项目介绍——NO.githubcode0079
本项目前后端分离
本系统分为管理员、教师、用户三种角色
用户角色包含以下功能:
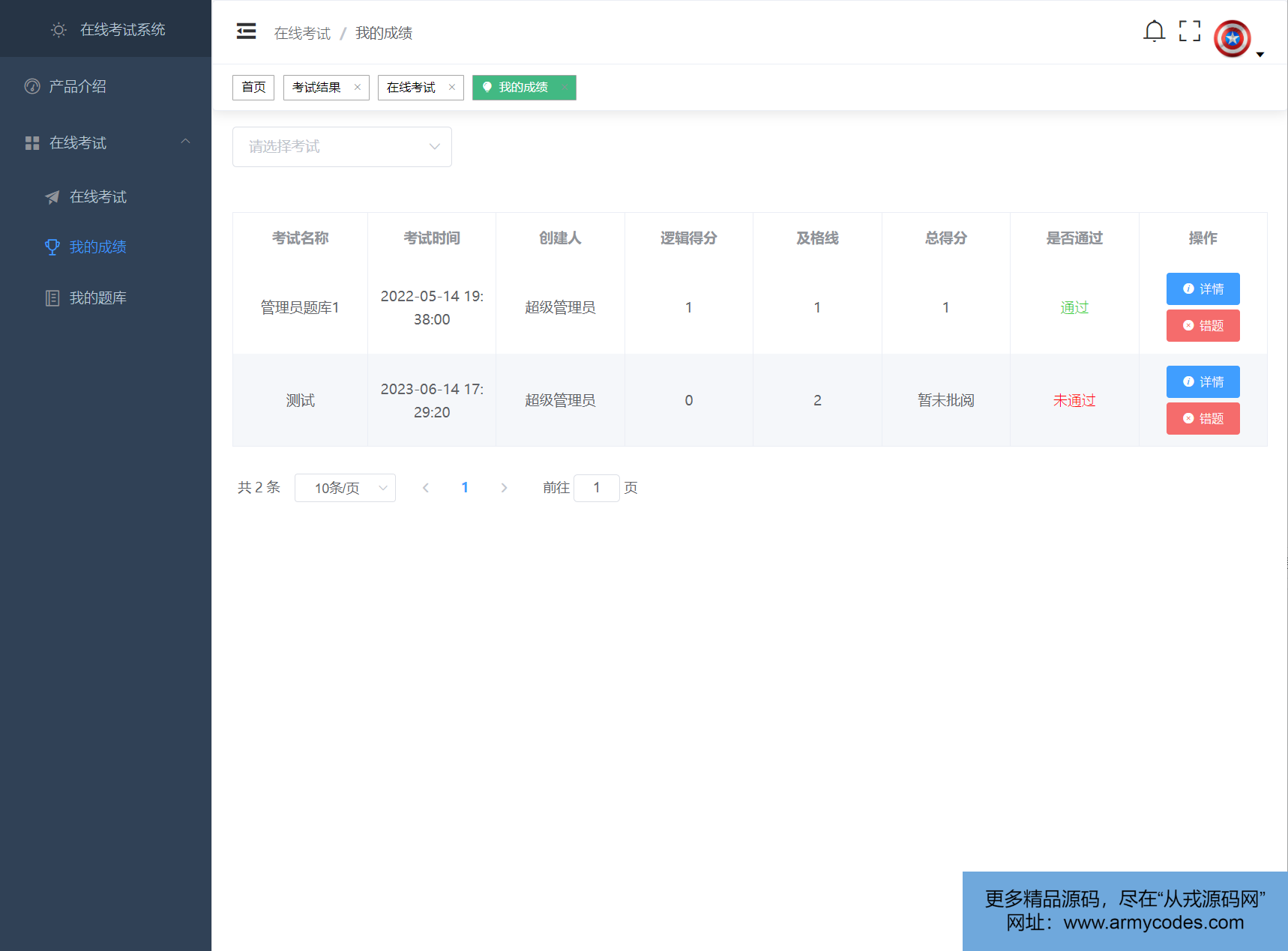
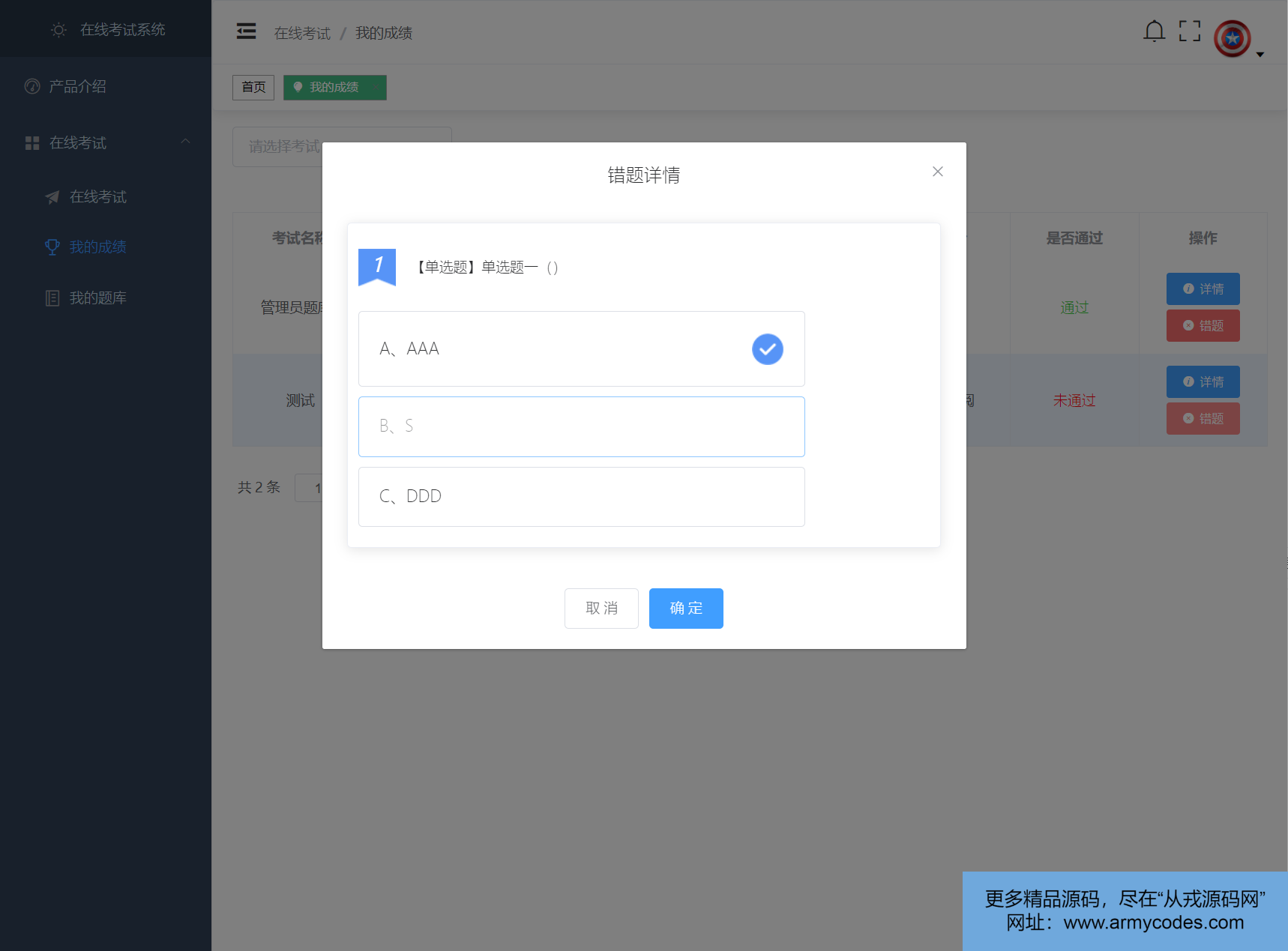
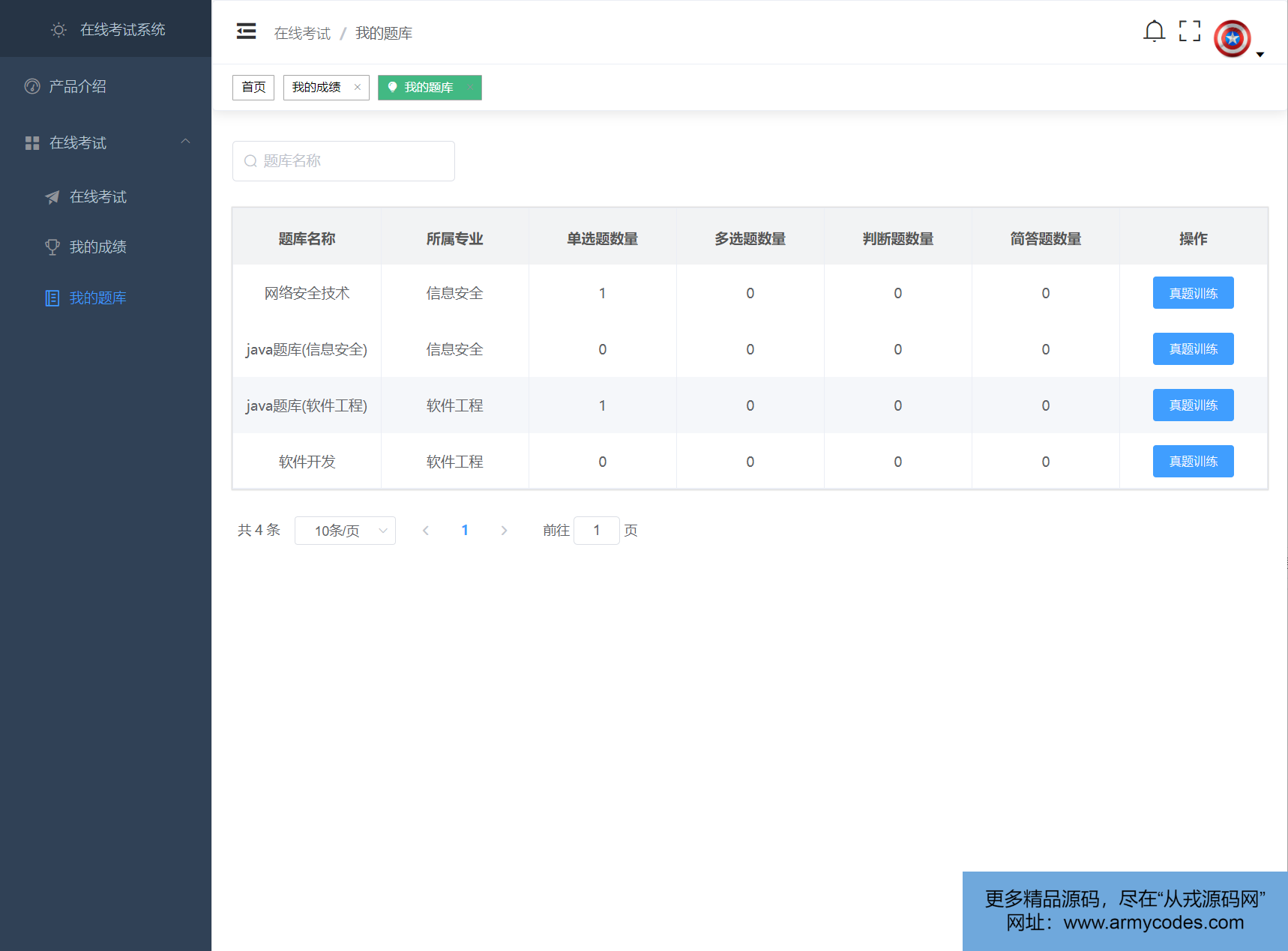
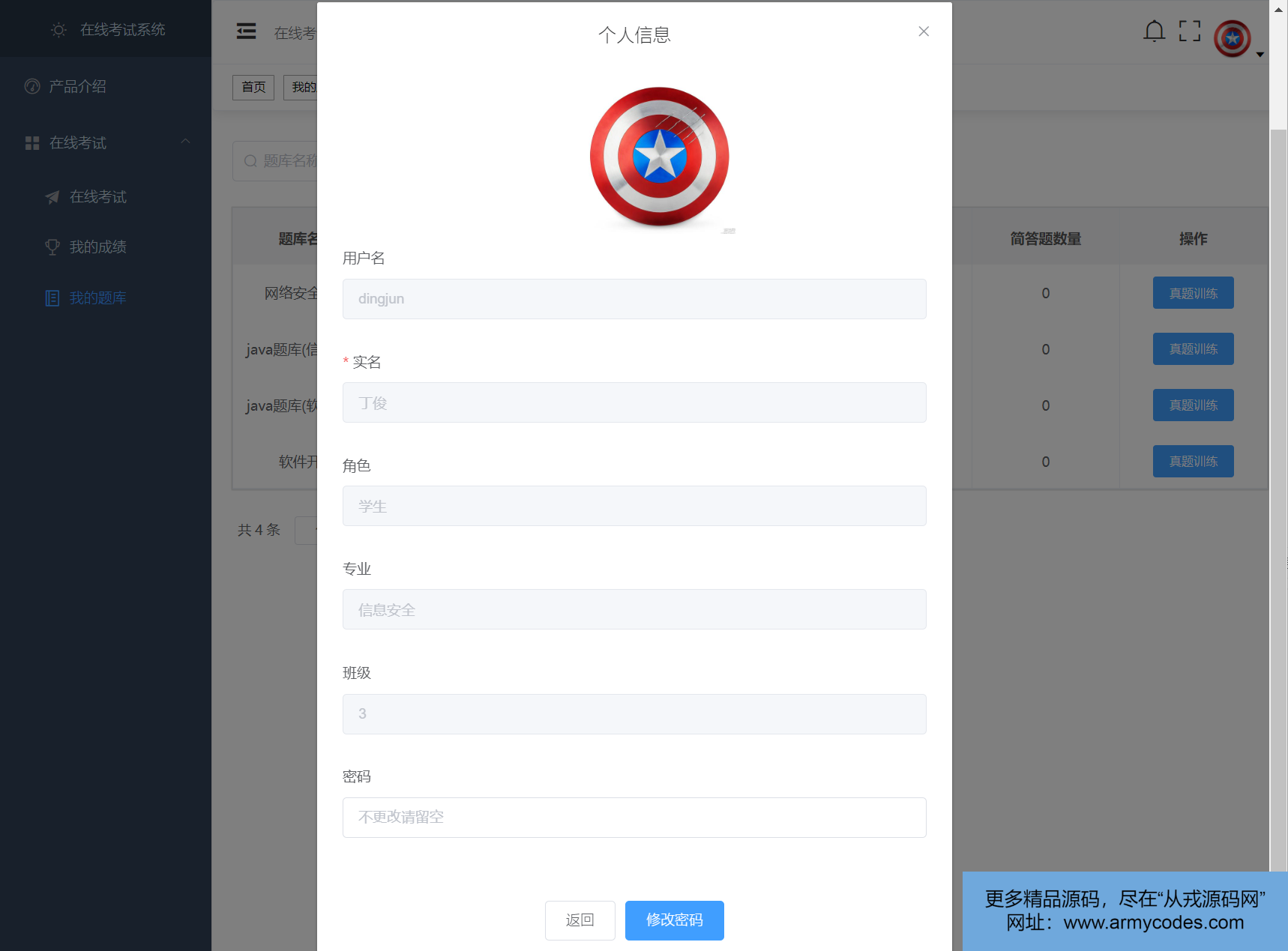
- 登录、注册、在线考试、我的成绩、我的题库、错题训练、修改密码
教师角色包含以下功能:
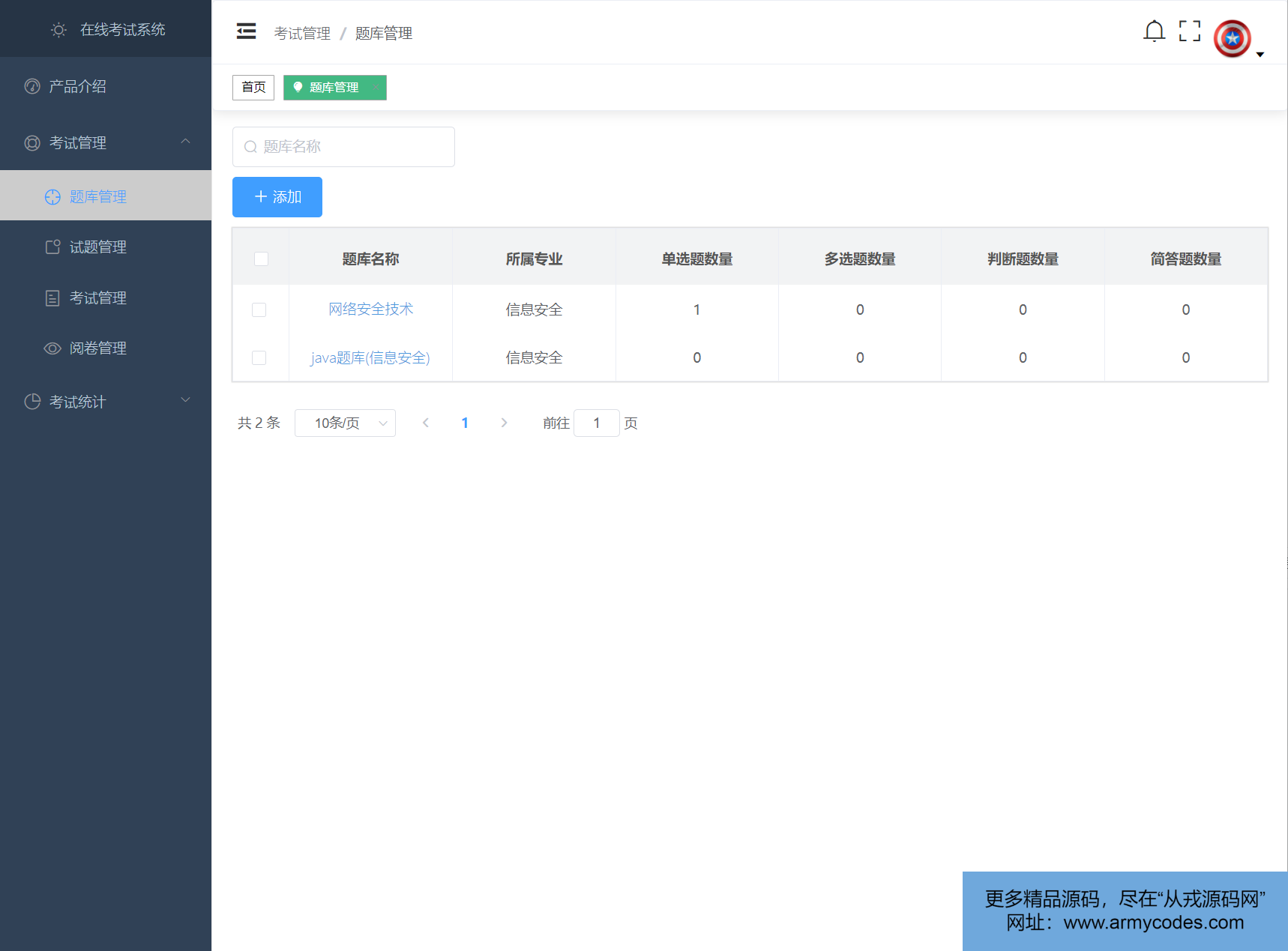
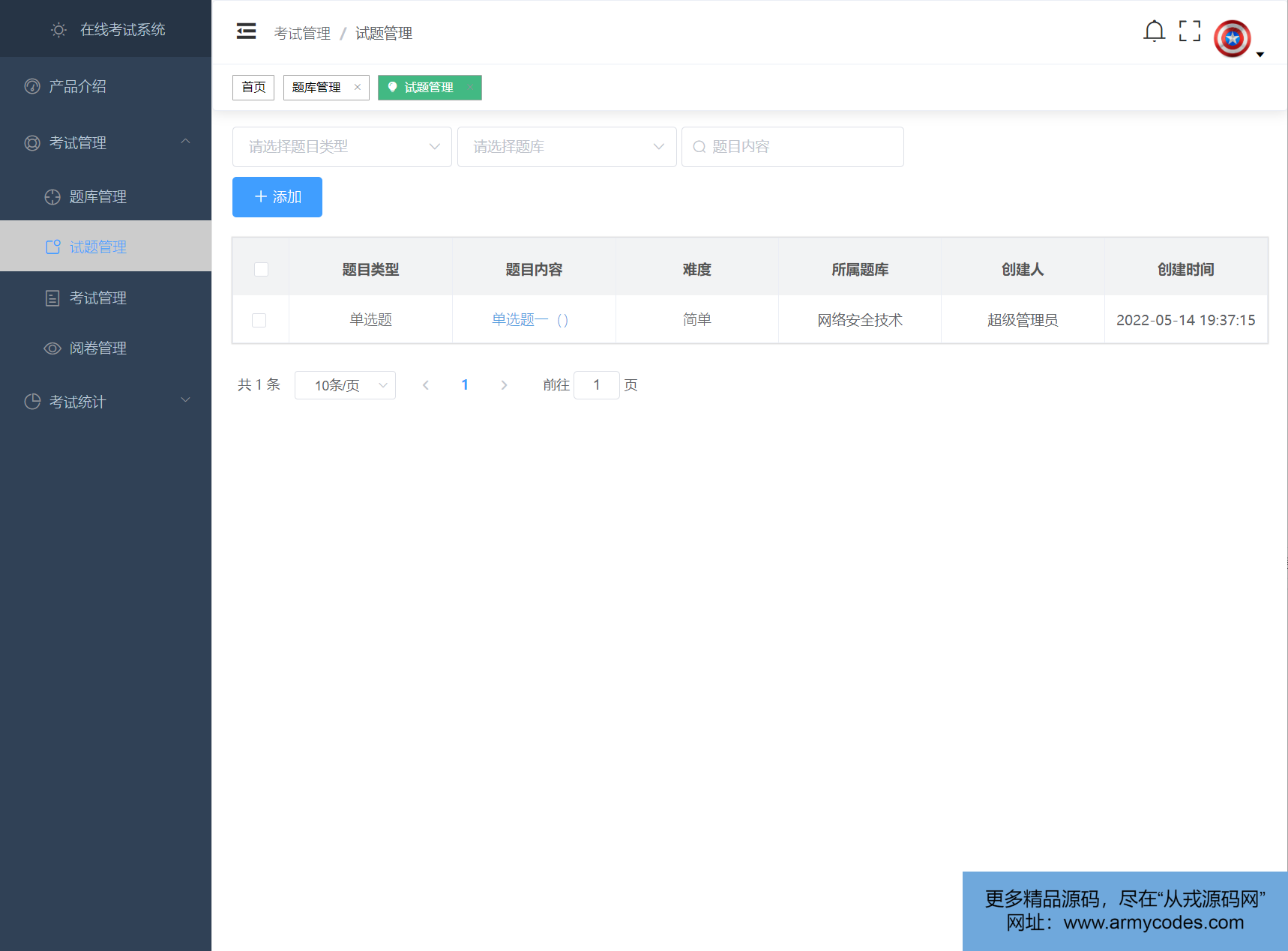
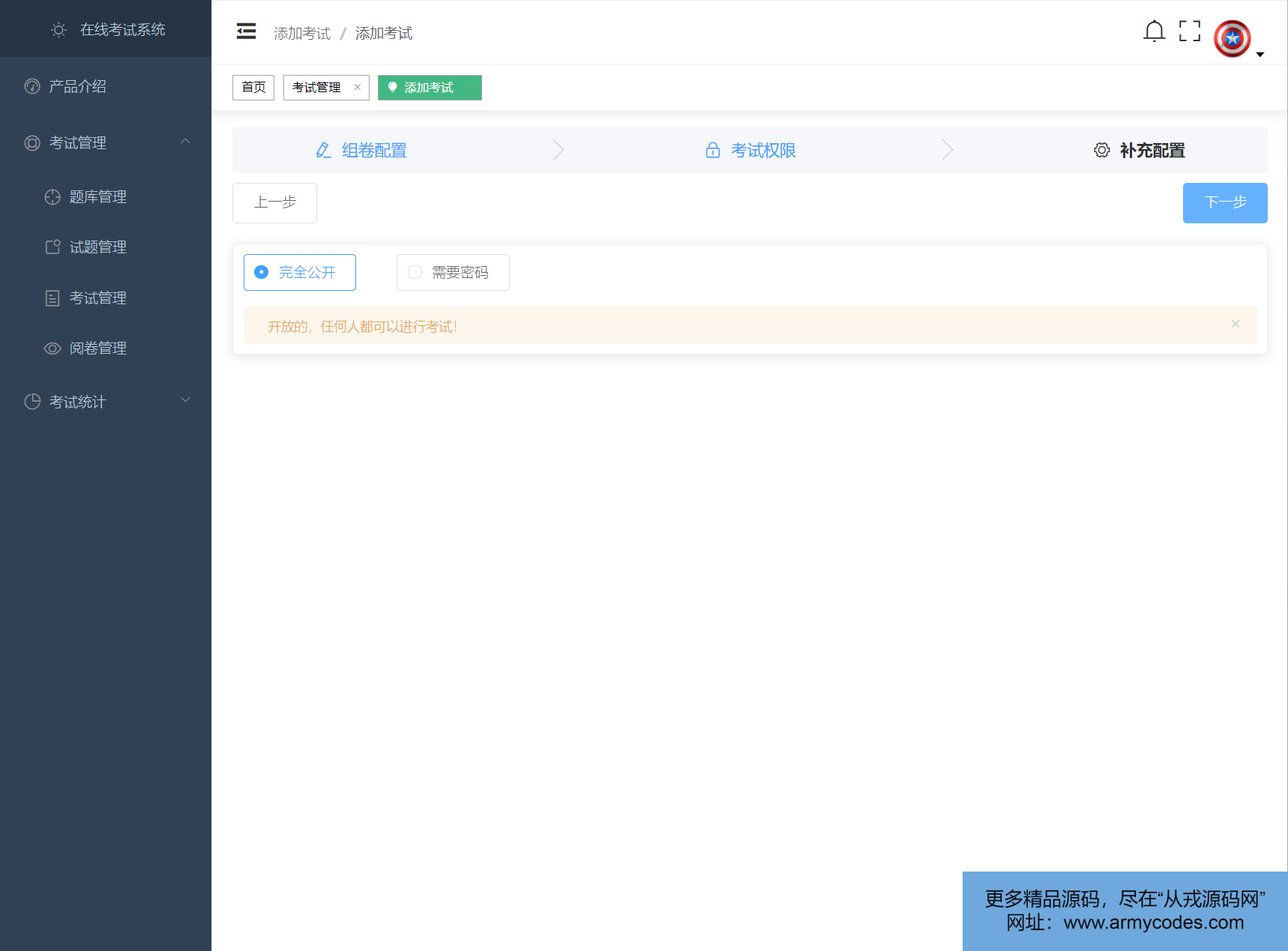
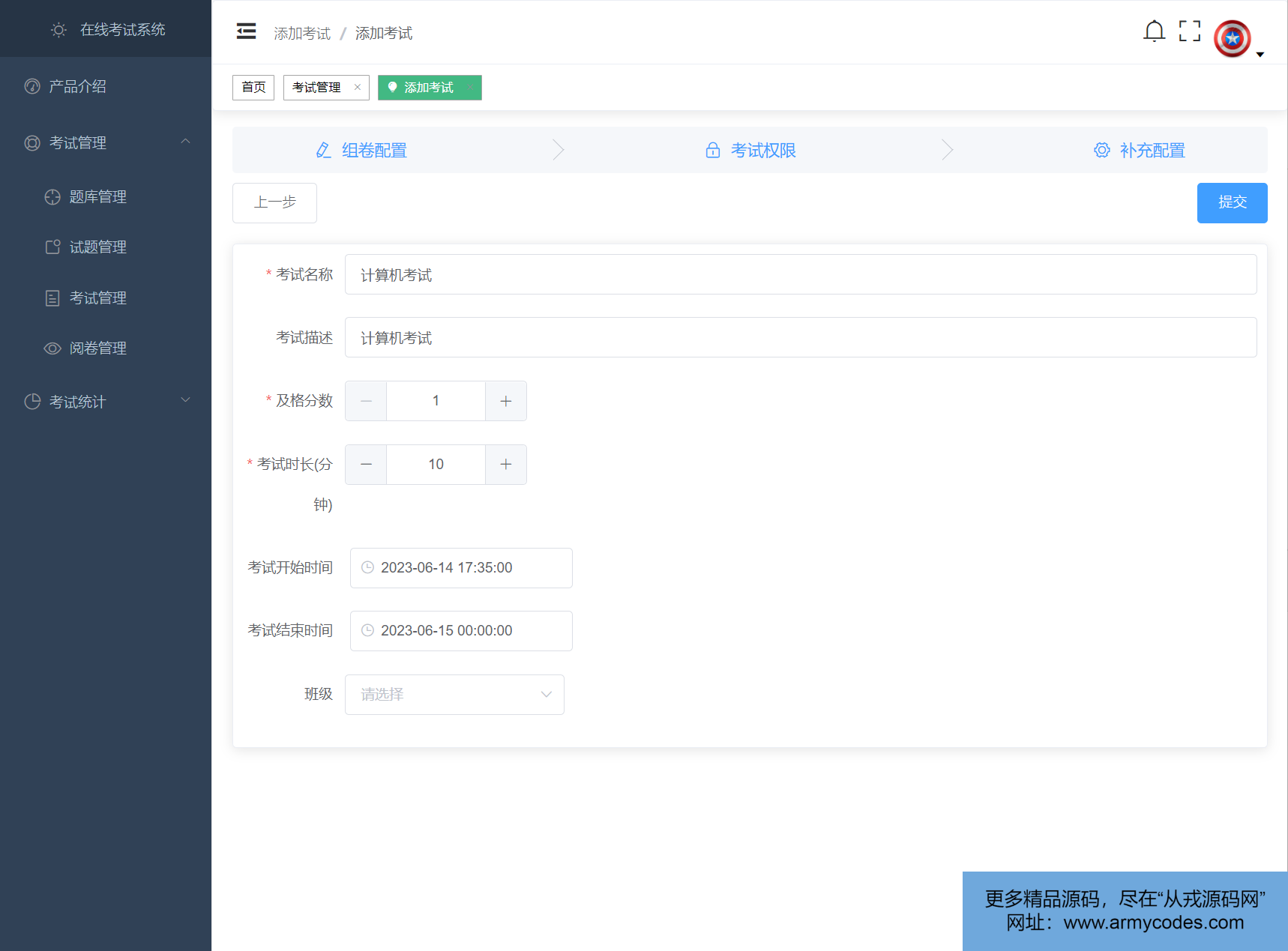
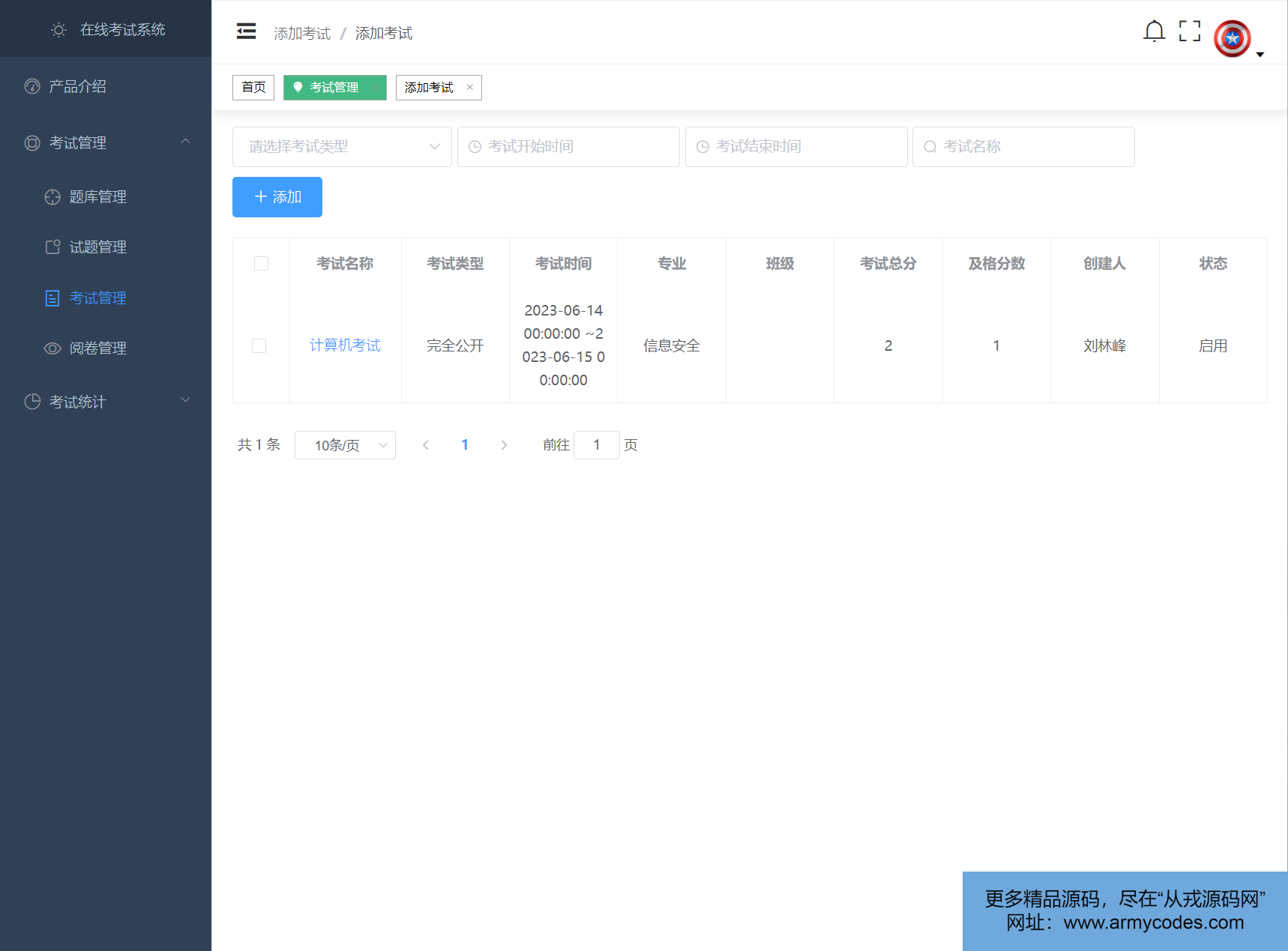
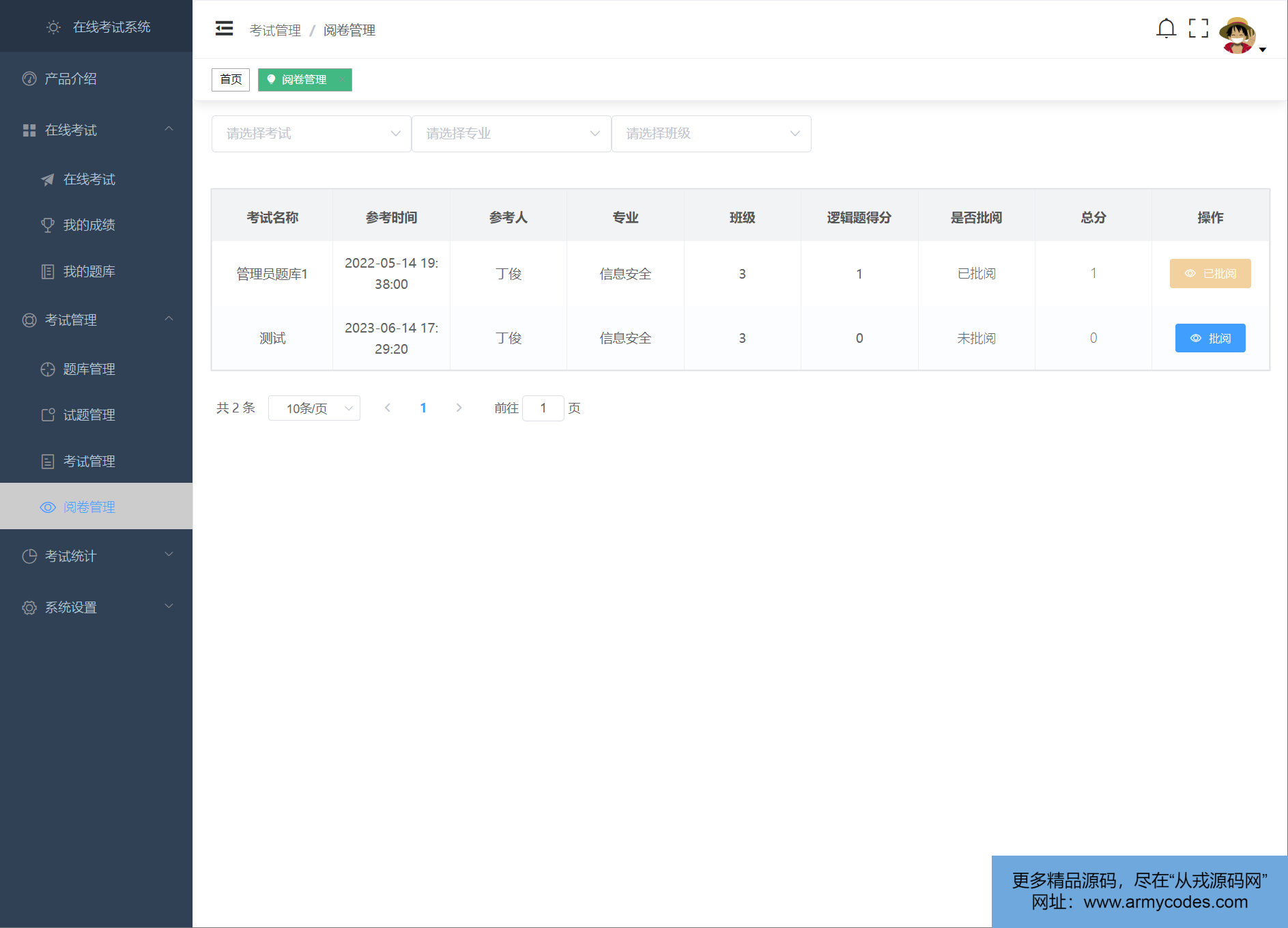
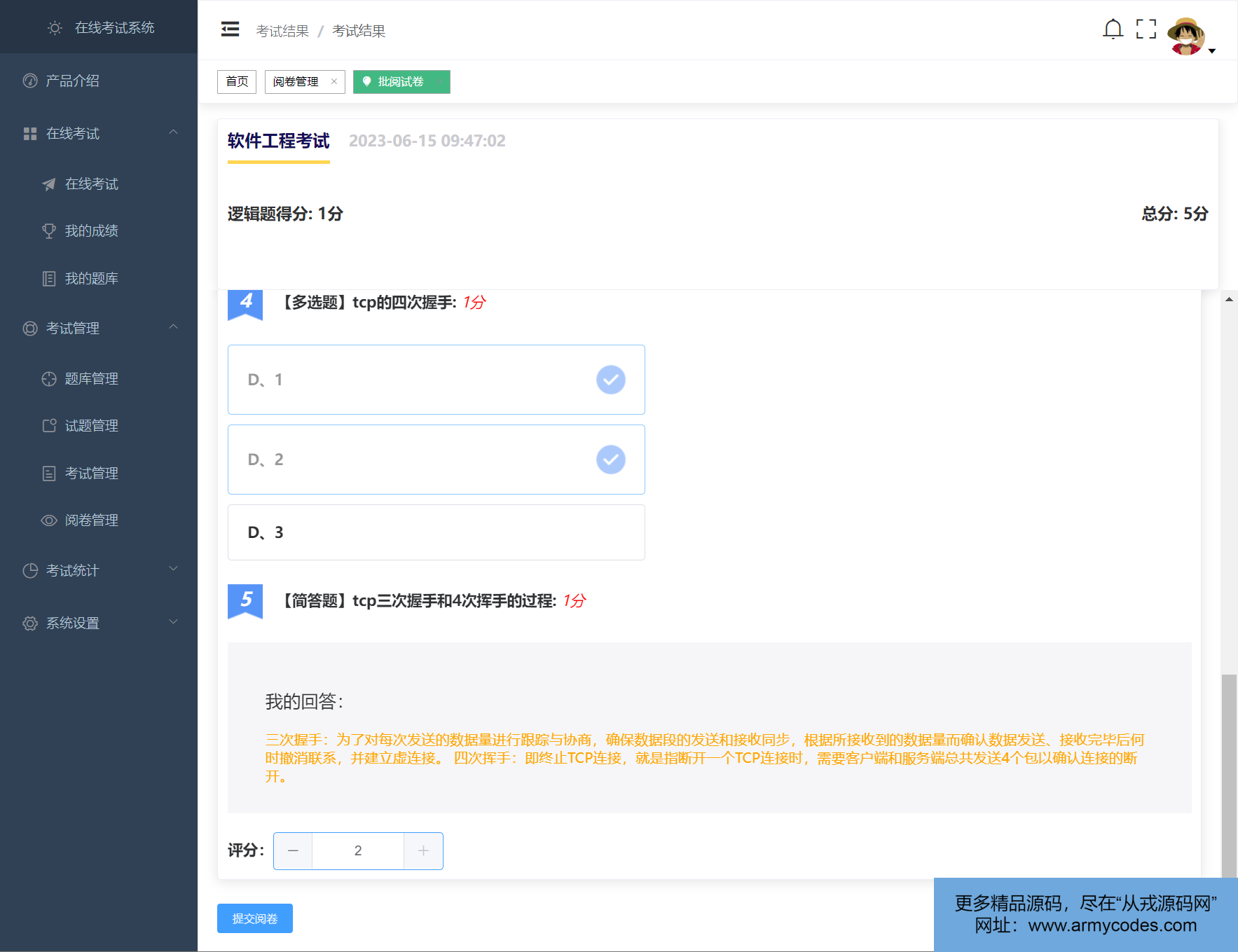
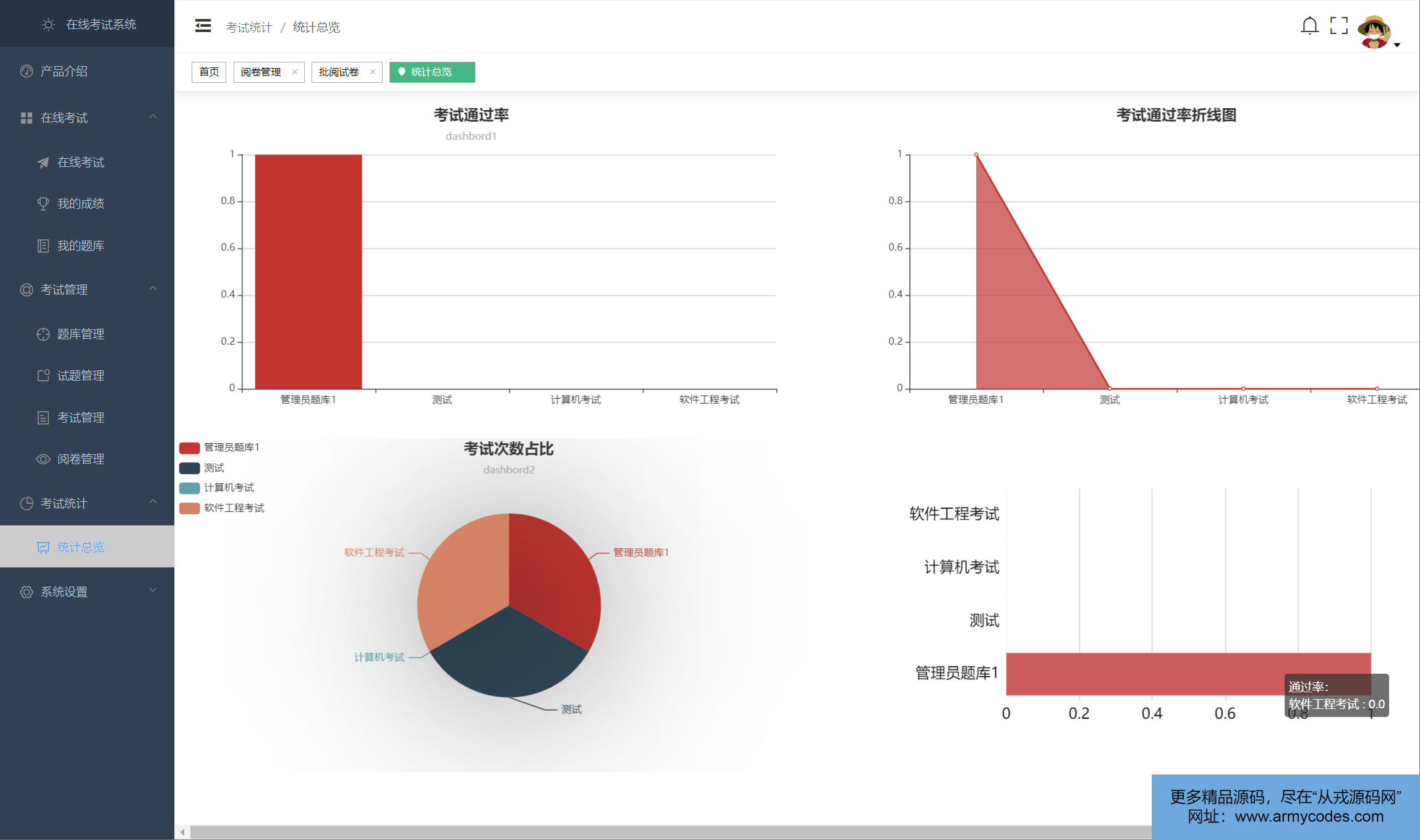
- 登录、题库管理、试题管理(单选、多选、判断、简单)、考试管理、阅卷管理、考试统计、密码修改
管理员角色包含以下功能:
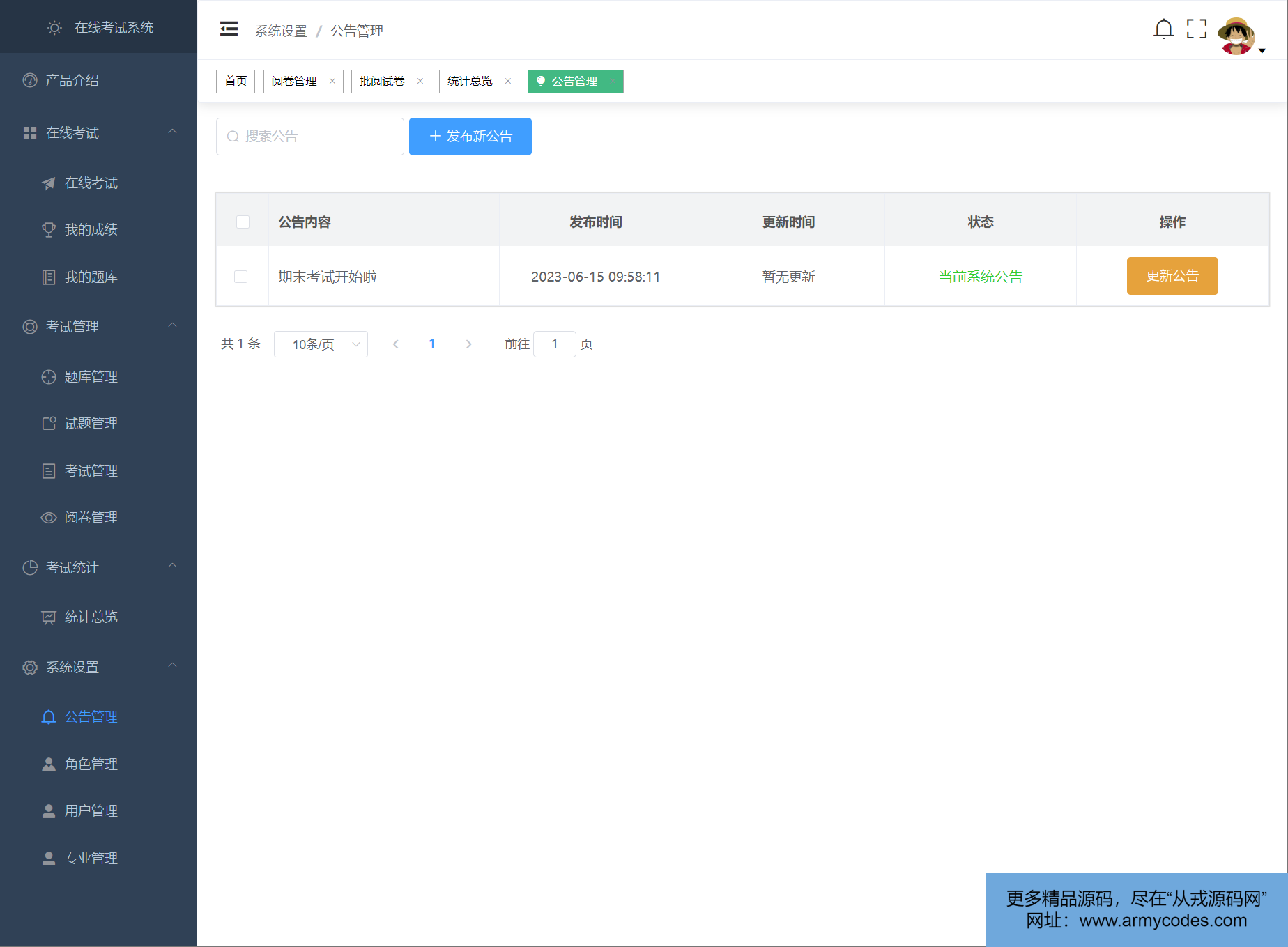
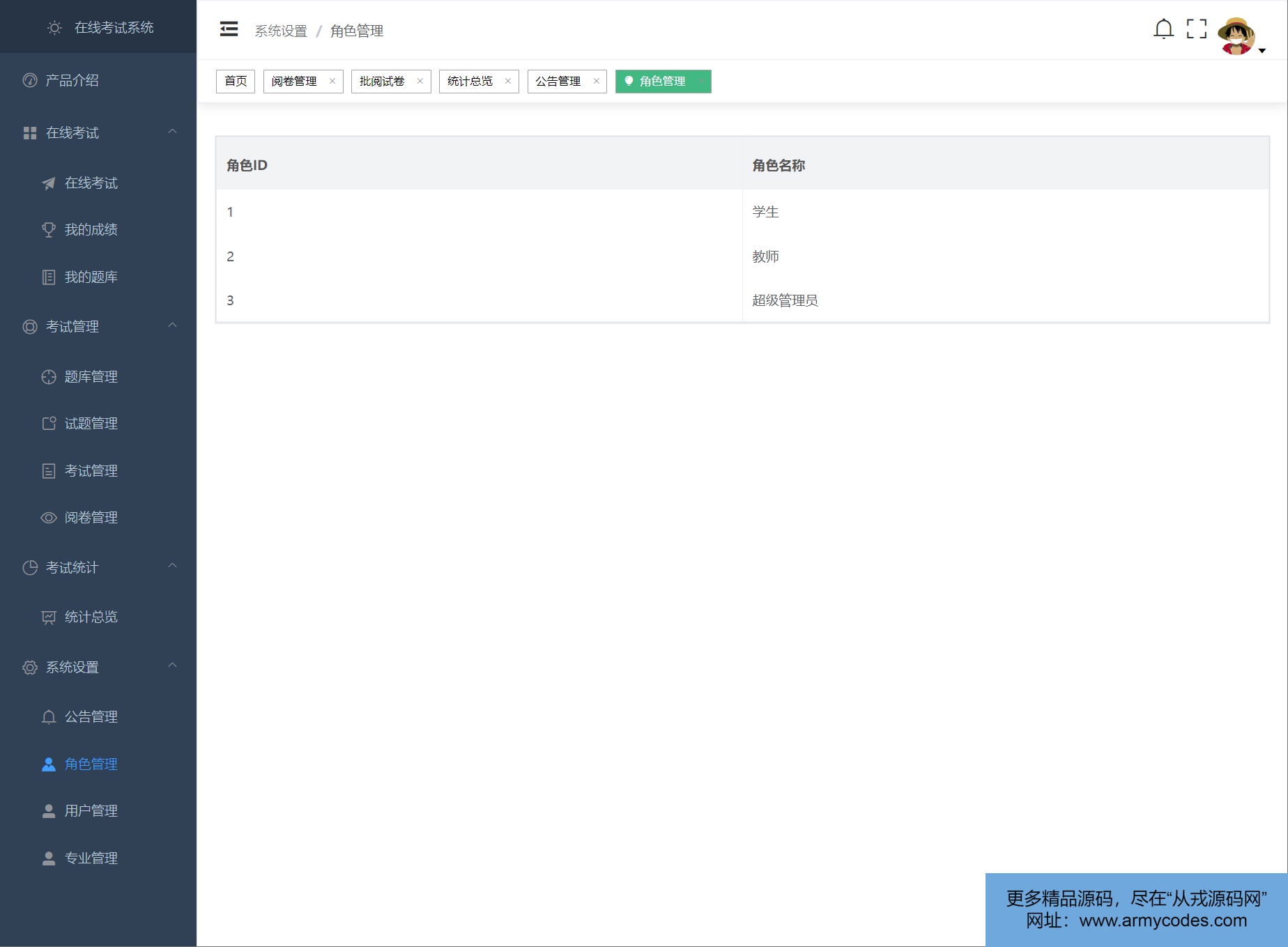
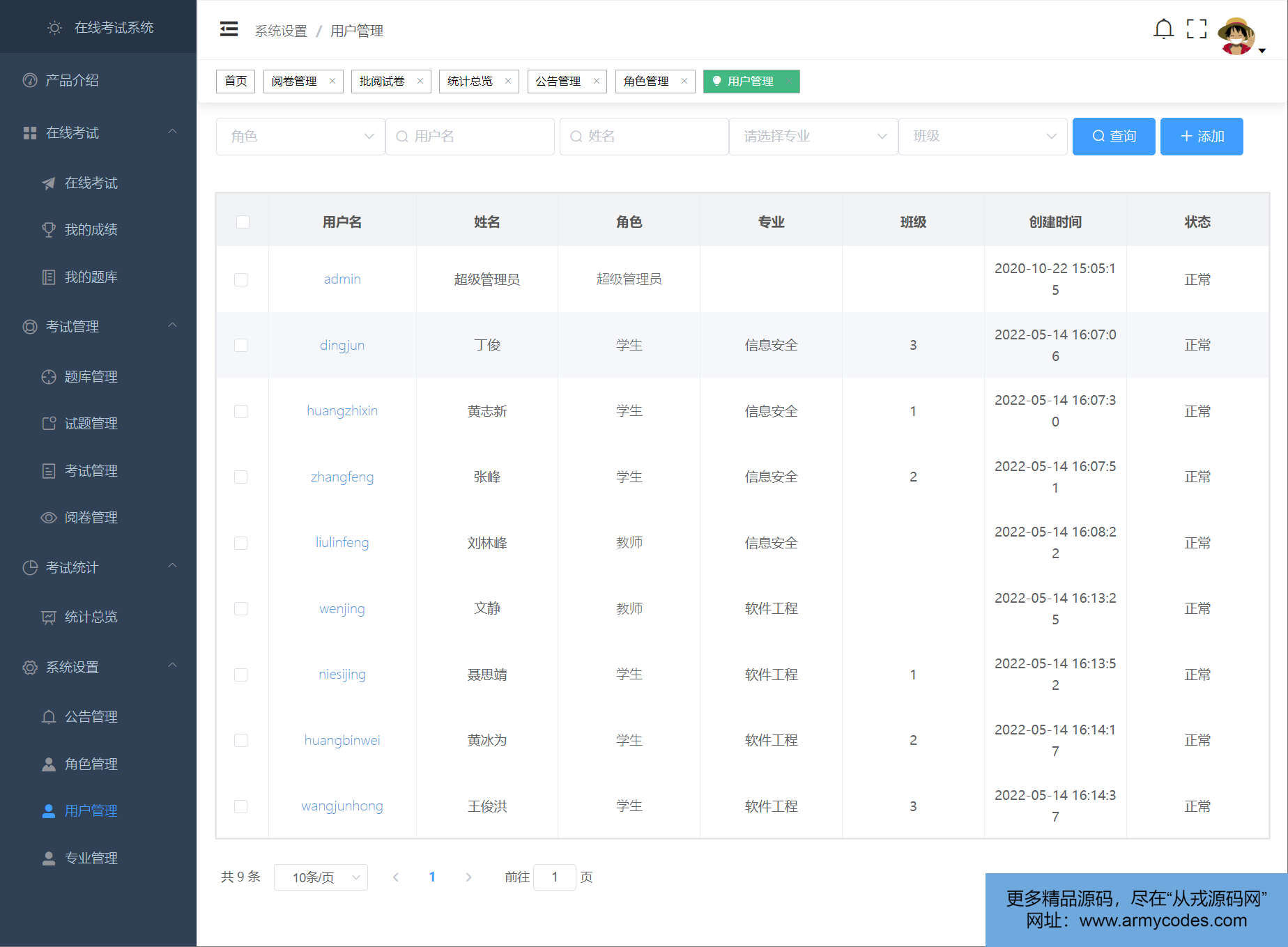
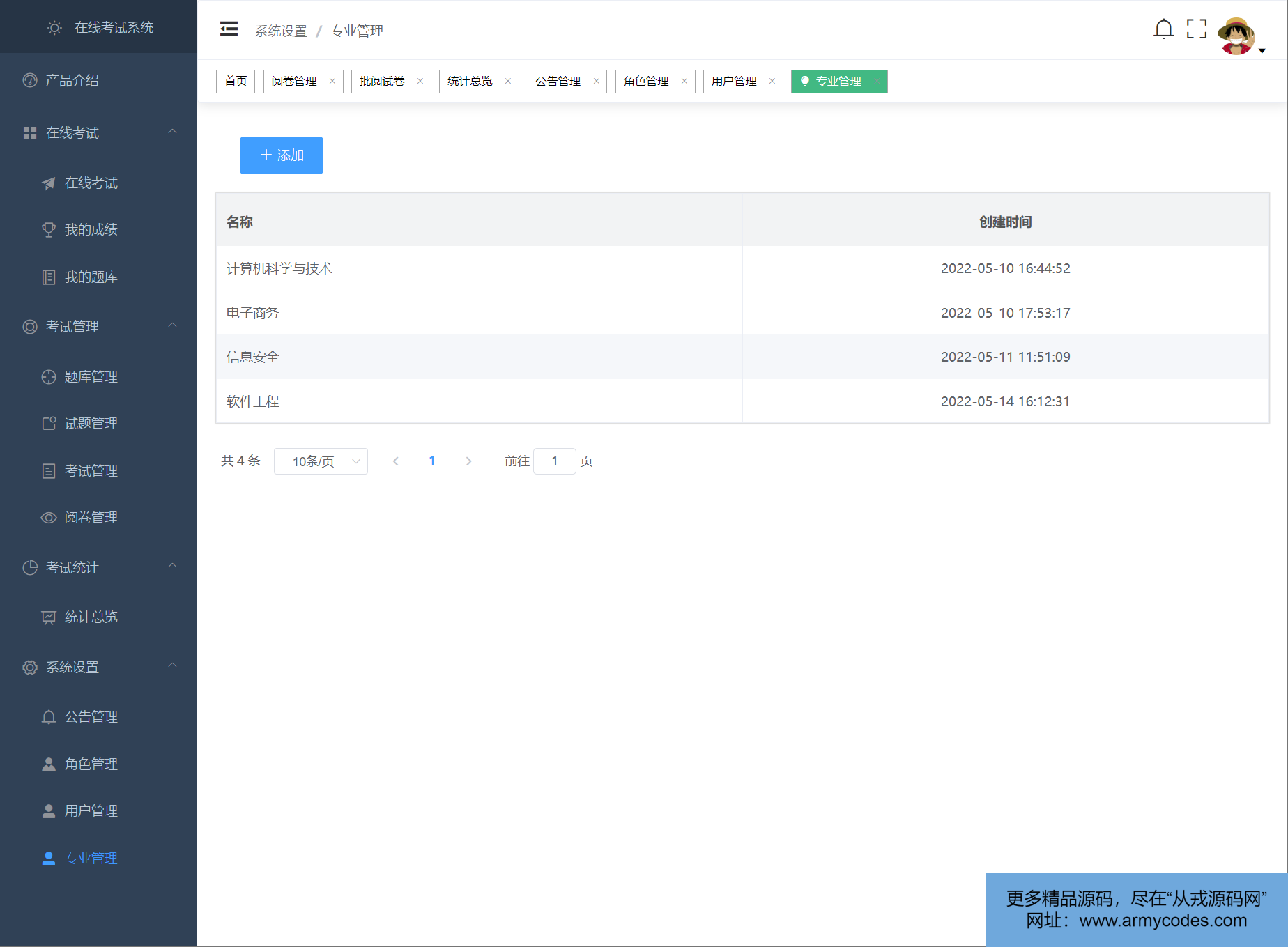
- 登录、公告管理、用户管理、角色管理、专业管理、在线考试、我的成绩、我的题库、错题训练
- 题库管理、试题管理、考试管理、阅卷管理、考试统计、修改密码
后端技术栈:
- springboot
- mybatisplus
- mysql
- jwt
前端技术栈:
- vue
- elementui
- axios
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven3.6
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
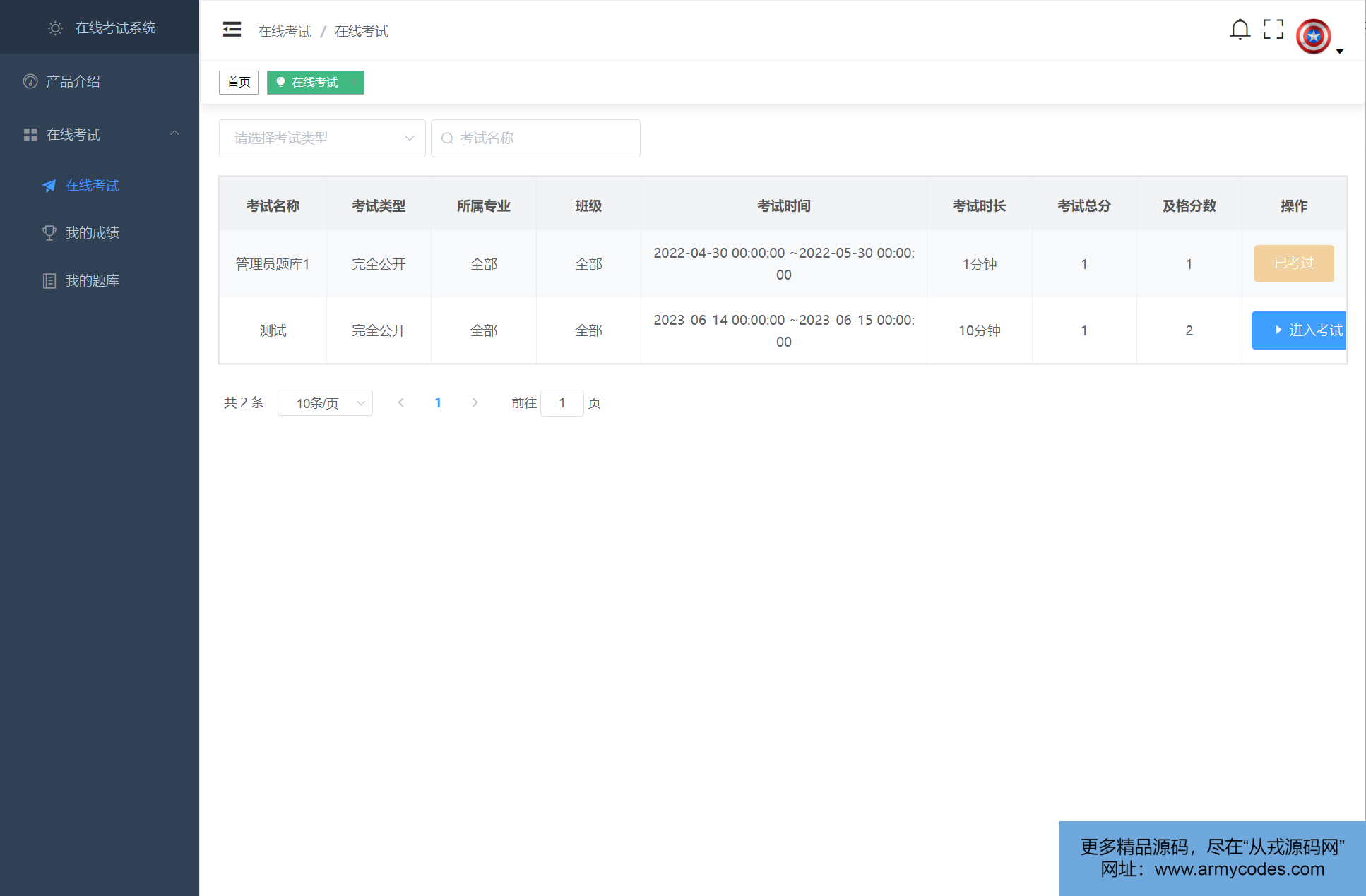
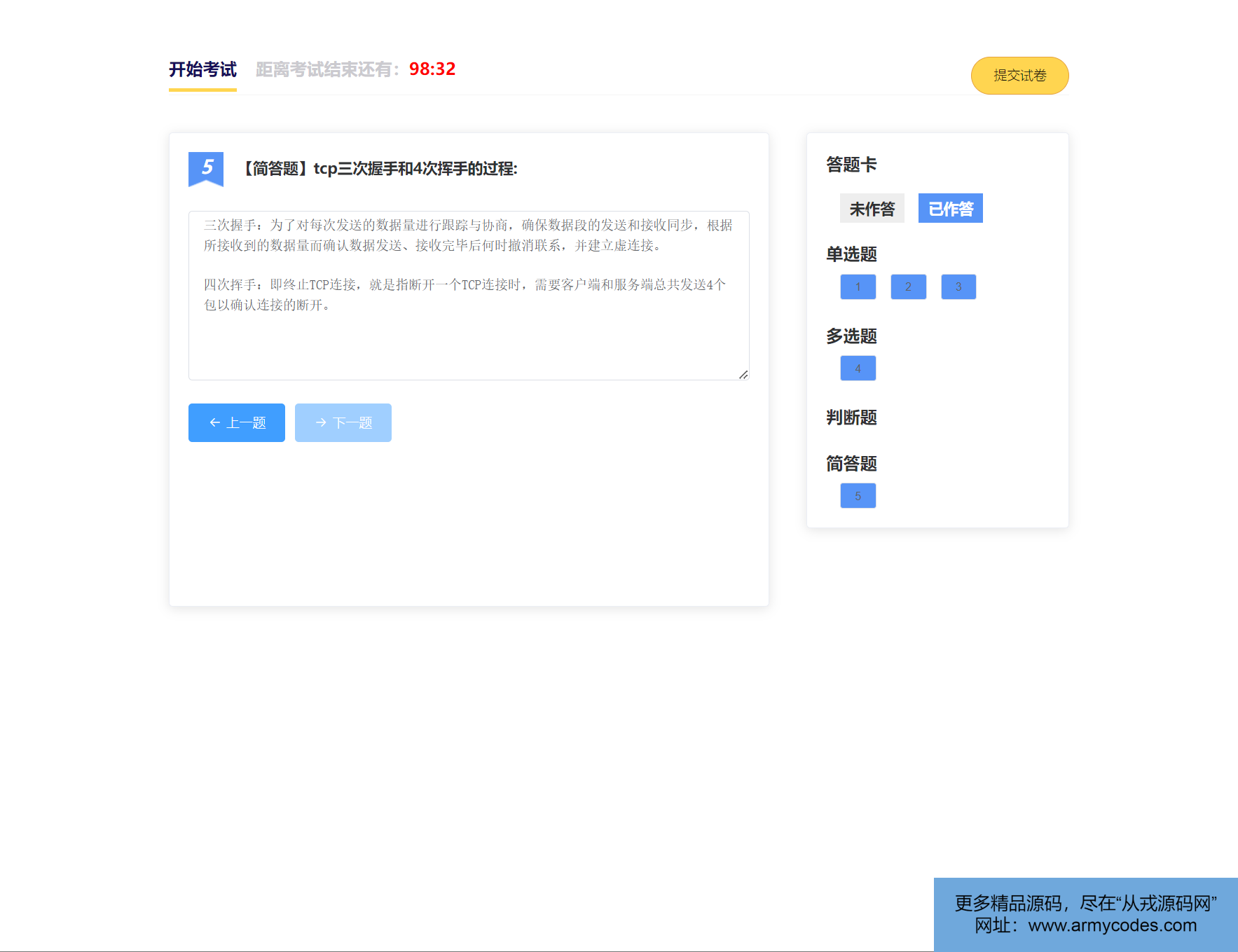
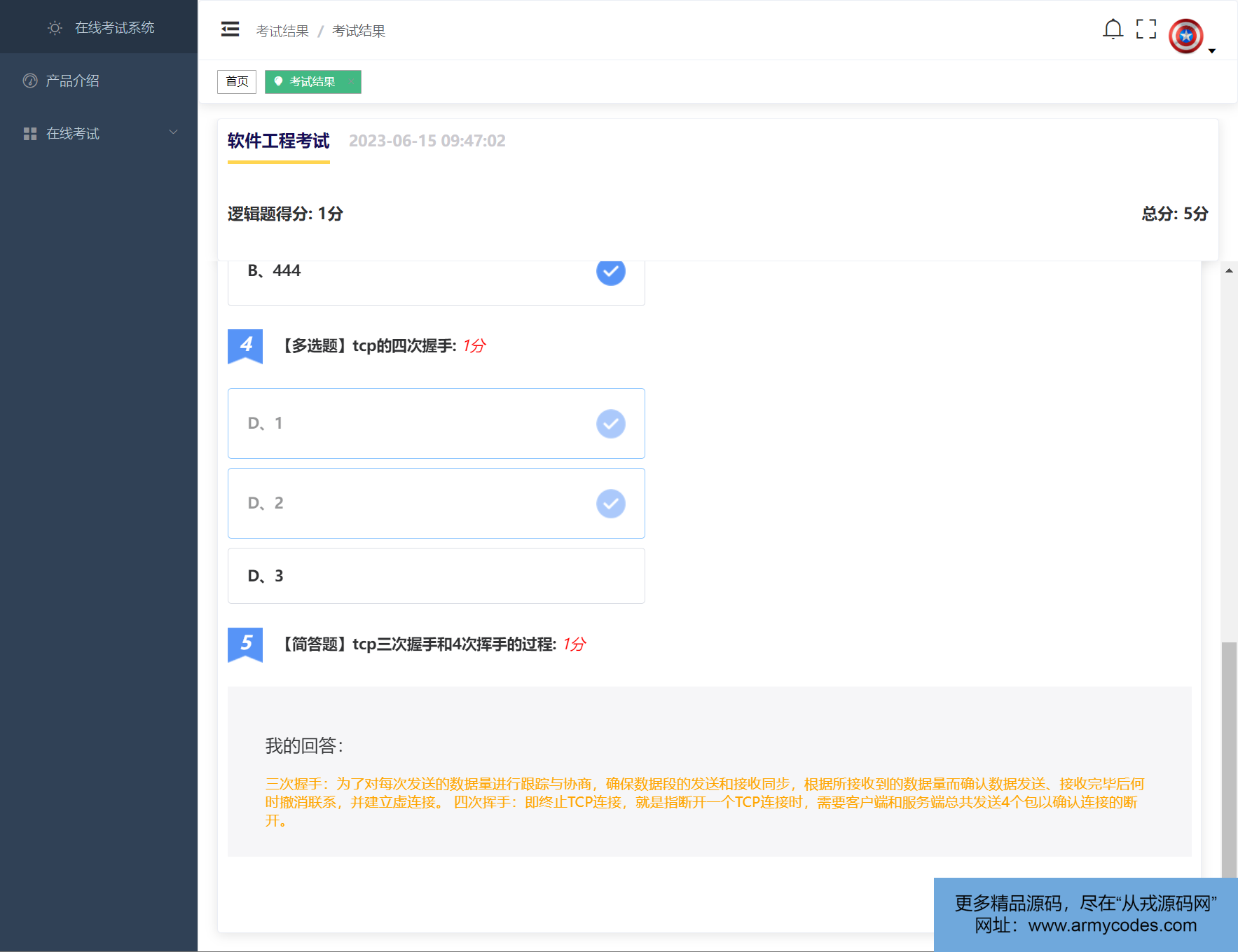
四、页面截图(单击查看大图)






















前台访问地址:http://localhost:8080/ -用户账号/密码:dingjun/123456 -教师账号/密码:liulinfeng/123456 -管理员账号/密码:admin/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
-
使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
-
进入src/main/resources修改application.yml 里面的数据库配置
-
启动后端项目
-
vscode或idea打开exam-vue项目,
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。