项目介绍——NO.githubcode0017
一、系统介绍
本项目前后端分离
本项目分为管理员与普通用户两种角色
- 前台系统包含首页登录、注册、密码修改、首页、旅游新闻、首页轮播、景区信息、美食信息、 旅游线路、留言、个人中心等模块。
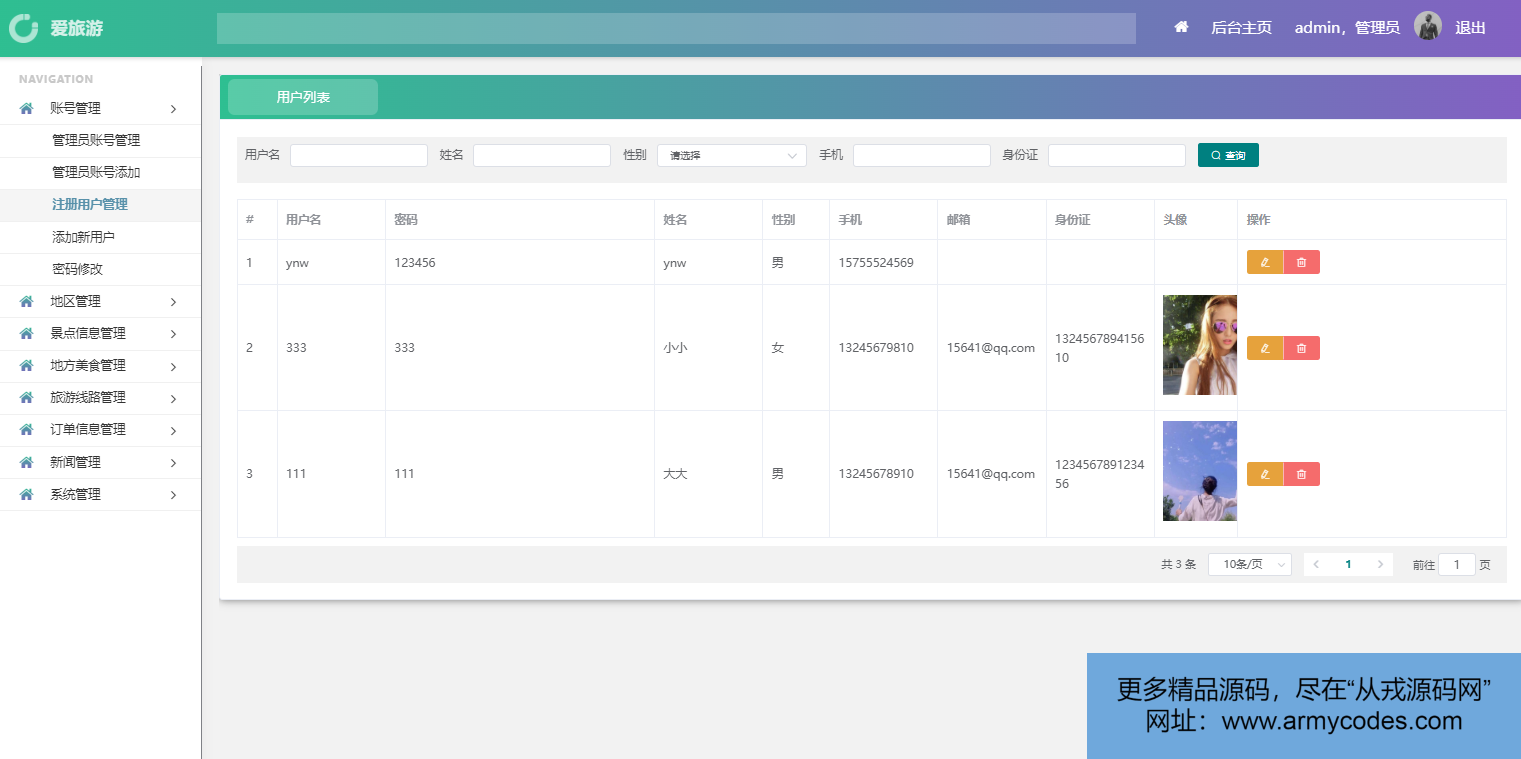
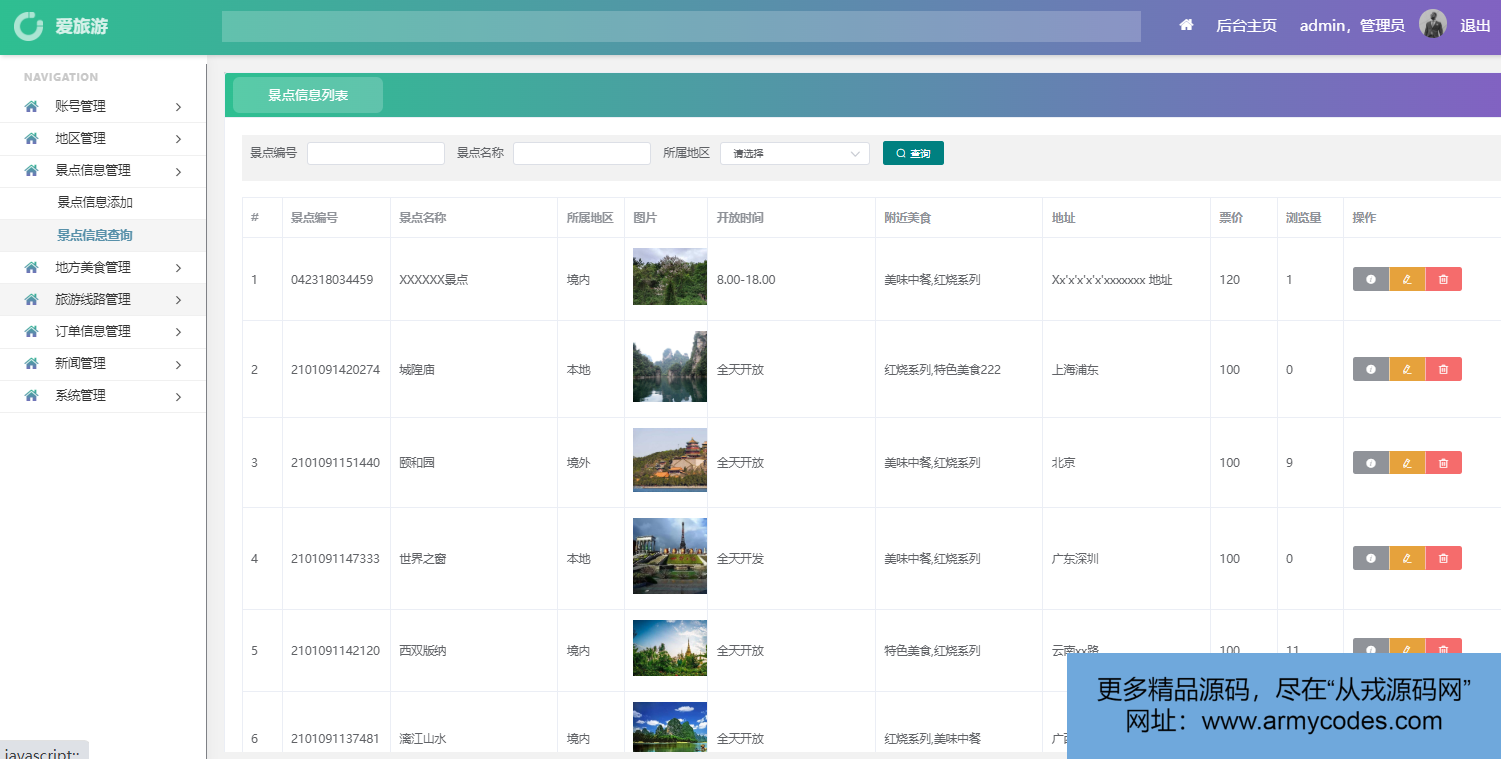
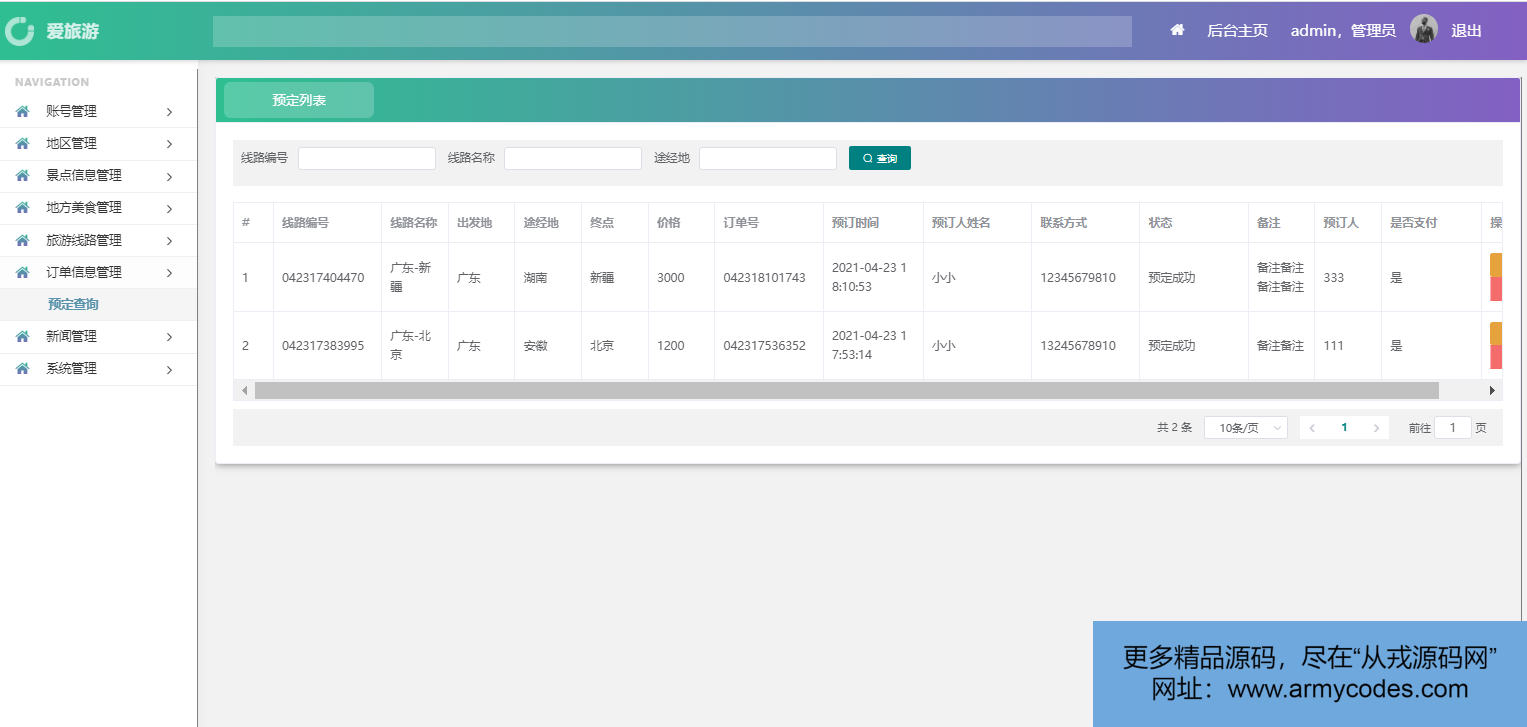
- 后台管理系统包含登录、账号管理、地区管理、景点管理、美食管理、订单管理、旅游线路管理、新闻管理、系统管理模块。
二、所用技术
- 后台:Springboot + Mybatis + Maven +mysql
- 前台:vue + Bootstrap + layui
三、环境介绍
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js,Maven
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
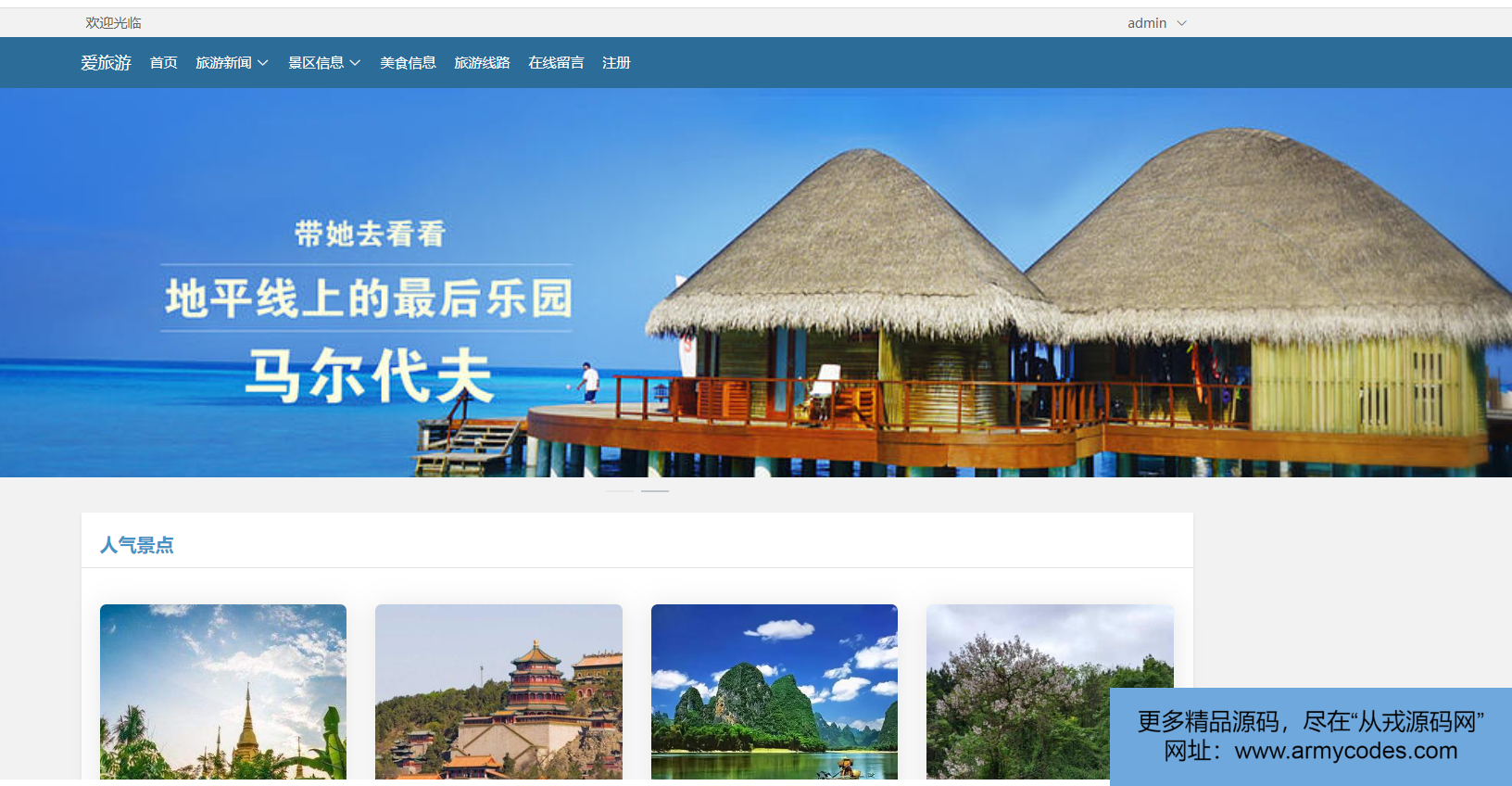
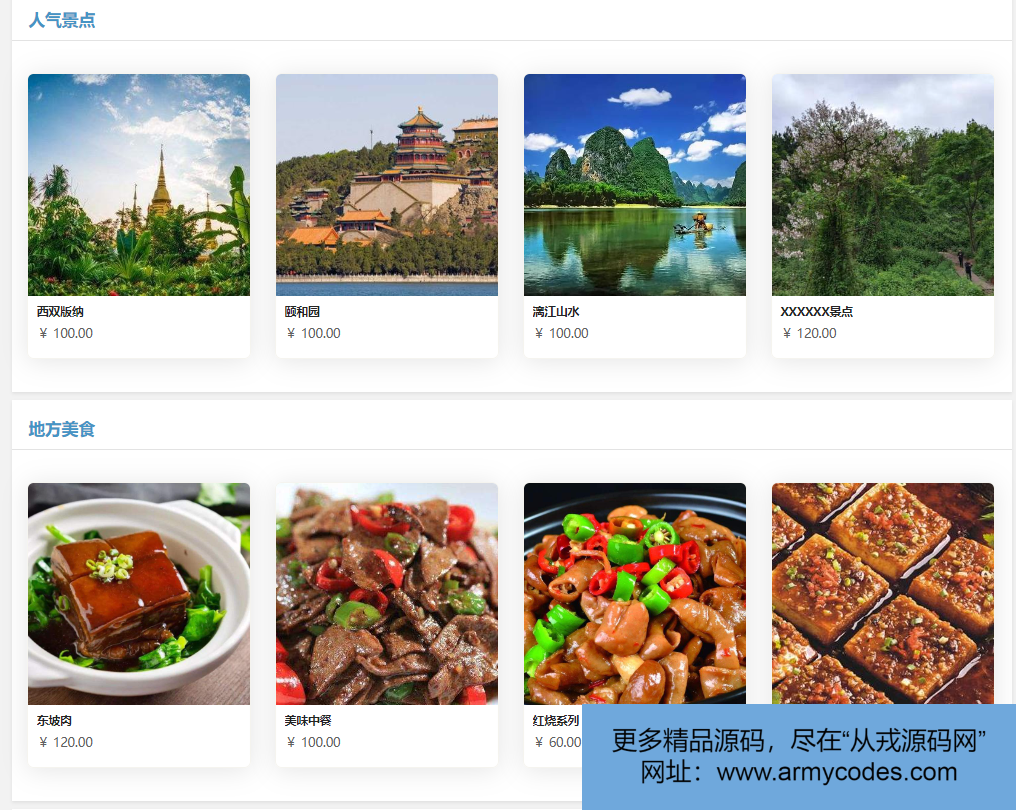
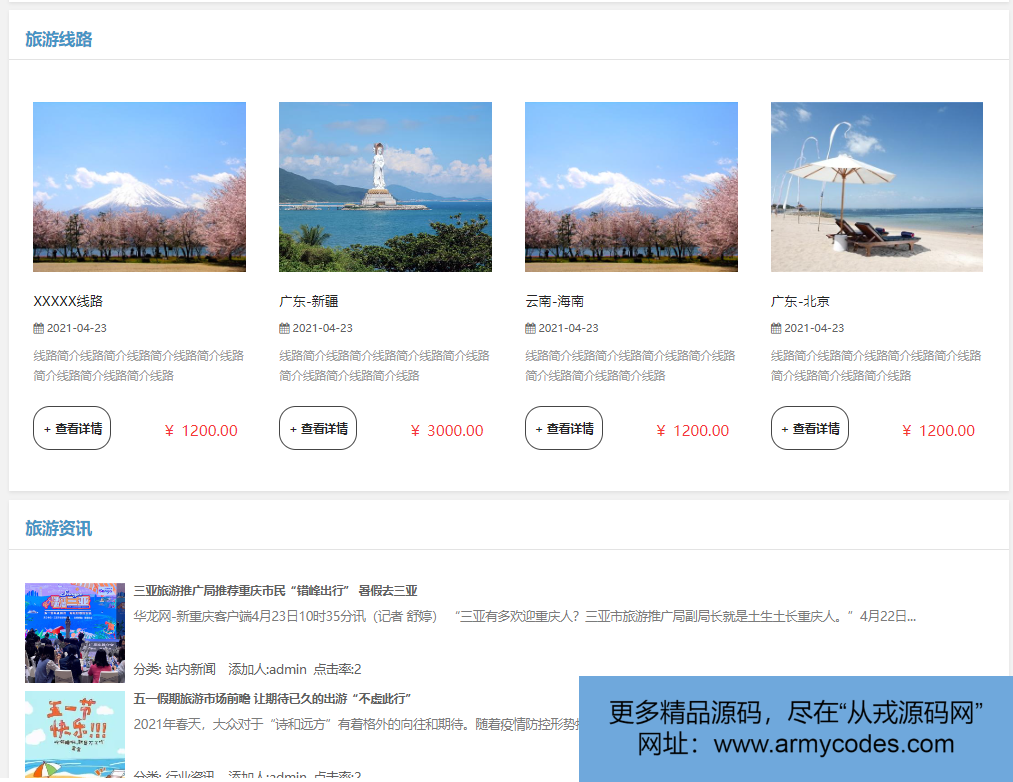
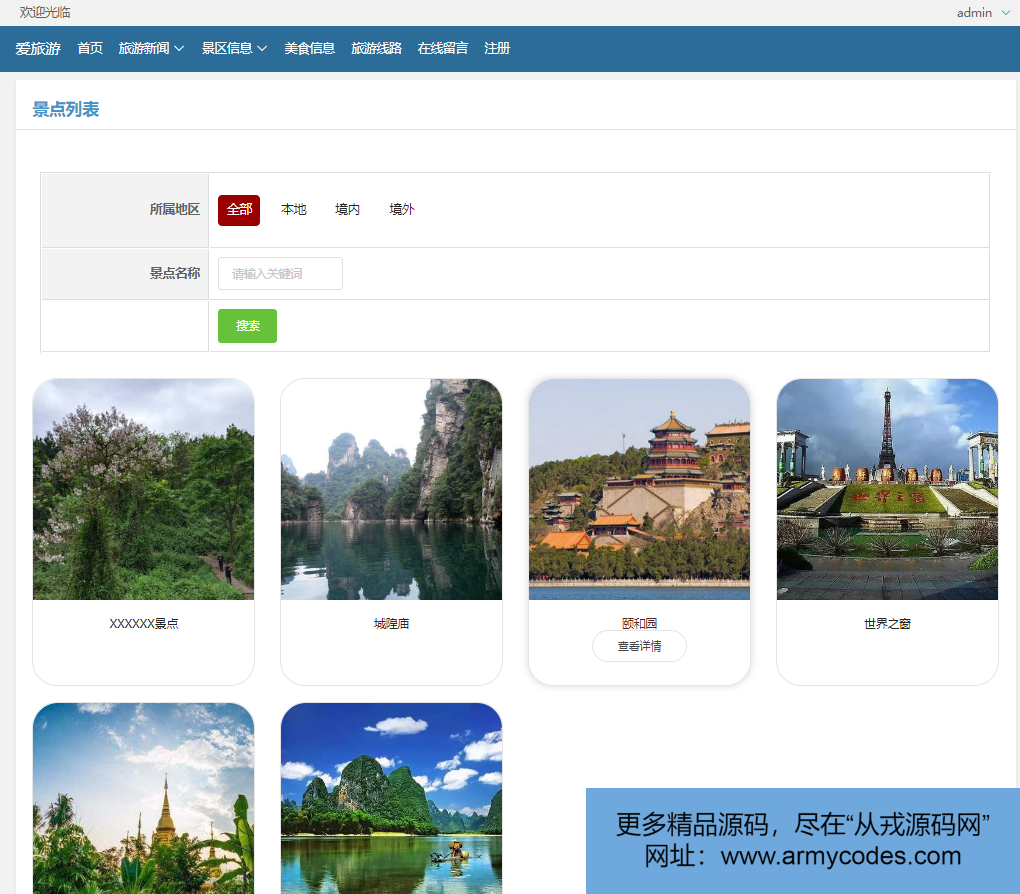
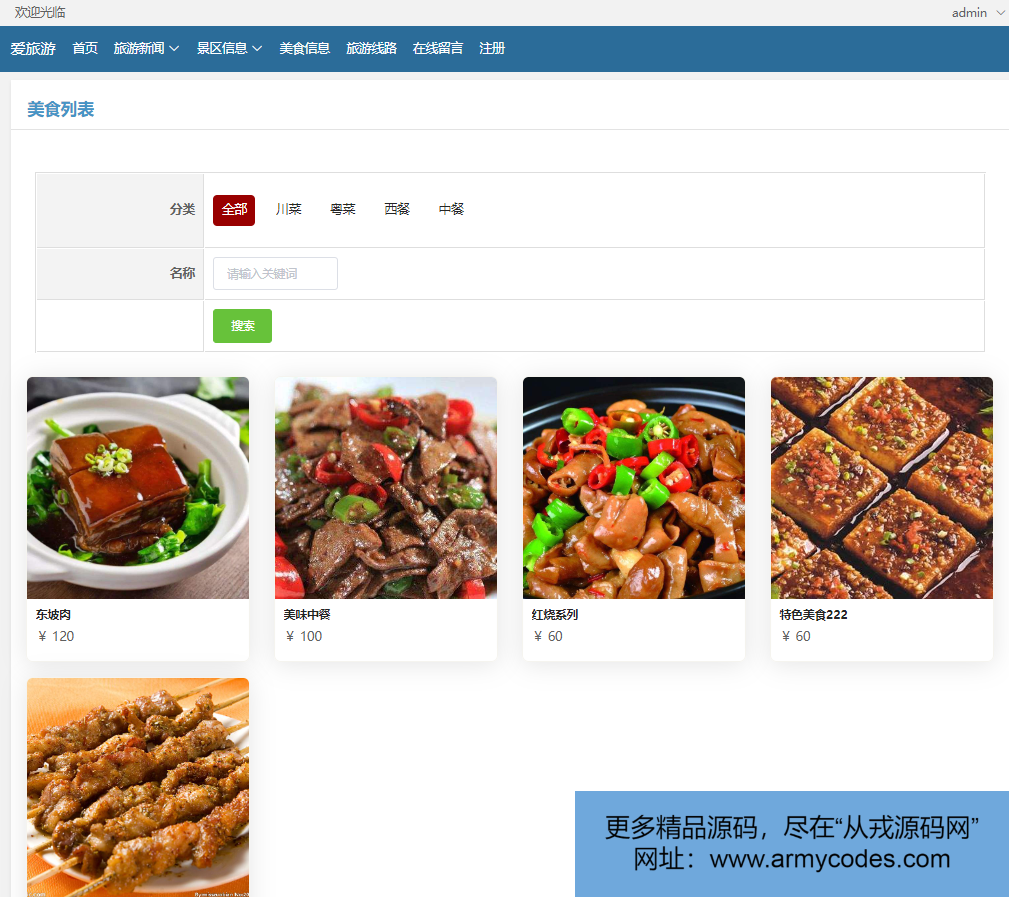
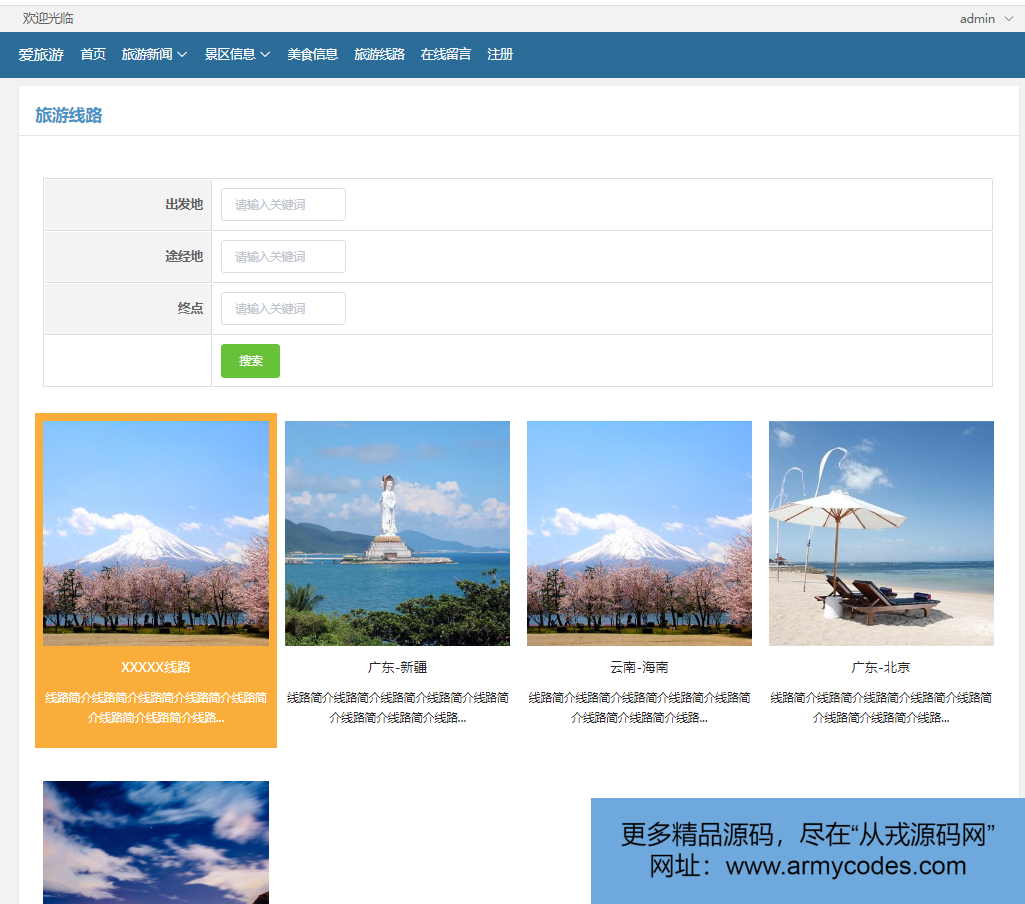
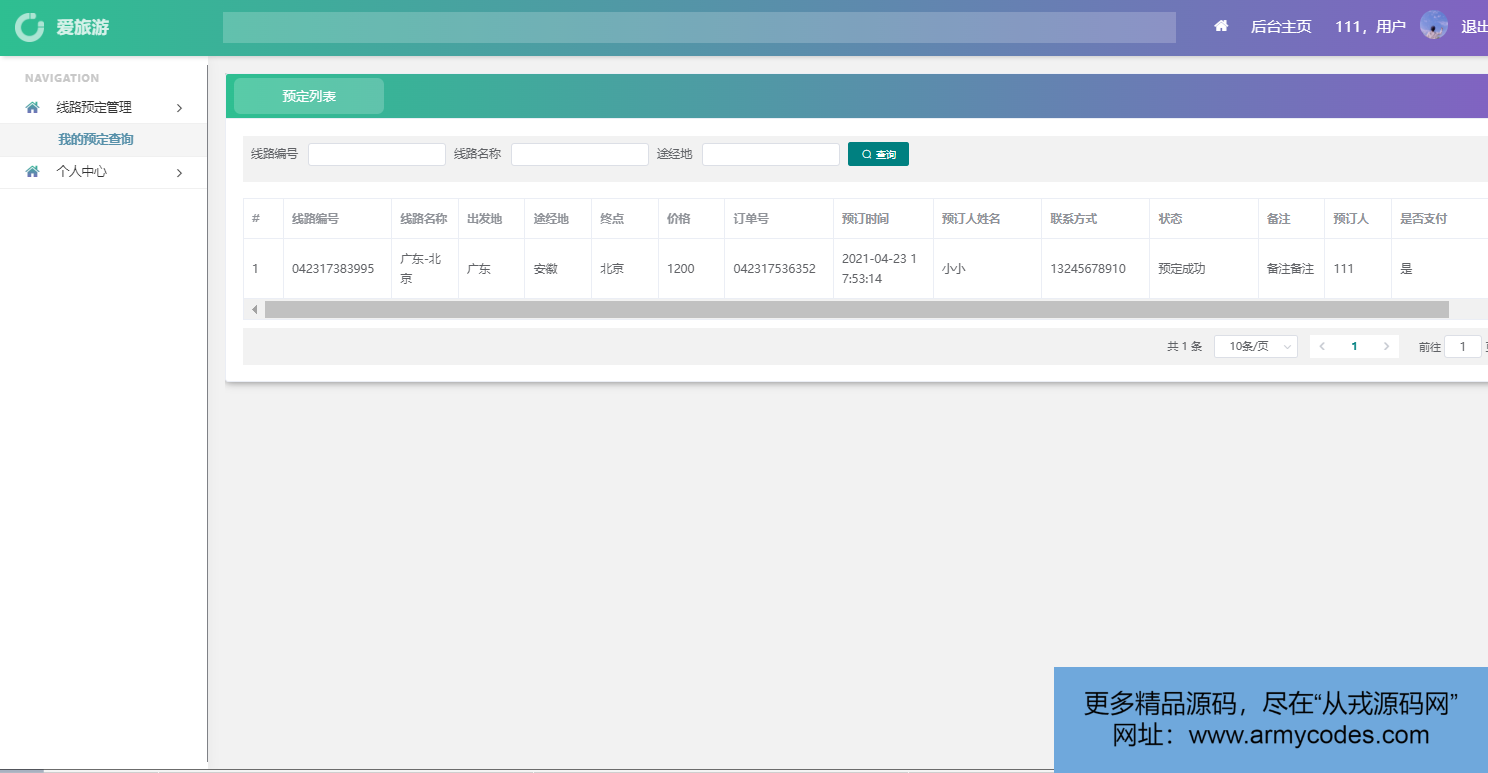
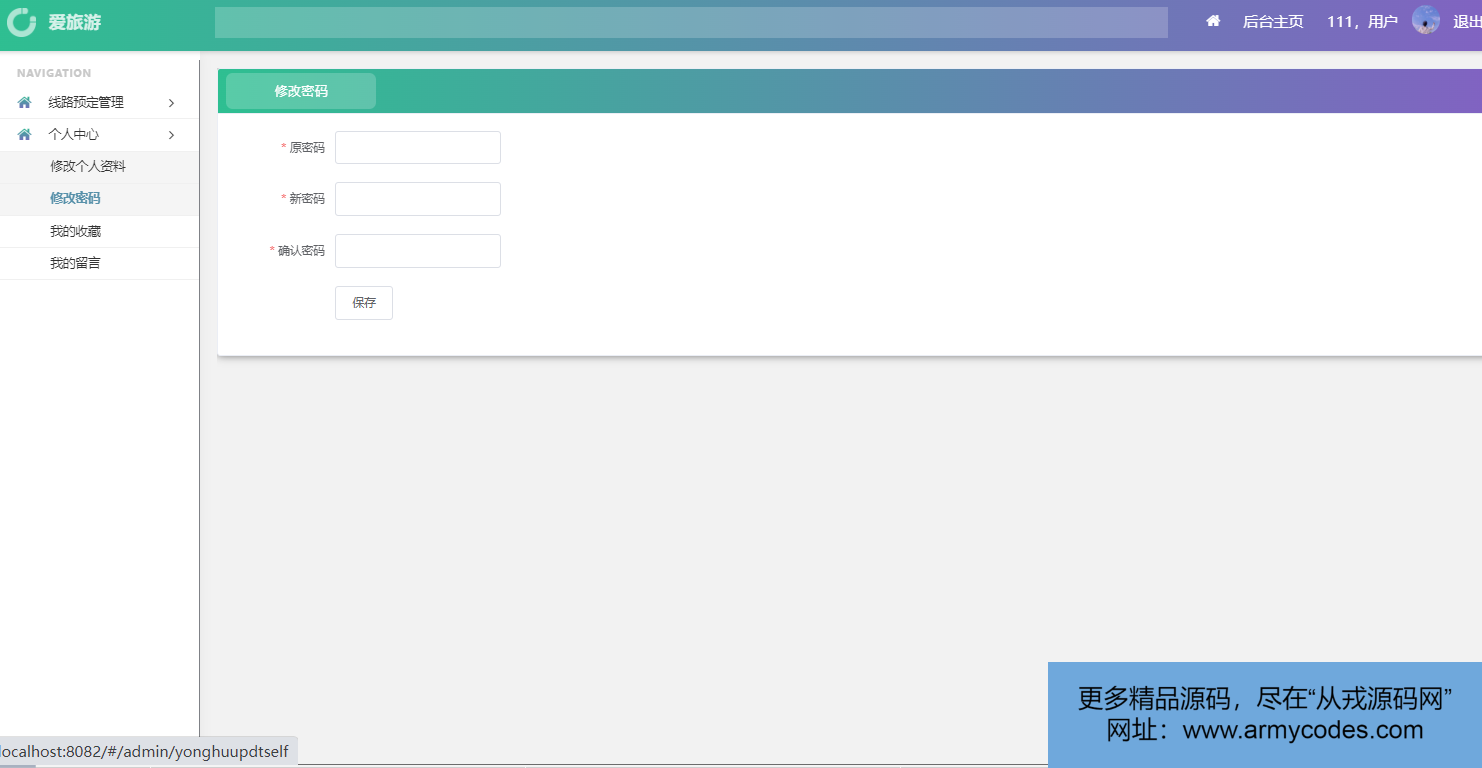
四、页面截图(单击查看大图)












五、浏览地址
前台地址 :http://localhost:8082/#/index
普通用户 用户名:111 密码:111
后台地址:http://localhost:8082/#/login
管理员 用户名:admin 密码:admin
六、安装教程
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行spbootvue07987lyxxtjxtsjysx-server\database目录下的sql;
- 使用IDEA/Eclipse导入spbootvue07987lyxxtjxtsjysx-server项目,若为maven项目请选择maven;导入成功后请执行maven clean;maven install命令,然后运行;
- 修改application.properties里面的数据库配置
- 启动项目后端项目
- vscode打开spbootvue07987lyxxtjxtsjysx-client项目,
- 打开终端,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





