项目介绍——NO.githubcode0096
本系统前后端分离
本系统分为管理员、用户两种角色(管理员角色权限可自行分配)
用户功能:
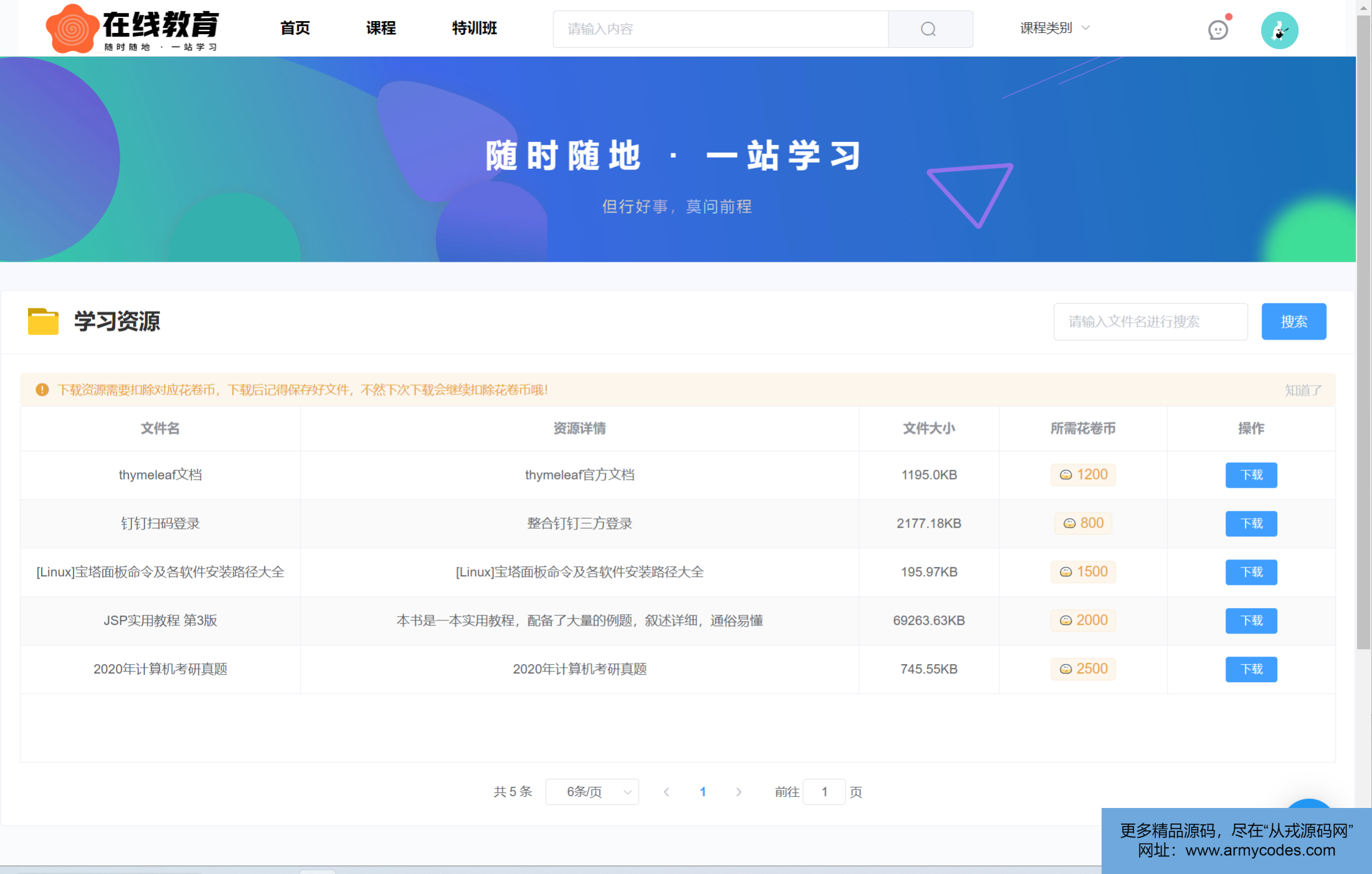
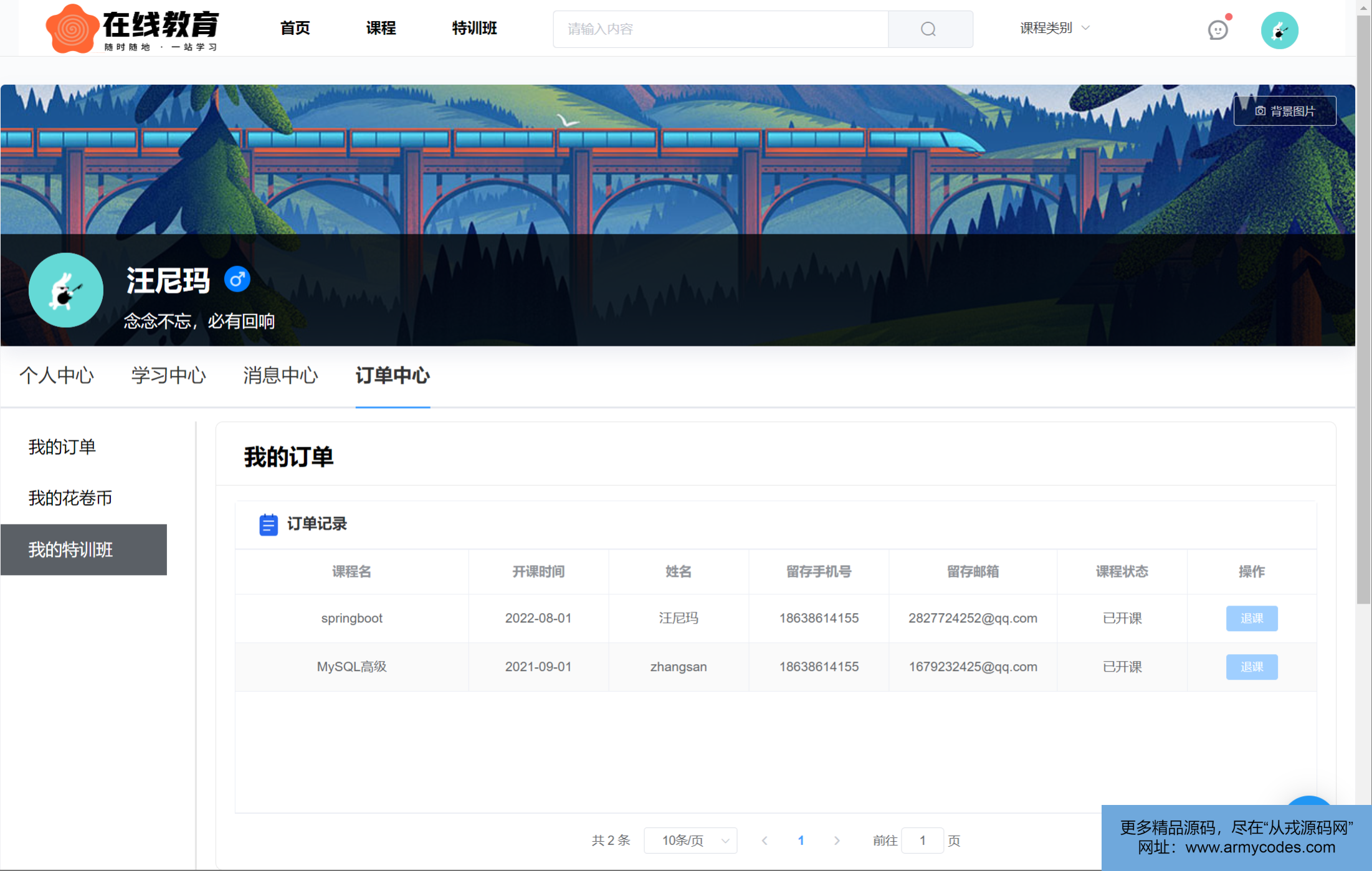
- 注册、登录、课程预告、在线课程观看、学习资料下载、学习文章预览、个人信息管理、消息通知、签到、vip购买、密码修改
管理员功能:
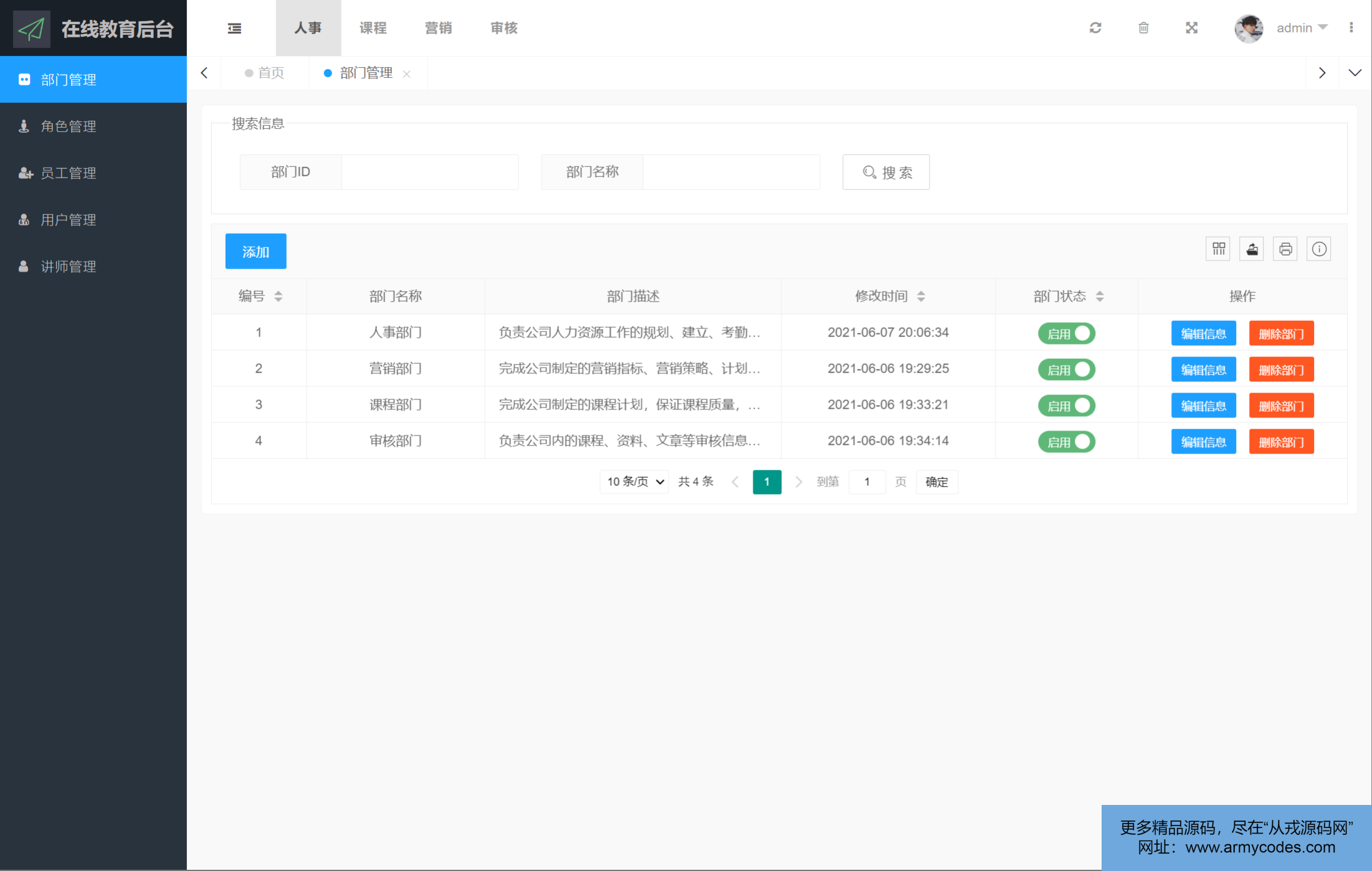
- 部门管理、角色管理、员工管理、用户管理、讲师管理、课程管理、资料管理、锦囊管理
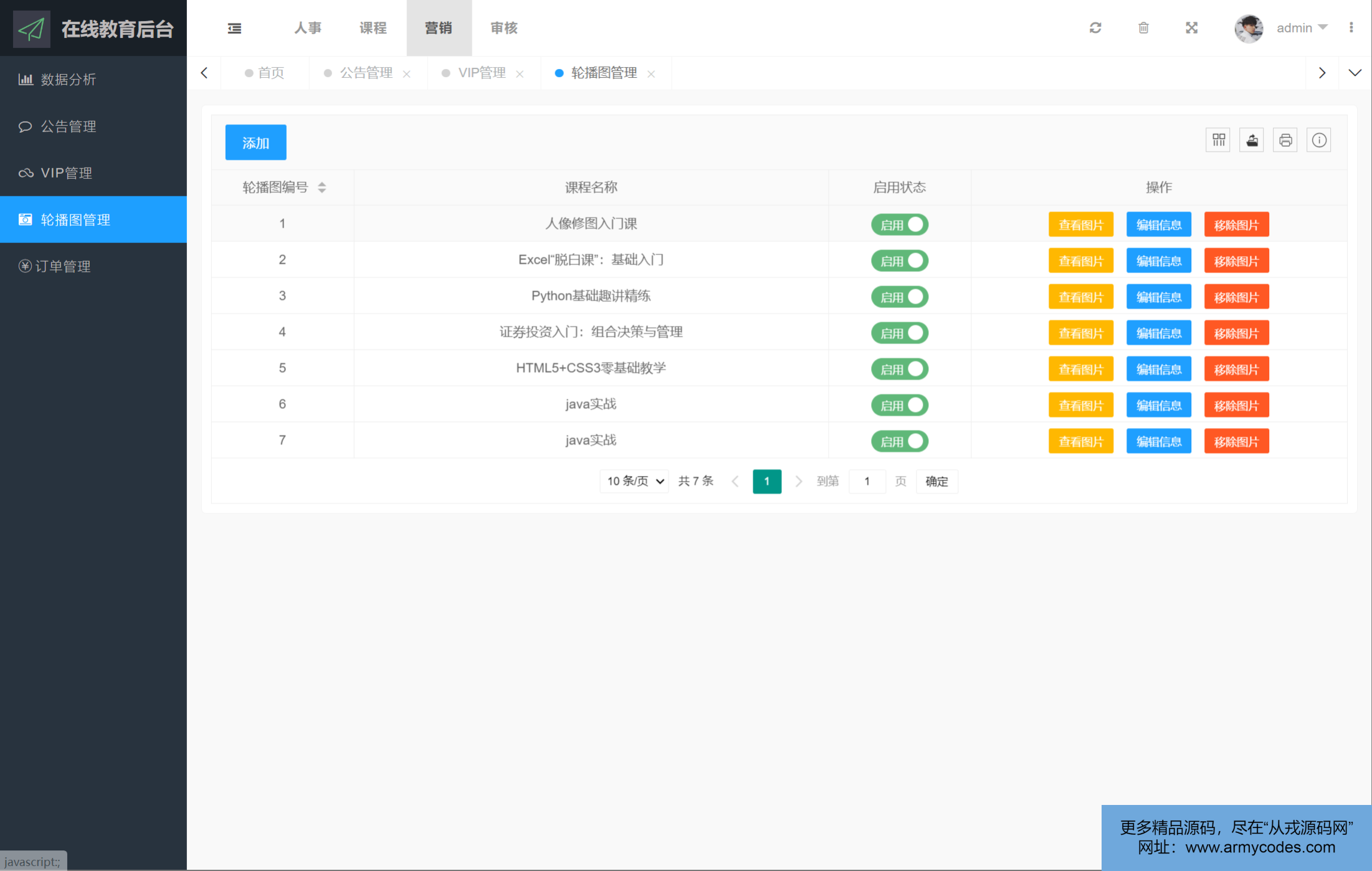
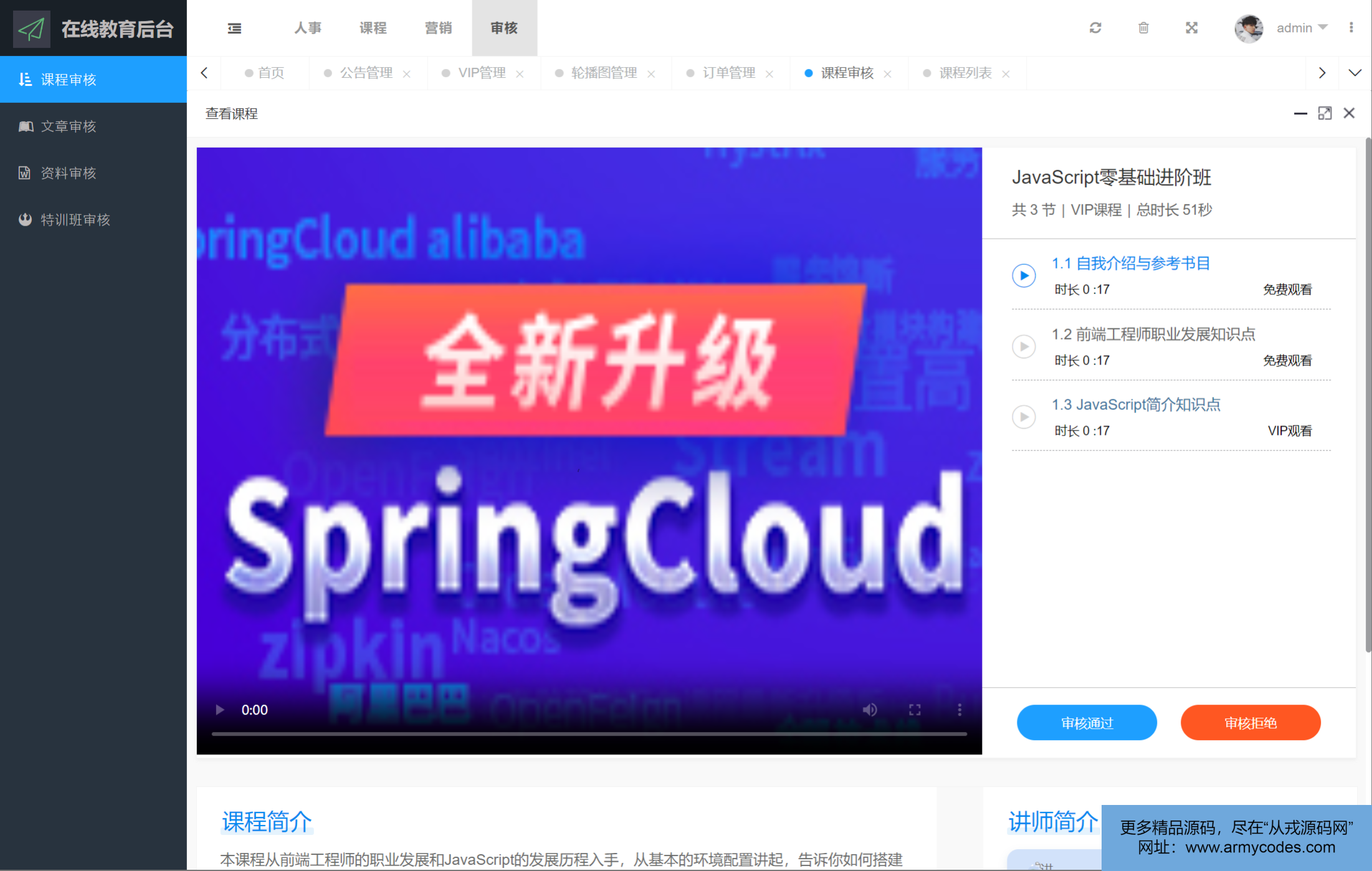
- 数据分析、公告管理、vip管理、轮播图管理、订单管理、课程审核、文章审核、资料审核、特训班审核、密码修改、个人信息管理
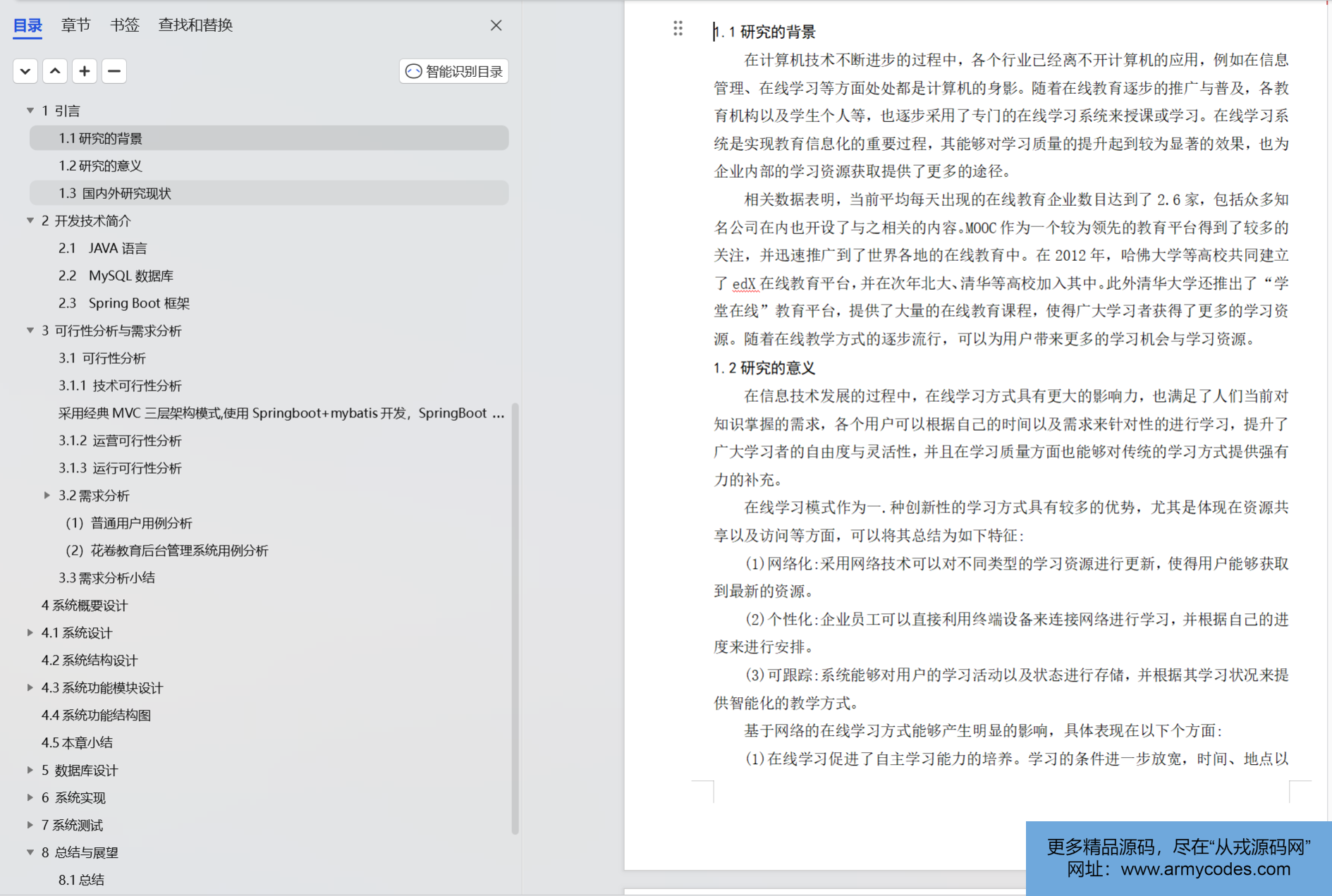
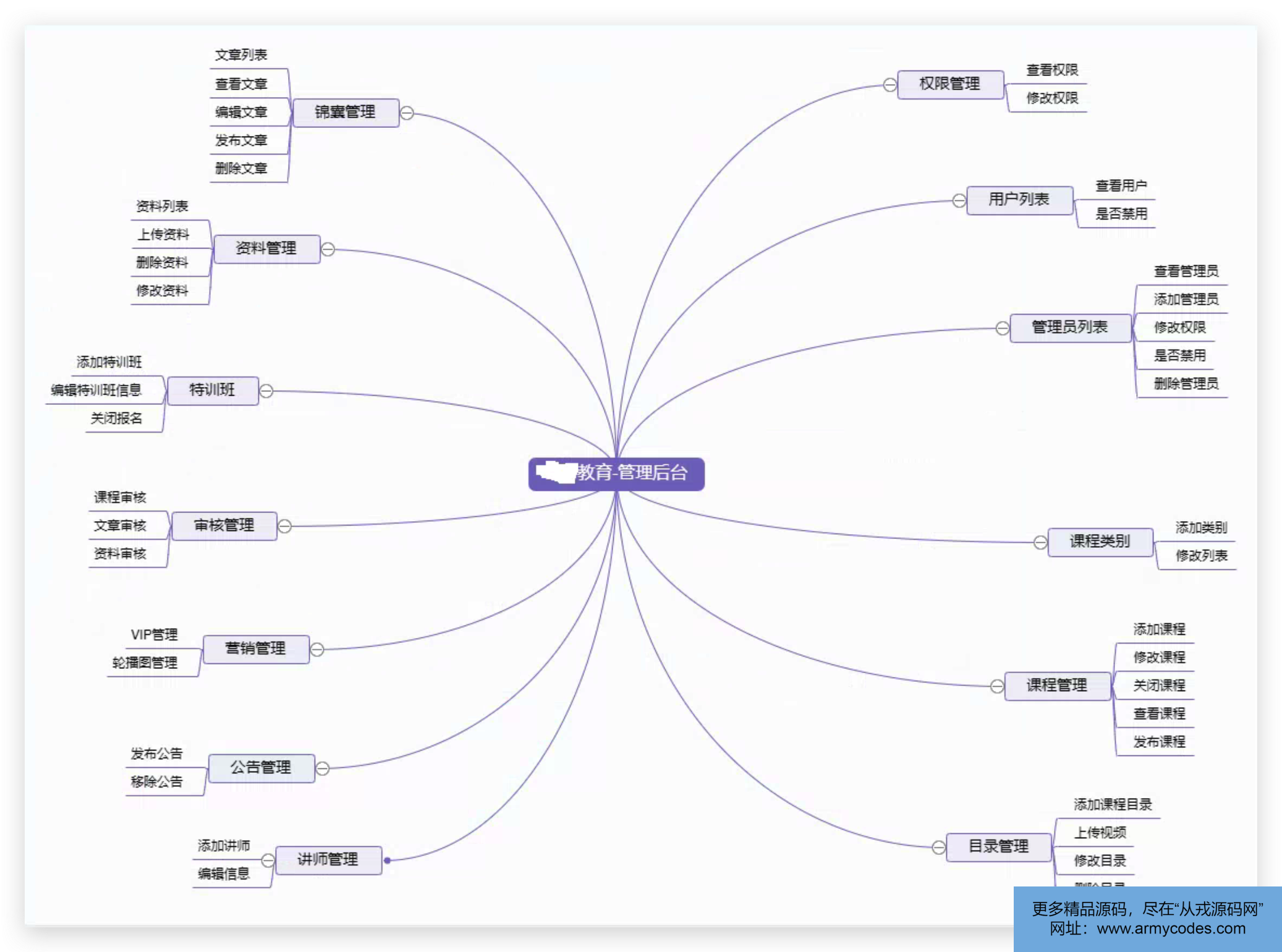
文档截图  管理后台功能结构
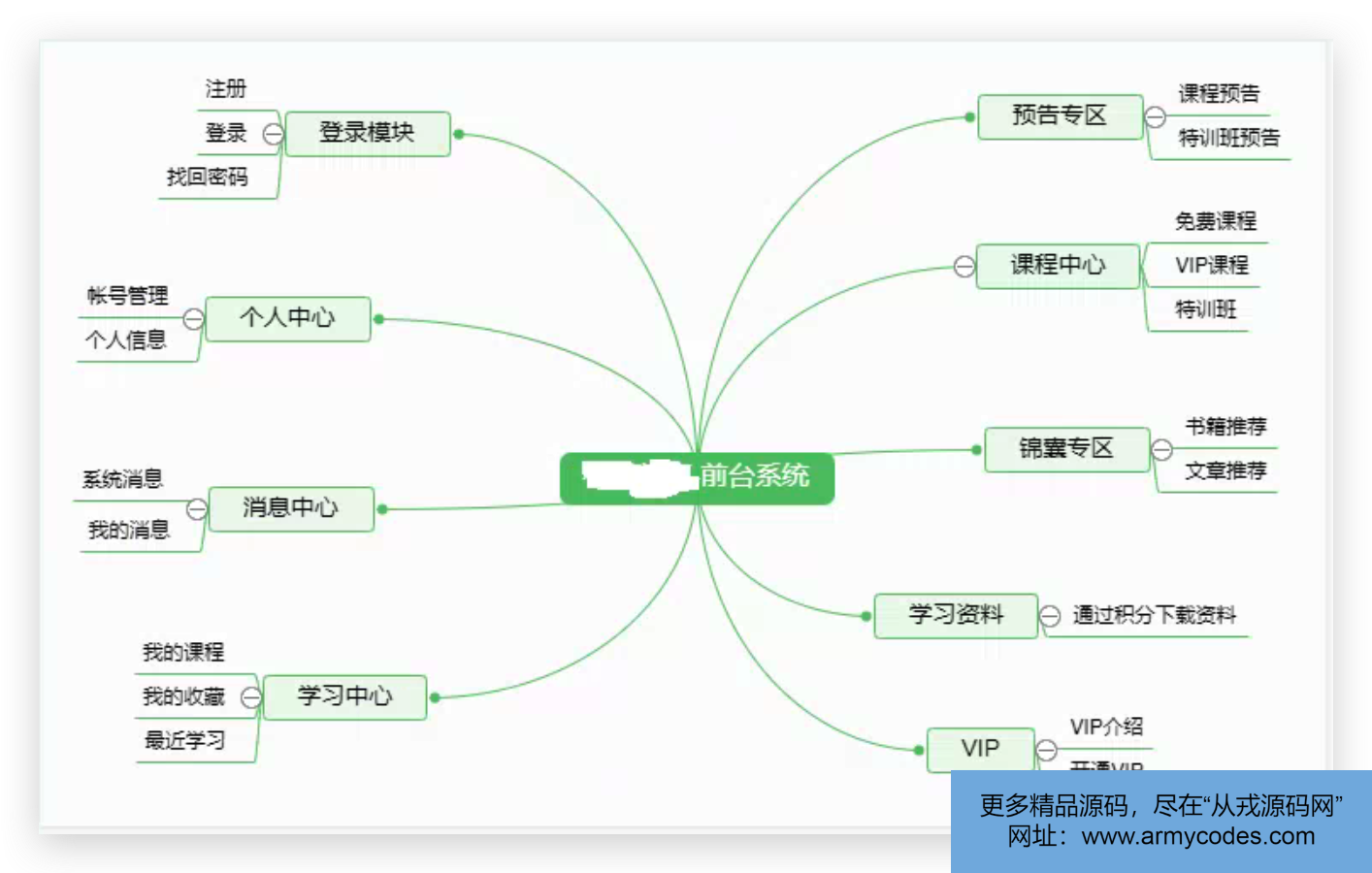
管理后台功能结构  前台功能结构
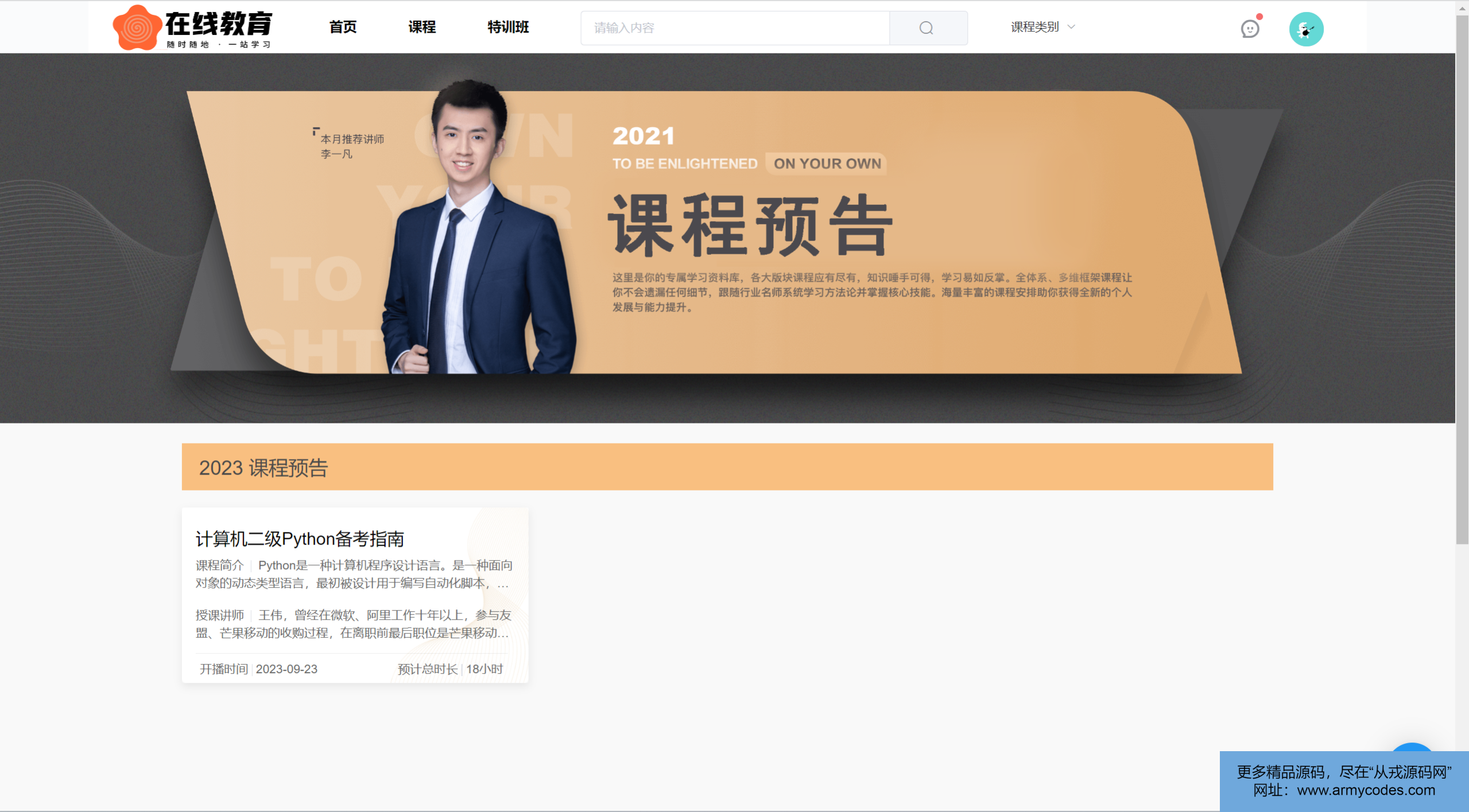
前台功能结构 
后端技术栈:
- Springboot
- SpringMvc
- mybatis
- mysql
- Mail邮箱
- SpringSecurity
- 阿里云短信
- redis
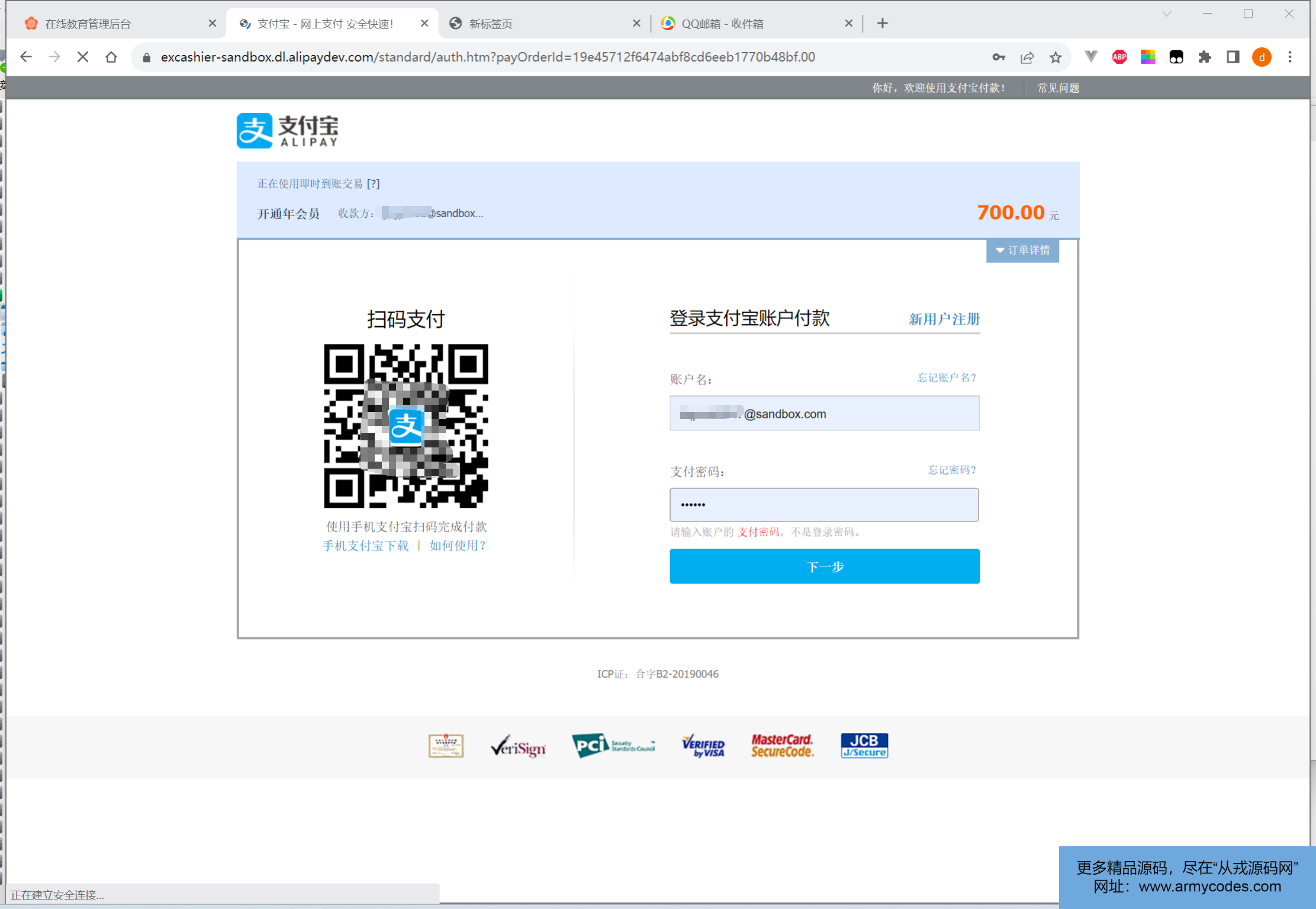
- 支付宝沙箱
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
- html
- ajax
- jquery
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Node.js(14.21), Maven3.6, Vscode
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
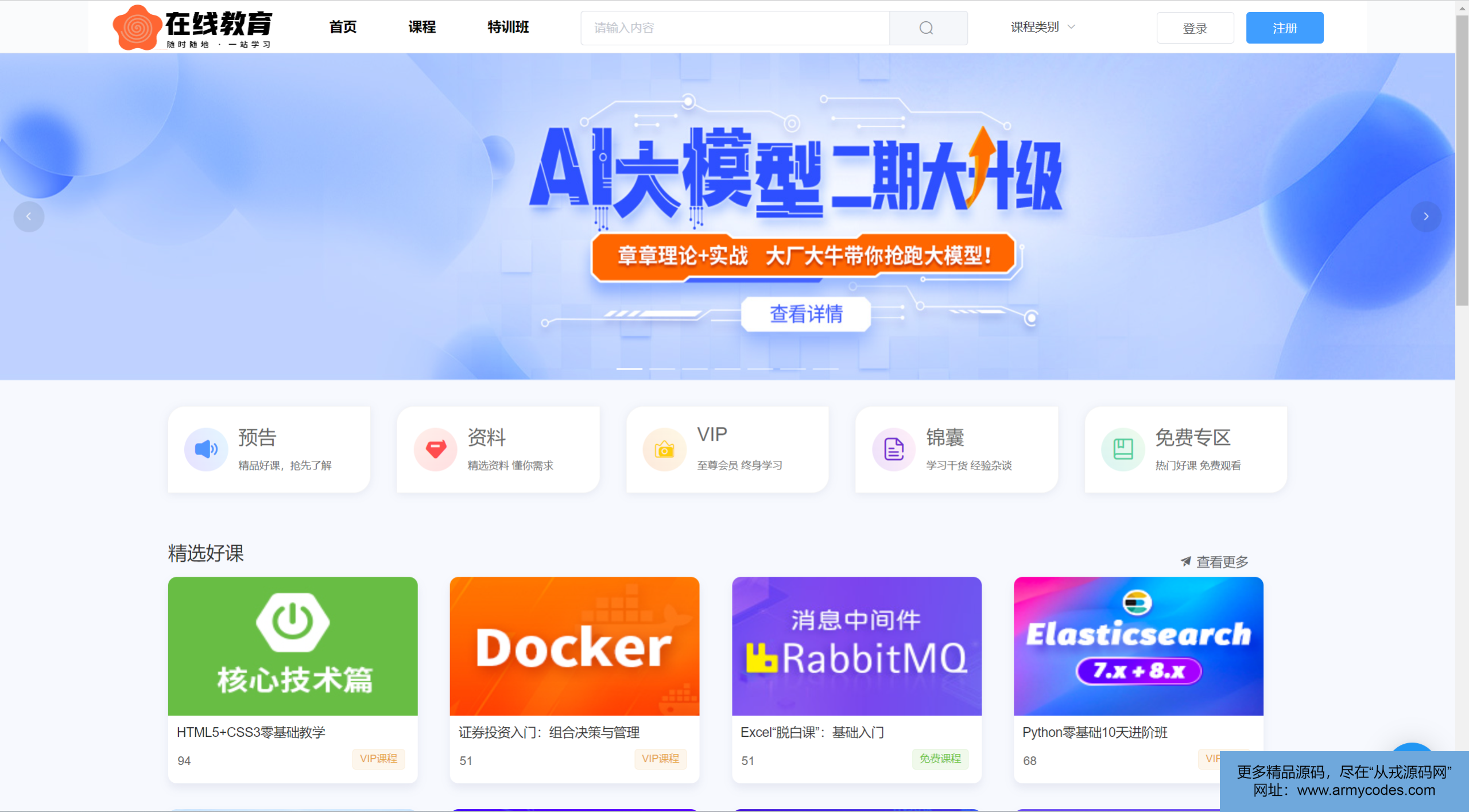
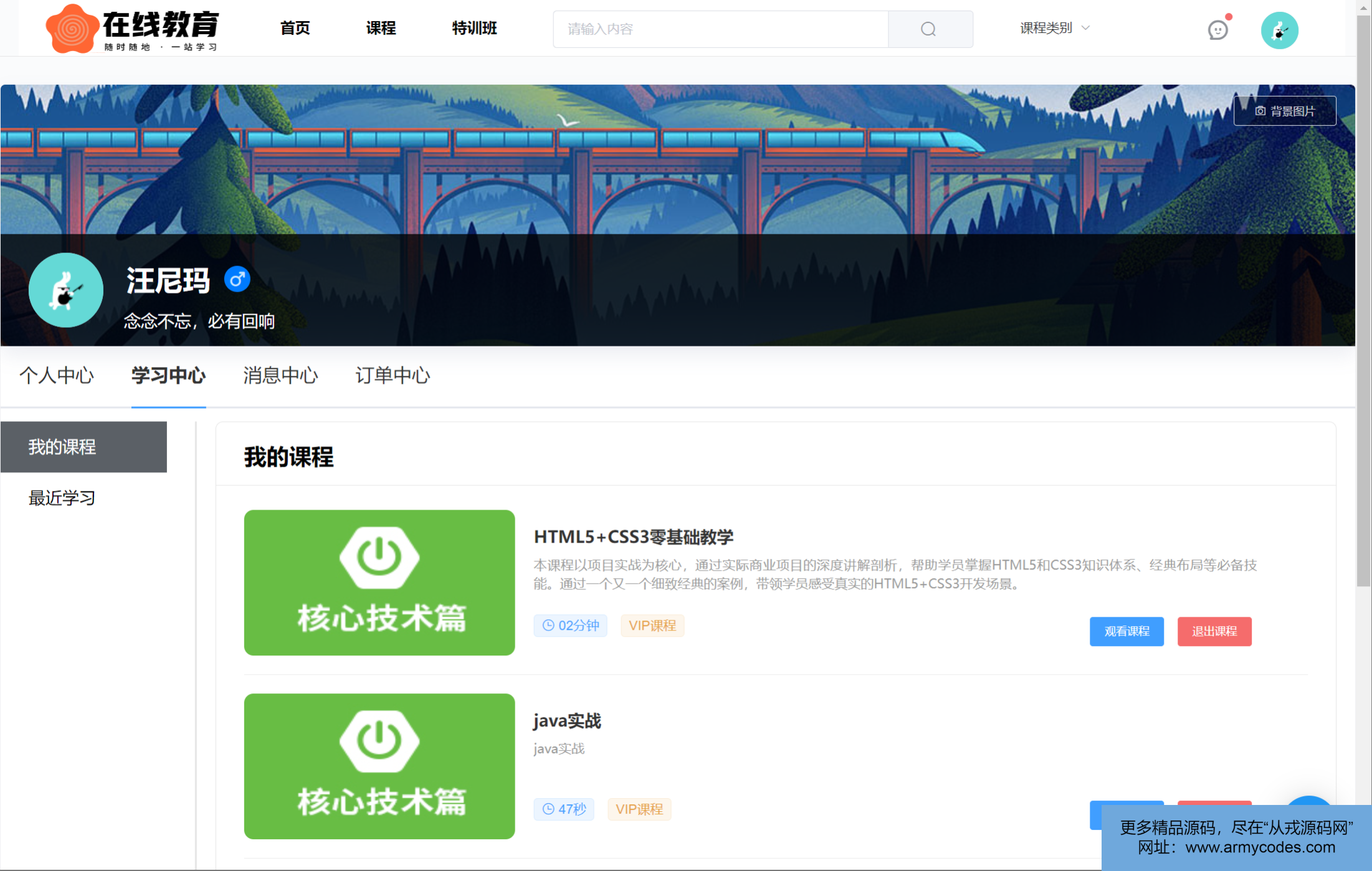
1、前台页面 





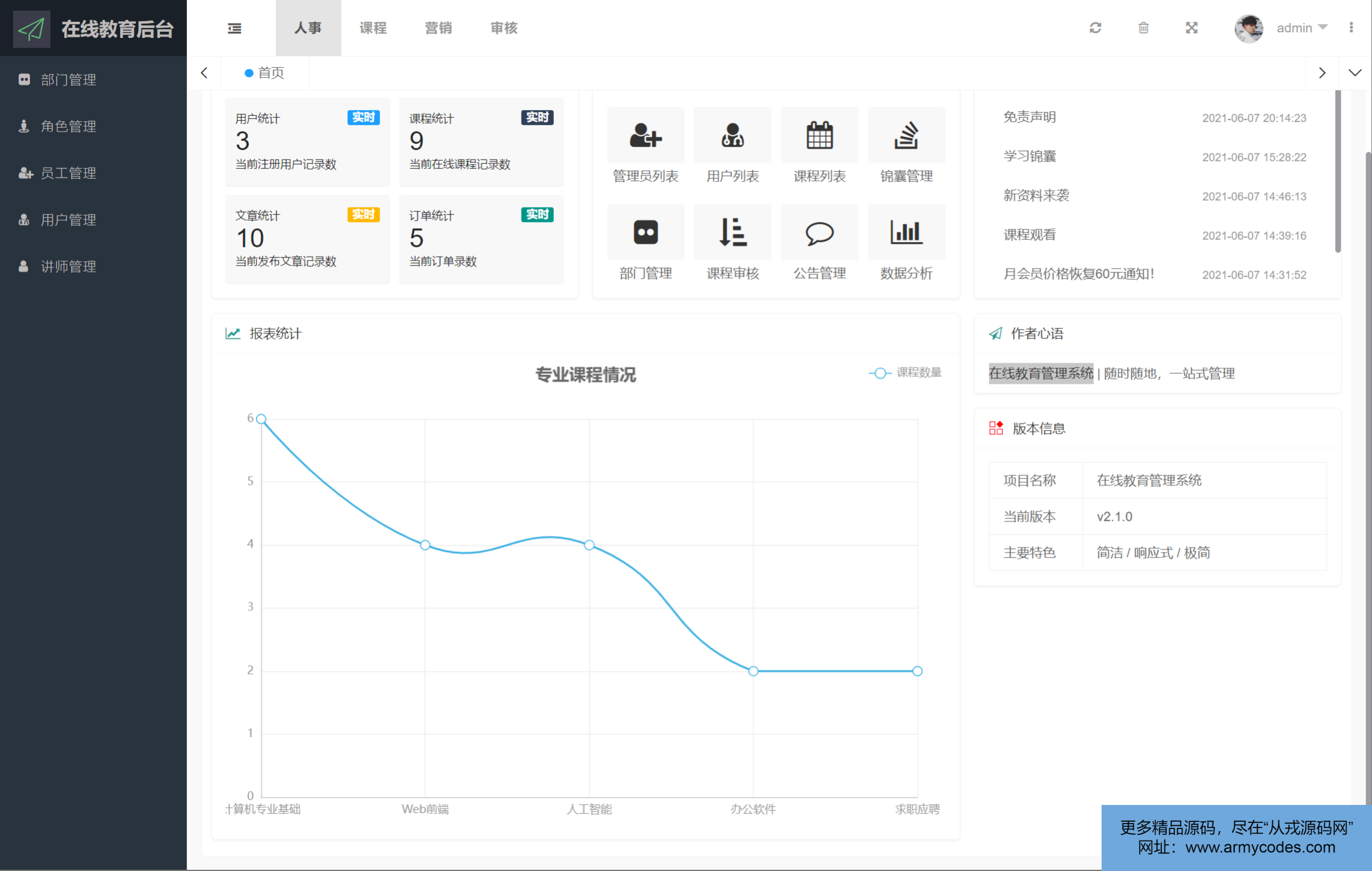
2、管理员页面






- 前台访问路径:http://localhost:8080 123456
- 后台访问路径:http://localhost:9000 admin/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入breadroll-admin项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改application-jdbc.yml里面的数据库配置,application-mail.yml里面的邮箱配置,application-redis.yml里面的redis配置和PropertiesUtil里面的文件路径配置
-
BreadrollAdminApplication启动项目
-
使用IDEA/Eclipse导入breadroll-education项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
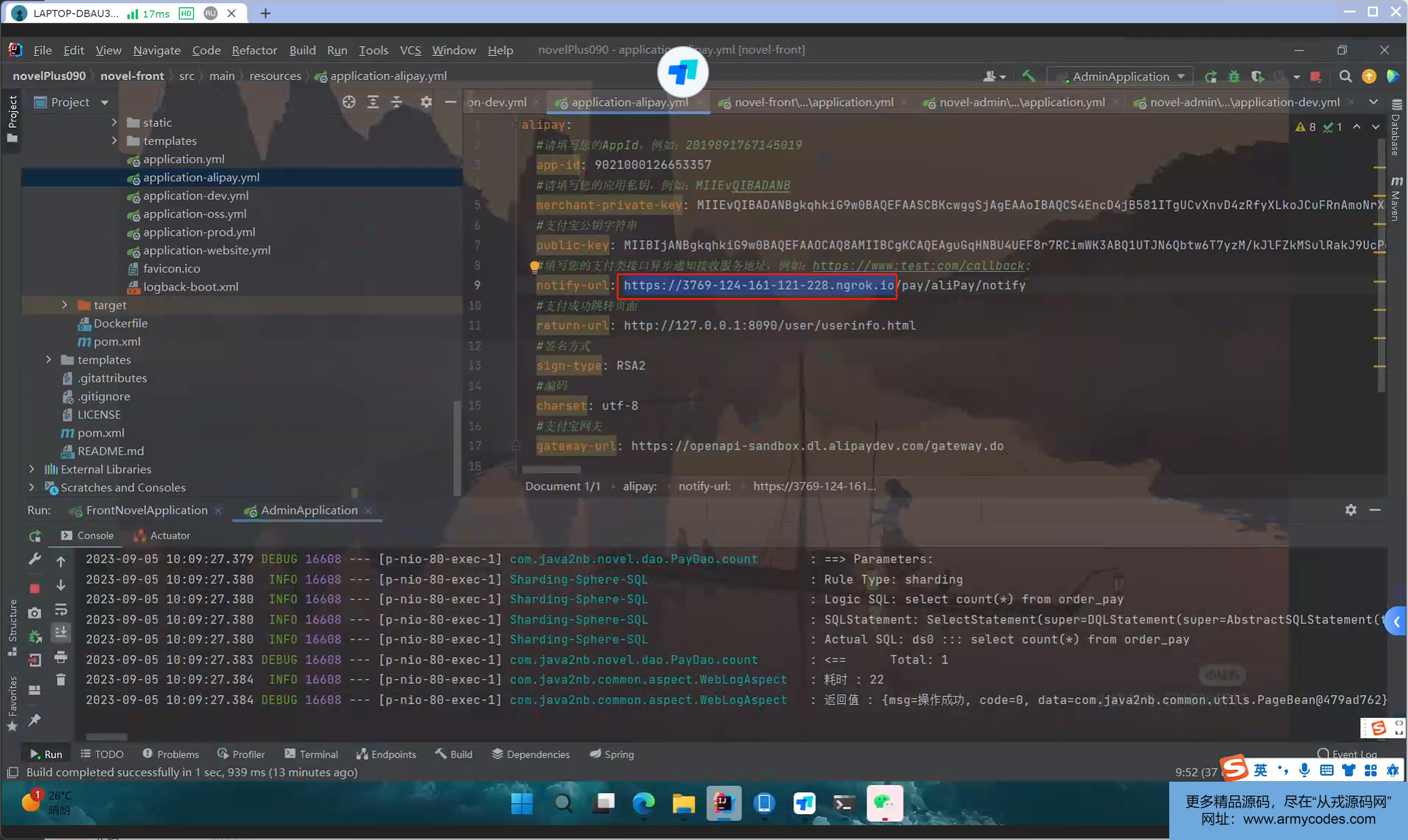
修改application-jdbc.yml里面的数据库配置,application-mail.yml里面的邮箱配置,application-redis.yml里面的redis配置和PropertiesUtil里面的文件路径配置 AlipayConfig里面的支付宝沙箱配置,还要用ngrok先将内网穿透配置好
-
BreadrollEducationApplication启动项目
-
vscode或idea打开breadroll-web项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示前台访问地址
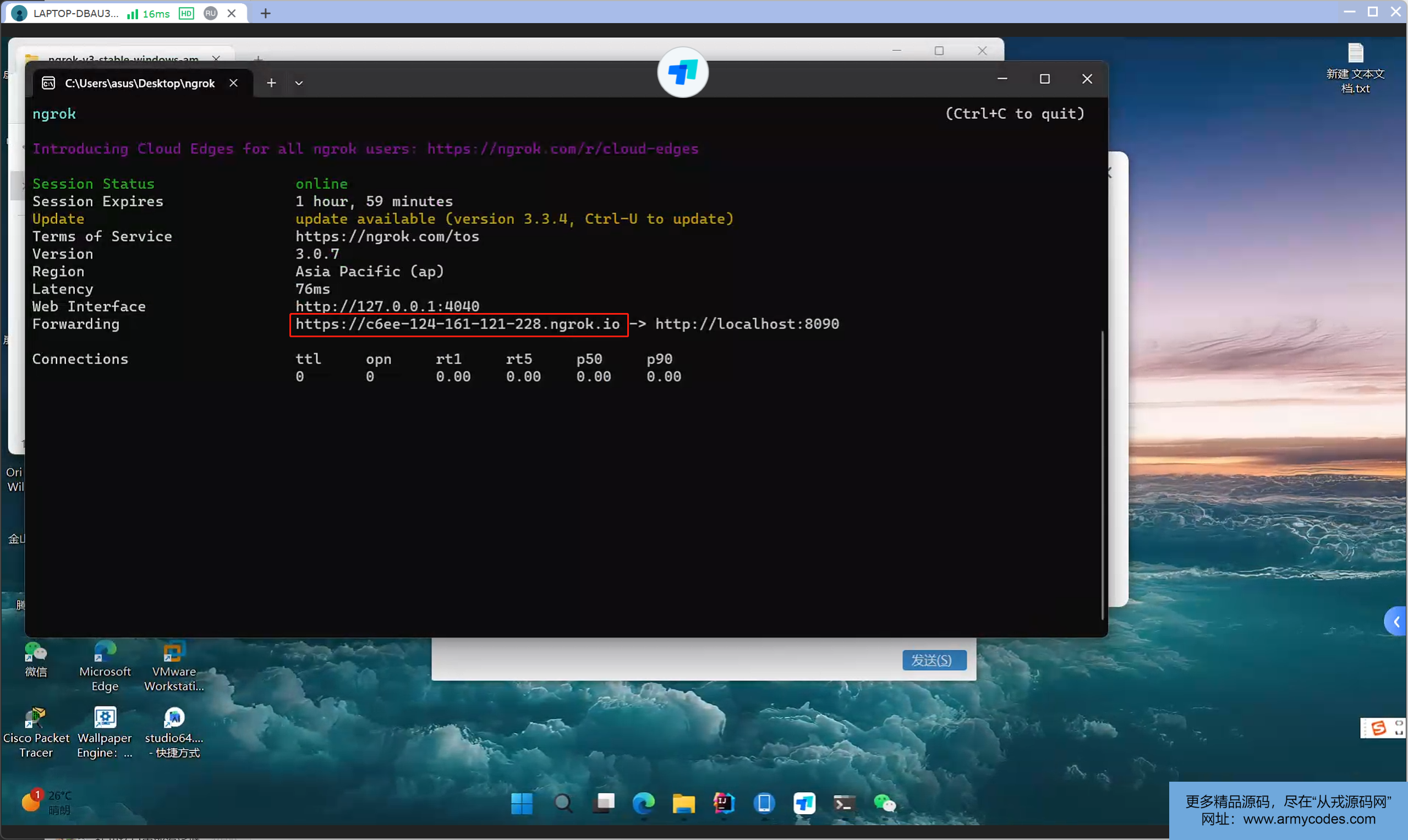
1、打开ngrok
2、执行 ngrok http http//ip:端口
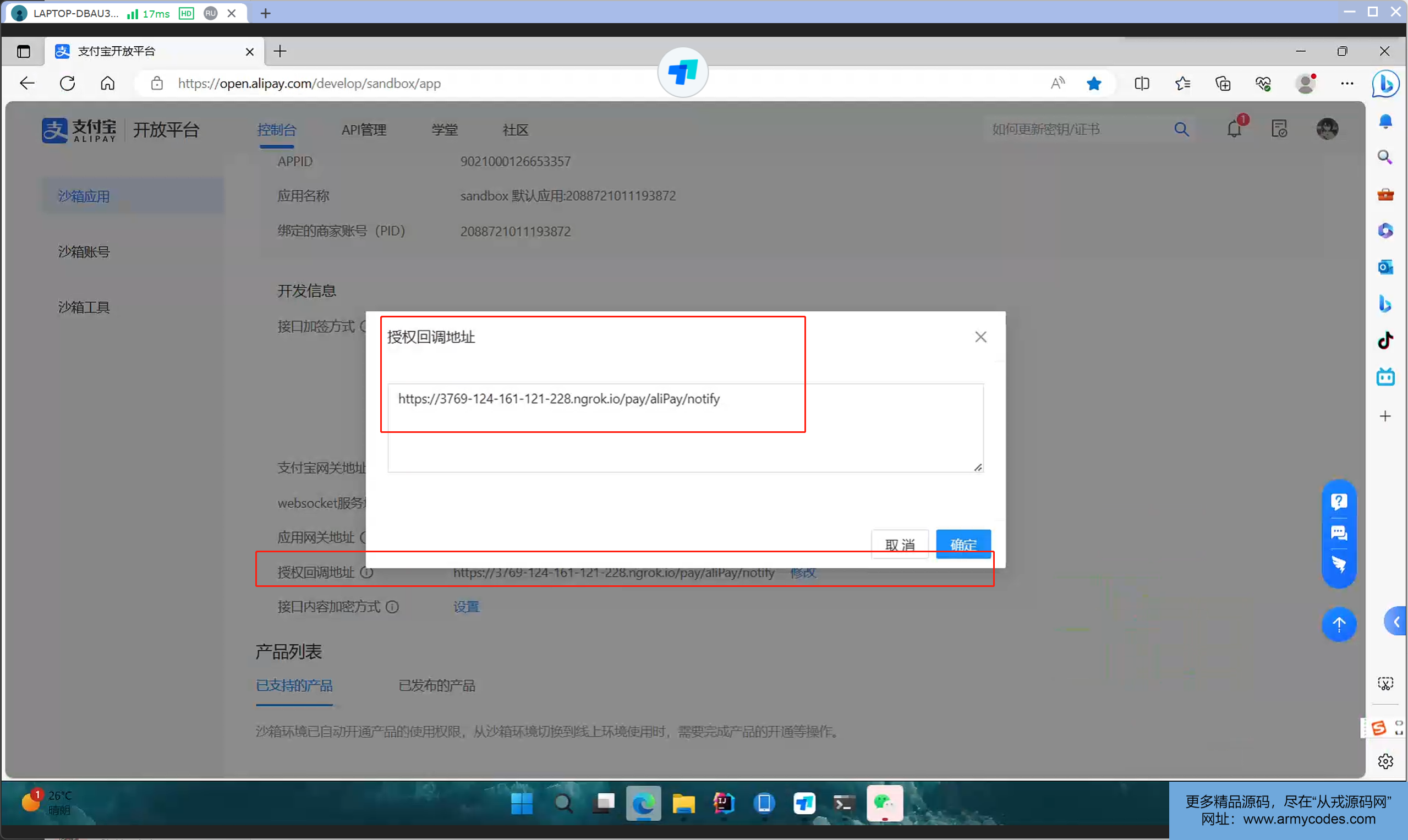
3、将生成的地址替换代码中的回调地址和支付宝沙箱控制台里面的回调地址,如下图所示