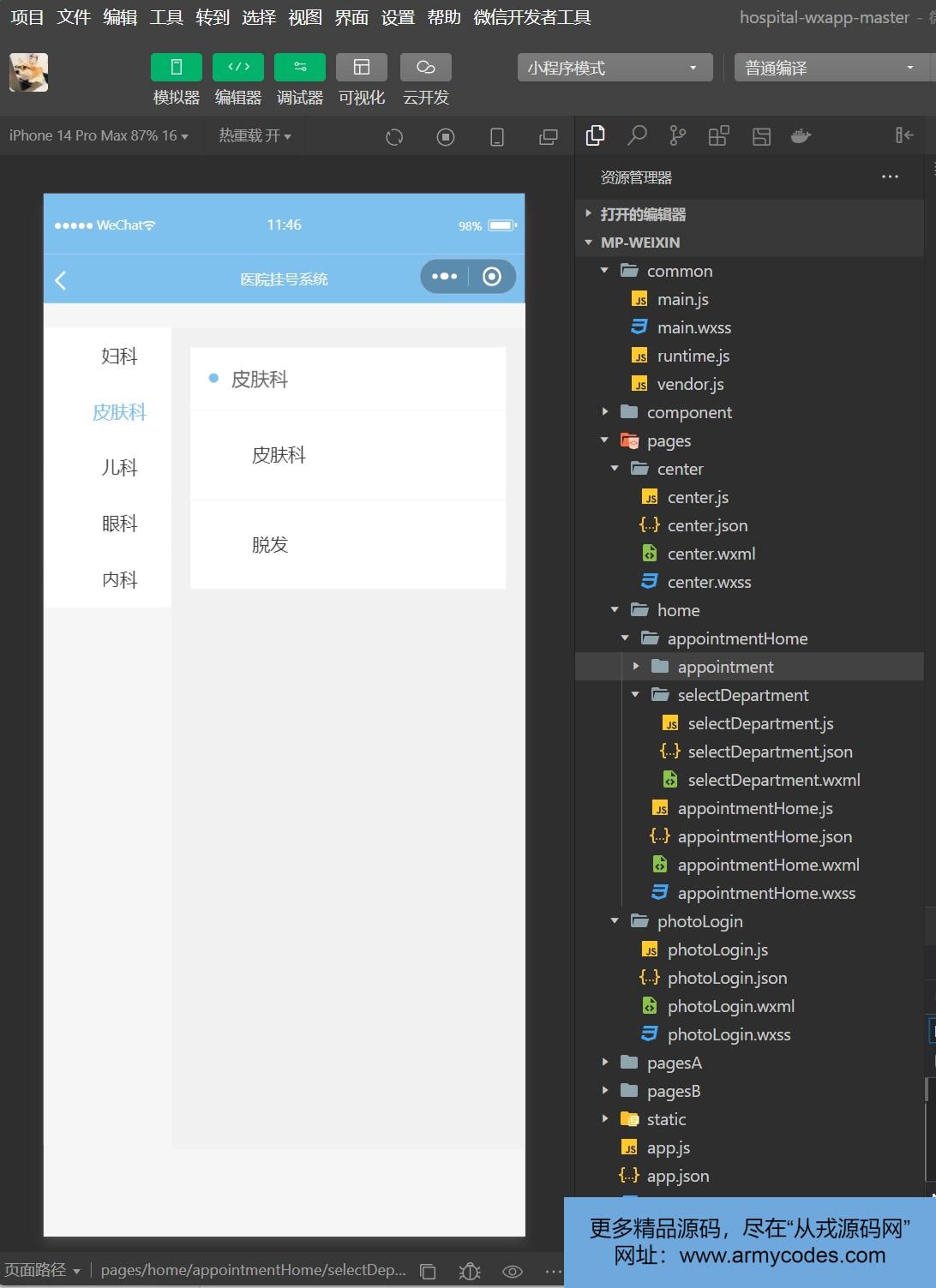
- 注册、登录、医院浏览、预约挂号、就诊记录、挂号记录、我的家人、候诊队列、个人信息、忘记密码
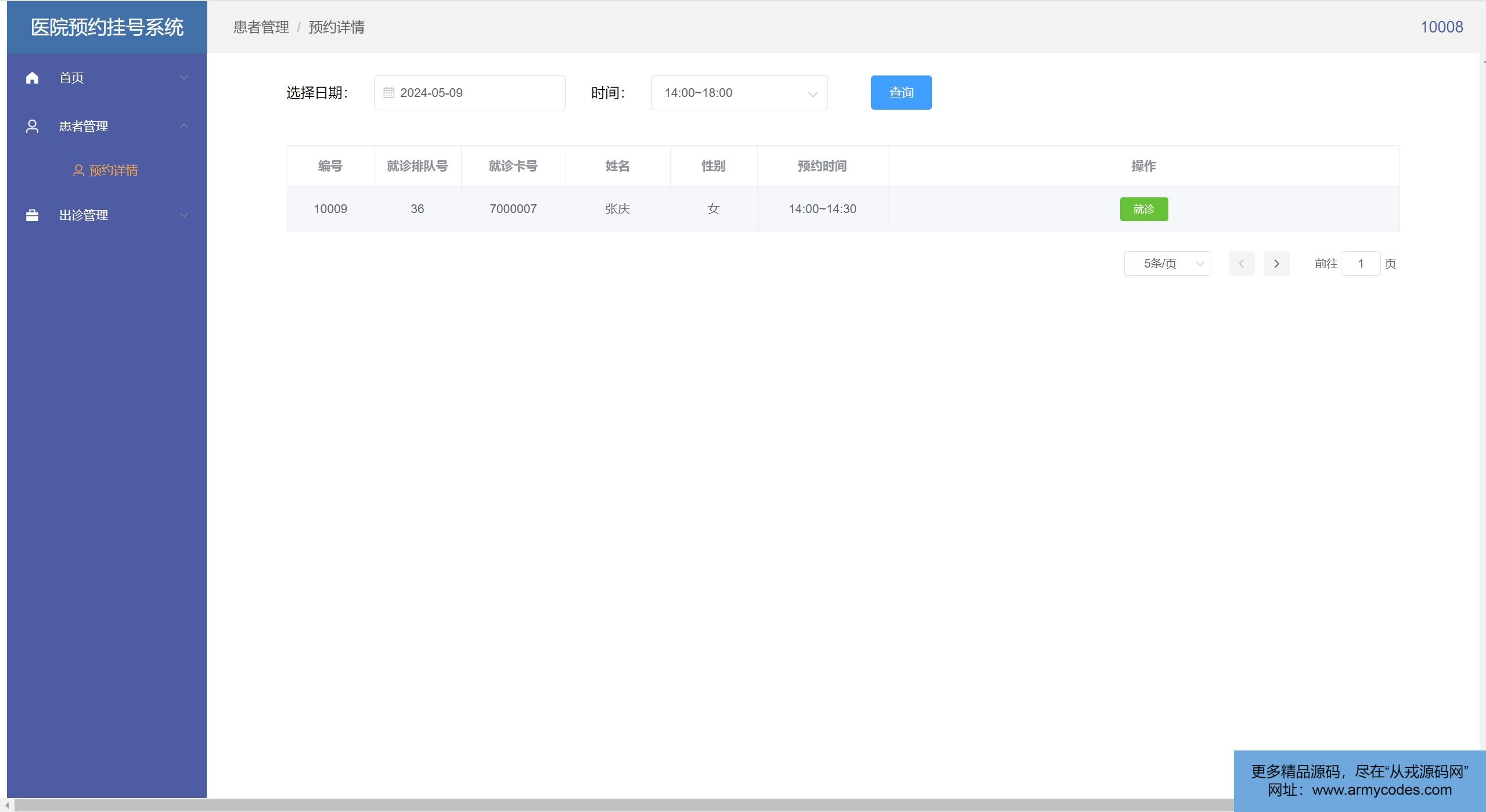
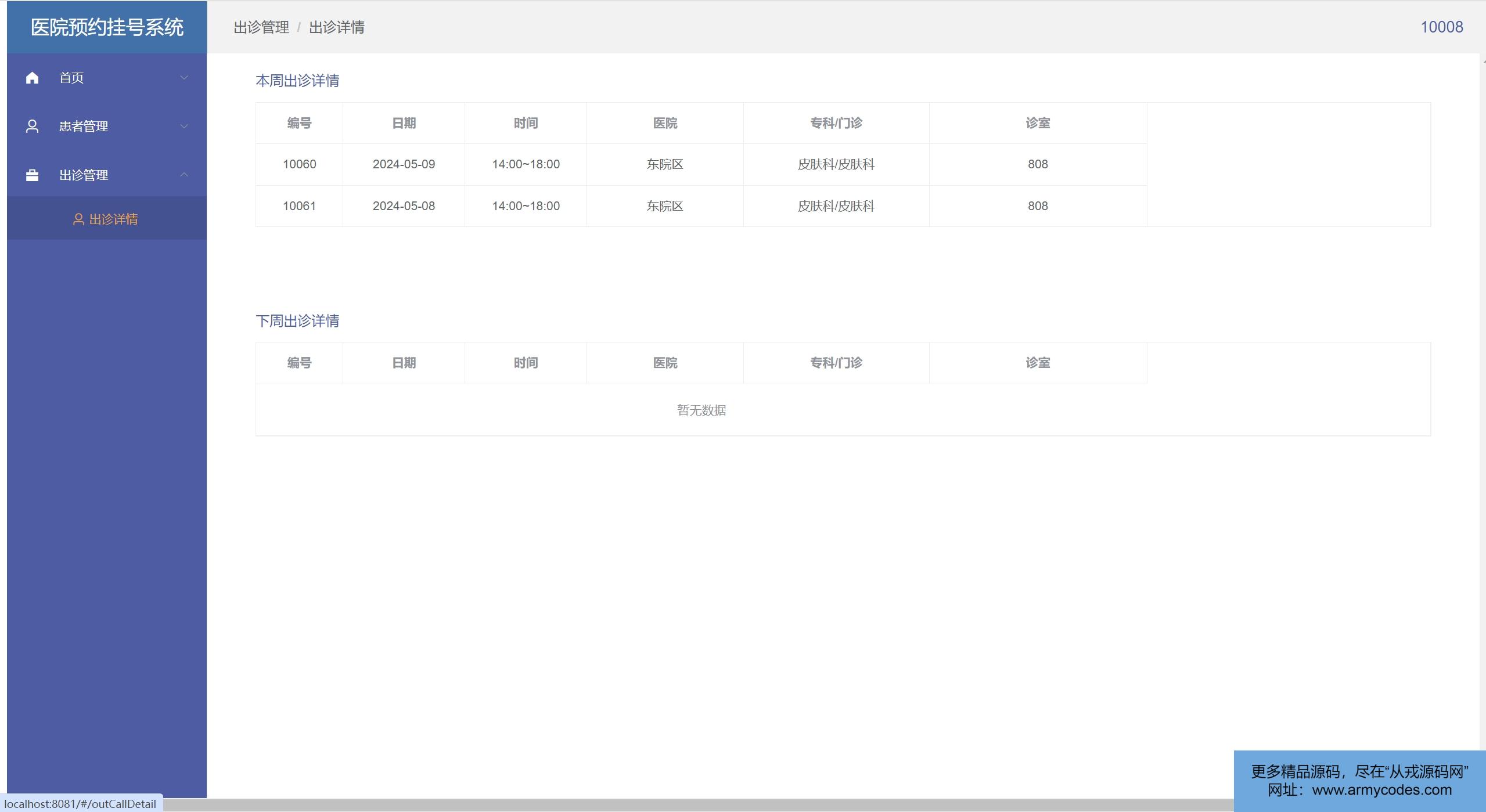
- 修改密码、出诊详情、用户就诊管理
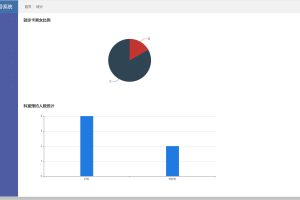
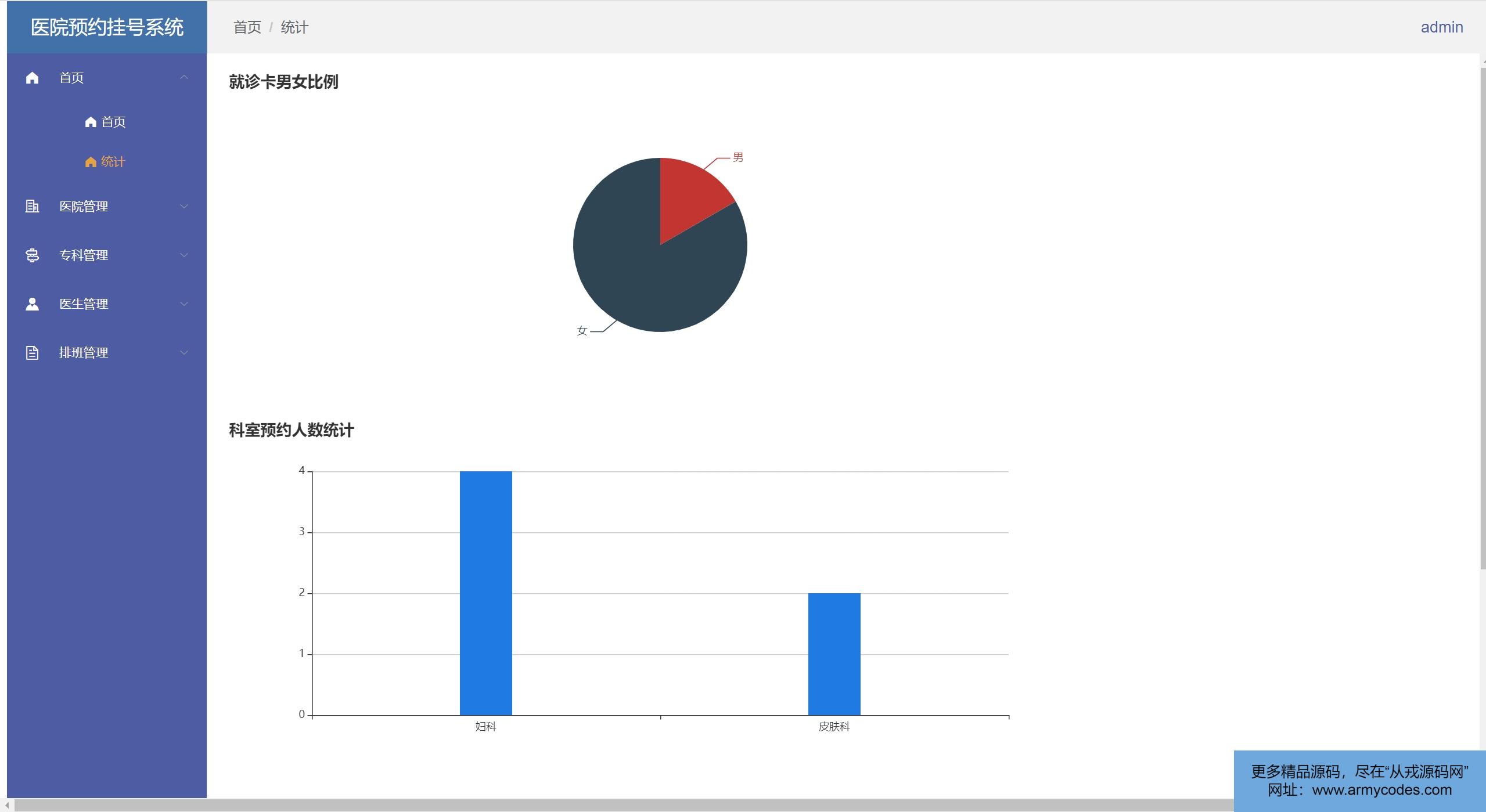
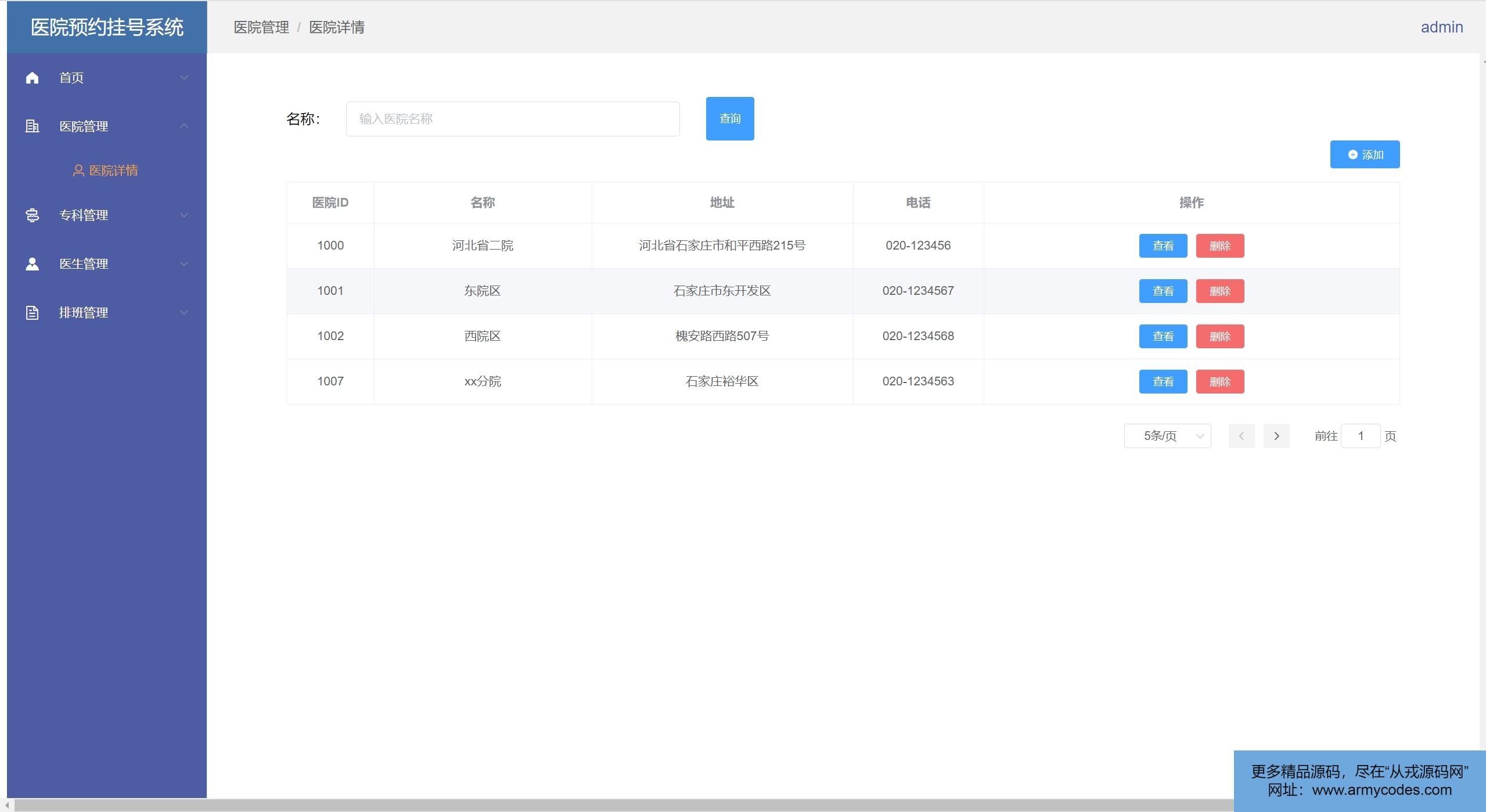
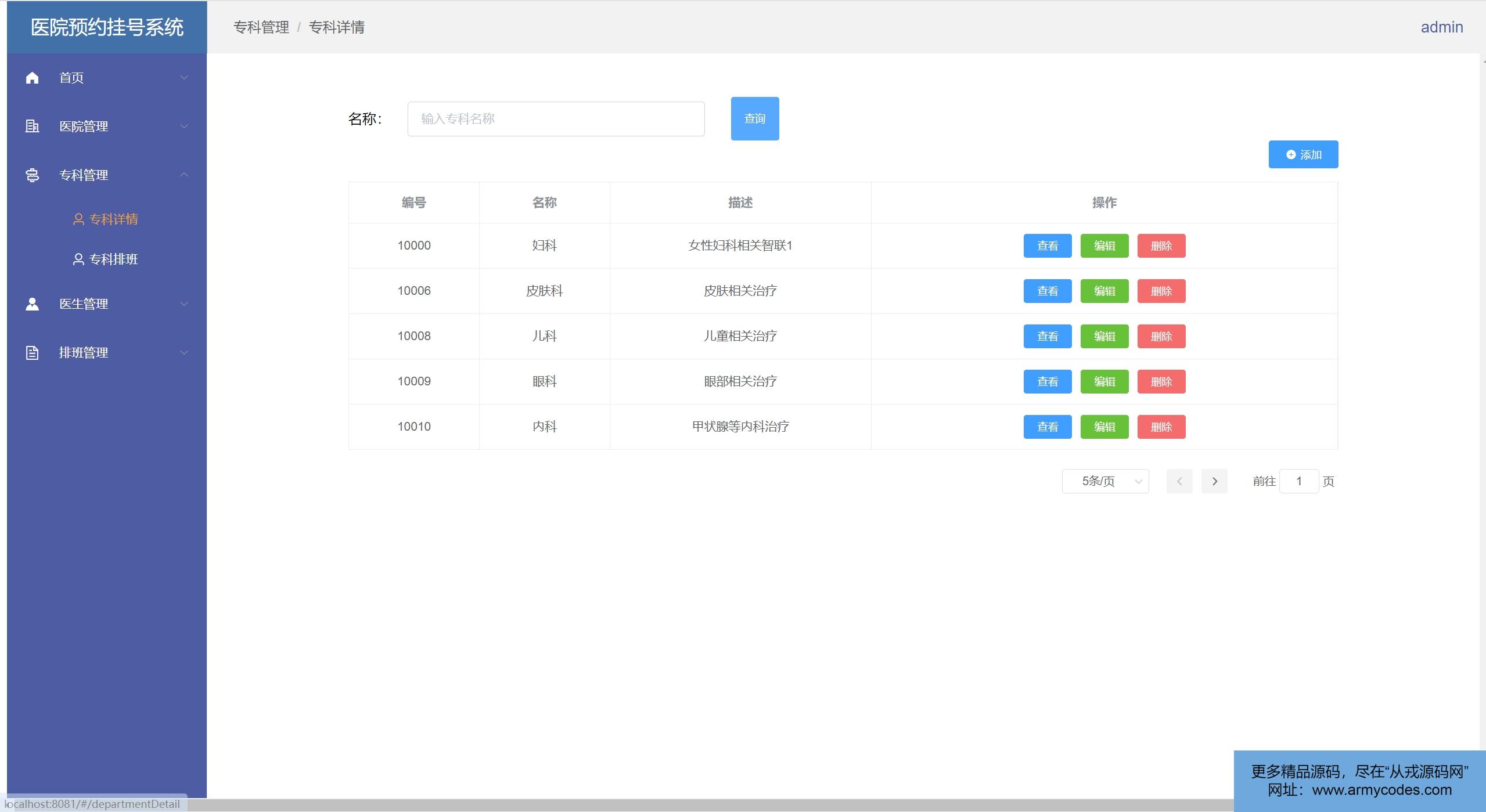
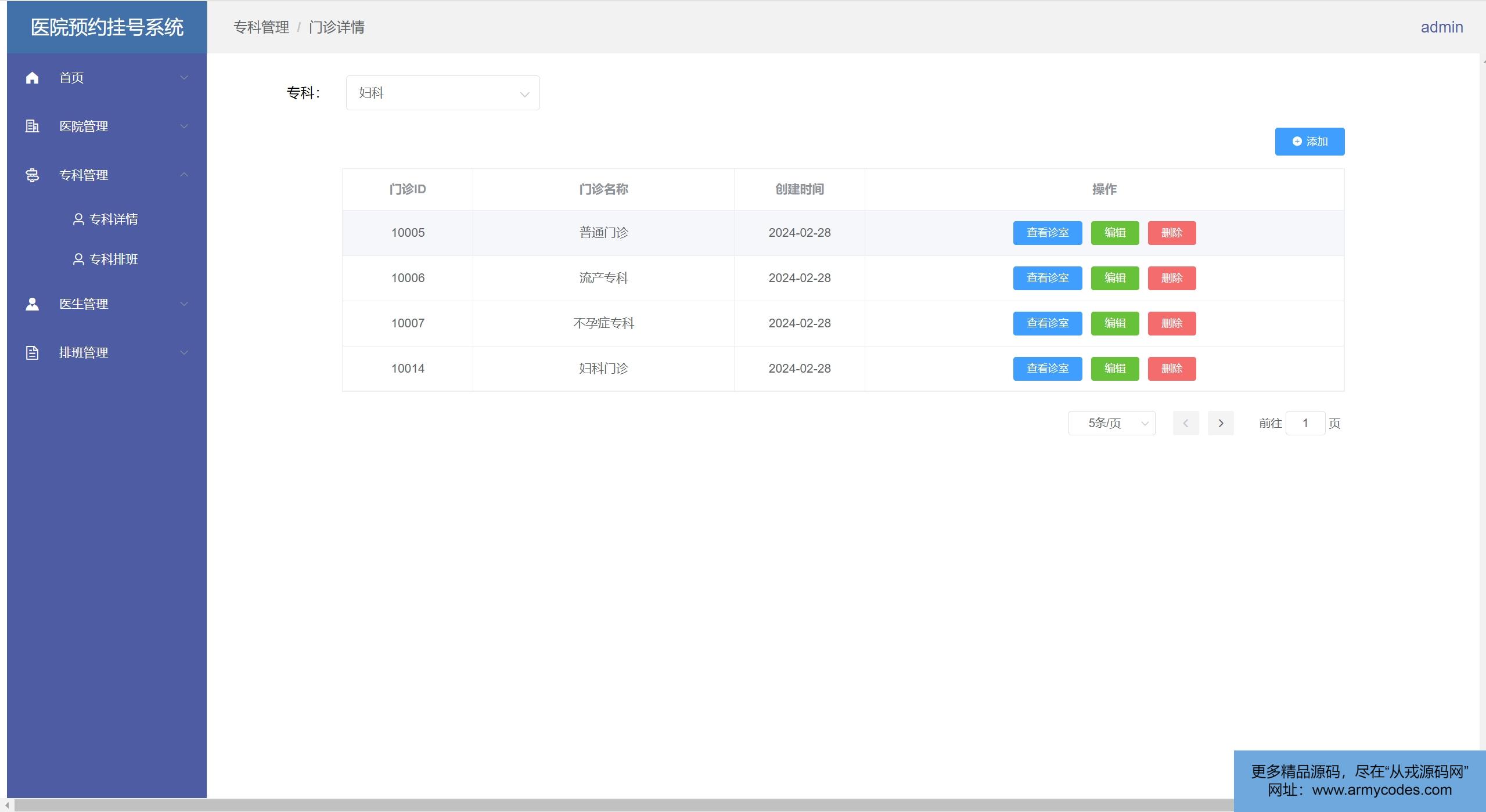
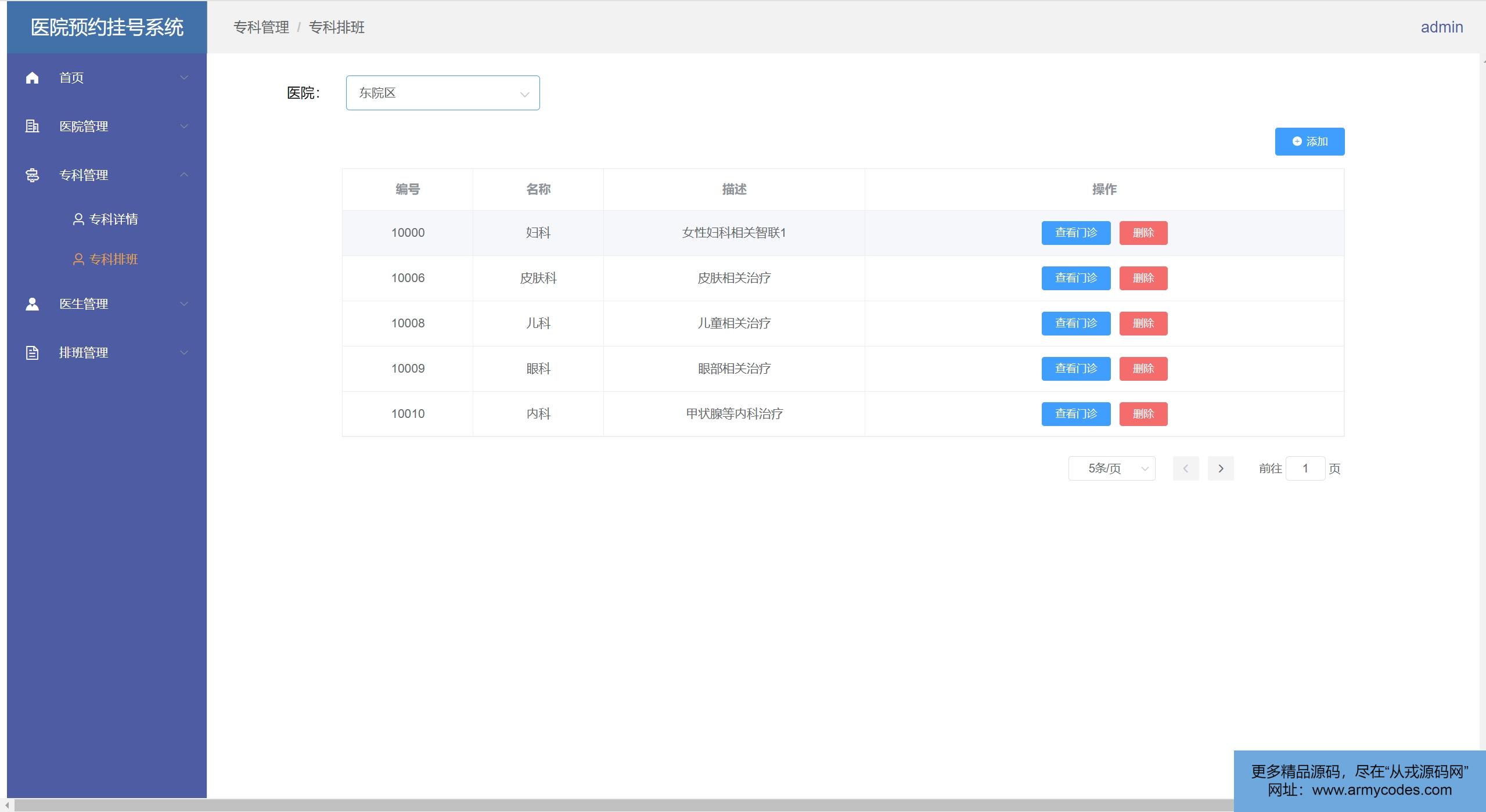
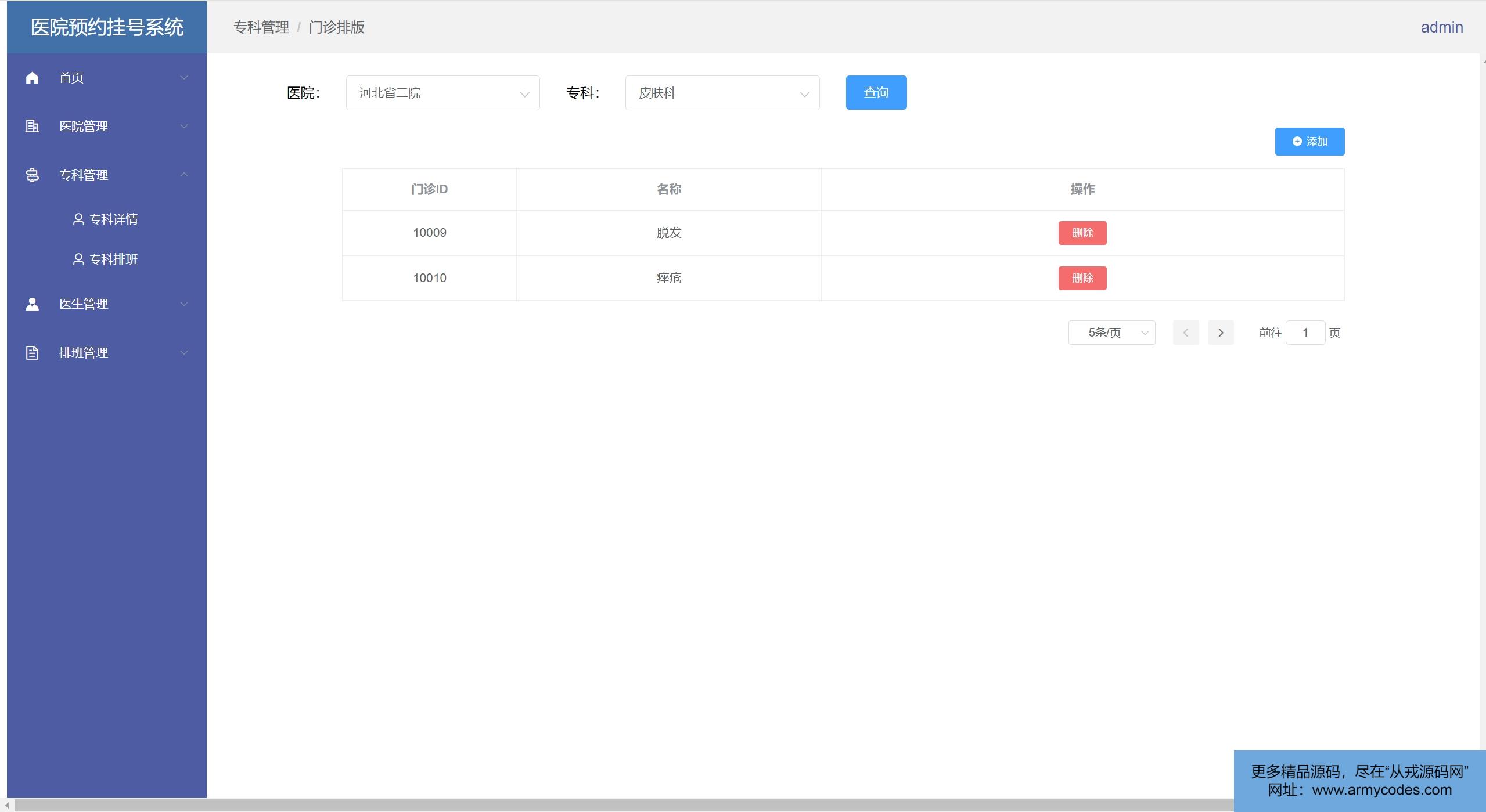
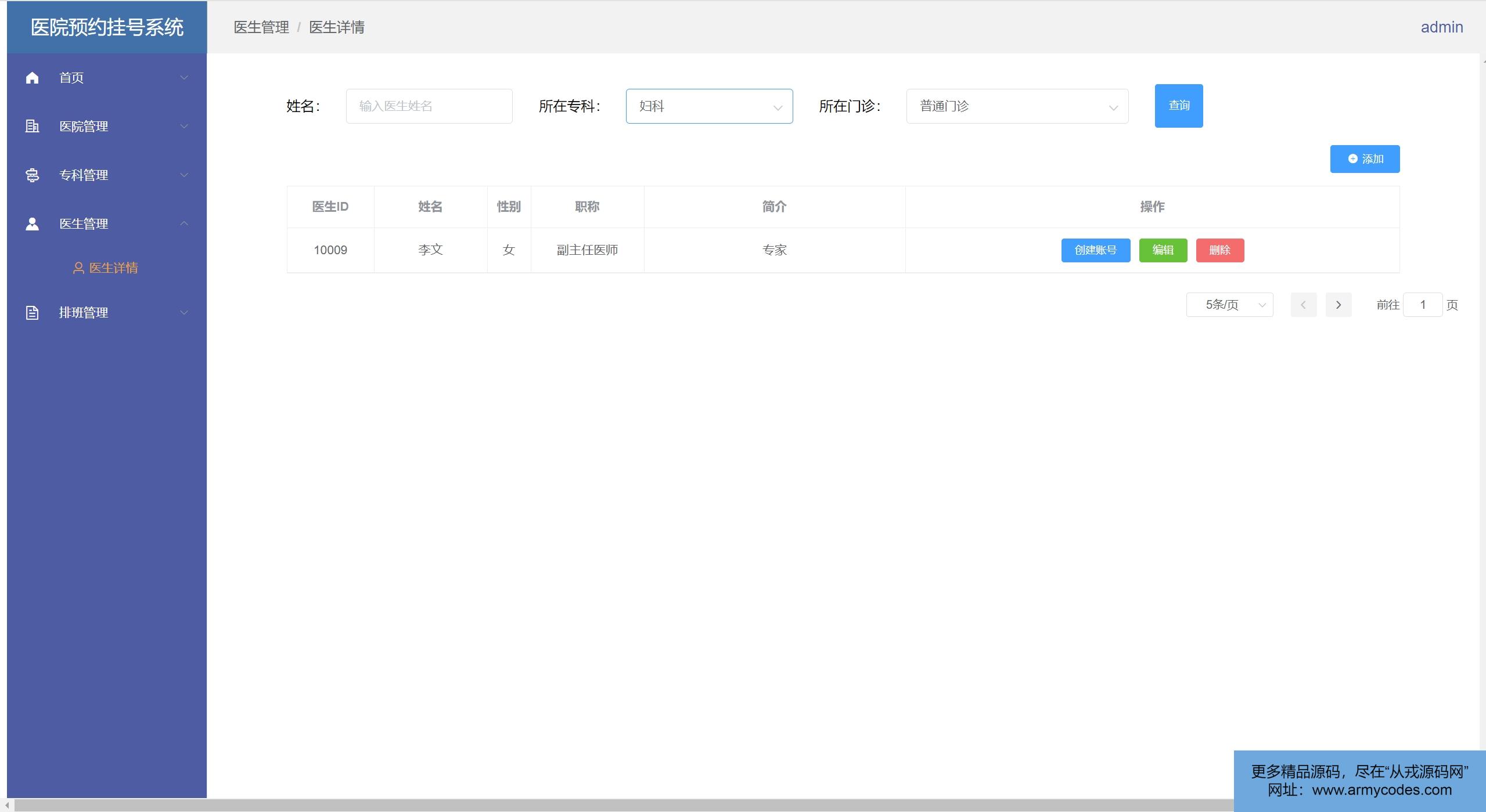
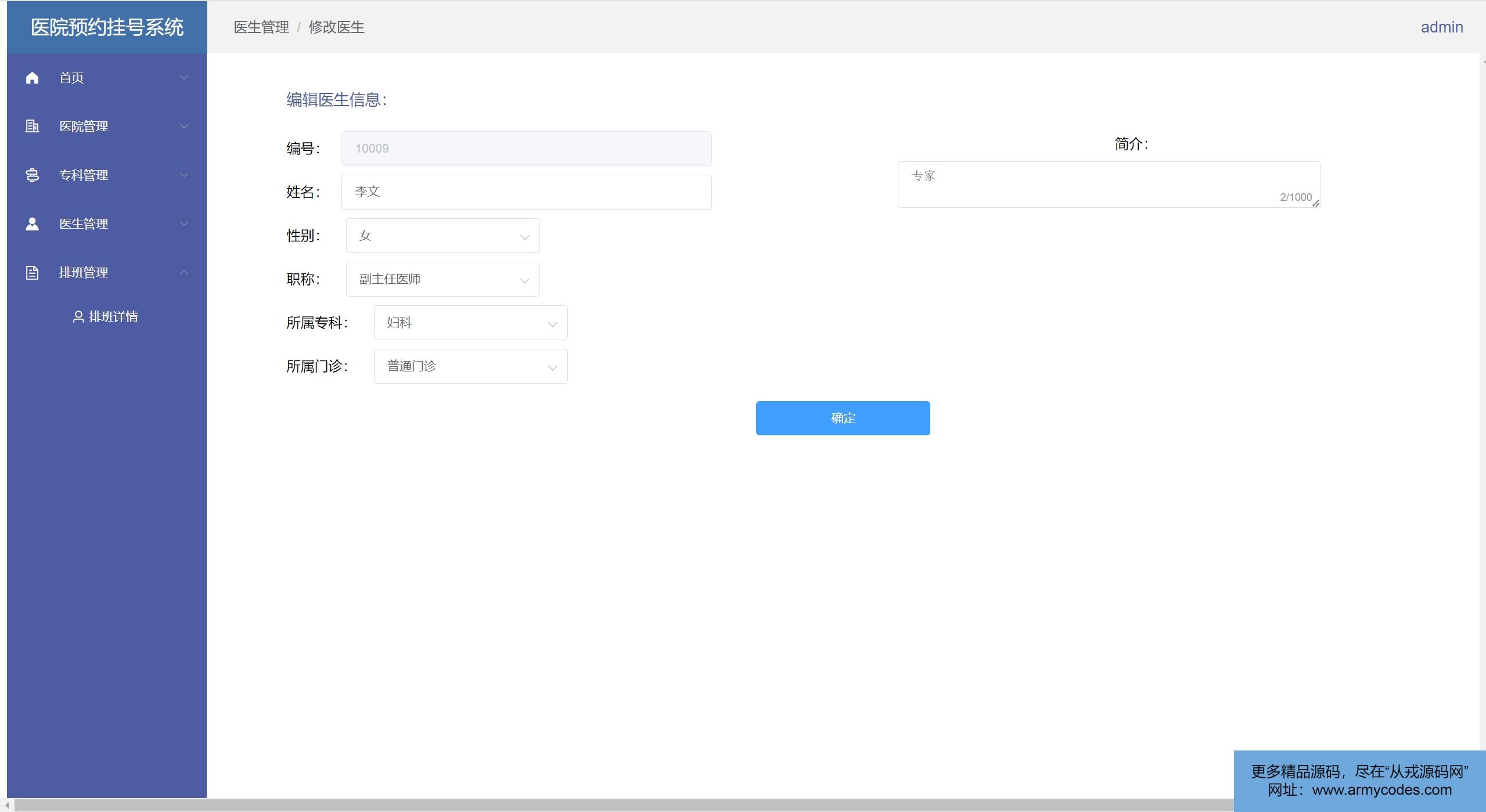
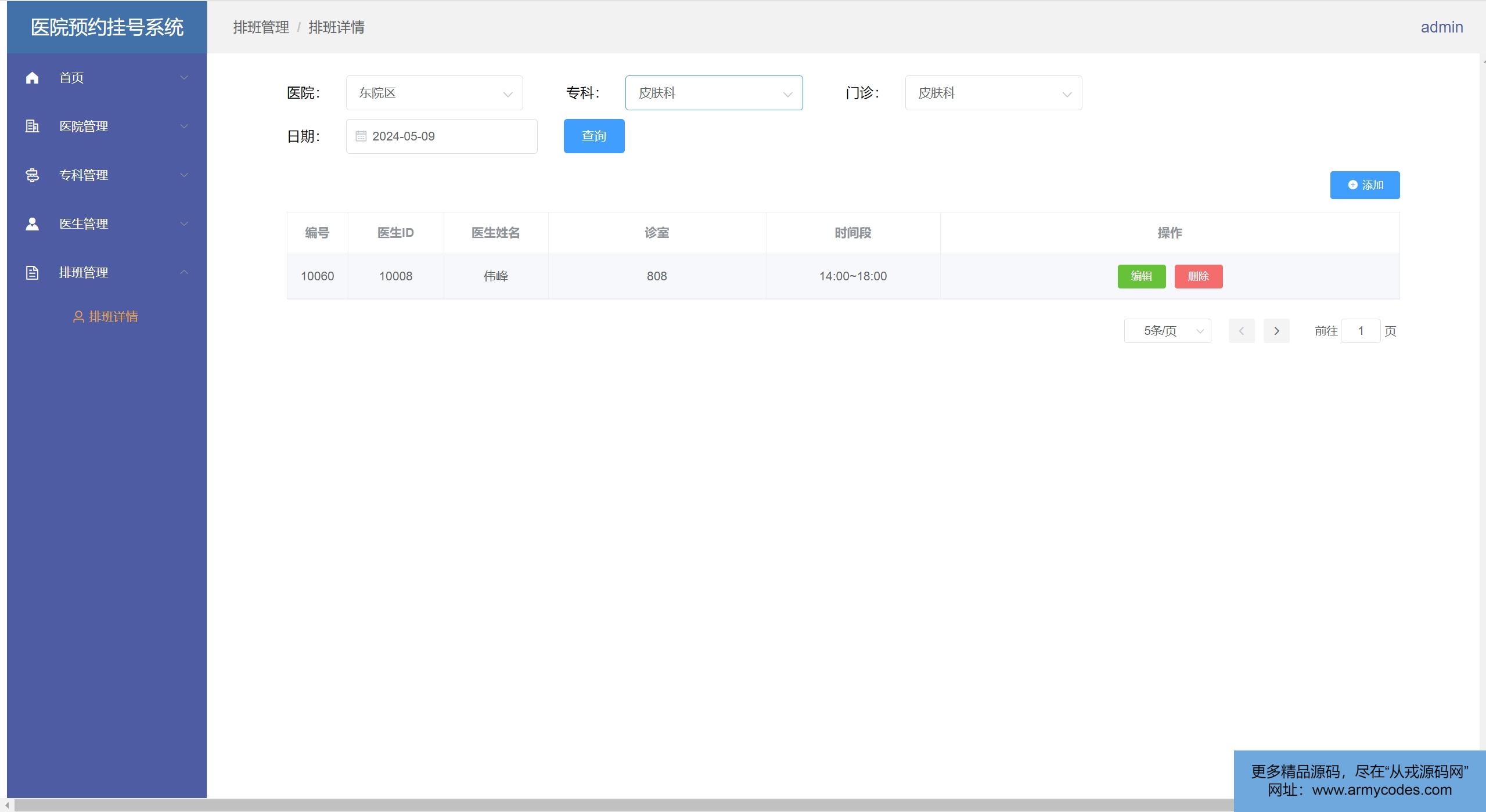
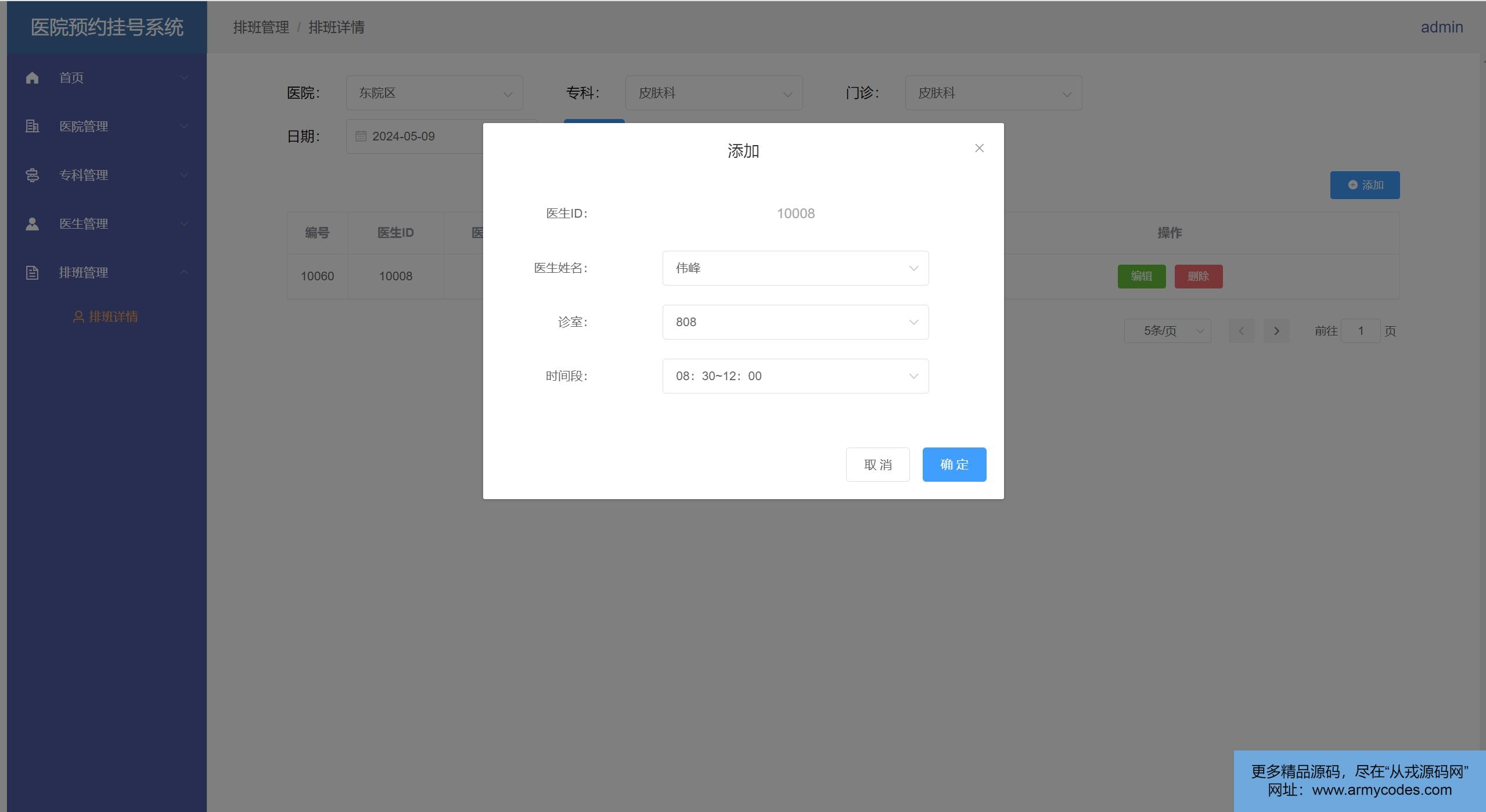
- 医院管理、科室管理、门诊管理、医生管理、排班管理、统计
后端技术栈:
- Springboot
- Mybatis
- Mysql
- Maven
- Jwt
- SpringSecurity
- redis
前端技术栈:
- Vue
- Vue-router
- axios
- elementui
- 微信小程序
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7或以上, Maven3.6, node14, navicat, 微信开发者工具, 微信小程序账号, redis5.0
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
1、用户












2、工作人员: 






3、管理员: 





- 用户账号/密码:18812341234/123456、15766668888/123456
后台登录页面: http://localhost:8081
- 医生账号/密码:10008/123456、10009/123456
- 管理员账号/密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入hospital-master项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置和微信小程序账号秘钥配置
-
cn/yujian95/hospital/HospitalApplication.java启动后端
-
vscode或idea打开vue项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示后台管理访问地址
-
微信小程序打开hospital-wxapp-master项目,编译好之后就运行成功了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。