项目介绍——NO.githubcode00131
一、系统介绍
本项目前后端分离,分为管理员、用户两种角色
1、用户:
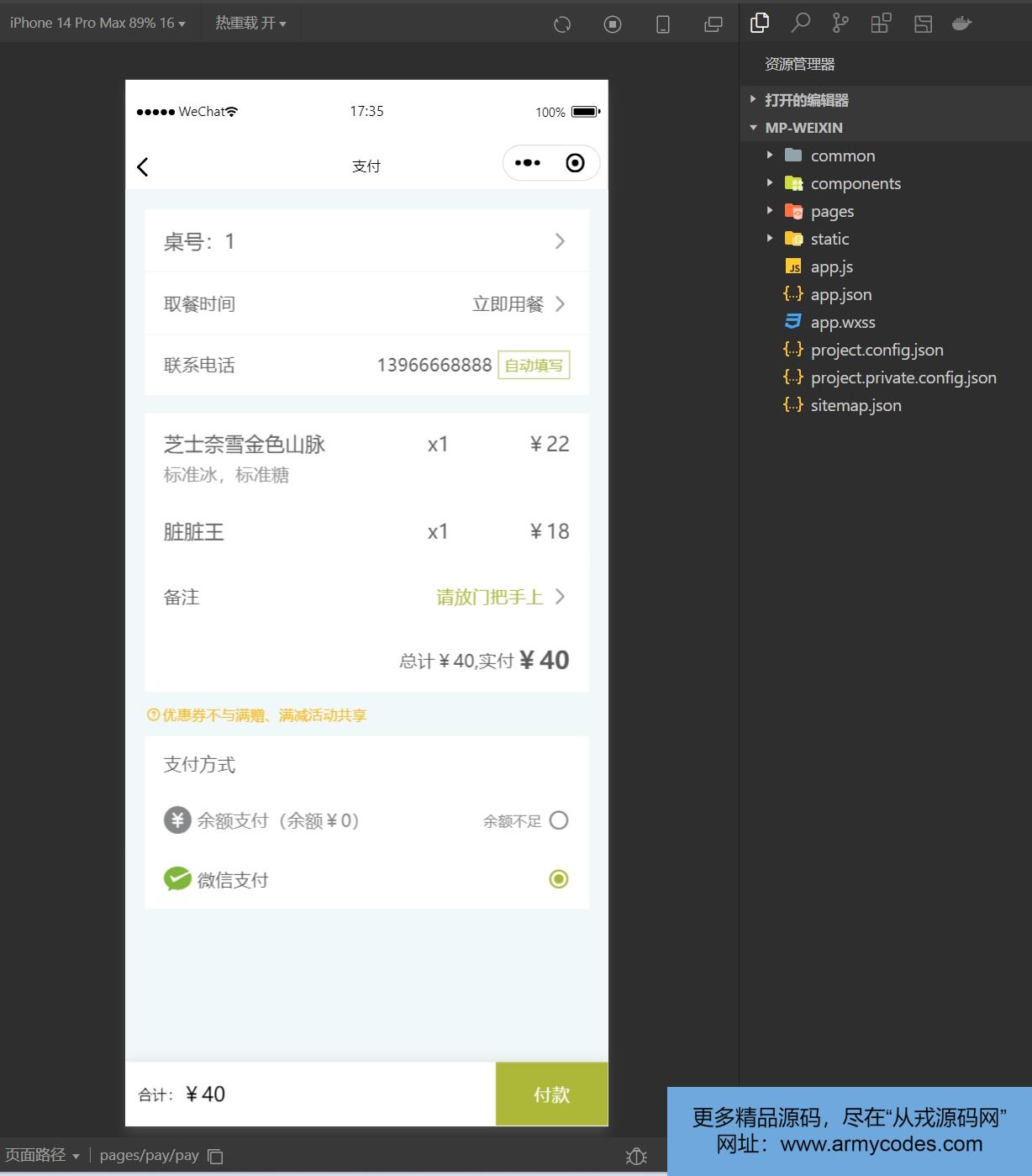
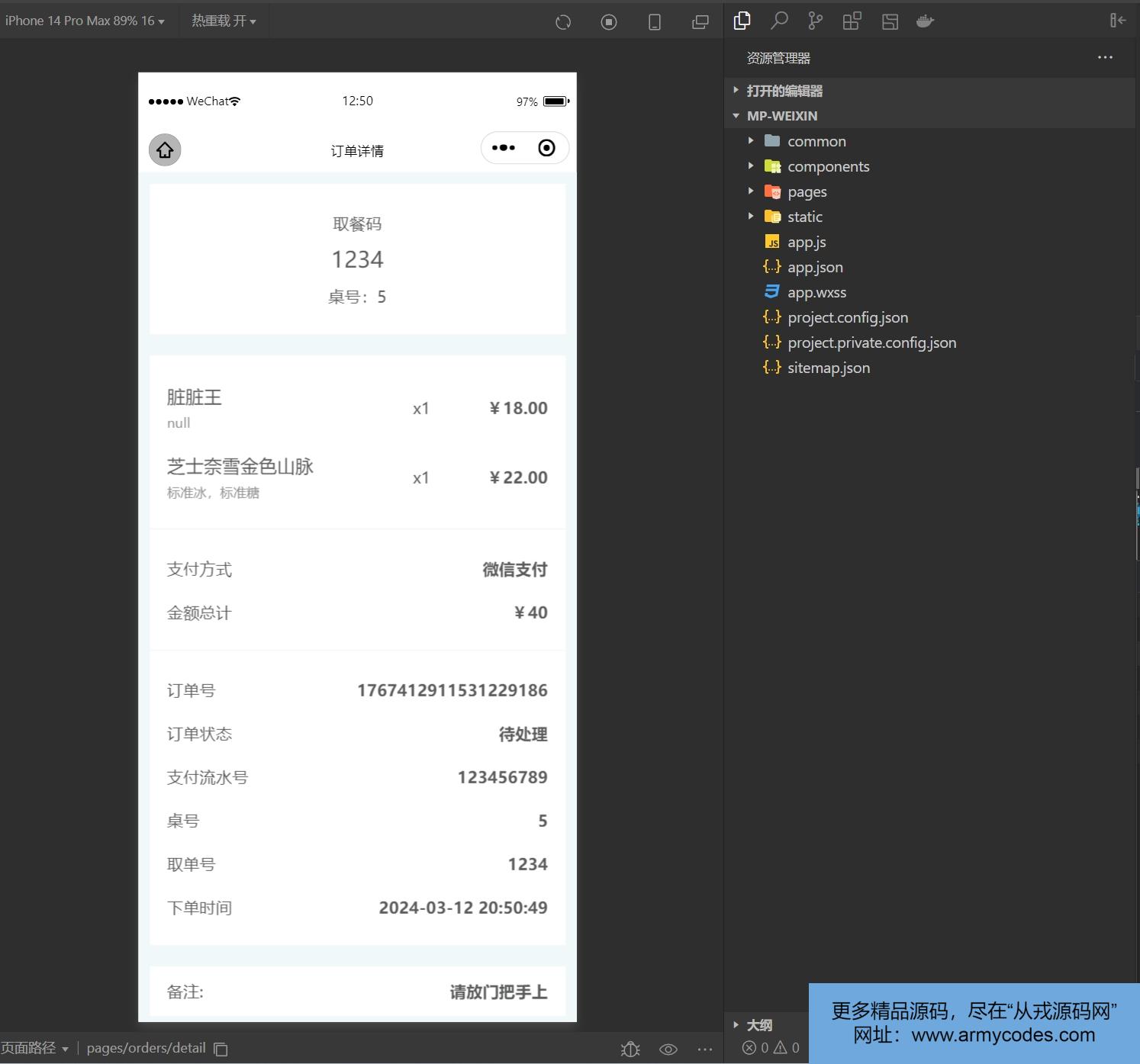
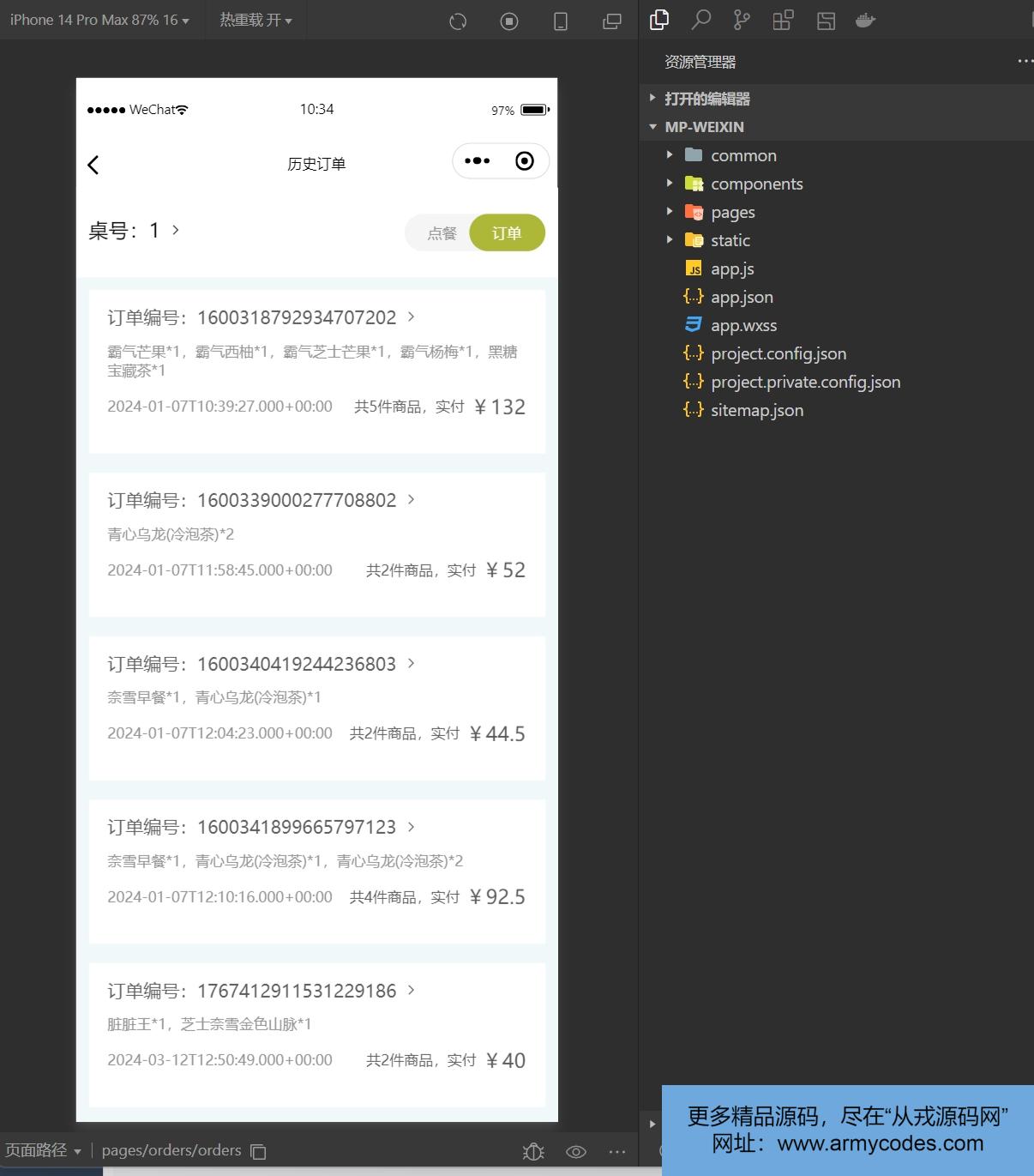
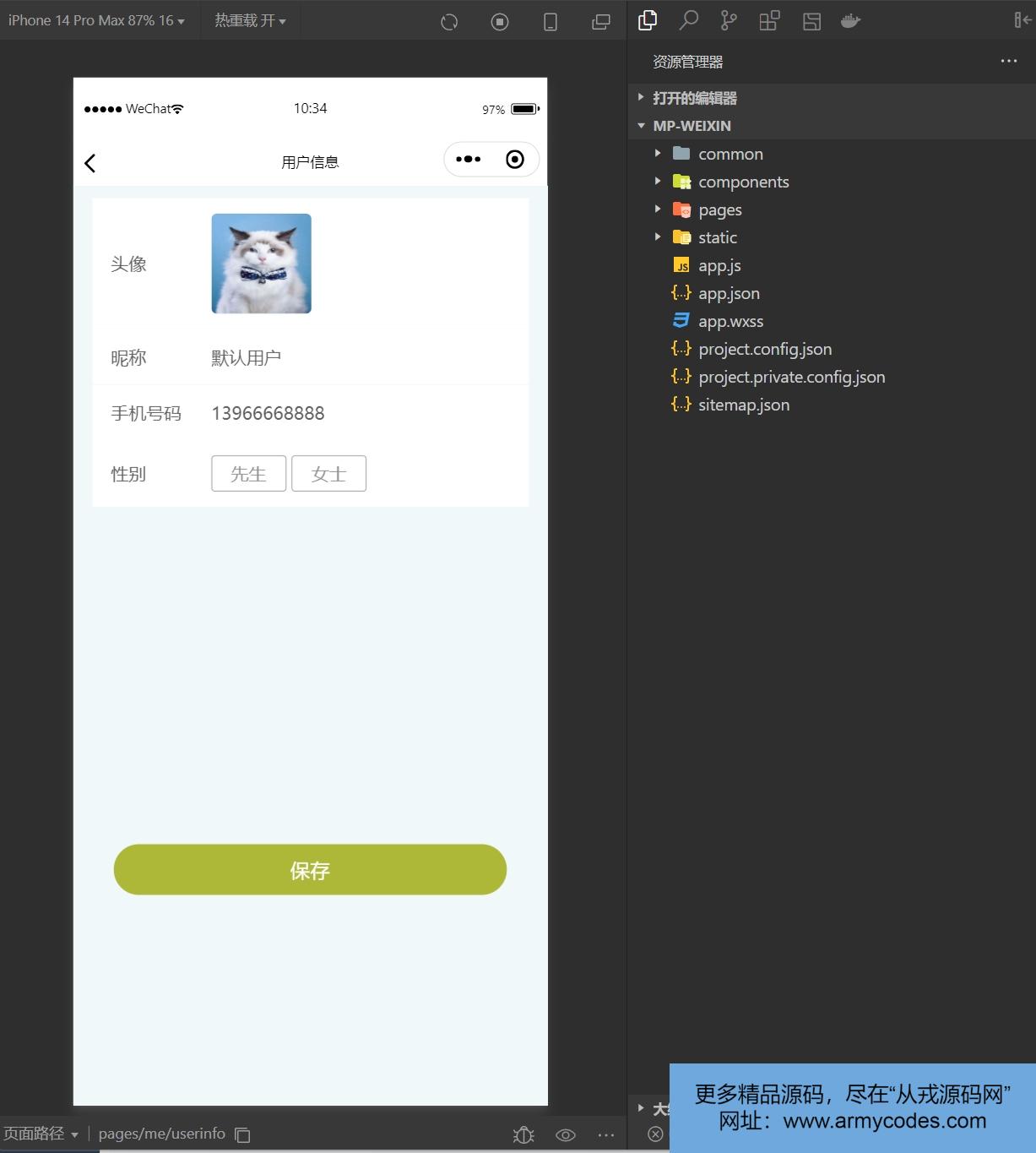
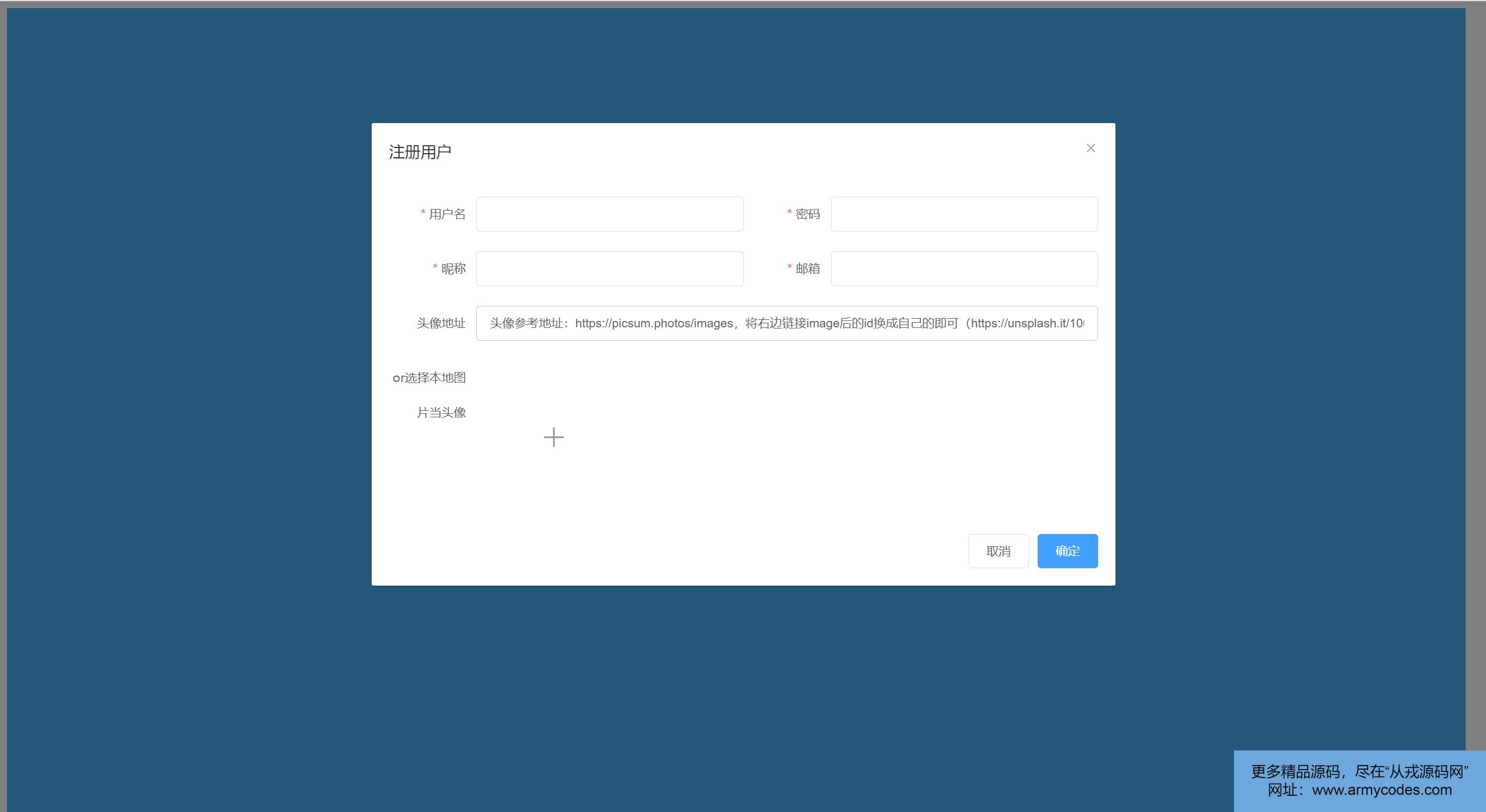
- 注册、登录、点餐、订单查询、个人信息
2、管理员:
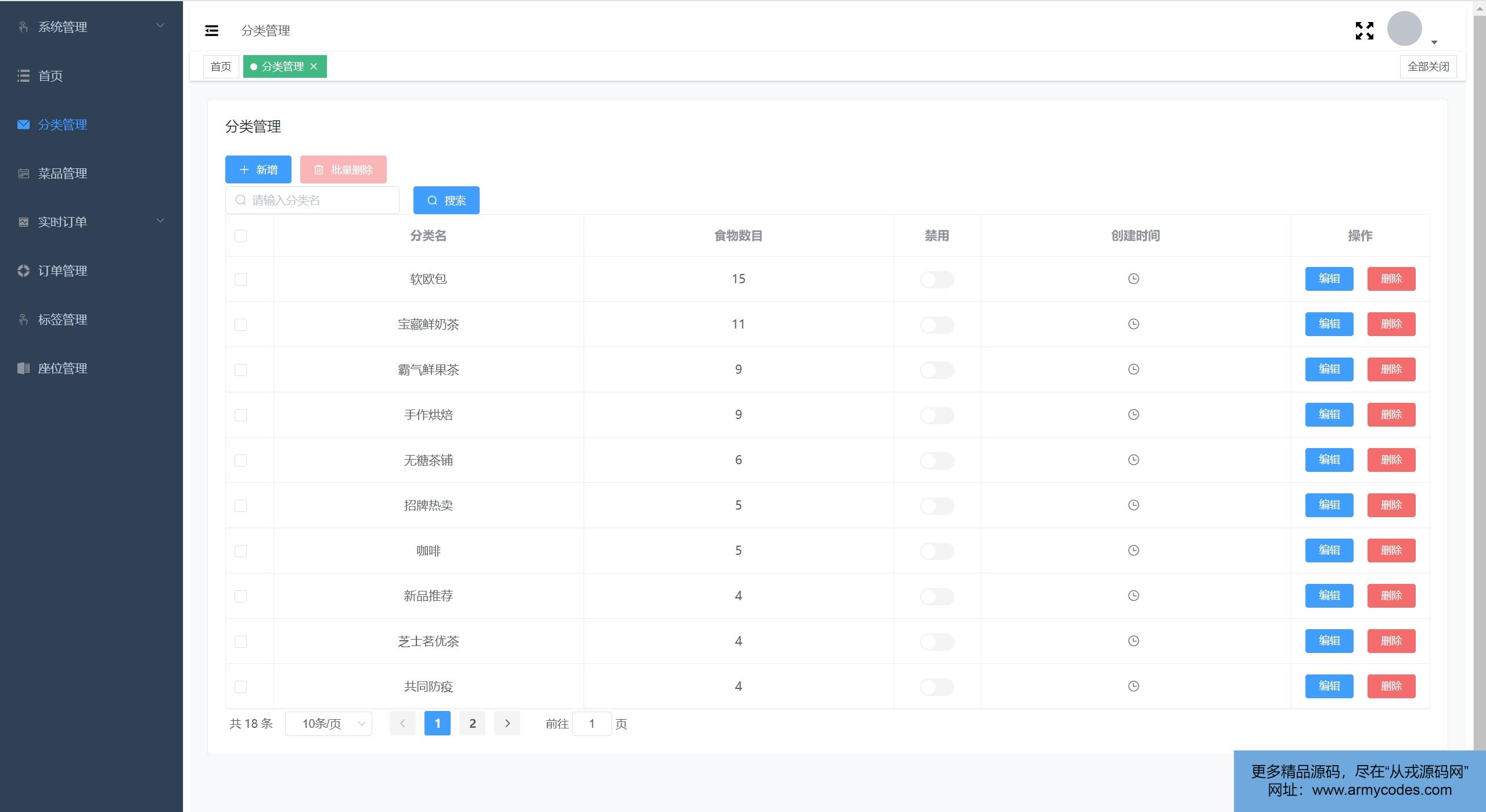
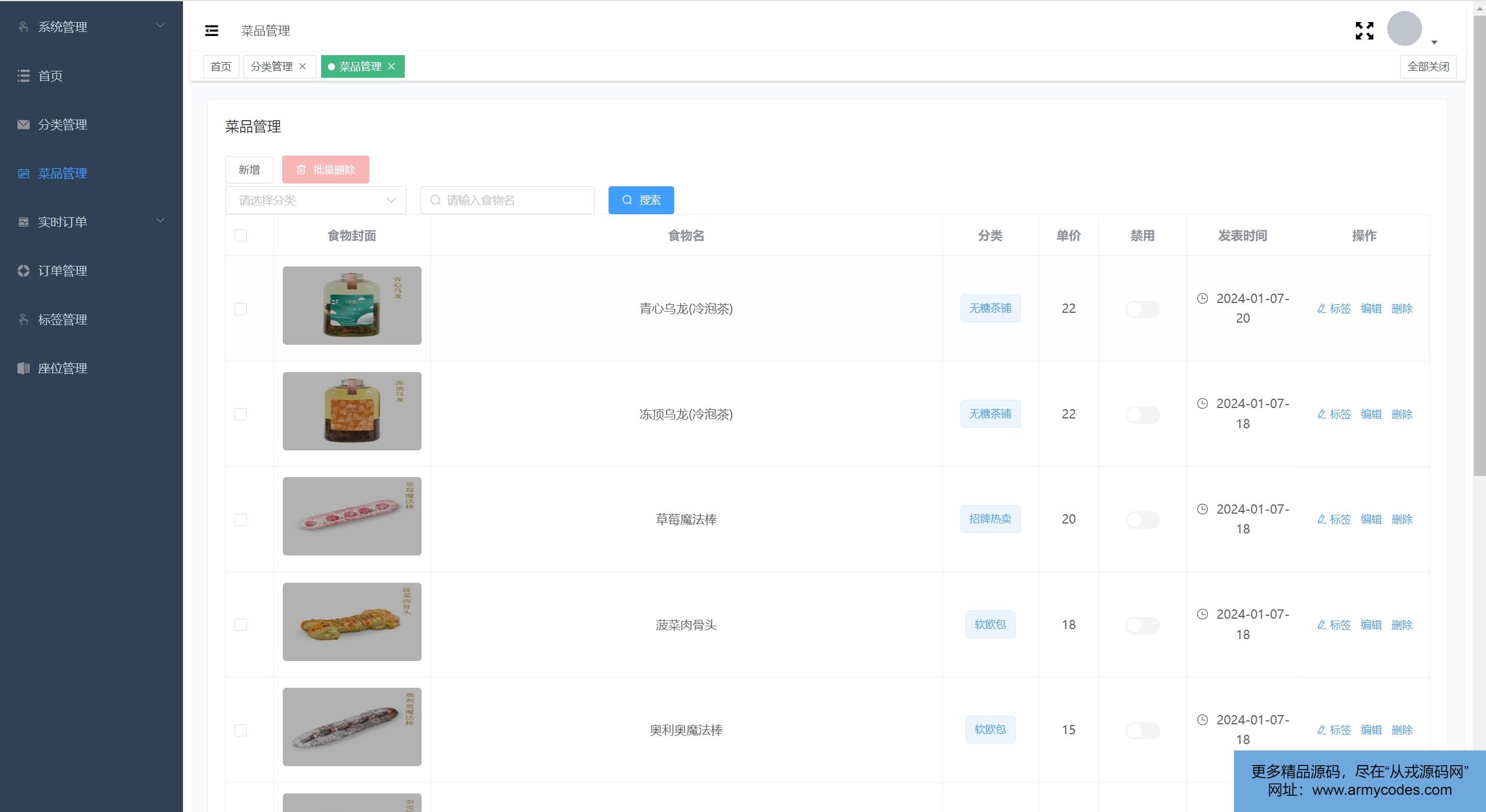
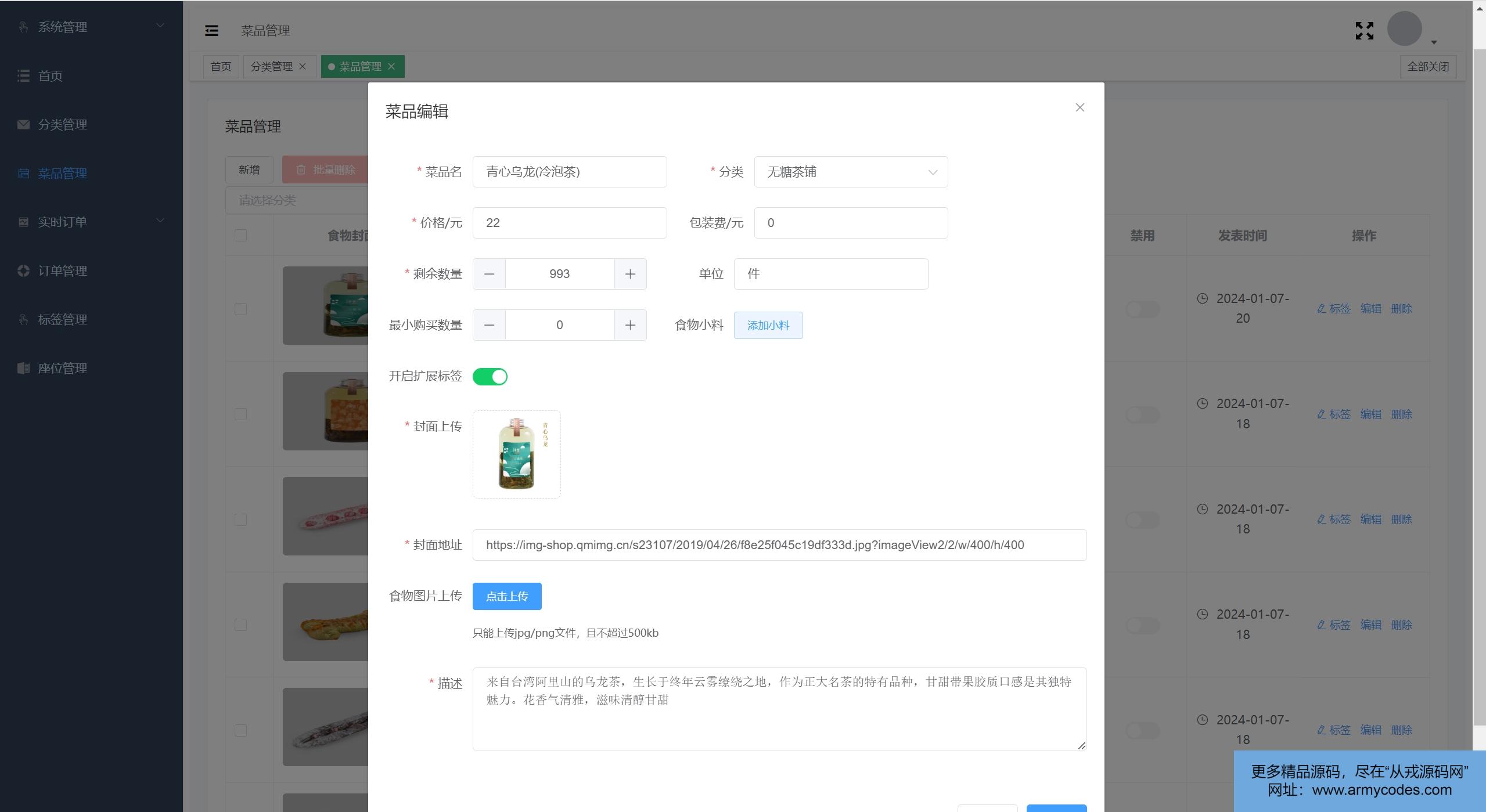
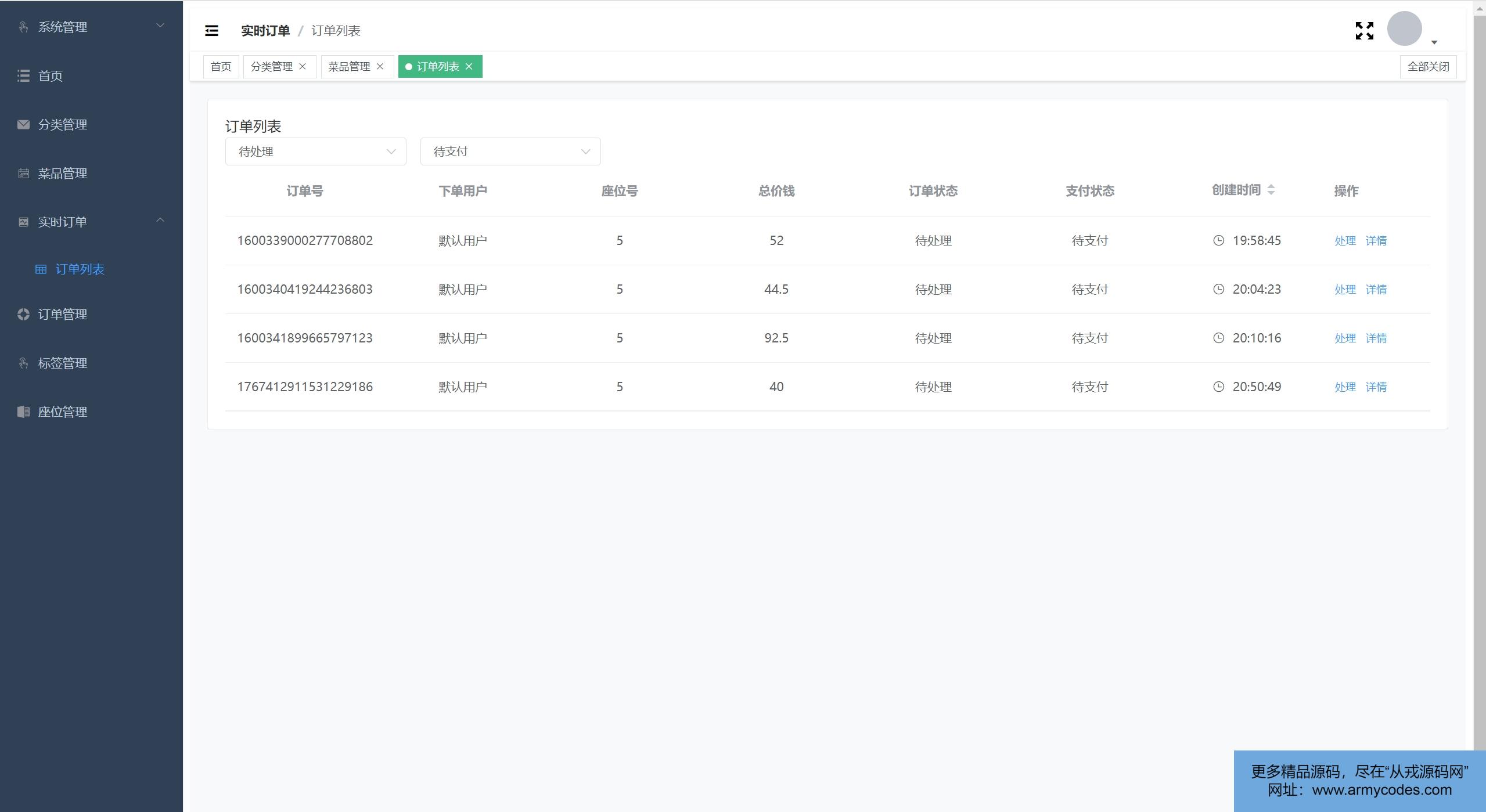
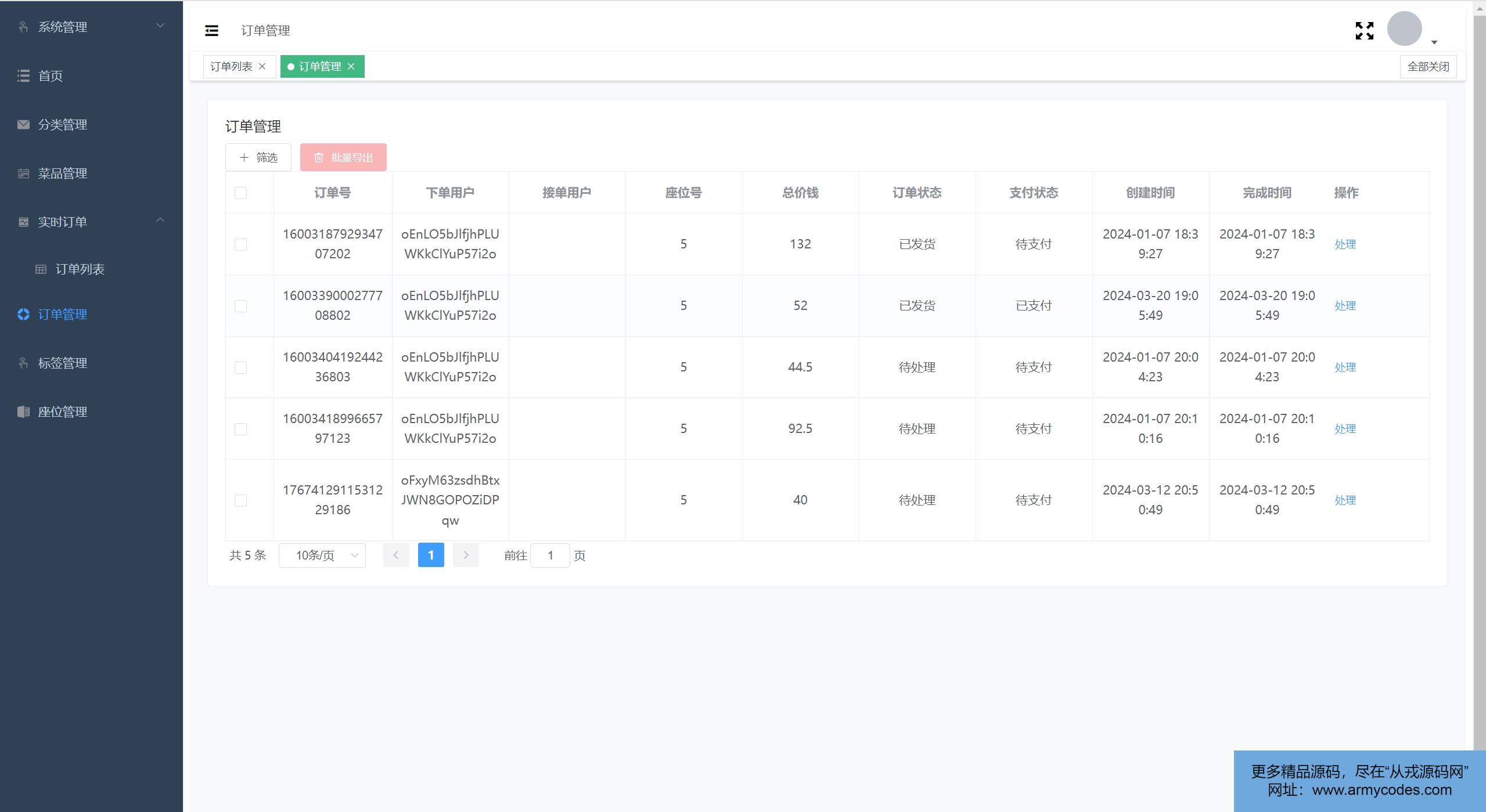
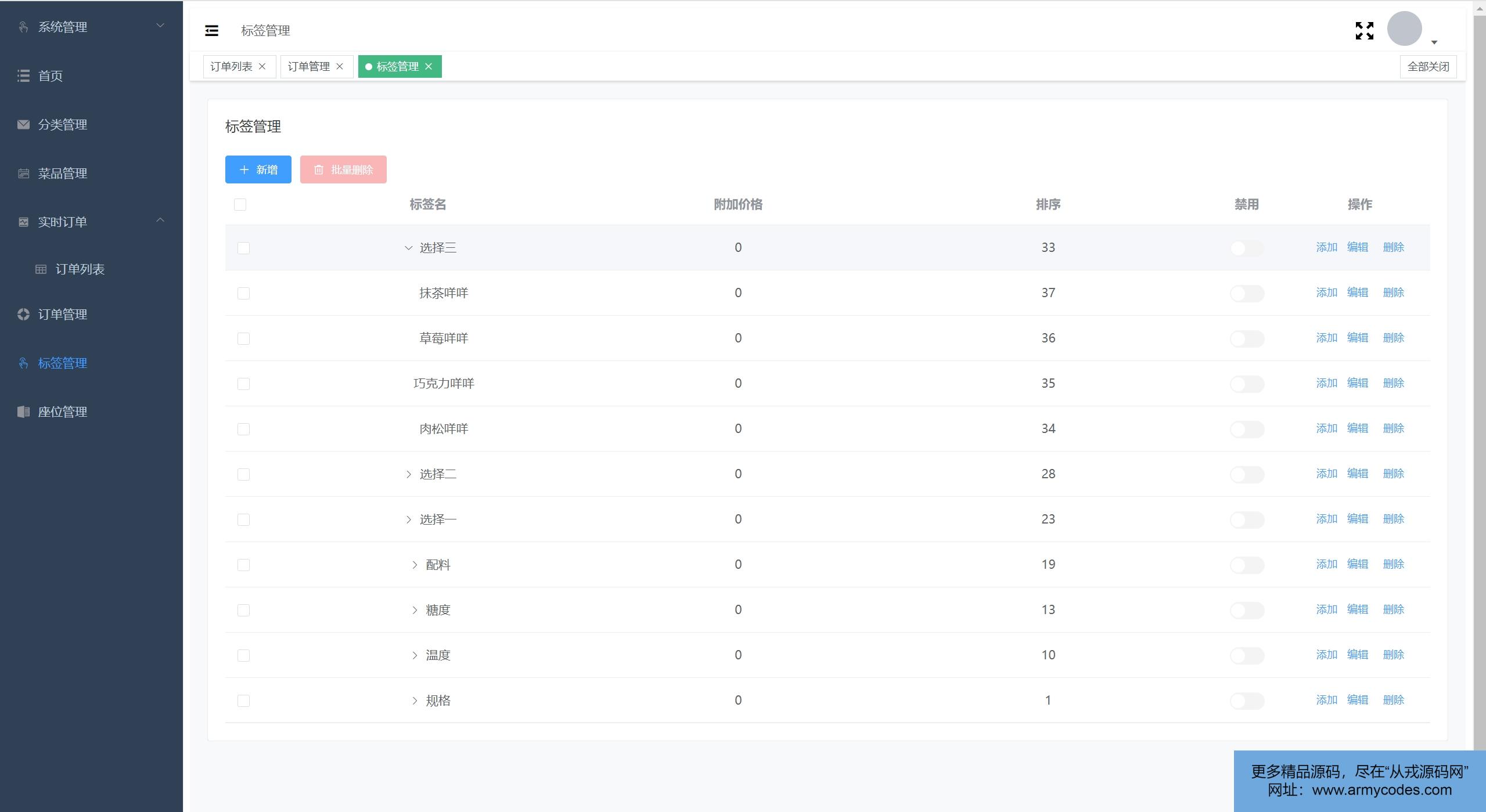
- 菜单管理、用户管理、角色管理、分类管理、菜品管理、订单管理、标签管理、座位管理、客服管理、订单管理
二、所用技术
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
- redis
- springSecurity
- Jwt
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
三、环境介绍
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上,Maven3.6, node14,navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
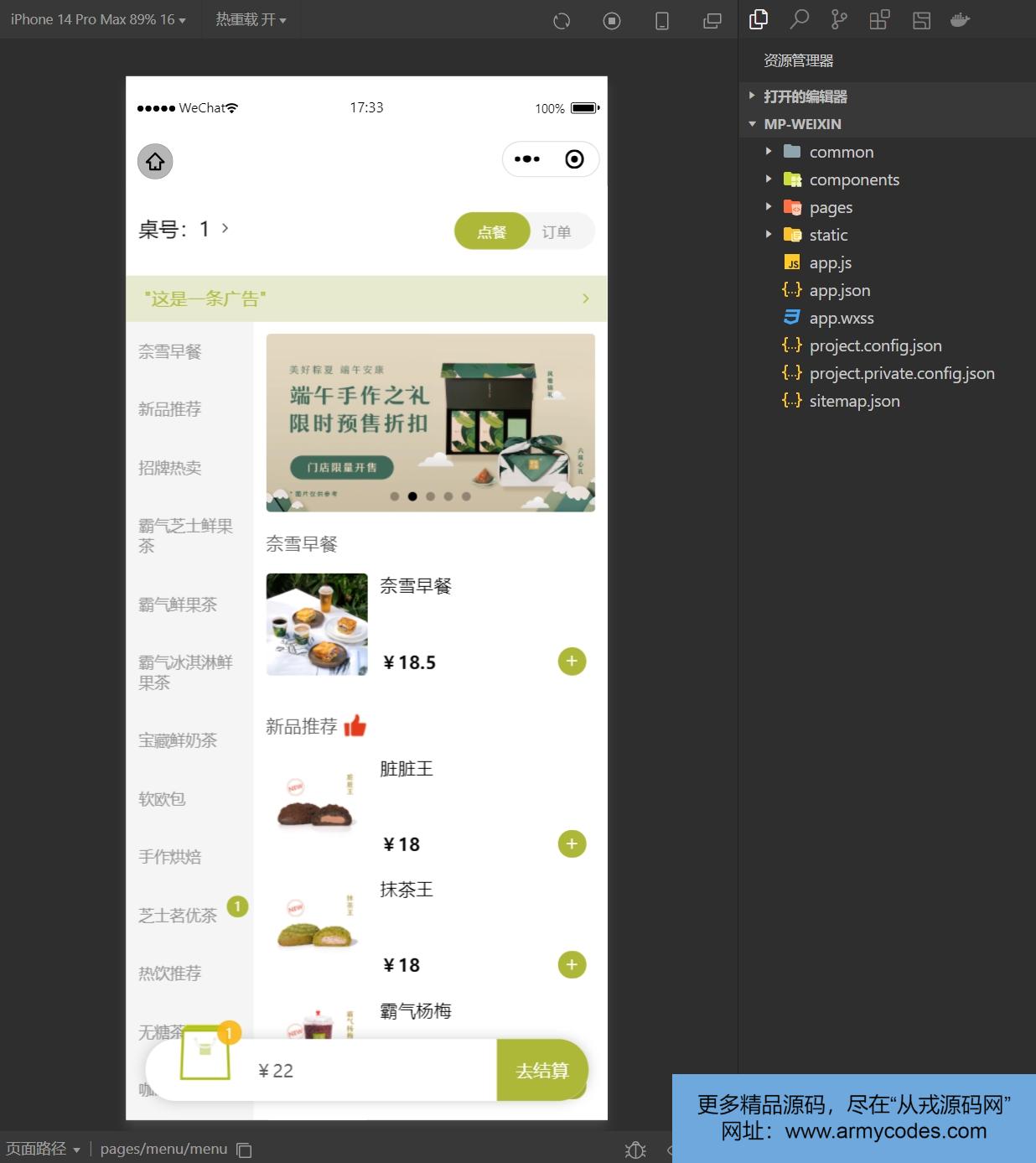
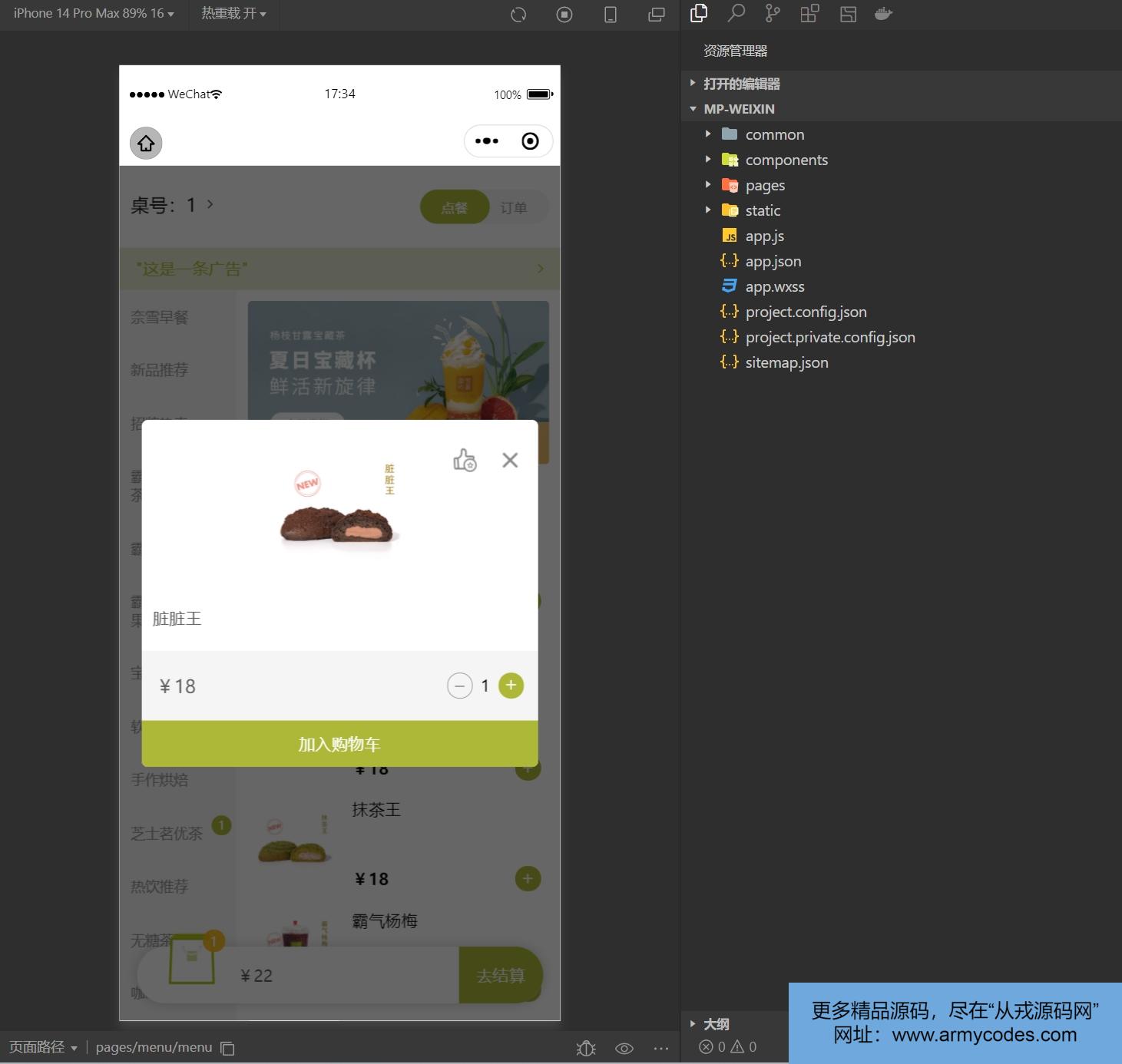
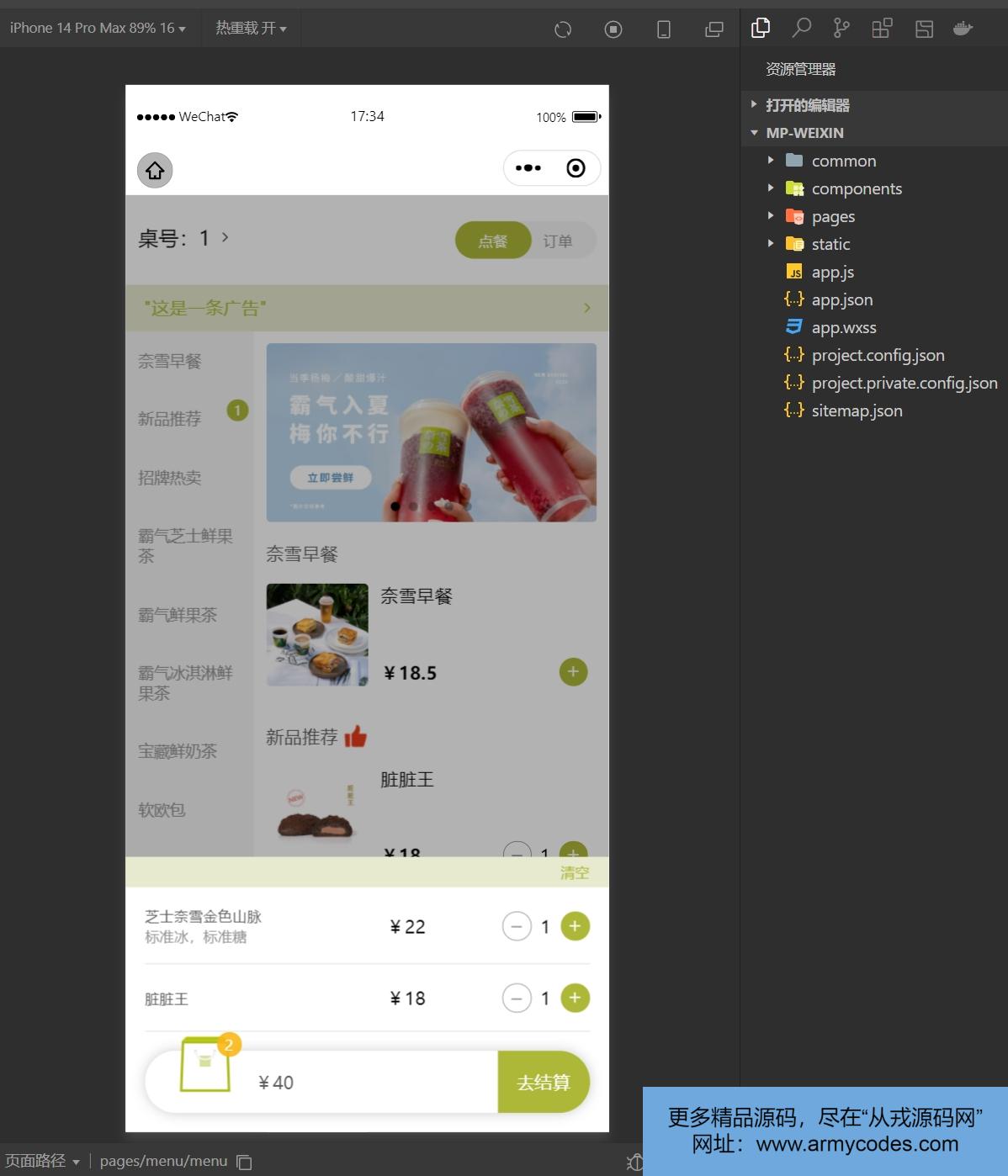
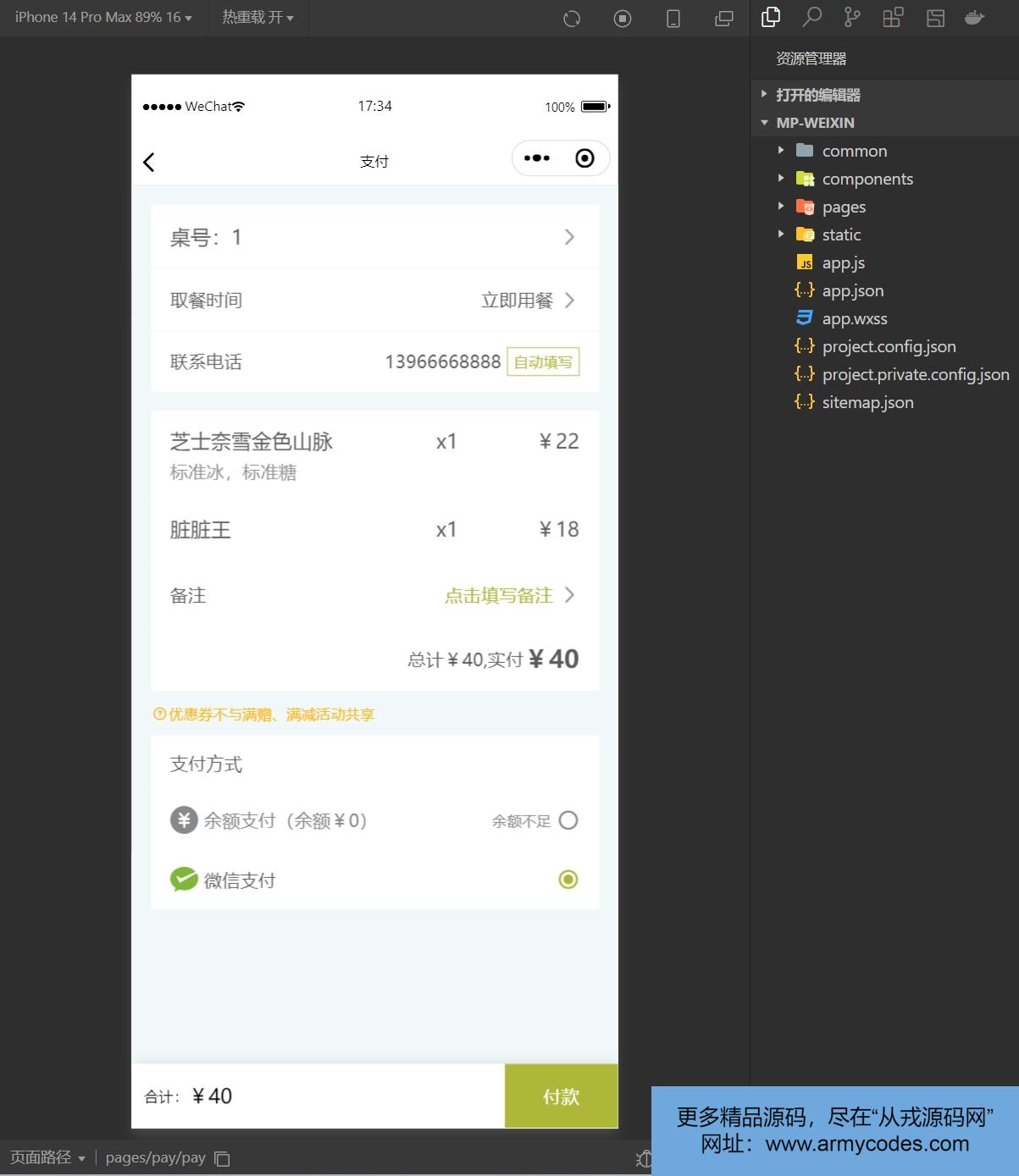
四、页面截图(单击可查看大图)
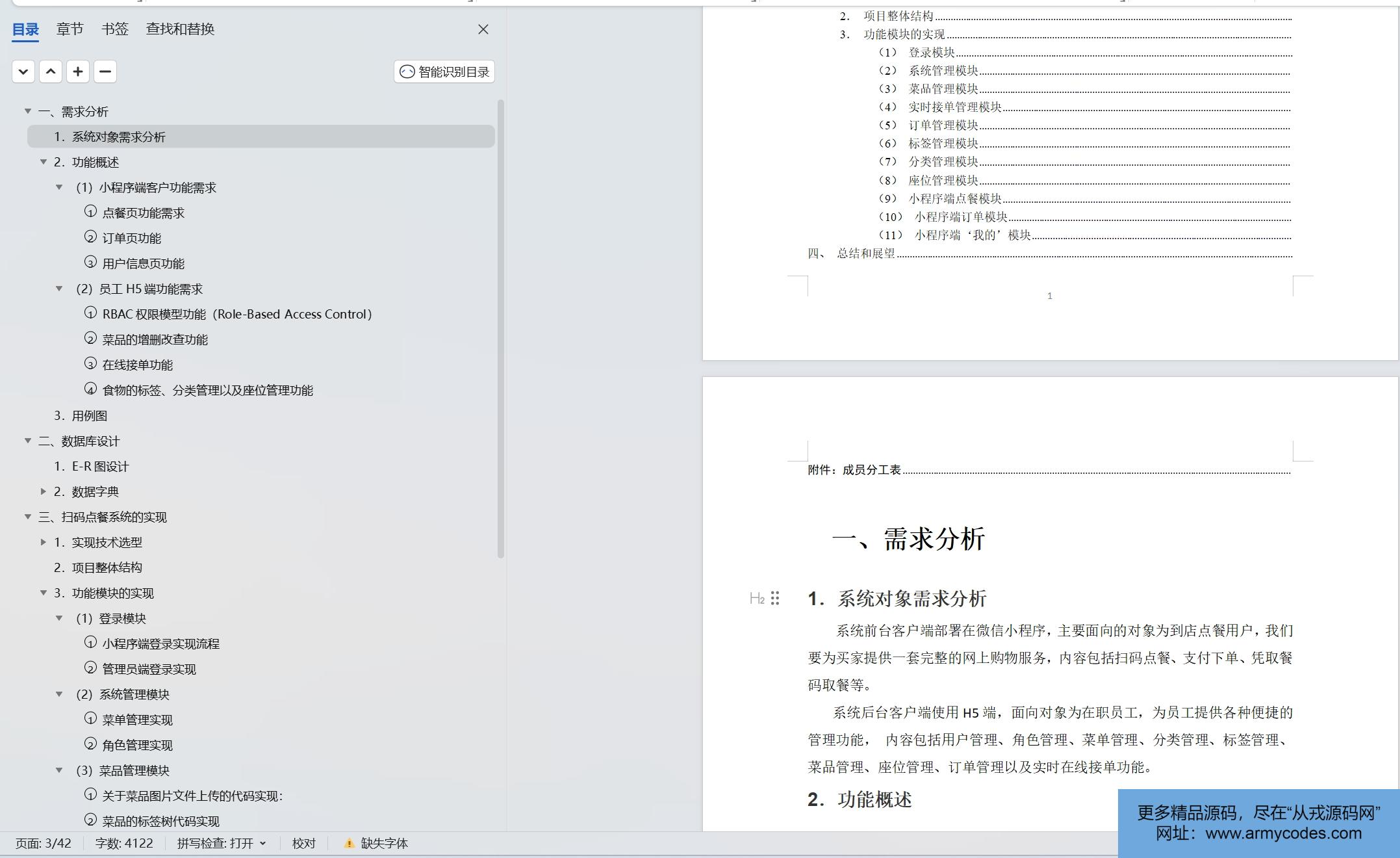
文档截图 
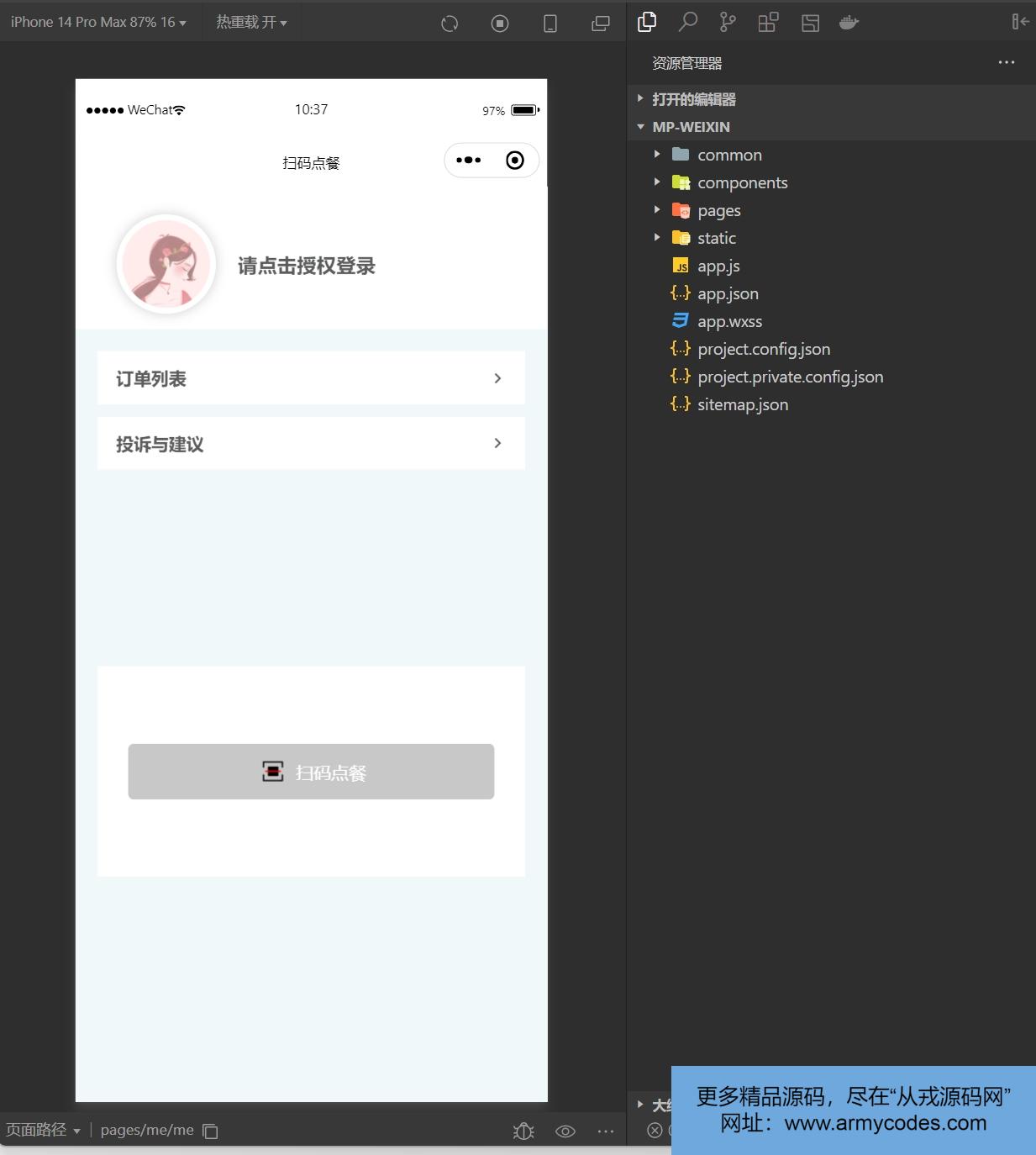
1、用户 









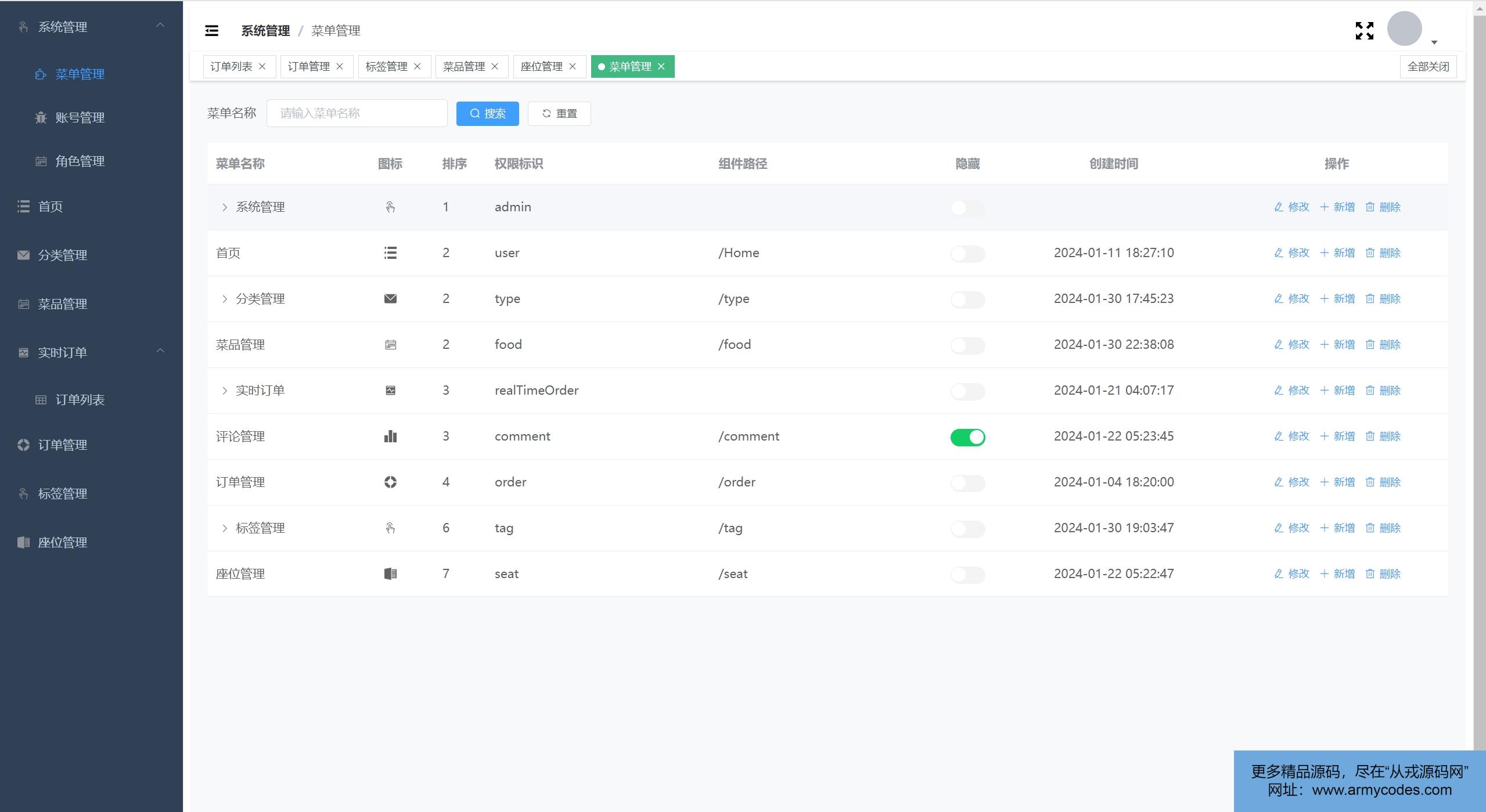
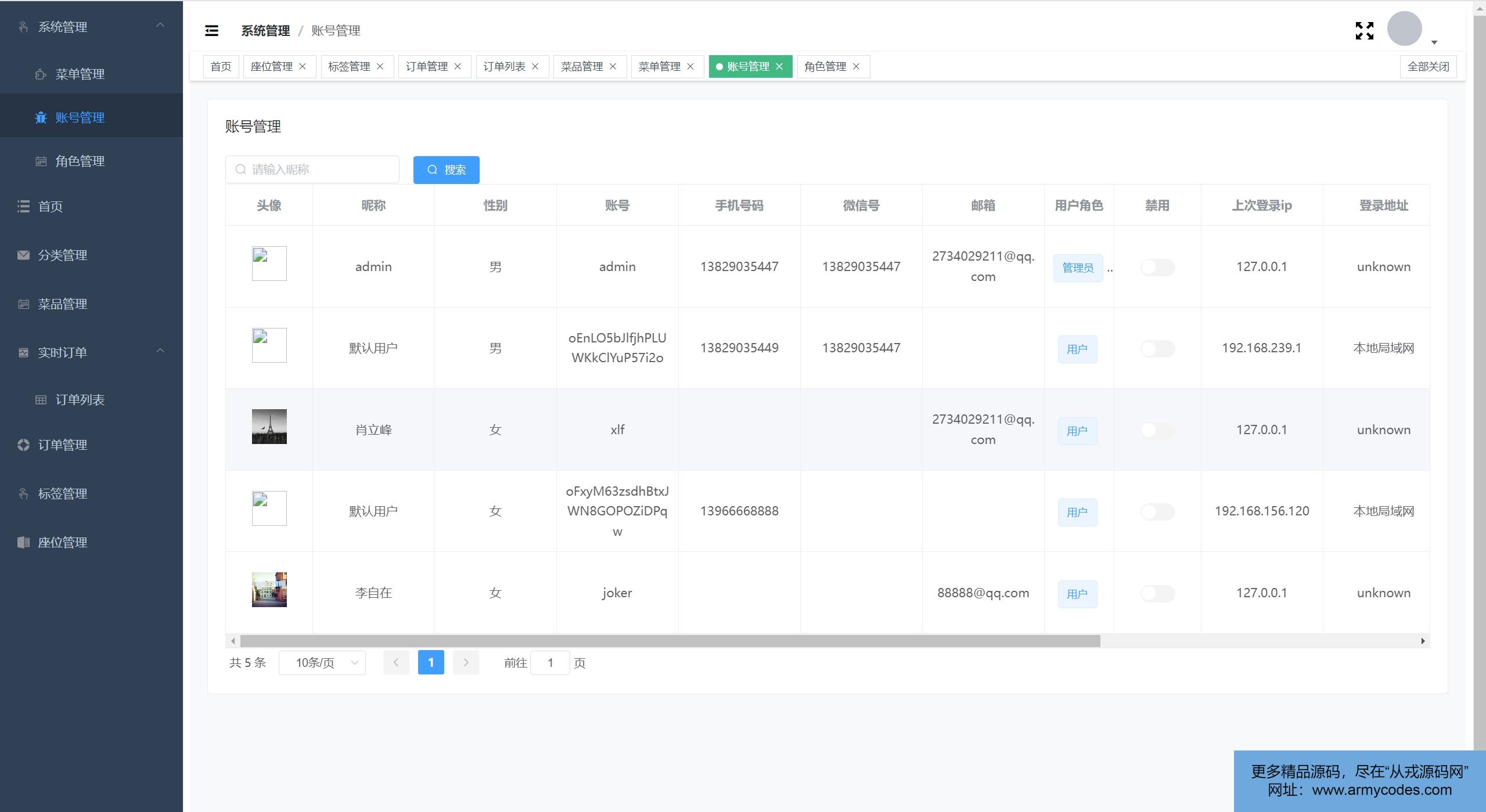
2、管理员:










五、浏览地址
后台访问地址:http://localhost:8080/
- 管理员账号/密码:admin/123456
六、部署教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入order_food项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改ruoyi-admin目录的resources目录下面application-dev.yml里面的数据库配置,小程序账号配置
-
src/main/java/com/xlf/Xlf_main.java启动后端
-
vscode或idea打开order_food_vue_admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台管理访问地址
-
hbuilder打开orderFoodApp项目, 修改manifest.json里面的微信小程序配置AppId(从注册的微信小程序账号里面复制)
-
hbuilder点击运行-运行到小程序模拟器-微信开发者工具,然后会打开微信开发者工具,小程序页面就展示出来了(如果没有微信小程序开发工具也可以运行到浏览器打开)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。