项目介绍——NO.githubcode00127
本项目前后端分离,本系统分为管理员、用户两种角色
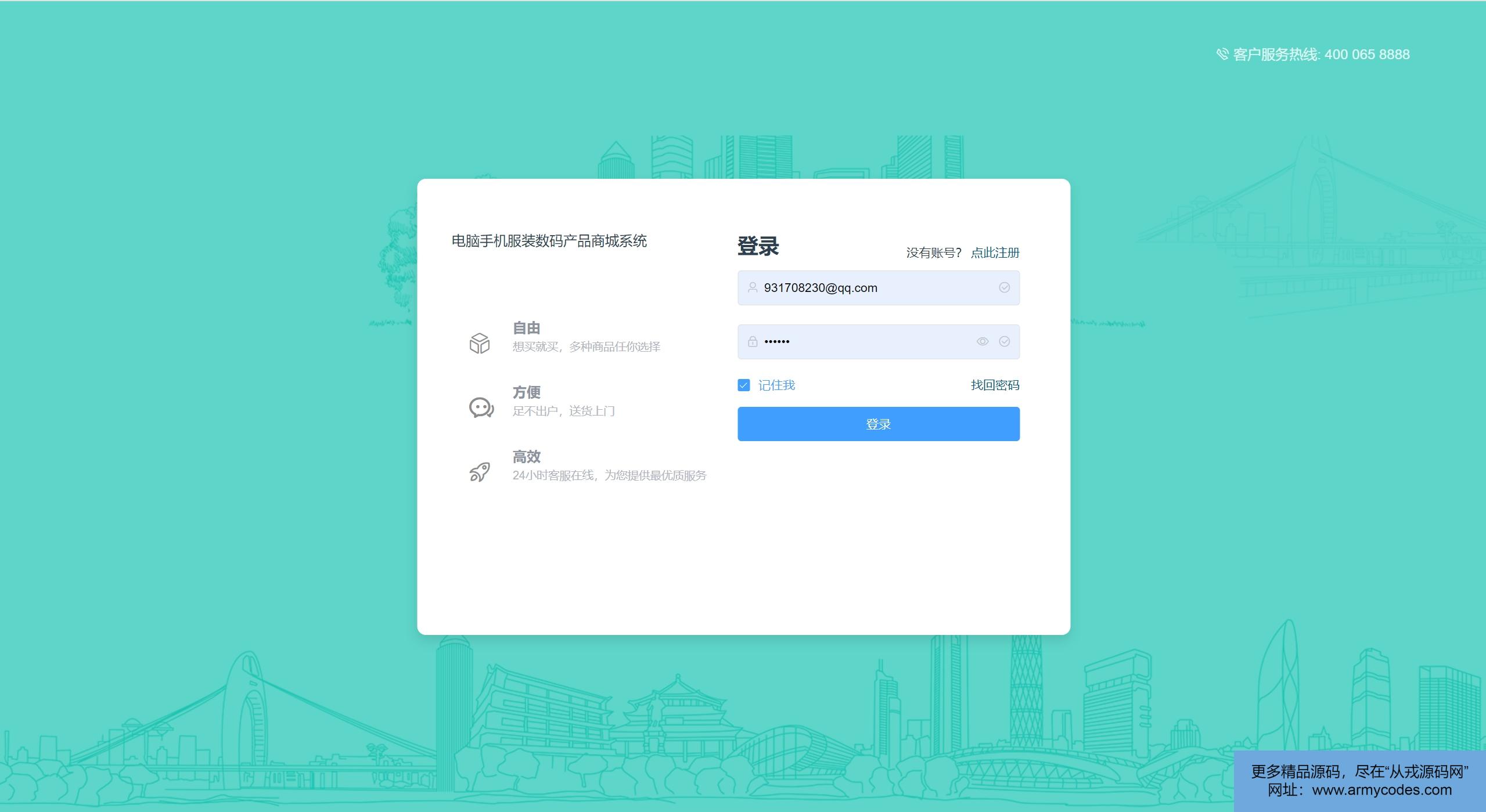
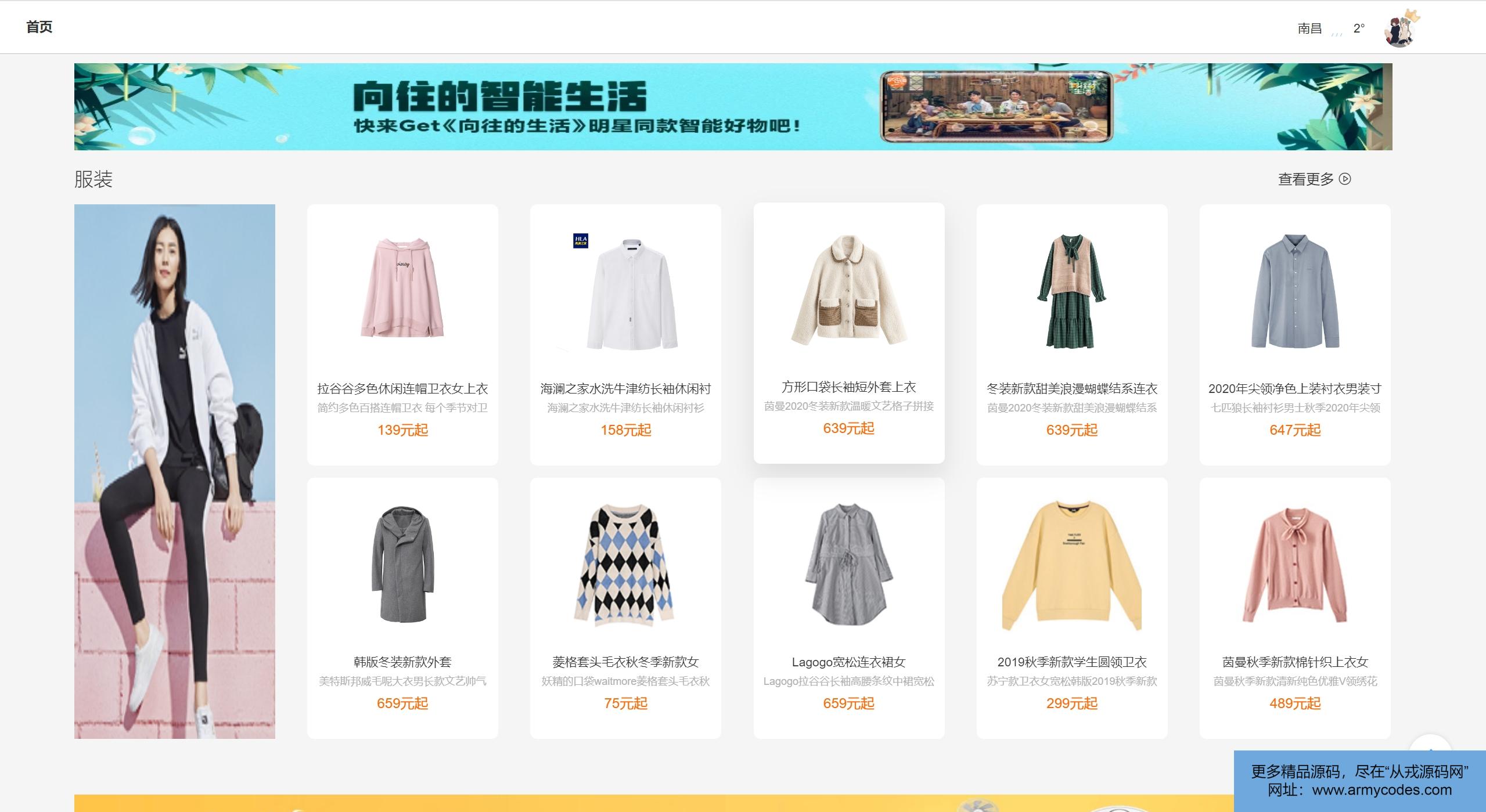
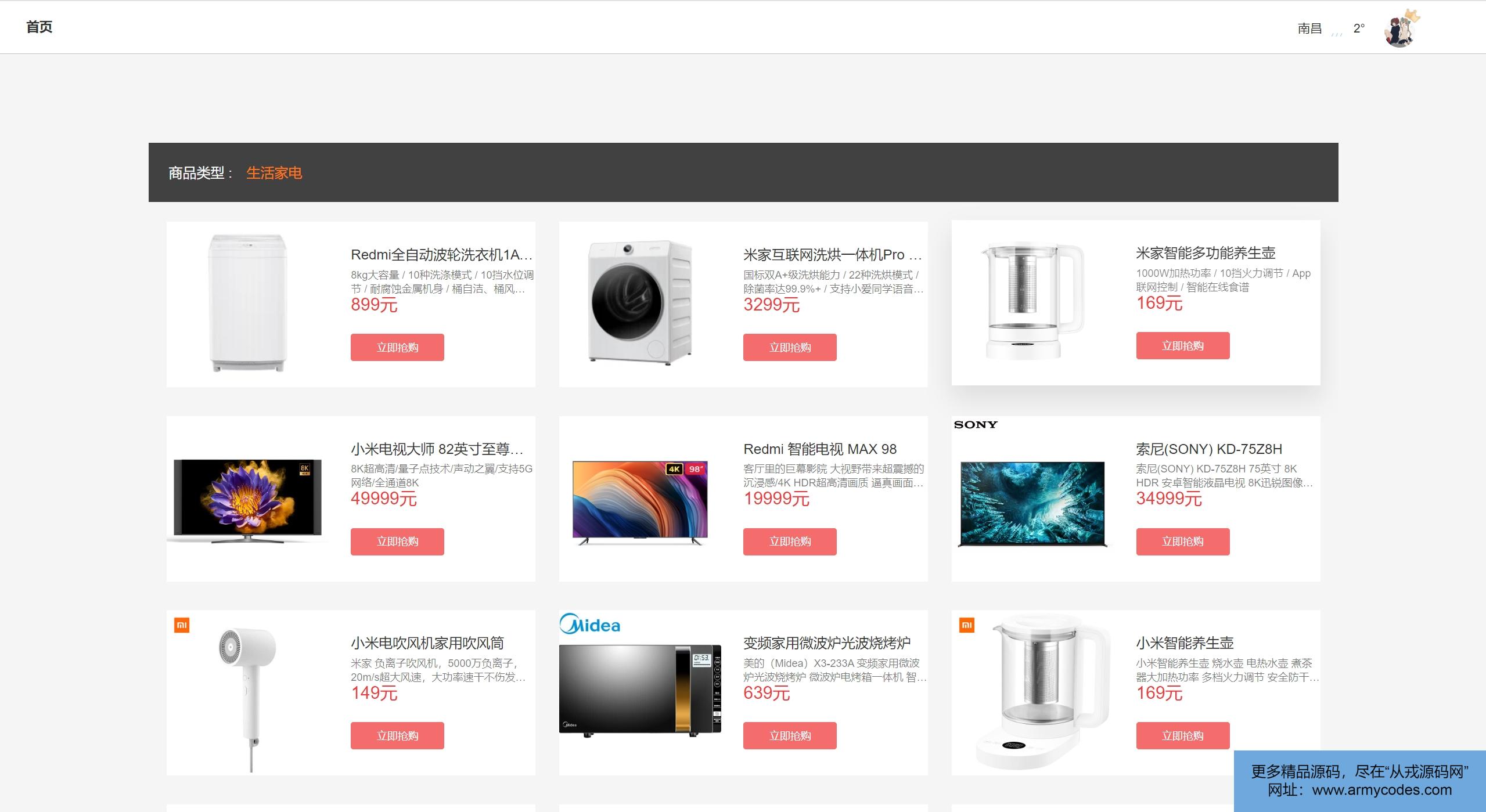
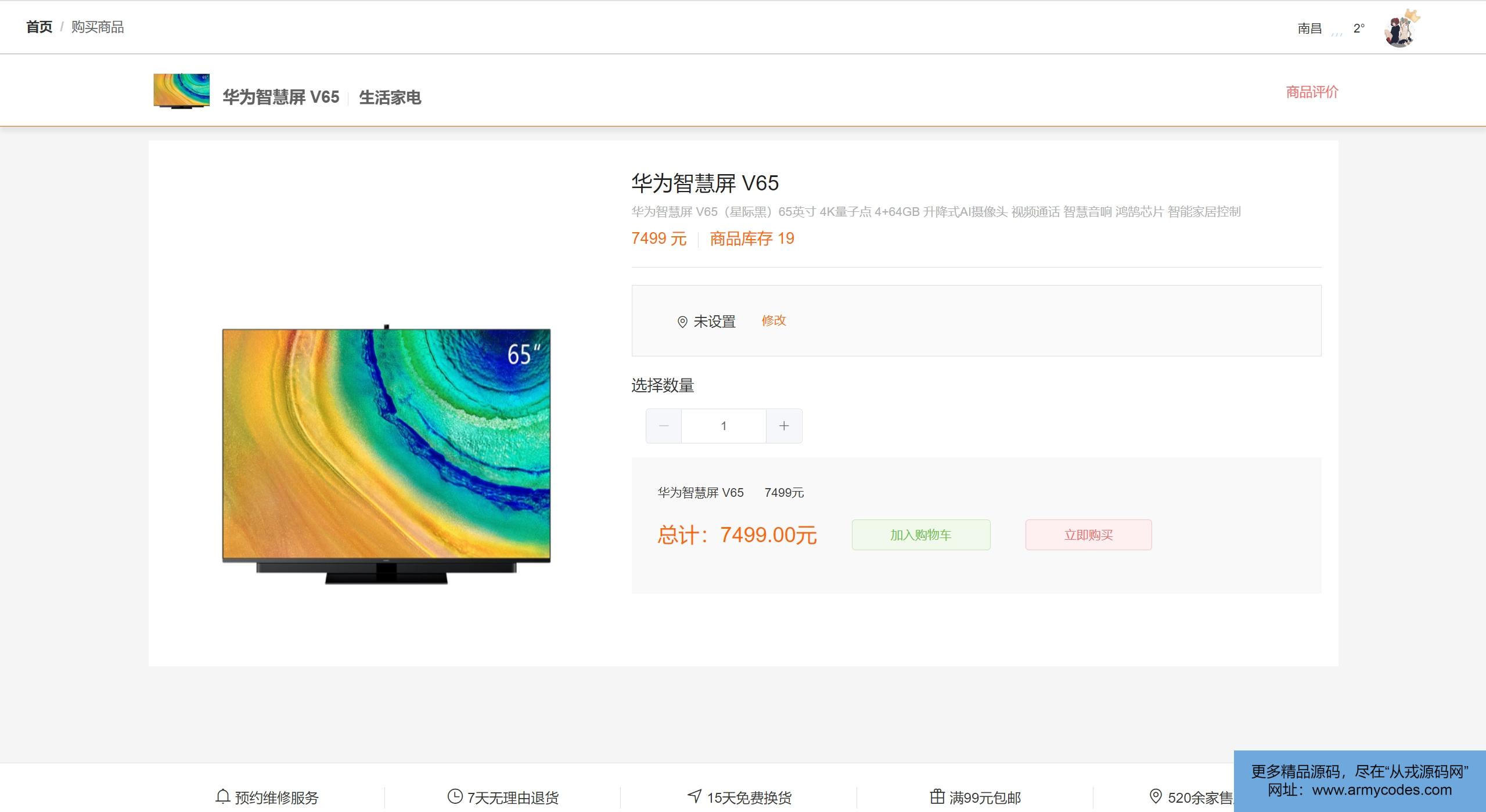
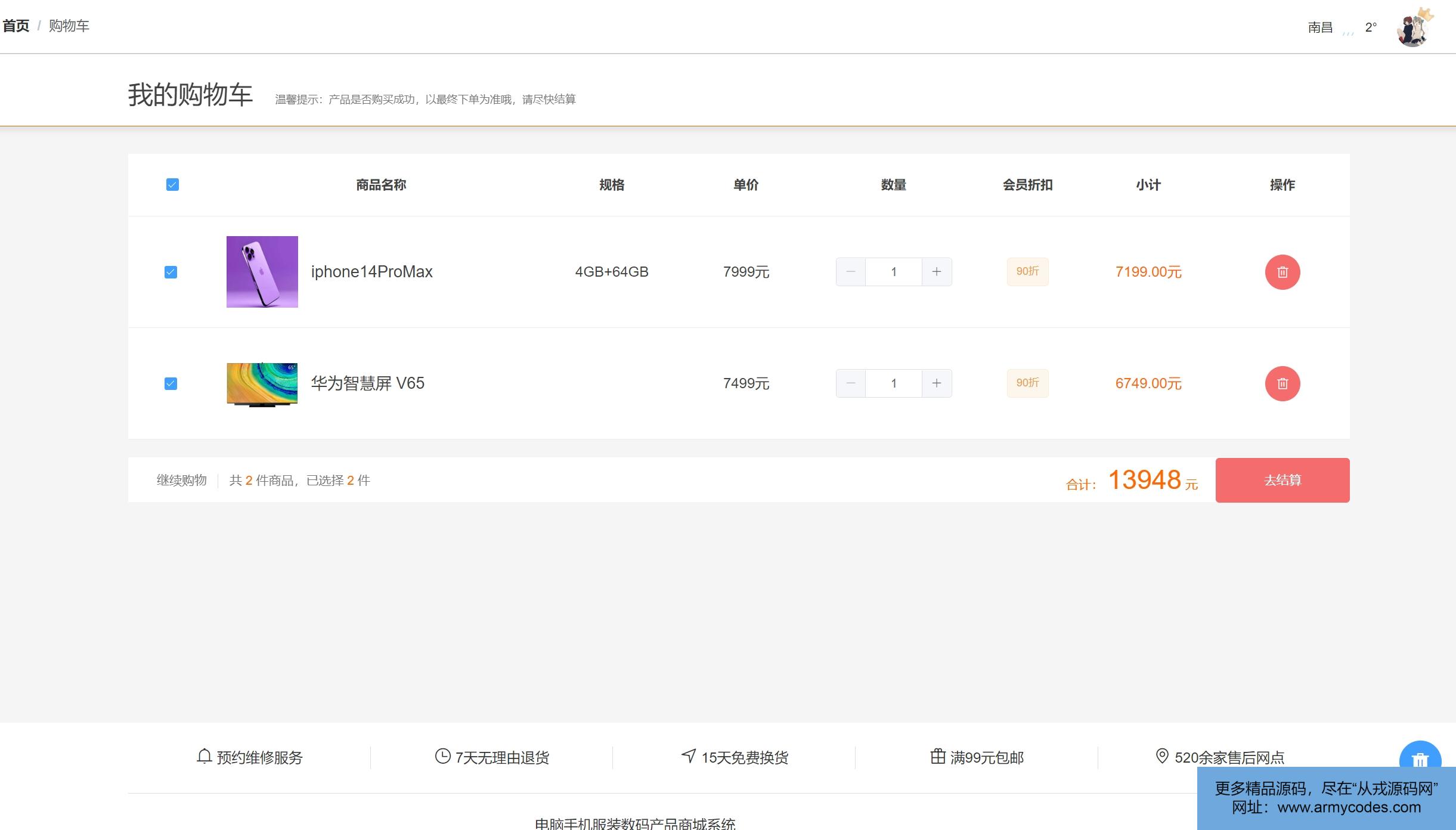
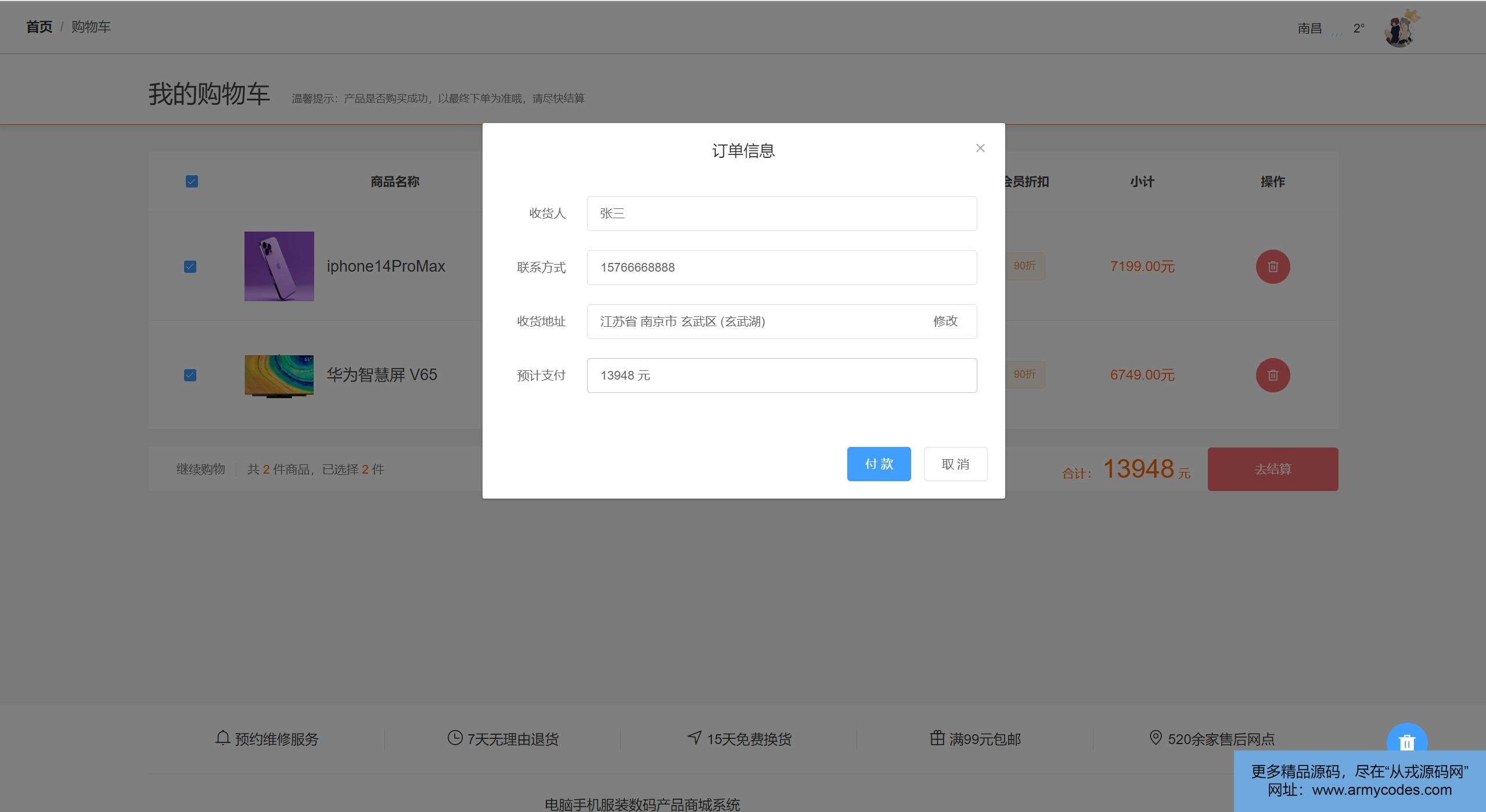
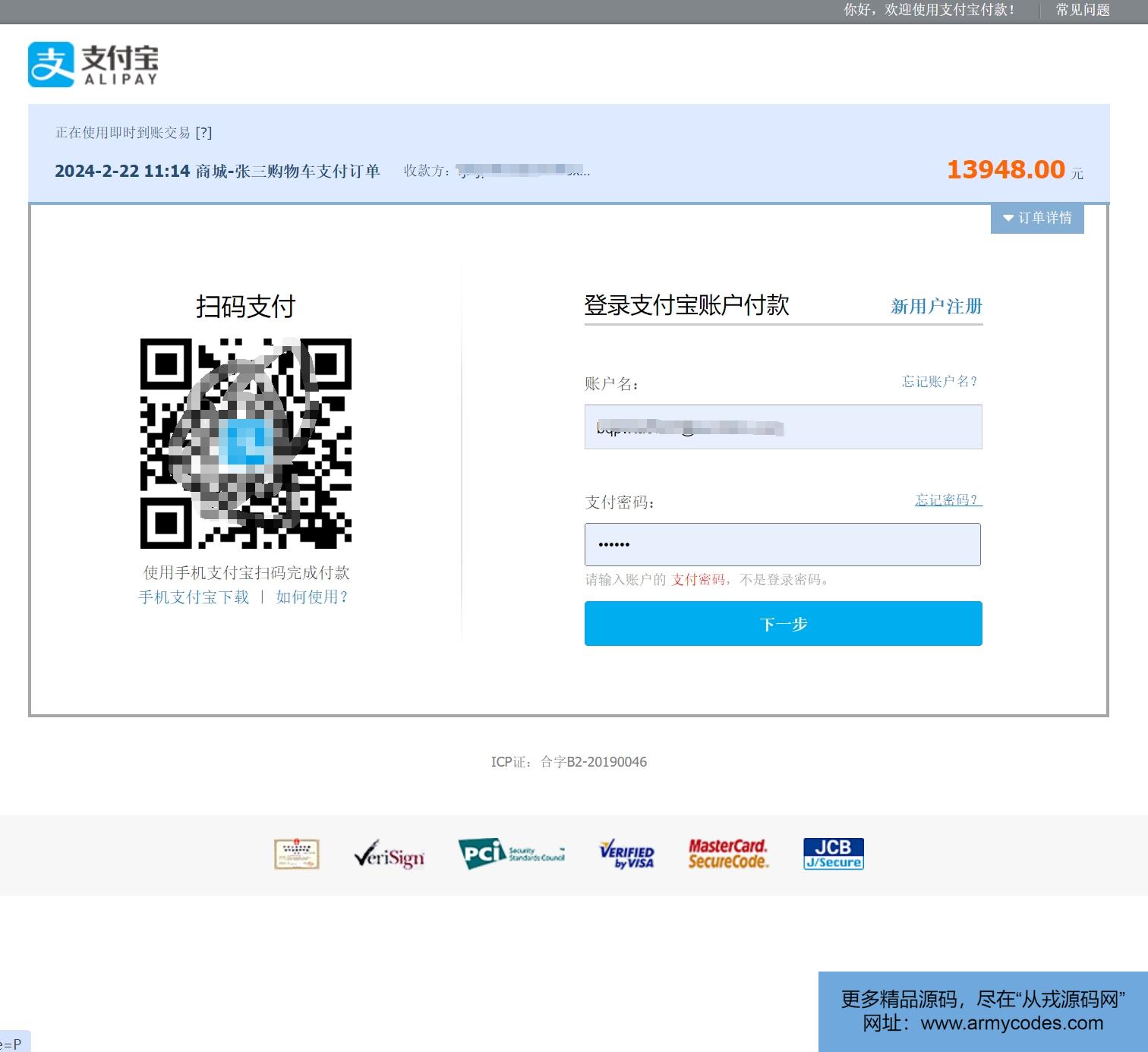
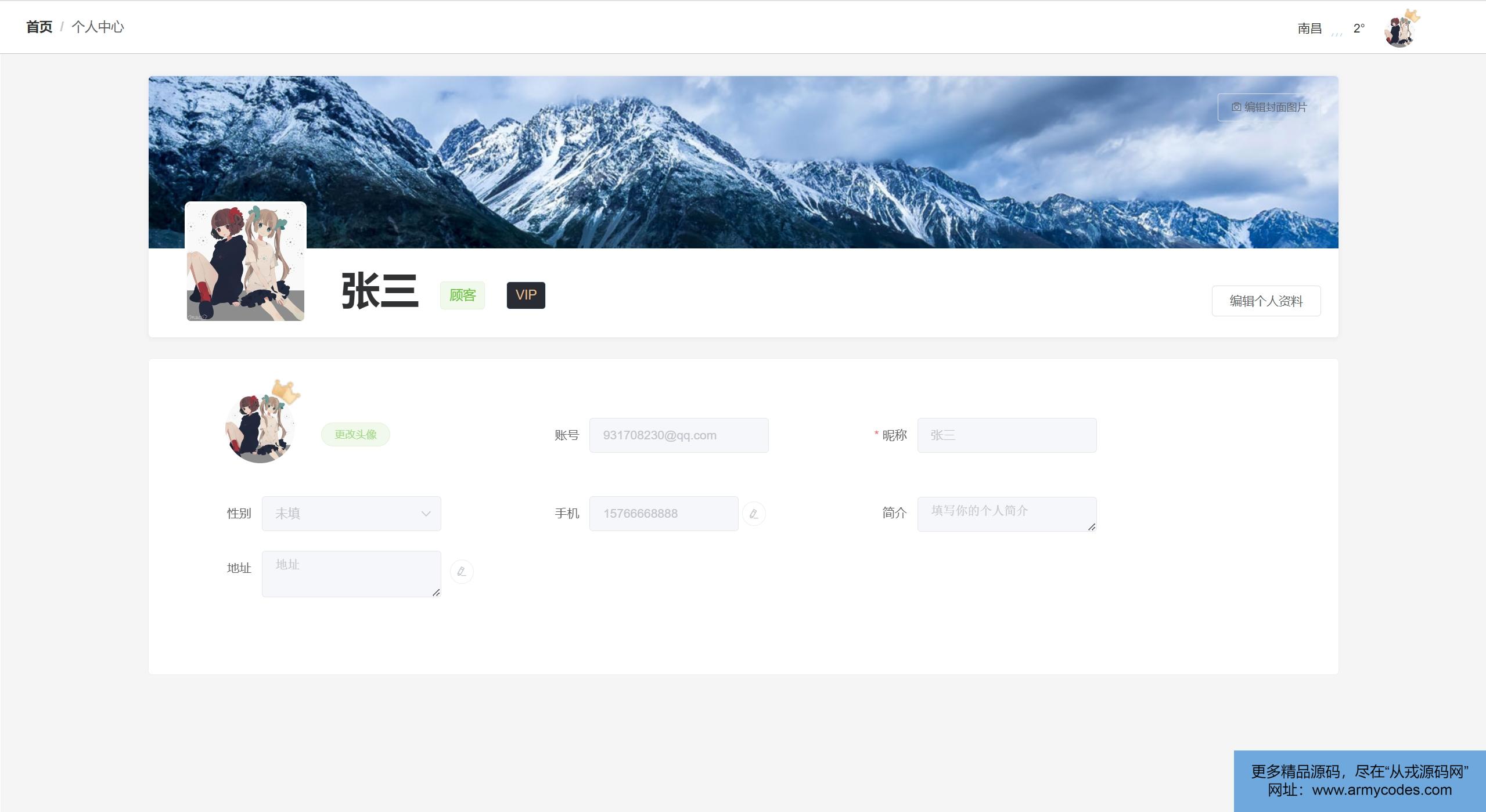
- 注册、登录、商品浏览、商品检索、商品下单、购物车、支付宝沙箱、个人中心、订单管理、开通VIP、个人收藏管理、密码修改
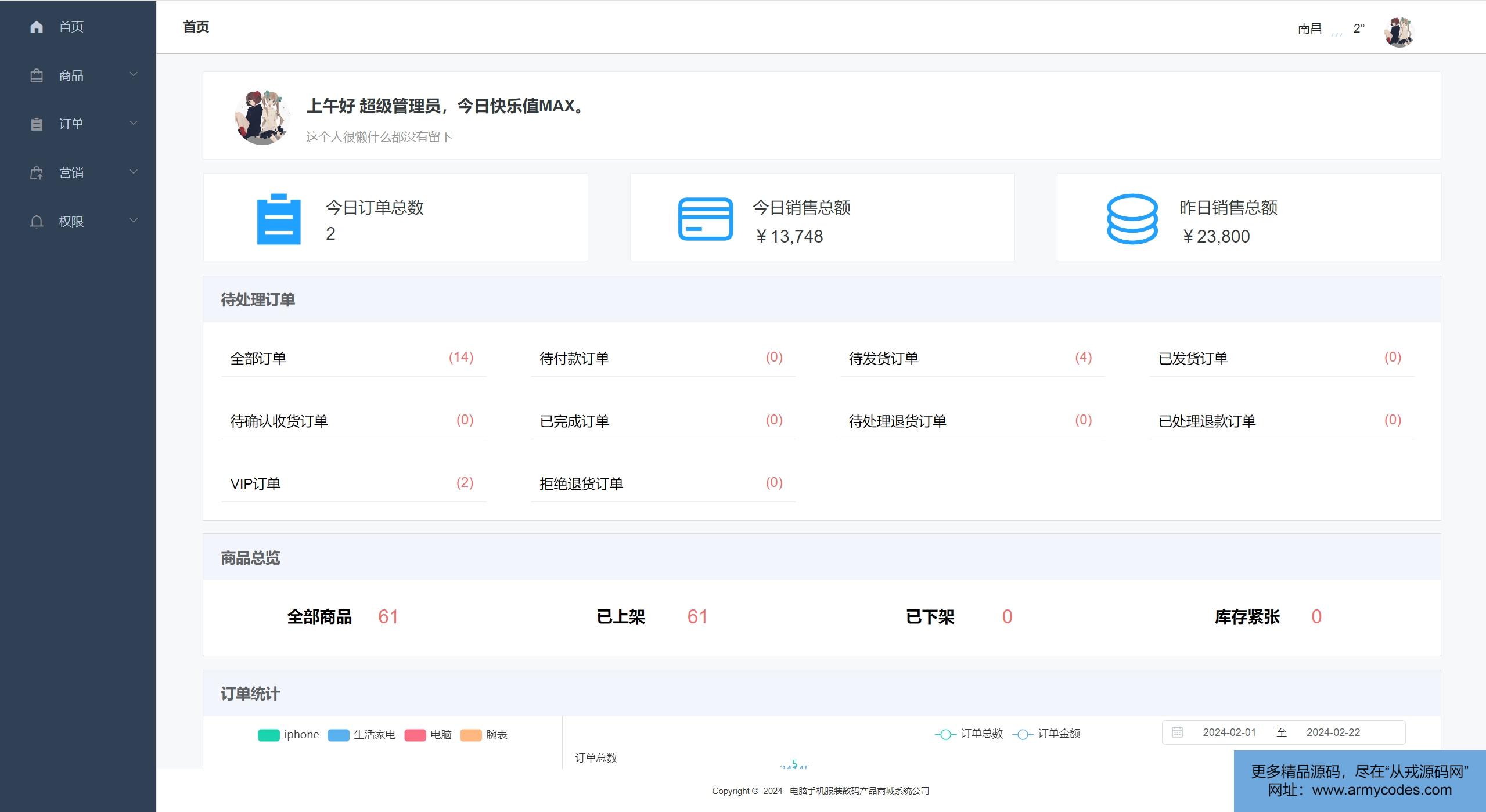
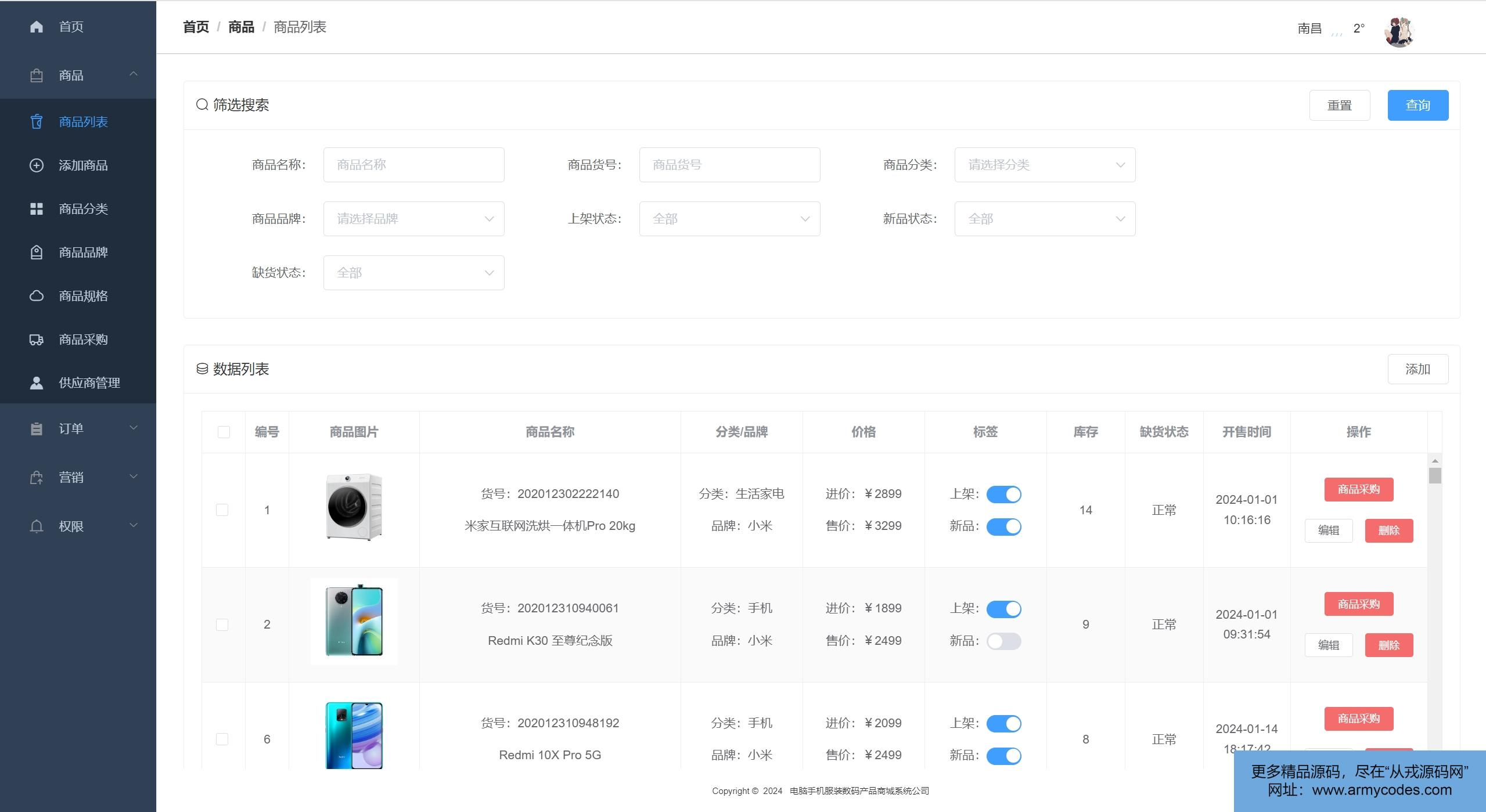
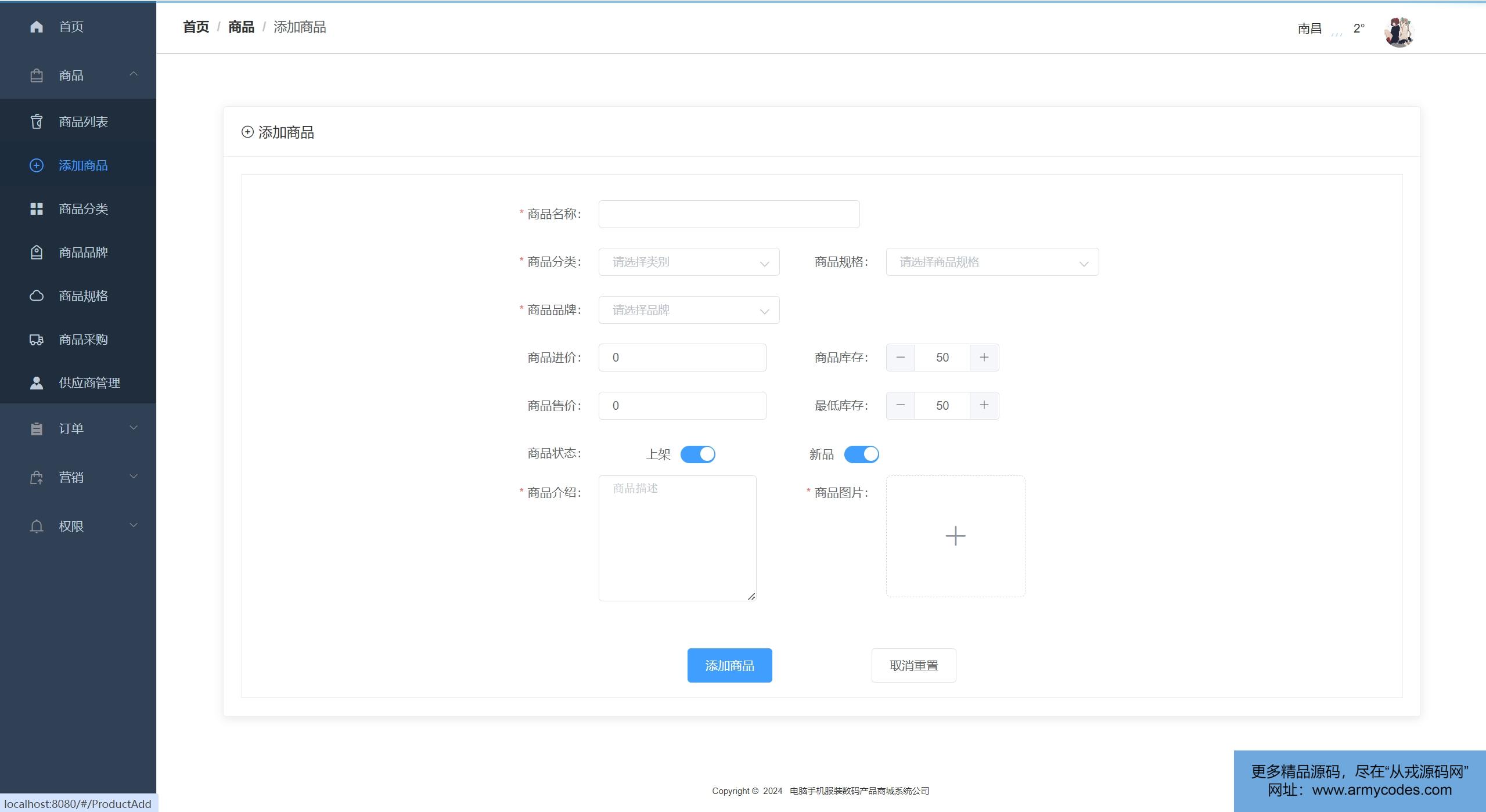
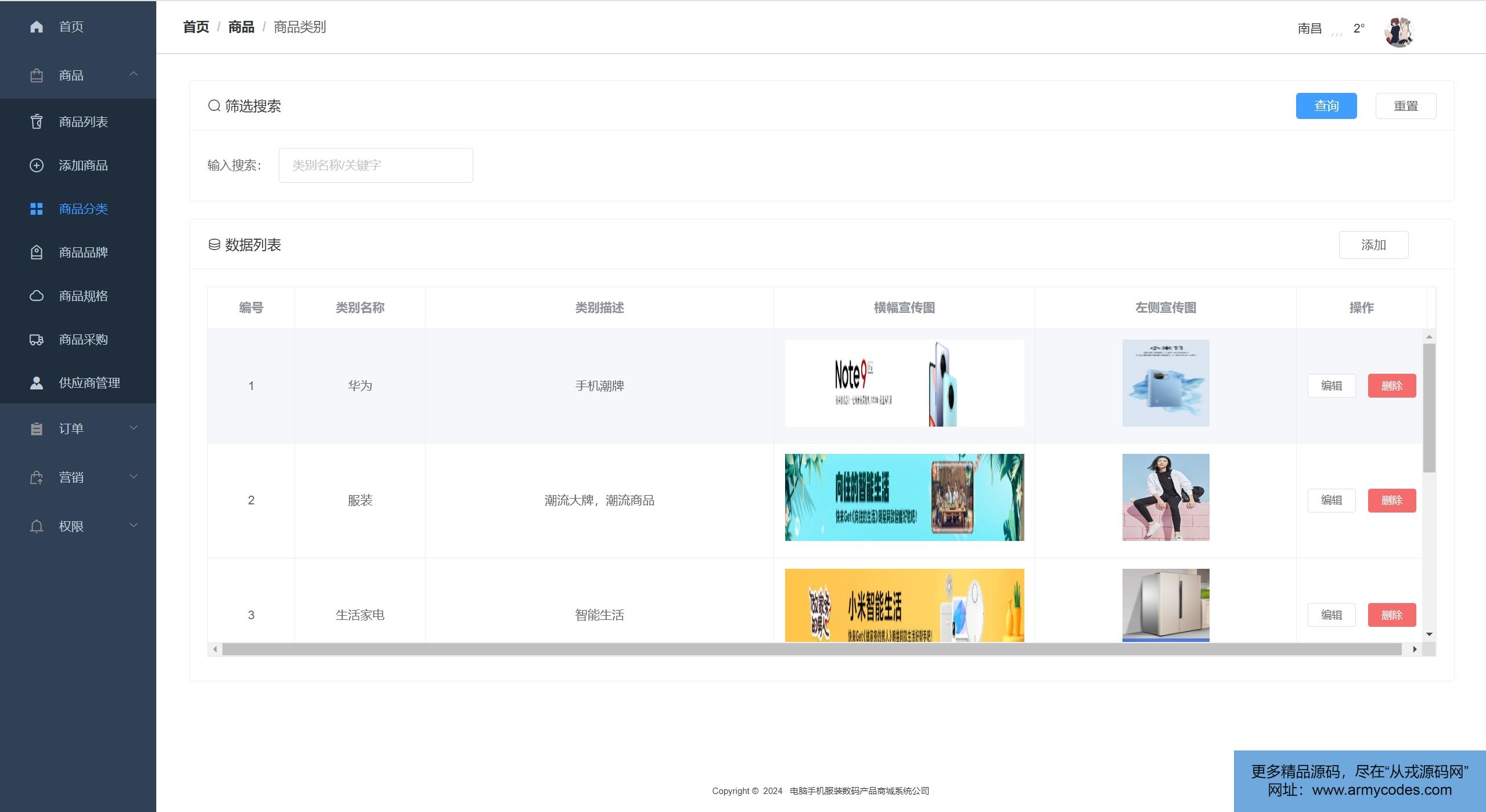
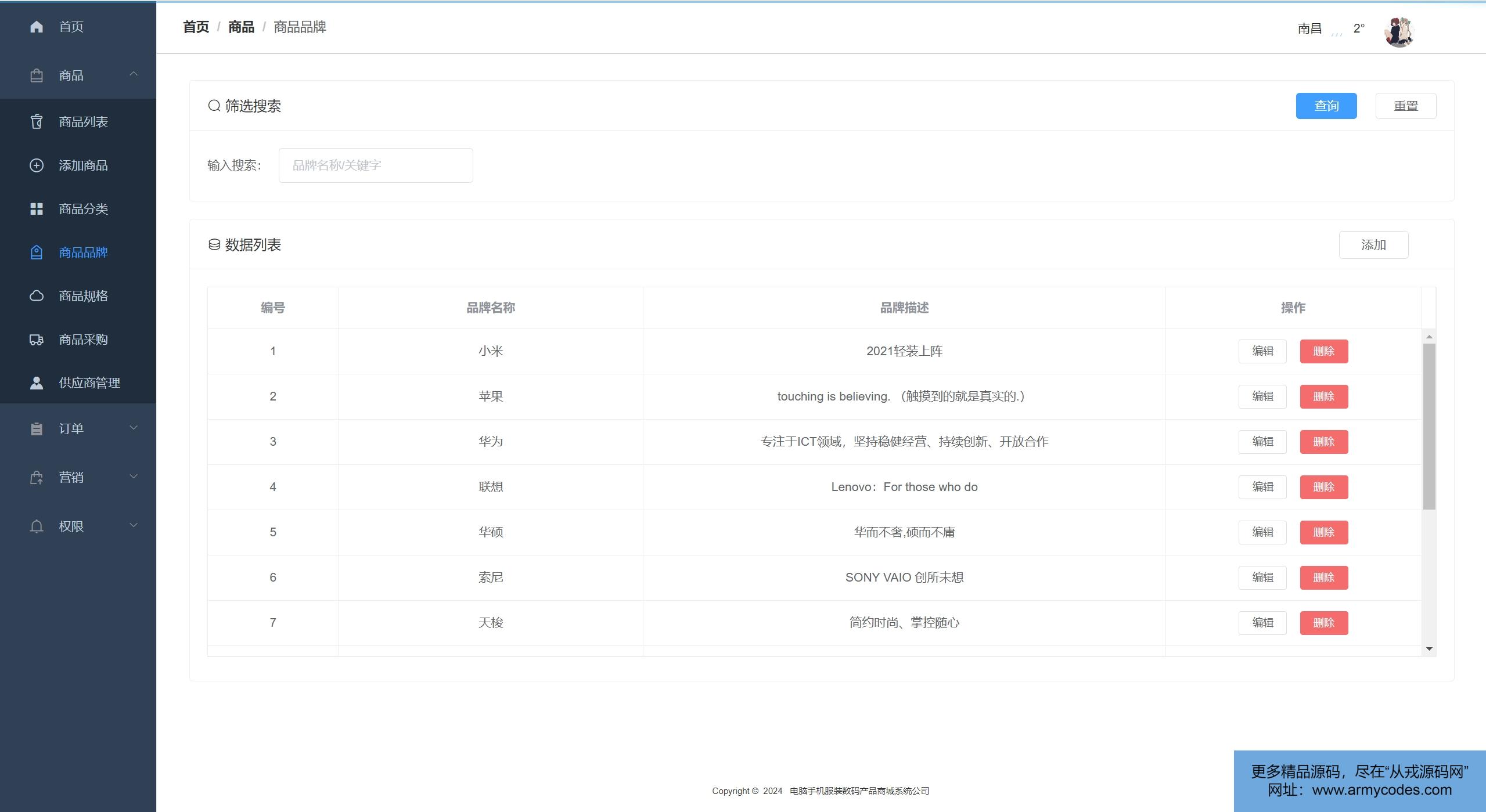
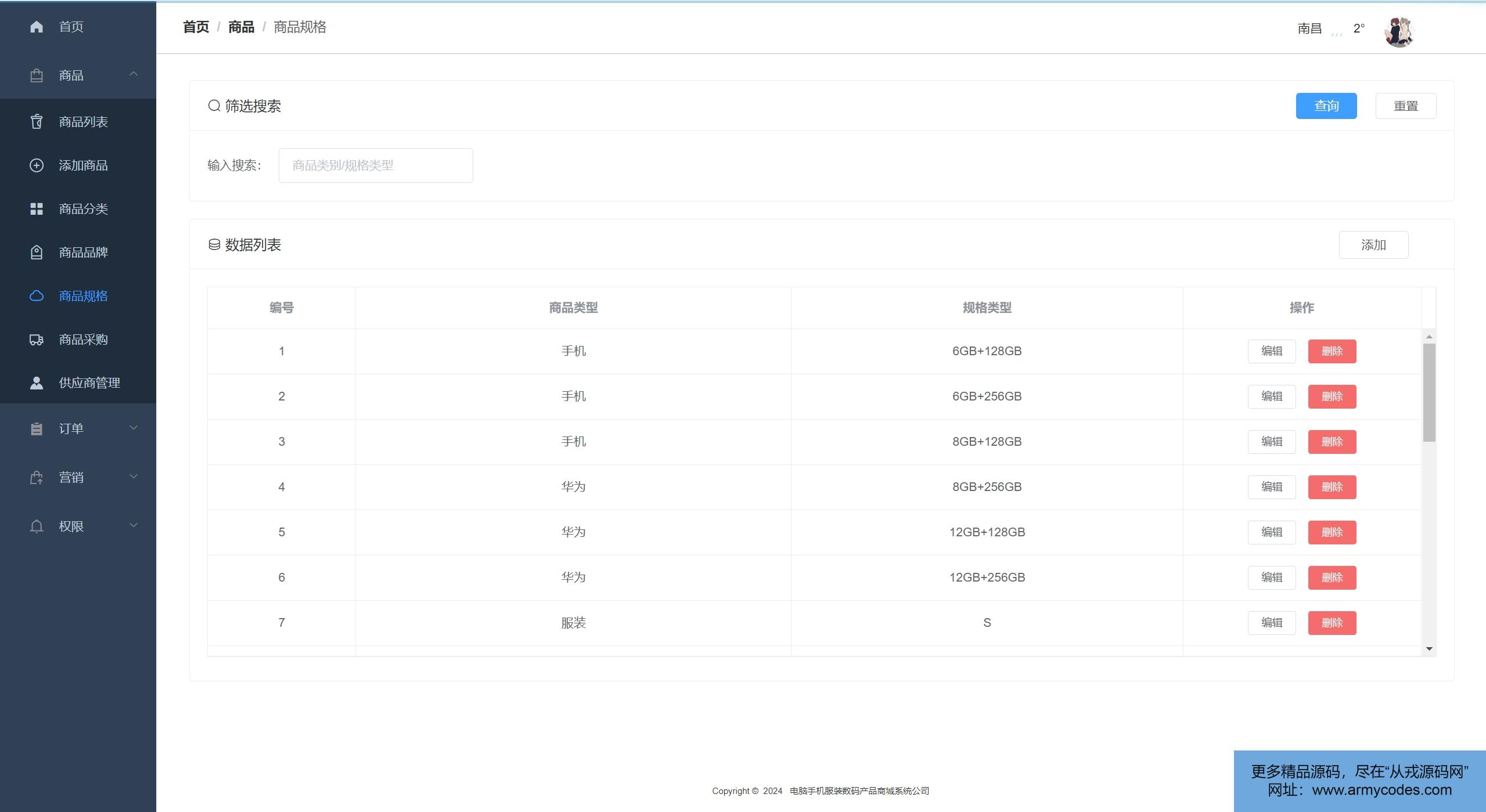
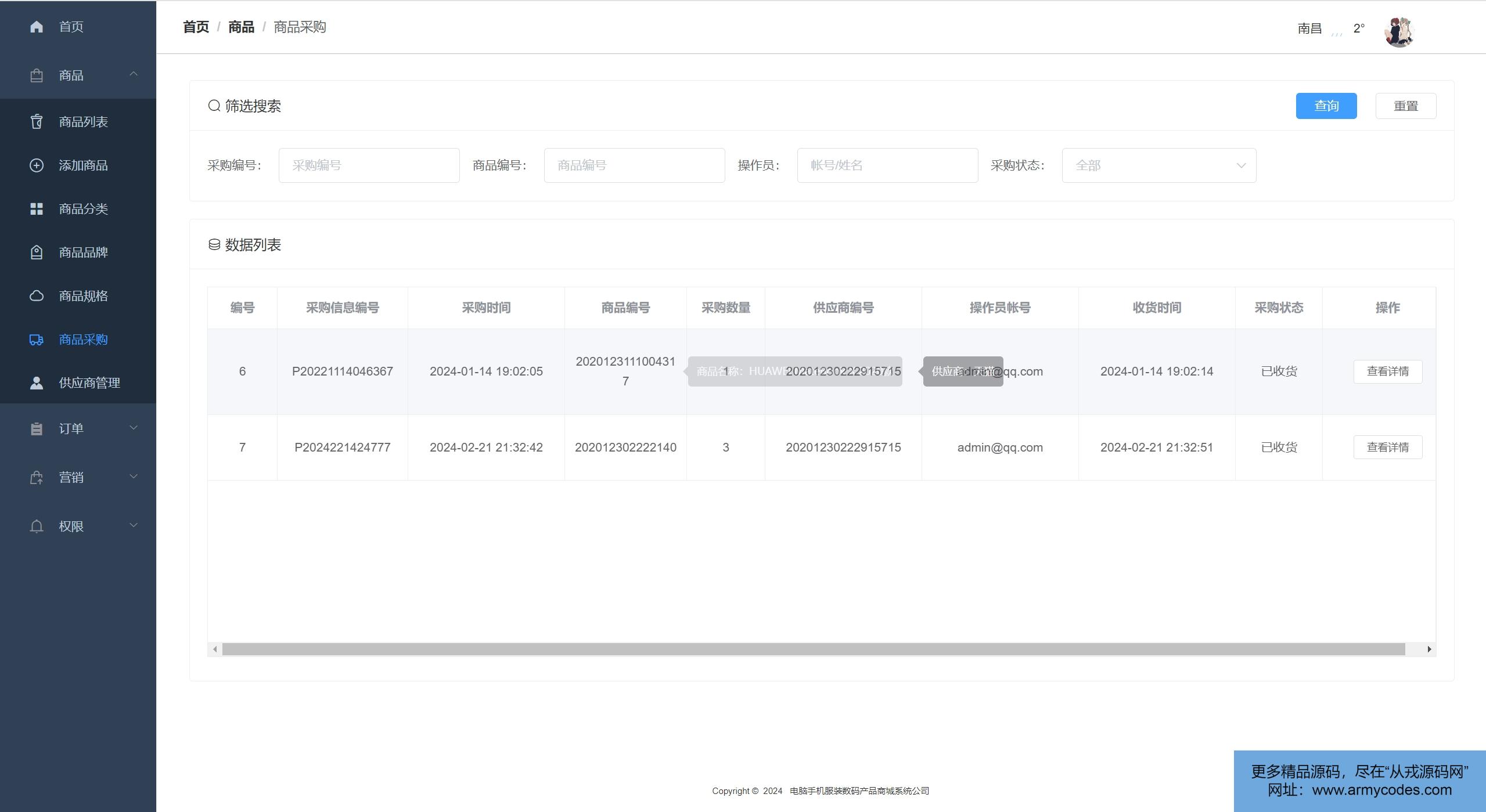
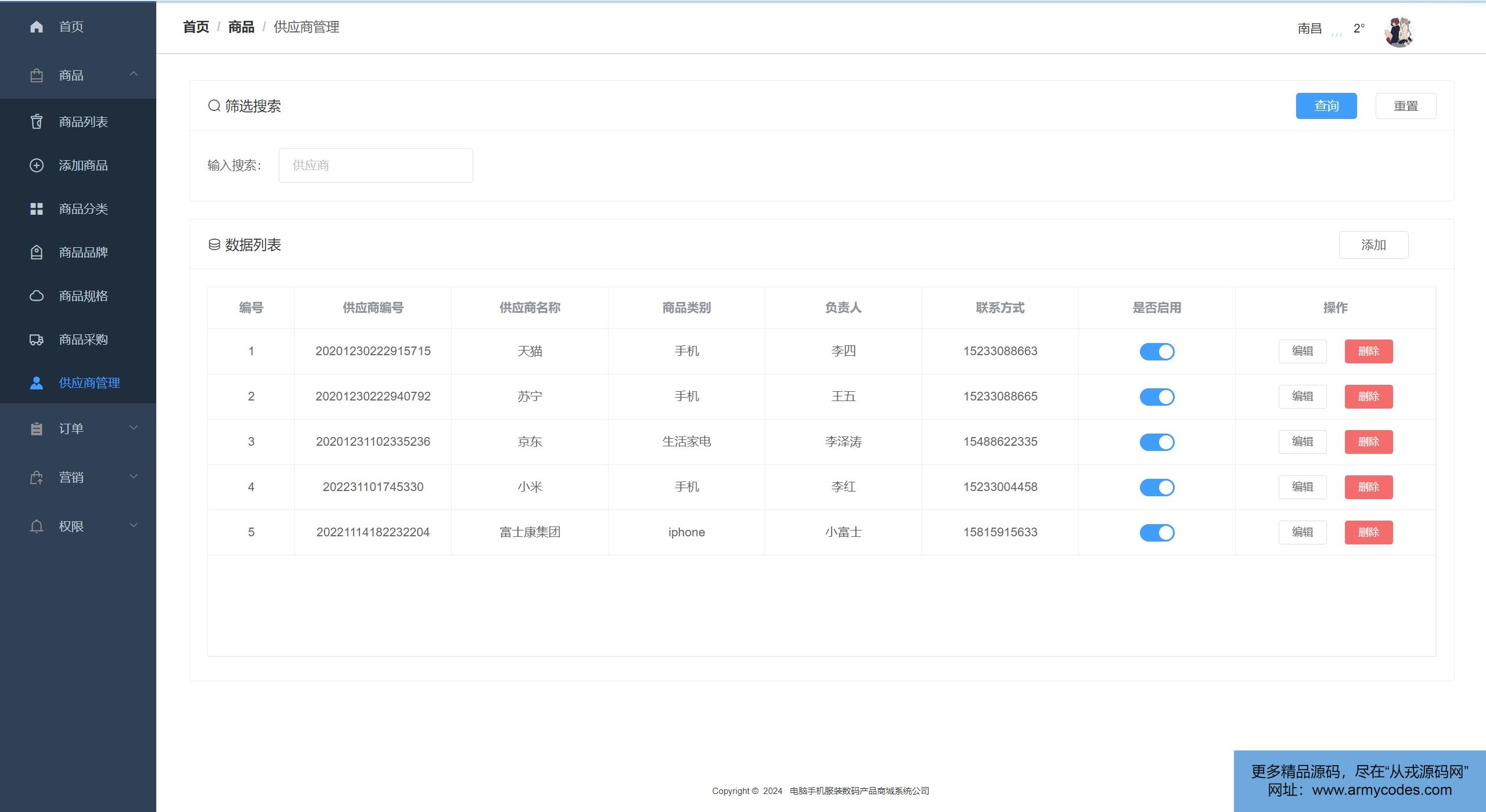
- 订单统计、销售额统计、商品统计、商品管理、商品分类管理、品牌管理、规格管理、采购管理、供应商管理
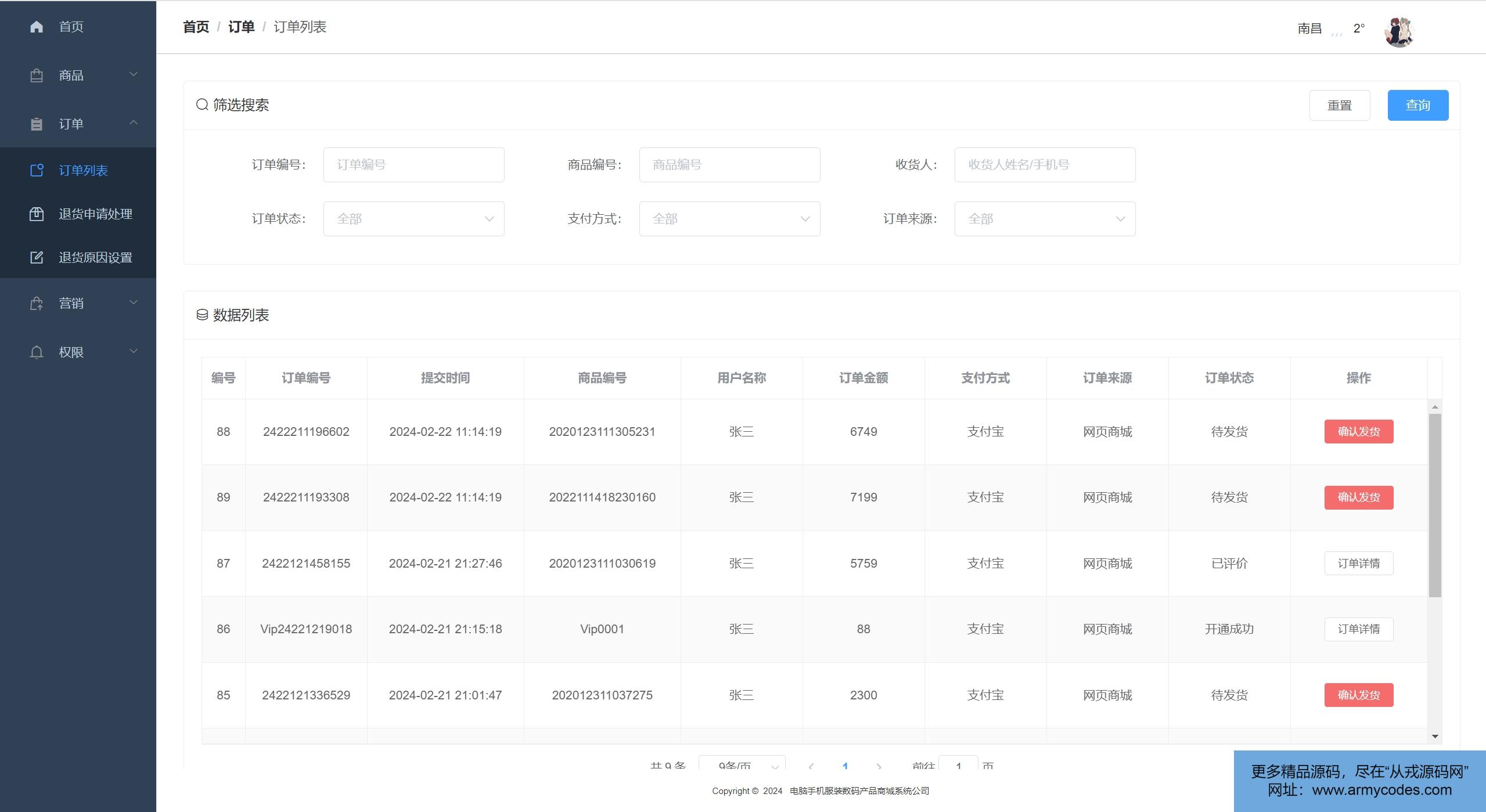
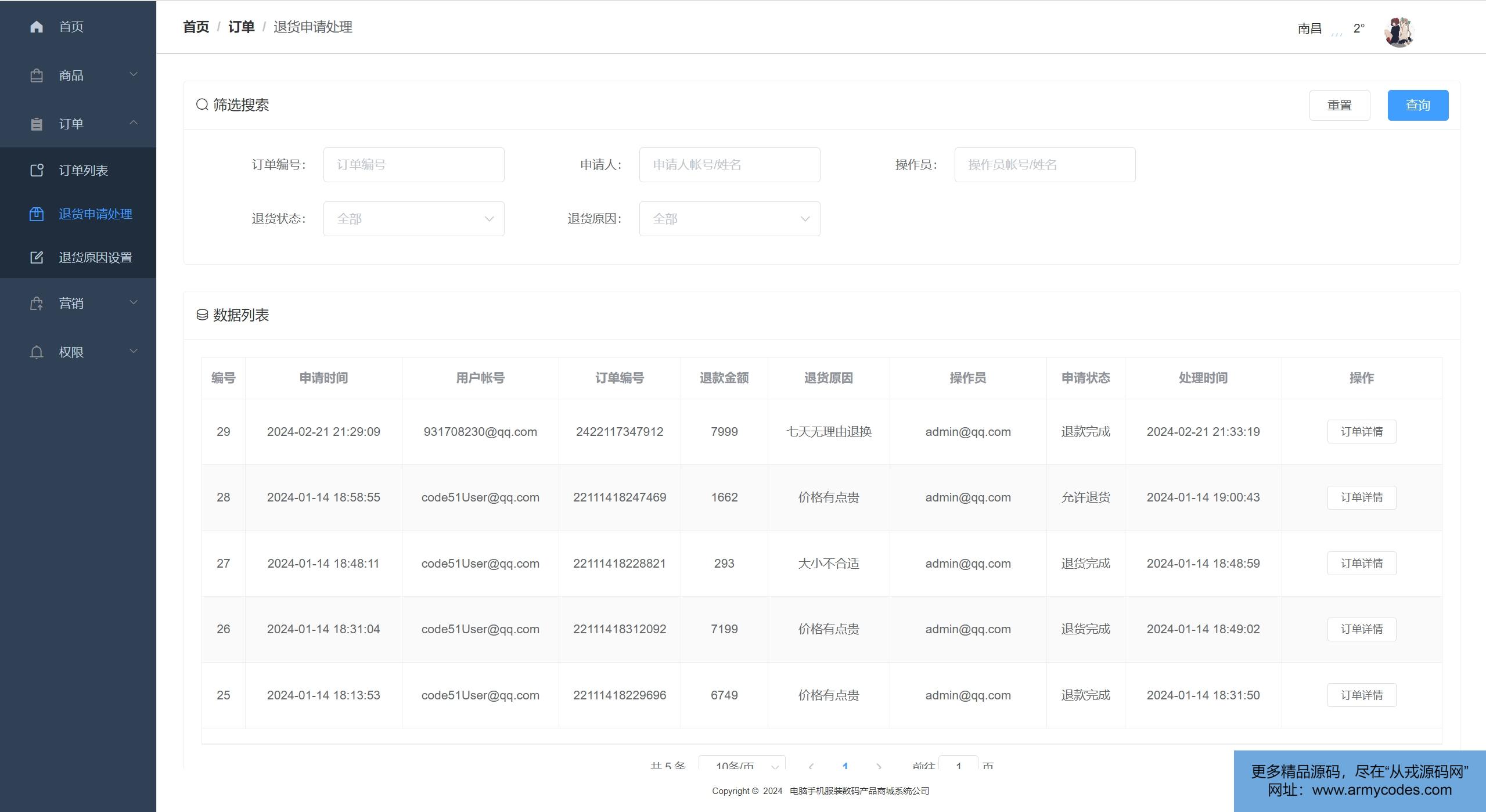
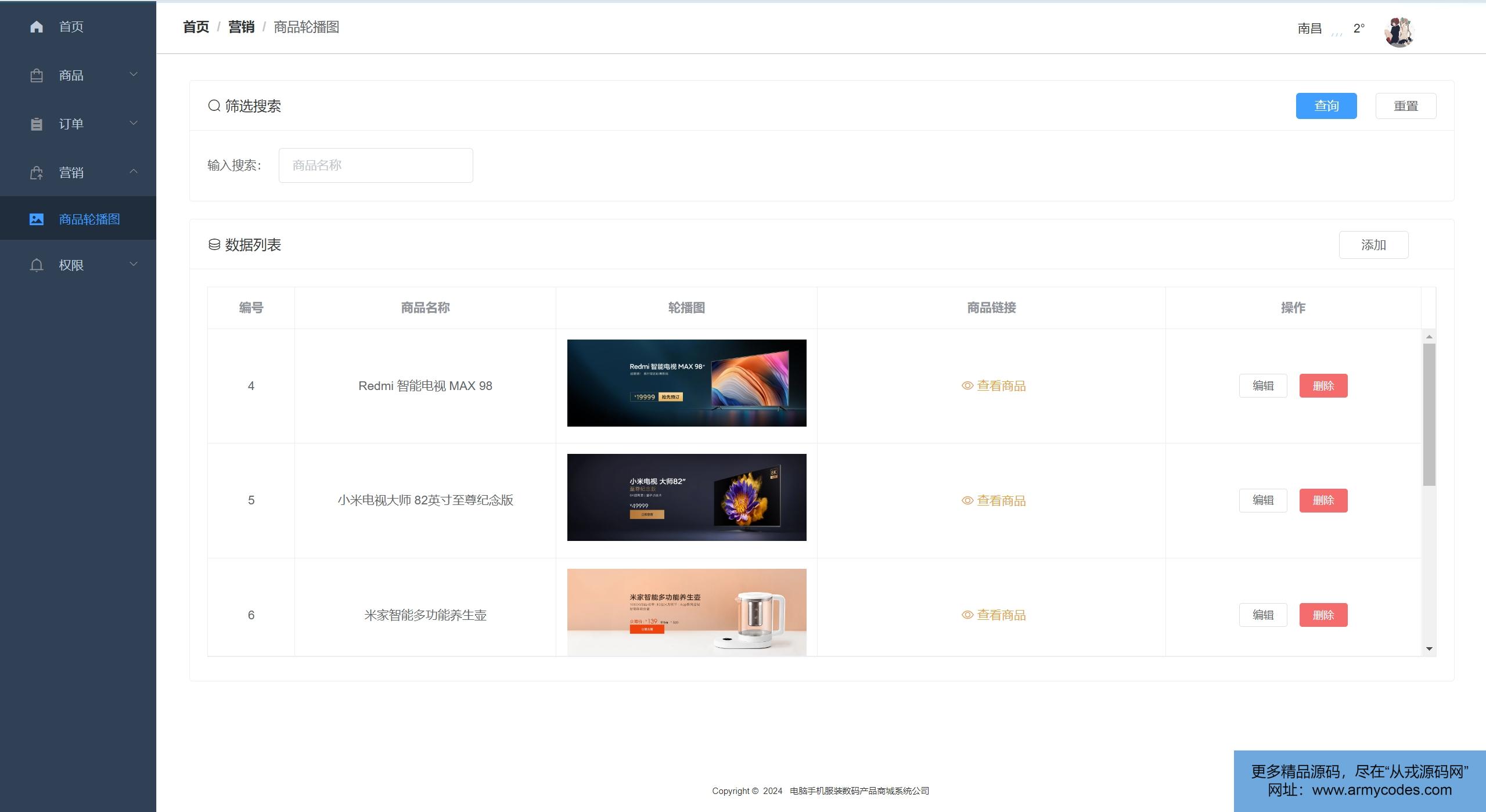
- 订单管理、退货申请处理、订单发货、轮播图管理、用户管理、管理员管理、角色管理
后端技术栈:
- Springboot
- Mybatis
- Mysql
- 支付宝沙箱
- redis
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上,Maven3.6, node14, 支付宝沙箱账号, redis5.0
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
1、用户 








2、管理员: 










前台访问地址:http://localhost:8080/
- 用户账号/密码:123456
- 管理员账号/密码:admin
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
- 使用IDEA/Eclipse导入Springboot-Mall项目,若为maven项目请选择maven,等待依赖下载完成;
- 进入src/main/resources修改application-jdbc.yml里面的数据库配置,application-redis.yml里面的redis配置 config.properties里面的异步回调地址配置和com/qiu/config/AlipayConfig.java里面的支付宝沙箱配置
- 启动项目后端项目
- vscode或idea打开Vue-Mall项目,
- 在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示前台访问地址,所有验证码 都是 123456
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。