项目介绍——NO.githubcode0045
本项目前后端分离
本项目分为管理员与普通用户两种角色
管理员角色包含以下功能:
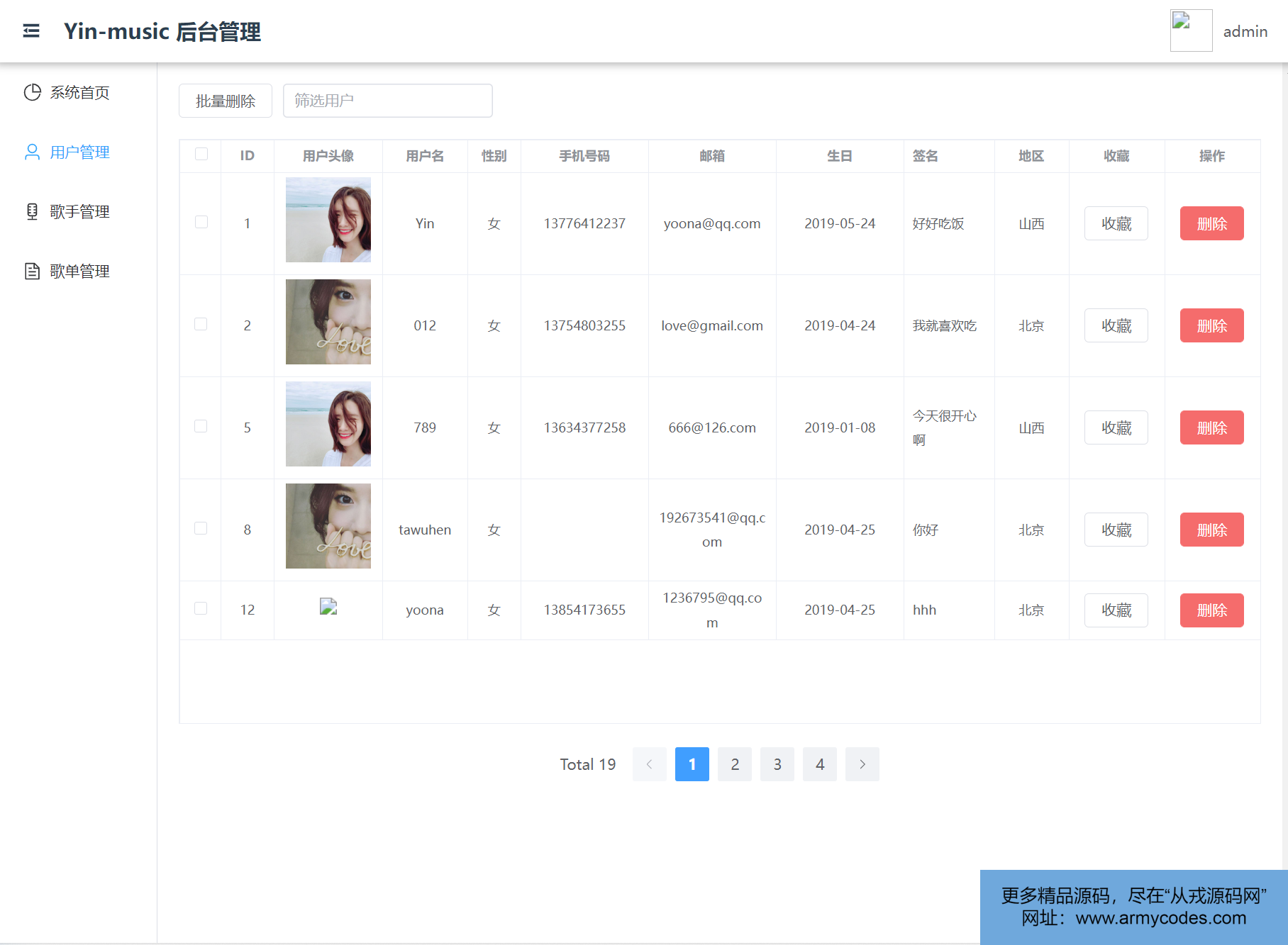
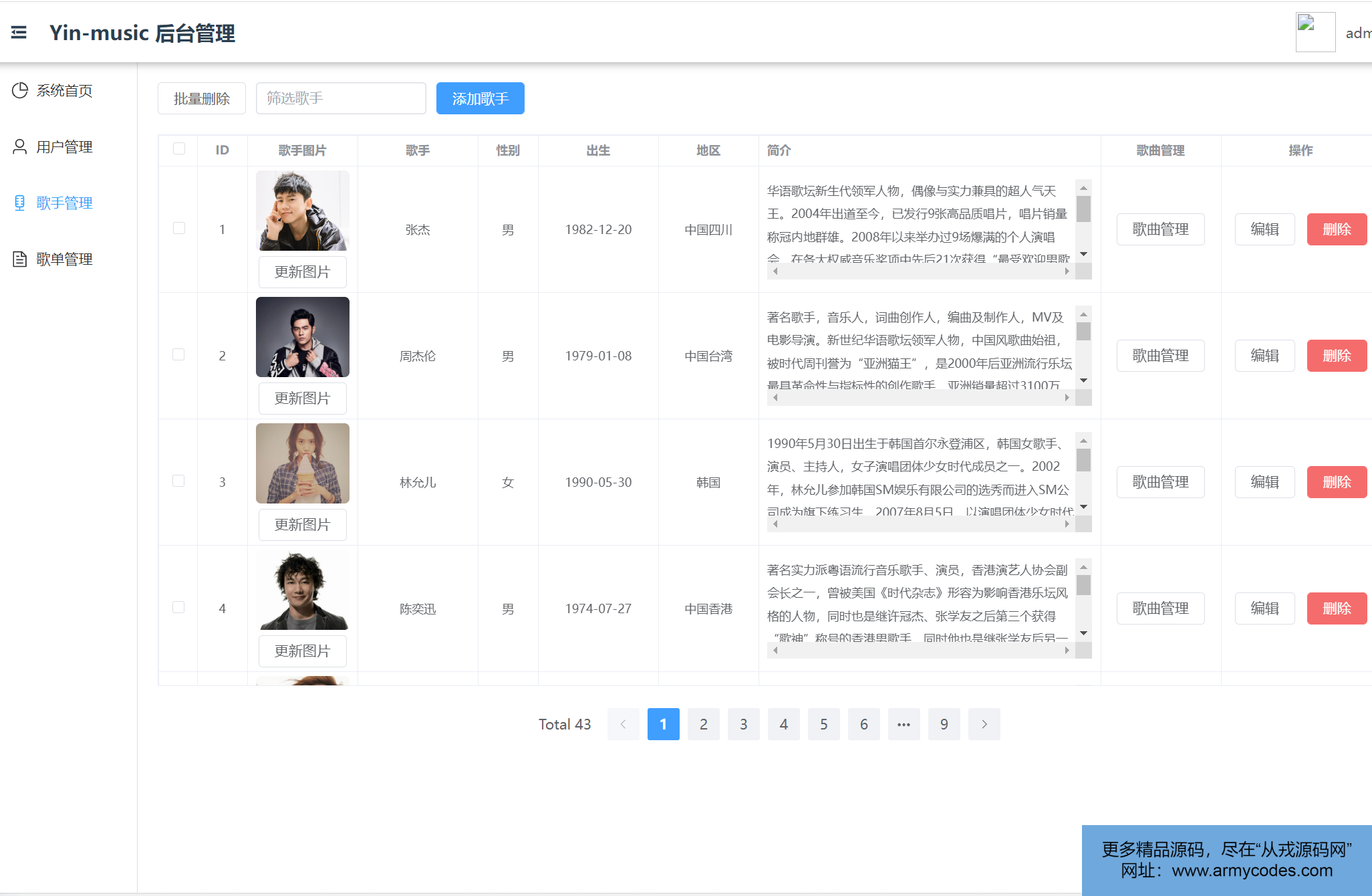
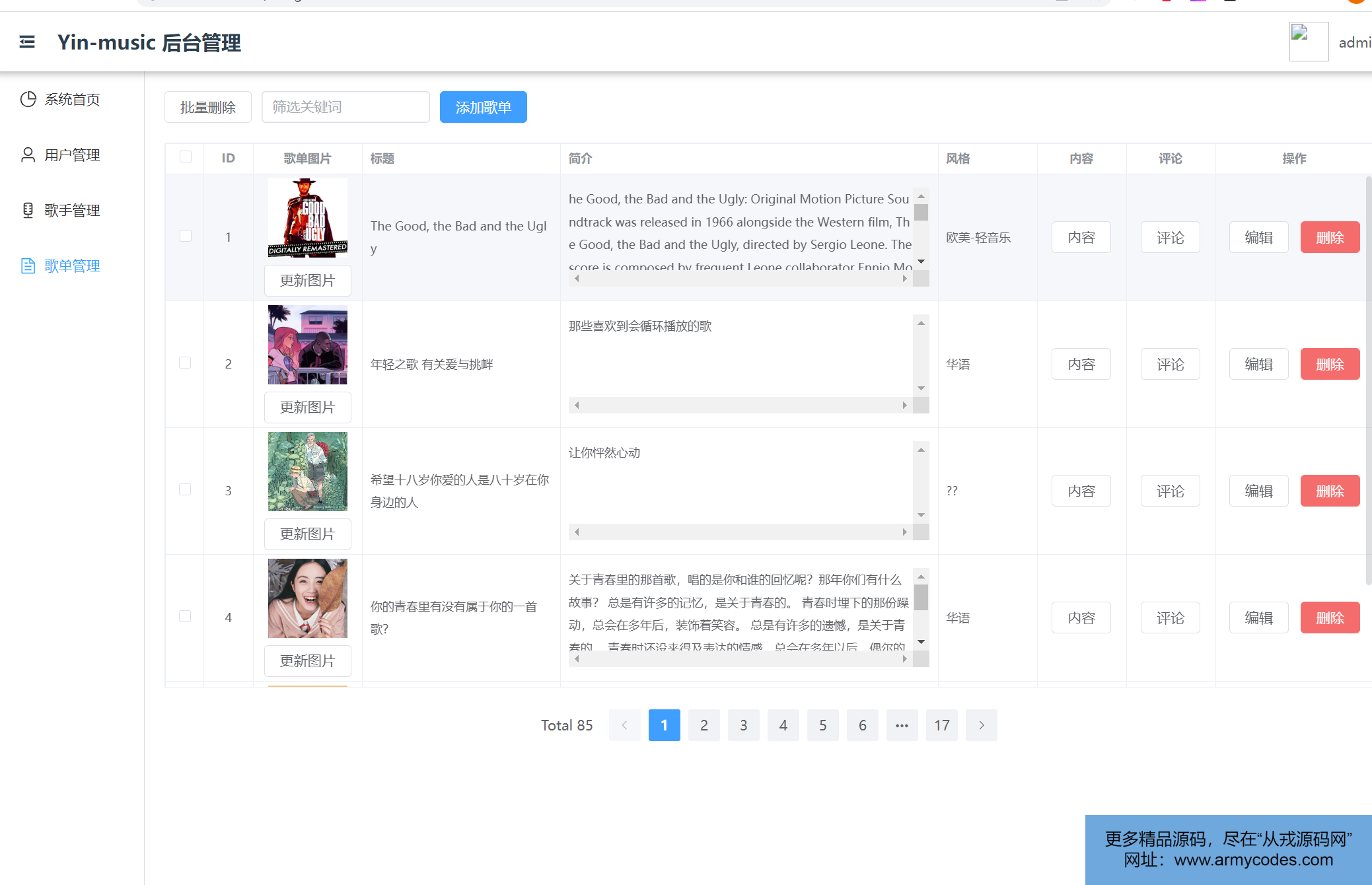
- 后台对用户、歌曲、歌手、歌单信息的管理
用户角色包含以下功能:
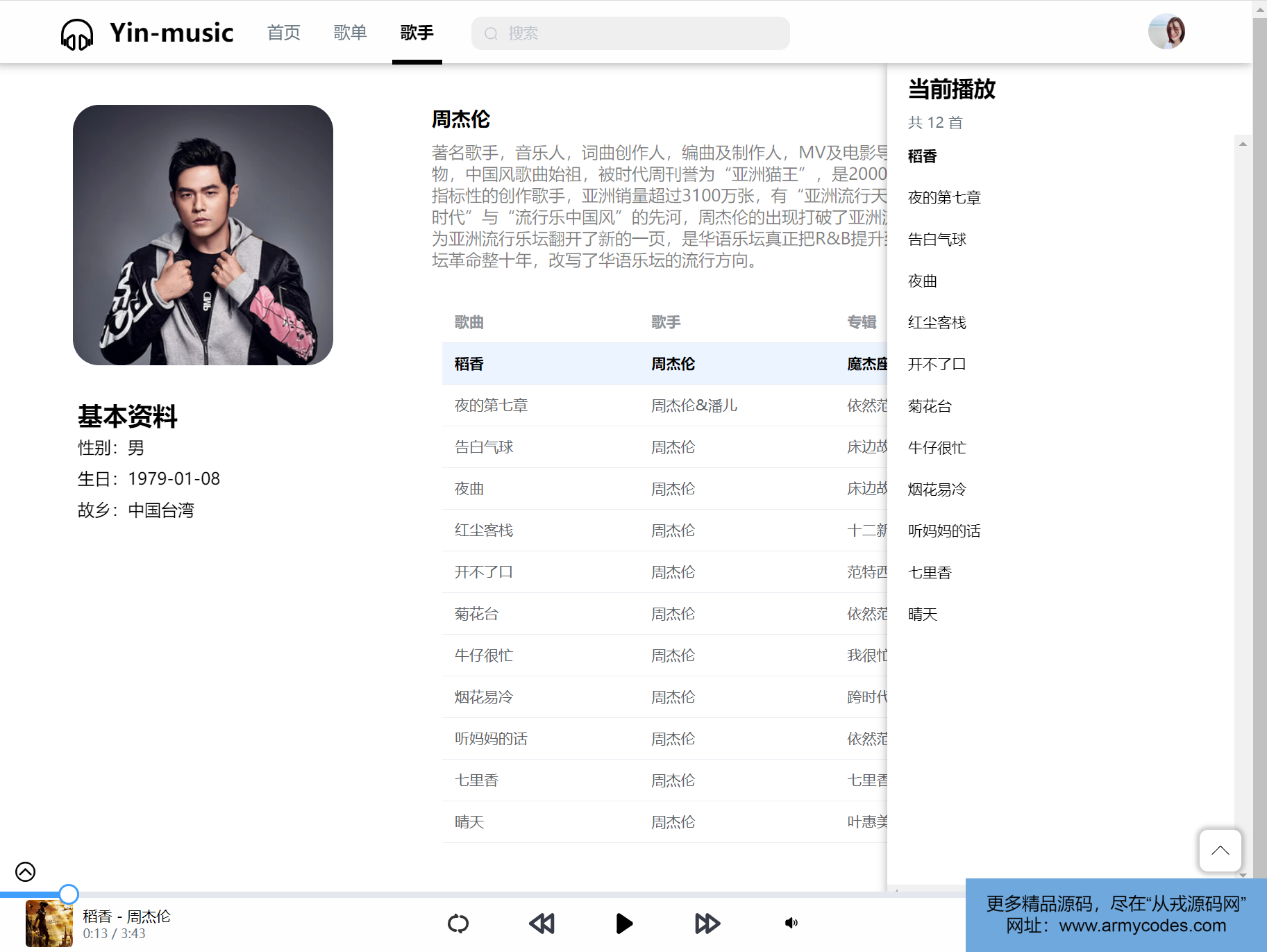
- 音乐播放
- 用户登录注册
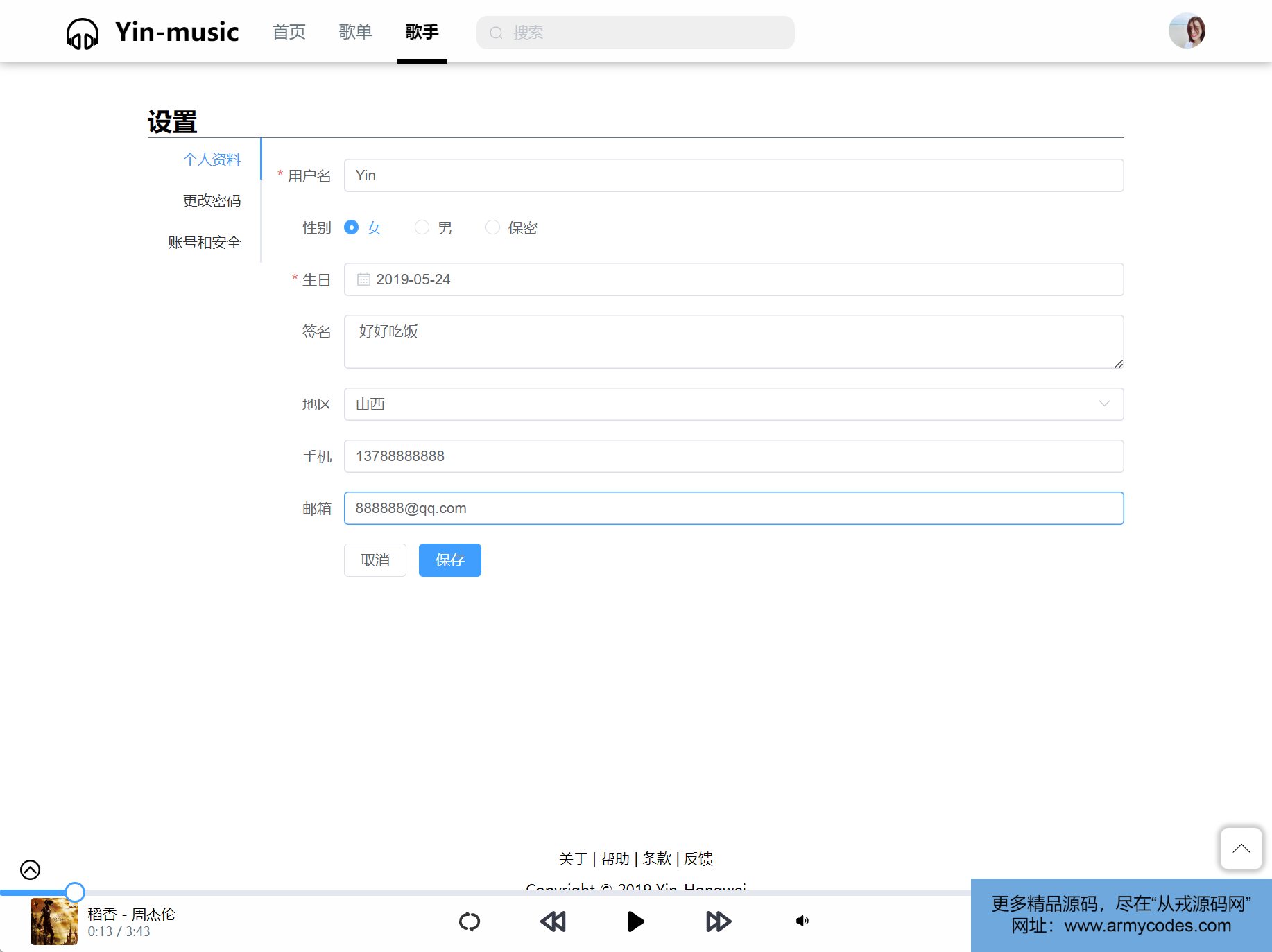
- 用户信息编辑、头像修改
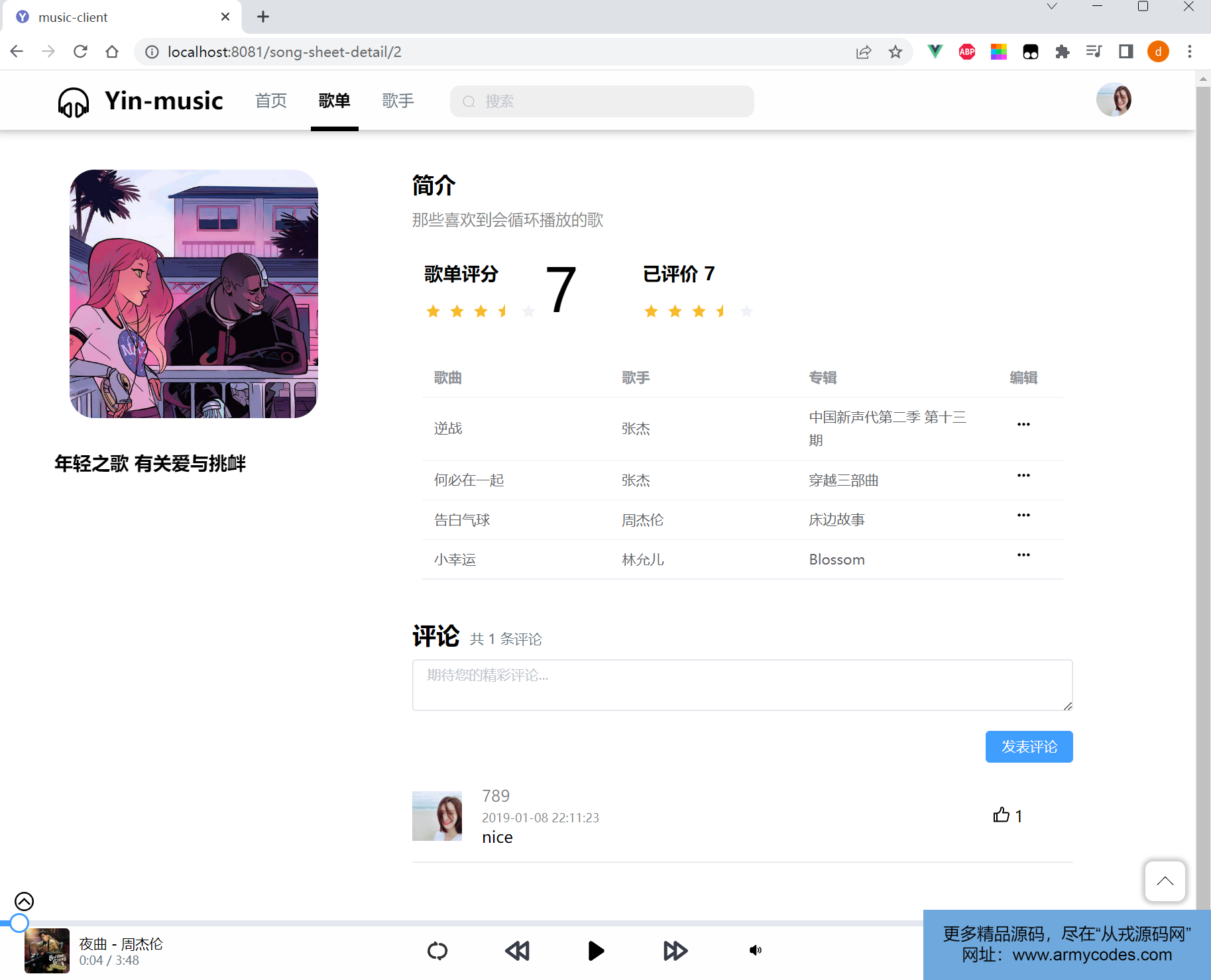
- 歌单打分
- 歌单、歌曲评论
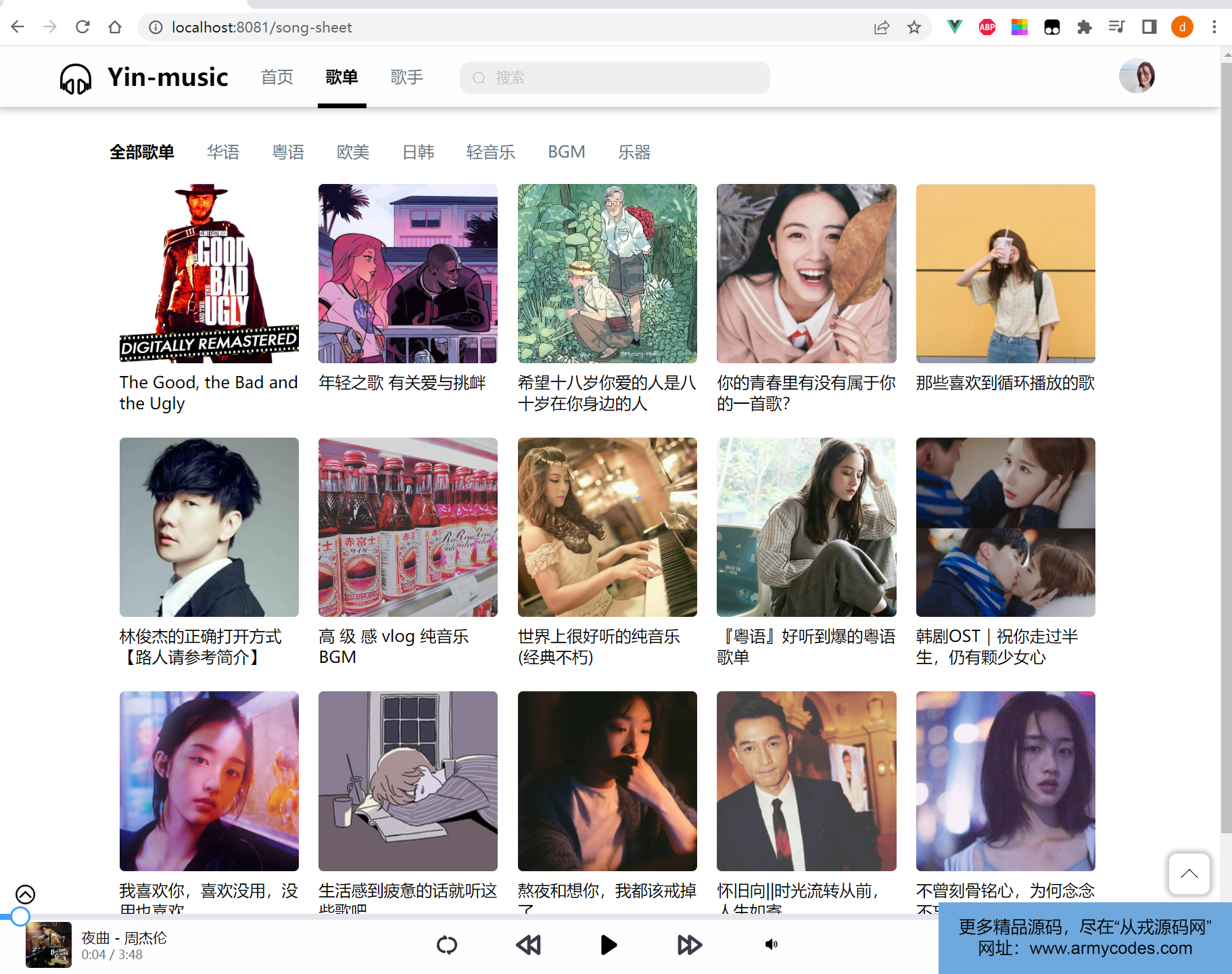
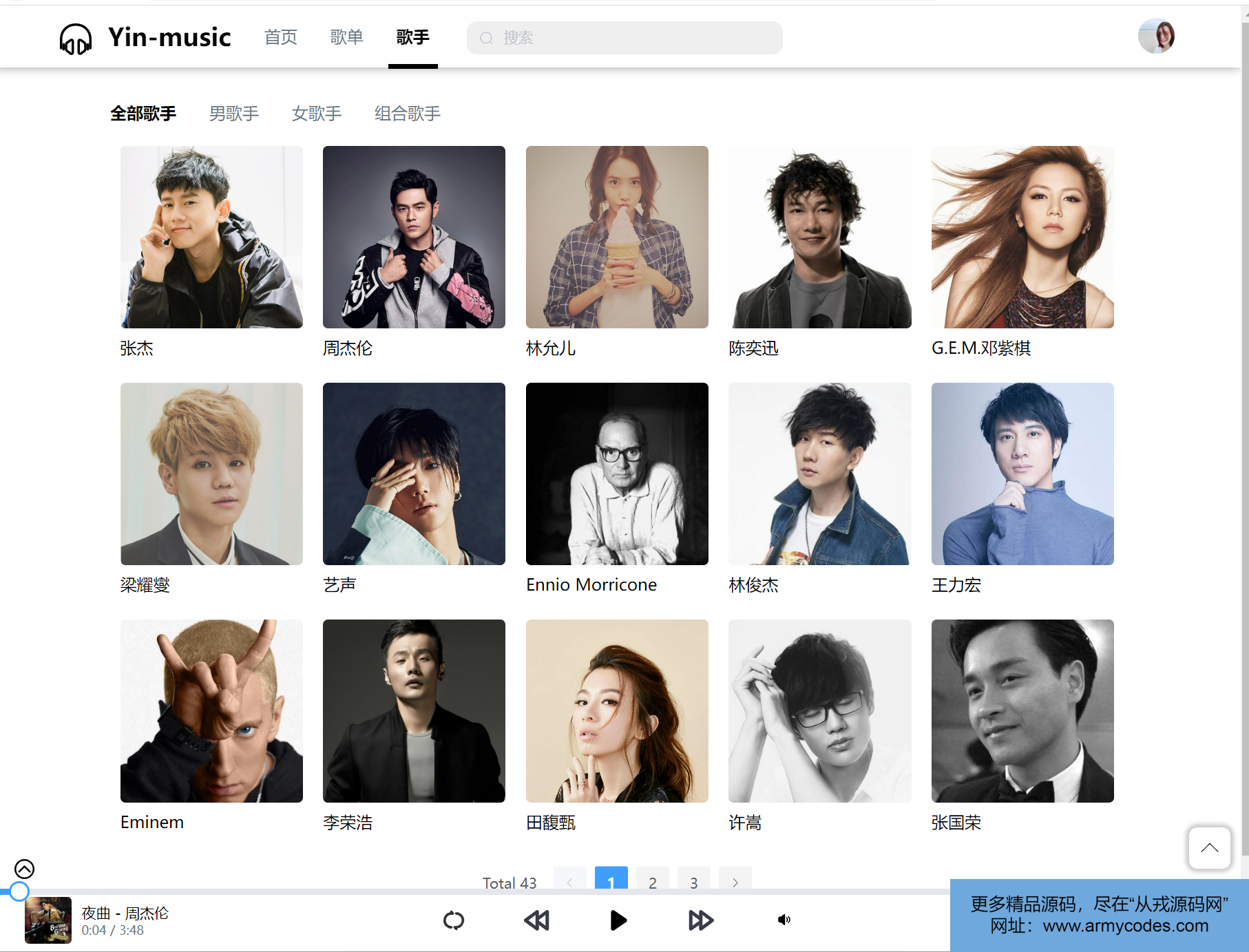
- 歌单列表、歌手列表分页显示
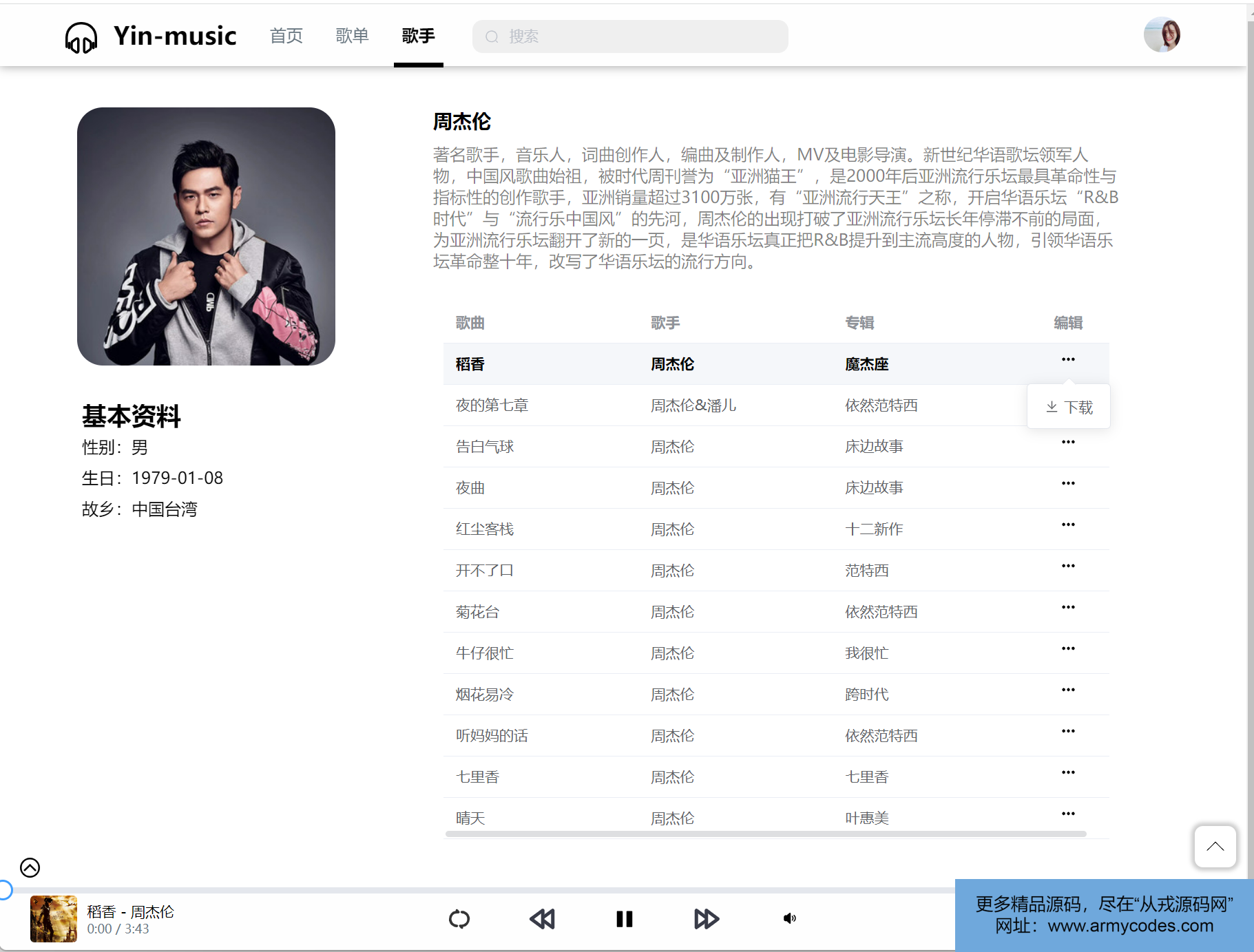
- 歌词同步显示
- 音乐收藏、拖动控制、音量控制
后端技术栈:
- springboot
- mybatis
- mysql
- redis
前端技术栈:
- Vue3.0 + TypeScript + Vue-Router + Vuex + Axios + ElementPlus + Echarts
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js,Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
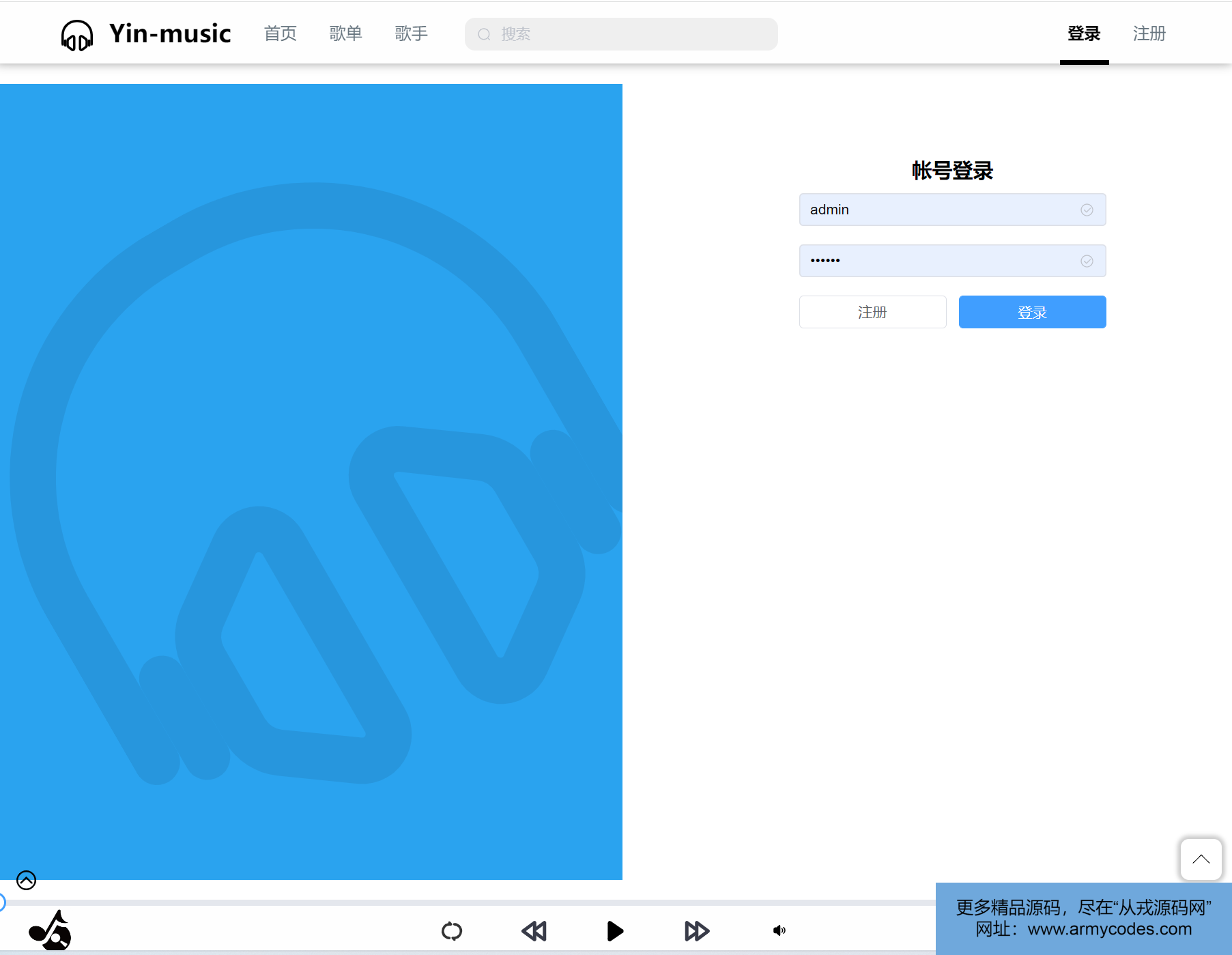
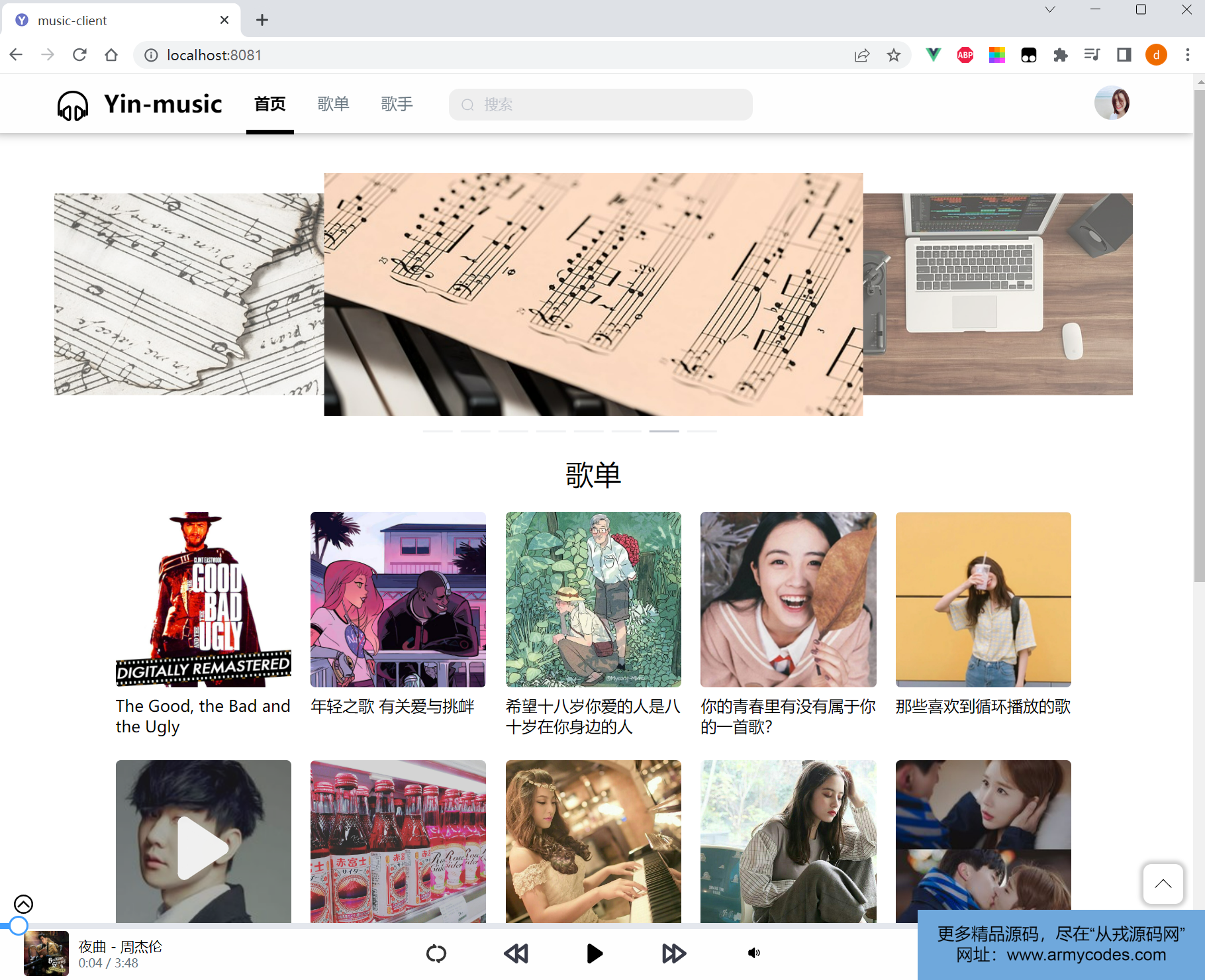
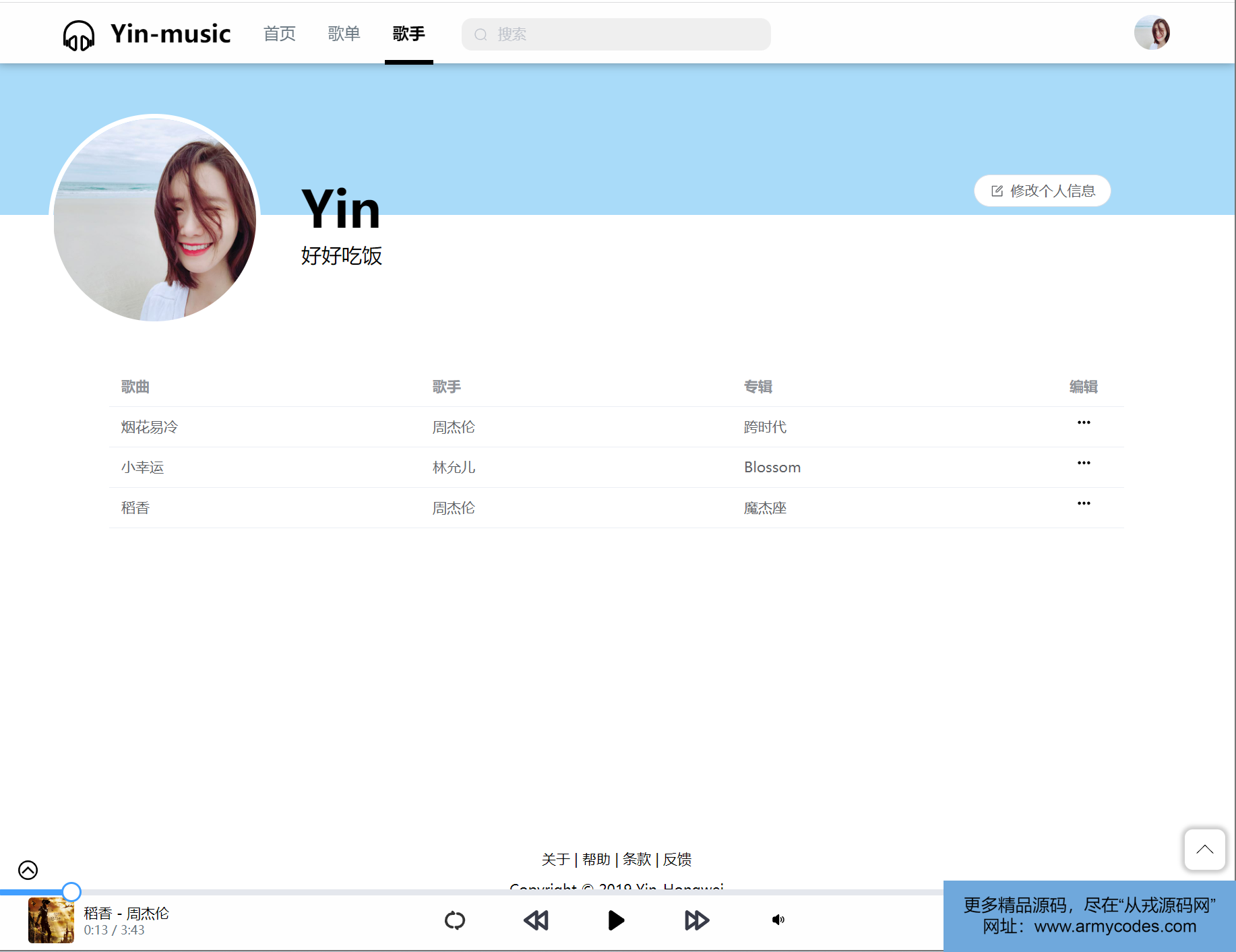
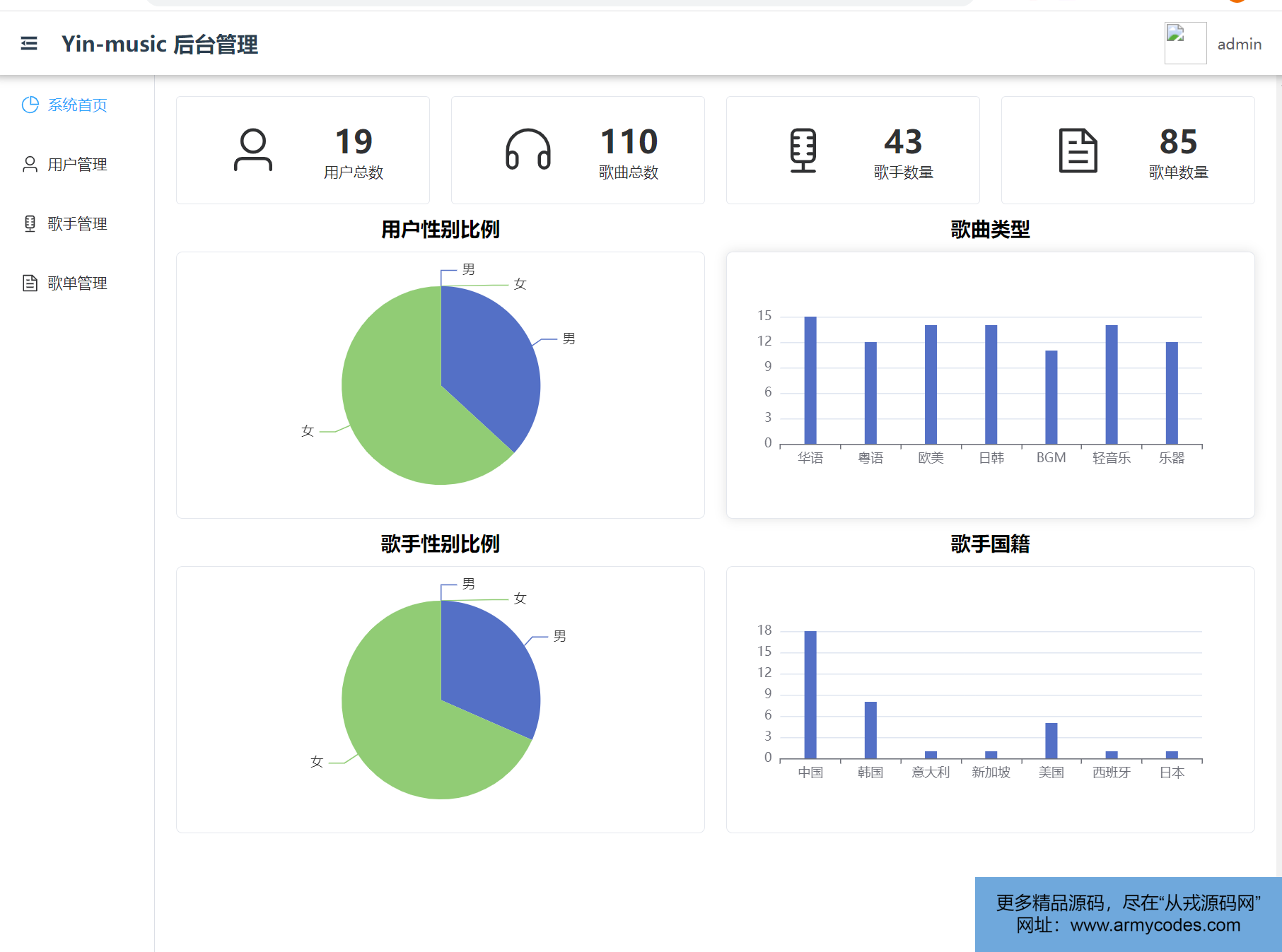
四、页面截图















前端访问地址:http://localhost:8080/
用户账号/密码:Yin/123
后端地址:http://localhost:8081/
管理员账号/密码:admin/123456
1、下载项目到本
去【链接:https://pan.baidu.com/s/1x7JxBXSyj6ypie78b2yq7g 提取码:48yk】下载网站依赖的歌曲及图片,将 data 夹里的文件放到 music-server 文件夹下。
注意:资源整理了一下,按照下面的截图存放。
1)创建数据库 将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。
2)修改用户名密码 修改 music-website/music-server/src/main/resources/application.properties 文件里的 spring.datasource.username 和 spring.datasource.password;
- 启动管理端:进入 music-server 文件夹,运行下面命令启动服务器
// 方法一
./mvnw spring-boot:run
// 方法二
mvn spring-boot:run // 前提装了 maven
- 启动客户端:进入 music-client 目录,运行下面命令
npm install // 安装依赖
npm run serve // 启动前台项目
- 启动管理端:进入 music-manage 目录,运行下面命令
npm install // 安装依赖
npm run serve // 启动后台管理项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






