项目介绍——NO.githubcode0056
本项目前后端分离
本项目分为管理员与普通用户两种角色
用户角色包含以下功能:
- 首页
- 登录、注册、商品分类、首页轮播、商品展示、购物车、订单结算、个人订单管理。
管理员角色包含以下功能:
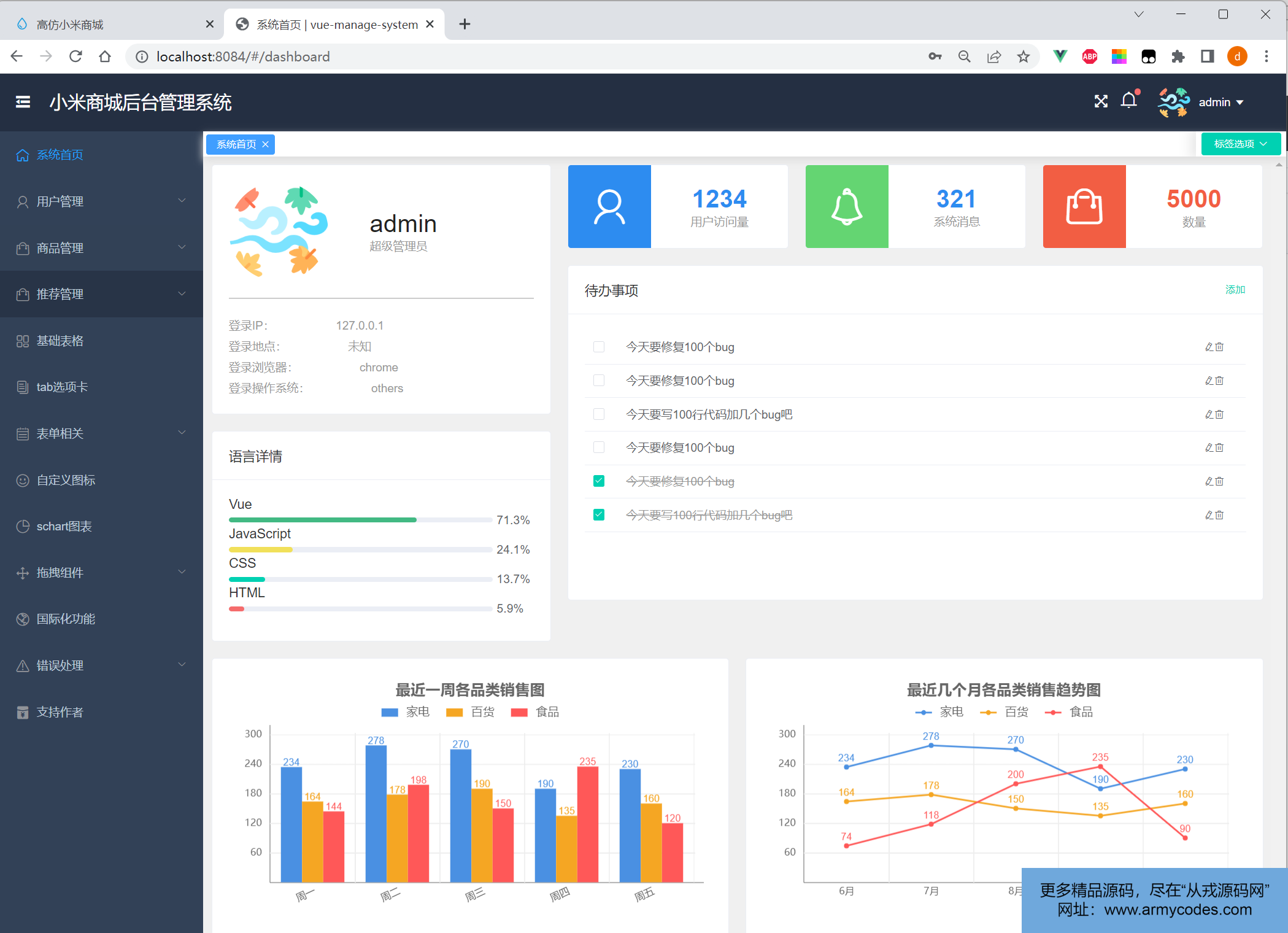
- 后台首页 销售趋势图、访客量
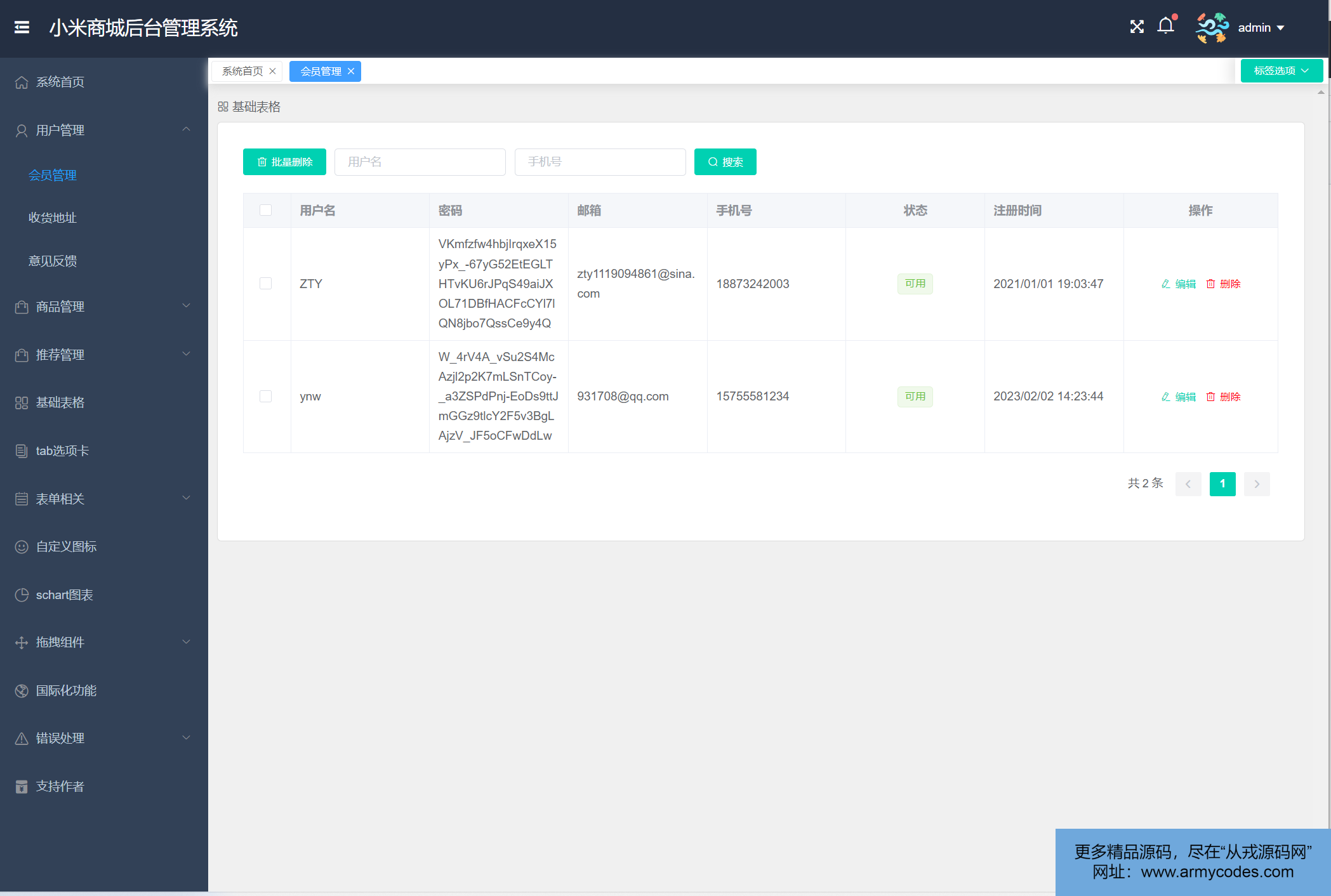
- 用户管理 用户管理
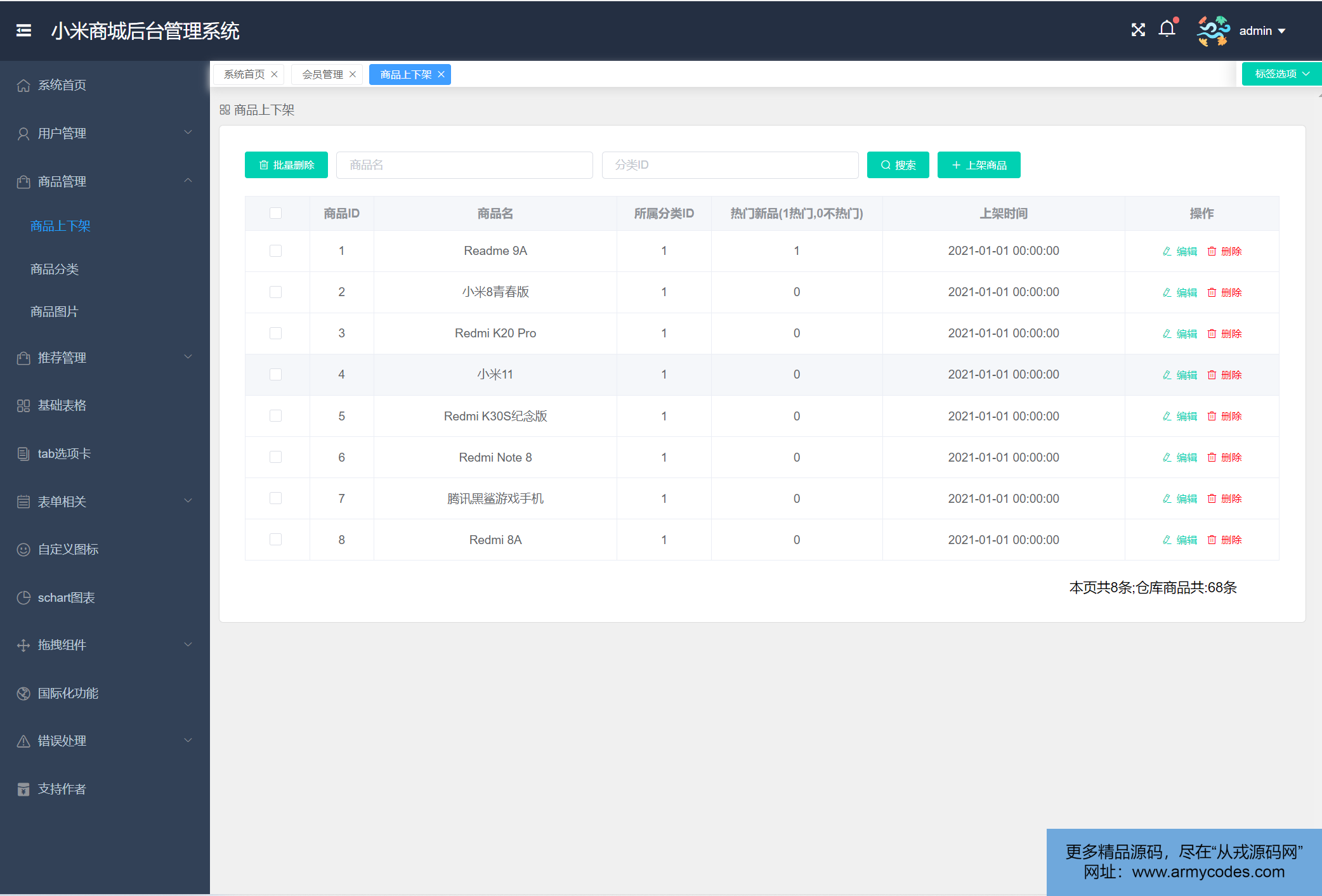
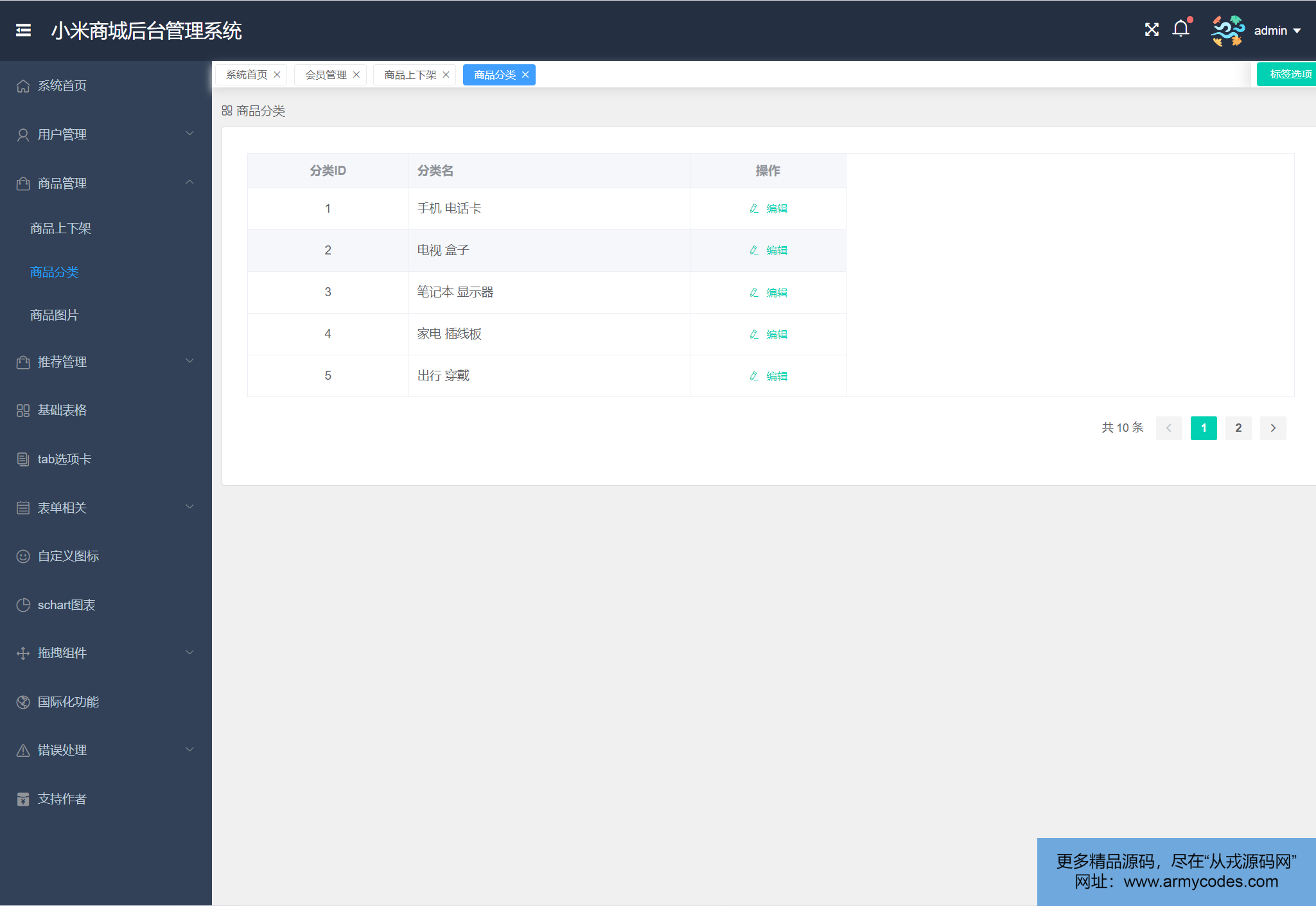
- 商品管理 商品分类管理、商品上下架、商品图片管理
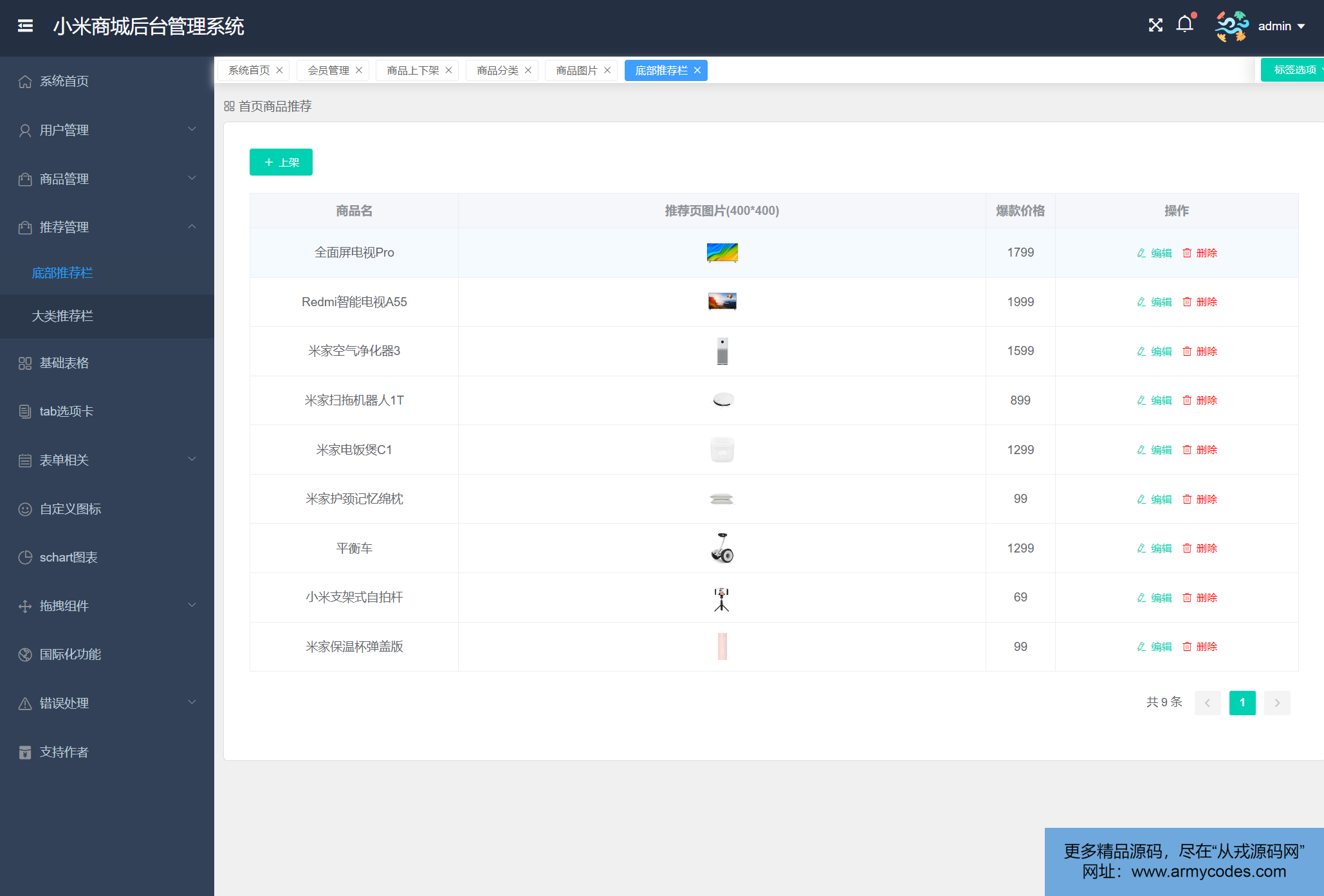
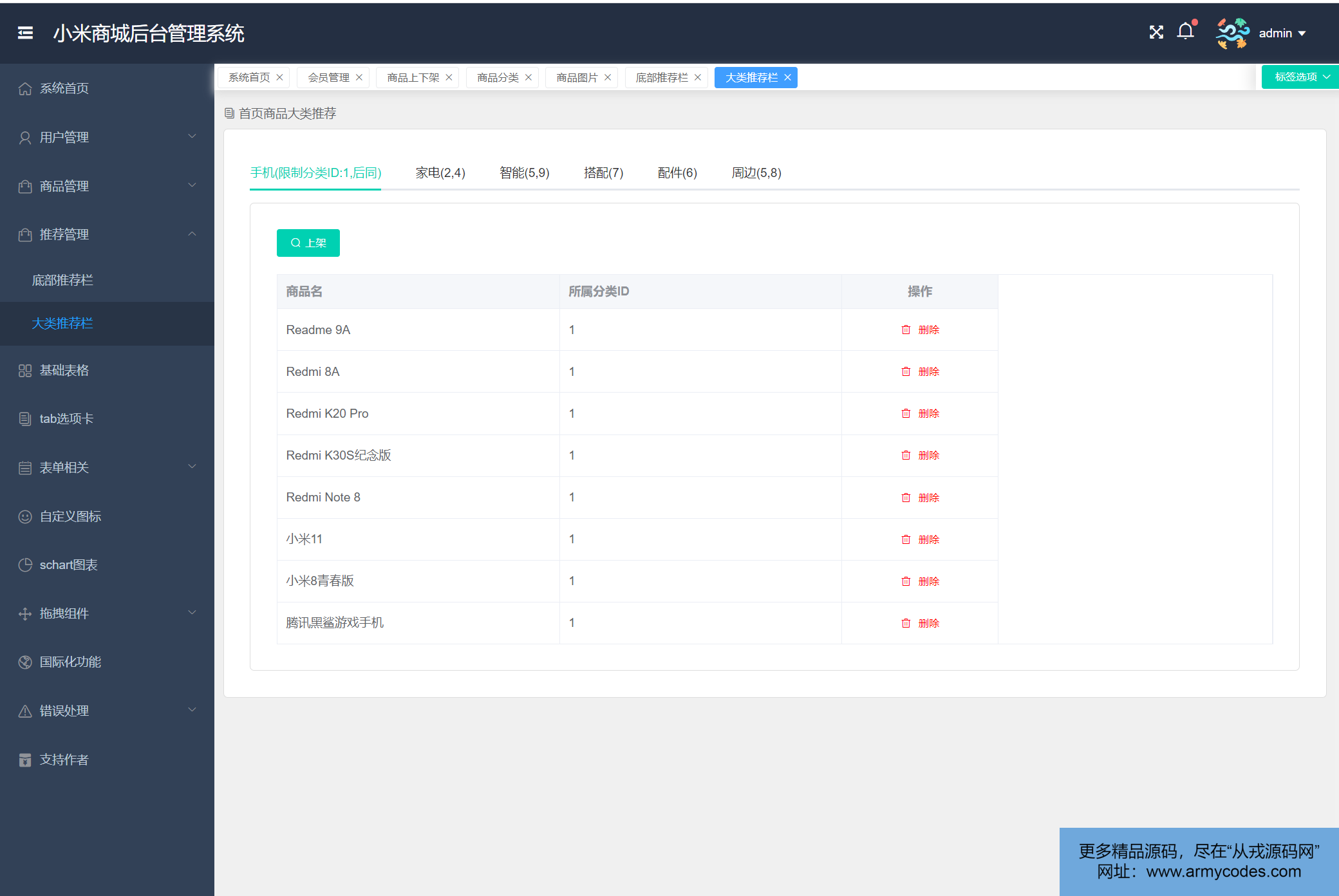
- 推荐管理 底部推荐栏,大类推荐栏
后端技术栈:
- springboot
- mybatis
- druid
- mysql
- jwtToken
- redis
前端技术栈:
- vue
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(14),Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
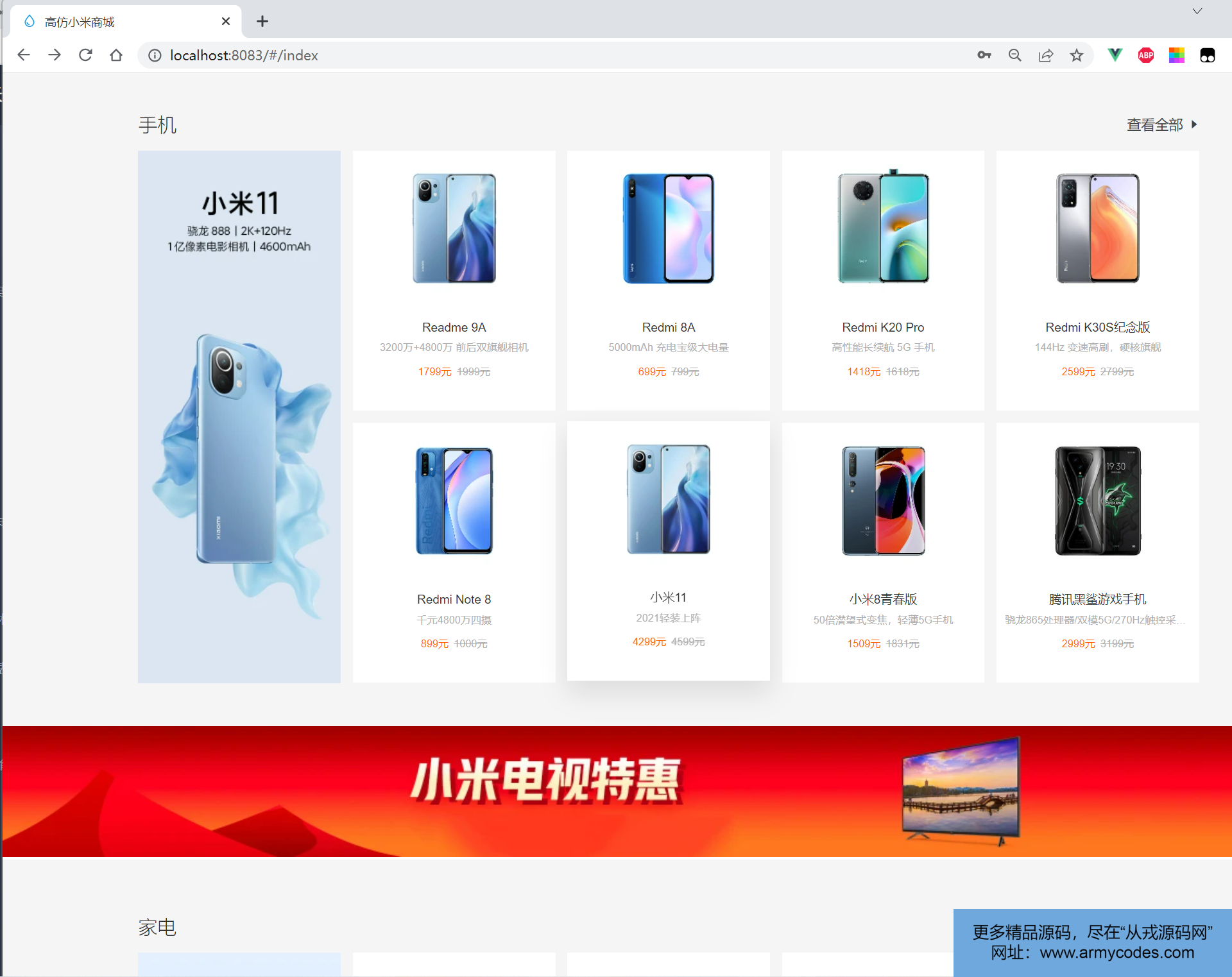
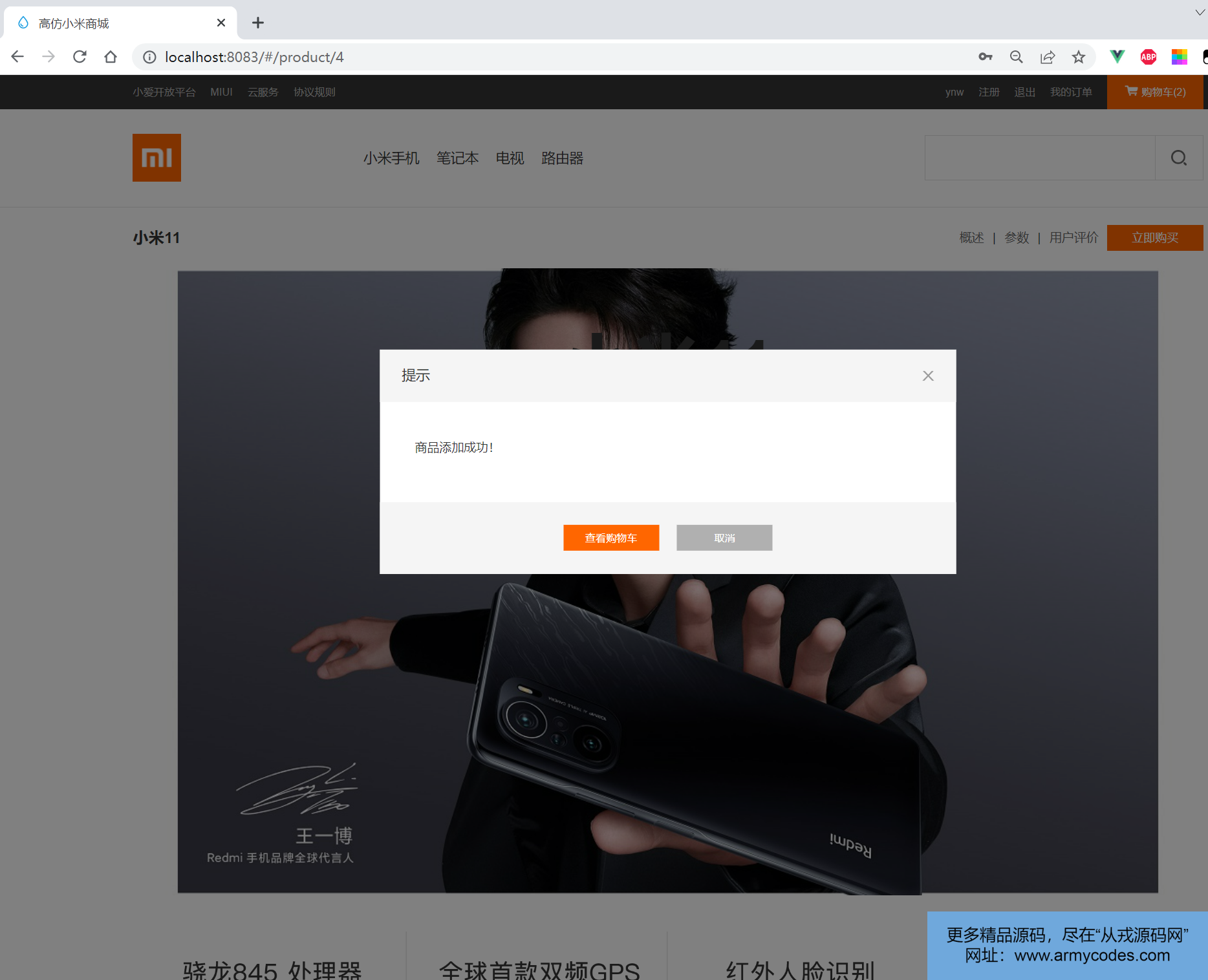
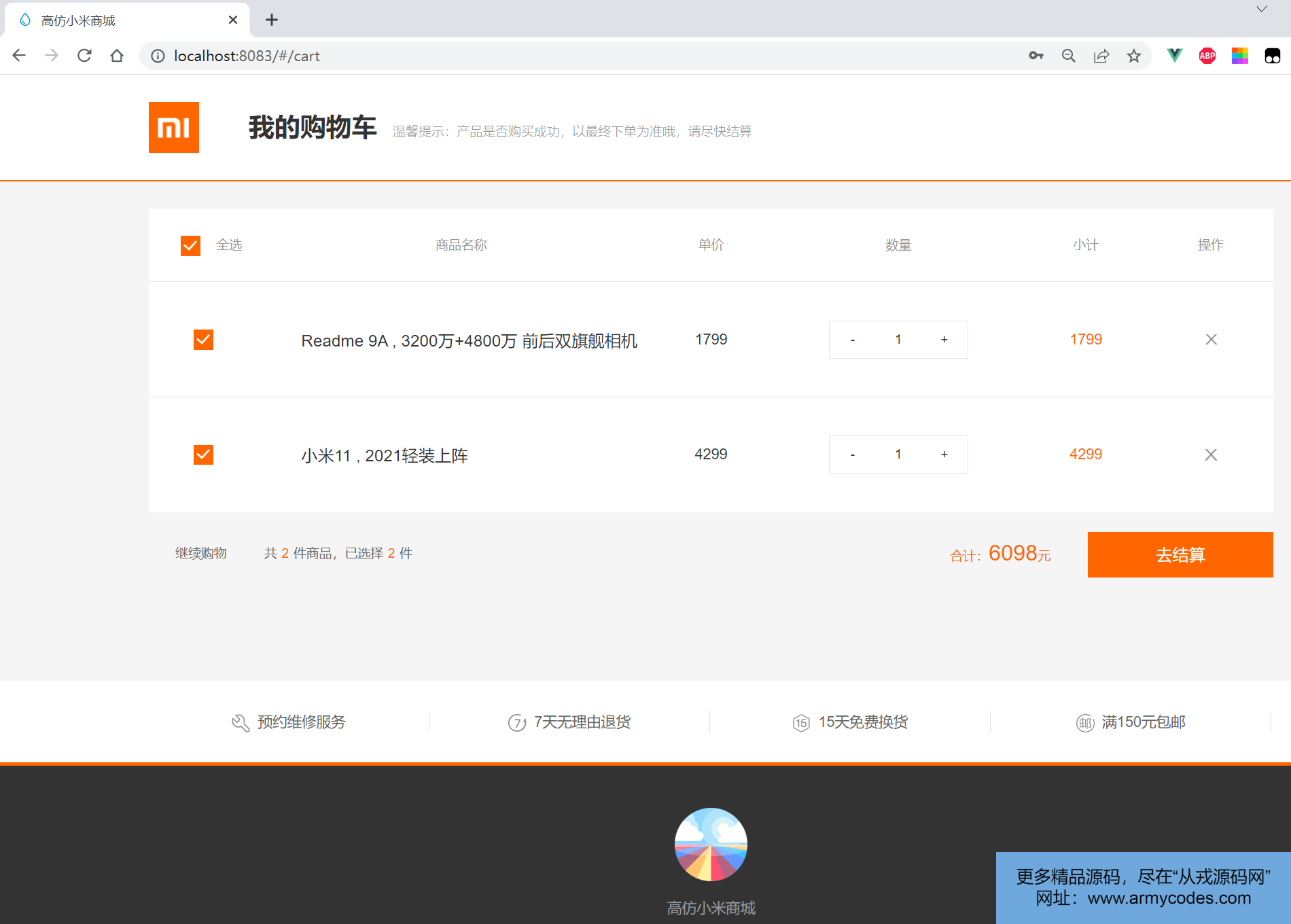
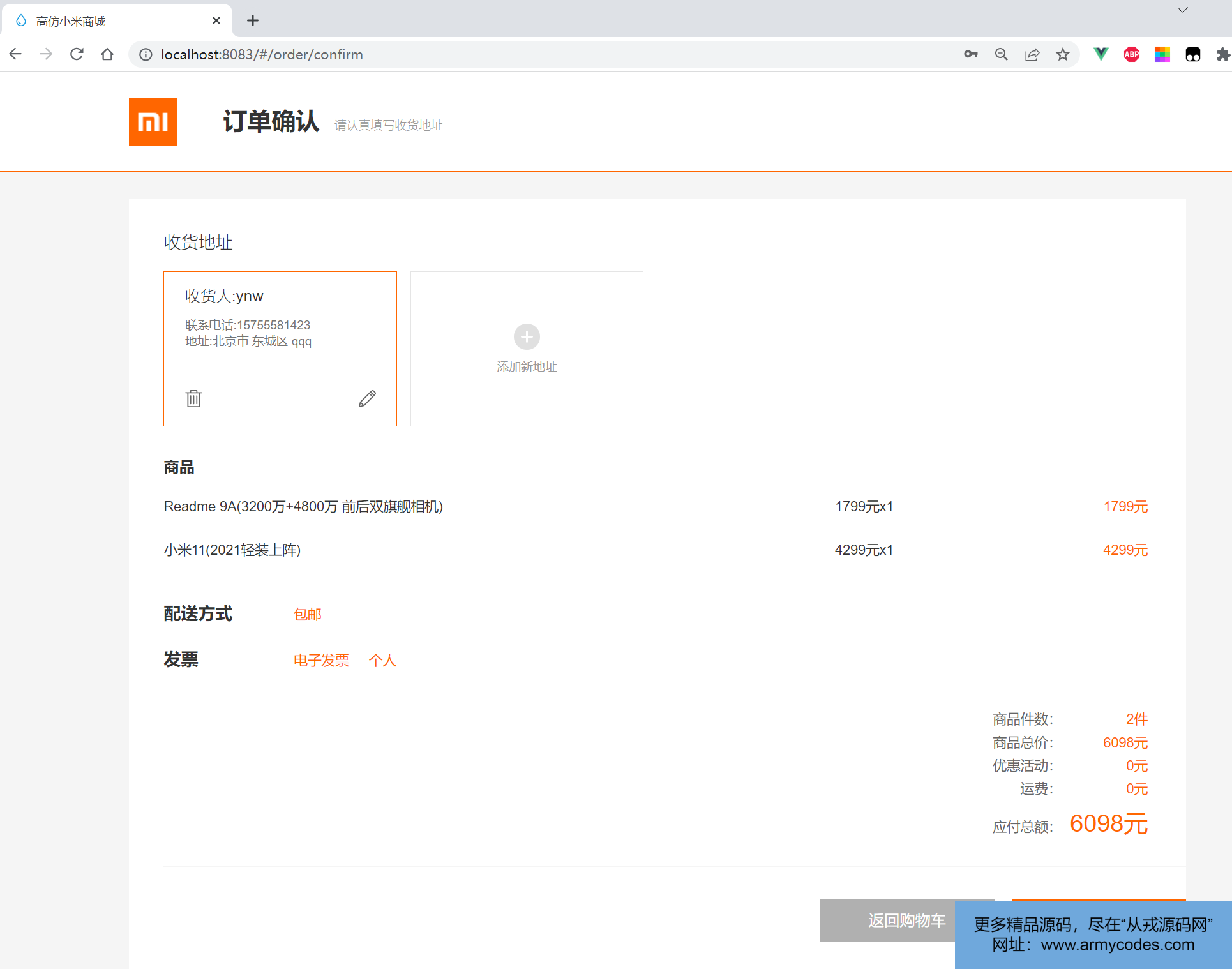
四、页面截图
















前端访问地址:http://localhost:8080/
用户账号/密码:ynw/123456
管理员账号/密码:admin/2000918131X
先运行前台项目tongyimall-master
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的xiaomi.sql文件;
-
使用IDEA/Eclipse导入springboot项目,若为maven项目请选择maven;导入成功后请执行maven clean;maven install命令,然后运行;
-
进入src/main/resources修改application.yml 里面的数据库配置和redis配置
-
启动项目后端项目
-
vscode打开vue项目,
-
打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
后台管理同上步骤,代码在tongyimall-admin-master目录下
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





