项目介绍——NO.githubcode00120
本项目前后端分离,分为用户、商家、管理员三种角色
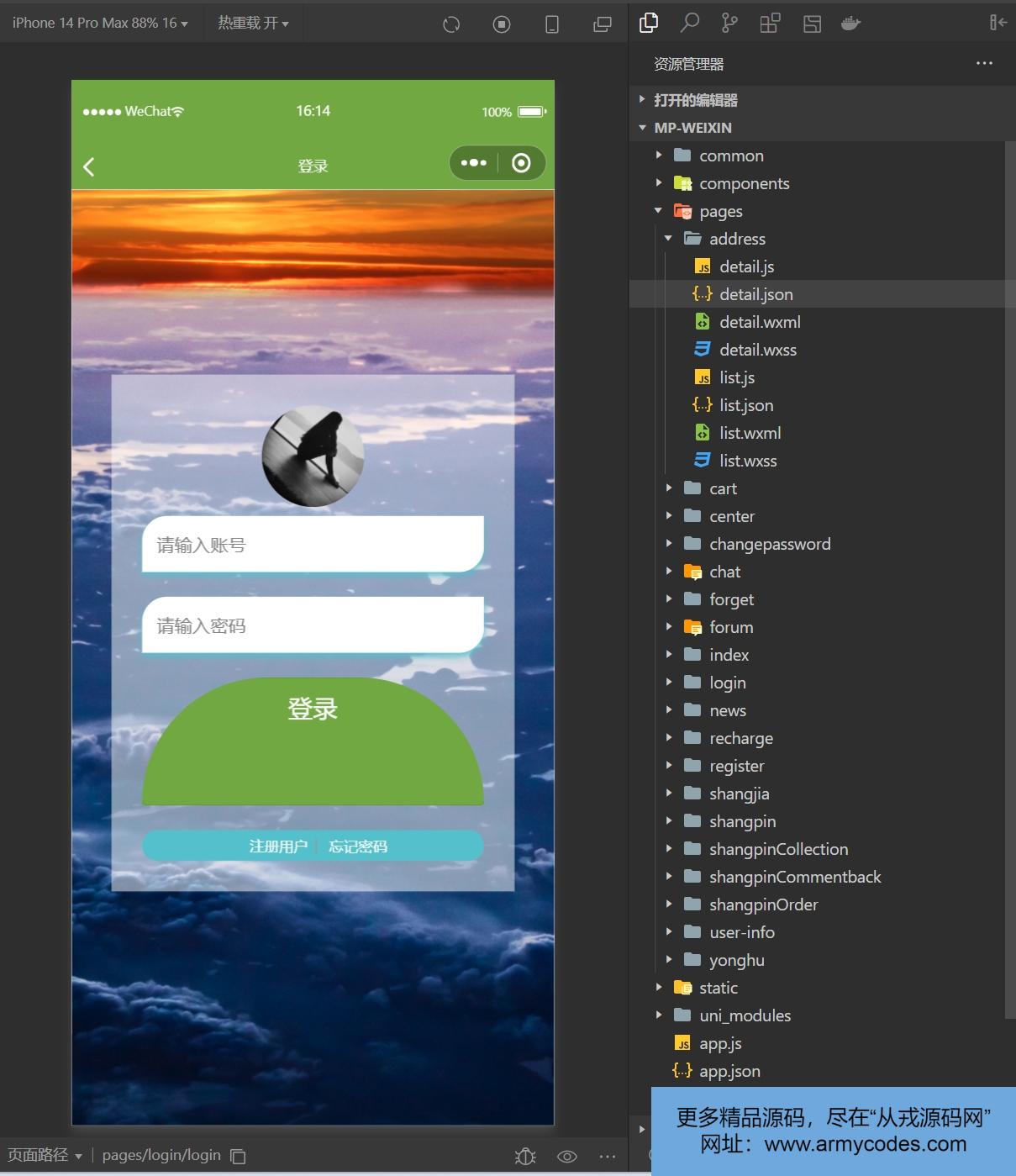
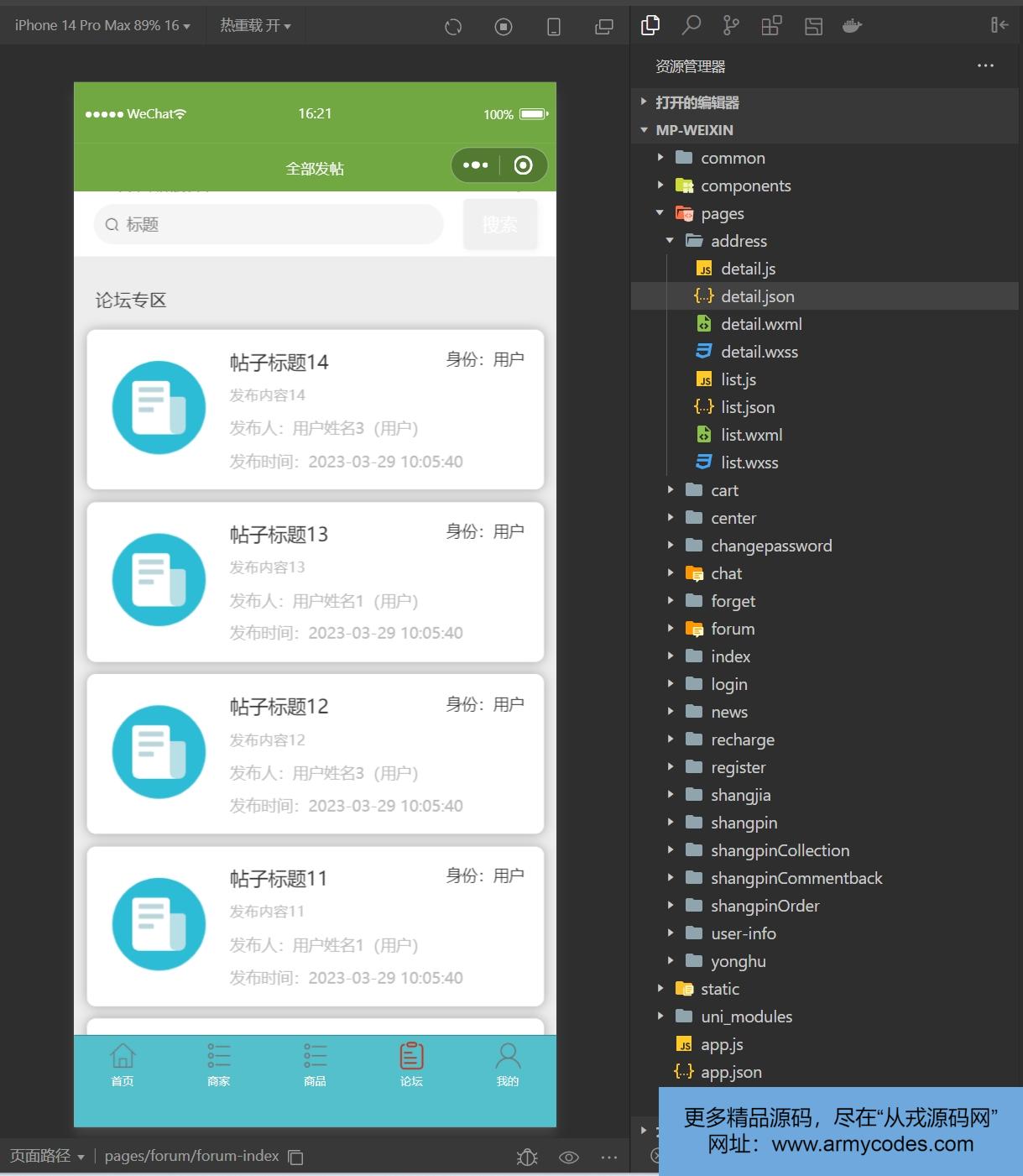
- 注册、登录、商品购买、商品收藏、商品评论、公告信息、论坛信息、在线客服、订单管理、购物车、用户充值、收货地址管理、密码修改、个人信息
- 登录、注册、密码修改、商品管理、商品评价管理、商品收藏管理、商品订单管理
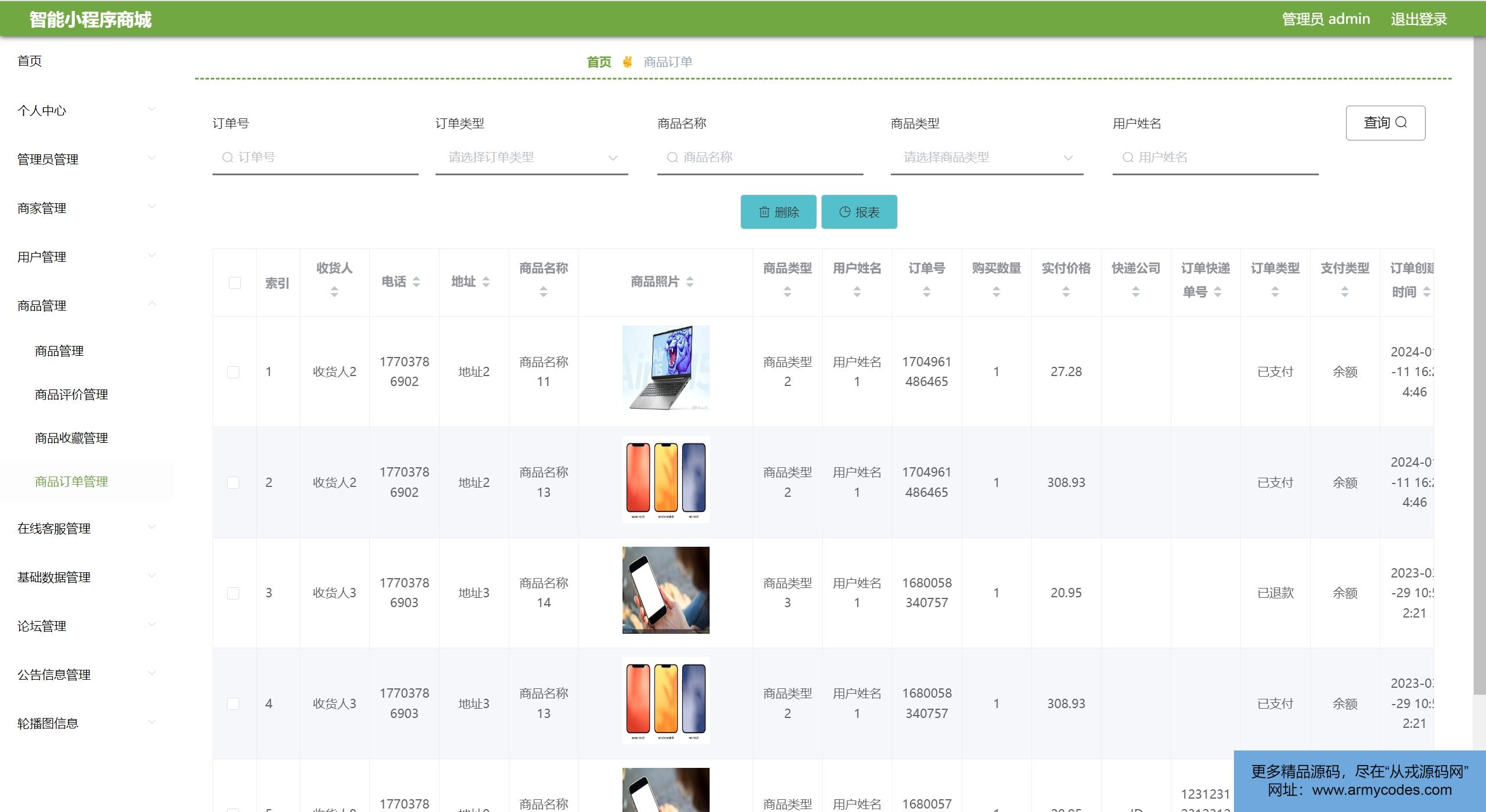
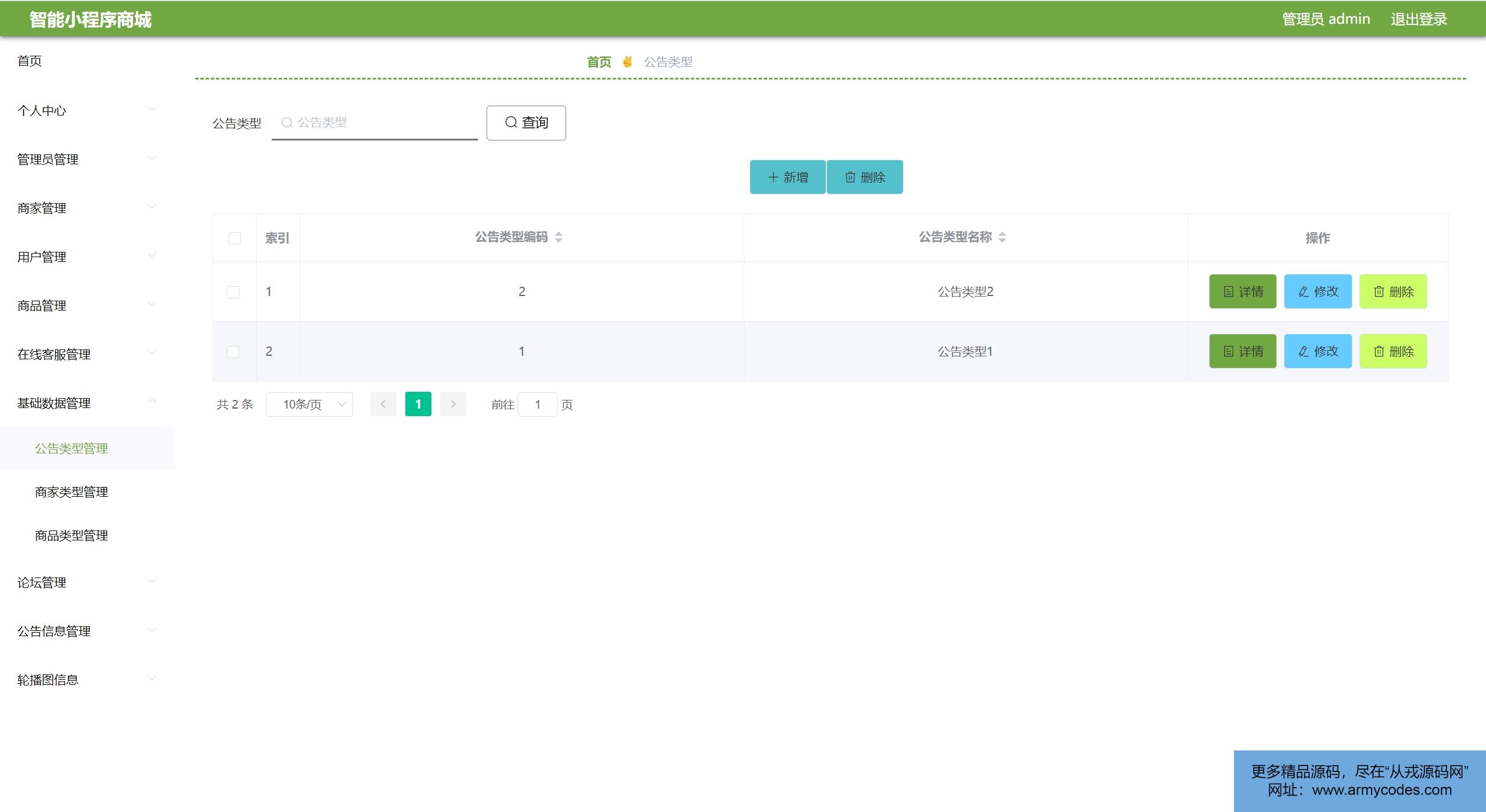
- 管理员管理、商家管理、用户管理、商品管理、商品评价管理、商品收藏管理、商品订单管理、在线客服管理、论坛信息管理、公告信息管理、基础数据管理、密码修改、个人信息

后端技术栈:Springboot、mybatisPlus、Mysql、Maven
前端技术栈:vue、uniapp
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, 微信小程序开发工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
1、用户:


















后端登录:http://localhost:8081
账户密码:admin/admin
商家账号密码:a1/123456
用户账号密码:a1/123456
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
- 使用IDEA/Eclipse导入zhinengxiaochengxsc项目,若为maven项目请选择maven,等待依赖下载完成
- 修改application.yml里面的数据库配置,启动后端项目
- vscode或idea打开src/main/resources/admin/admin项目,
- 在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
- 微信小程序打开mp-weixin项目,编译好之后就运行成功了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。