项目介绍——NO.githubcode0025
- cinema项目是一套电影院会员管理系统,使用前后端分离架构开发
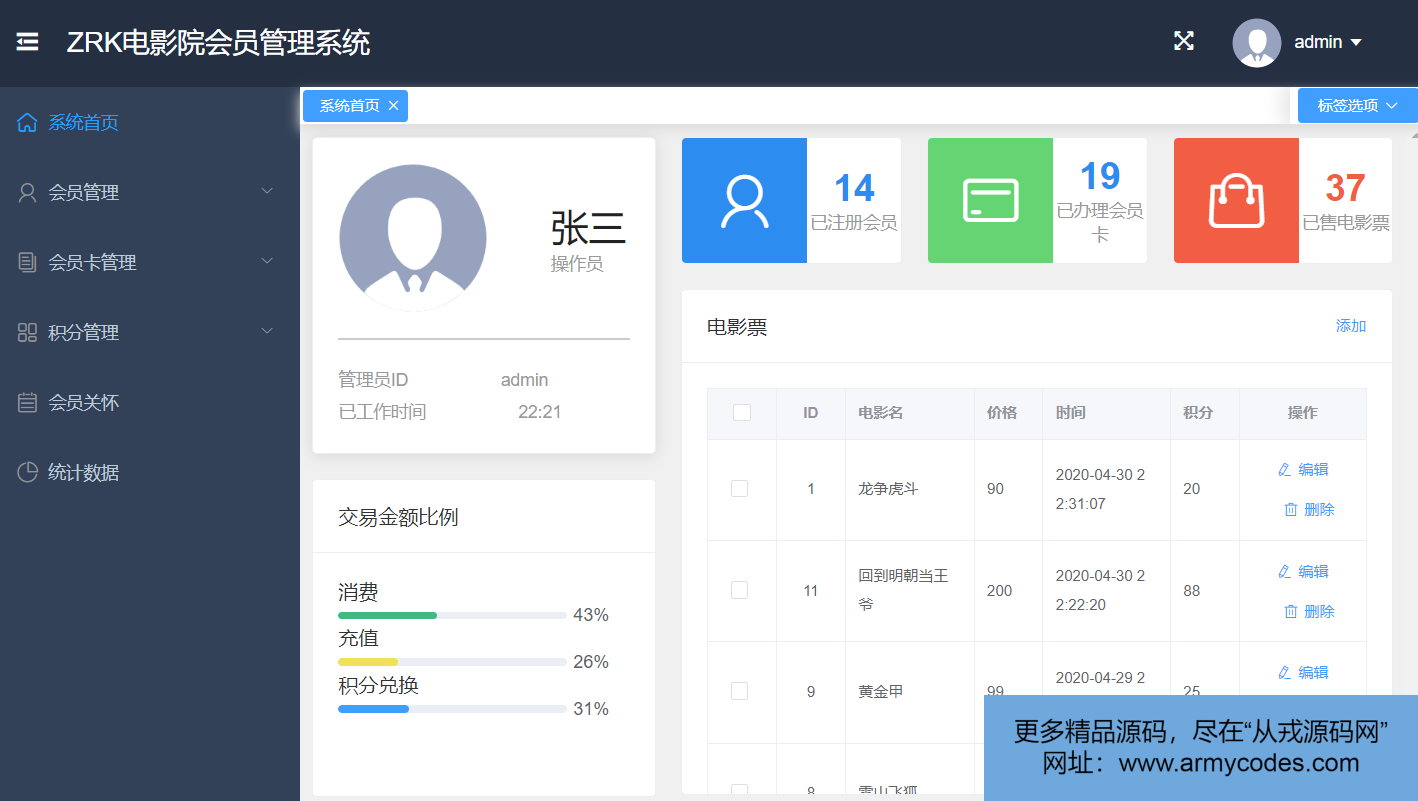
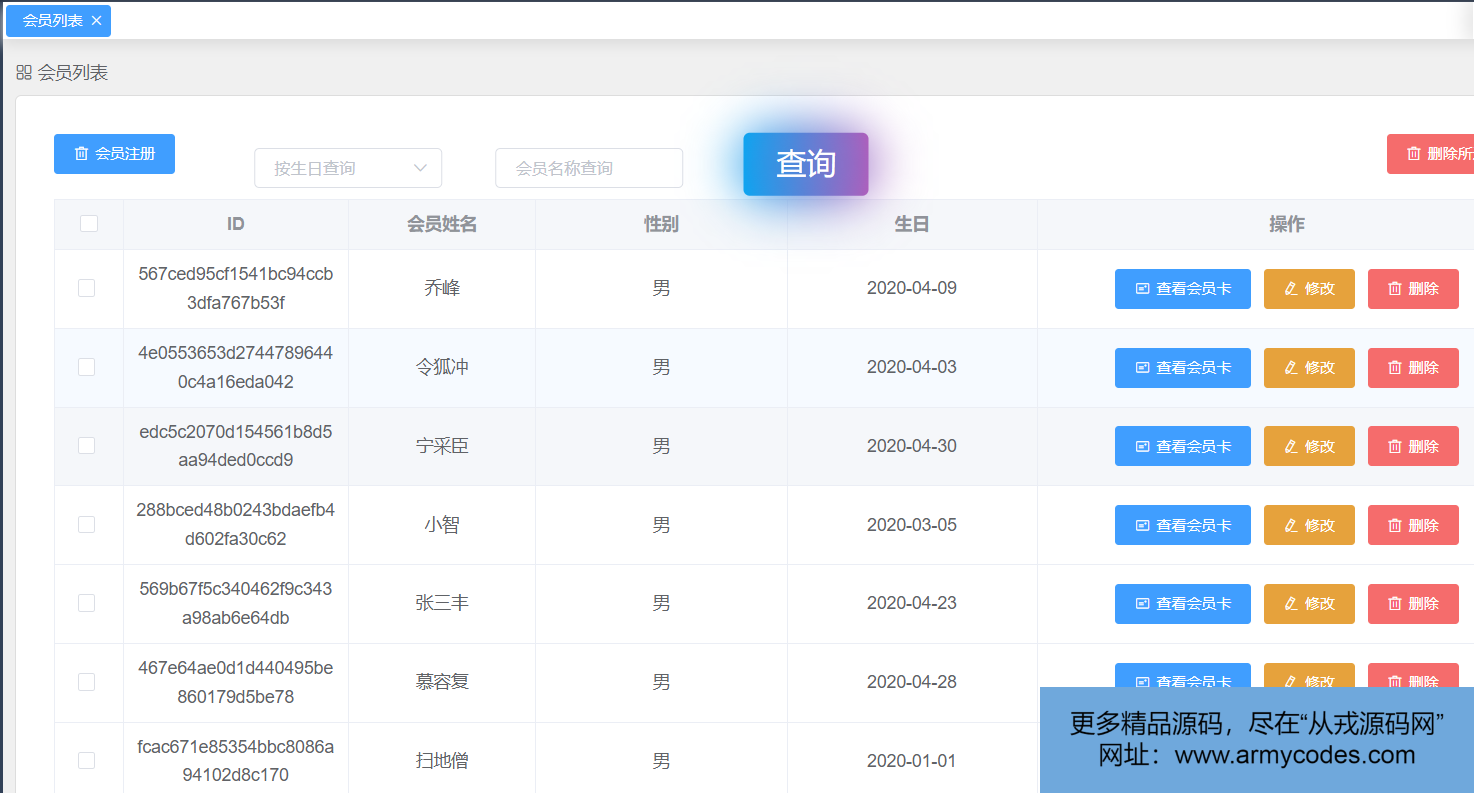
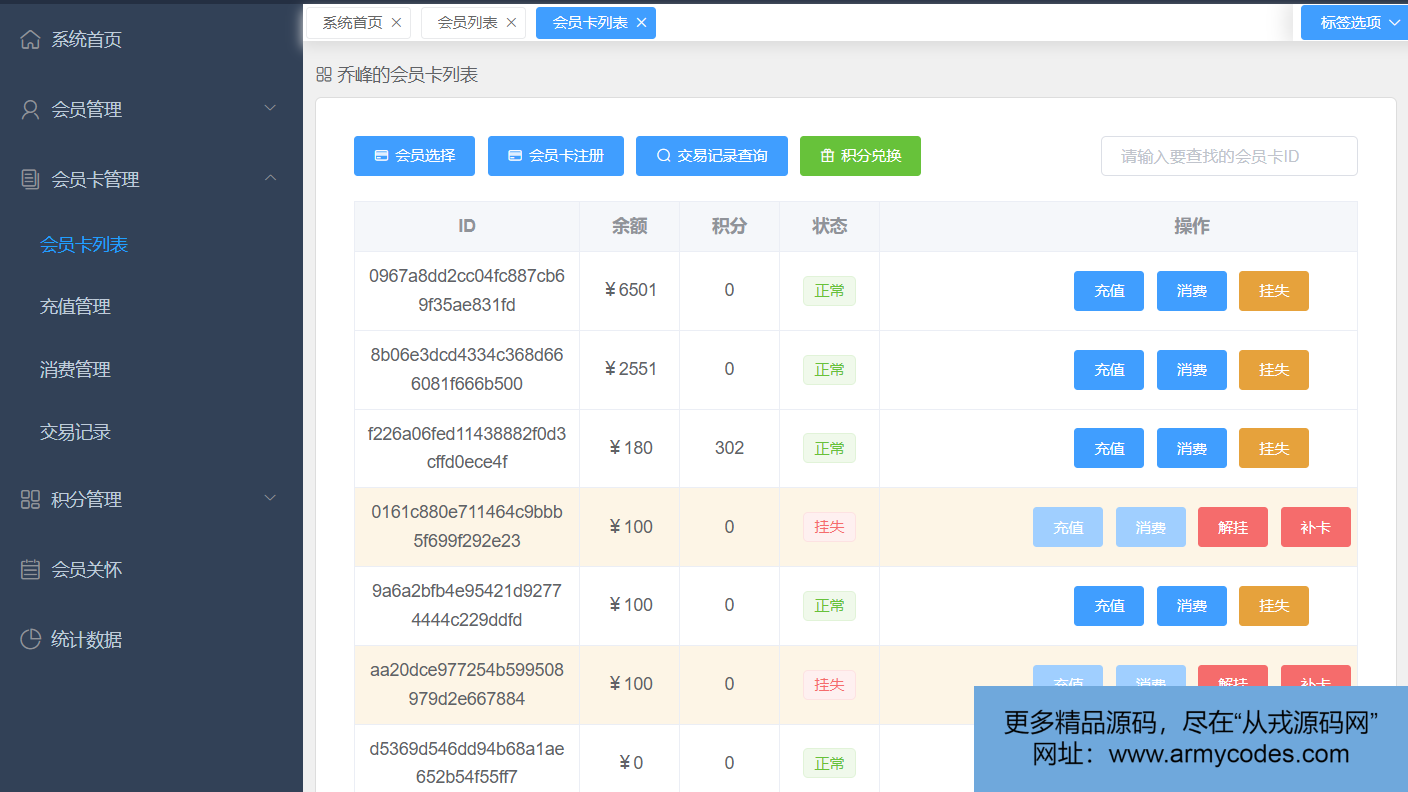
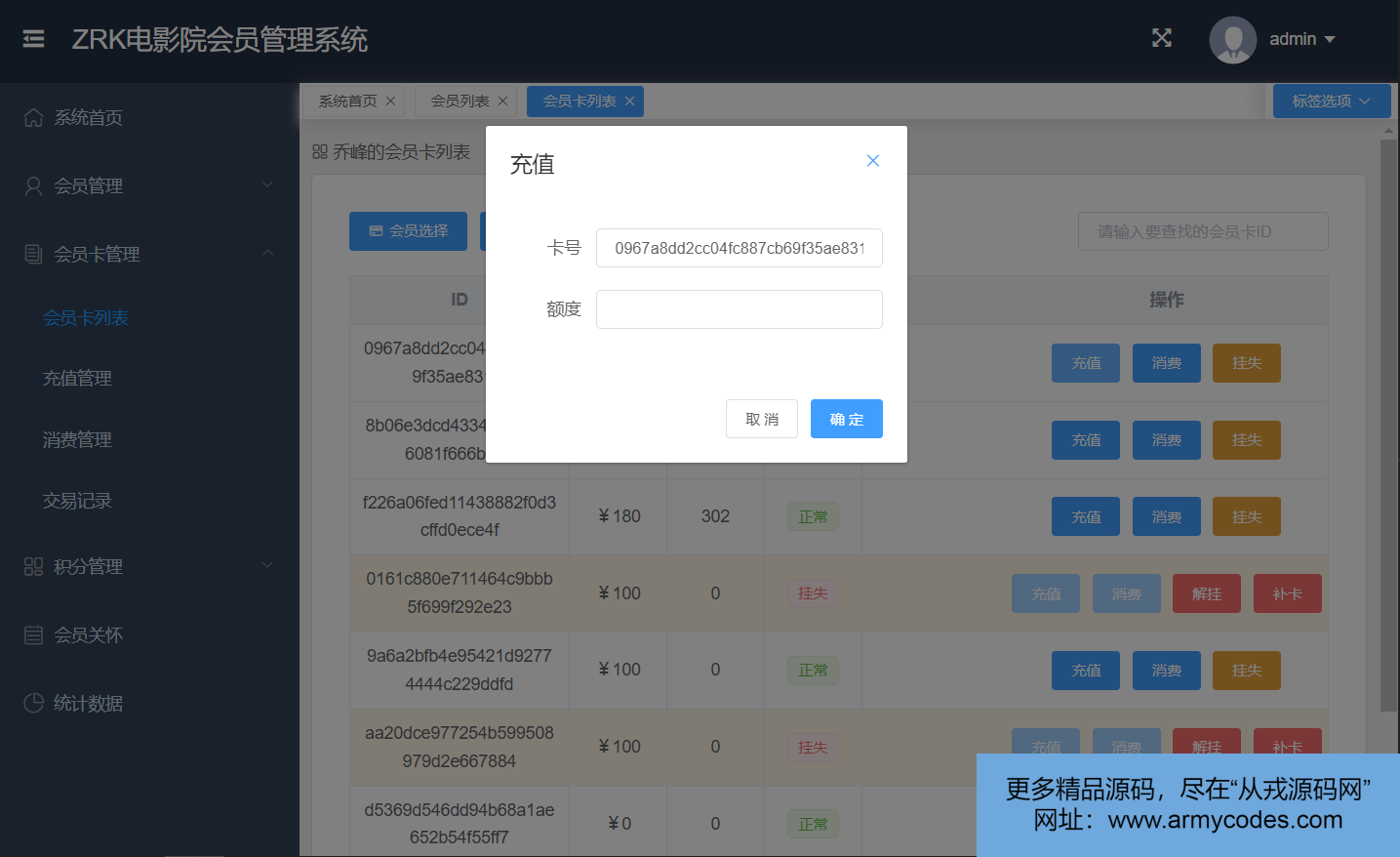
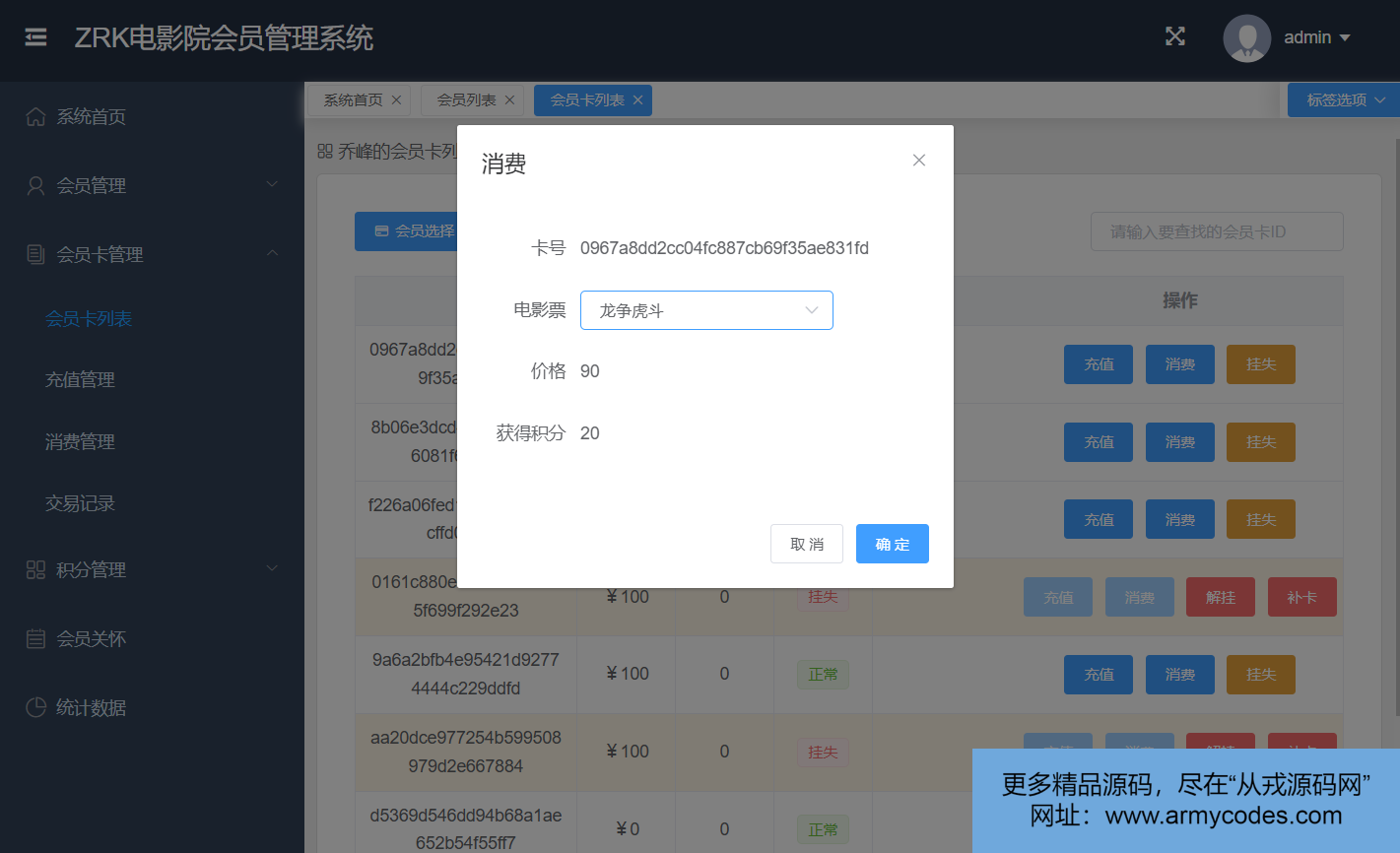
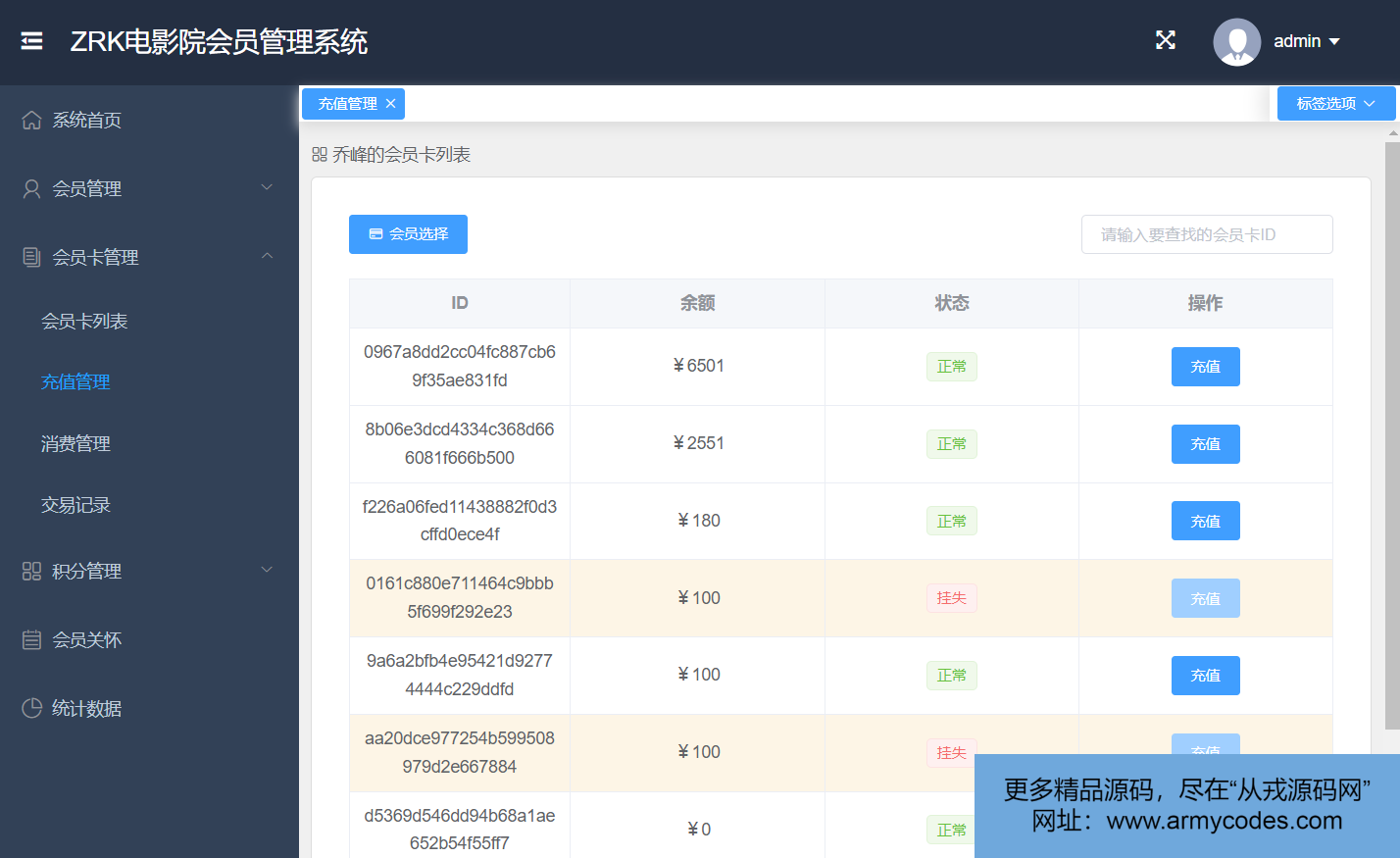
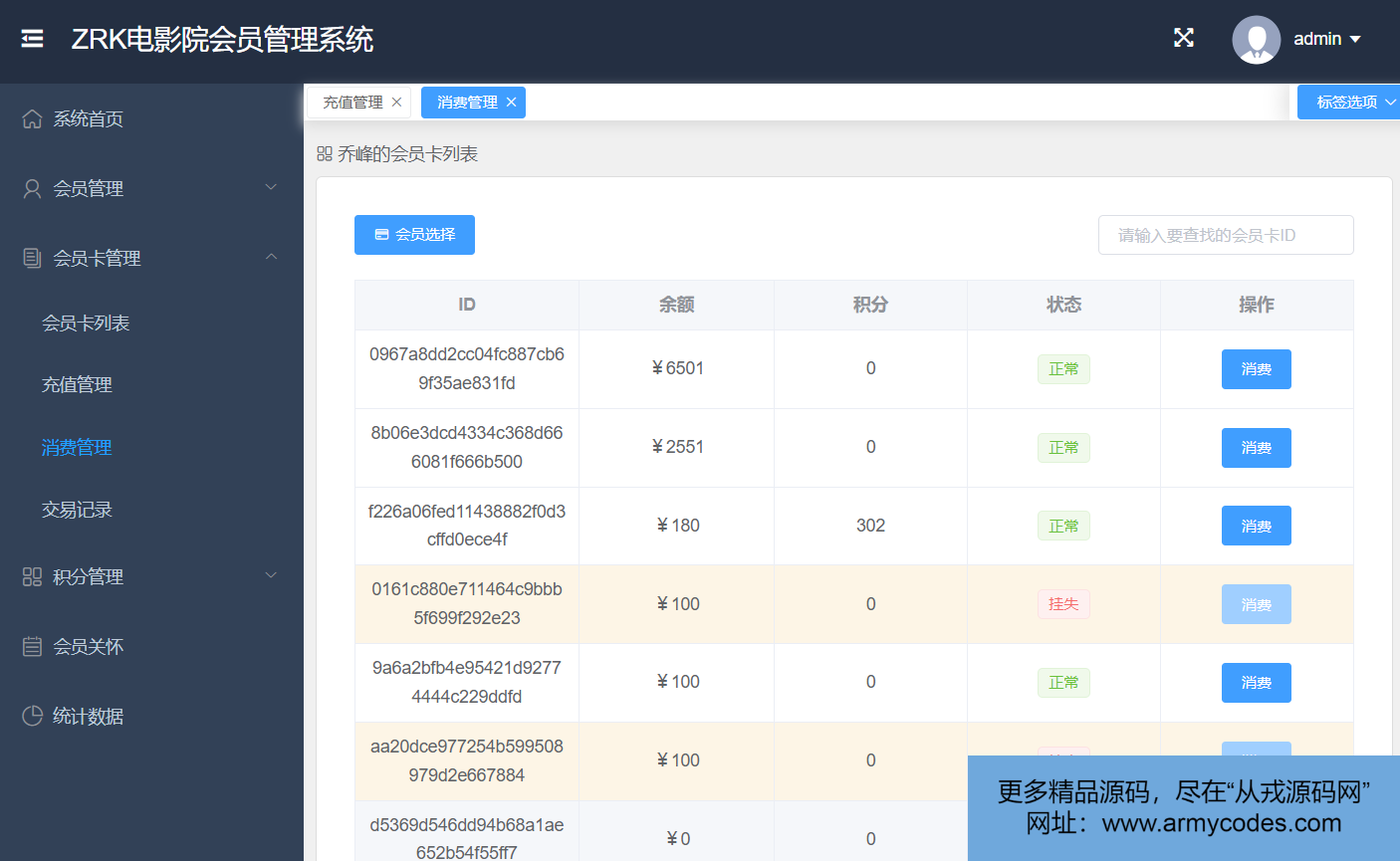
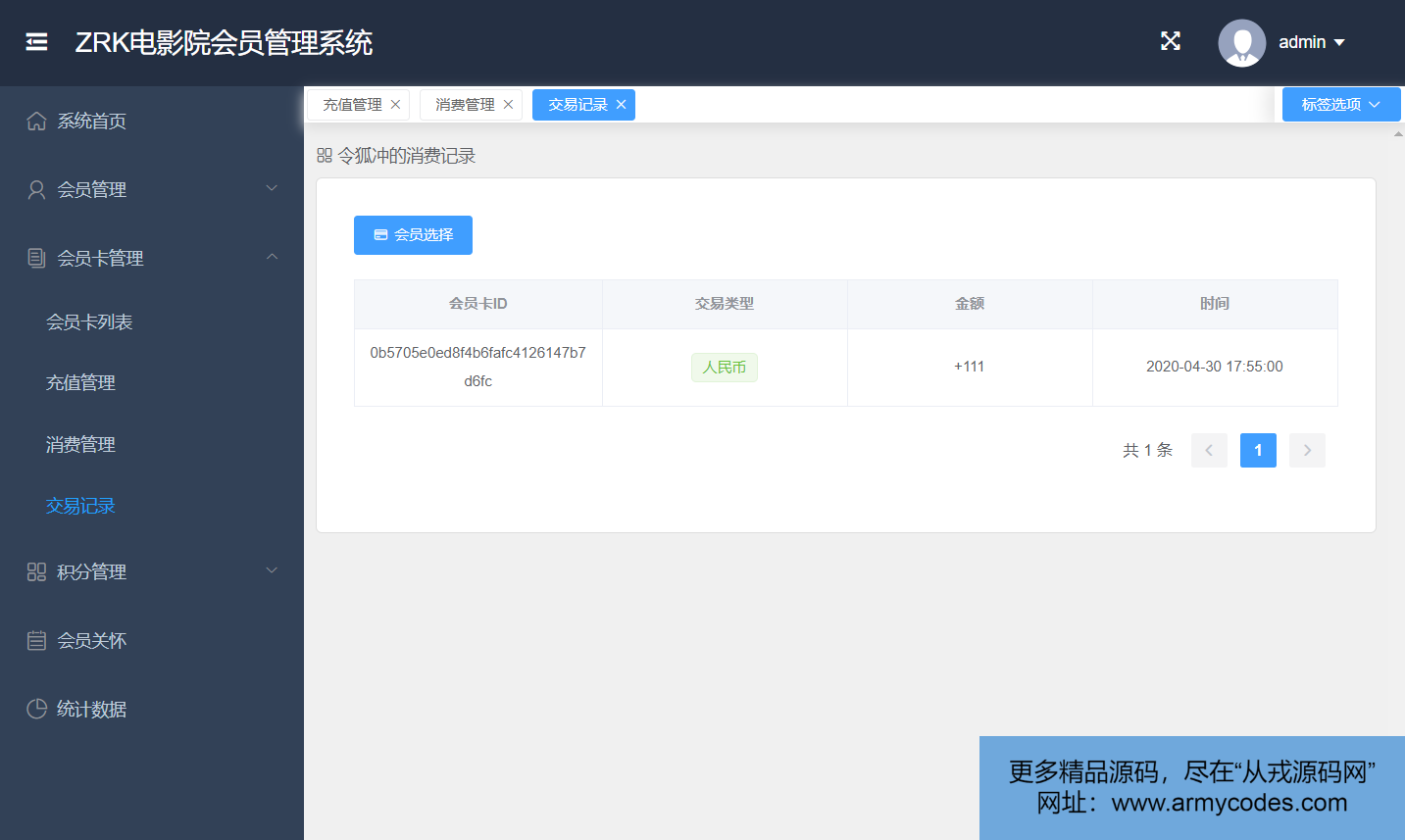
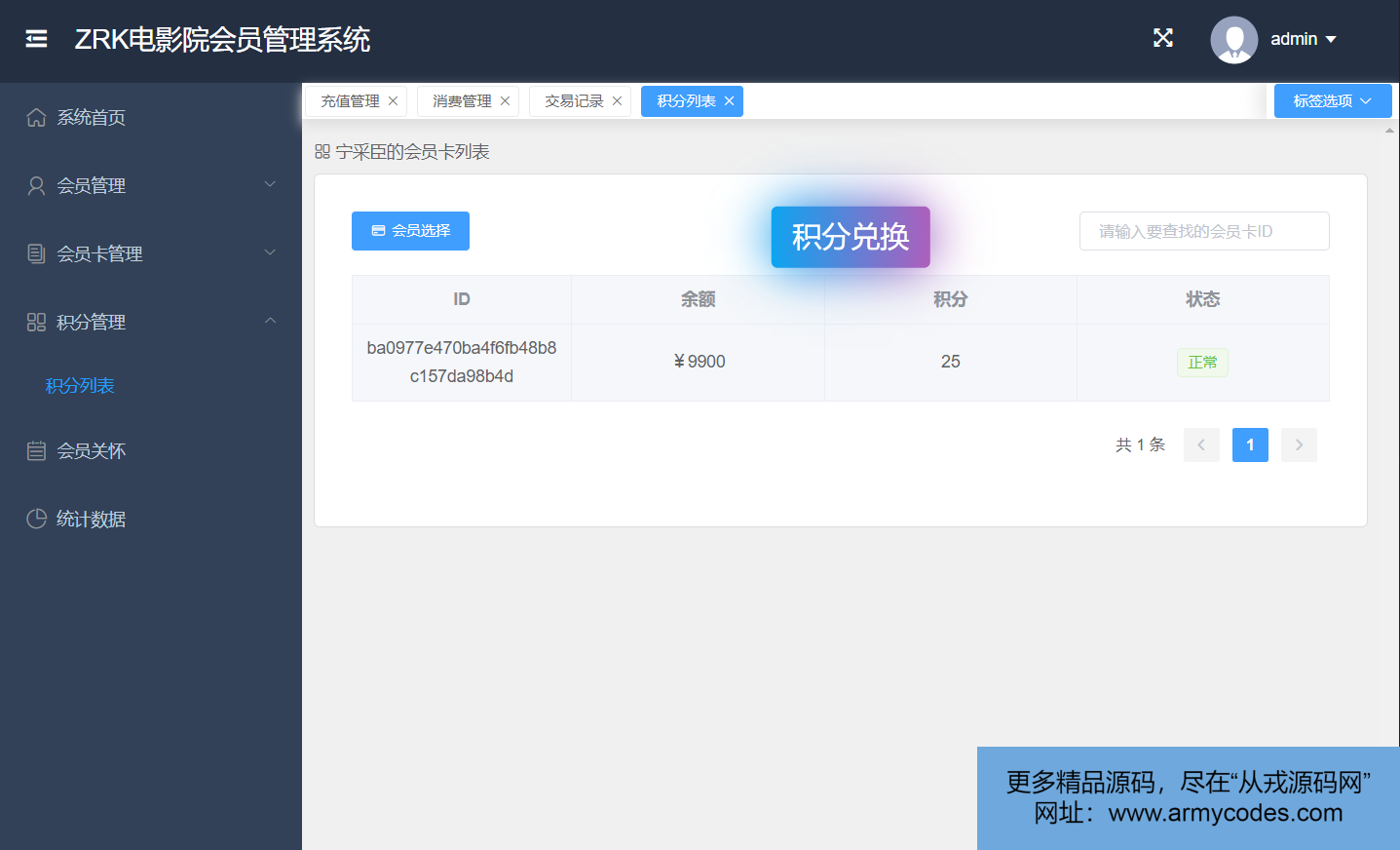
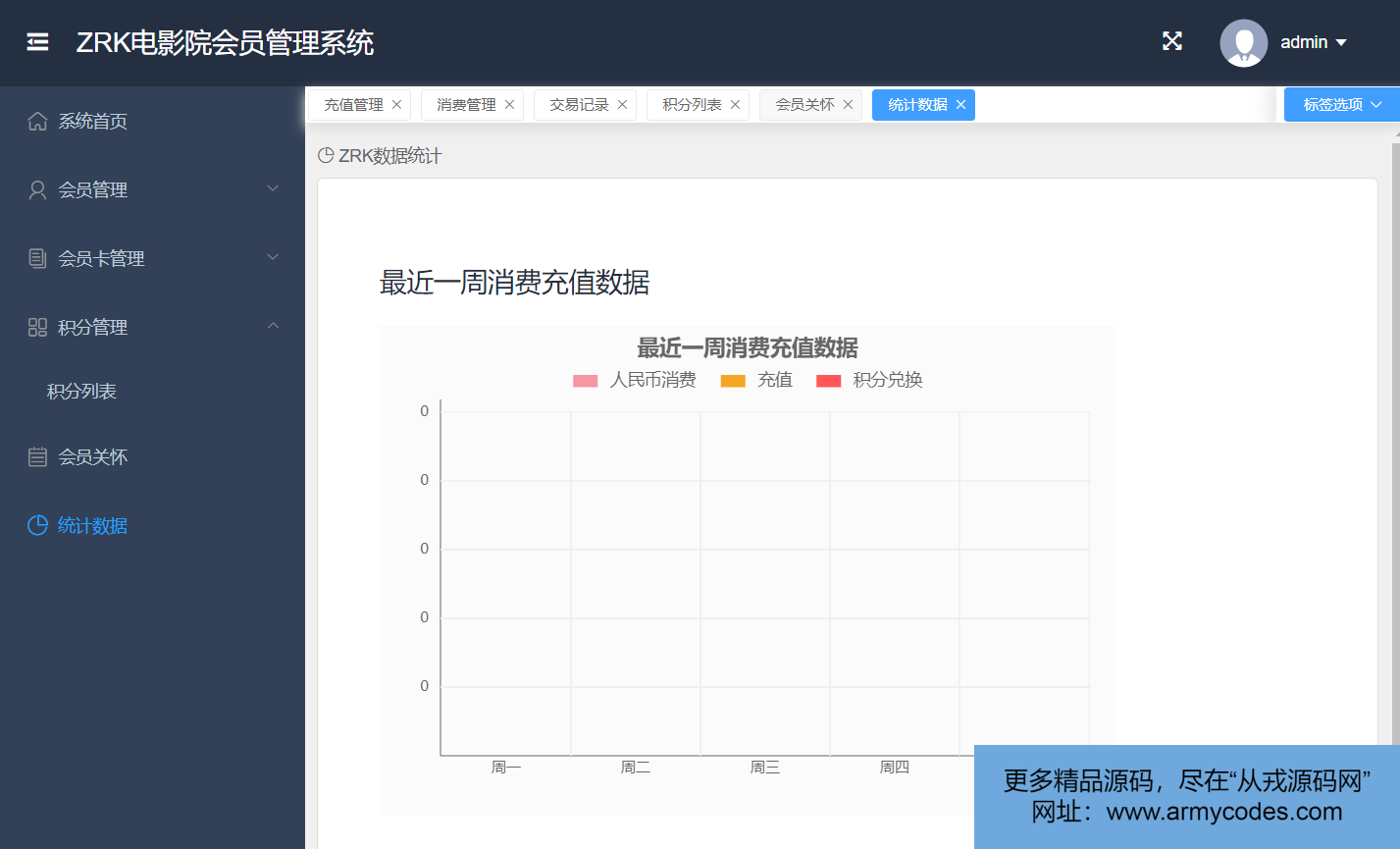
- 包含管理员、会员管理、会员卡管理、电影票、消费记录、数据统计等模块
后端技术栈:
- Springboot + Mybatis + Swagger2 + Maven +mysql
前端技术栈:
- Vue
- Element UI
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js,Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行










http://localhost:8081/#/login
用户名:admin 密码:123123
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
- 使用IDEA/Eclipse导入项目,若为maven项目请选择maven;导入成功后请执行maven clean;maven install命令,然后运行;
- 修改application.yml 里面的数据库配置
- 启动项目后端项目
- vscode打开cinema-web项目,
- 打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
- 访问:http://localhost:8080/
- 方法一: cinema项目中已经整合了vue打包的静态资源,直接启动项目,并在浏览器上输入http://localhost:8081/cinema即可运行。
- 方法二: cinema-web项目是cinema项目的vue单页面前端项目,可以在文件夹目录下命令行输入:
npm run install
npm run dev后,修改utils/request.js下baseURL=”/api”,开启node反向代理服务器,解决跨域问题,然后启动cinema后端项目,在浏览器上输入 http://localhost:8080 即可以前后端分离方式运行(也可以npm run build后将dist文件夹放到nginx下运行)
- 数据库文件cinema.sql已整合到项目中,使用mysql导入即可生成数据库
- 本项目已经整合了前后端,前端文件经过webpack构建后,生成了static文件夹和index.html放入了webapp下。
- 要对前端页面进行修改,修改完成后,同样将生成的文件放到本项目的webapp下。
- 需上交的程序设计文档可参考目录下:cinema项目文档.docx
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。