项目介绍——NO.githubcode0095
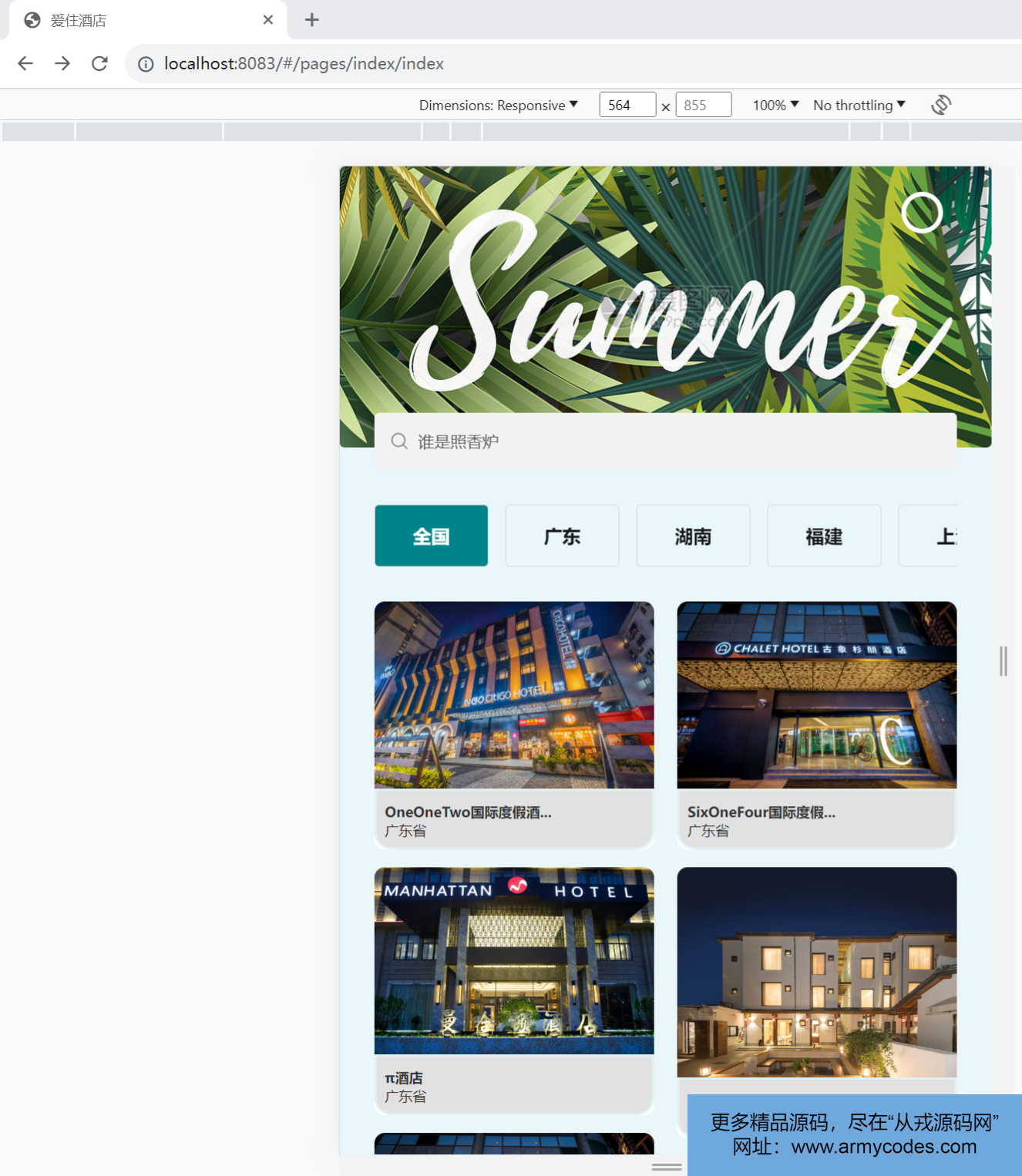
本系统前后端分离(网页端和app端都有)
本系统分为管理员、酒店管理员、酒店员工、用户四种角色(角色菜单可自行分配)
用户功能:
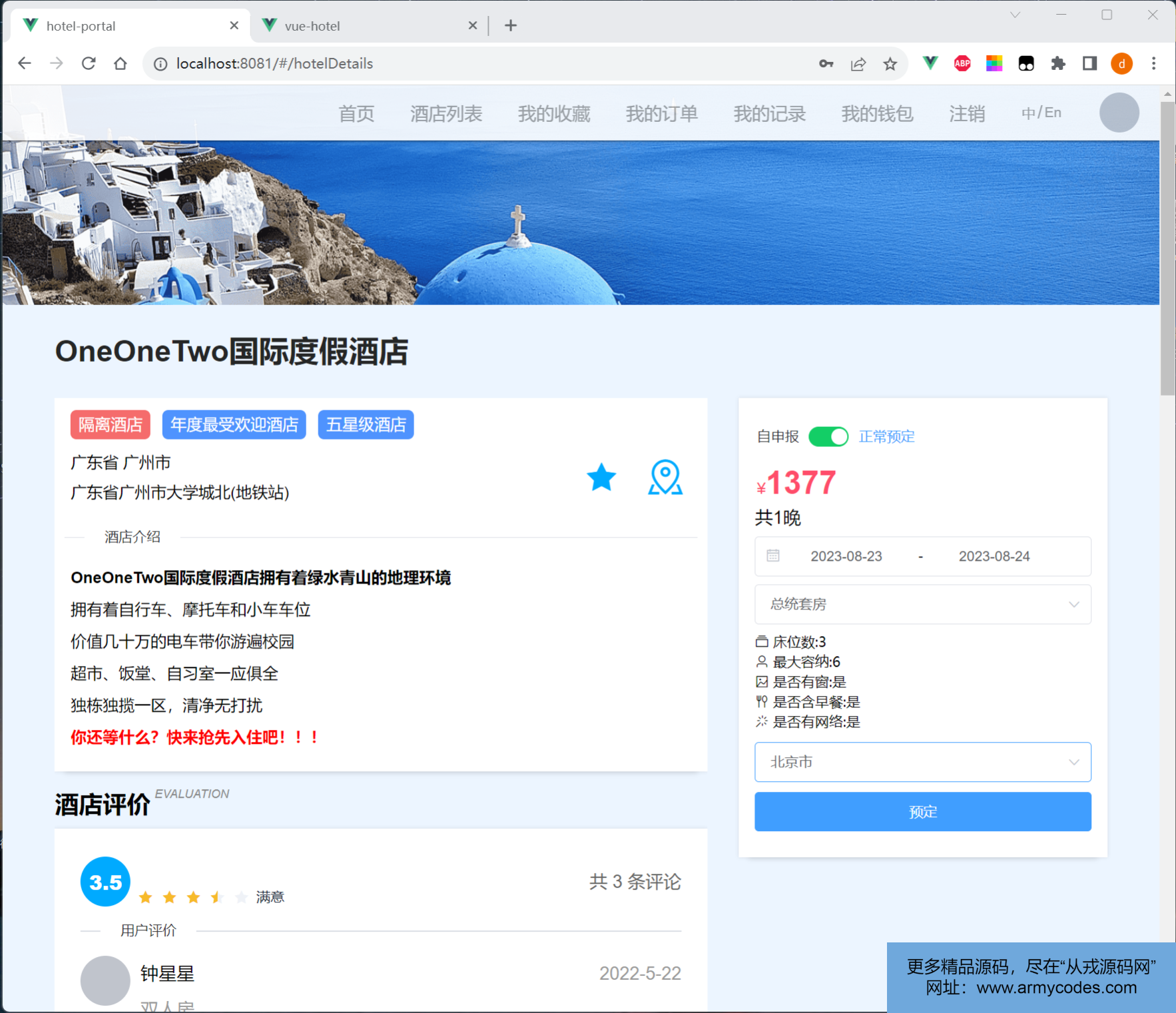
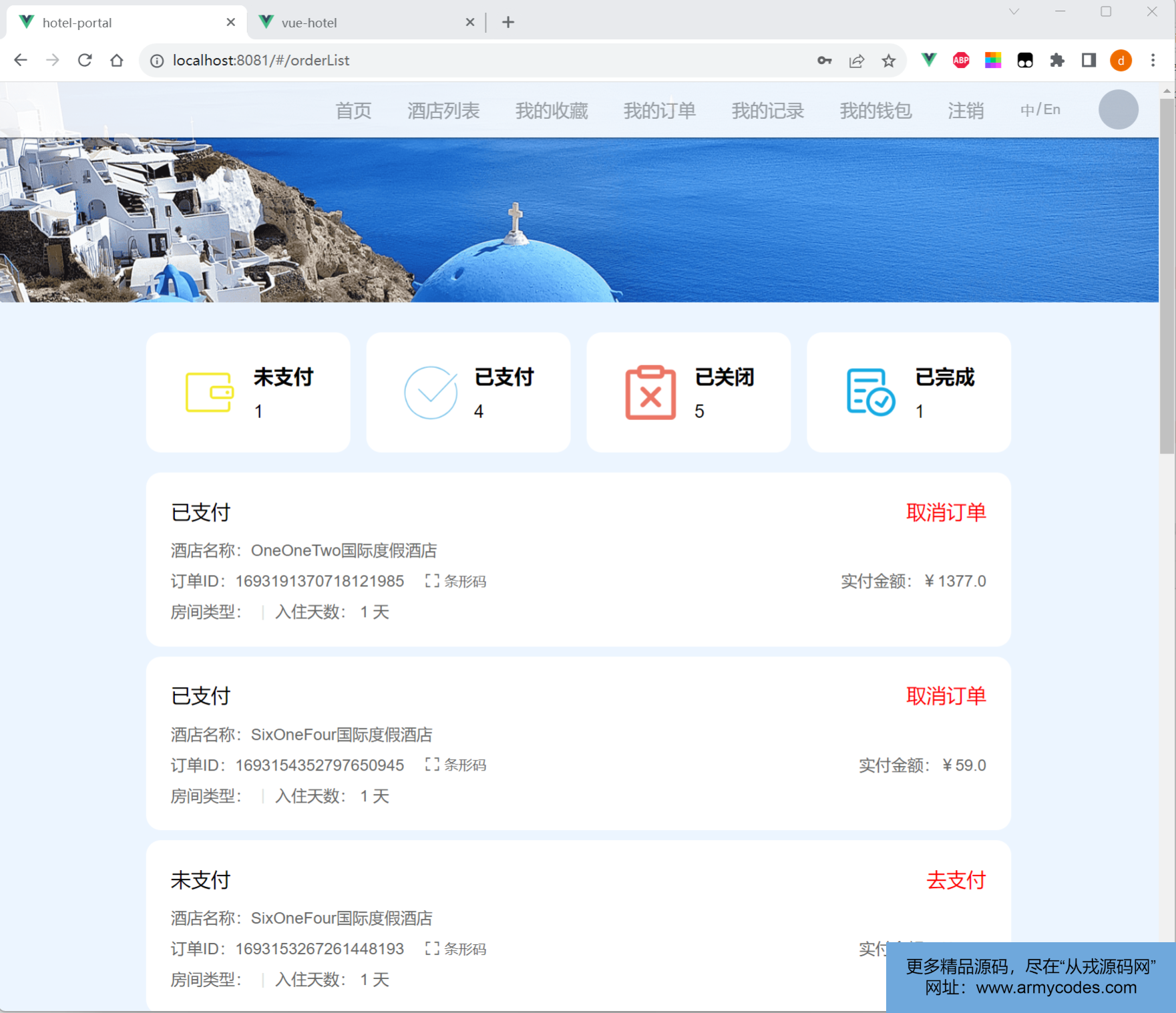
- 注册、登录、酒店搜索、酒店列表、酒店预订、我的收藏、我的订单、我的记录、我的钱包、个人中心、密码修改
酒店管理员功能:
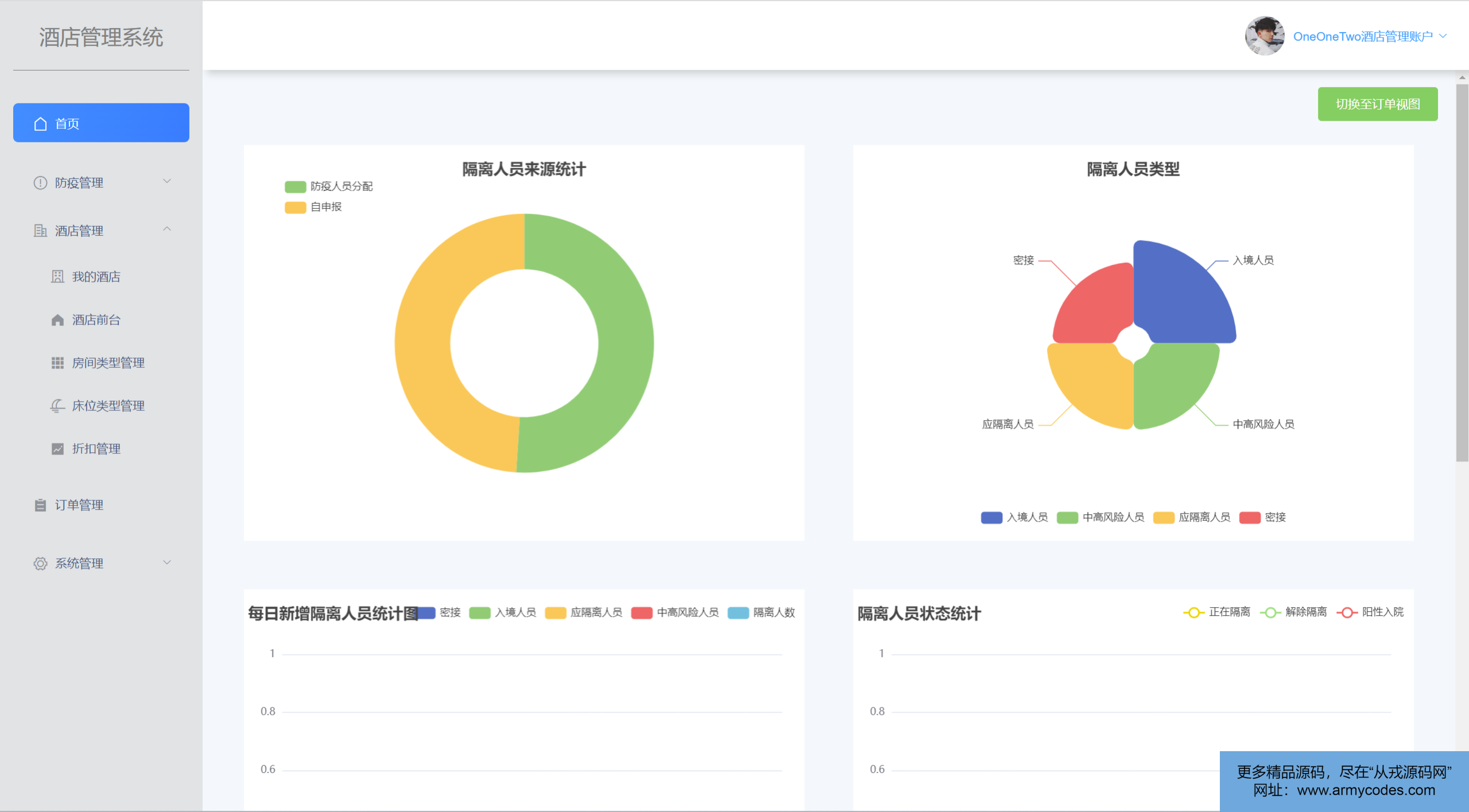
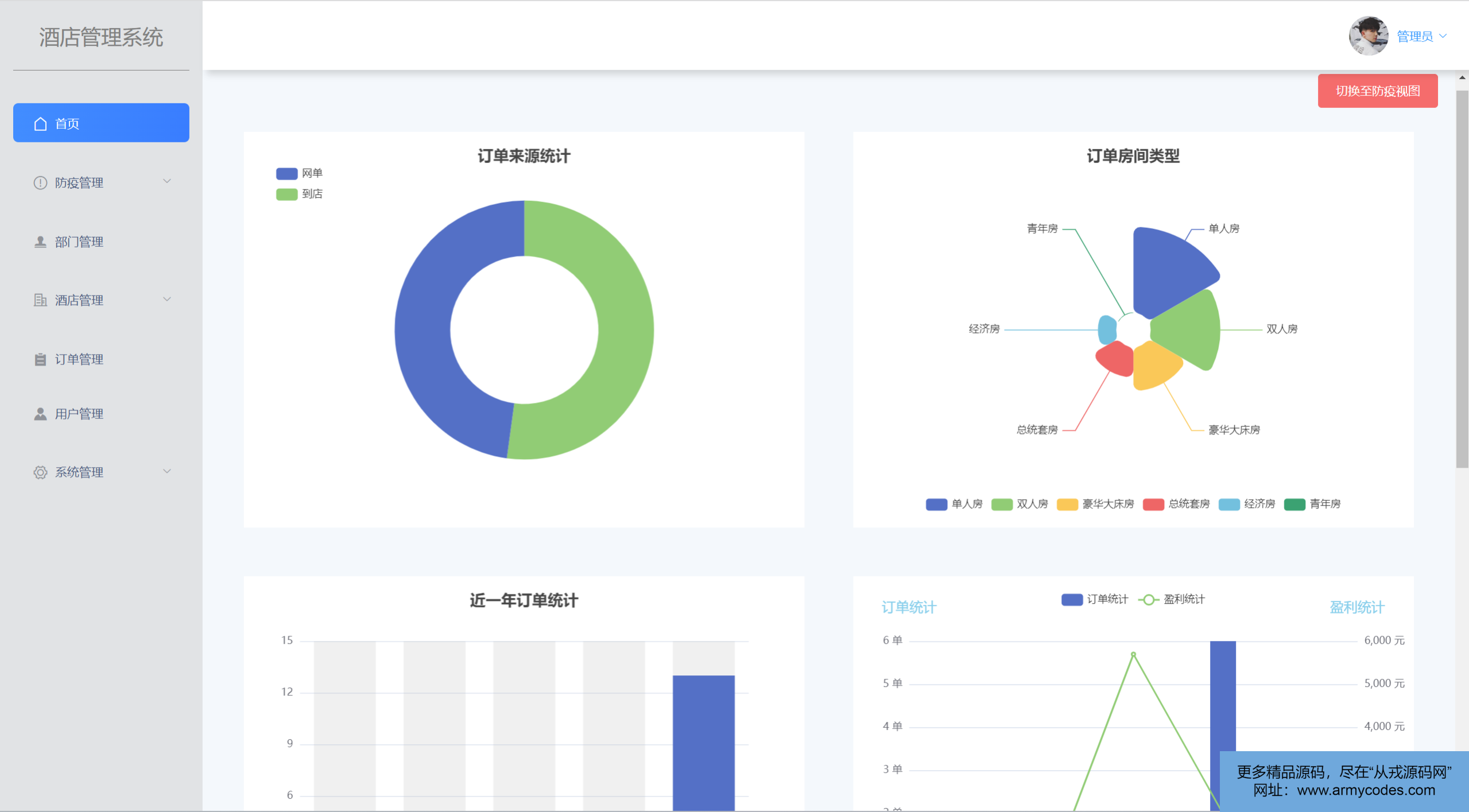
- 订单统计、疫情防疫统计、我的酒店、酒店前台、房间类型管理、床位类型管理、折扣管理
酒店员工功能:
- 酒店前台
管理员功能:
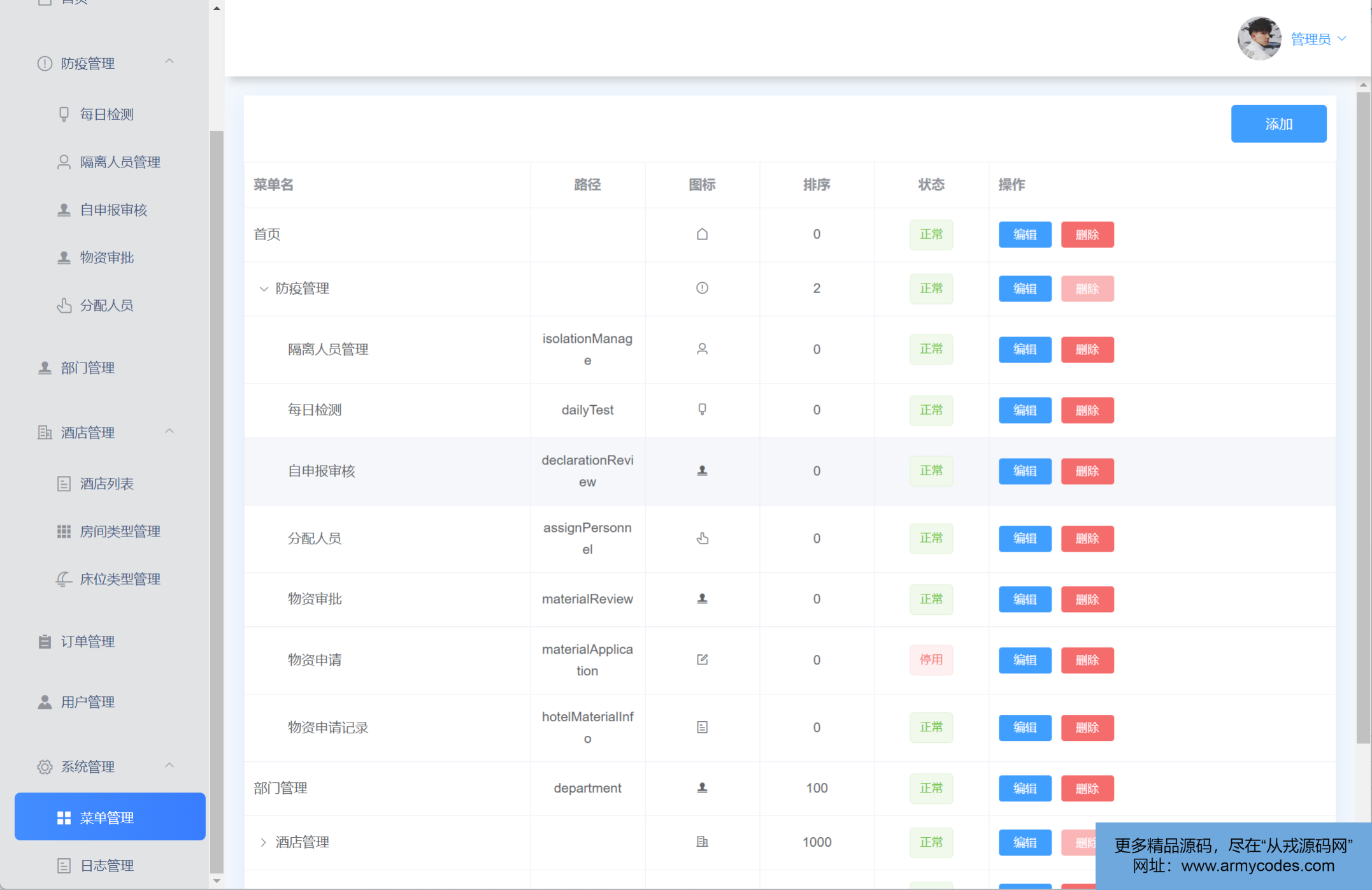
- 订单统计、疫情防疫统计、防疫管理、物资审批、分配人员、每日检测、隔离人员管理、自申报审核、部门管理、酒店管理、订单管理、用户管理、菜单管理、日志管理
后端技术栈:
- Springboot
- SpringMvc
- mybatisplus
- mysql
- websocket
- SpringSecurity
- Jwt
- redis
- 支付宝沙箱
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
- uniapp
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, tomcat8, Node.js(14.21), Maven3.6, HBuilder
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
四、页面截图(单击可查看大图)












- 前台访问路径:http://localhost:8082/#/login jing/123456 支付密码:123456
- 后台访问路径:http://localhost:8081/#/login 账号密码:
- 超级管理员 admin/123456
- 酒店管理员 hotel_admin/123456
- 酒店员工 hotel_member/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件里面的sql
-
使用IDEA/Eclipse导入hotel-rear-end项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改application.yml里面的数据库配置和支付宝沙箱配置,UploadImgController和WebConfigurer里面的文件路径配置
-
vscode或idea打开hotel(portal)项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示前台访问地址
-
hotel(front-end)项目重复4、5步骤
7、Hbuilder运行hotel-app,打开后是app页面
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





