项目介绍——NO.githubcode00166
一、系统介绍
本项目前后端分离带小程序(可以改为ssm版本),分为用户、救助站、管理员三种角色
1、用户:
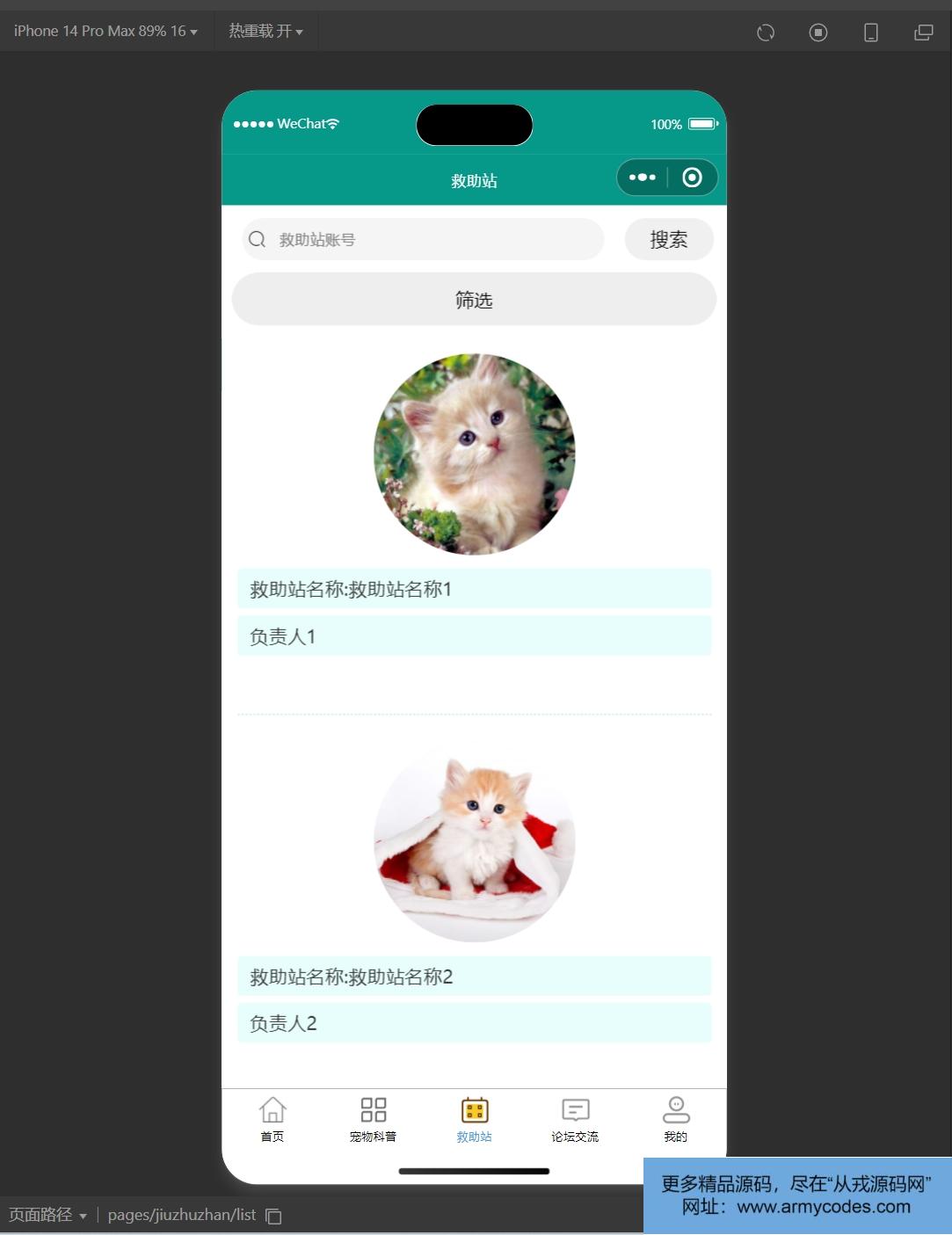
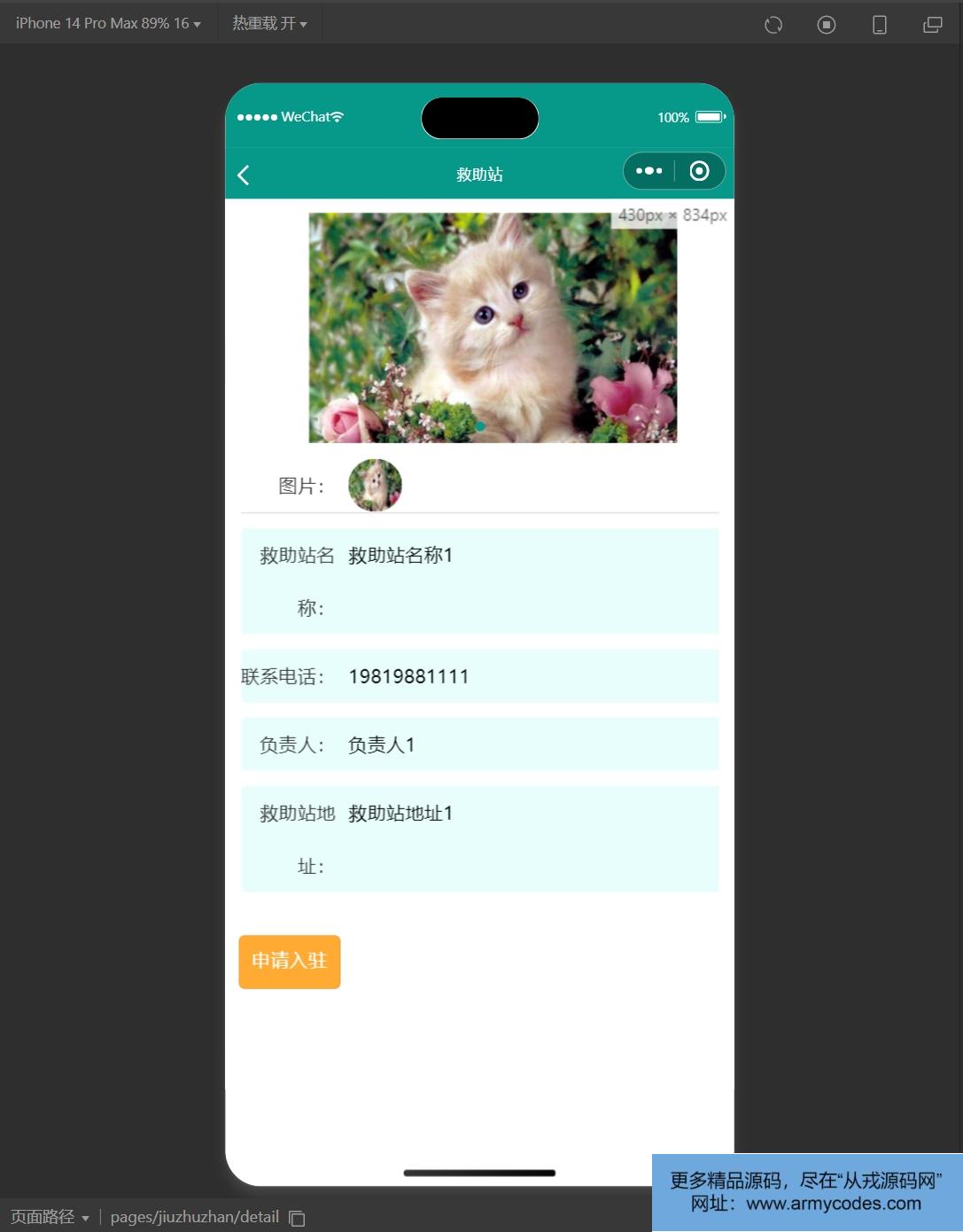
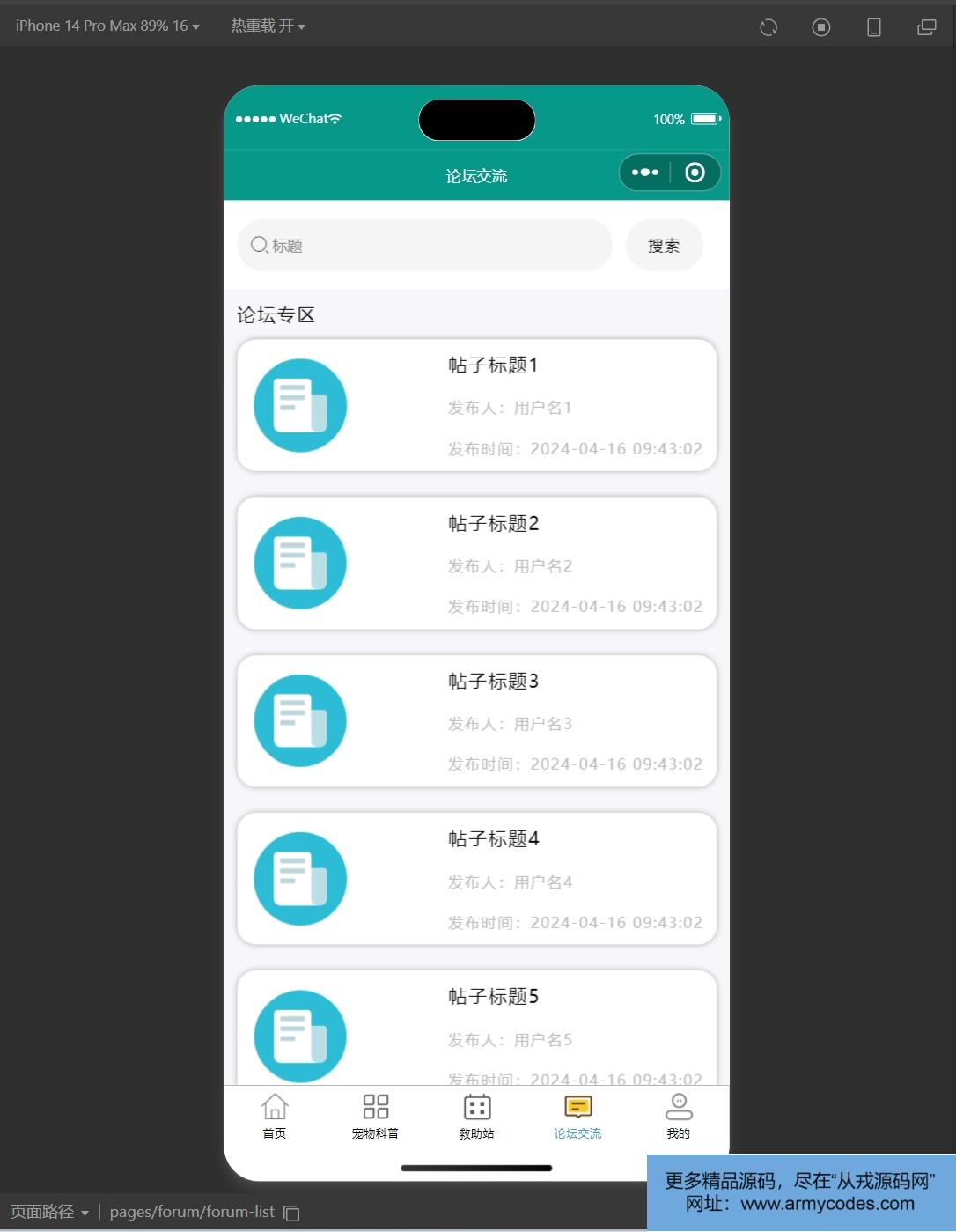
- 注册、登录、宠物救助、论坛交流、救助站入驻、个人信息、密码修改
2、救助站:
- 入驻审核管理、救助站用户信息、密码修改
3、管理员:
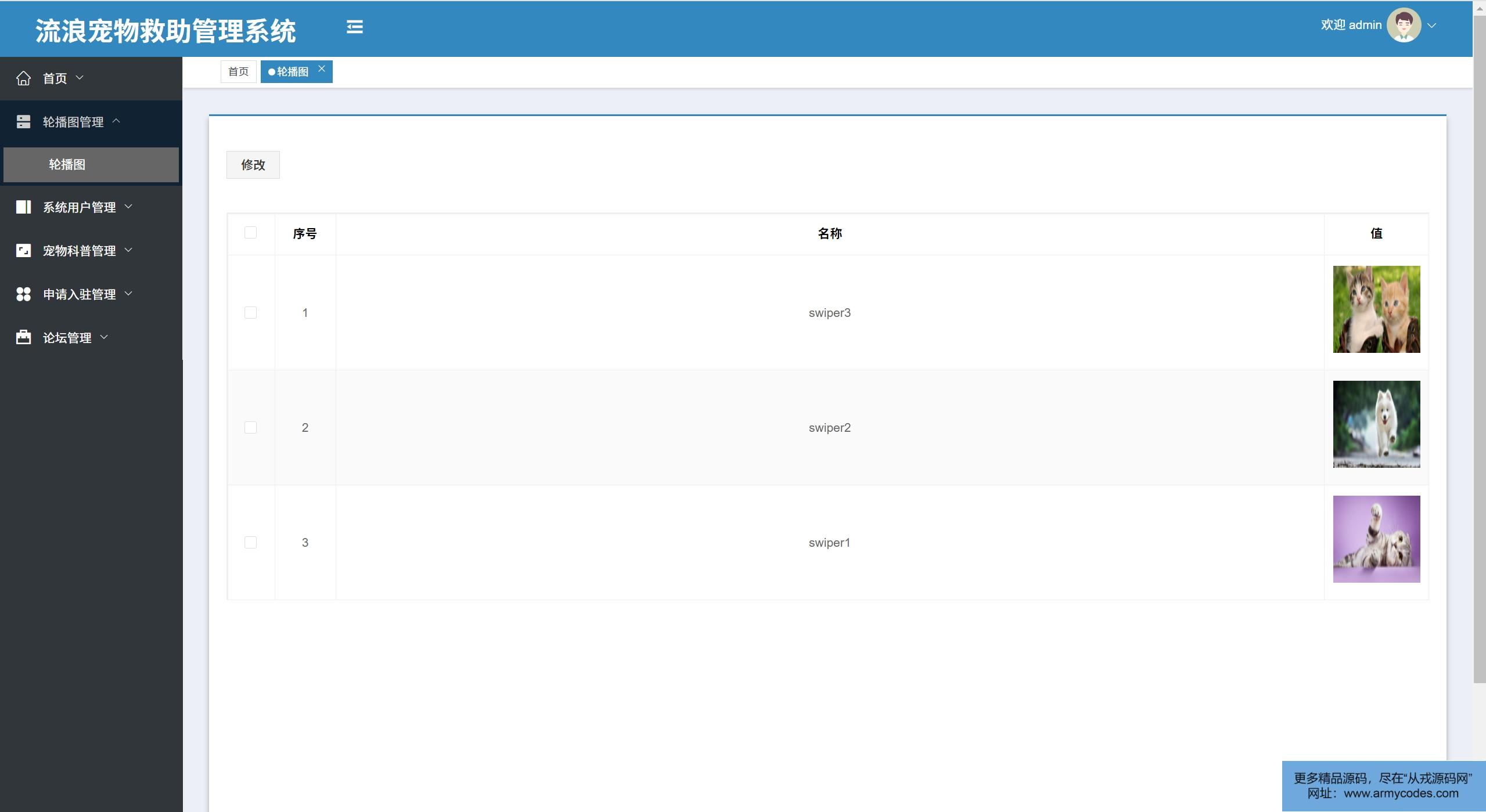
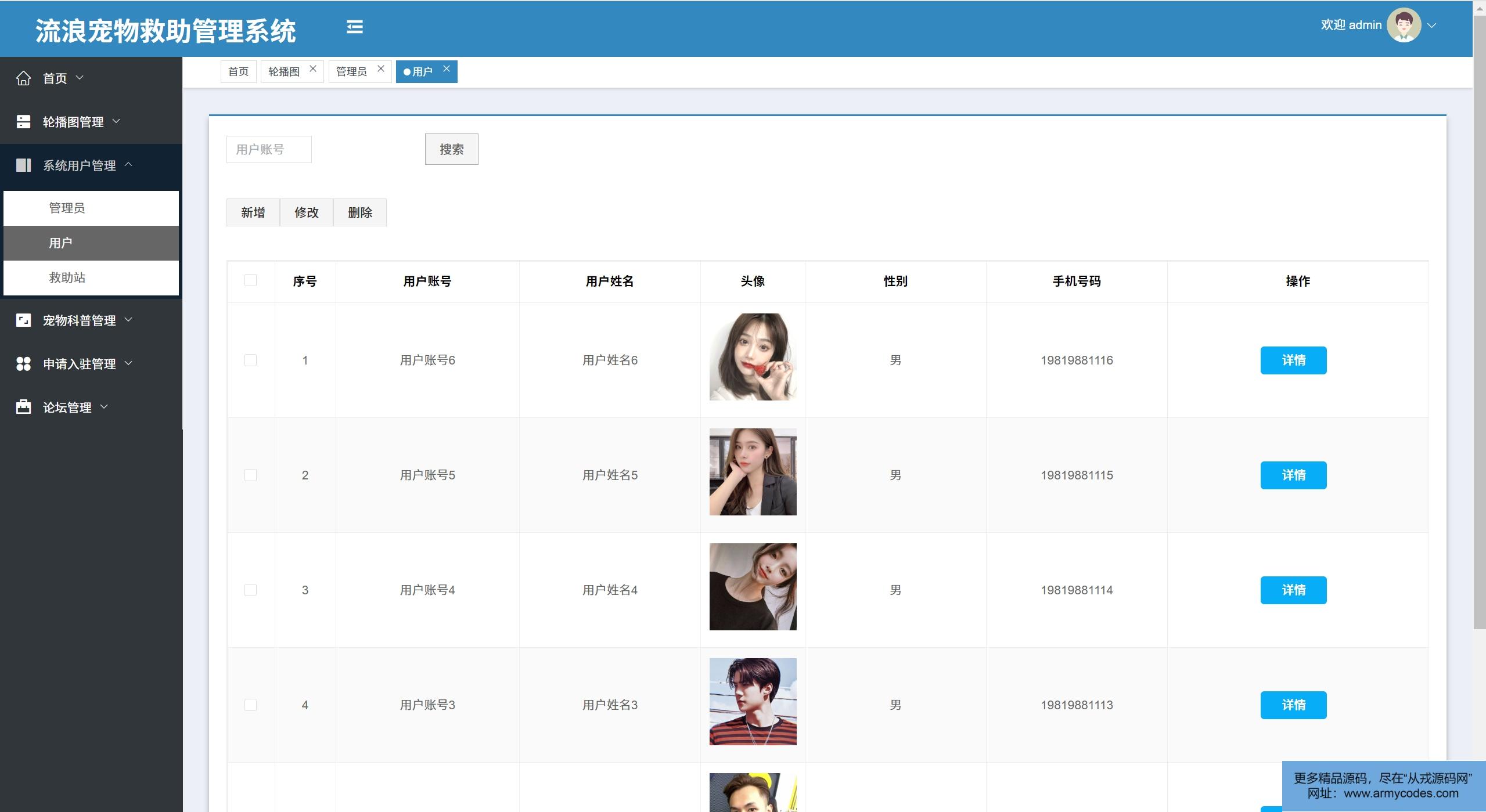
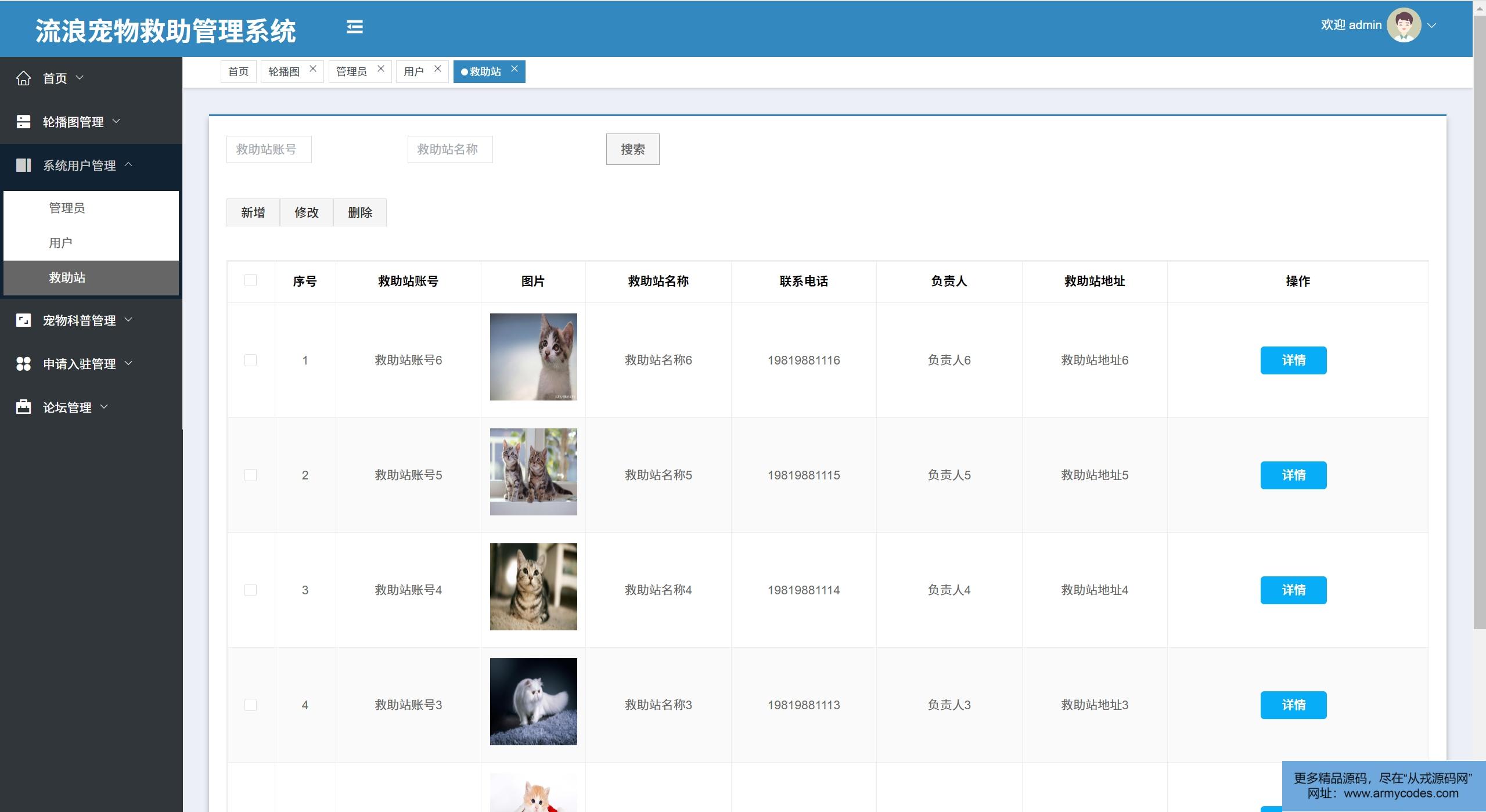
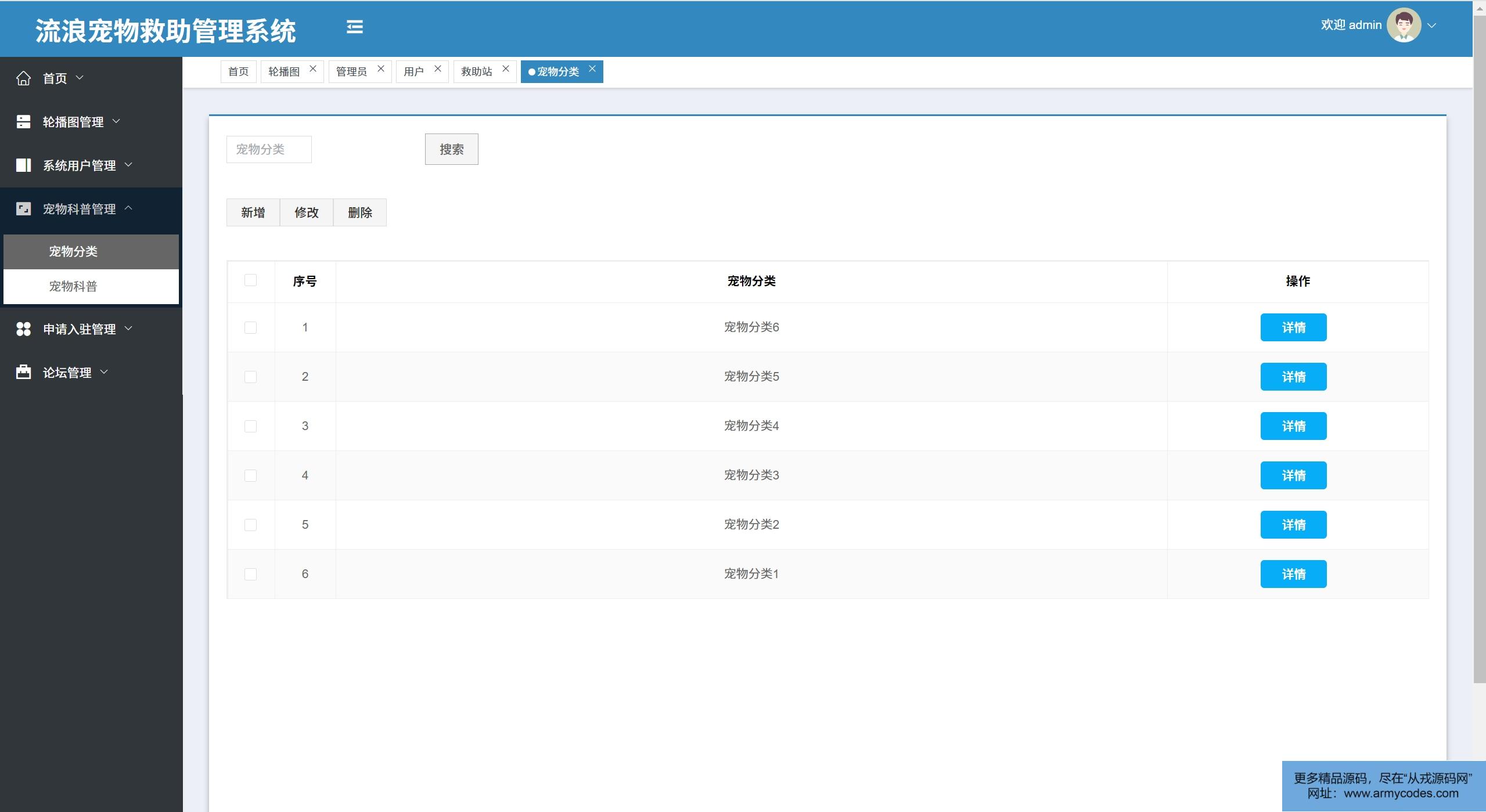
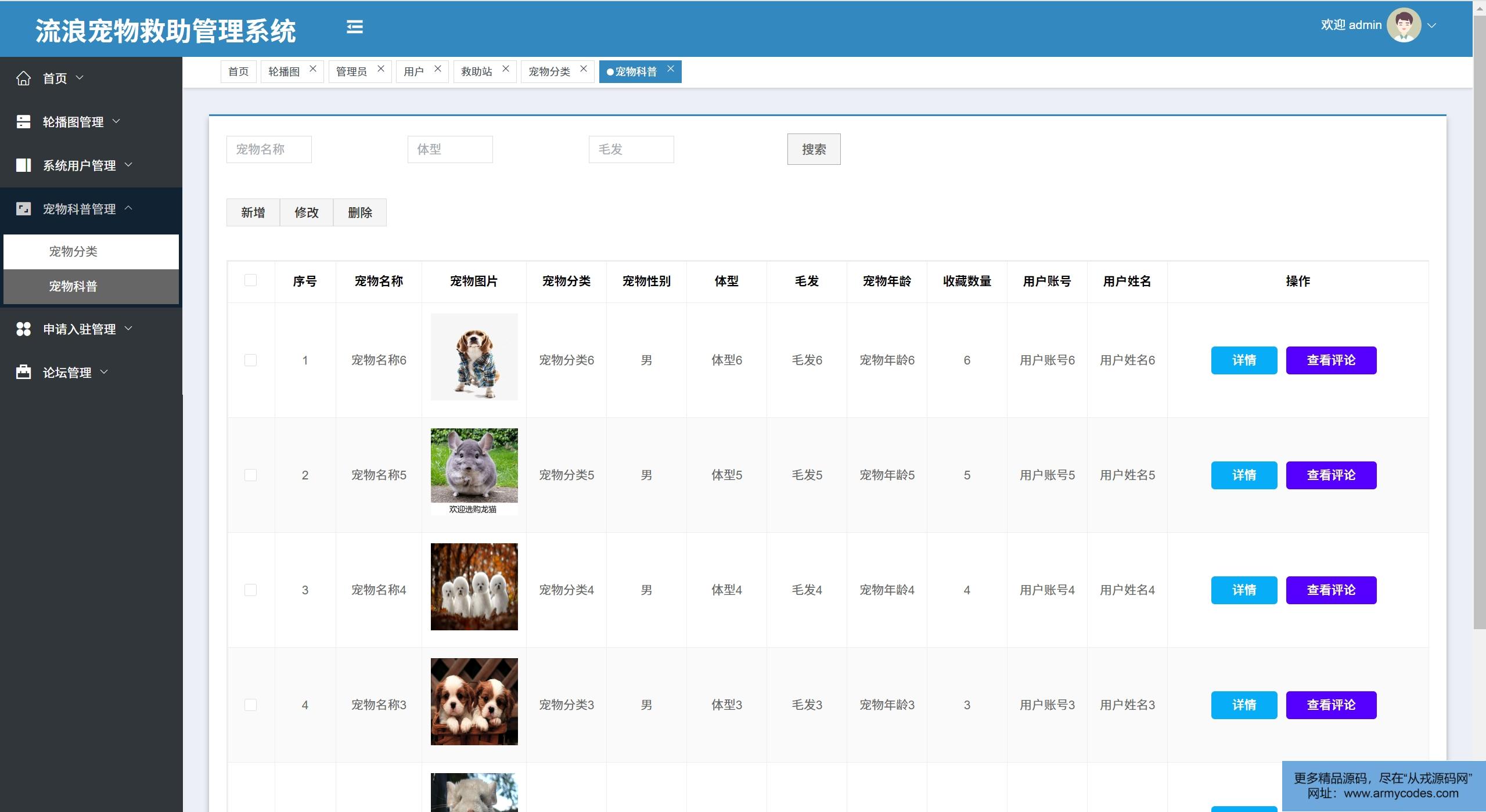
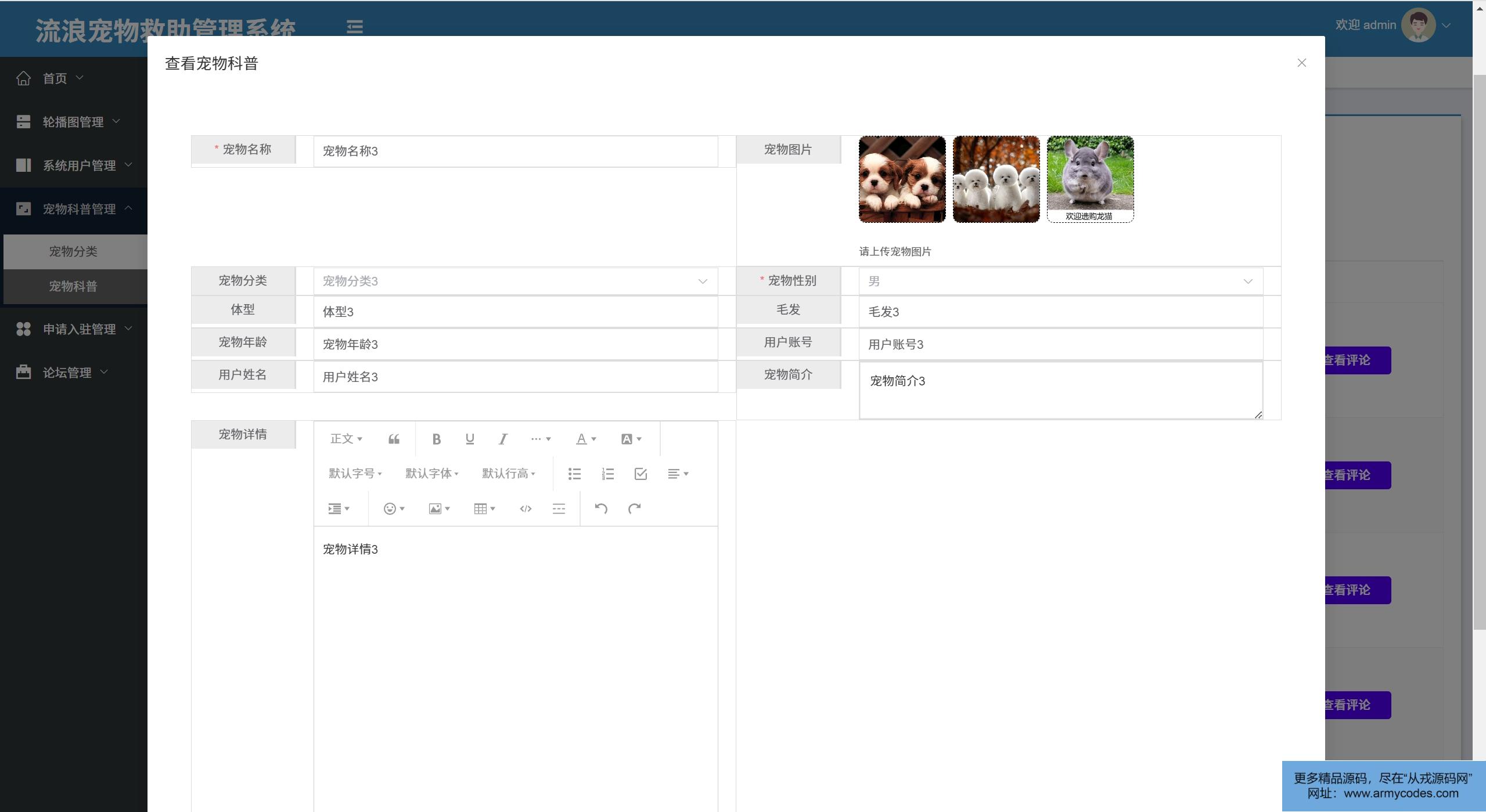
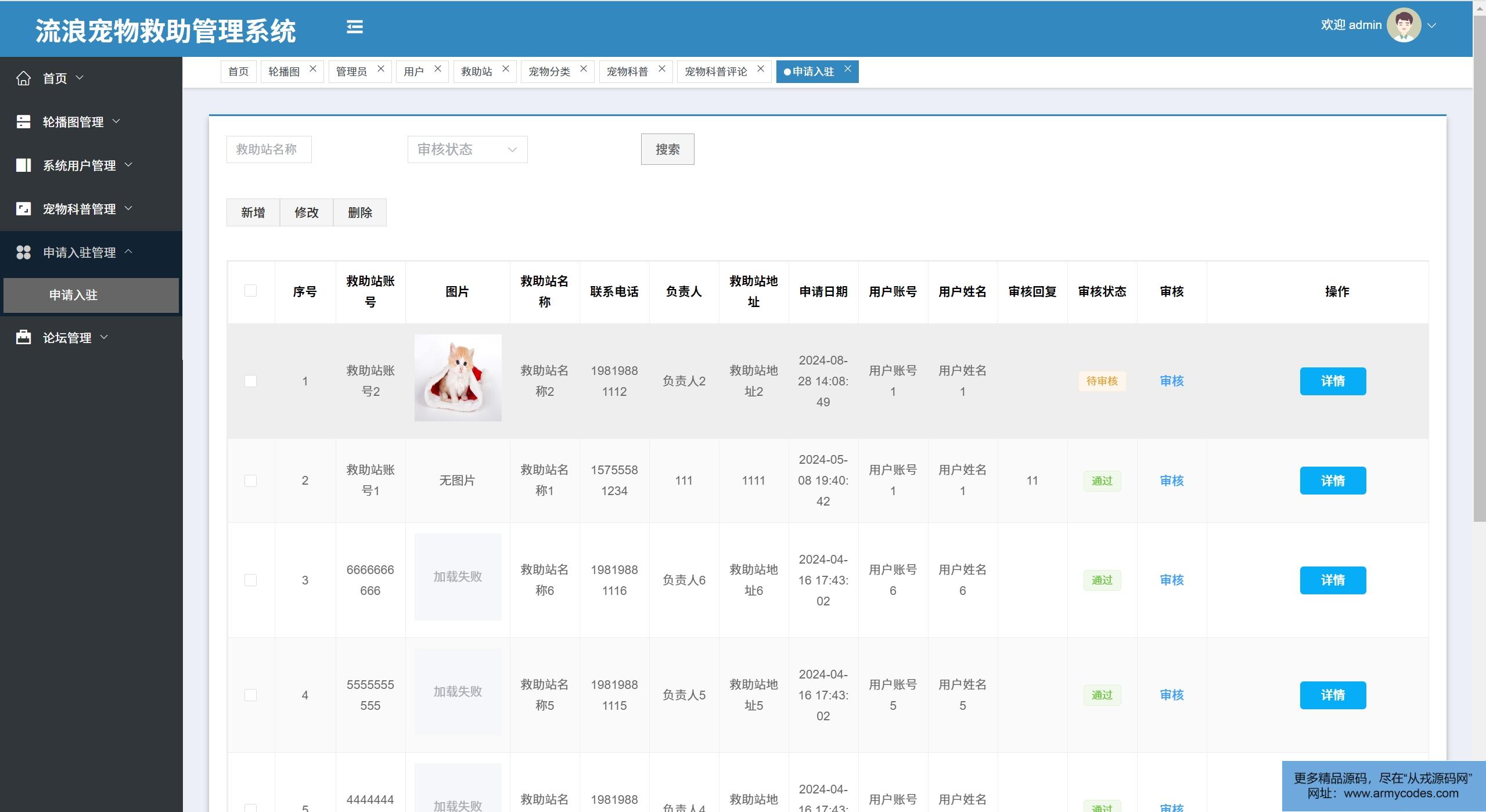
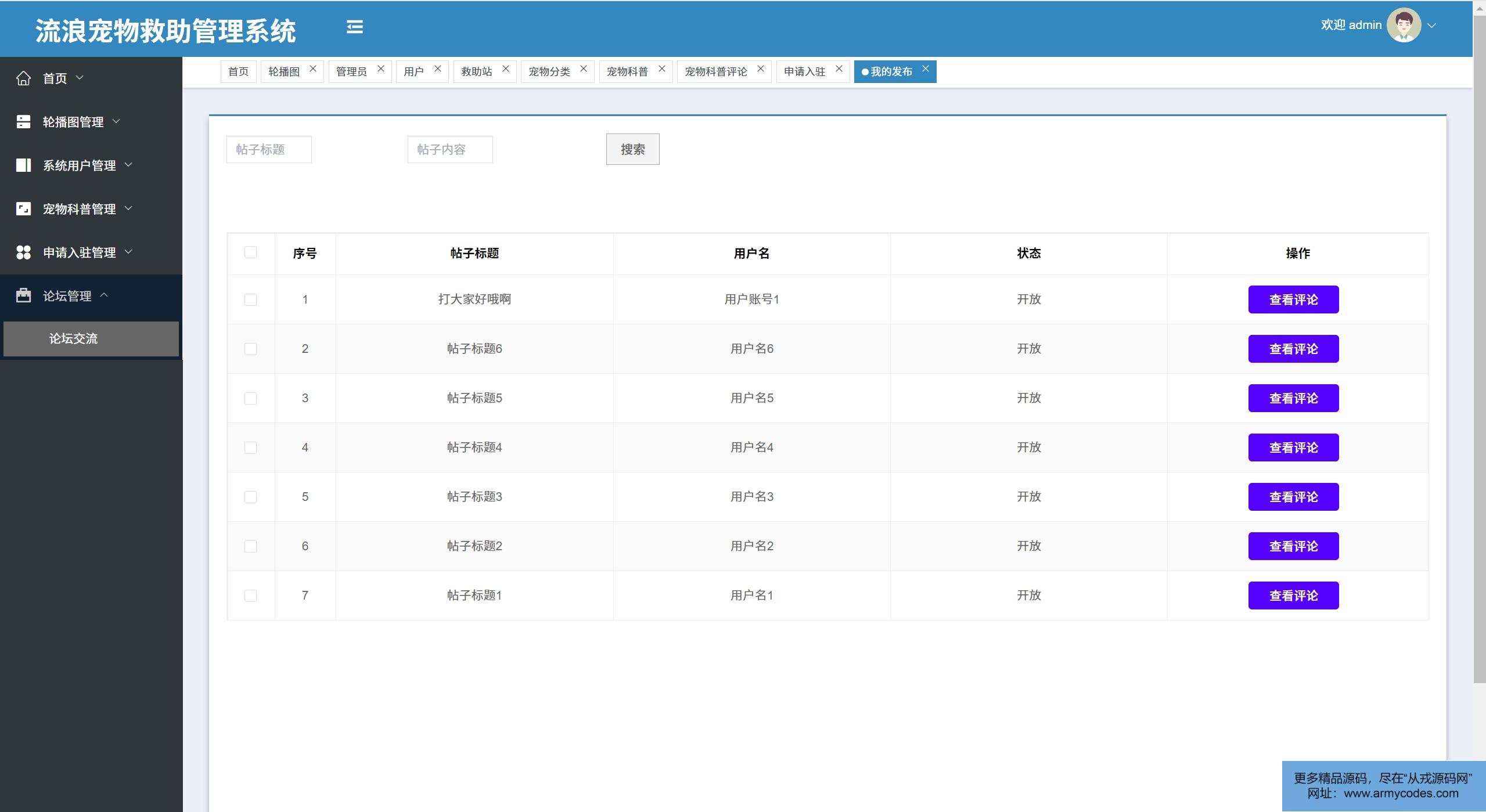
- 轮播图管理、管理员管理、用户管理、救助站管理、宠物科普救助管理、分类管理、入驻审核管理、交流论坛管理
二、所用技术
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue3
- Vue-router
- axios
- elementPlus
- 微信小程序
三、环境介绍
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat,微信开发者工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
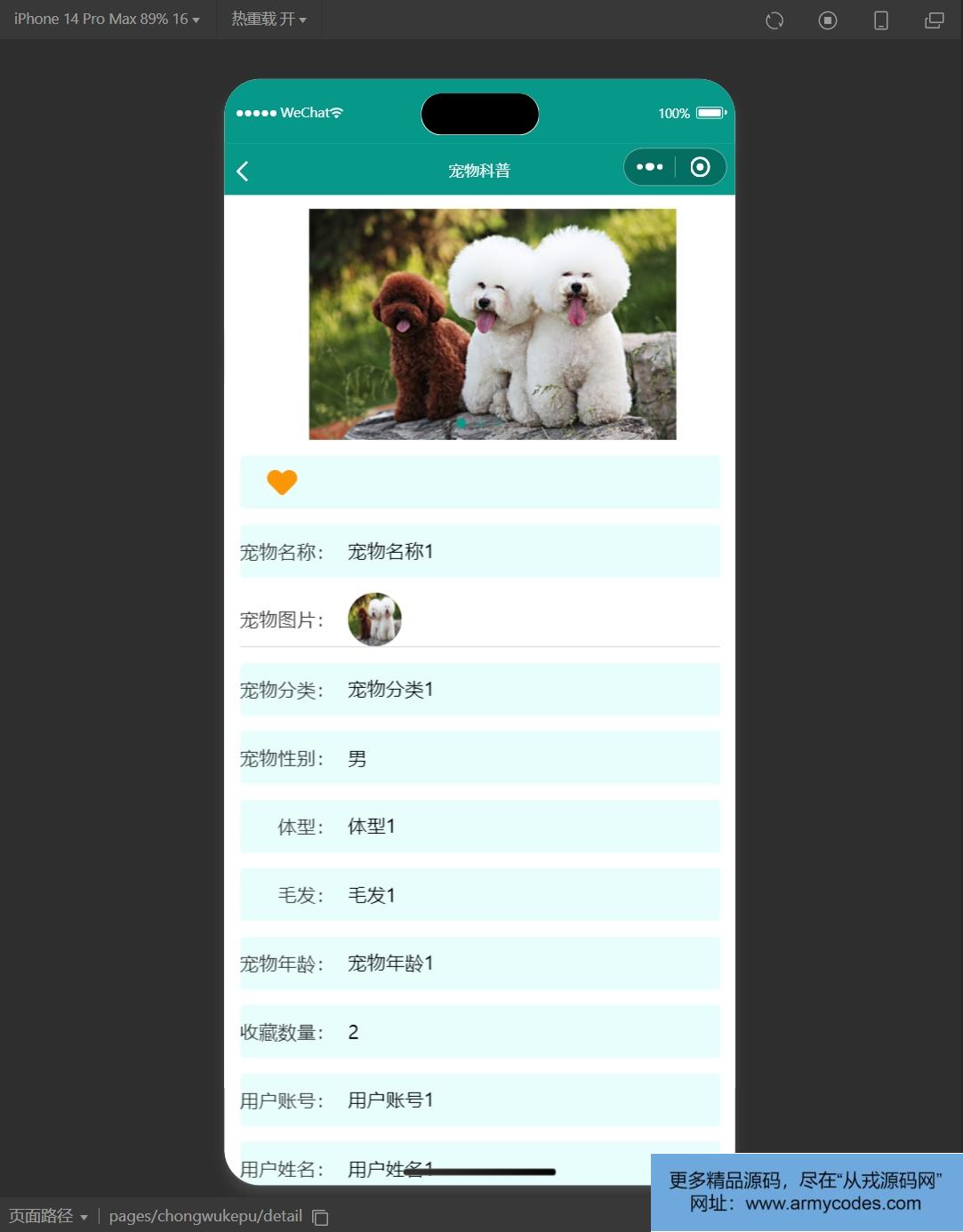
四、页面截图(单击可查看大图)
1、用户:







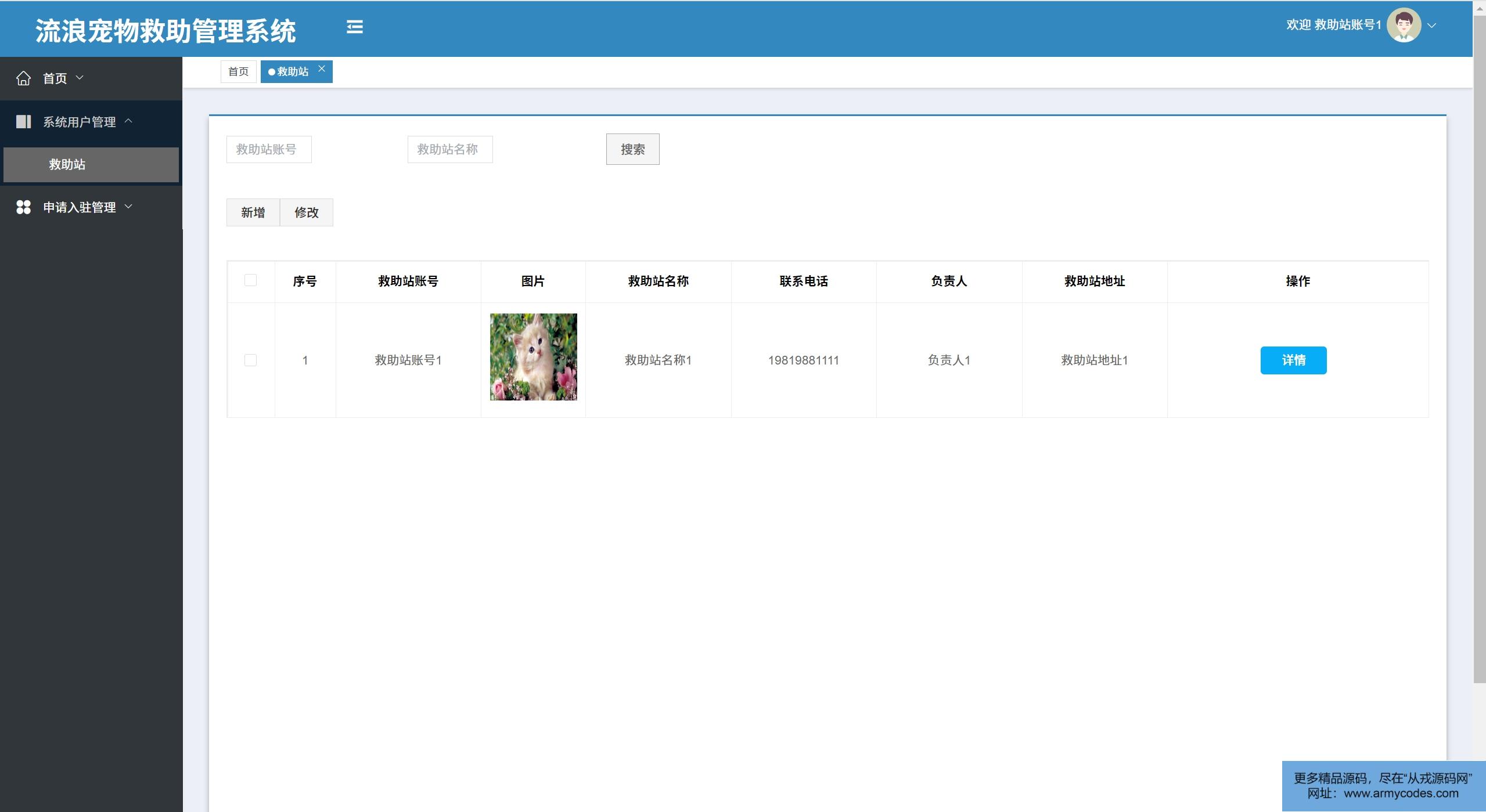
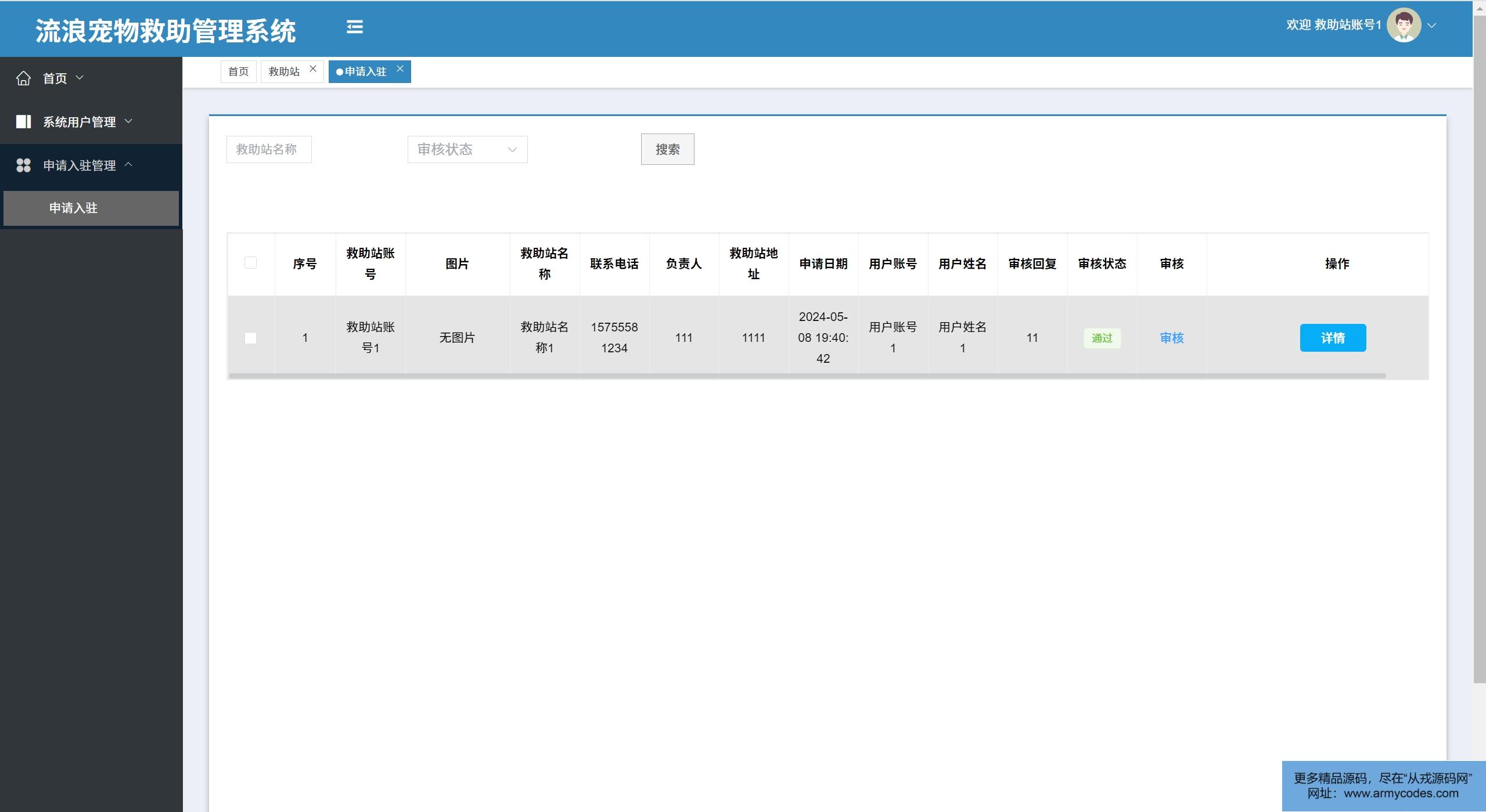
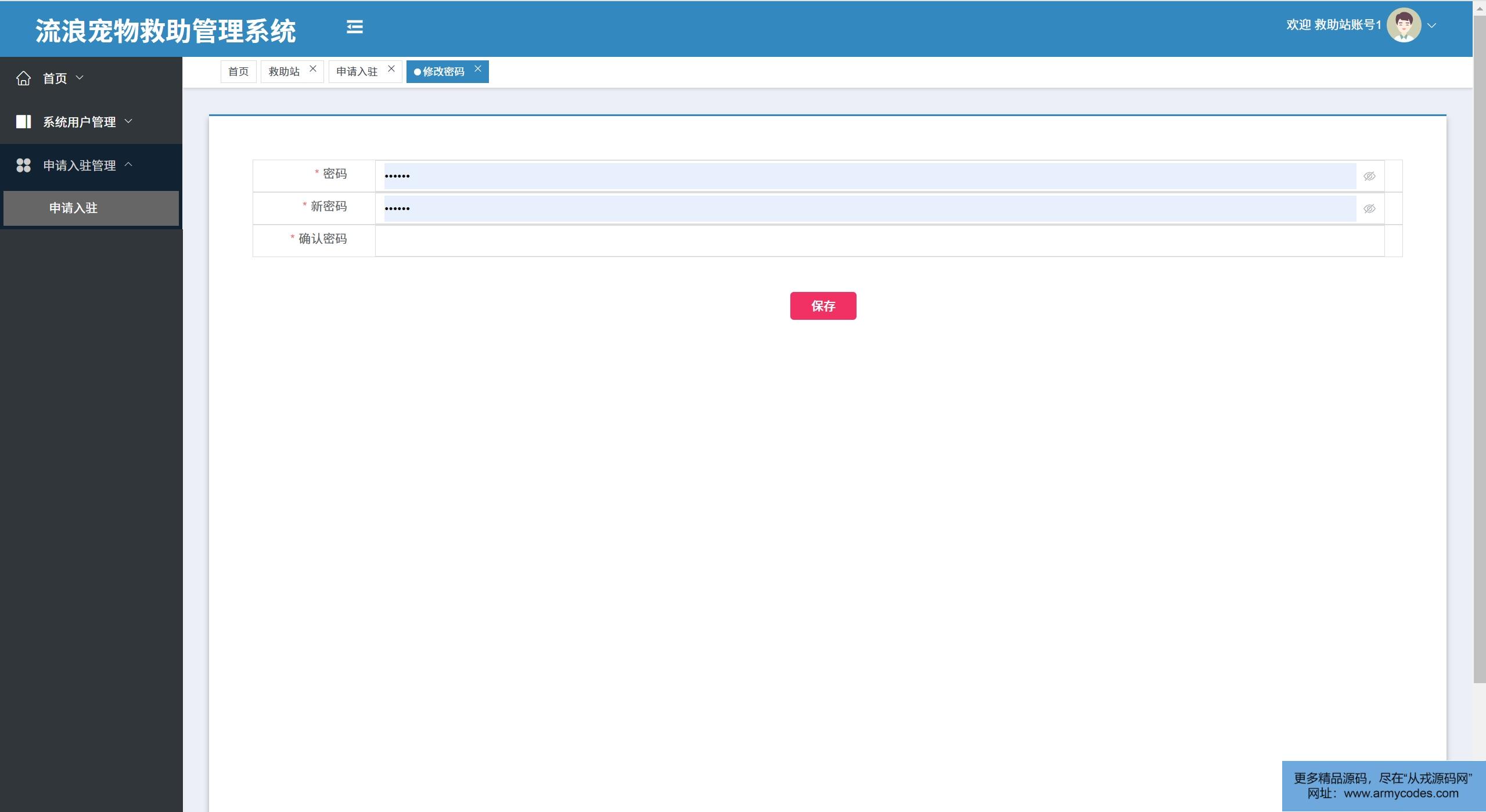
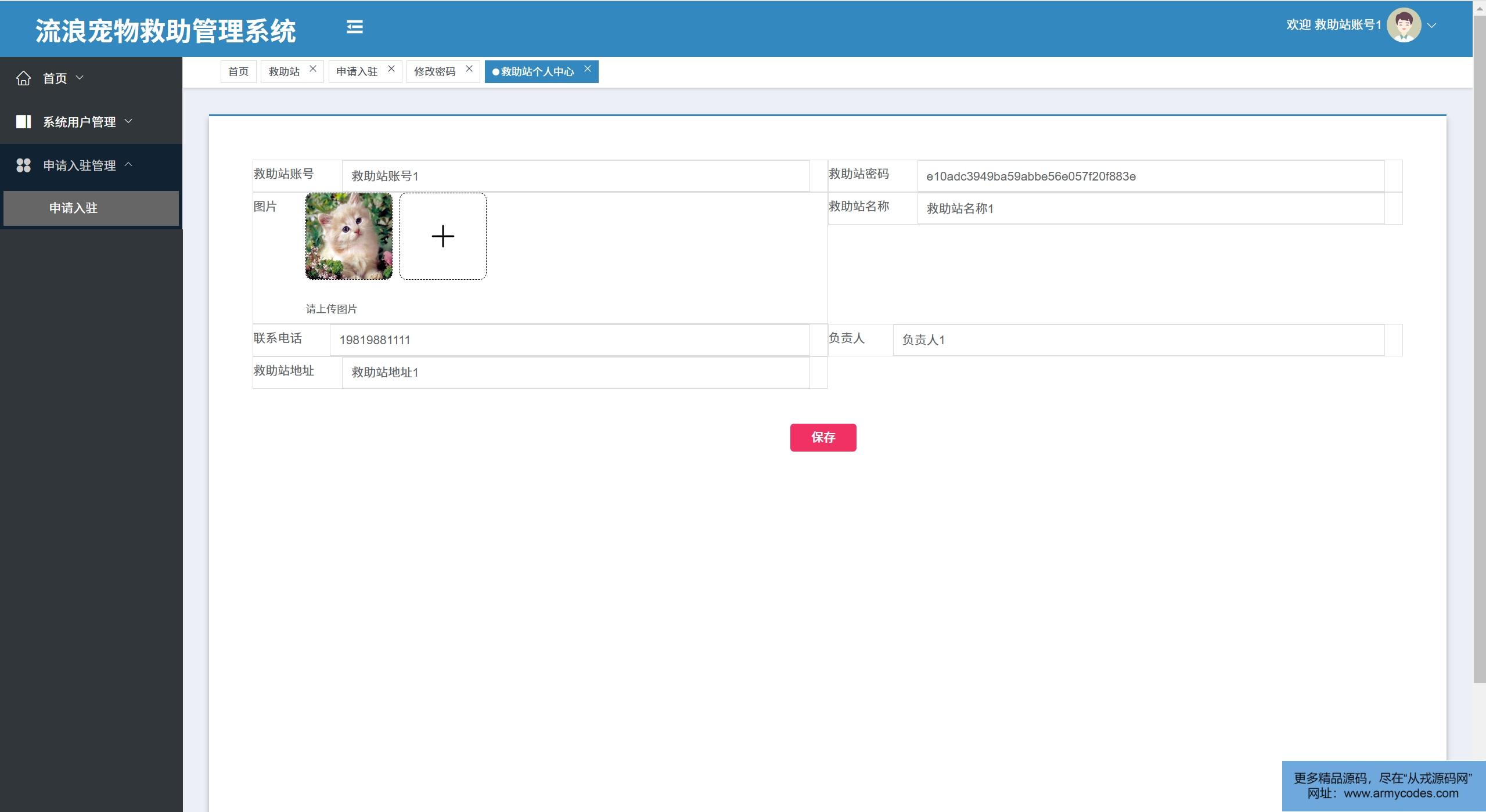
2、救助站: 





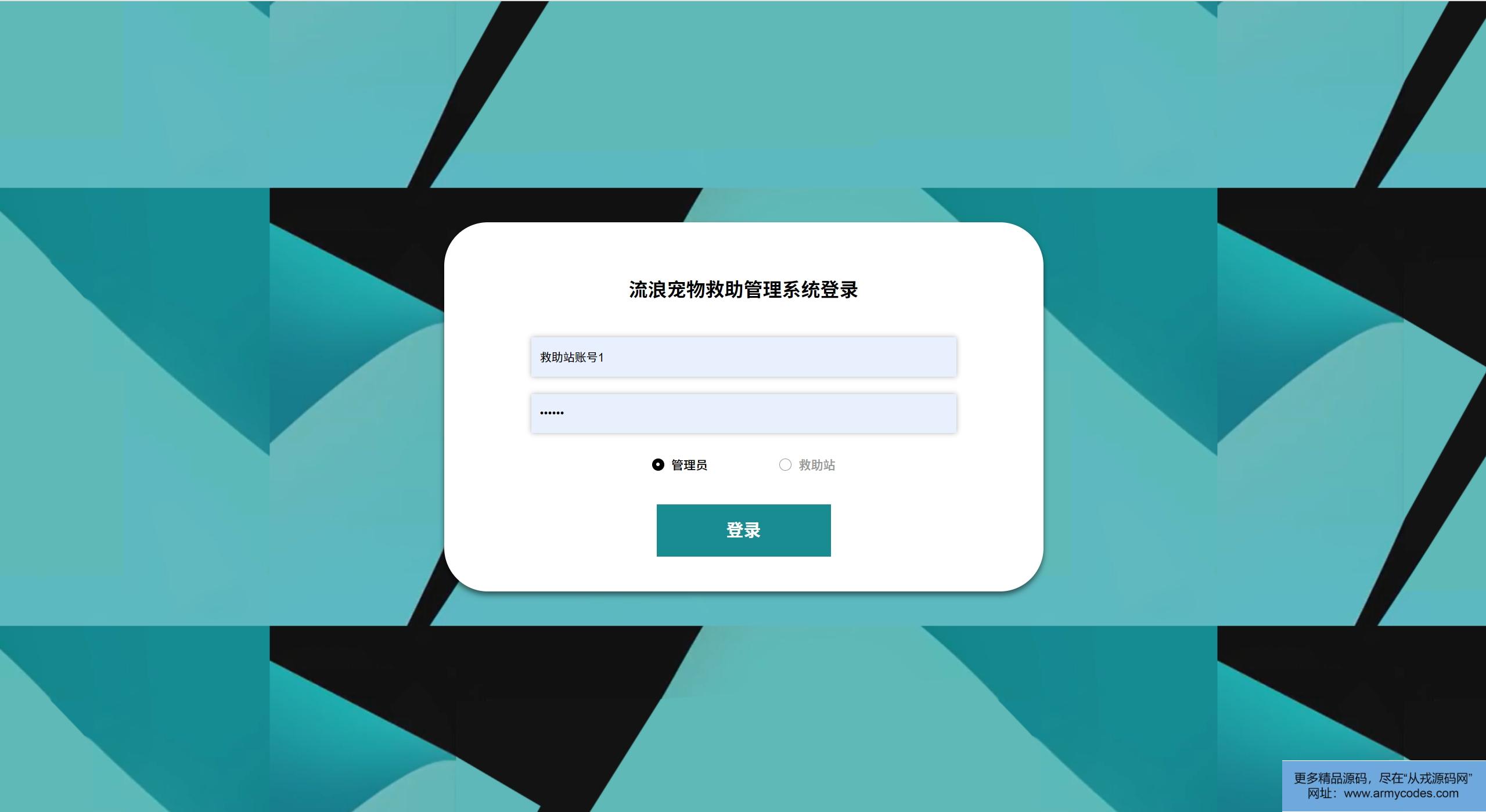
3、管理员:







五、浏览地址
用户账号密码:用户账号1/123456
后台地址:http://localhost:8081
管理员账户密码:admin/admin
卖家账号密码:救助站账号1/123456
六、部署教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入server_code项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/SpringbootSchemaApplication.java启动后端项目
-
vscode或idea打开manage_code后台项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址
-
微信小程序打开wechat_code项目,编译好之后就运行成功了
七、亮点
使用md5对用户密码进行加密(不可逆),保护了用户信息的安全
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





