项目介绍——NO.githubcode00110
本系统前后端分离
本系统分为用户、房东、超级管理员三种角色
登录、注册、房屋搜索、房屋收藏、看房预约、租房申请、租房记录、看房记录、收藏记录、我的消息、个人信息修改。
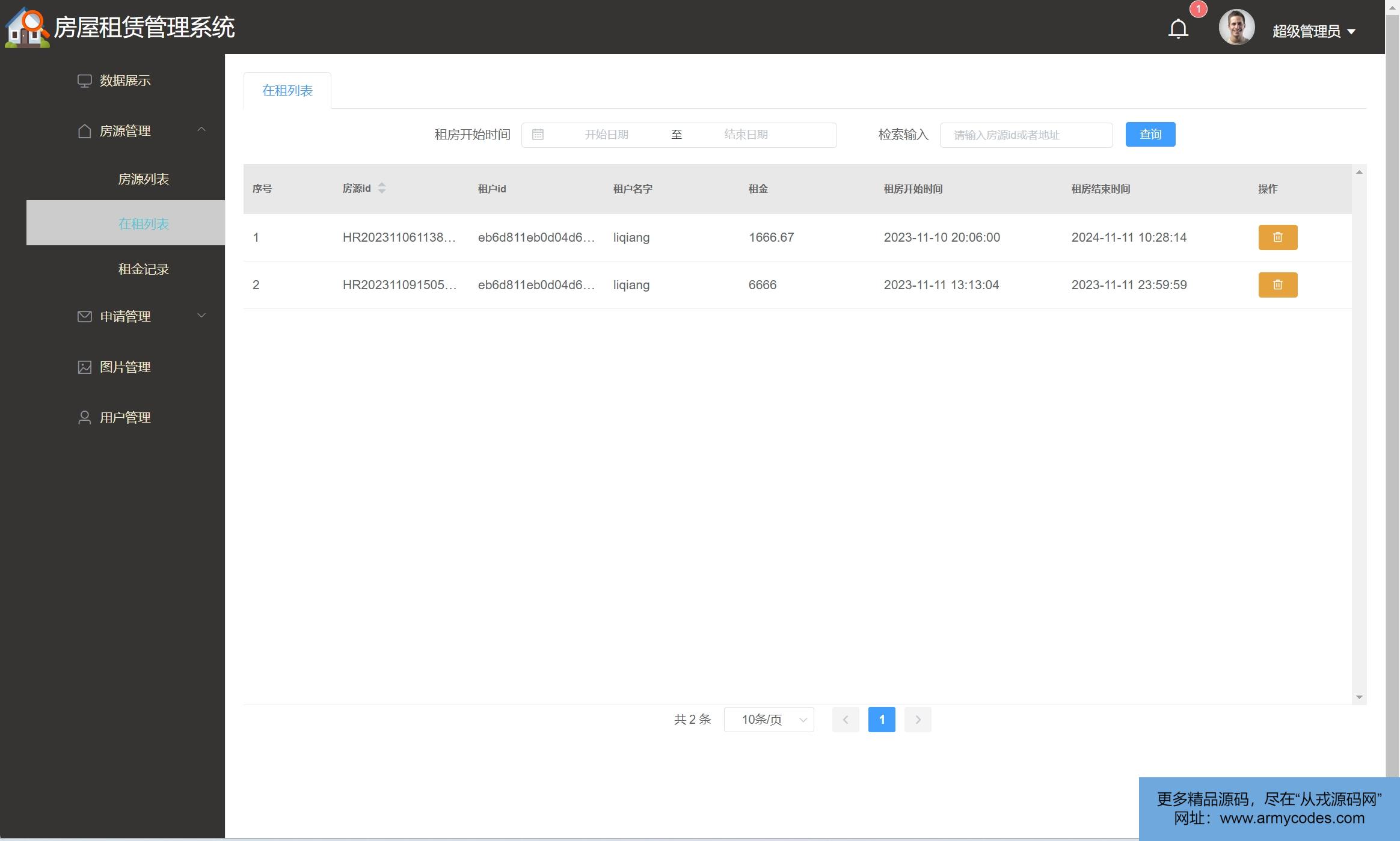
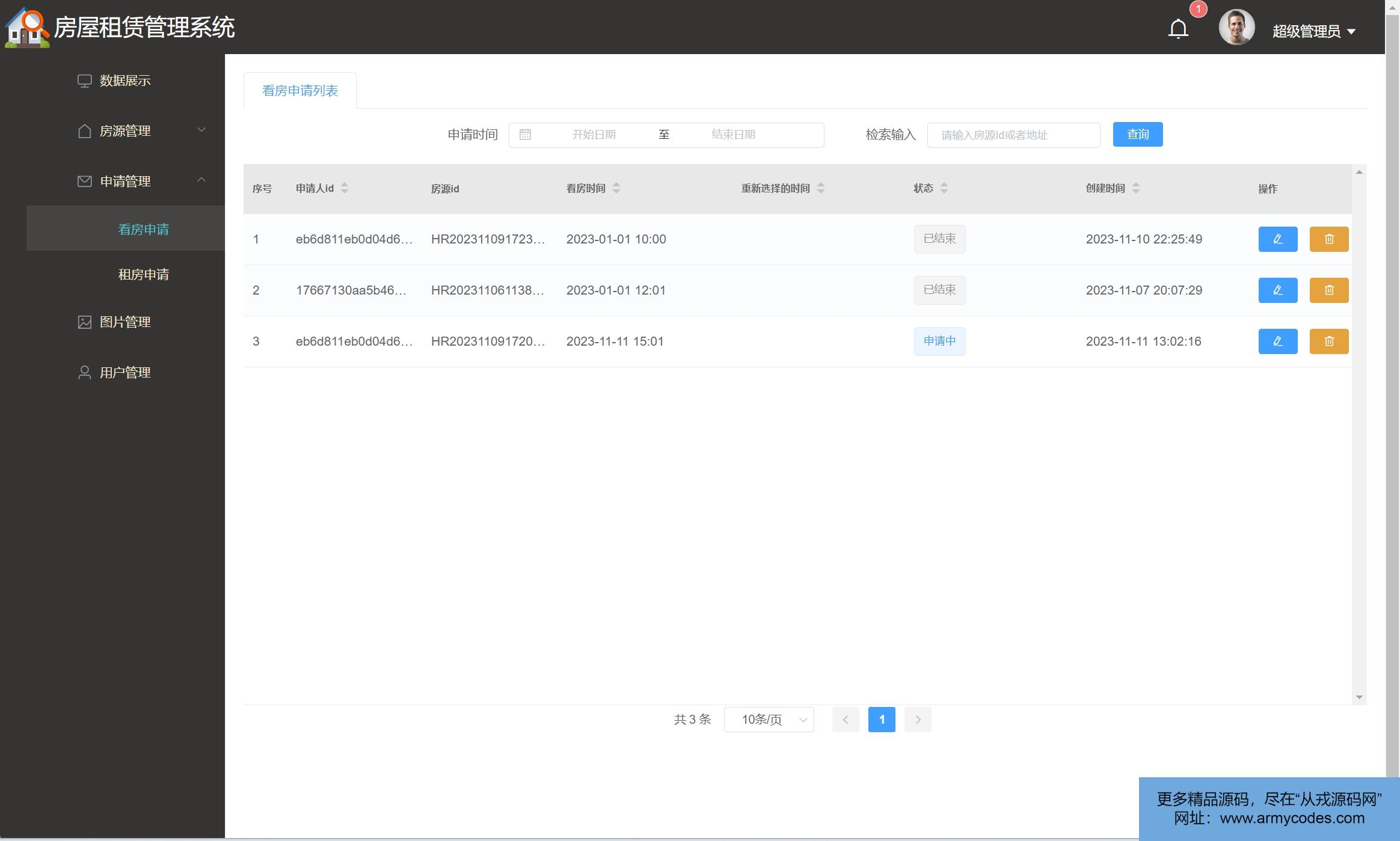
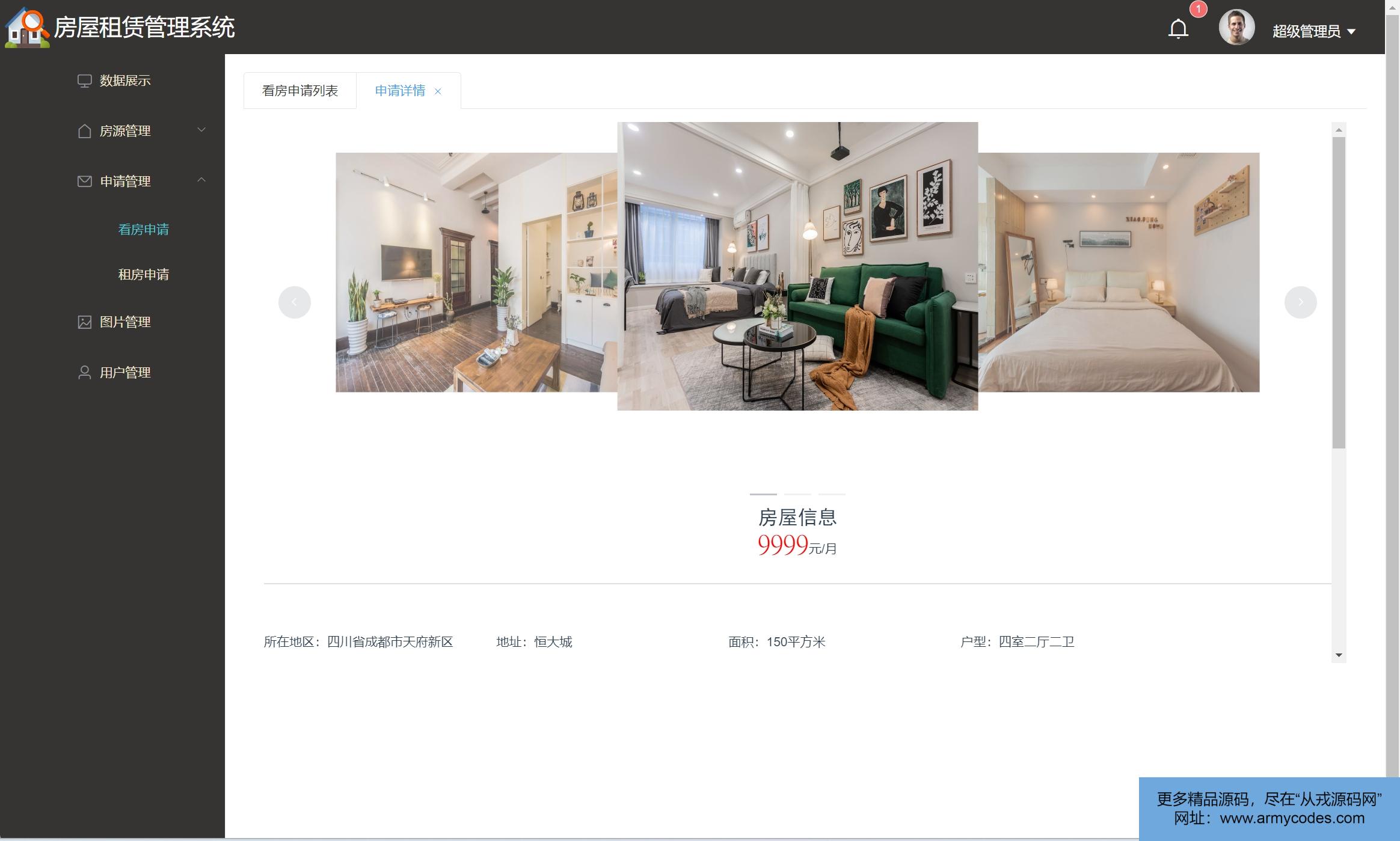
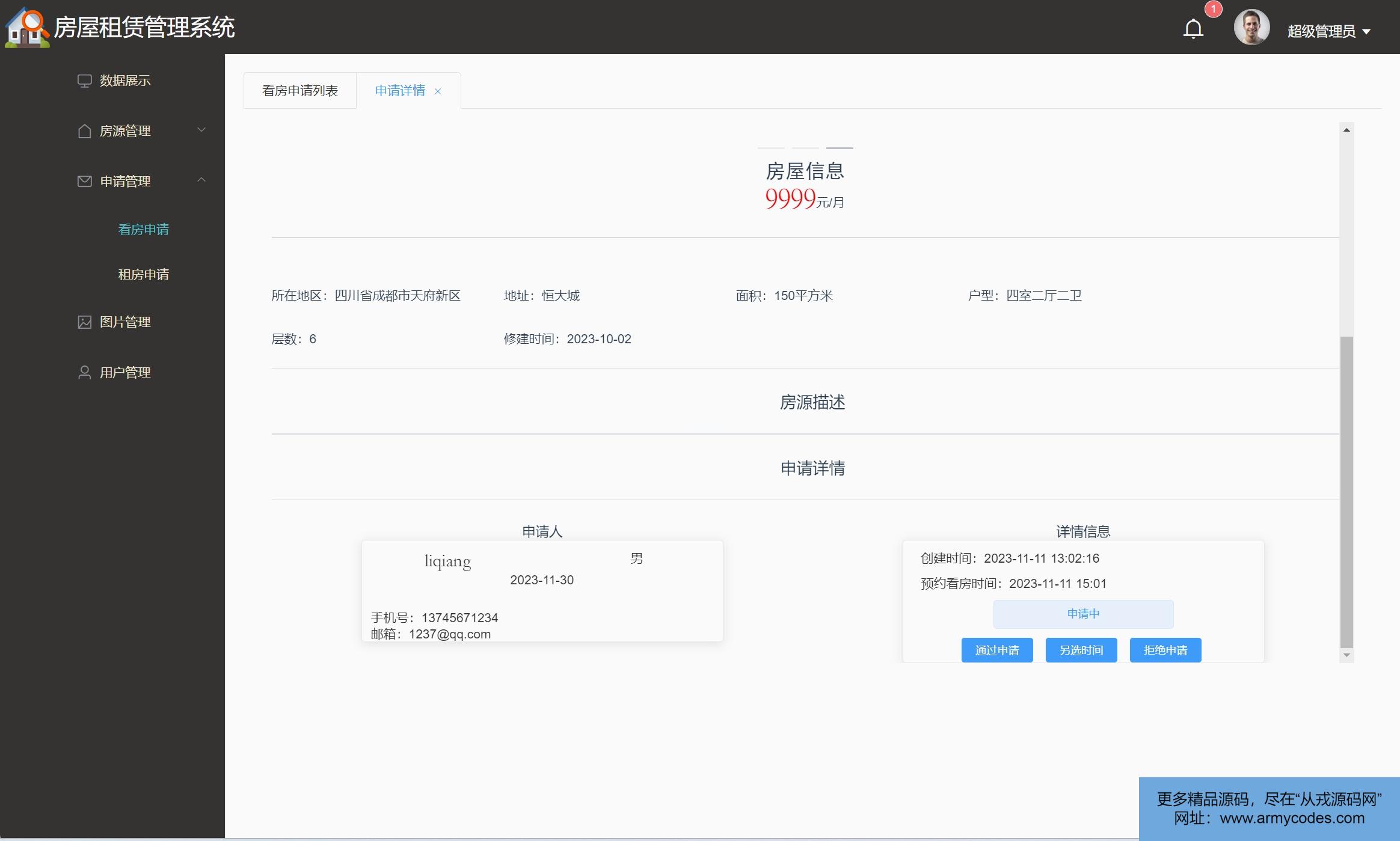
登录、注册、数据展示、房源列表、在租列表、看房申请管理、租房申请管理、消息查看、个人信息修改。
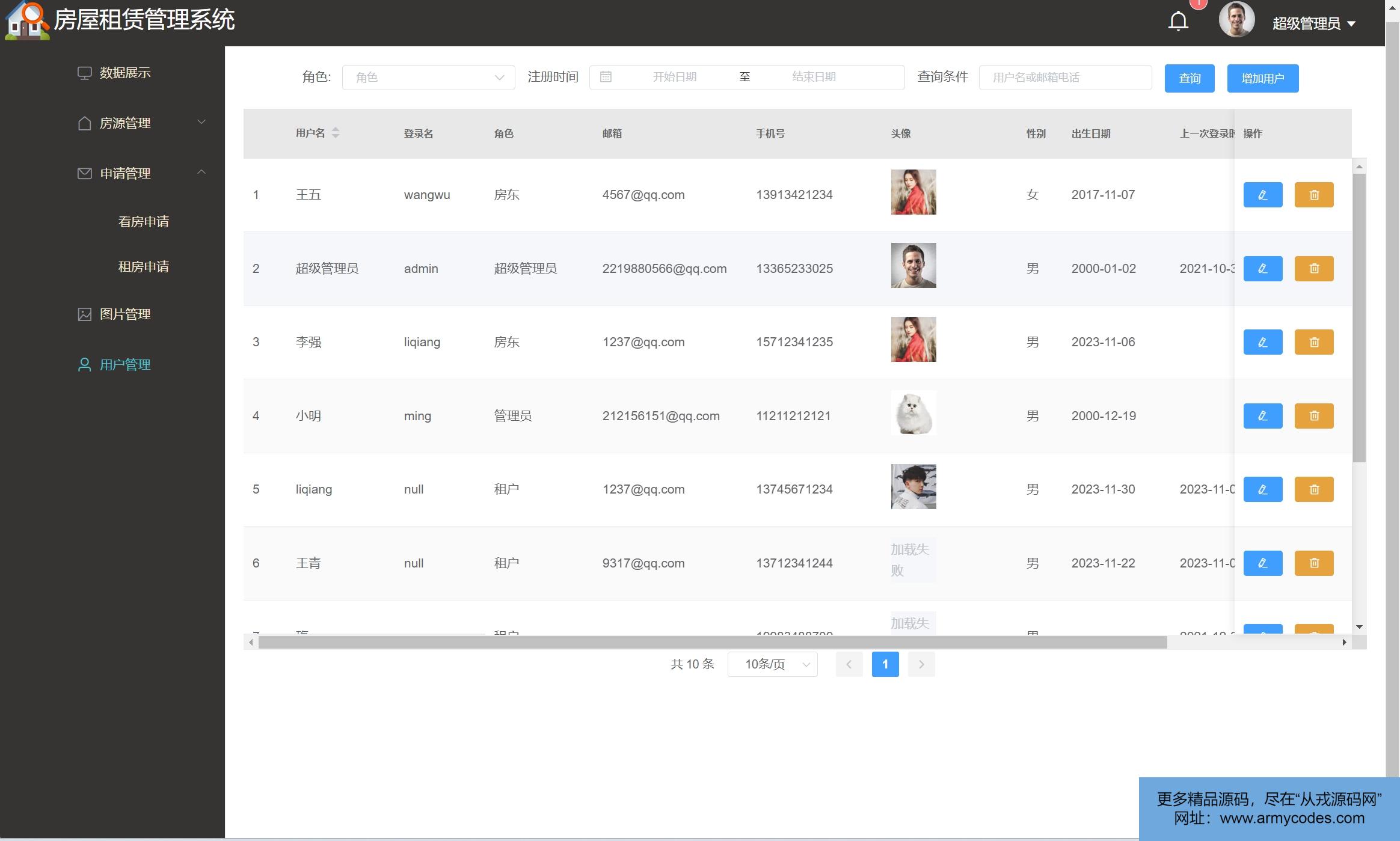
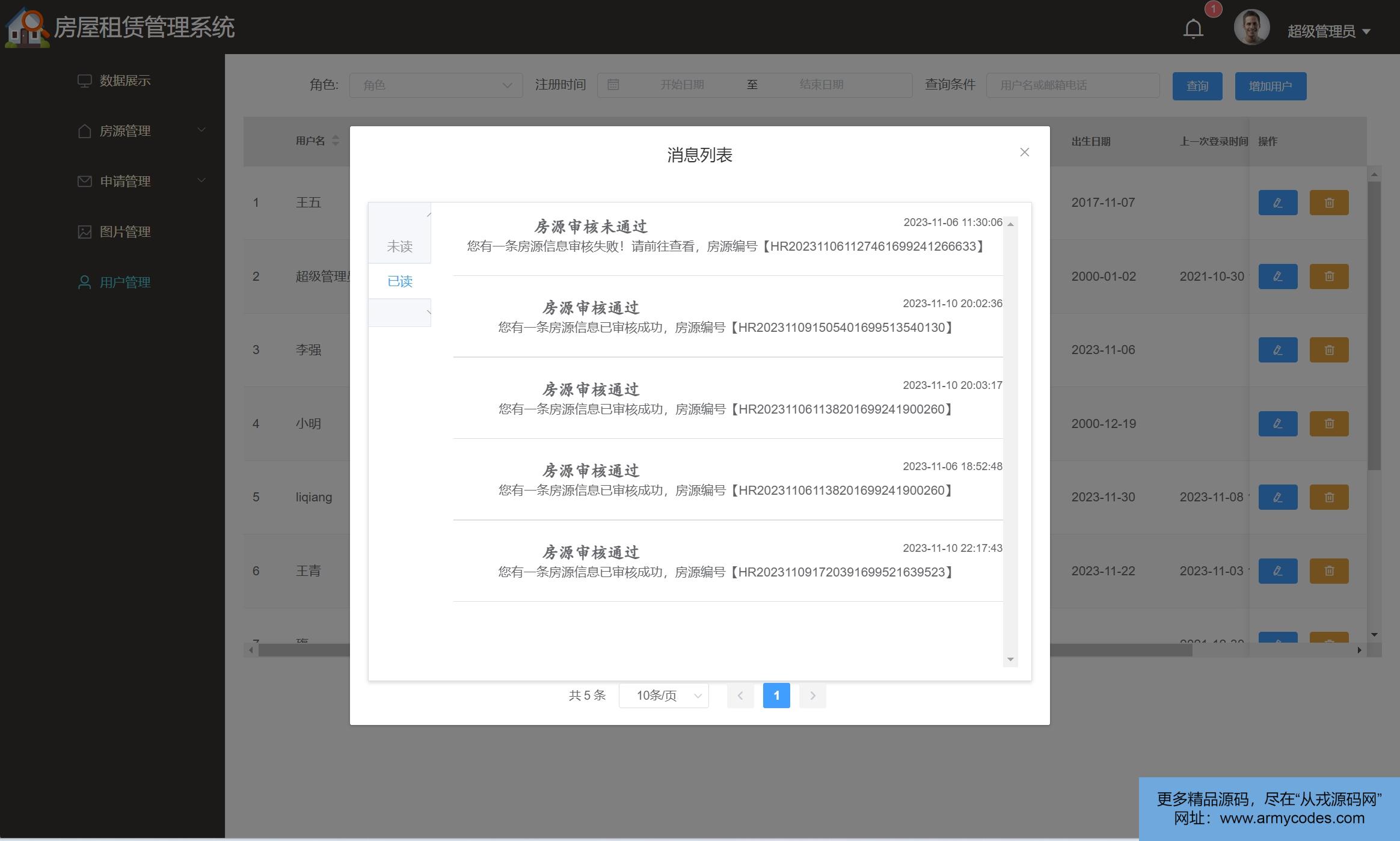
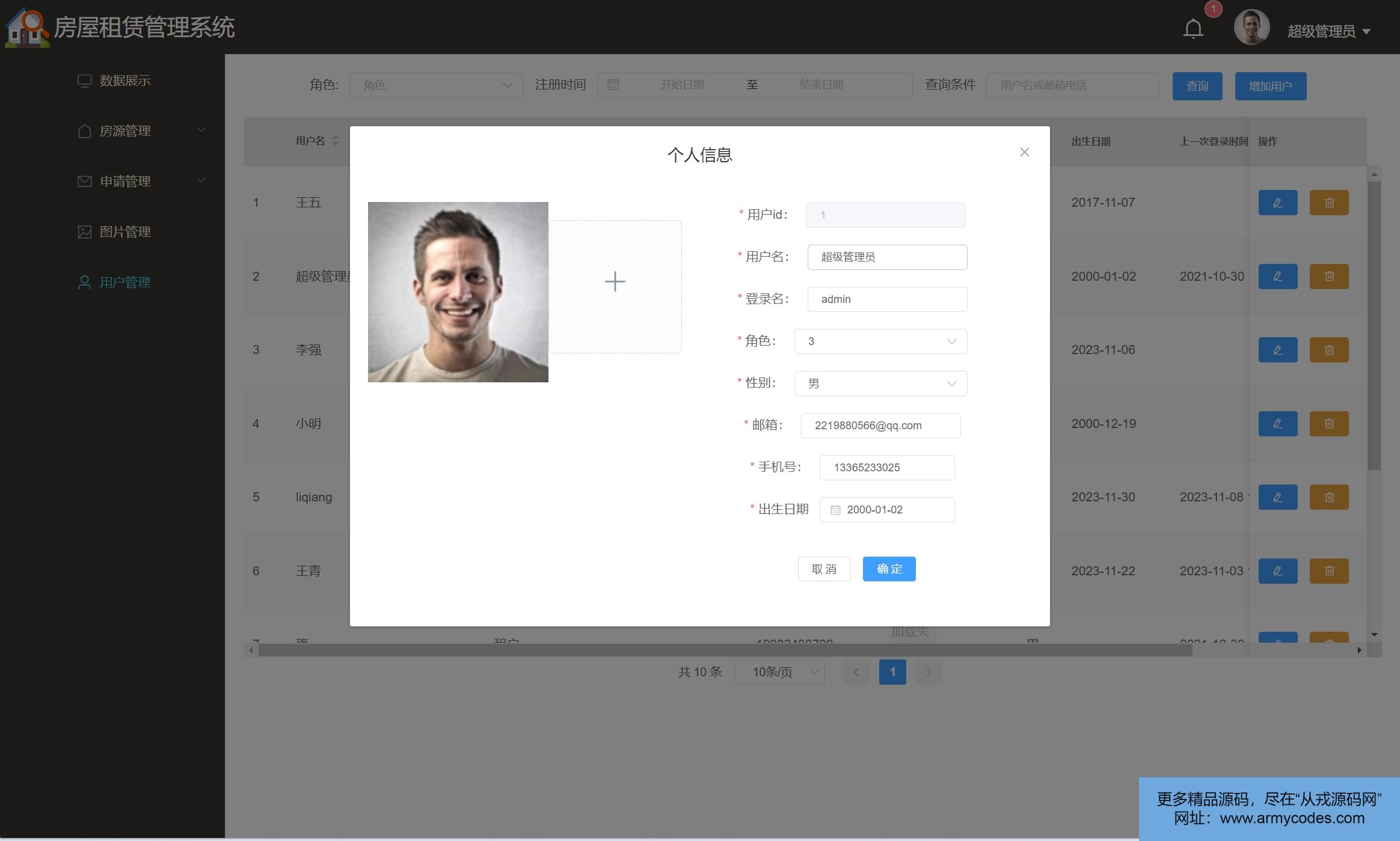
包括房东所有功能、用户管理、图片管理。
后端技术栈:
- Springboot
- SpringMvc
- mybatis
- mysql
- maven
前端技术栈:
- Vue
- elementui
- vue-router
- axios
- 微信小程序
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Node.js(14.21), Maven3.6, Vscode, 微信开发者工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
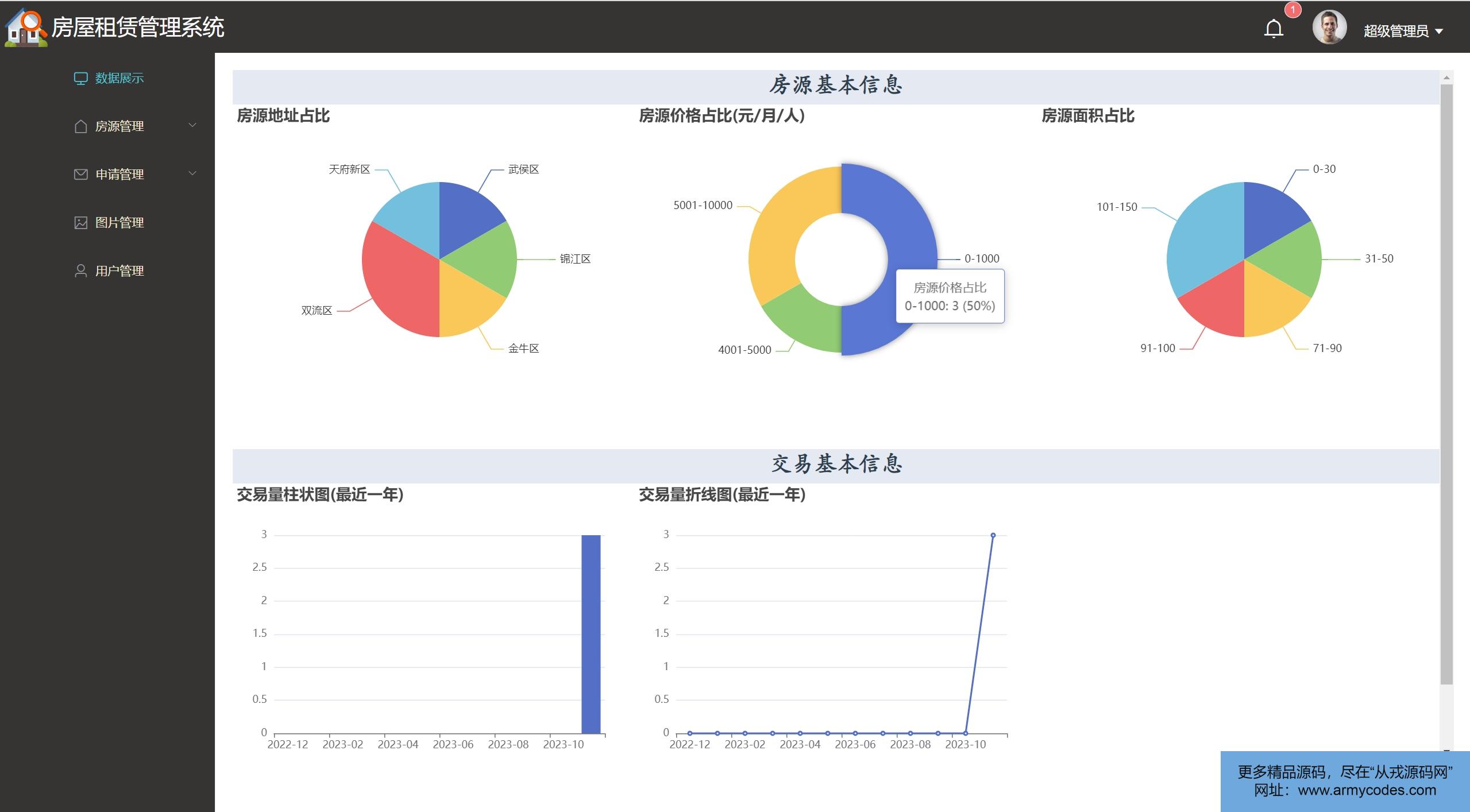
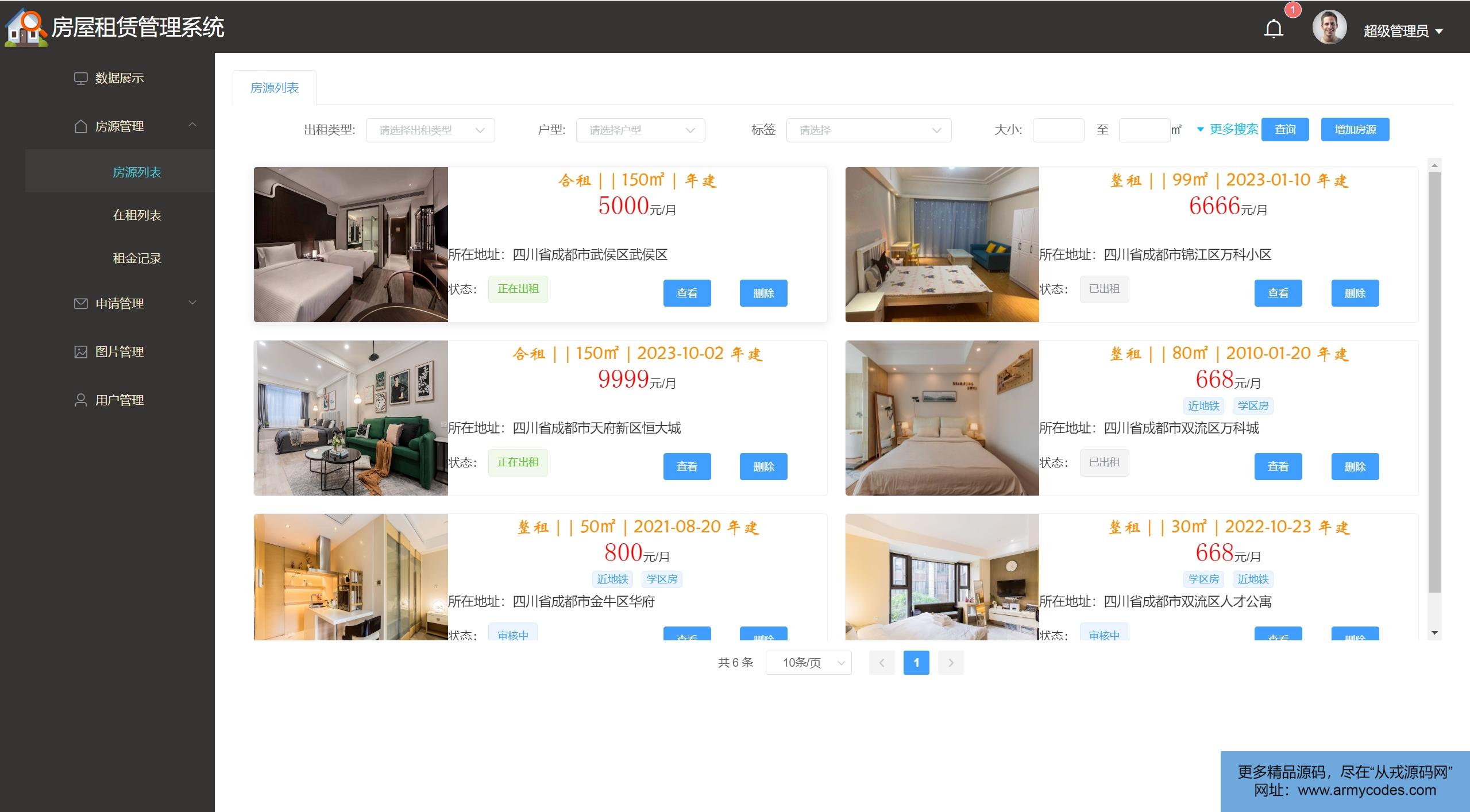
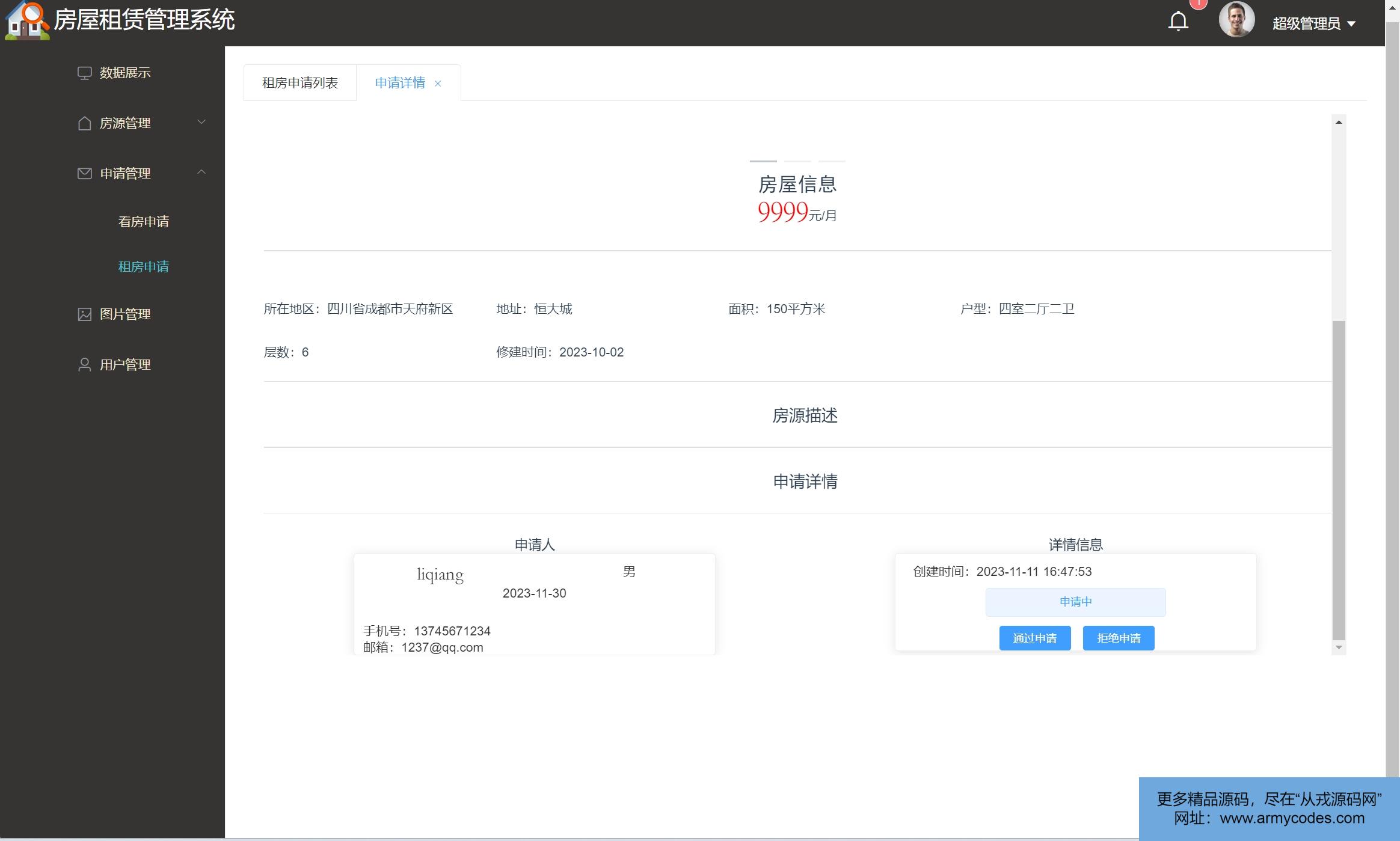
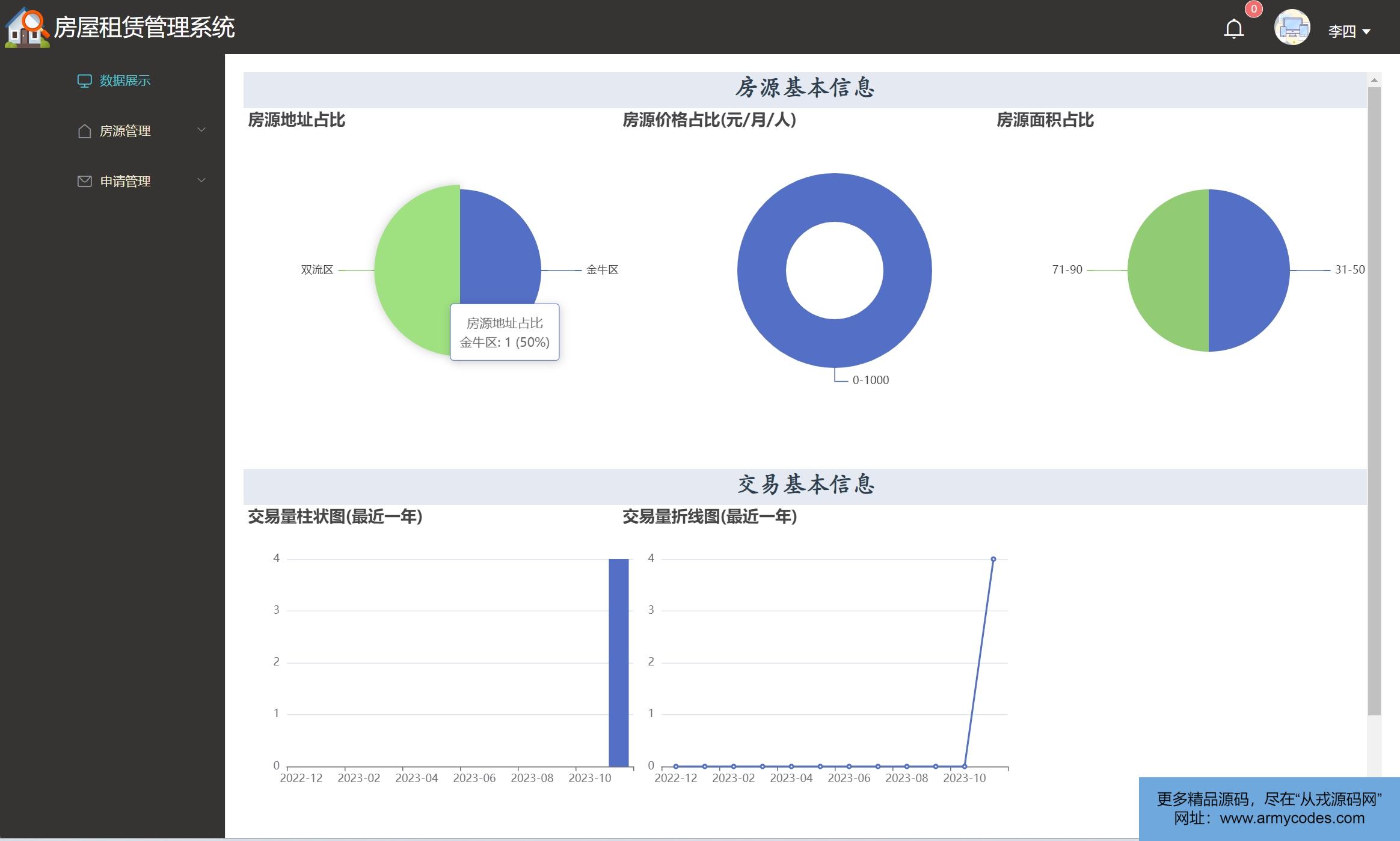
1、管理员页面 













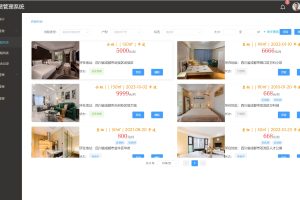
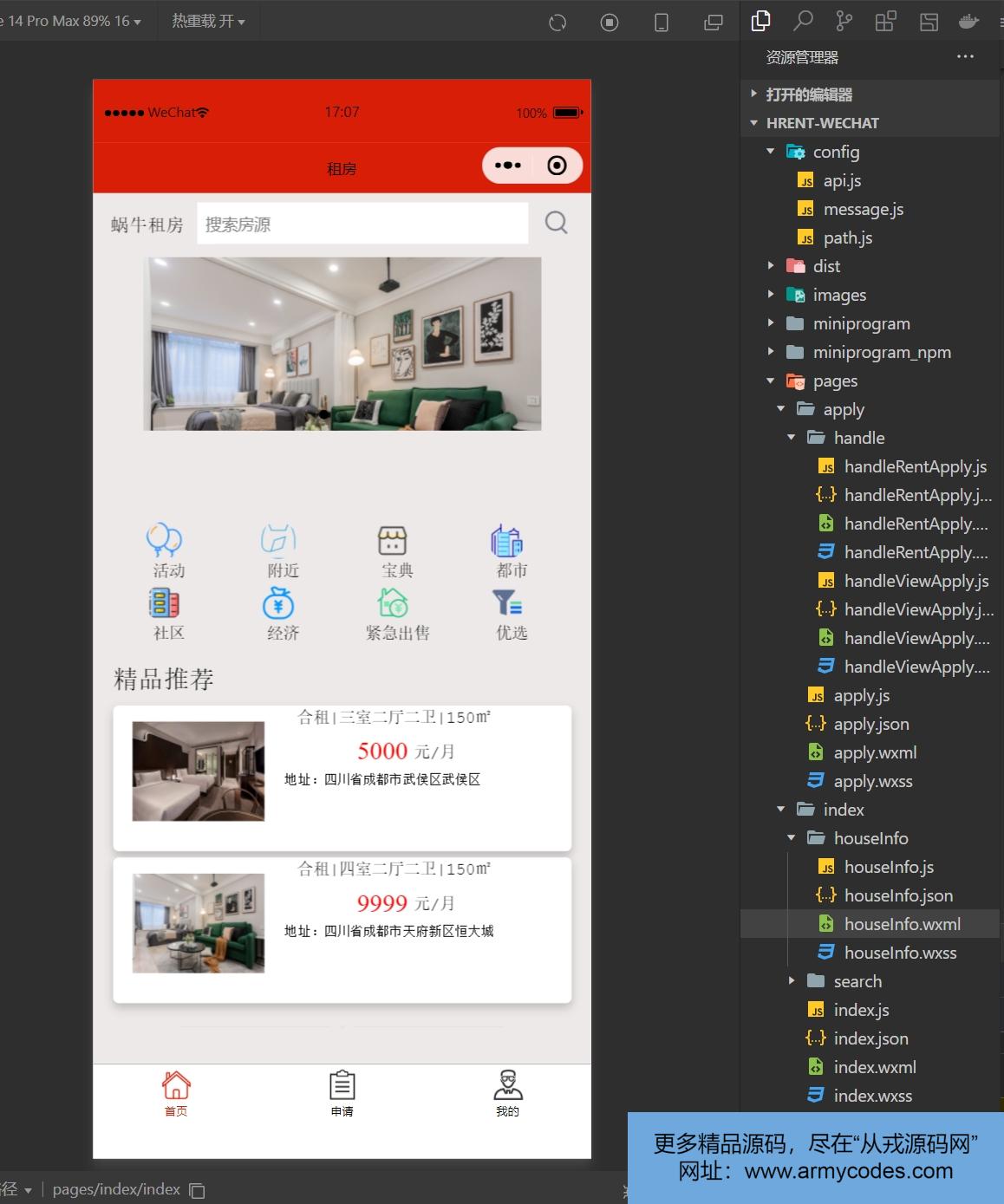
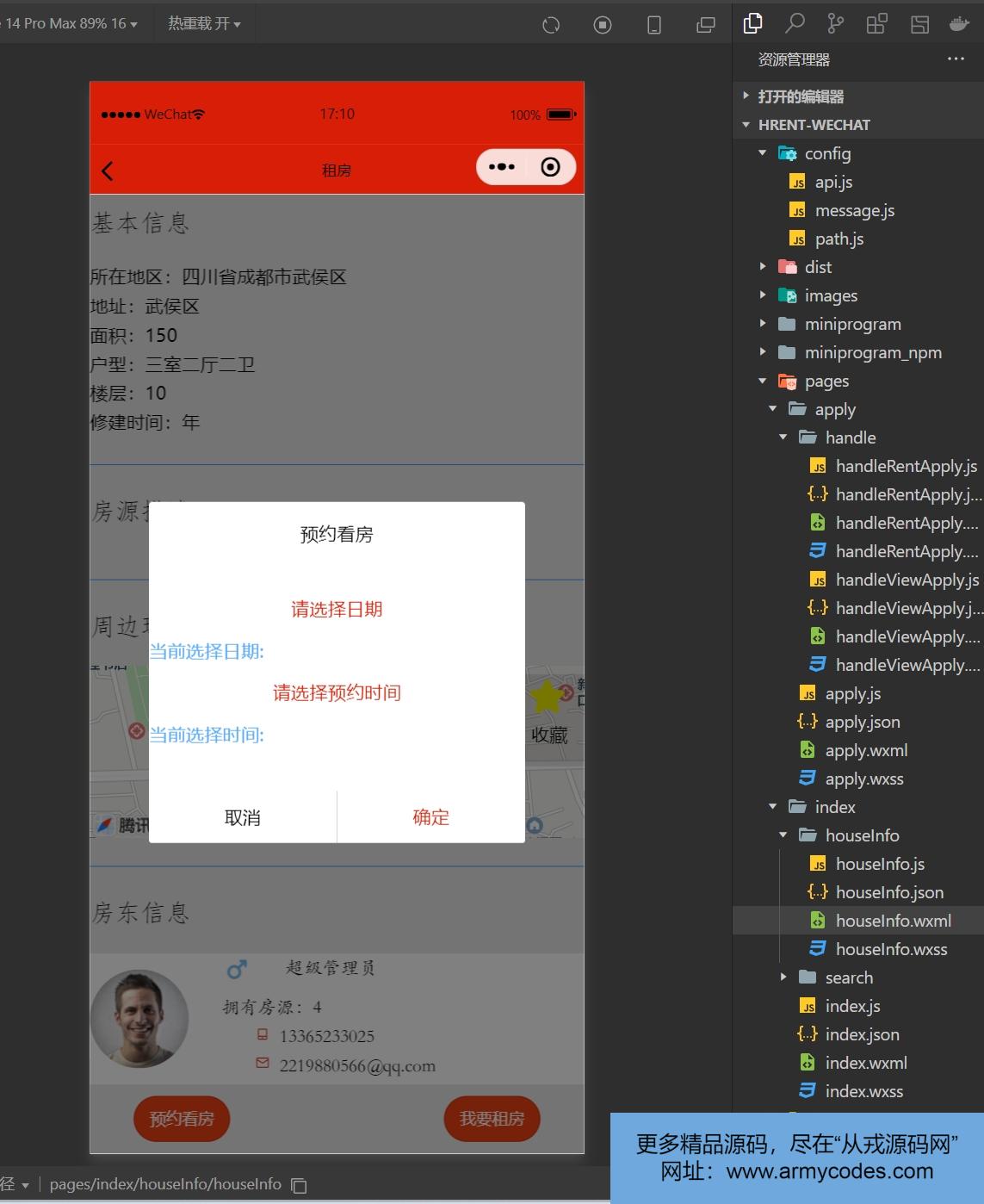
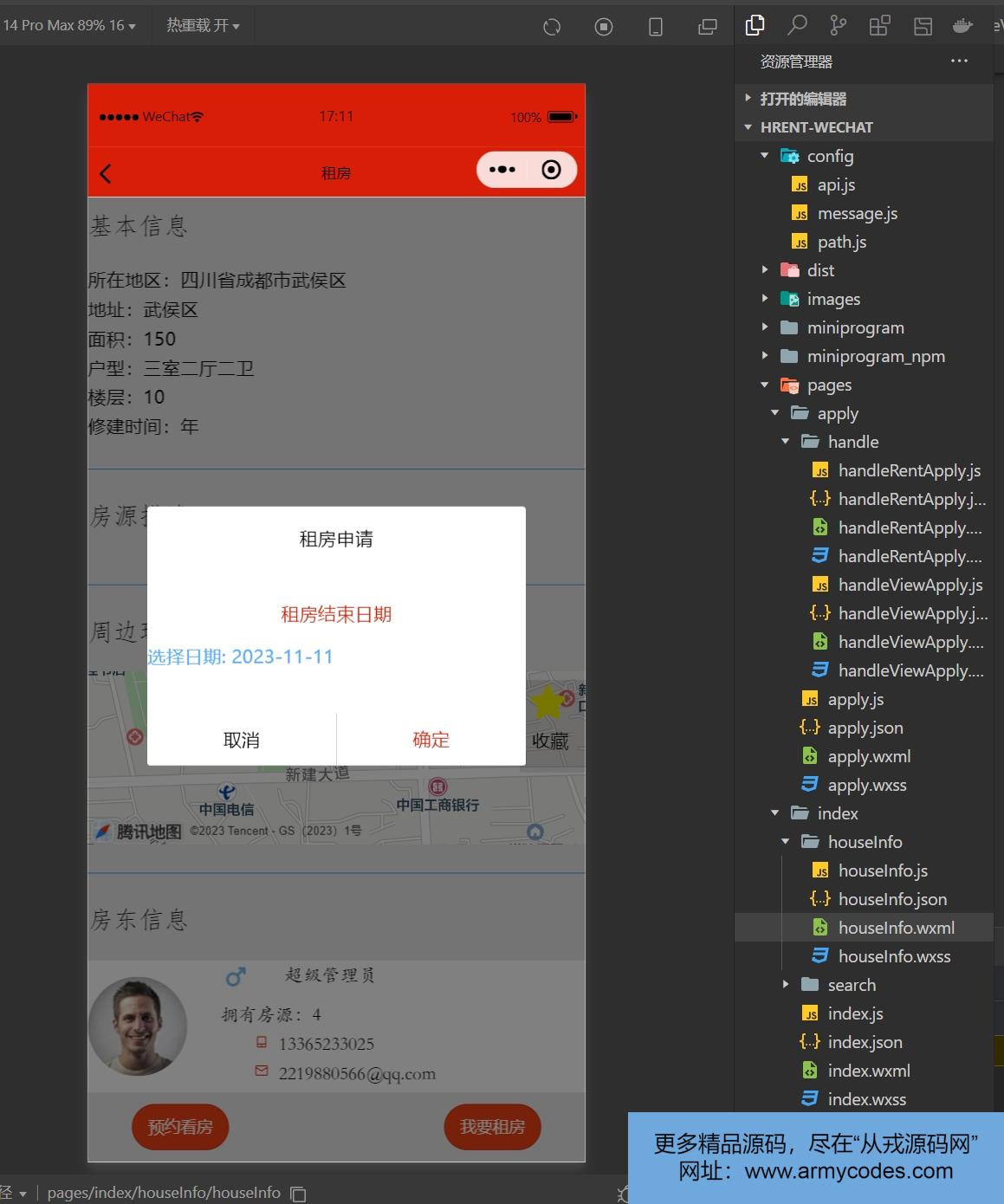
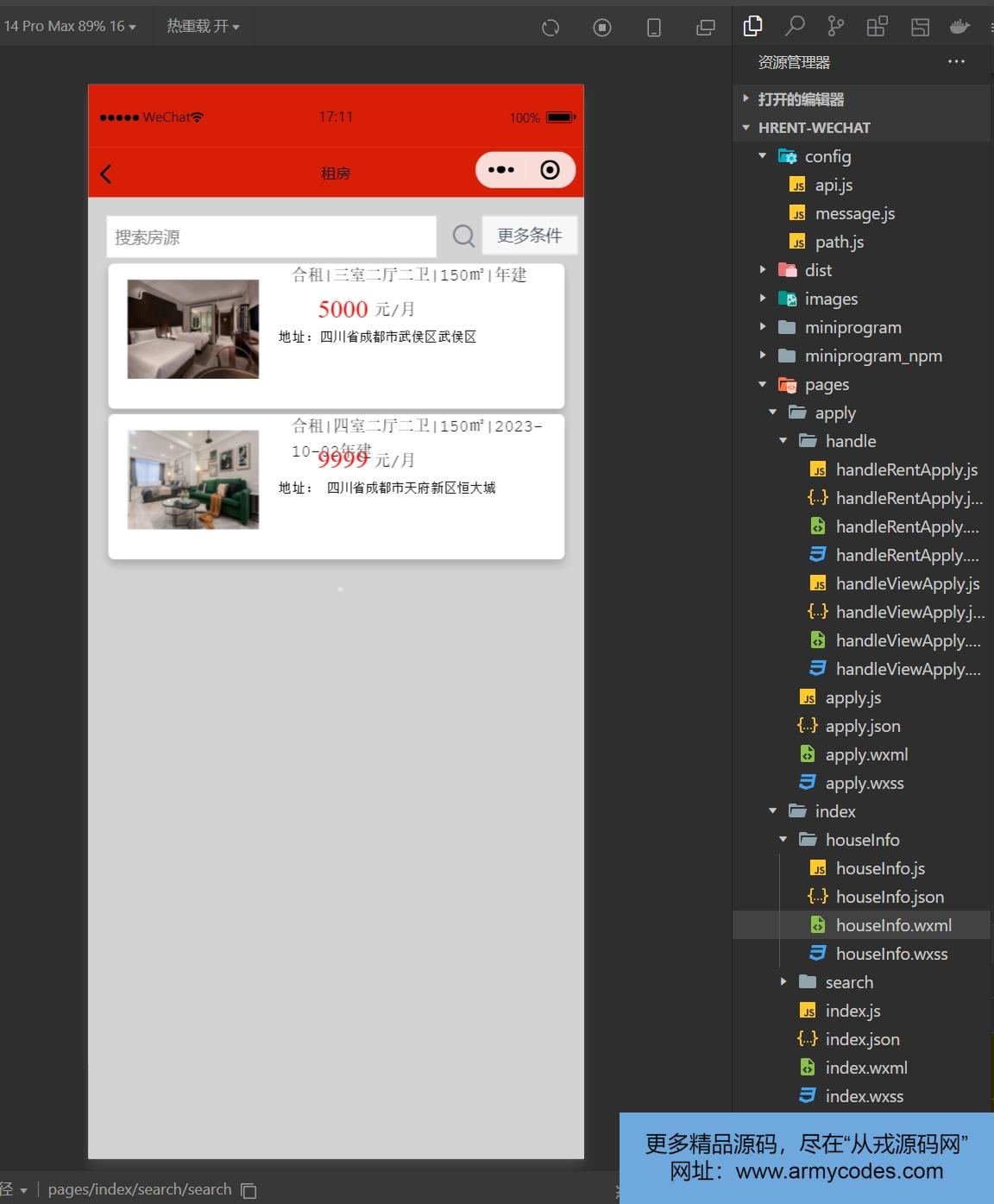
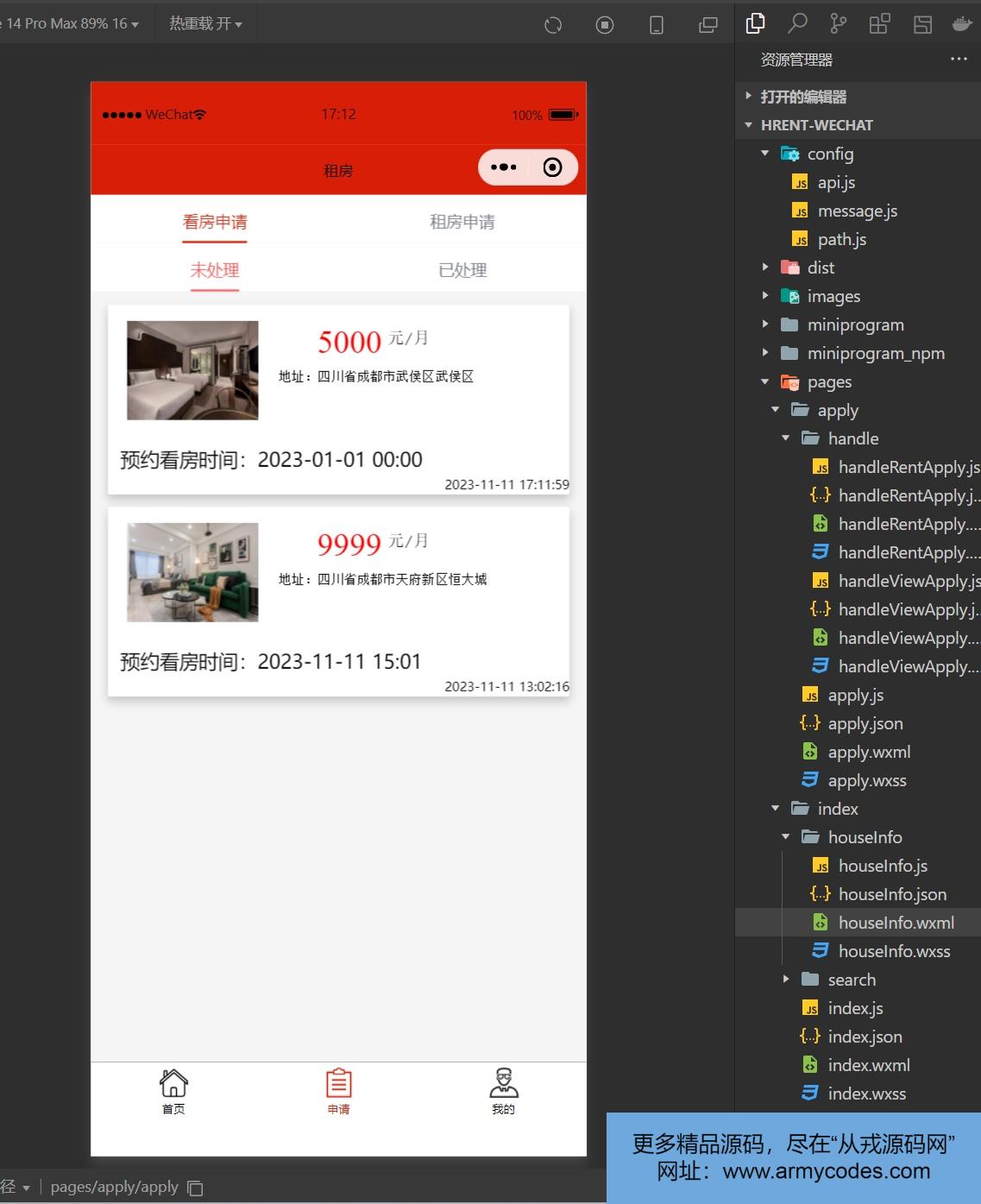
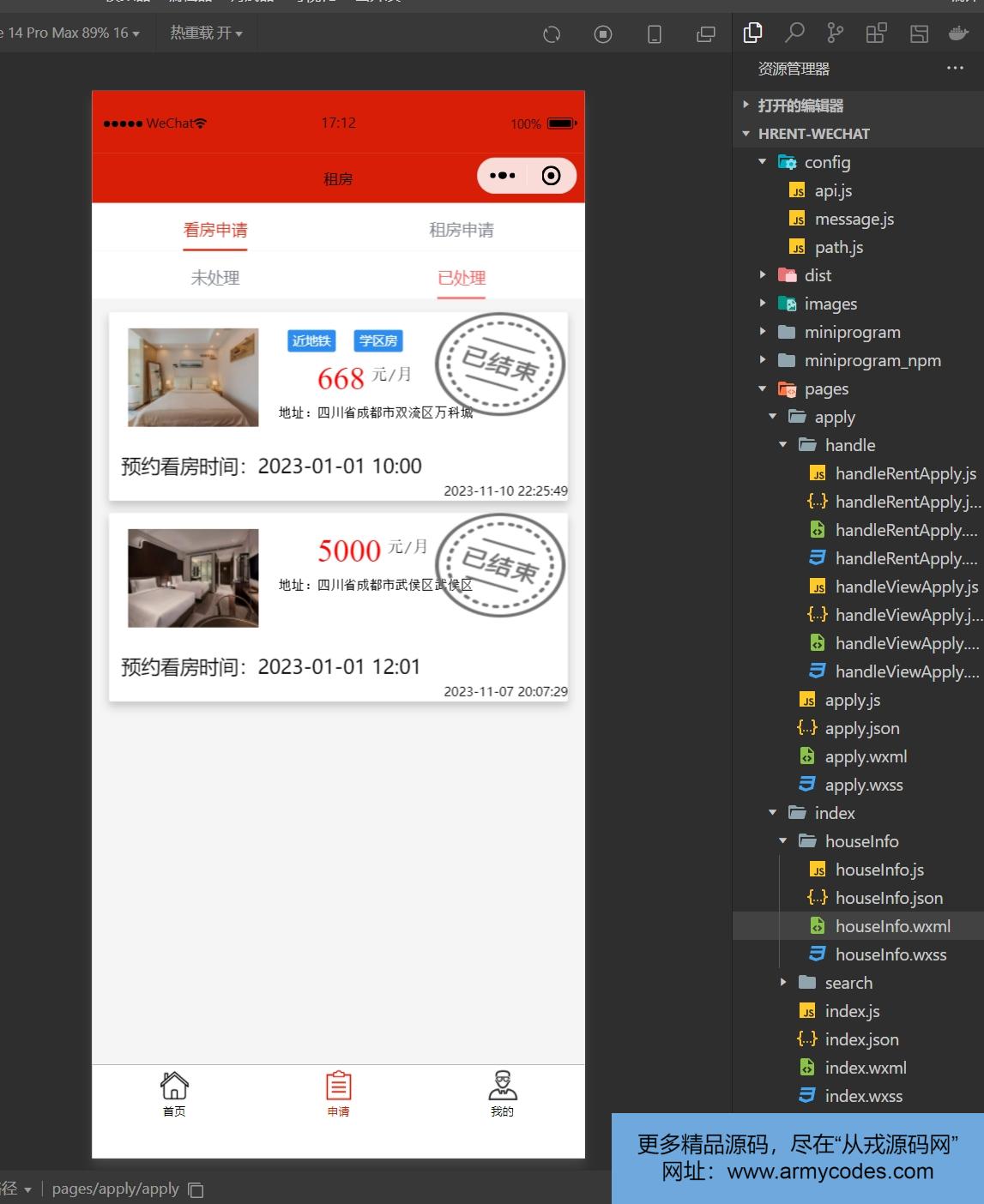
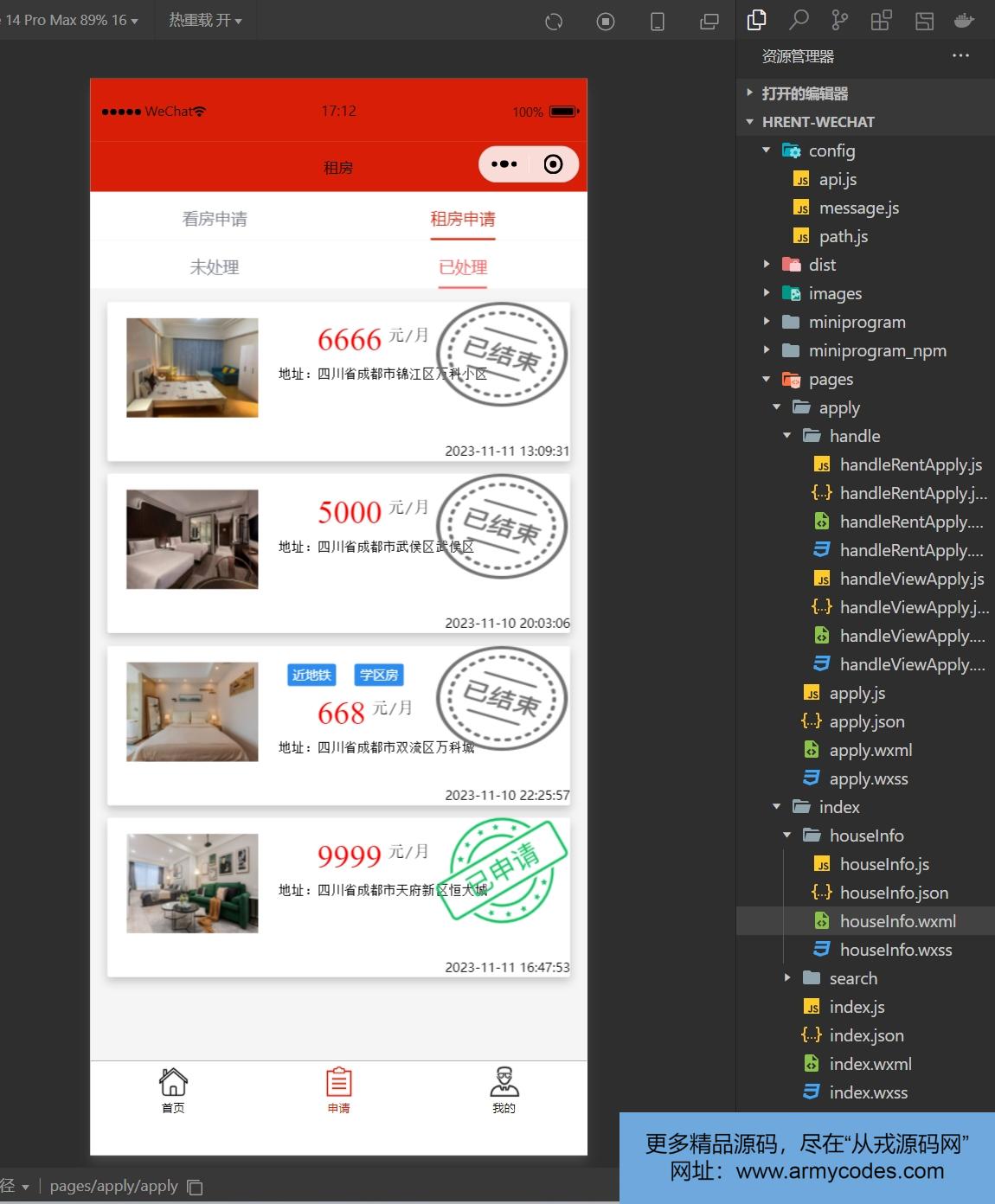
3、用户页面









五、浏览地址
超级管理员的账号密码为:admin/123456
房东账号密码为:lisi/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入hrent-api项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置和文件路径配置,将wechat-webapp.properties配置文件中的appId和appSecret改为自己的。
-
com/wt/hrentSystem/HrentApplication.java启动后端项目
-
vscode或idea打开hrent-web项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示前台访问地址
-
微信开发者工具导入hrent-wechat项目,微信开发者工具会自动编译
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。