项目介绍——NO.githubcode0097
本系统前后端分离(网页端和小程序端都有)
本系统分为管理员、医院、用户三种角色(角色菜单可自行分配)
用户功能:
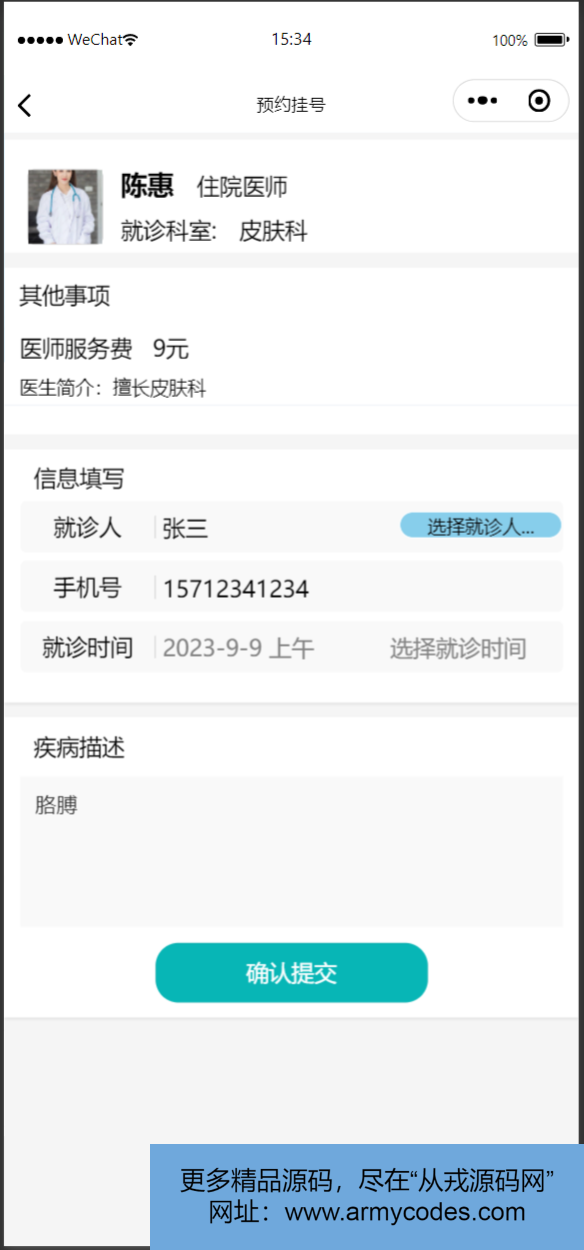
- 注册、登录、医院搜索、最新资讯、医生搜索、挂号预约、挂号记录、我的就诊人、反馈、我的收藏、账号管理
医生功能:
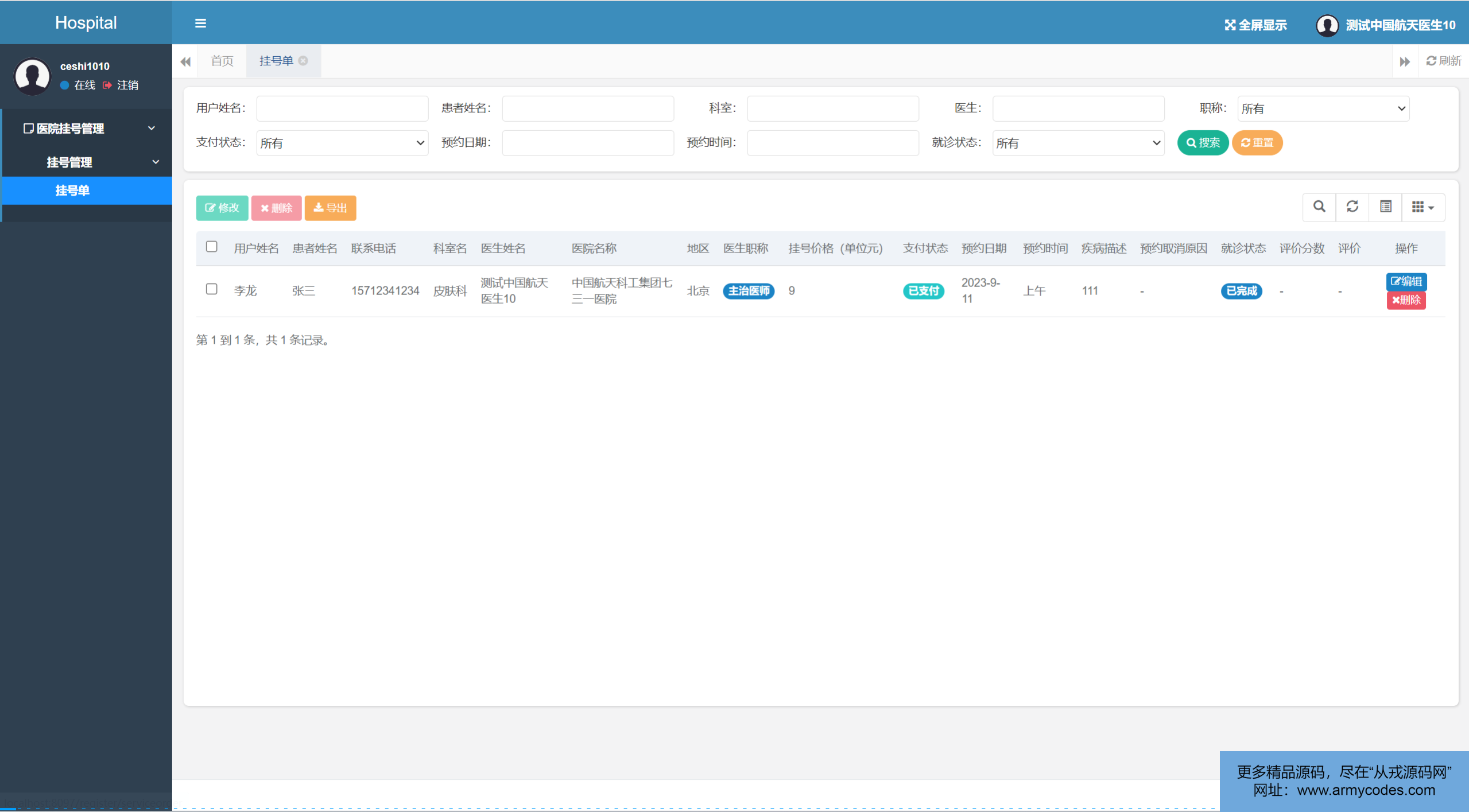
- 挂号管理
管理员功能:
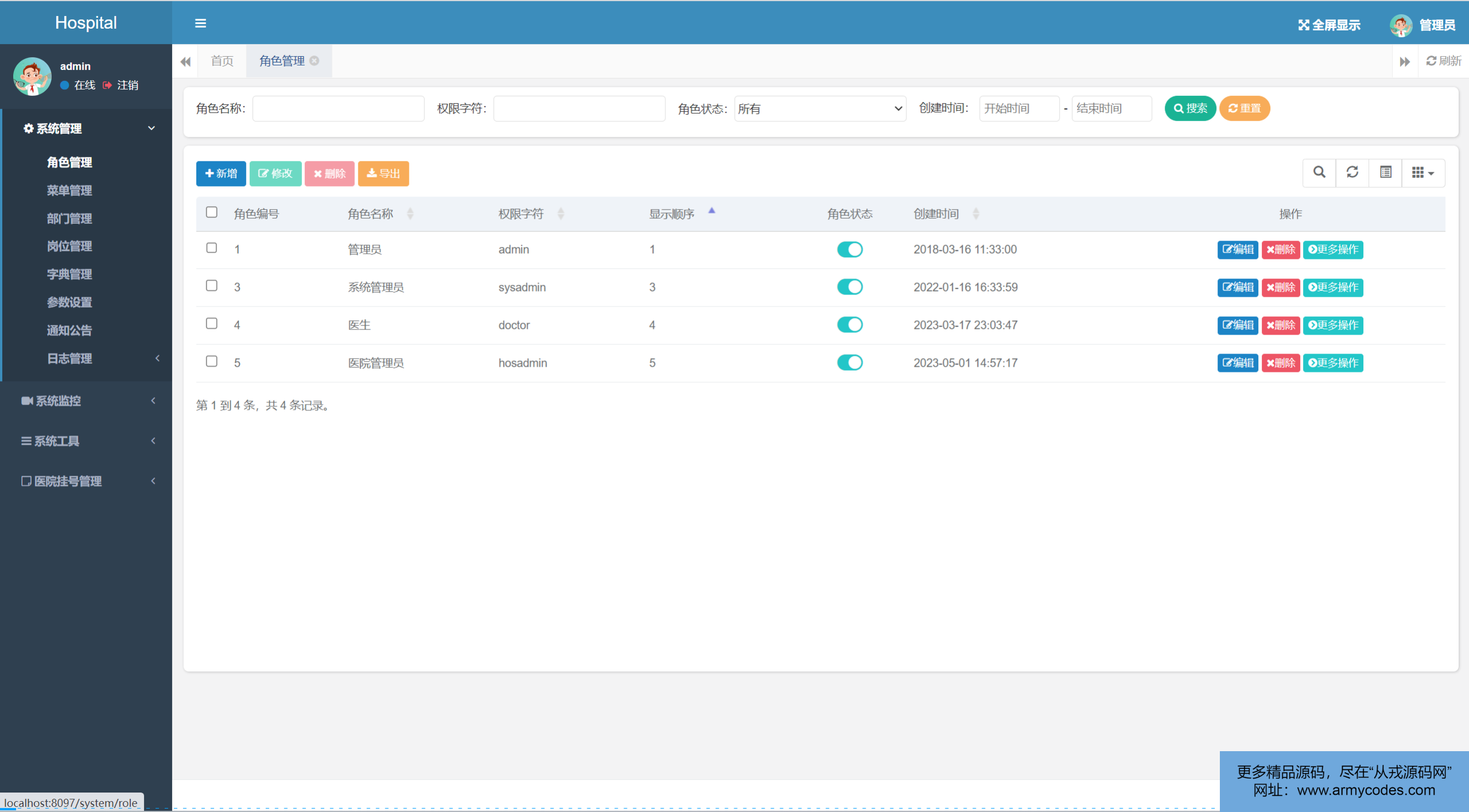
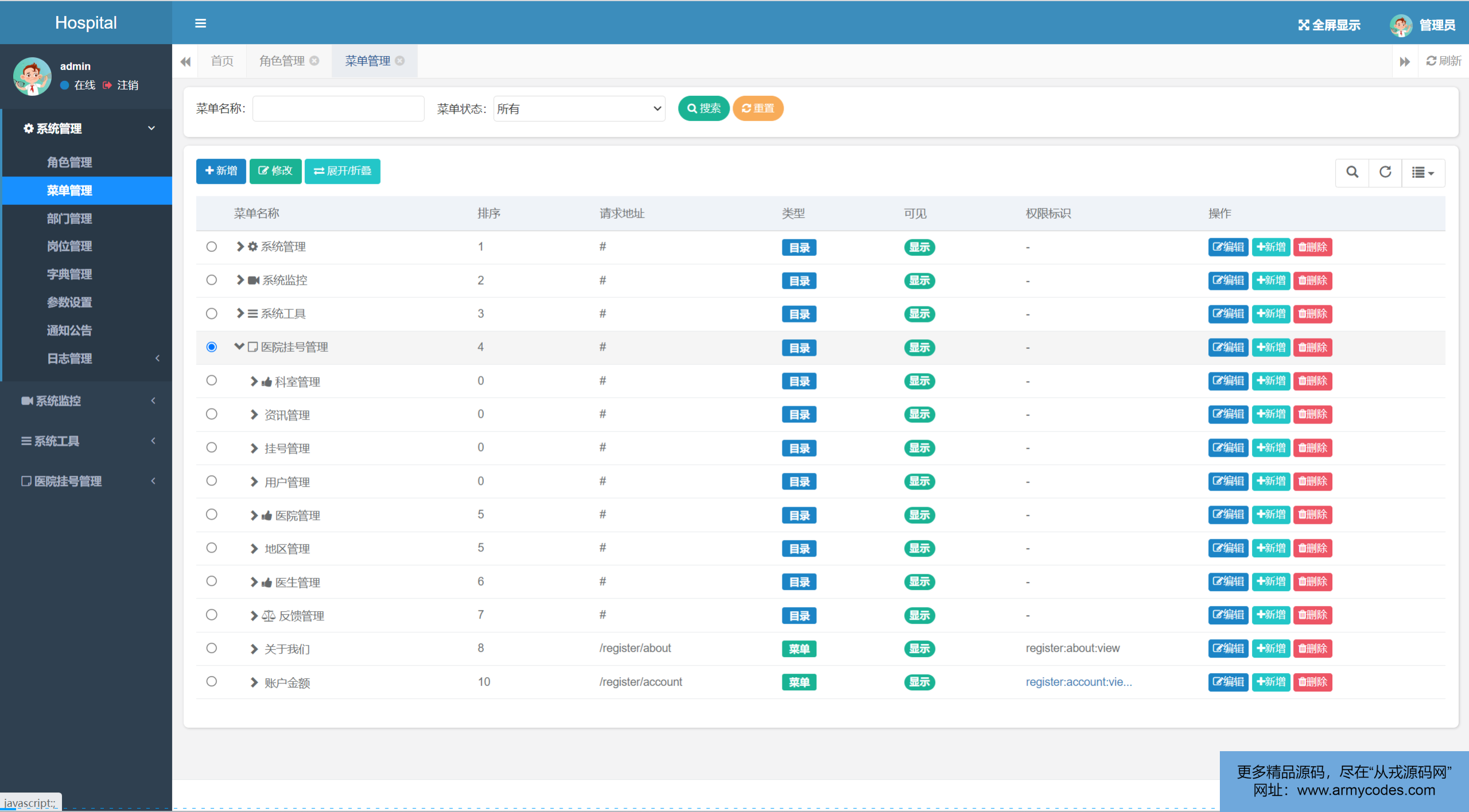
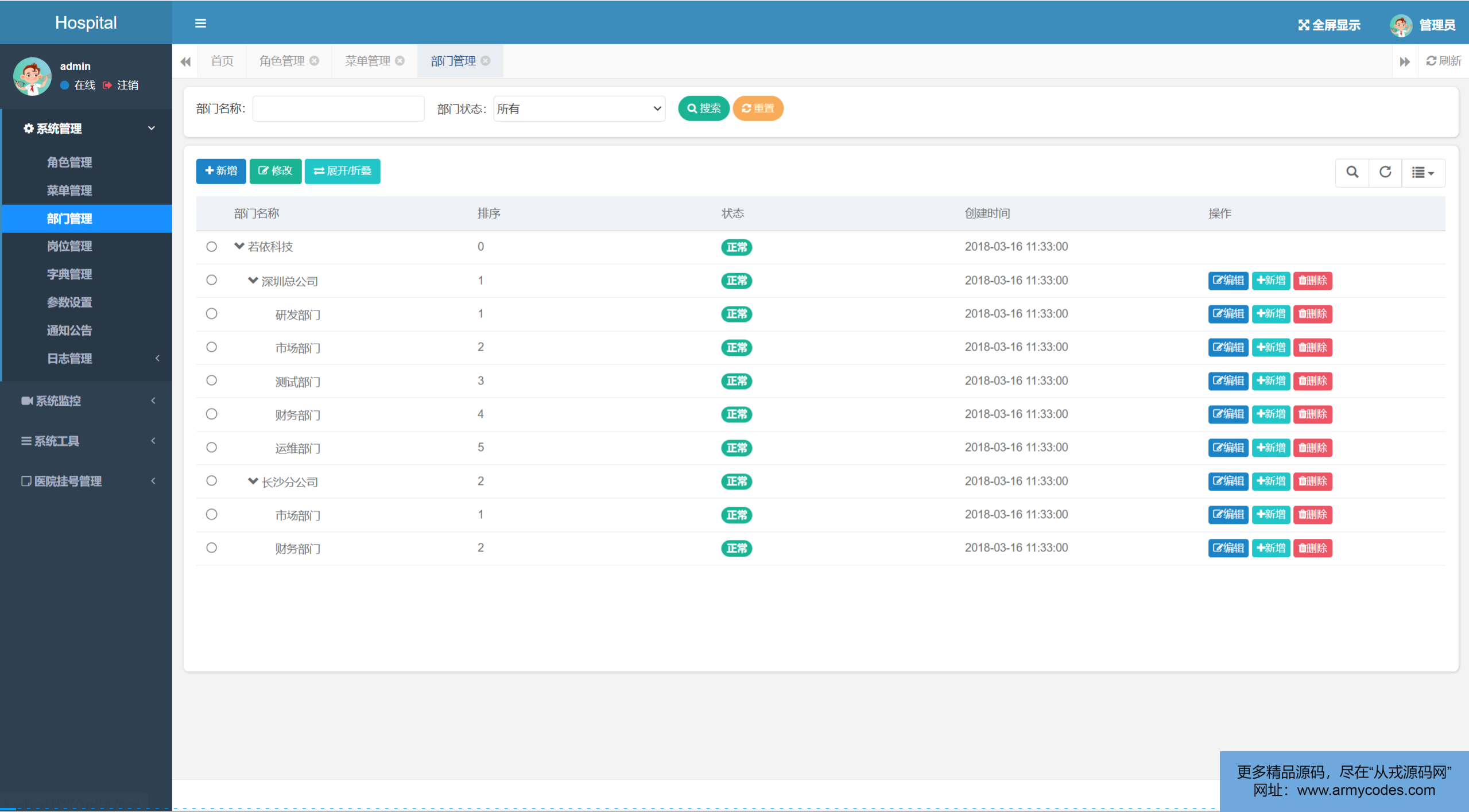
- 角色管理、菜单管理、部门管理、岗位管理、日志管理、数据监控、服务监控、个人中心、密码修改
- 科室管理、资讯管理、挂号管理、用户管理、医院管理、地区管理、医生管理、反馈管理
后端技术栈:
- Springboot
- SpringMvc
- mybatis
- mysql
- shiro
前端技术栈:
- Vue
- layui
- axios
- bootstrap
- uniapp
- 小程序
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Maven3.6, HBuilder
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行







2、管理员页面 




后台访问地址:http://localhost:8097
- 管理员账号/密码:sysadmin/123456
- 超级管理员账号/密码:admin/admin123
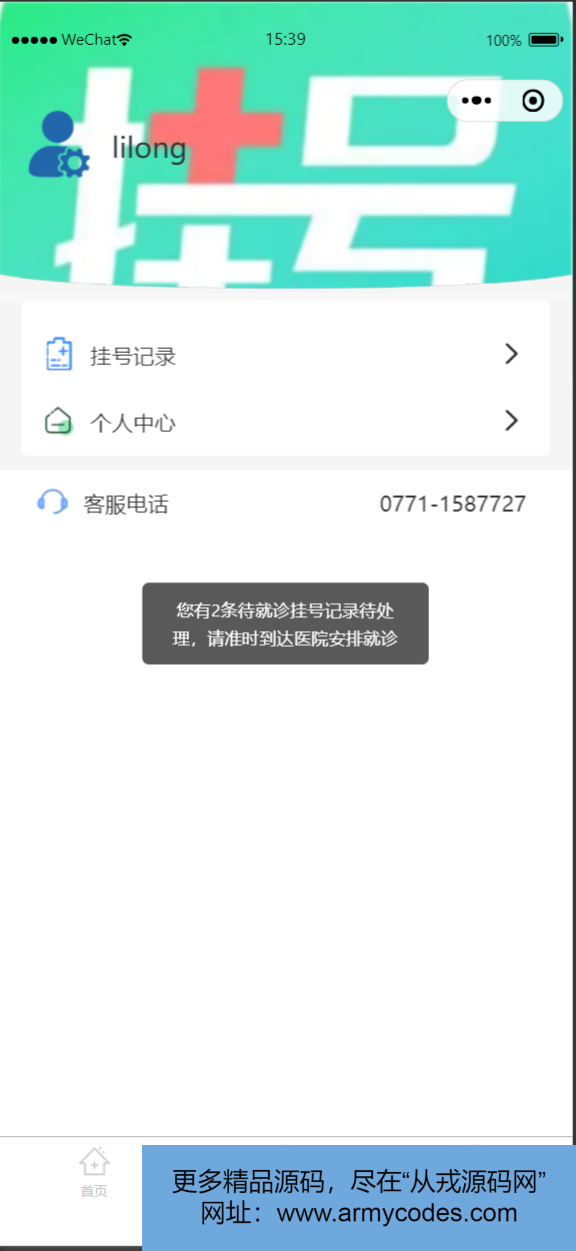
app端用户名密码: lilong/123456
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
- 使用IDEA/Eclipse导入Hospital-register项目,若为maven项目请选择maven,等待依赖下载完成;
- 进入src/main/resources修改application.yml里面的profile文件路径配置和application-druid.yml的数据库配置
- 启动项目后端项目
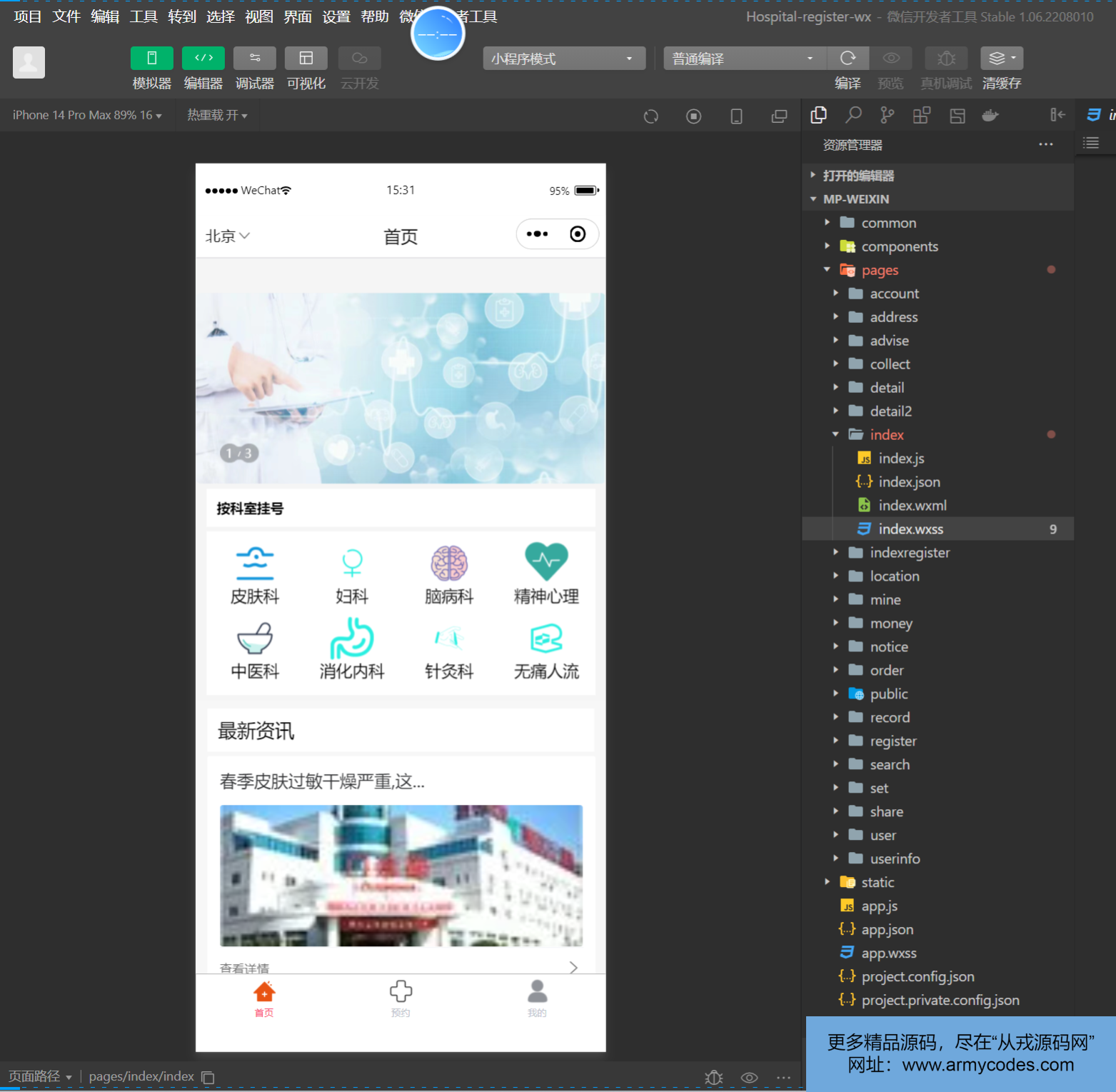
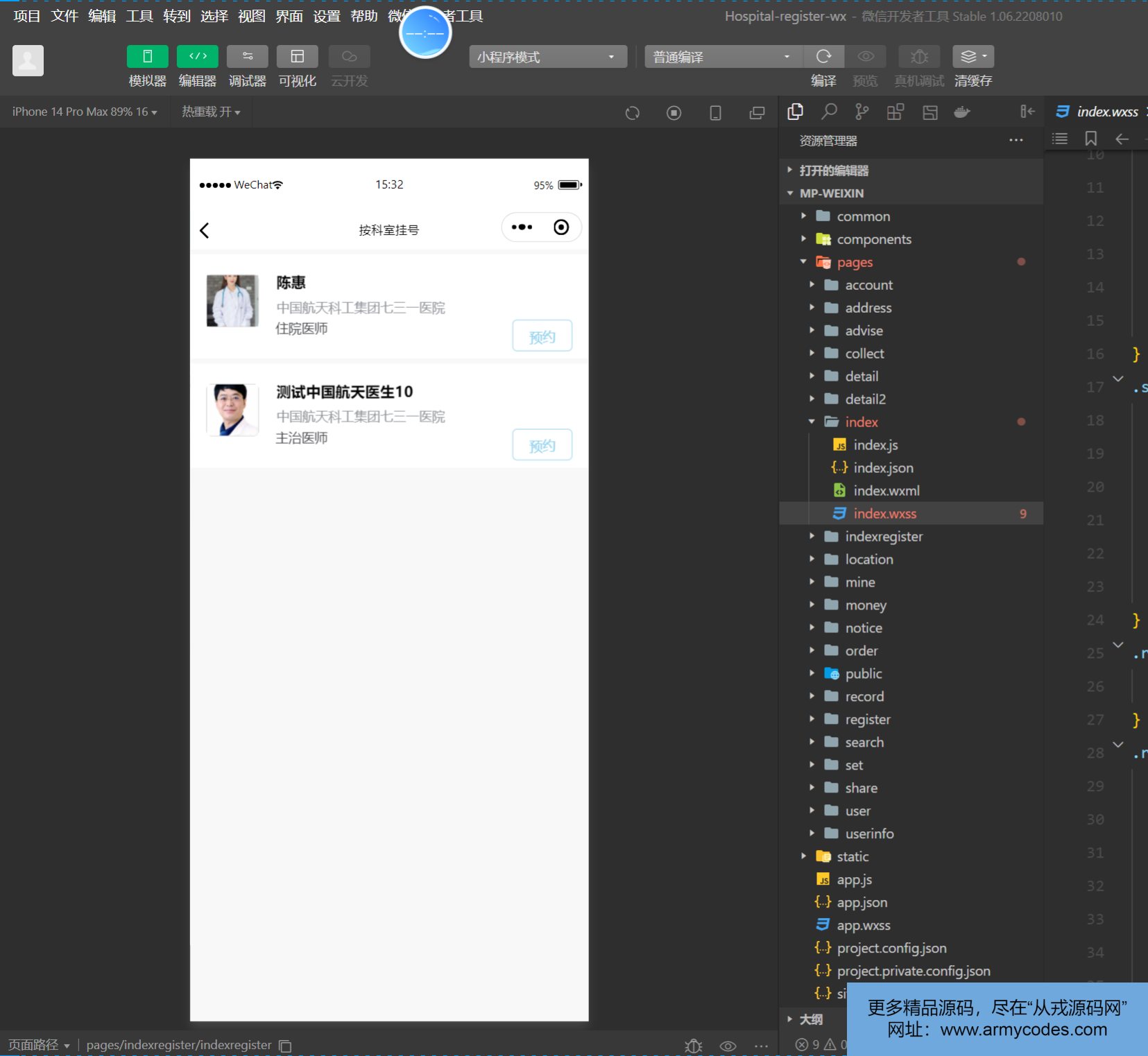
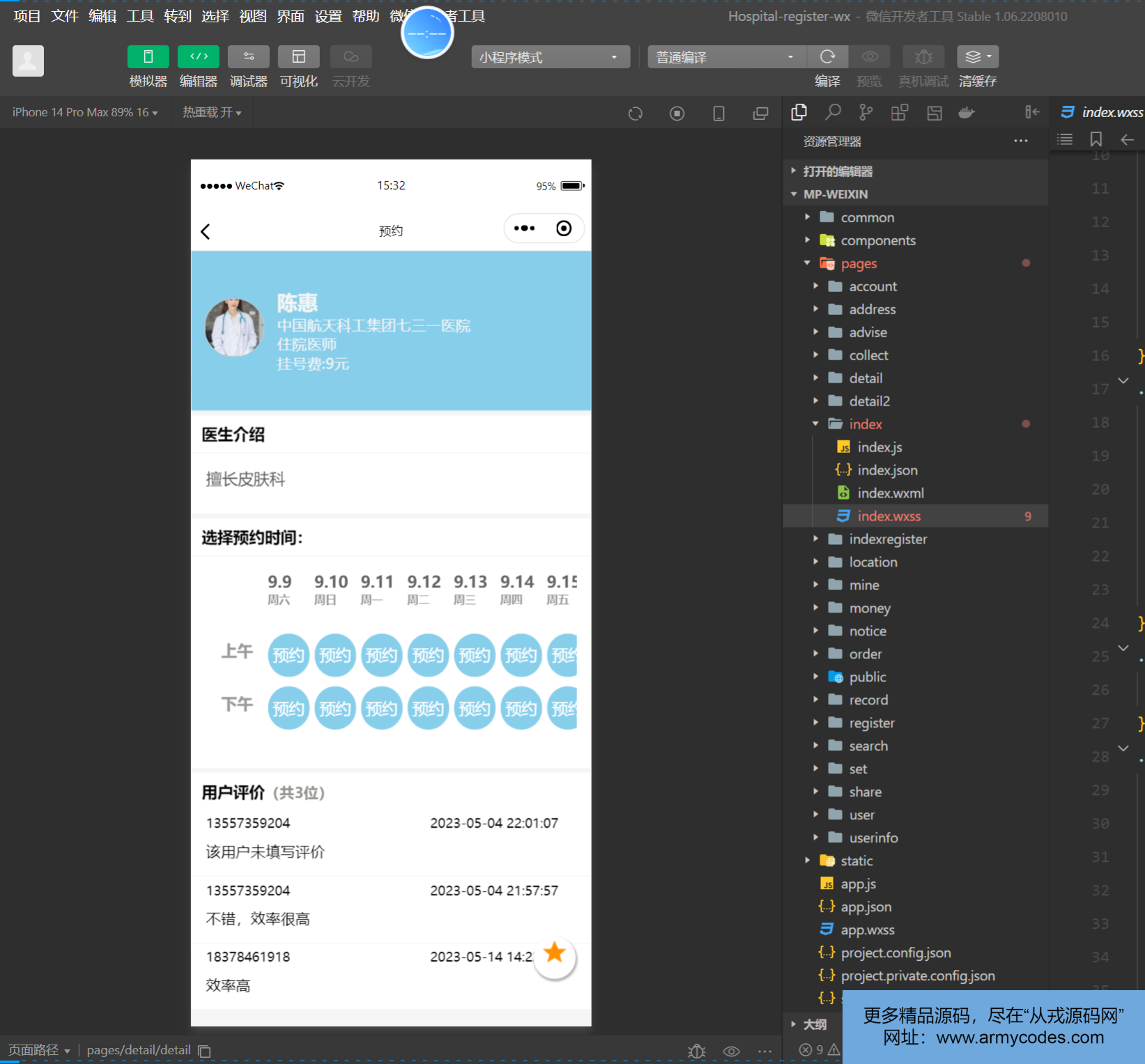
- hbuilder打开Hospital-register-wx项目,修改manifest.json的微信小程序配置,点击运行到小程序模拟器
- 执行运行后会跳转到微信小程序开发工具
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





