项目介绍——NO.githubcode00134
本项目前后端分离,分为管理员、用户、医生、前台四种角色
- 注册、登录、个人病历、家庭医生、健康档案、就诊信息、个人信息
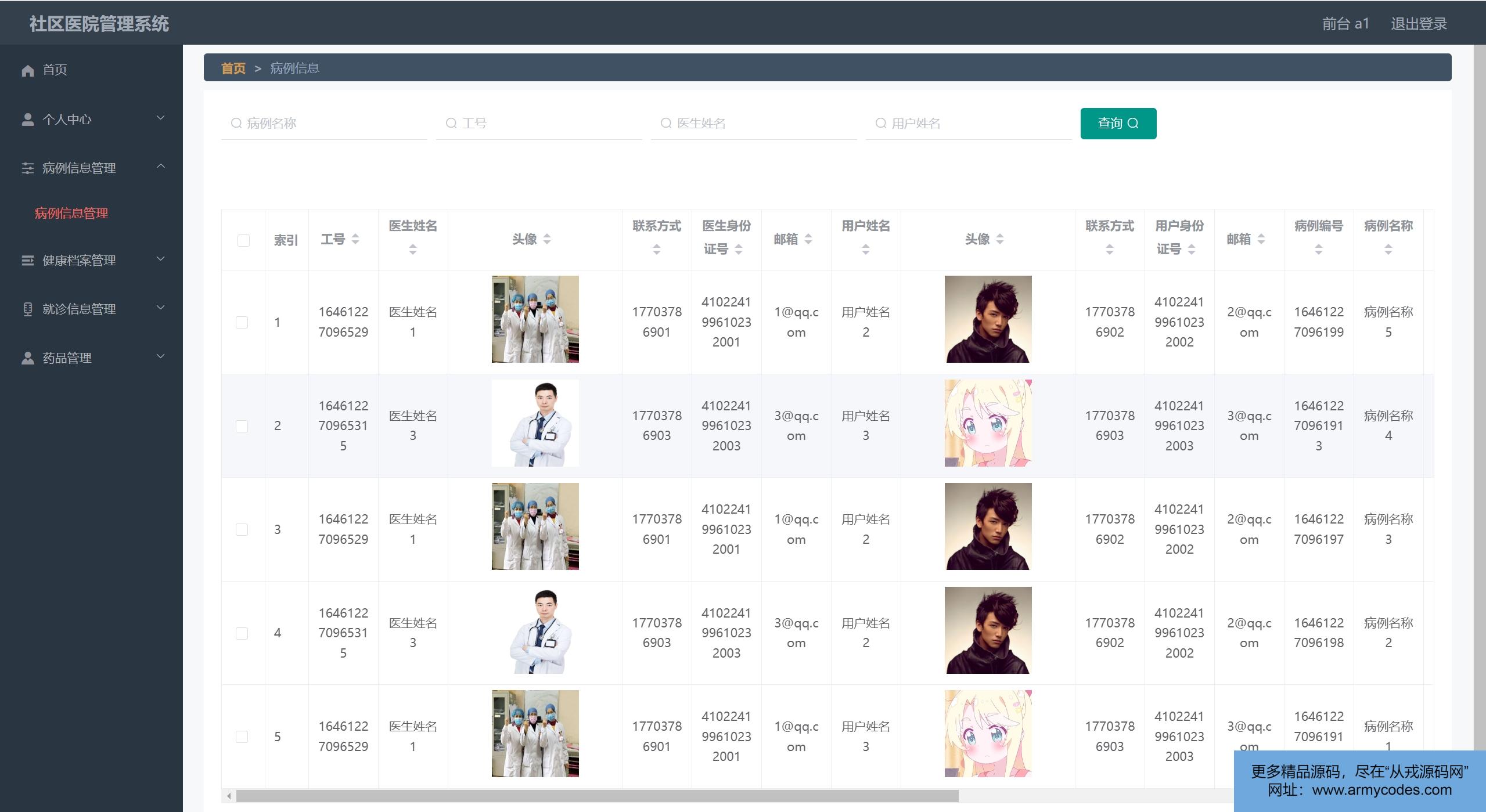
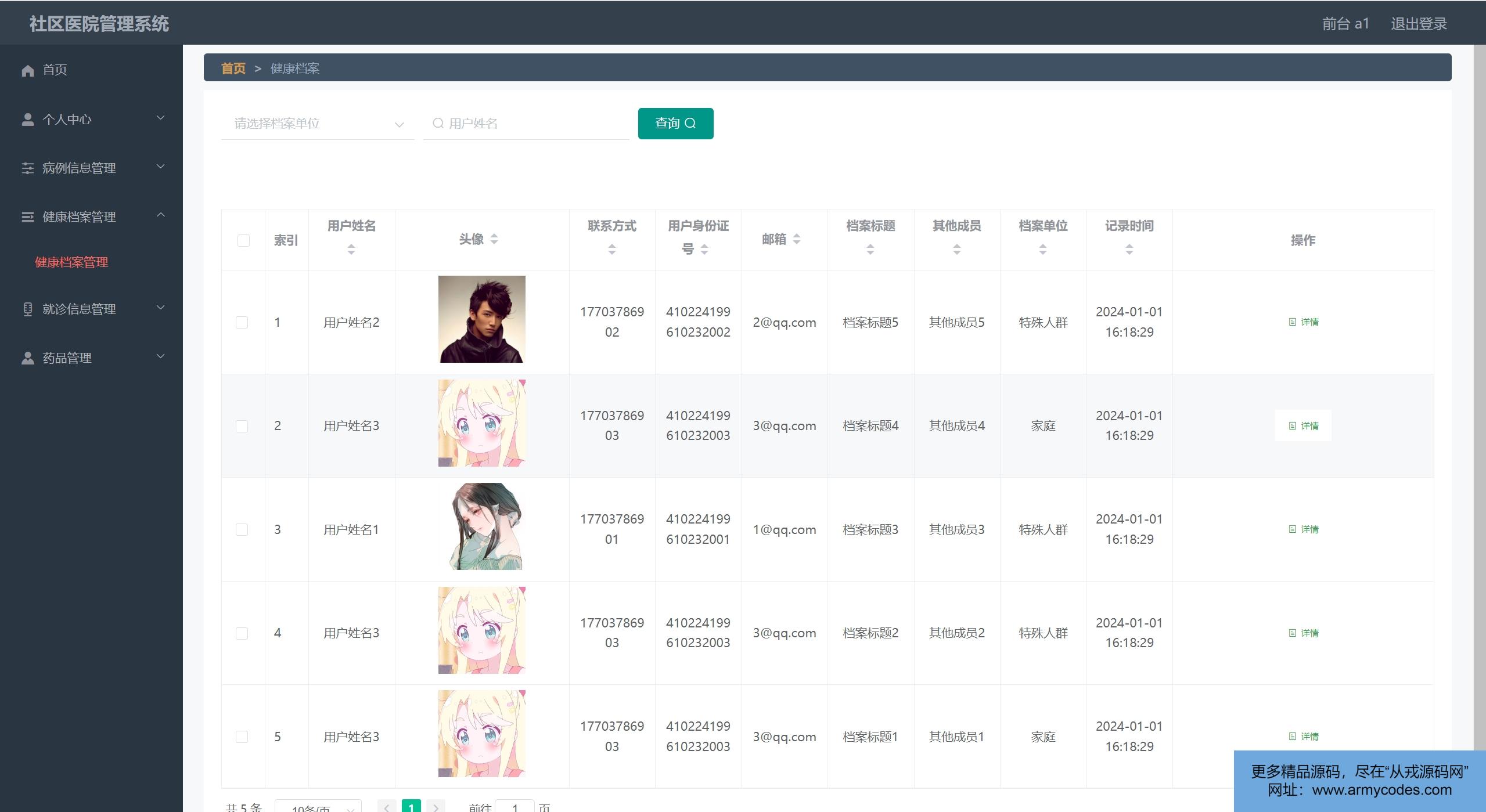
- 注册、登录、病历信息管理、健康档案管理、就诊信息管理、药品管理、个人信息
和前台功能一样,多了病历新增
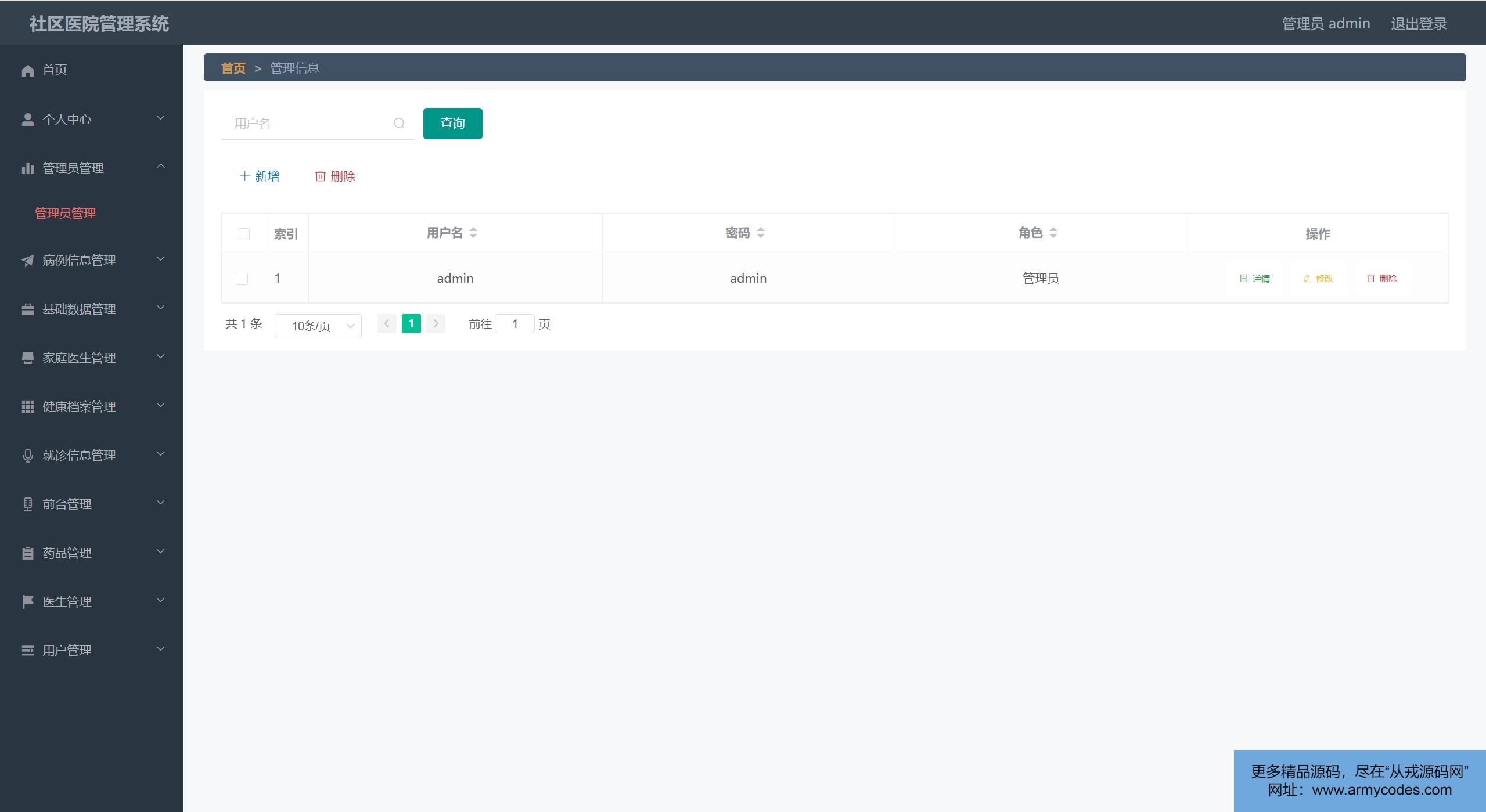
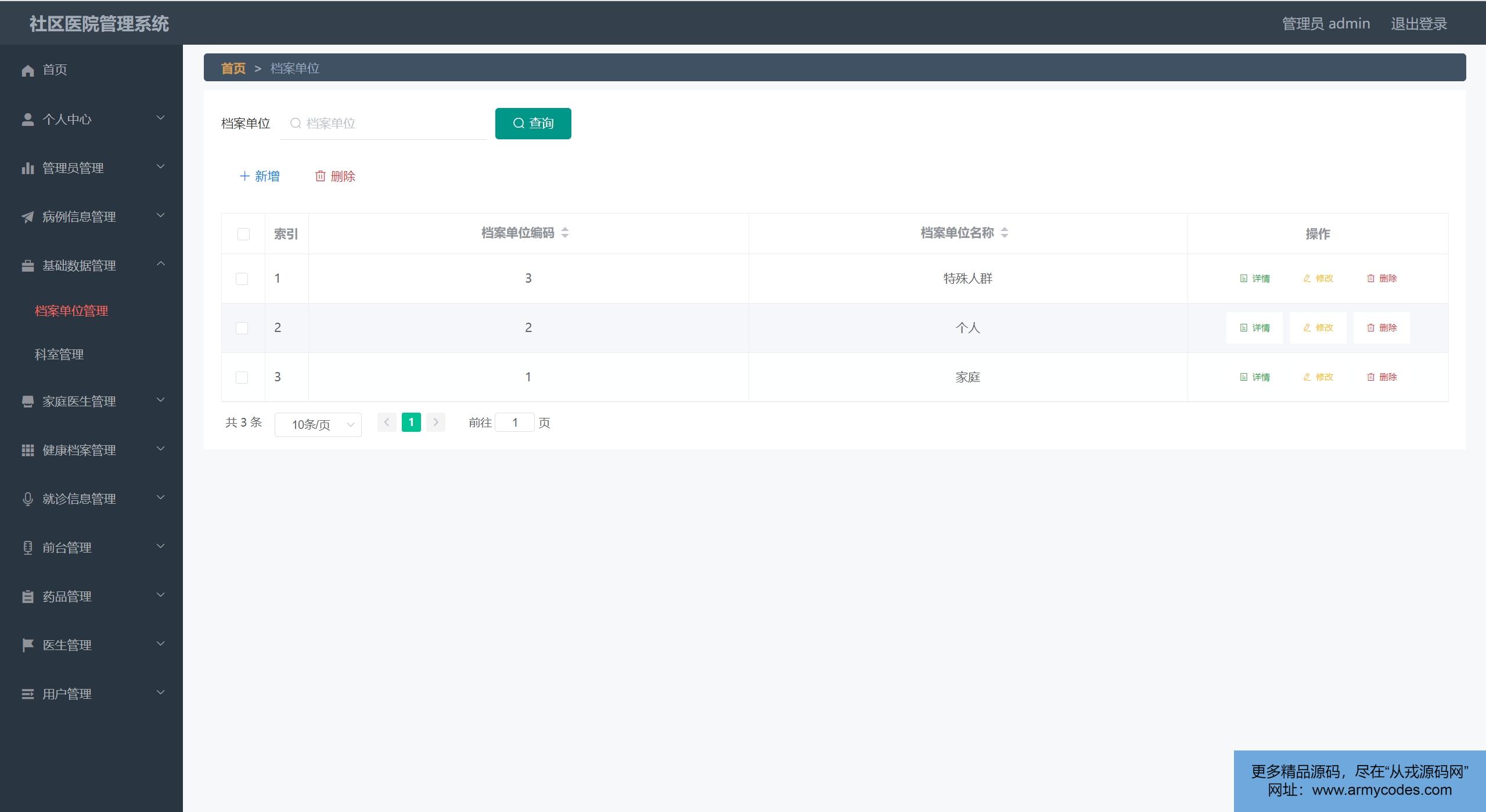
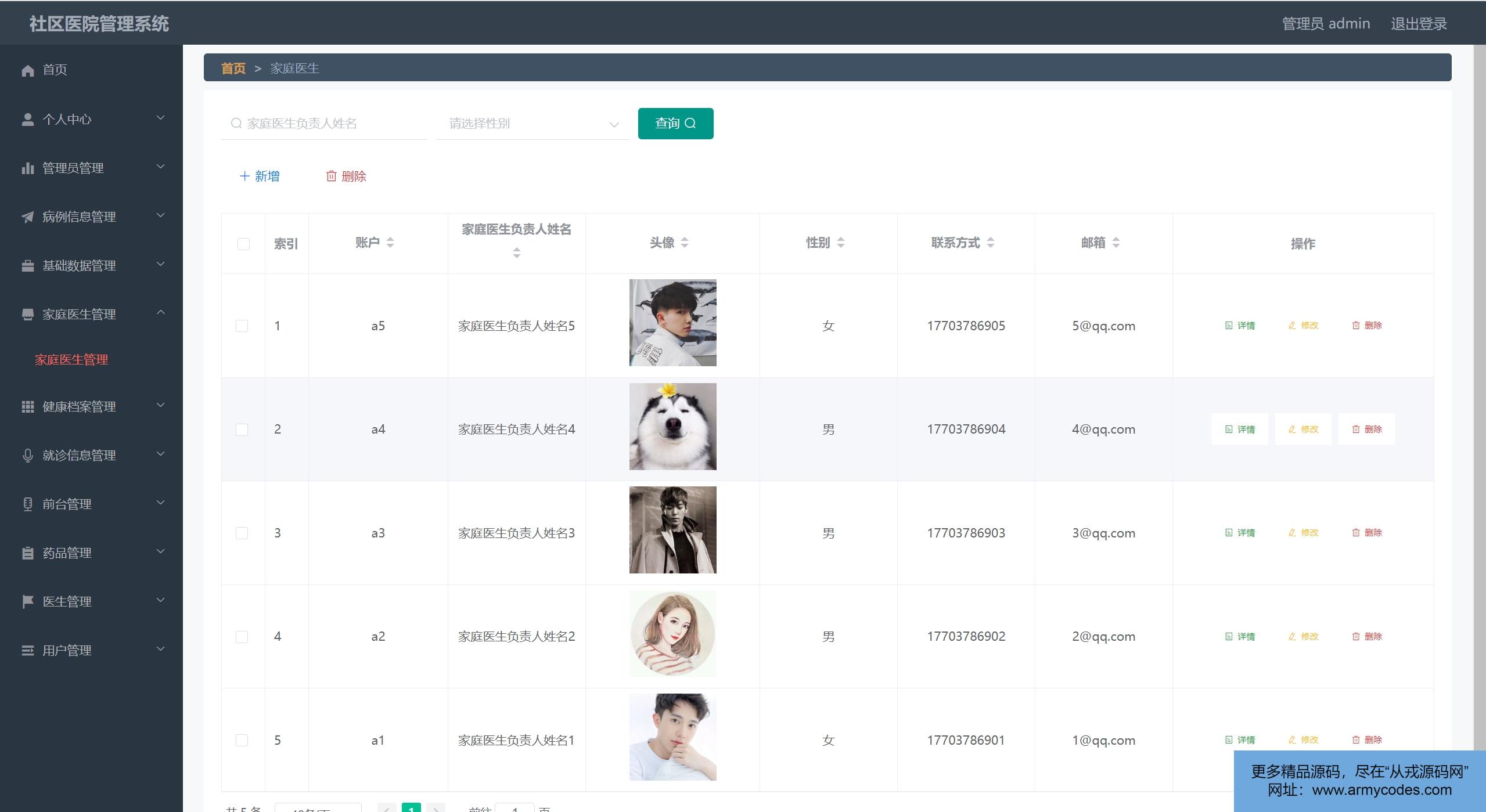
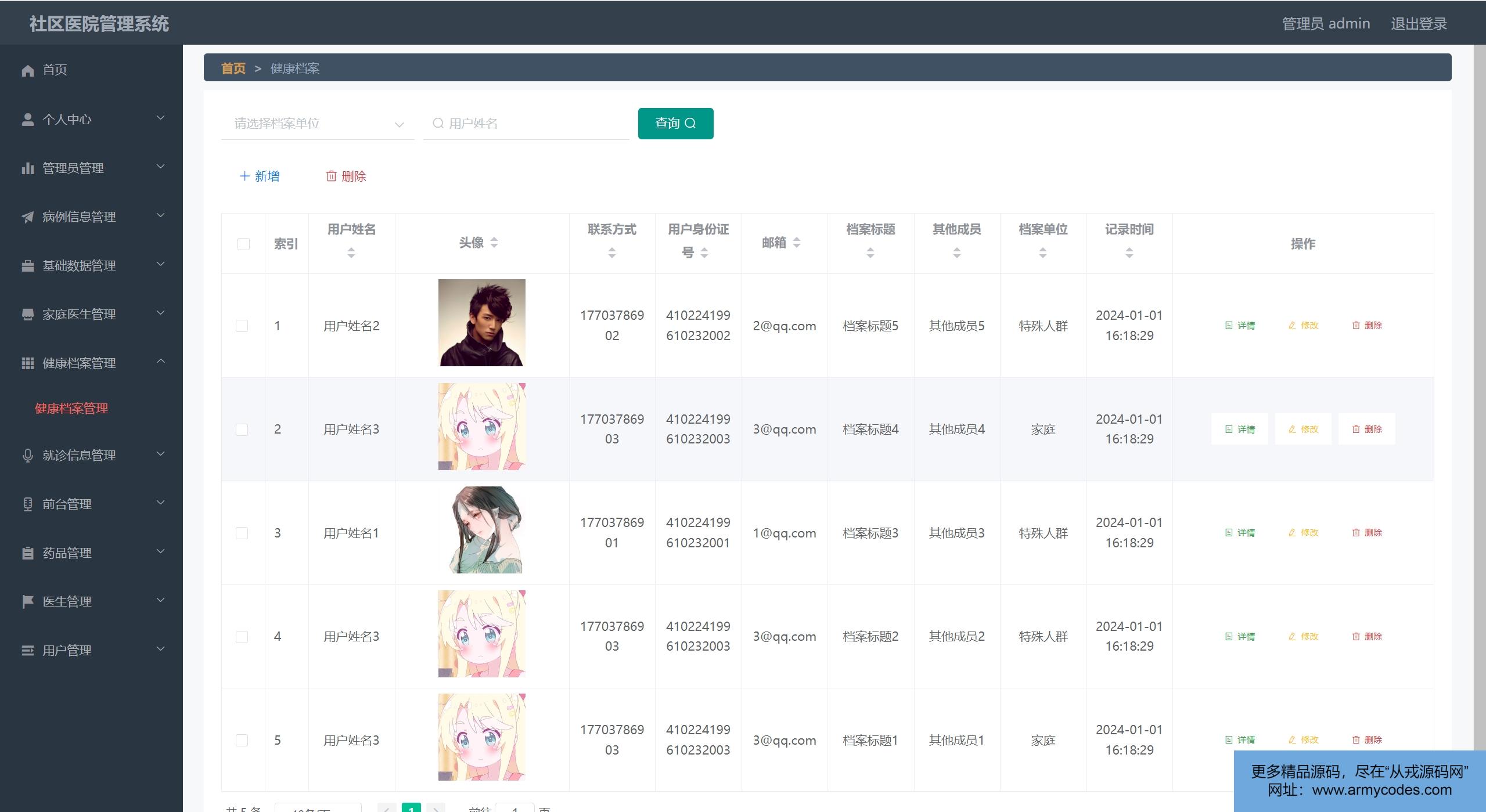
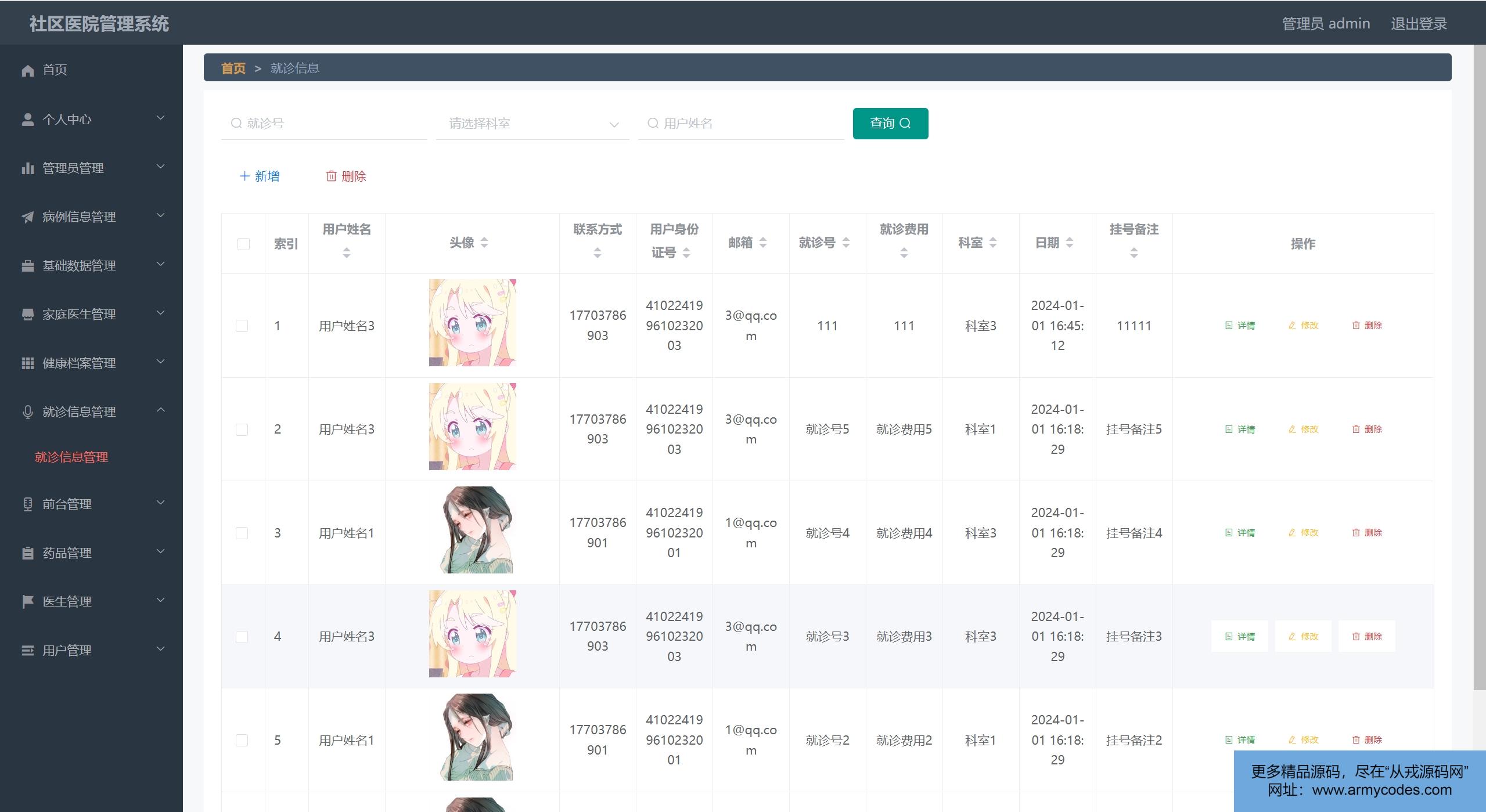
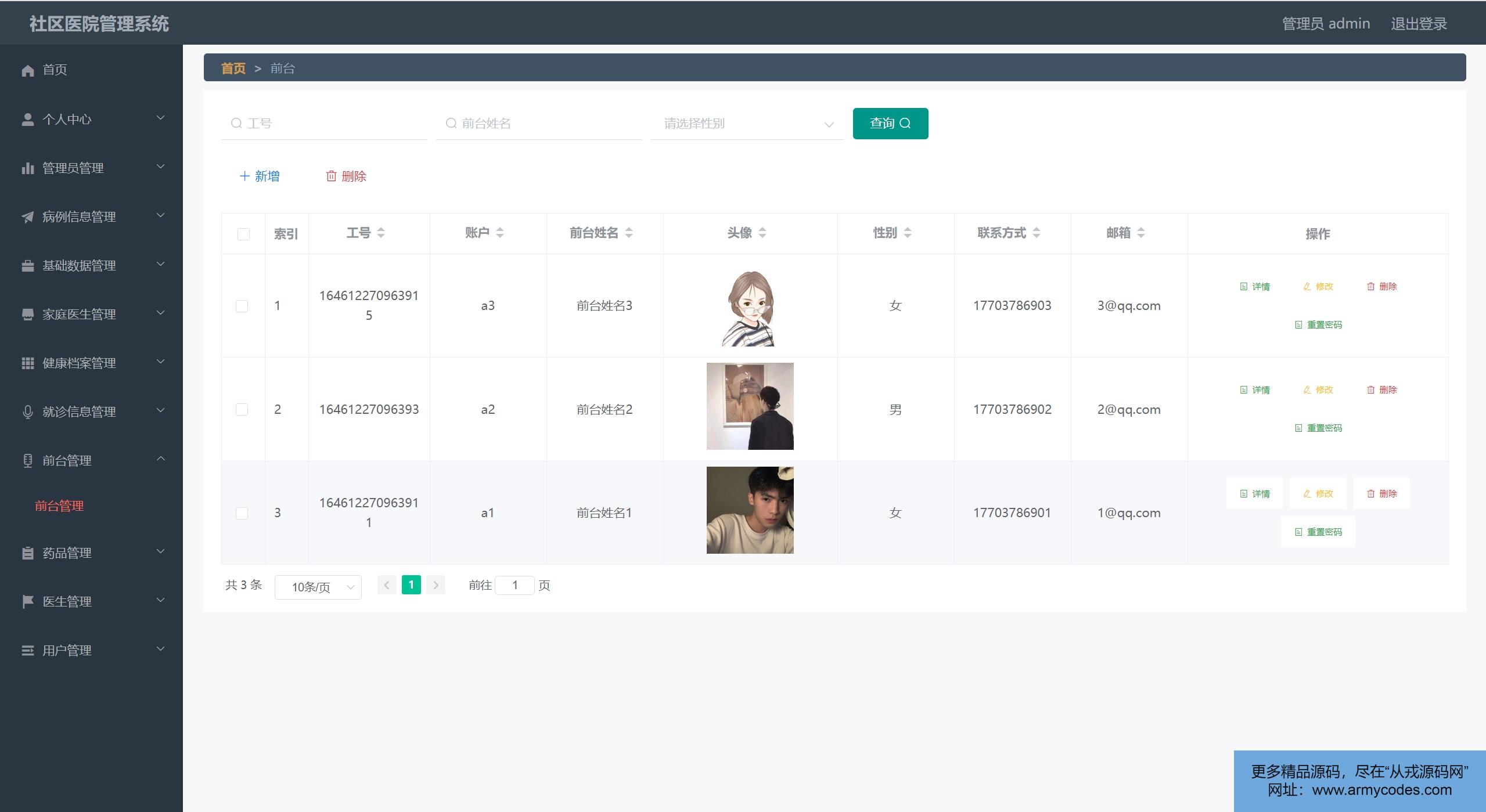
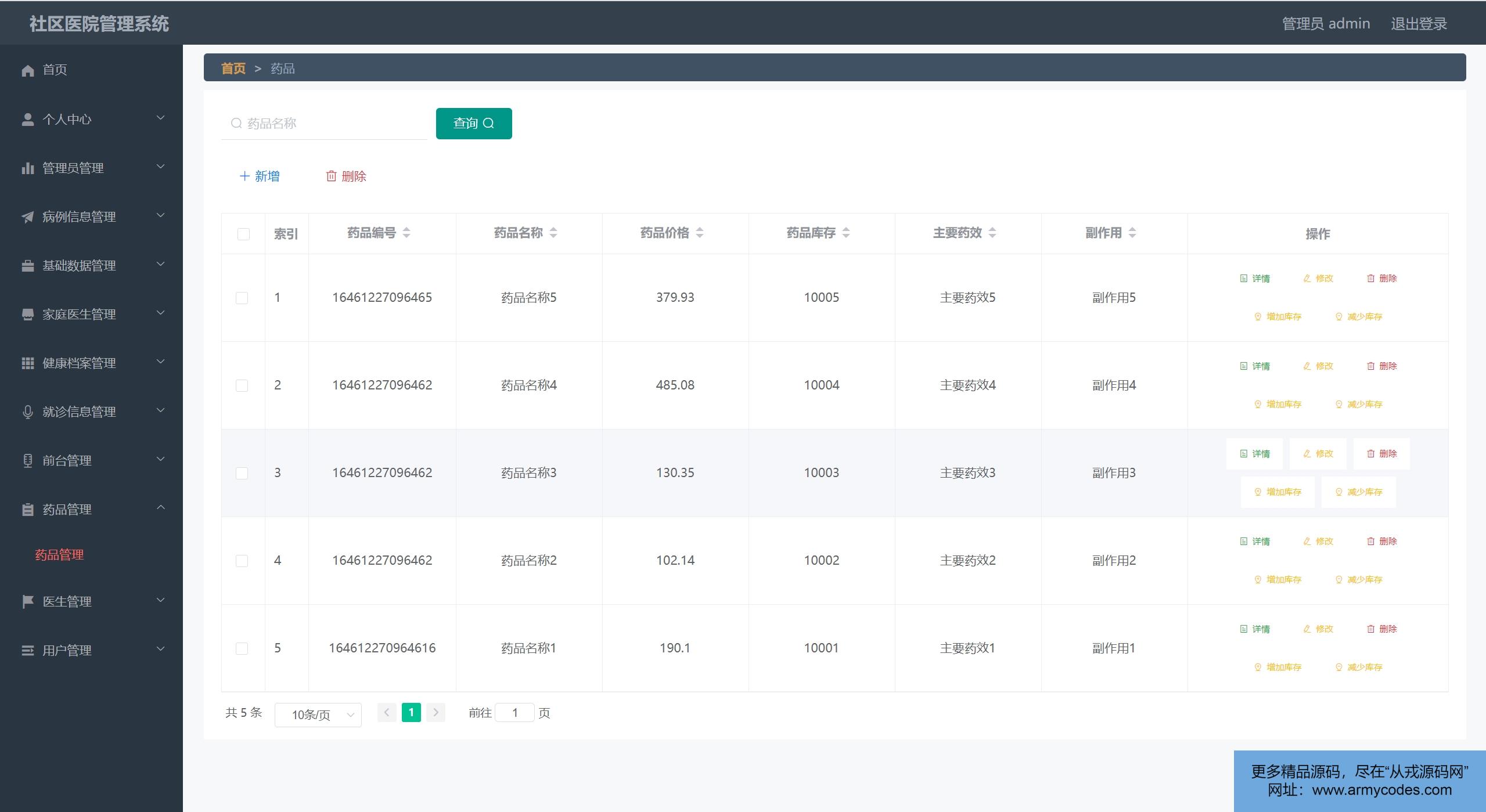
- 用户管理、管理员管理、病历管理、基础数据管理、家庭医生管理、健康档案管理、就诊信息管理、前台管理、药品管理、医生管理、用户管理
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
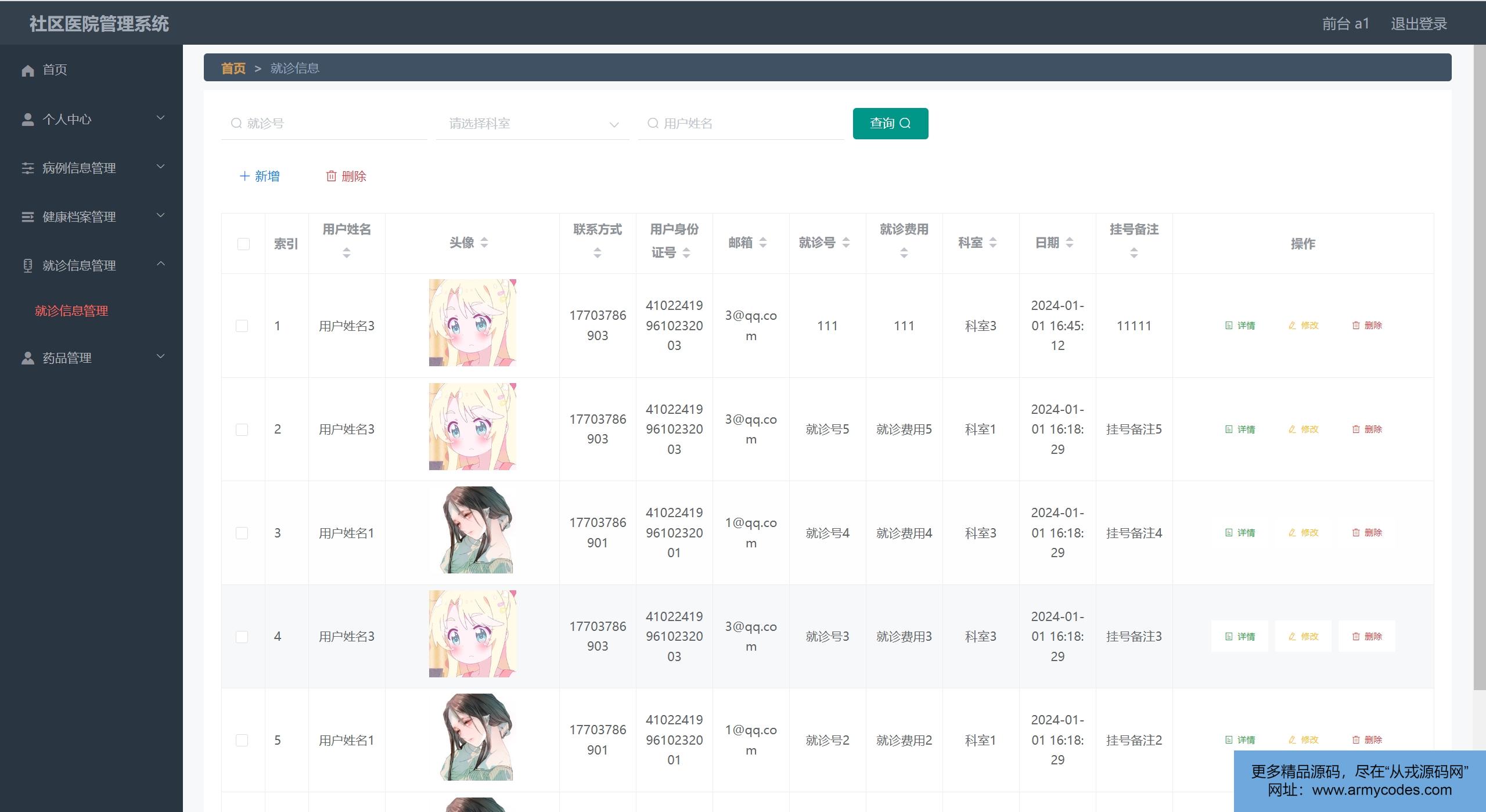
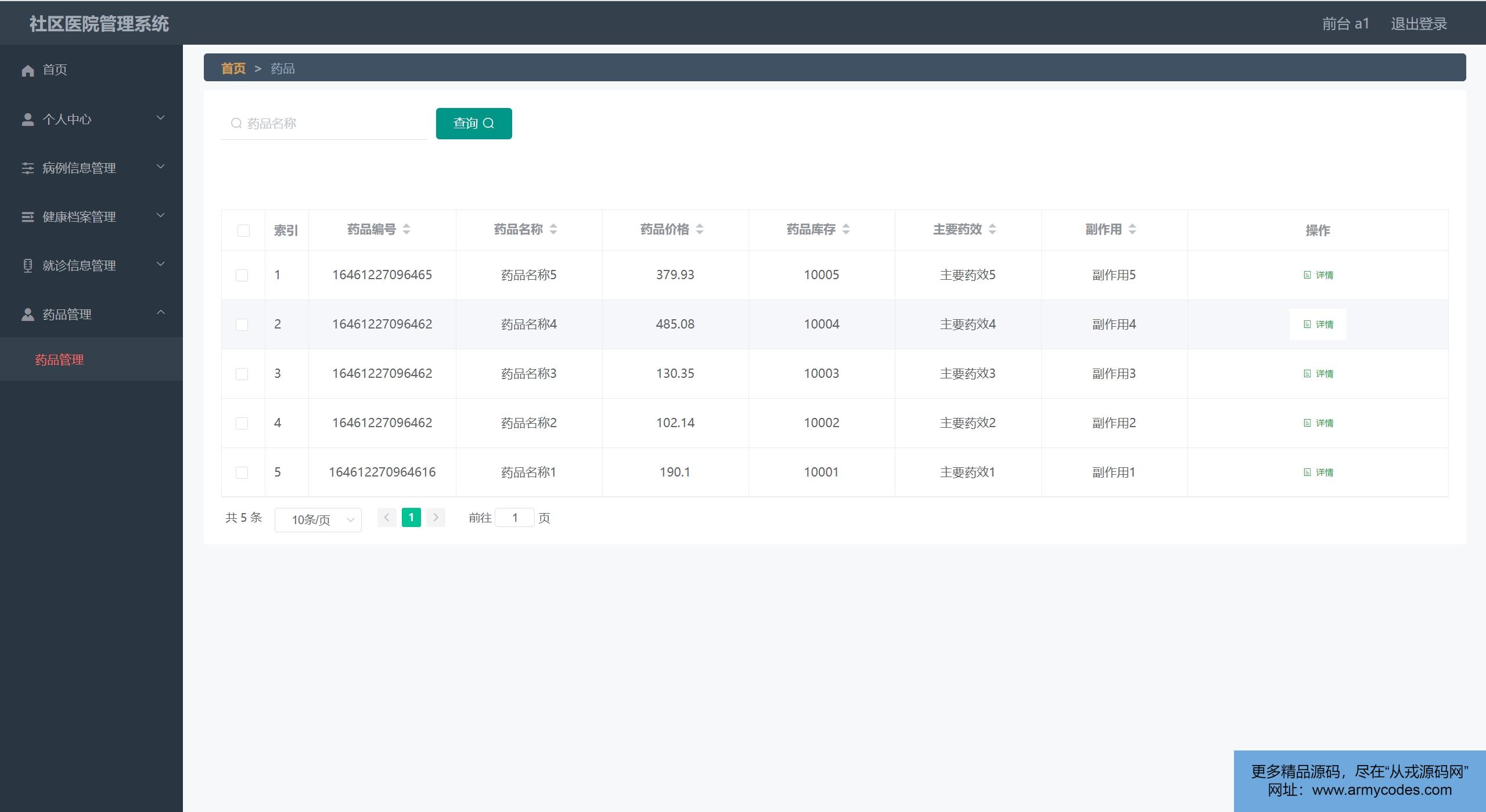
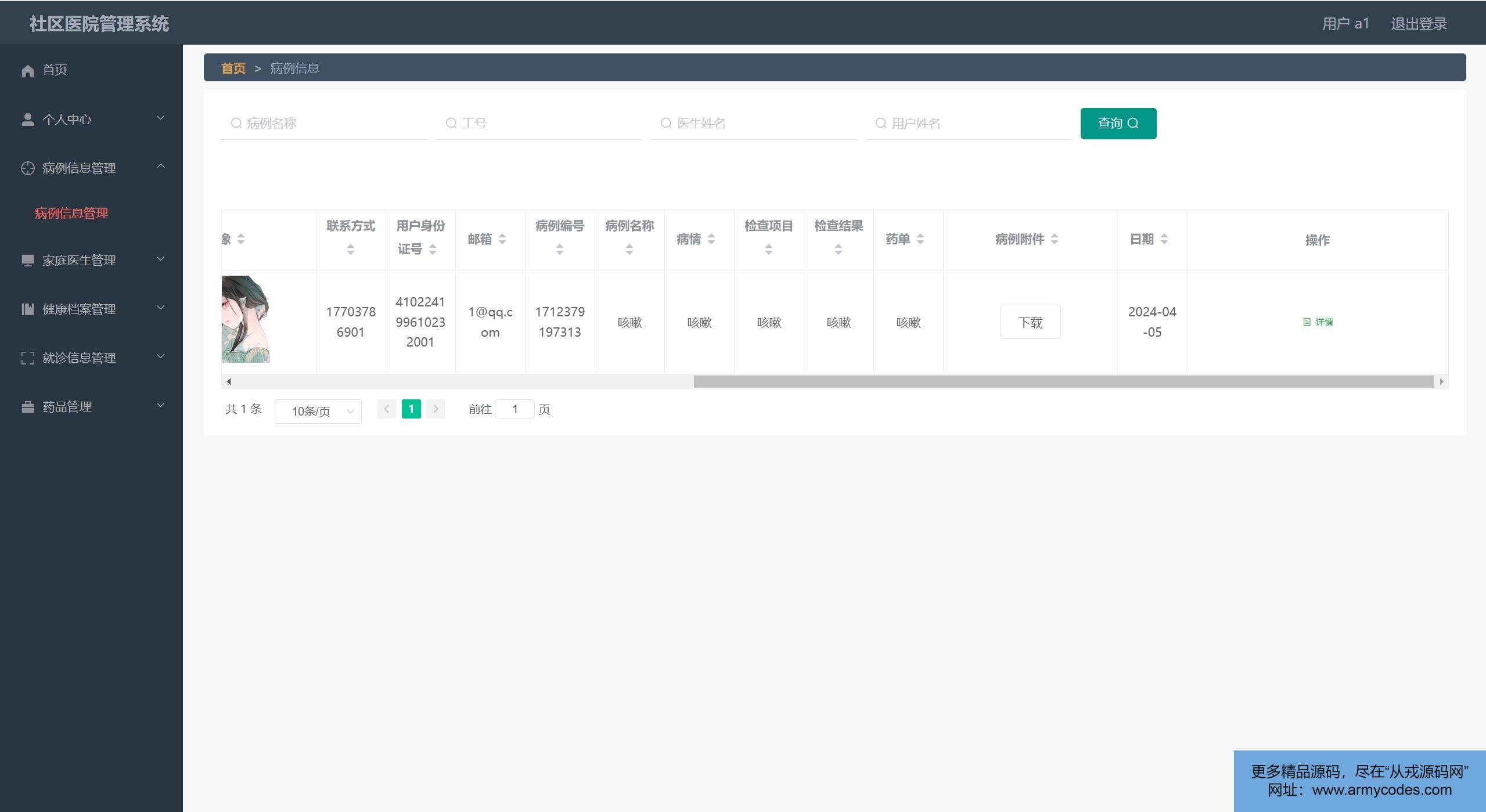
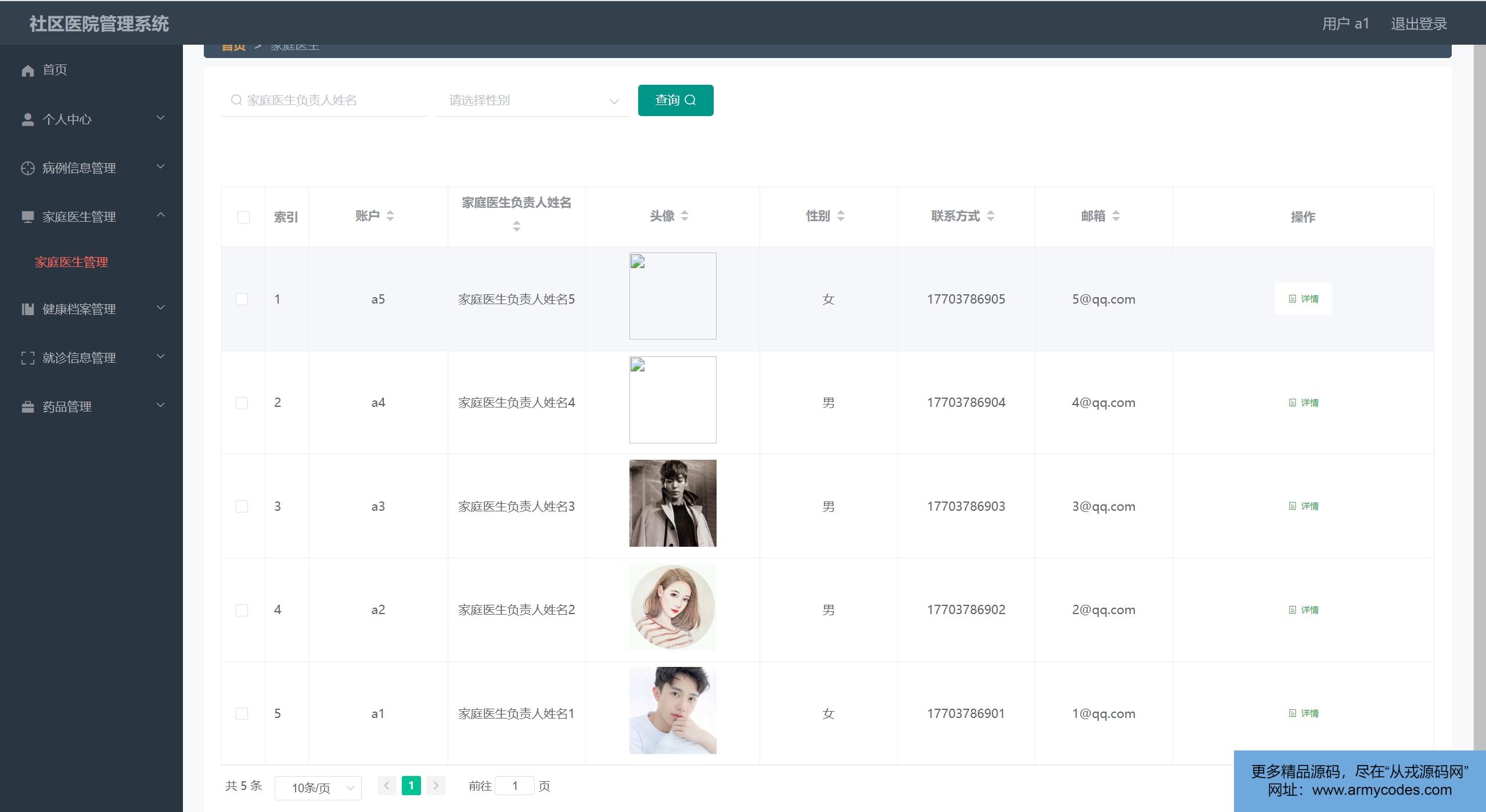
文档截图 
1、前台 








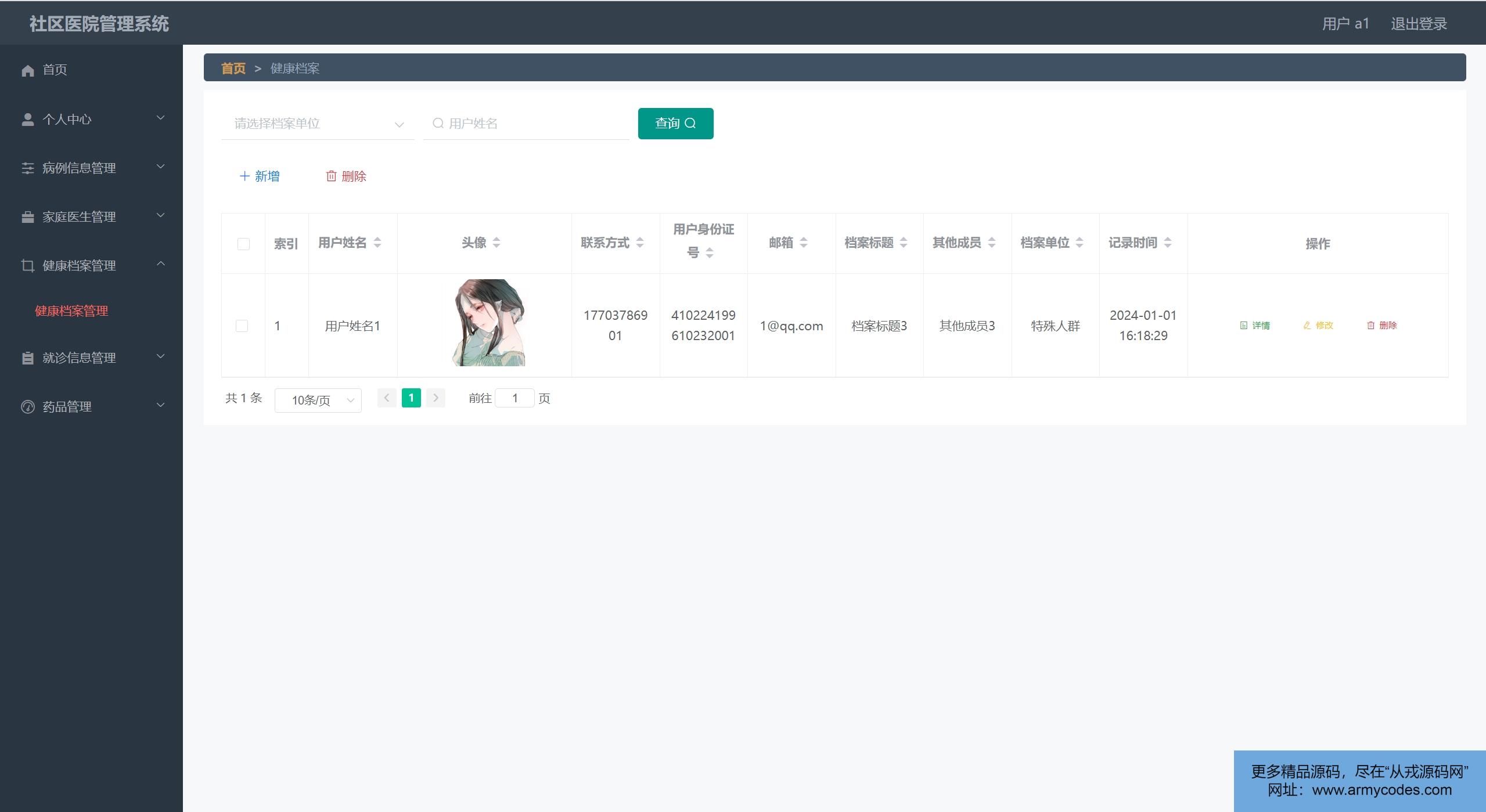
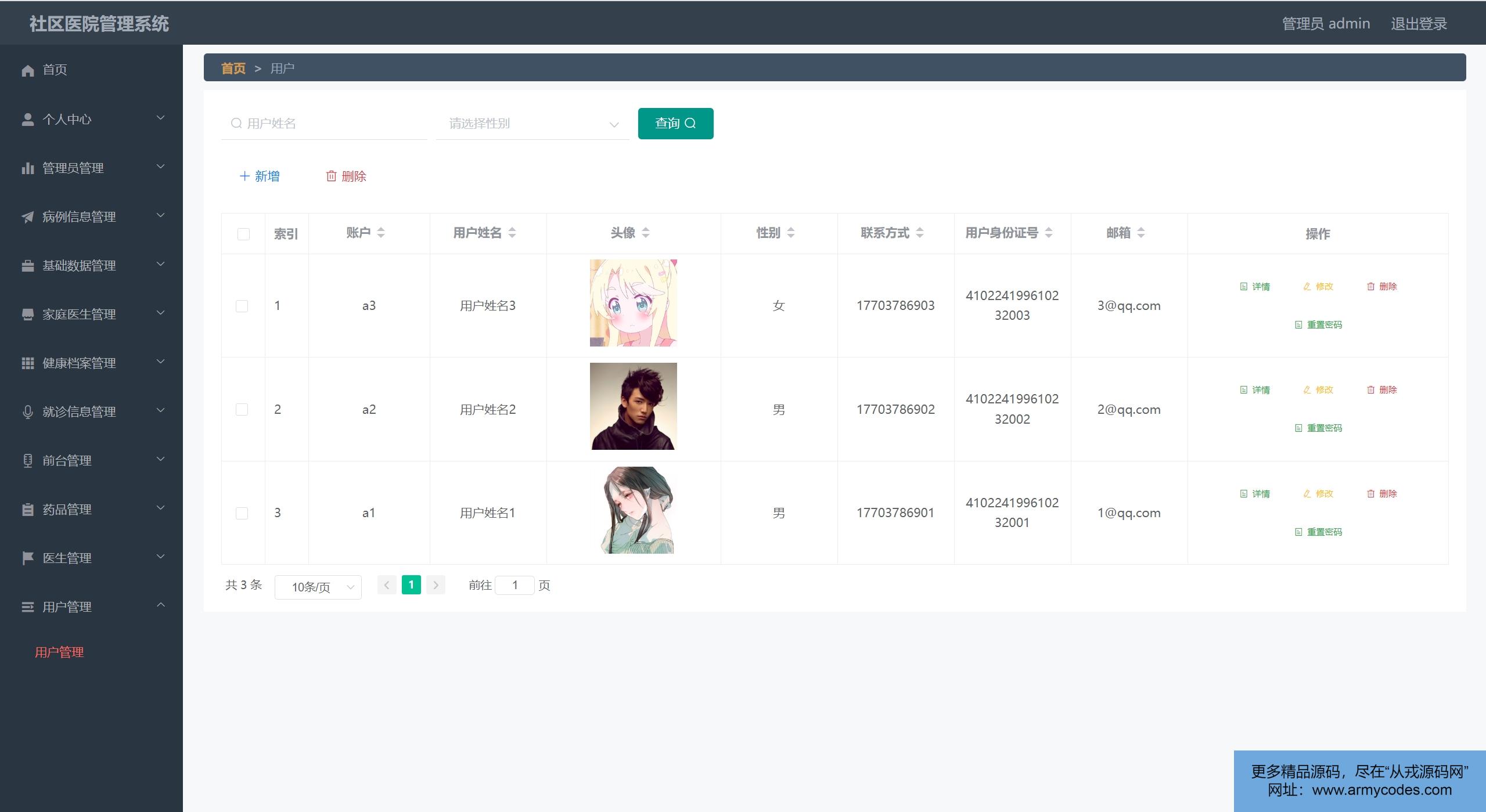
2、用户 

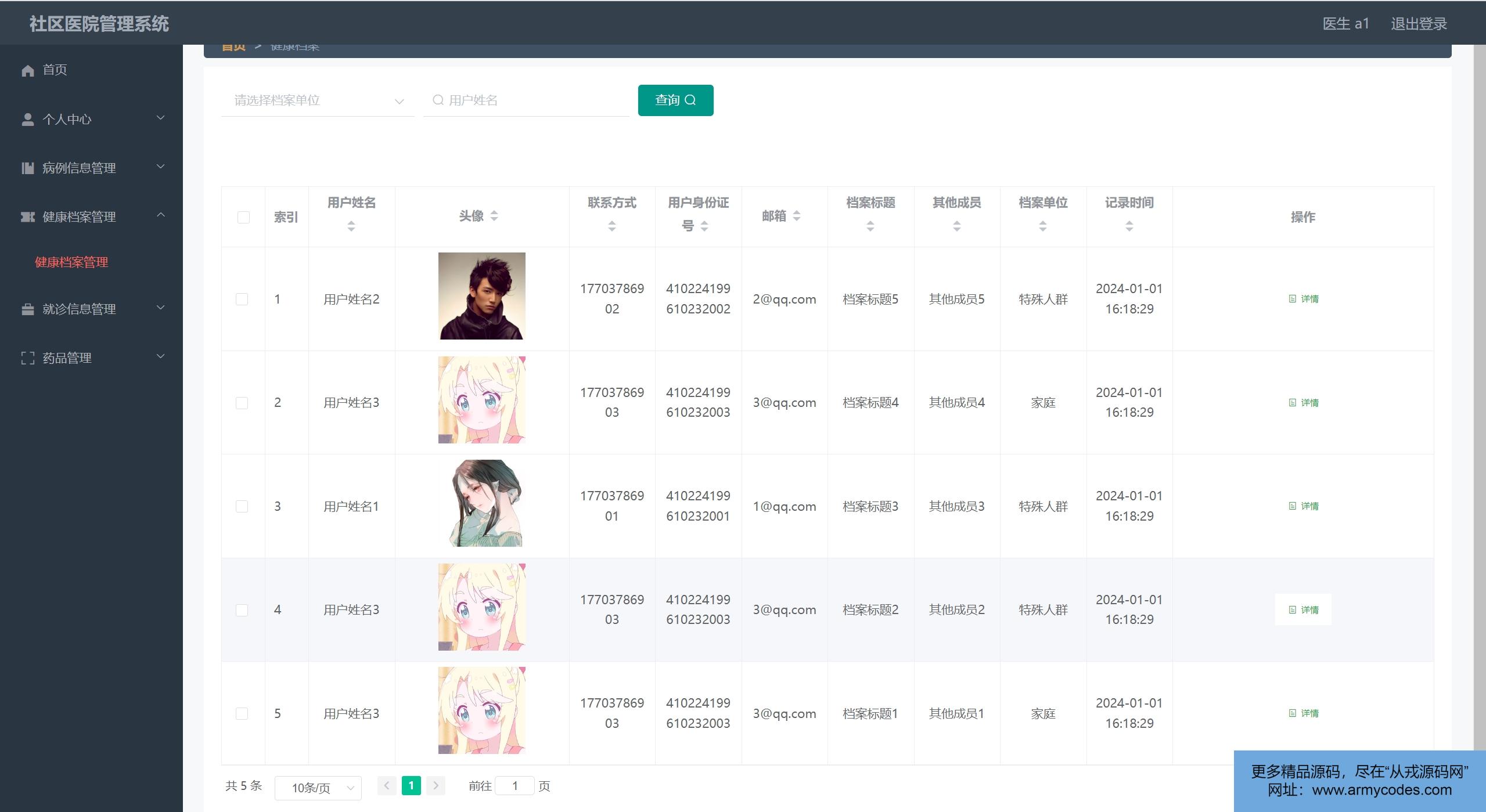
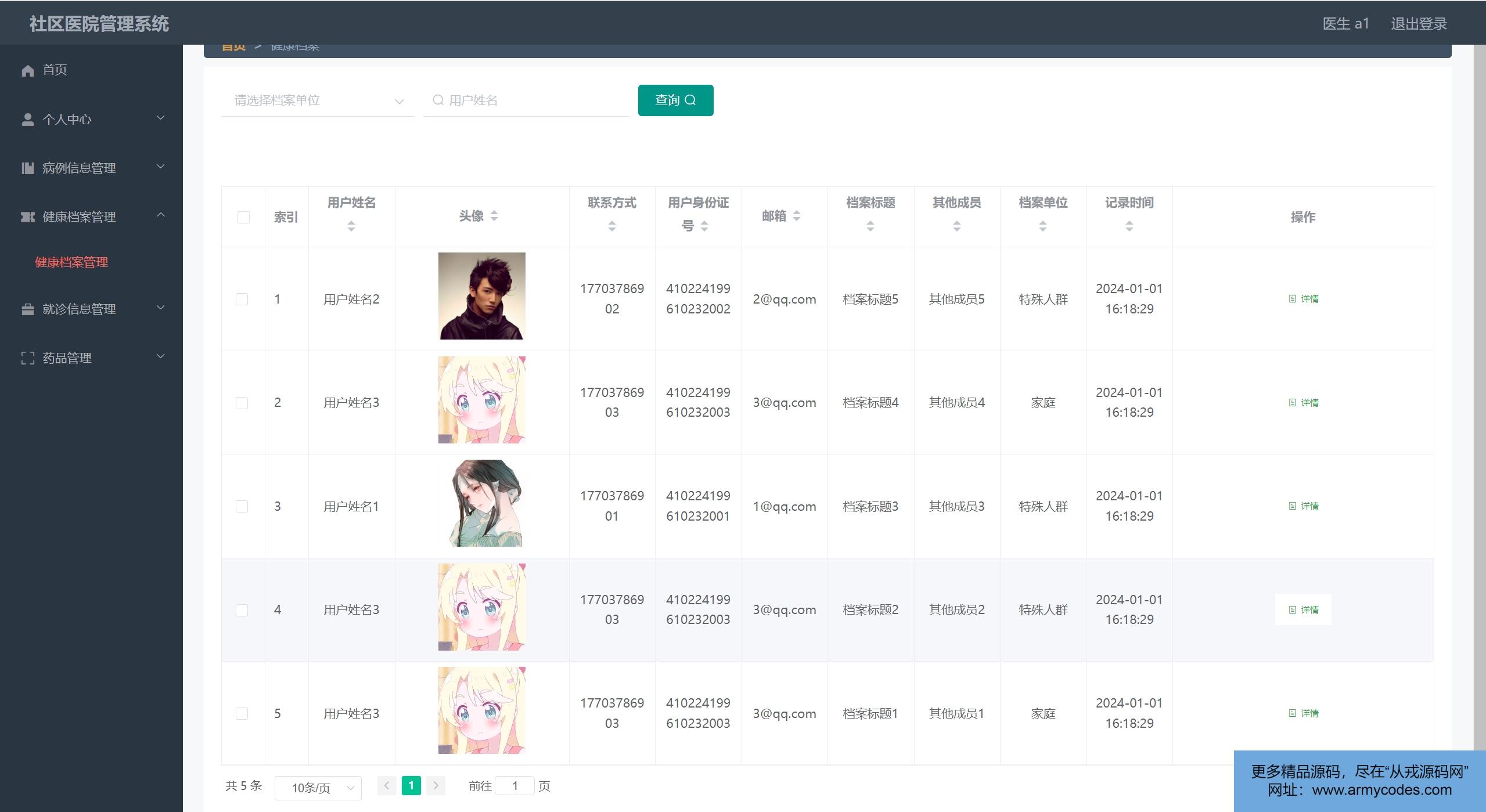
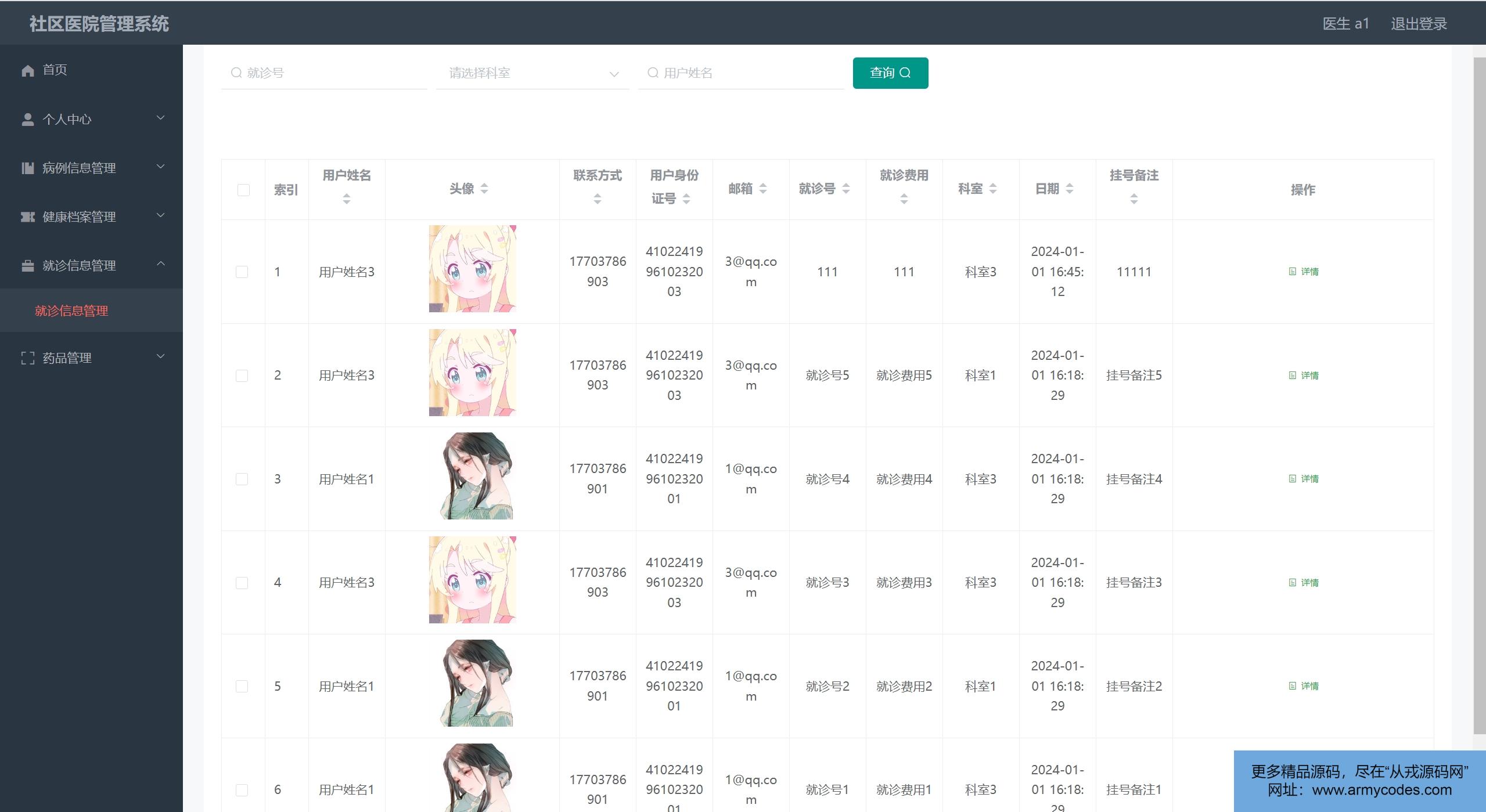
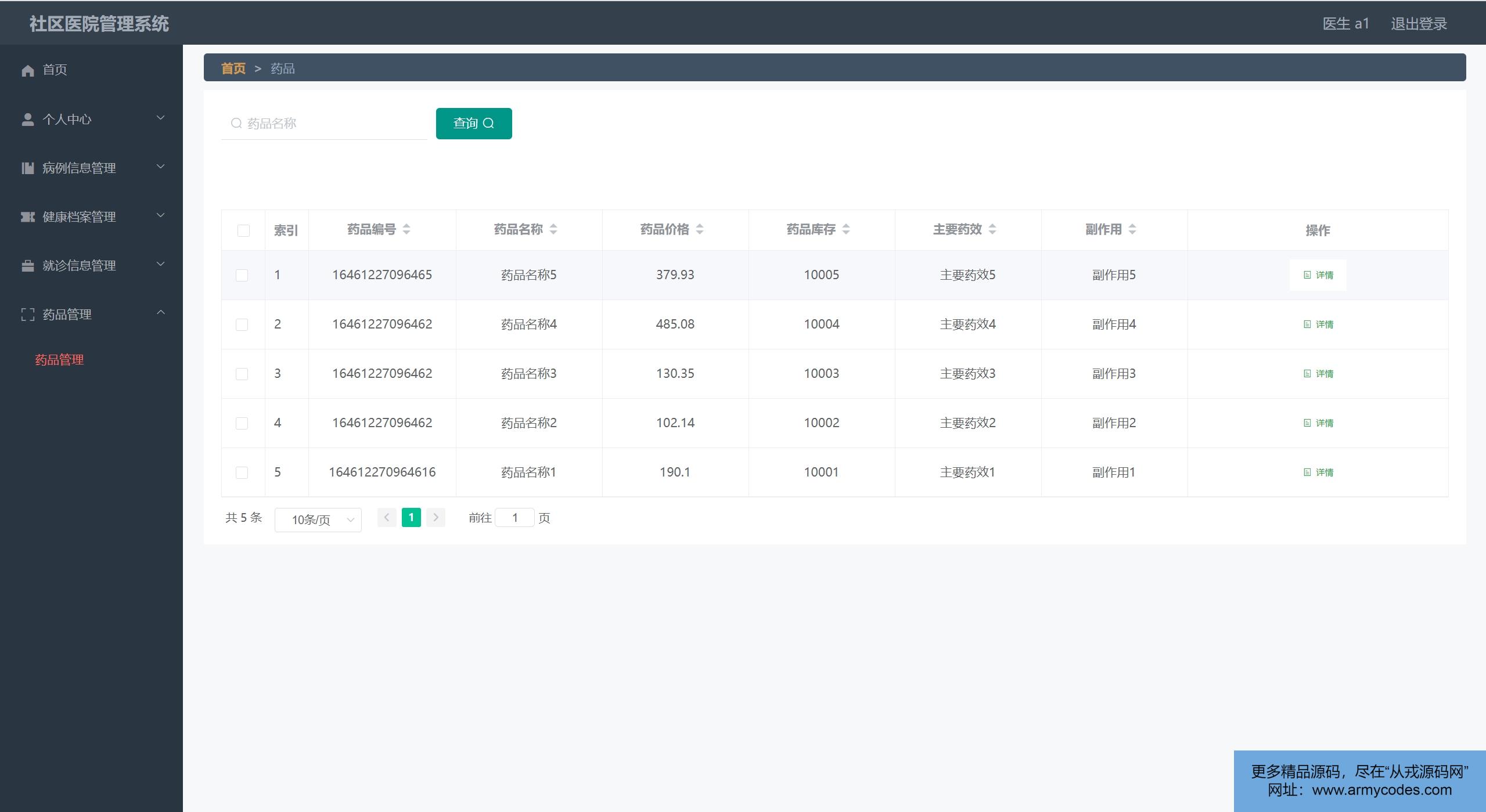
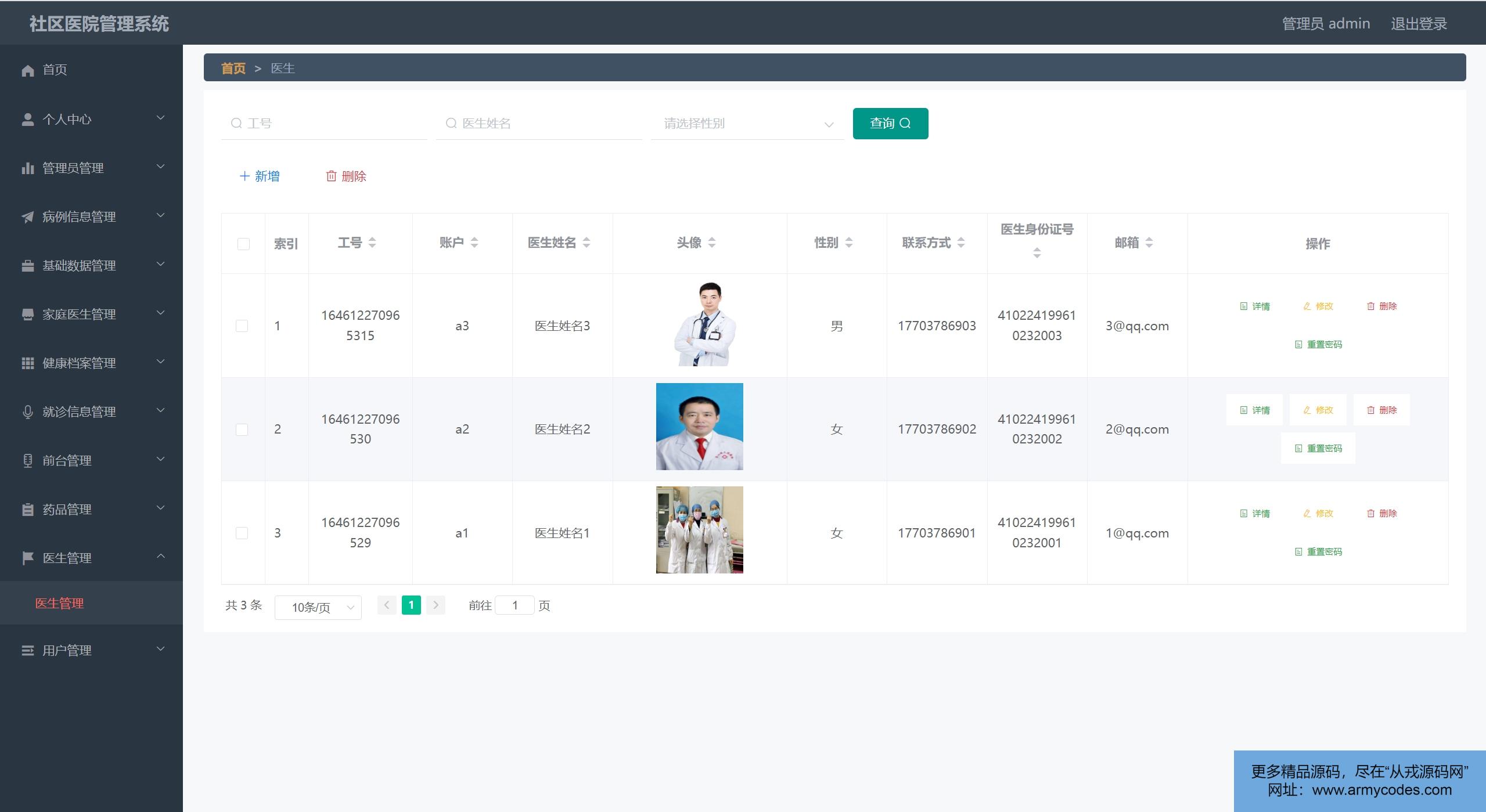
3、医生 










后台登录页面: http://localhost:8081
- 管理员账号/密码:admin/admin
- 用户账号/密码:a1/123456
- 医生账号/密码:a1/123456
- 前台账号/密码:a1/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入shequyiyuan项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置
-
src/main/java/com/shequyiyuanApplication.java启动后端
-
vscode或idea打开admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台管理访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





