项目介绍——NO.githubcode0046
本项目分为管理员与普通用户两种角色
管理员角色包含以下功能:
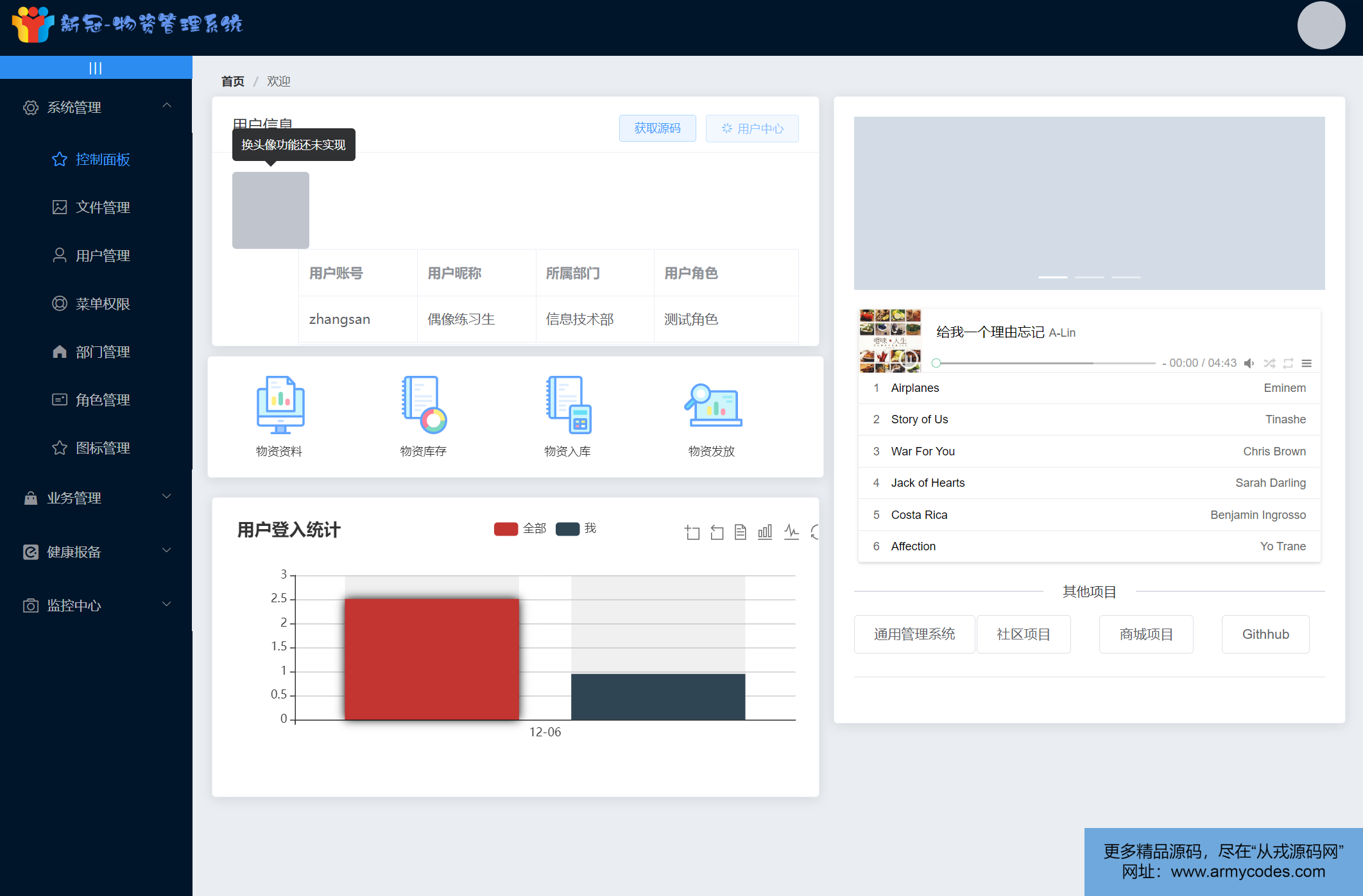
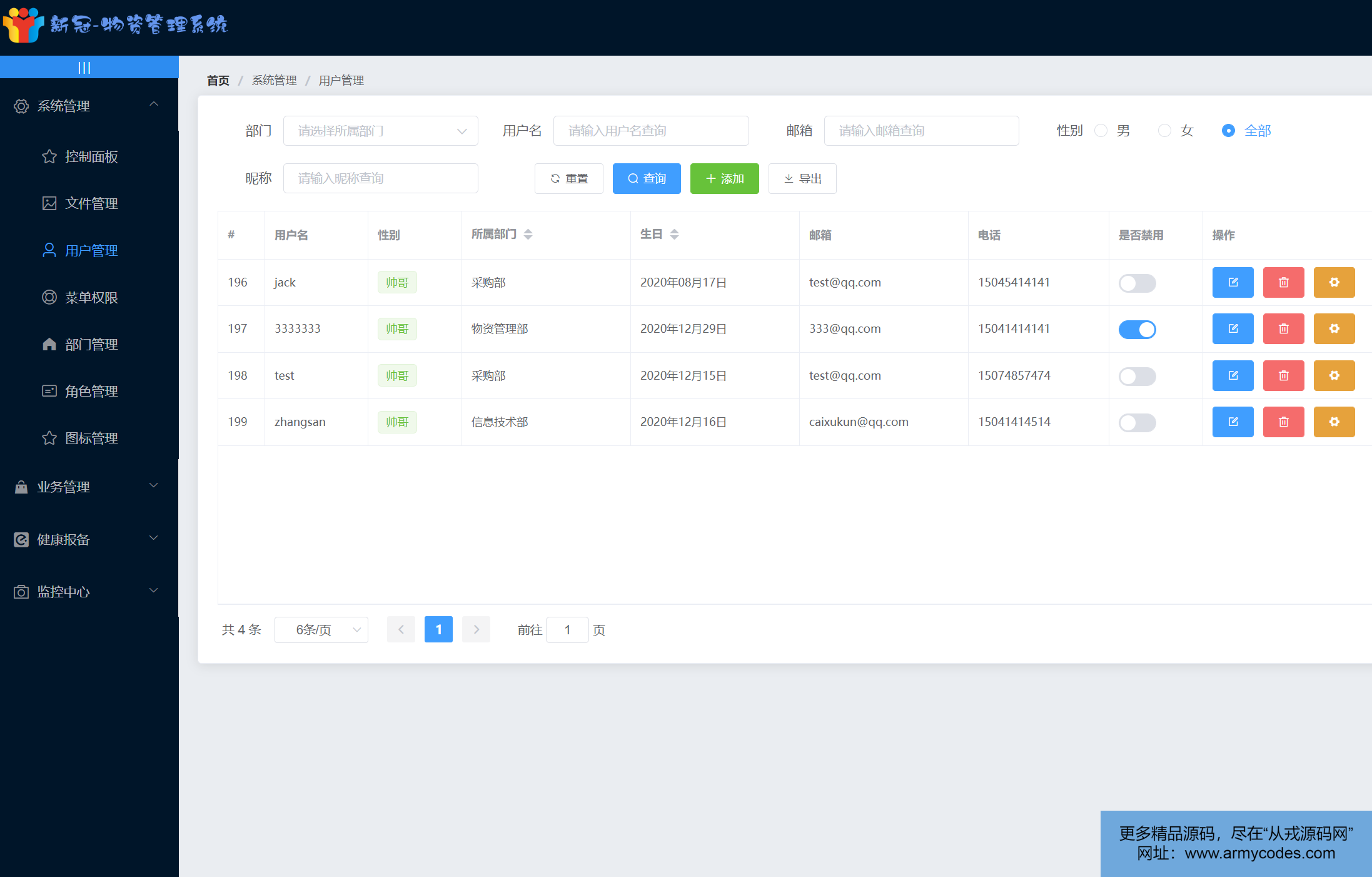
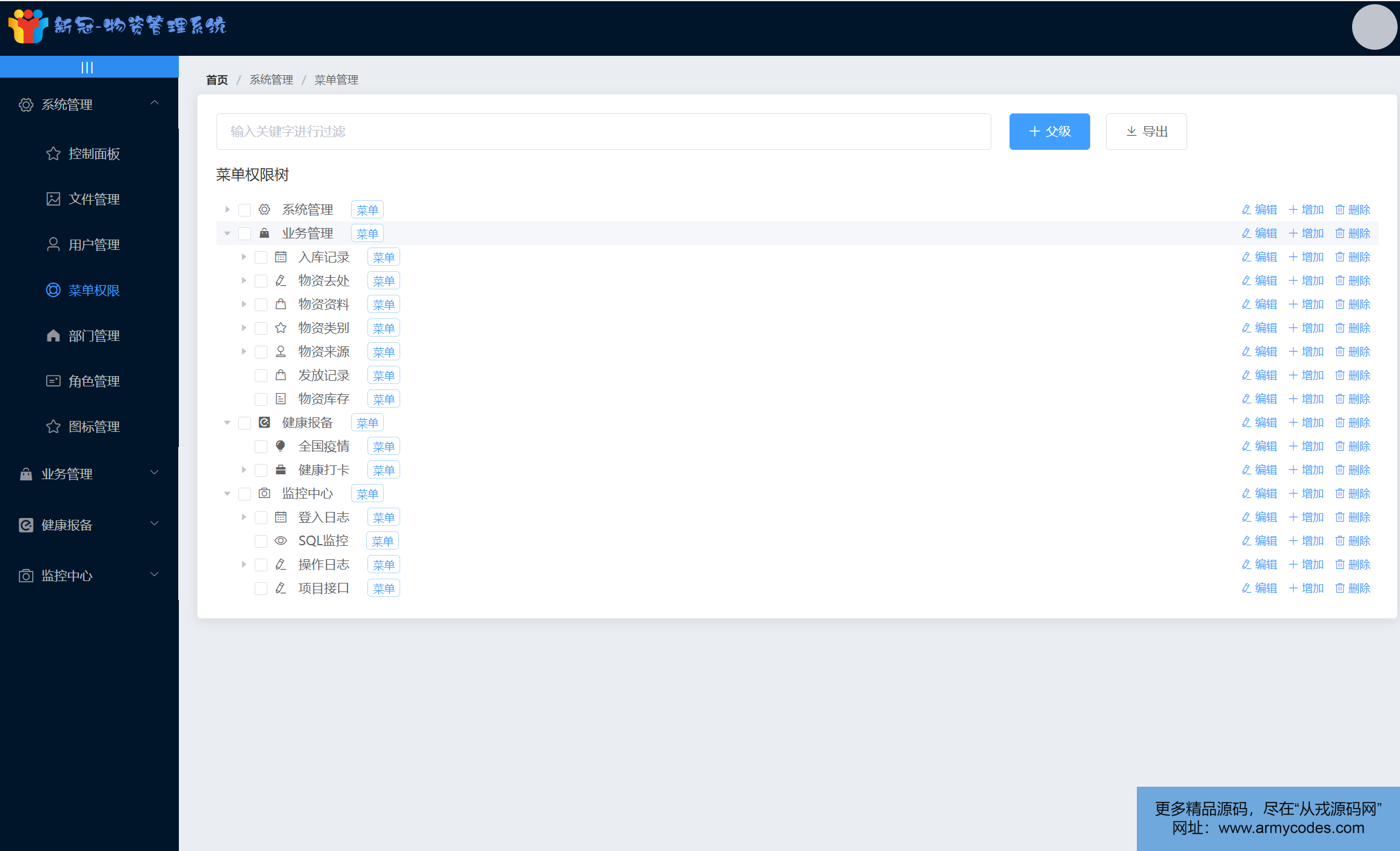
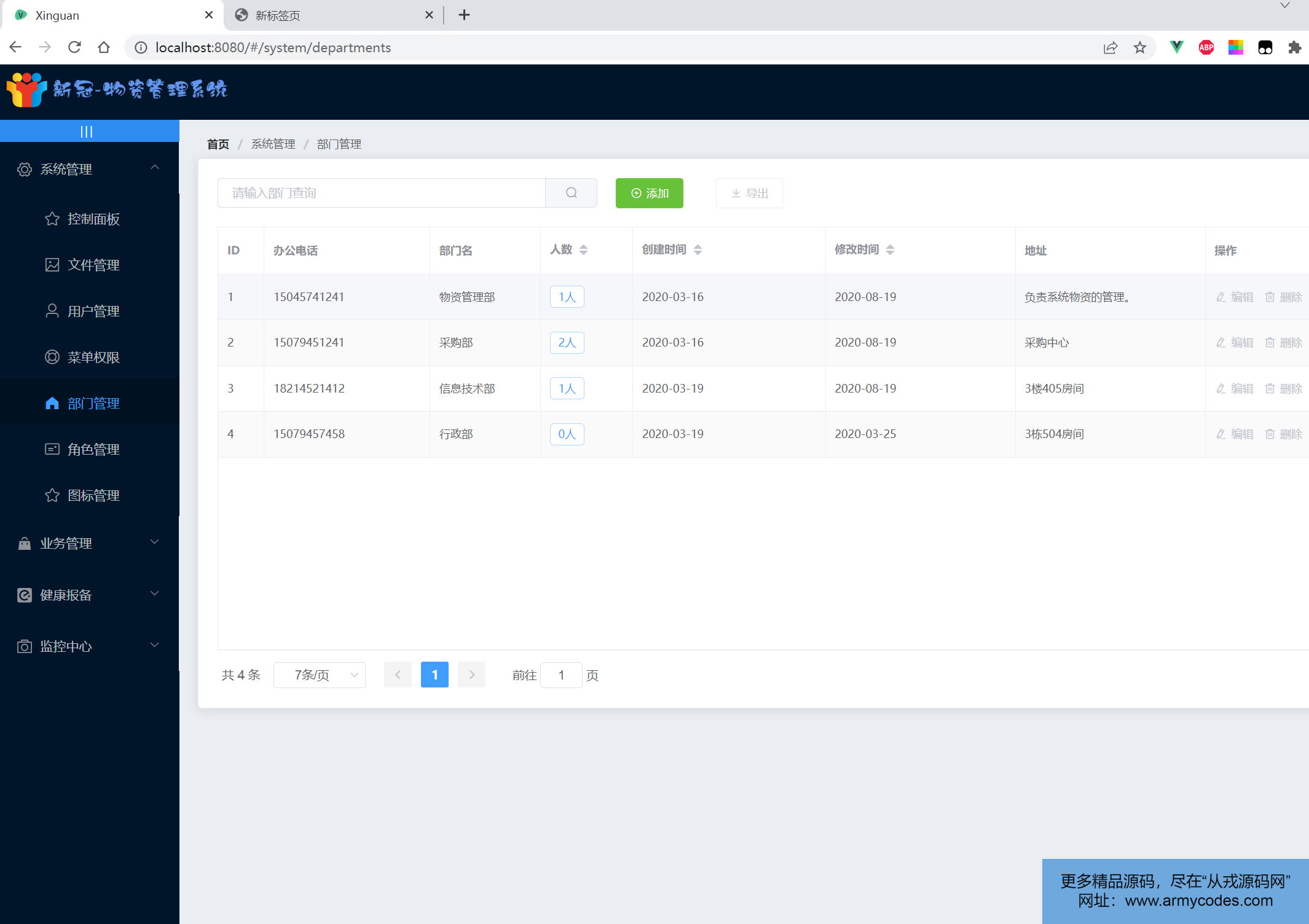
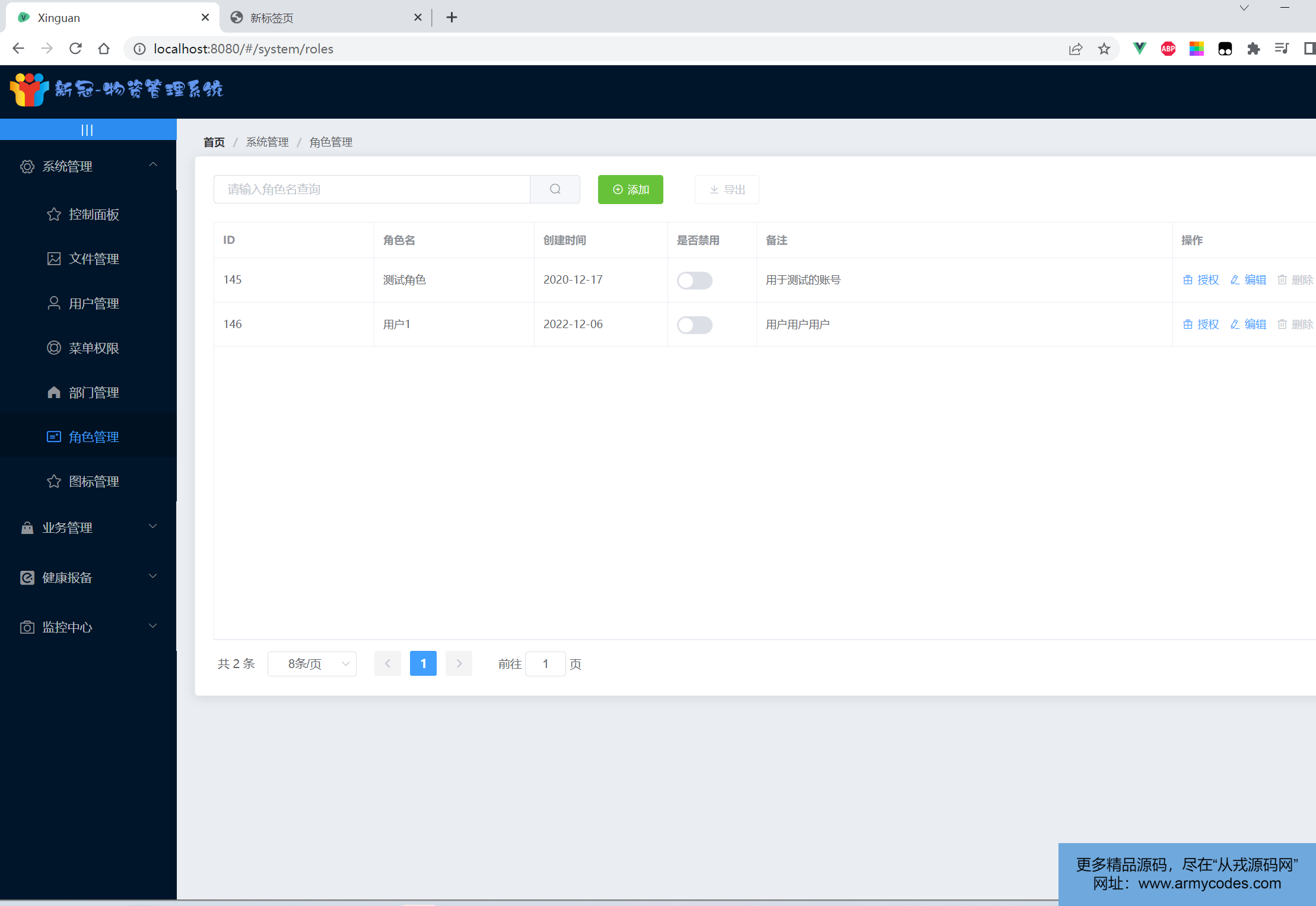
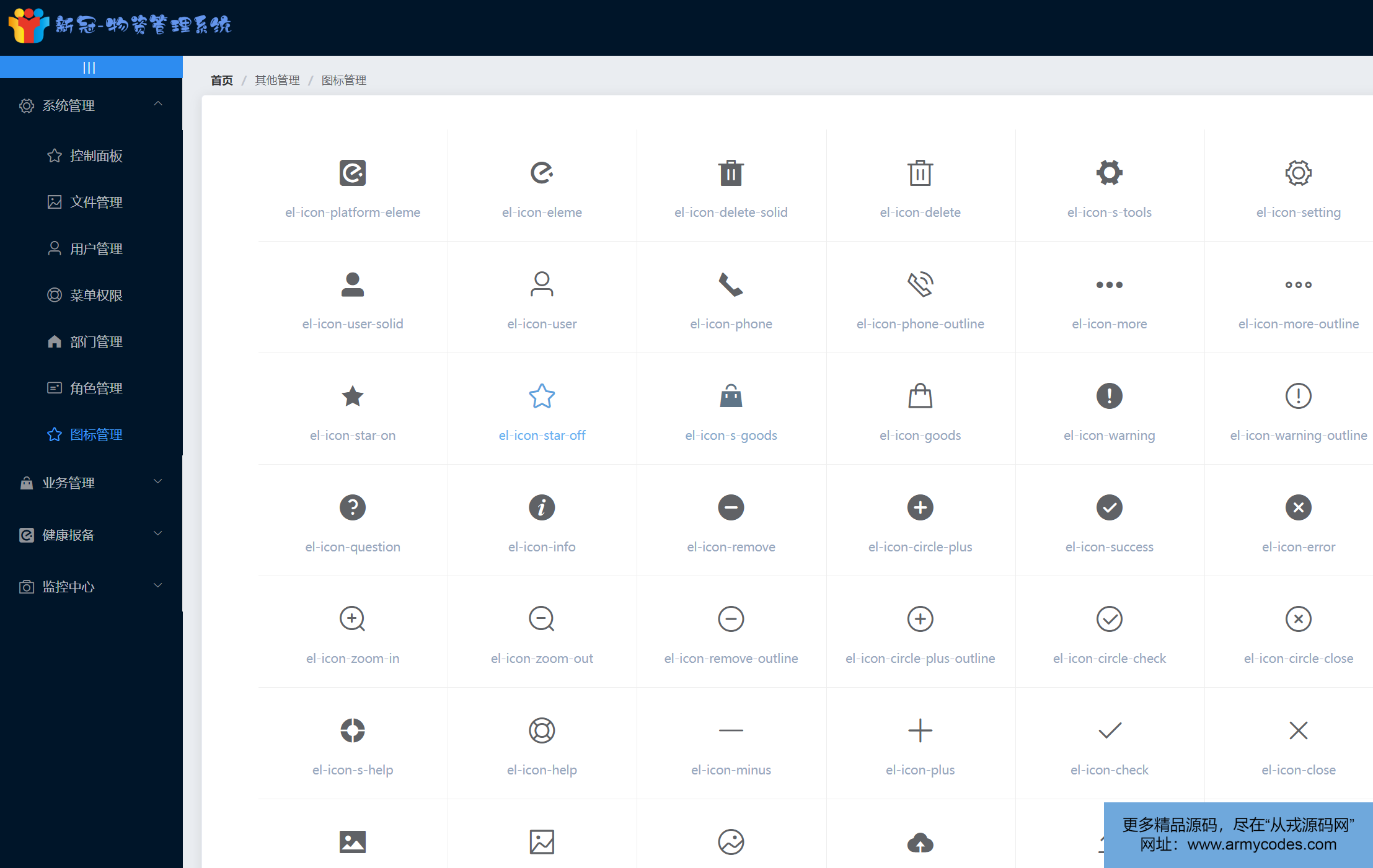
- 系统管理 控制面板、用户管理、菜单权限管理、部门管理、角色管理、图标管理
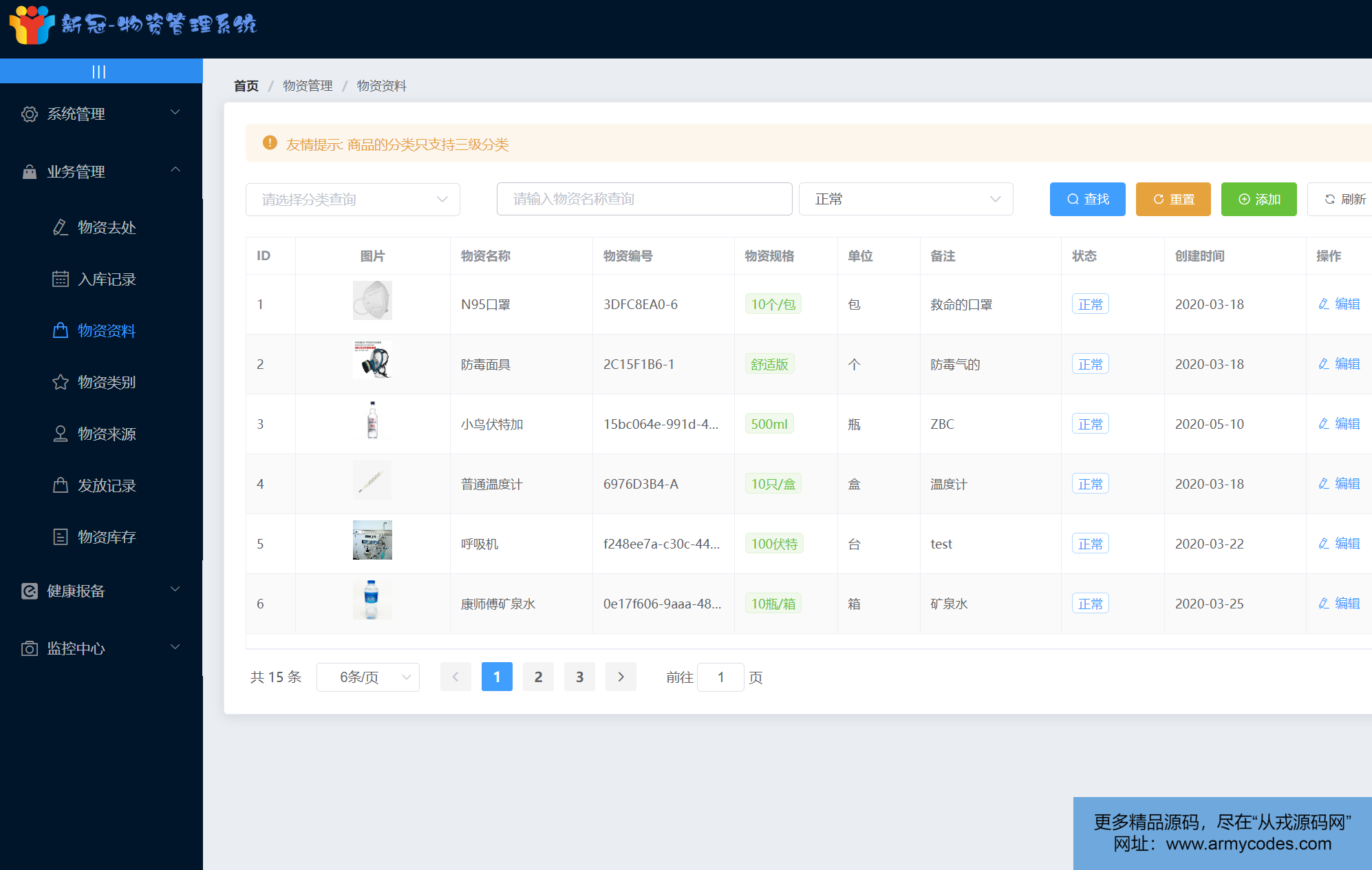
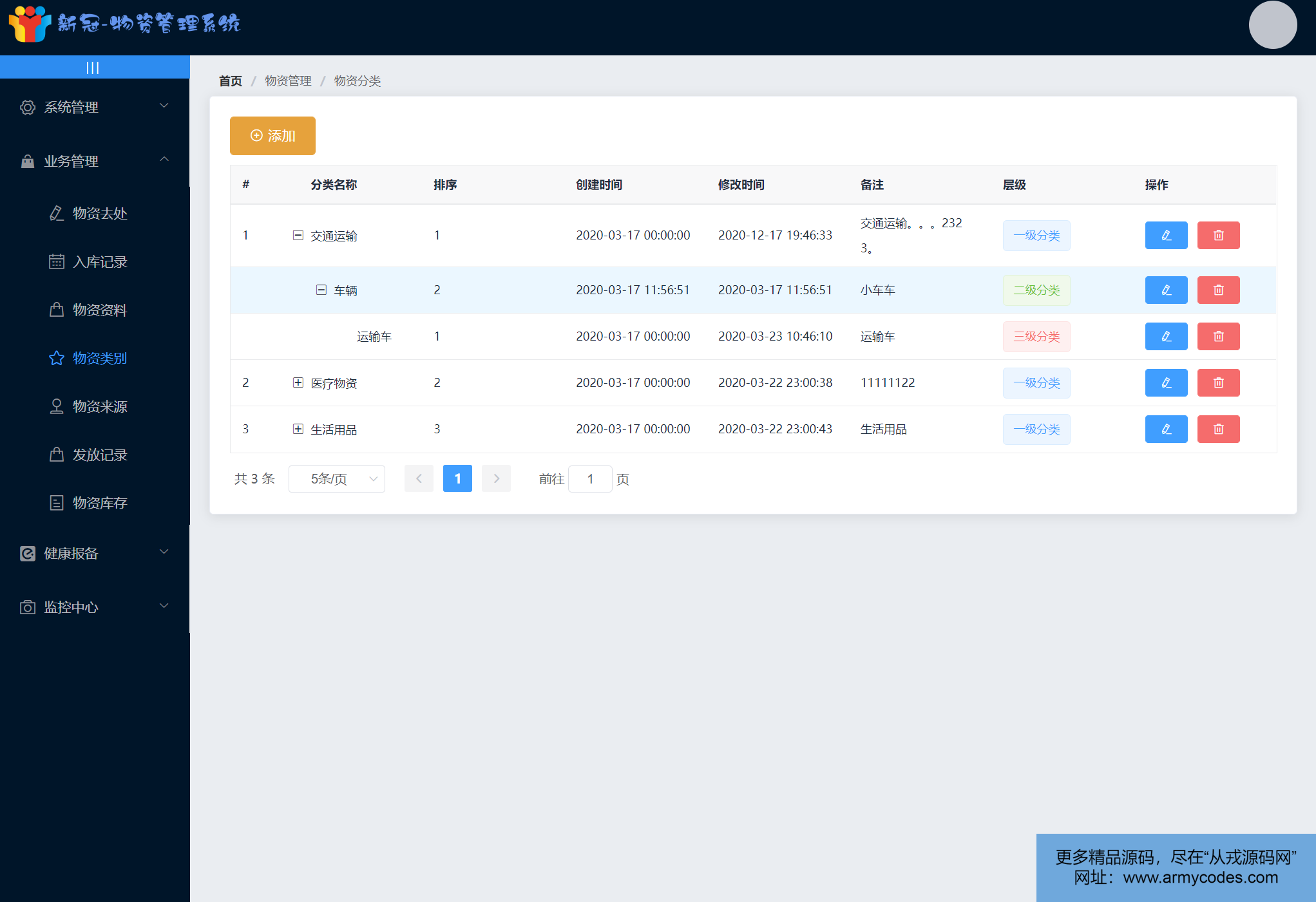
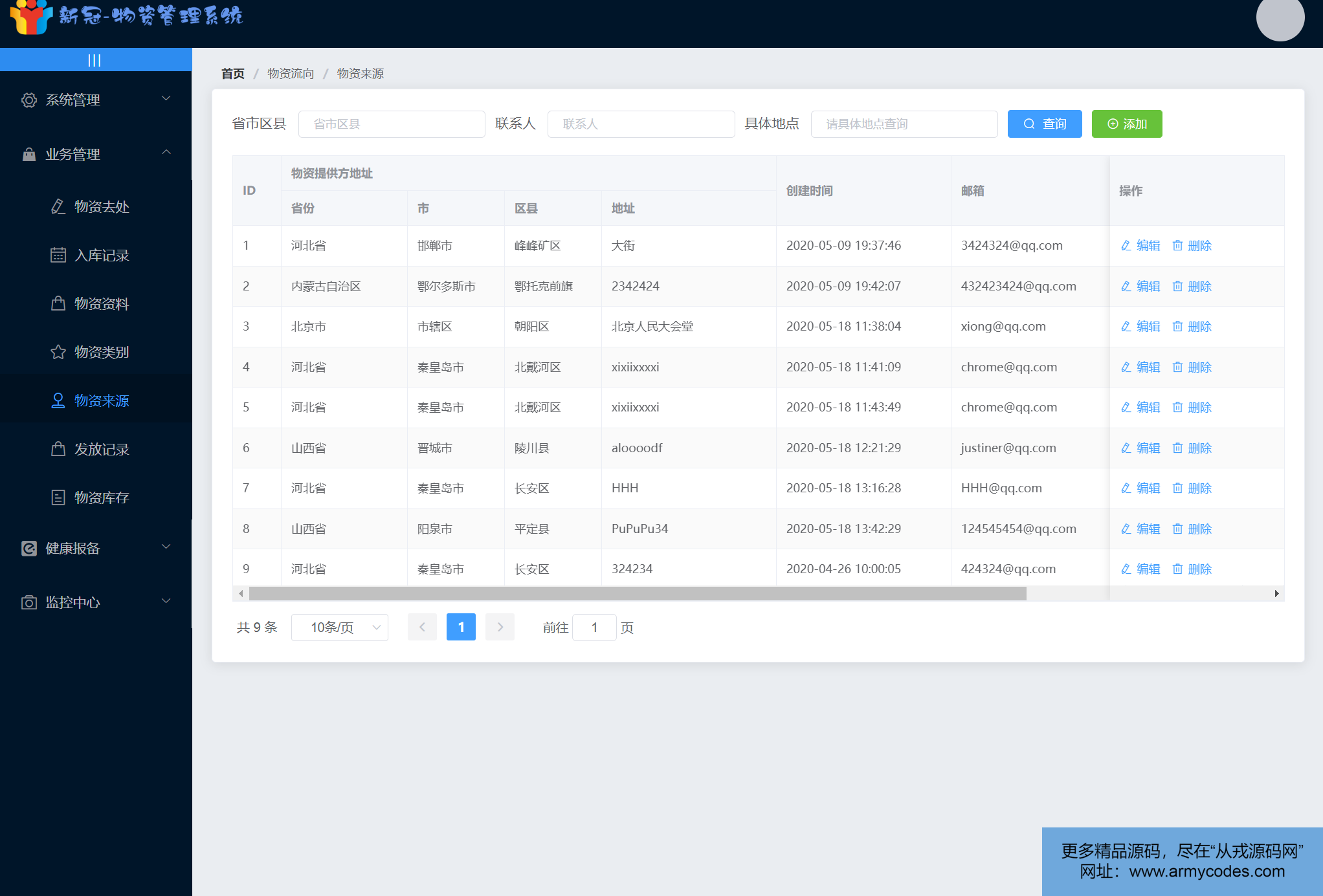
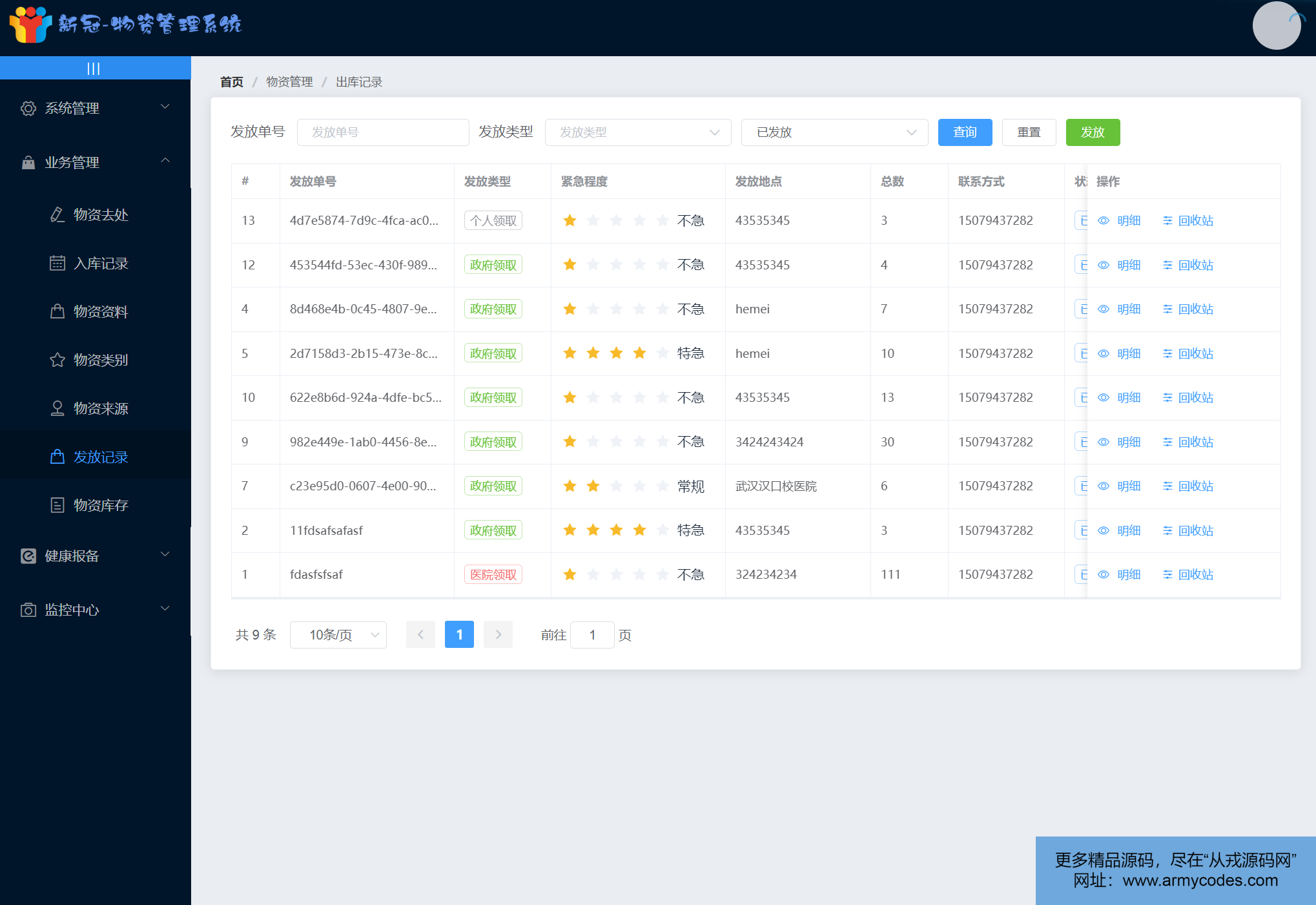
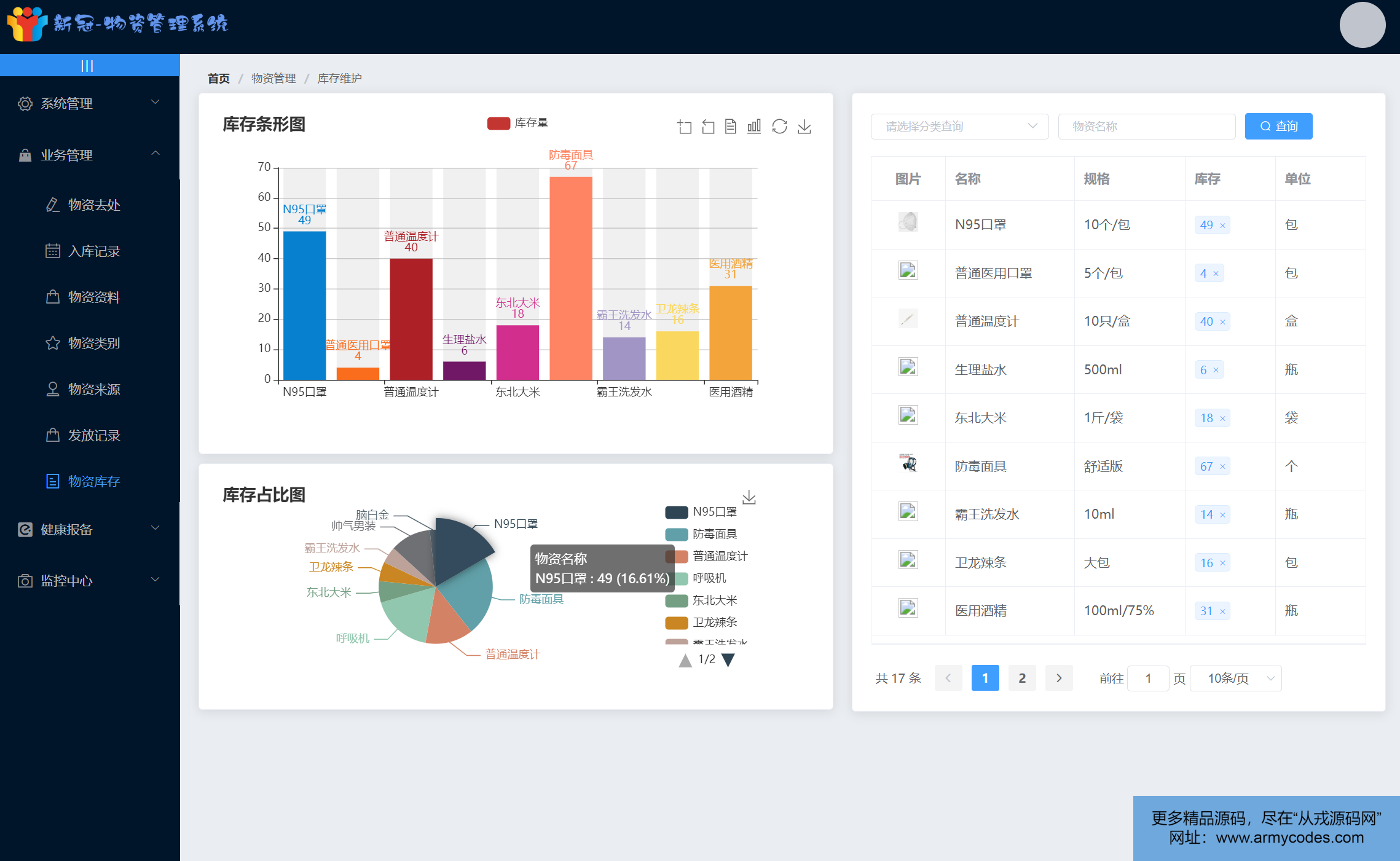
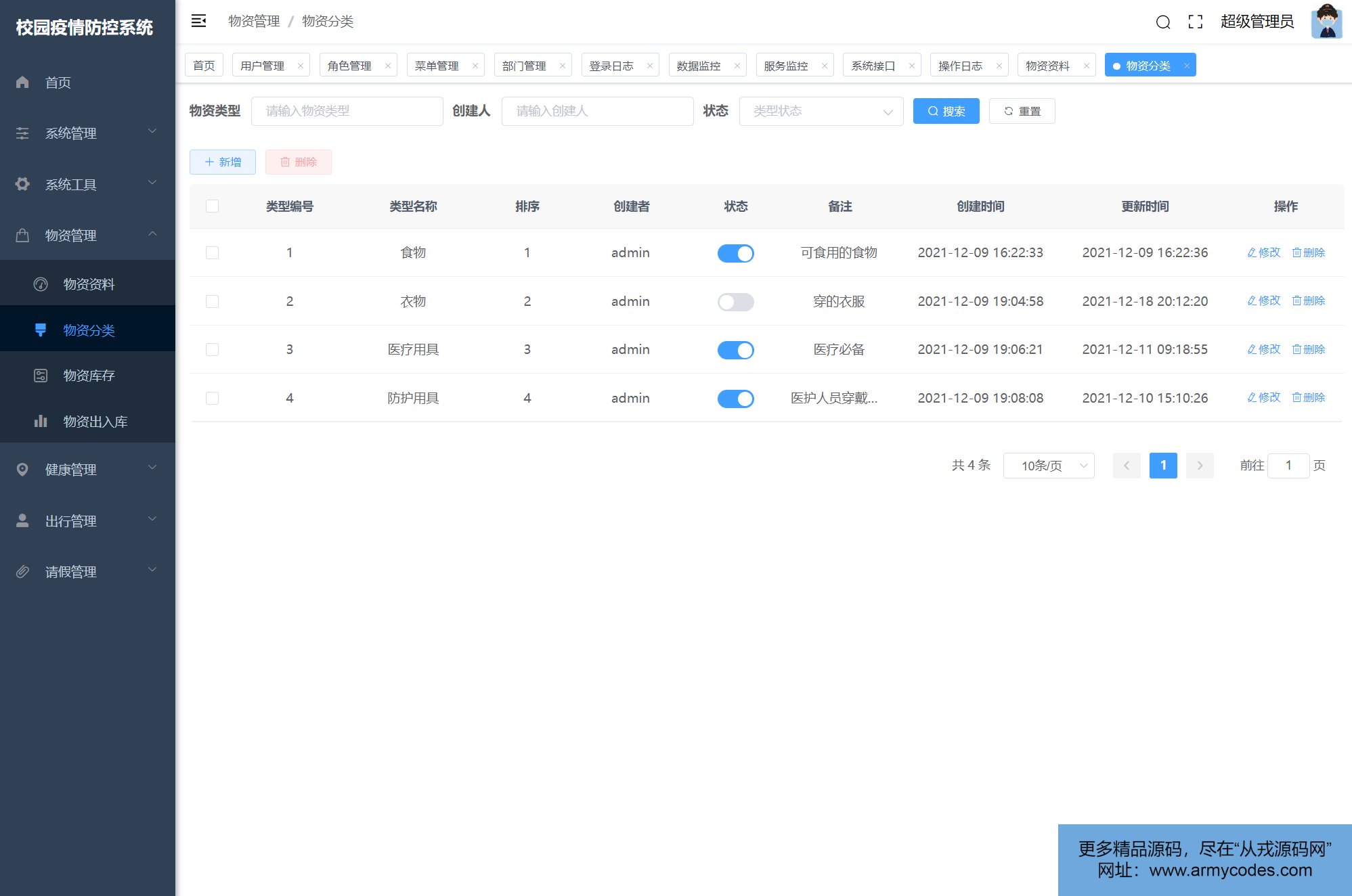
- 业务管理 物资去处管理、入库记录管理、物资资料管理、物资类别管理、物资来源管理、发放记录管理、物资库存管理
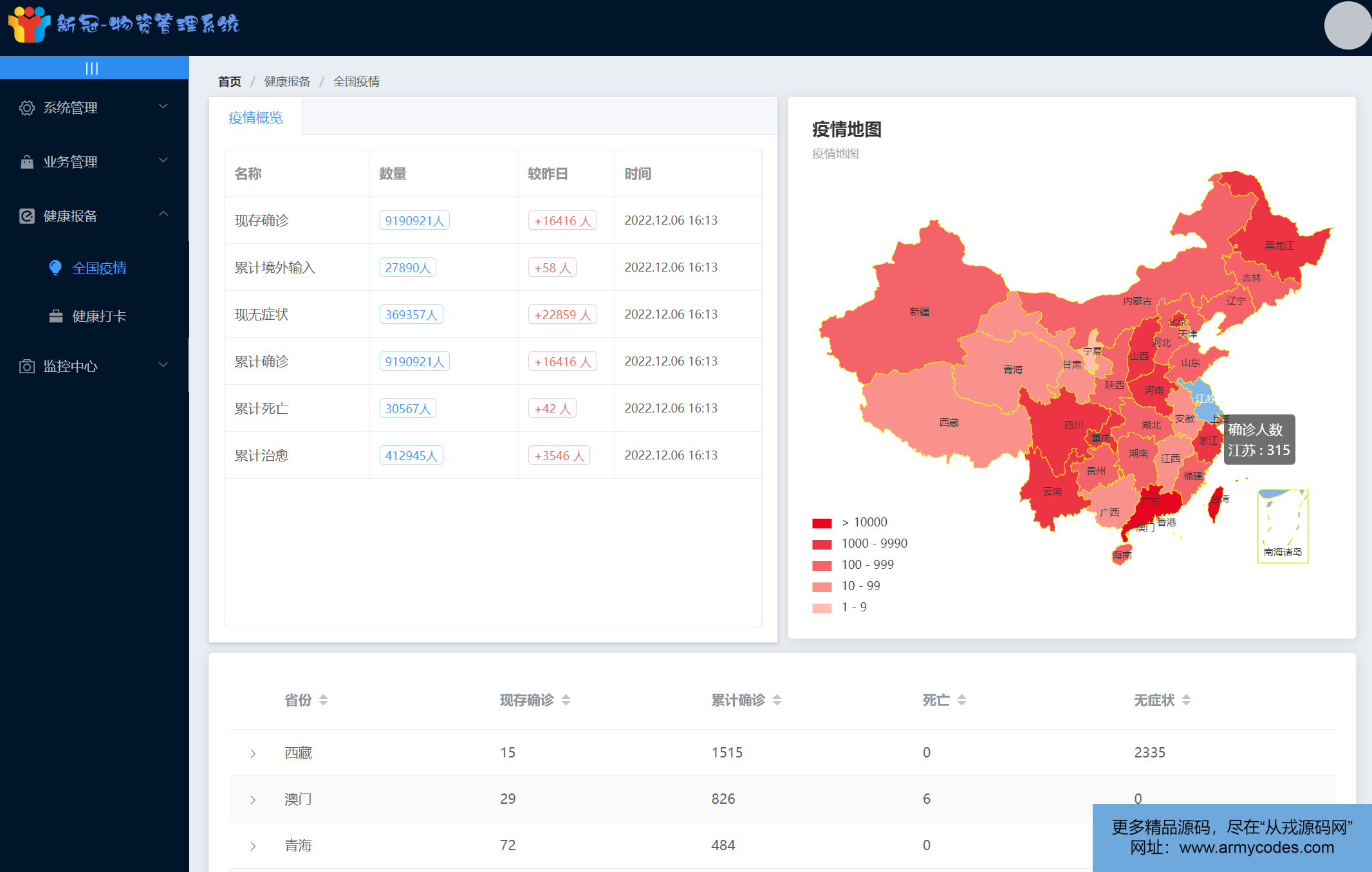
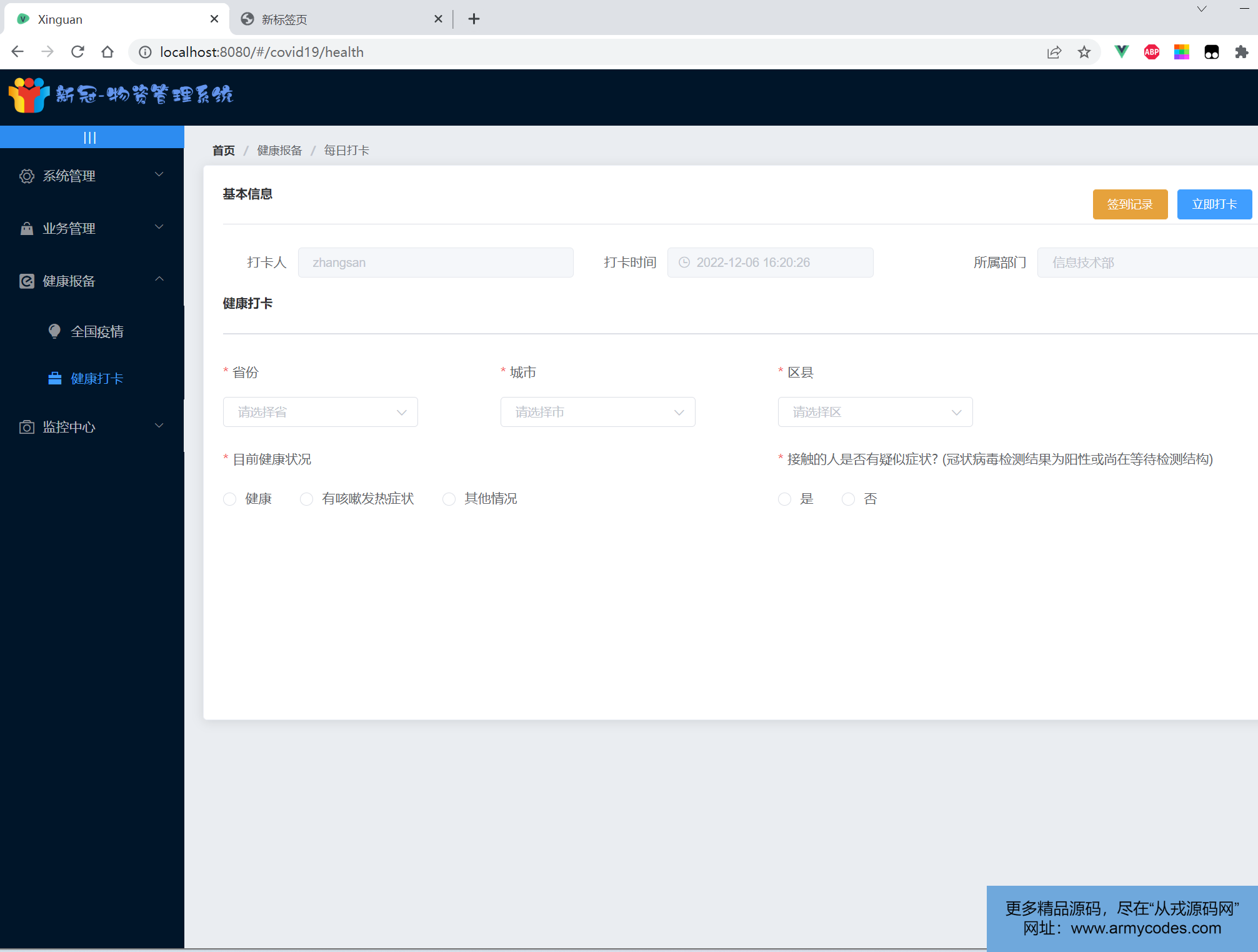
- 健康报备 全国疫情速报、健康打卡
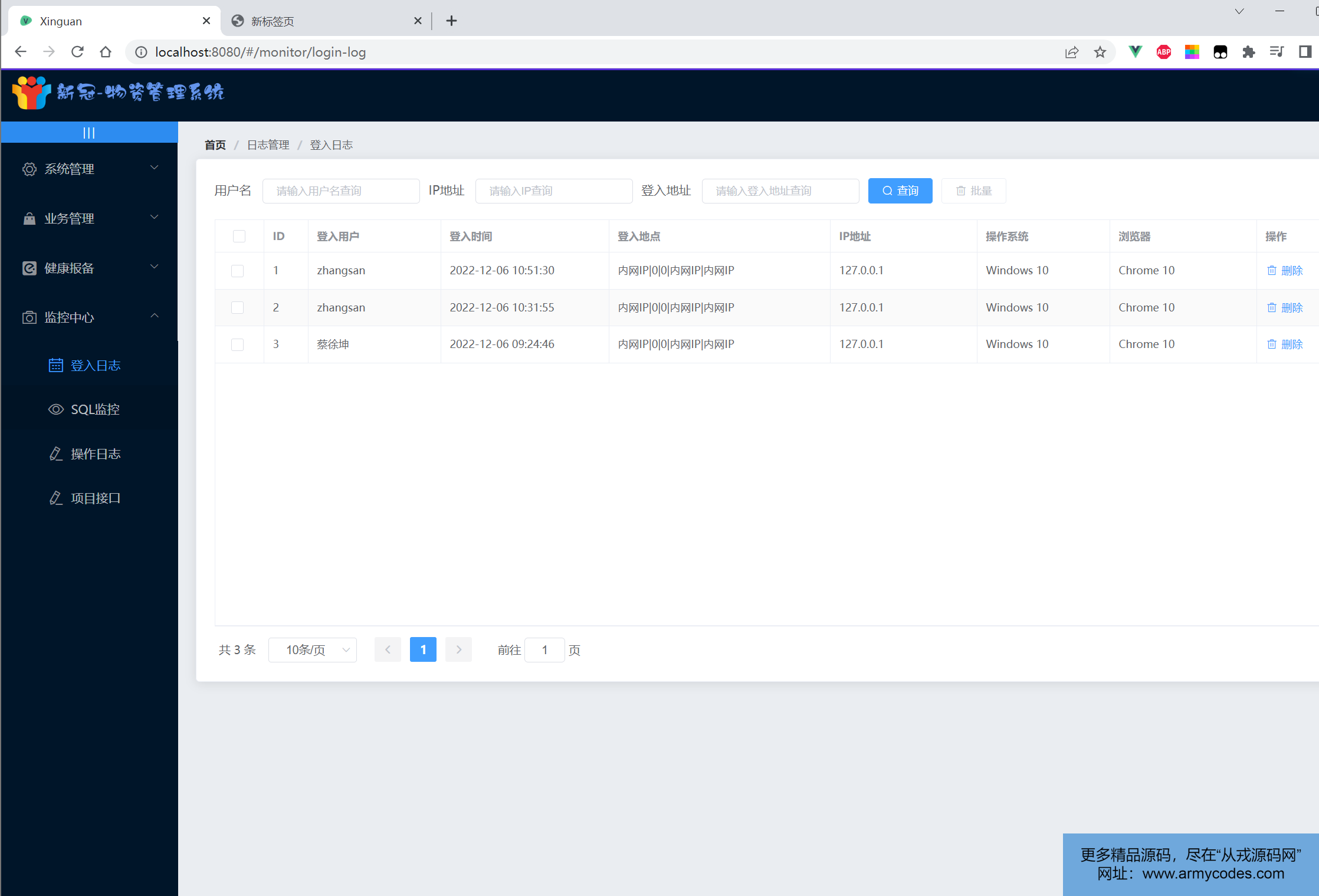
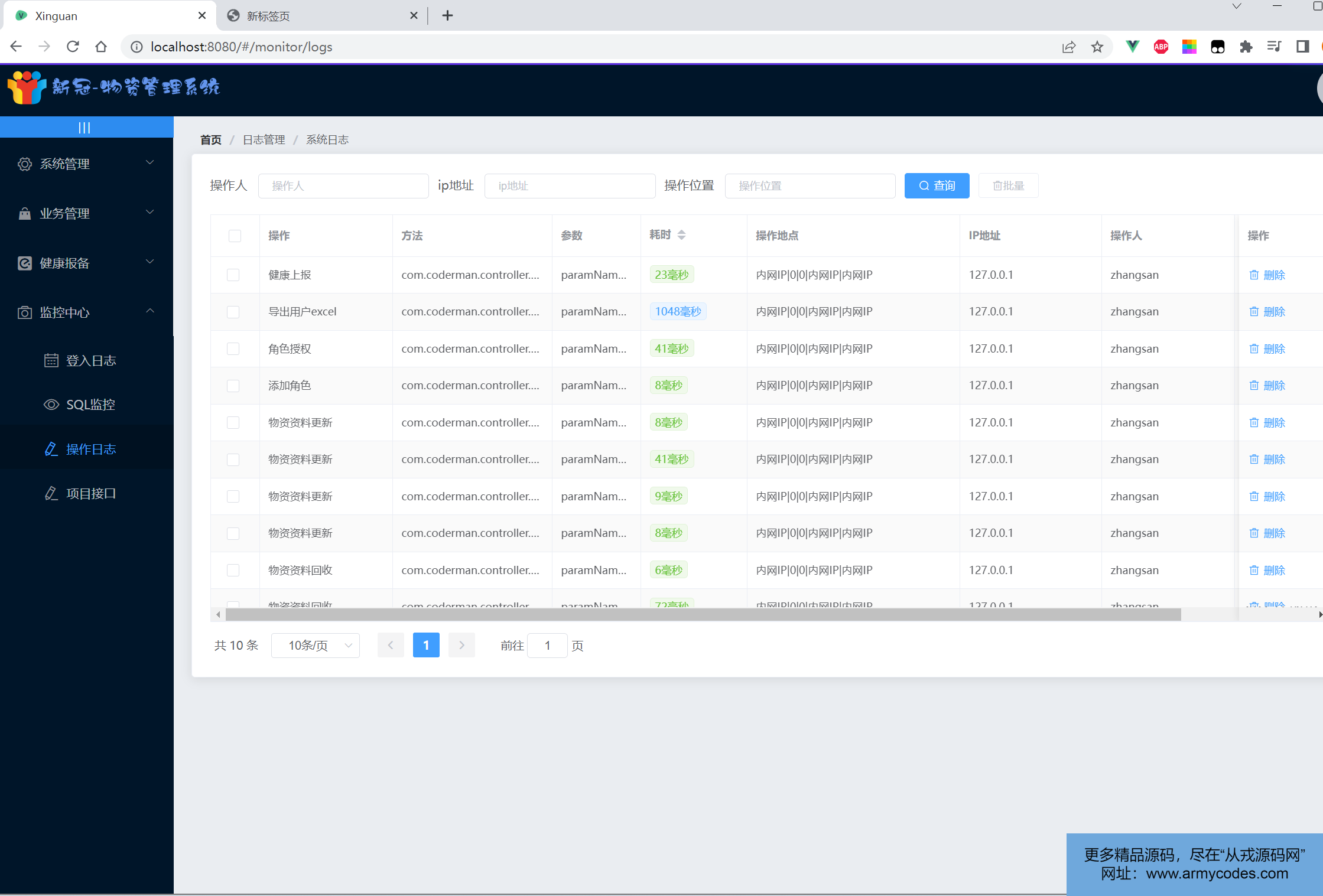
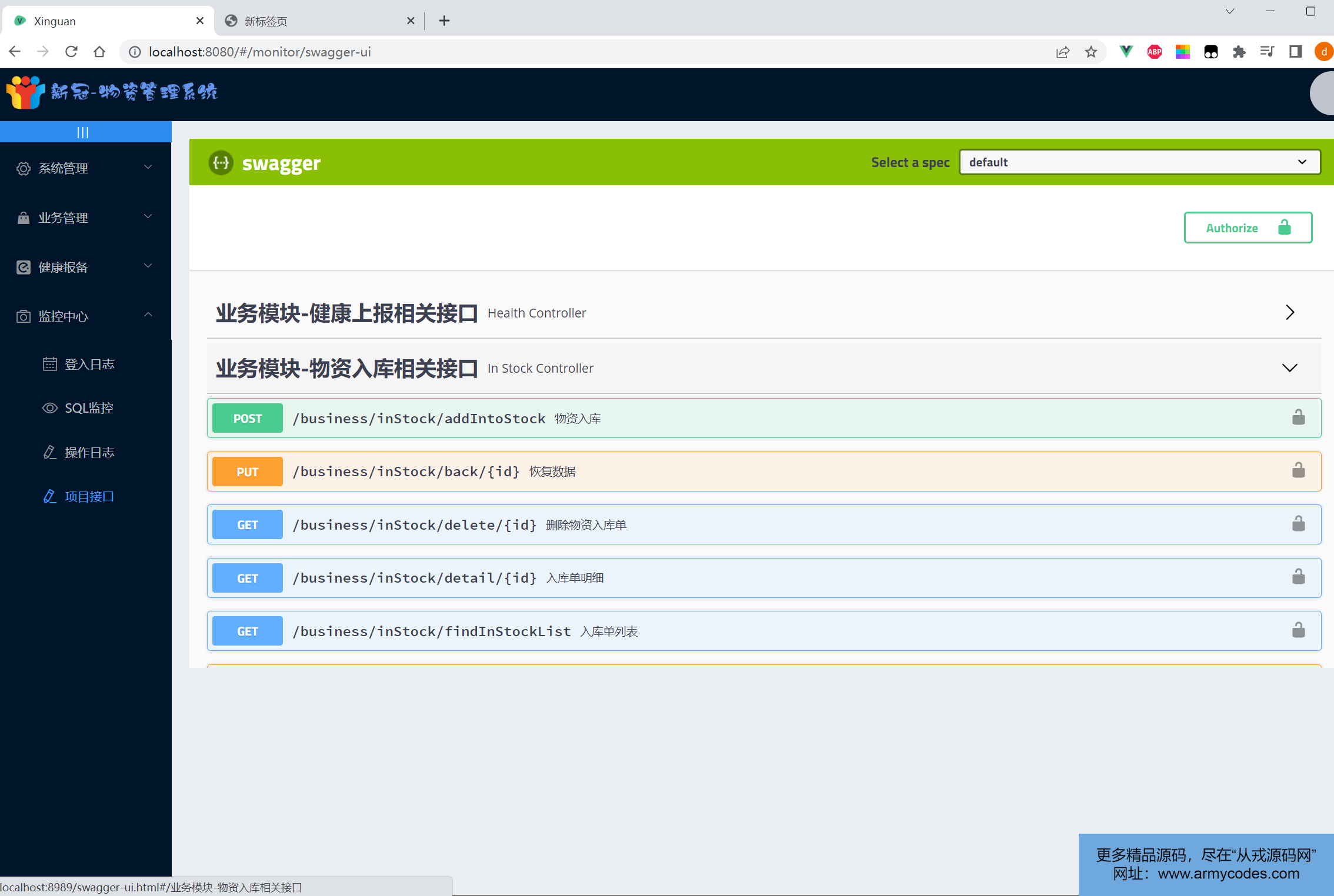
- 请假管理 操作日志、登录日志、系统接口
用户角色包含以下功能:
- 业务管理 物资去处管理、入库记录管理、物资资料管理、物资类别管理、物资来源管理、发放记录管理、物资库存管理
- 健康报备 全国疫情速报、健康打卡
后端技术栈:
- springboot
- mybatis
- shiro
- mysql
- jwt
前端技术栈:
- vue全家桶
- elment-ui
- echarts
- axios
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js(v12.9.1版本),Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
四、页面截图(单击查看大图)



















前端访问地址:http://localhost:8080/#/login
用户账号/密码:lisi/123456
管理员账号/密码:zhangsan/123456
- 使用Navicat或者其它工具、在mysql中创建对应名称的数据库、并导入项目的sql文件;
- 使用IDEA/Eclipse导入项目,若为maven项目请选择maven,导入成功后请执行maven clean;maven install命令
- 修改back后端项目里面的application-dev.yml 里面的数据库配置,修改UploadServiceImpl里面的PATH路径
- 启动项目后端项目
- vscode打开xinguan-vue-main项目
- 打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址(注意node一定要安装12.9.1版本)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。