项目介绍——NO.githubcode00161
本项目前后端分离带小程序,分为用户、管理员两种角色,可自行分配角色菜单
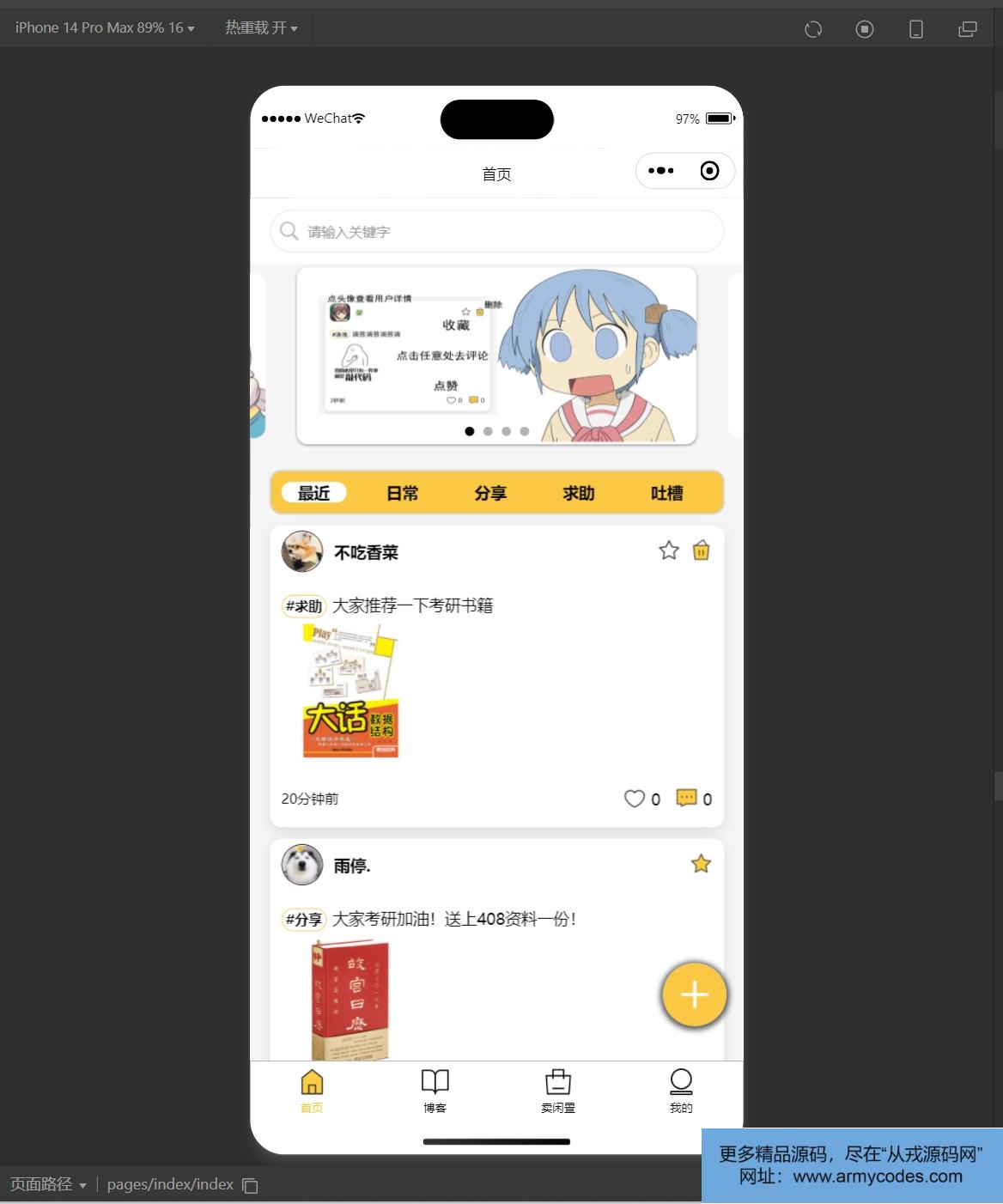
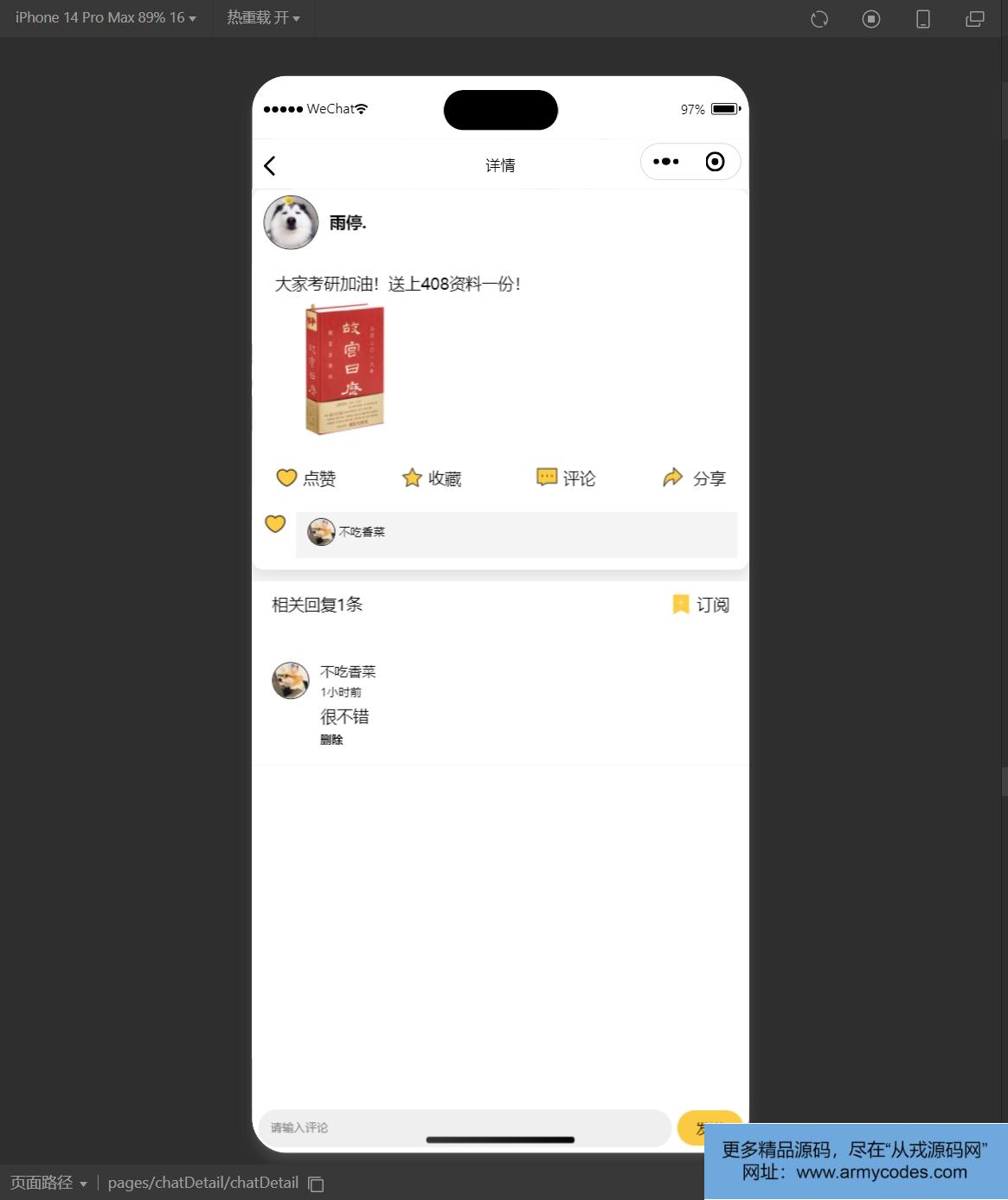
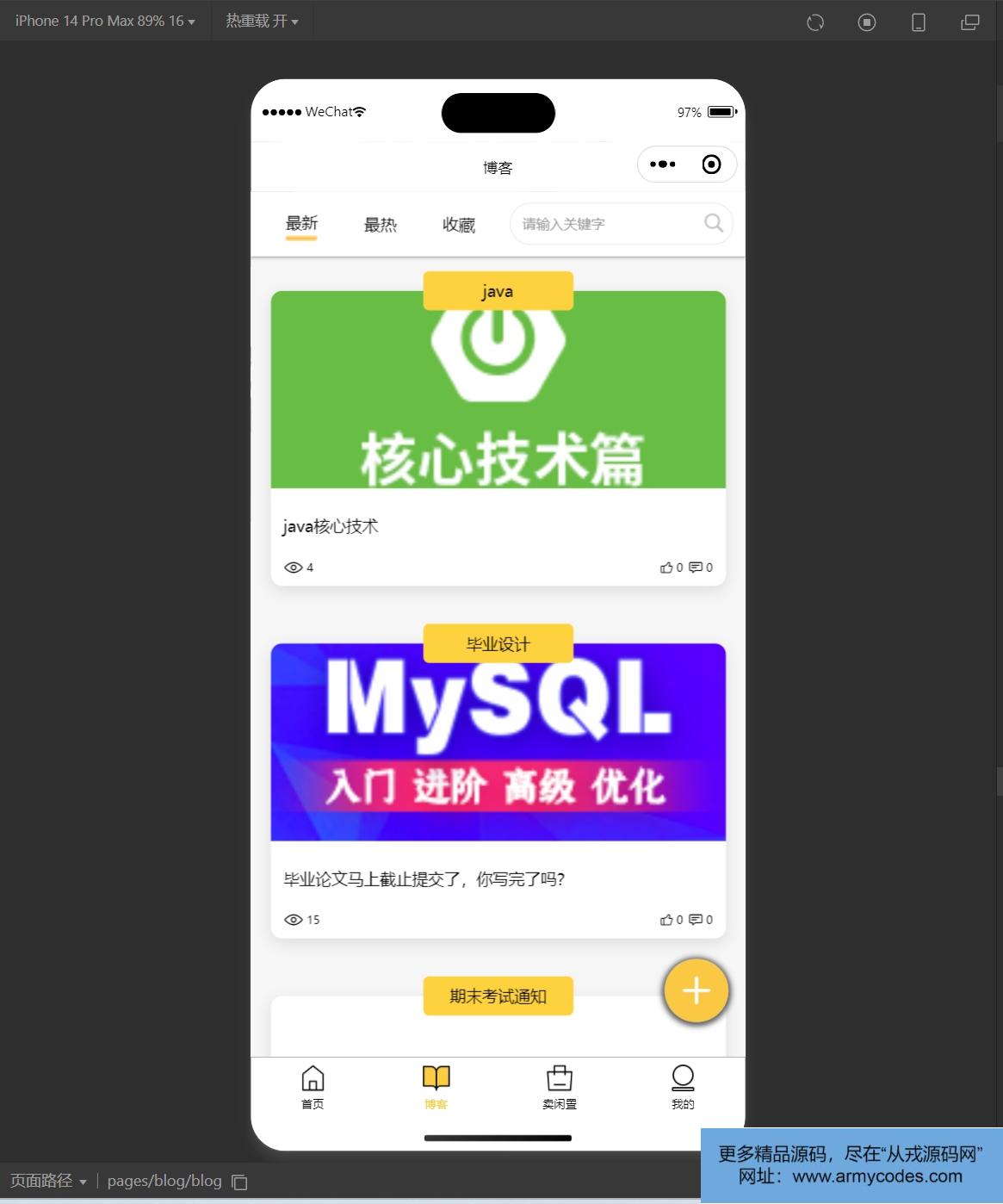
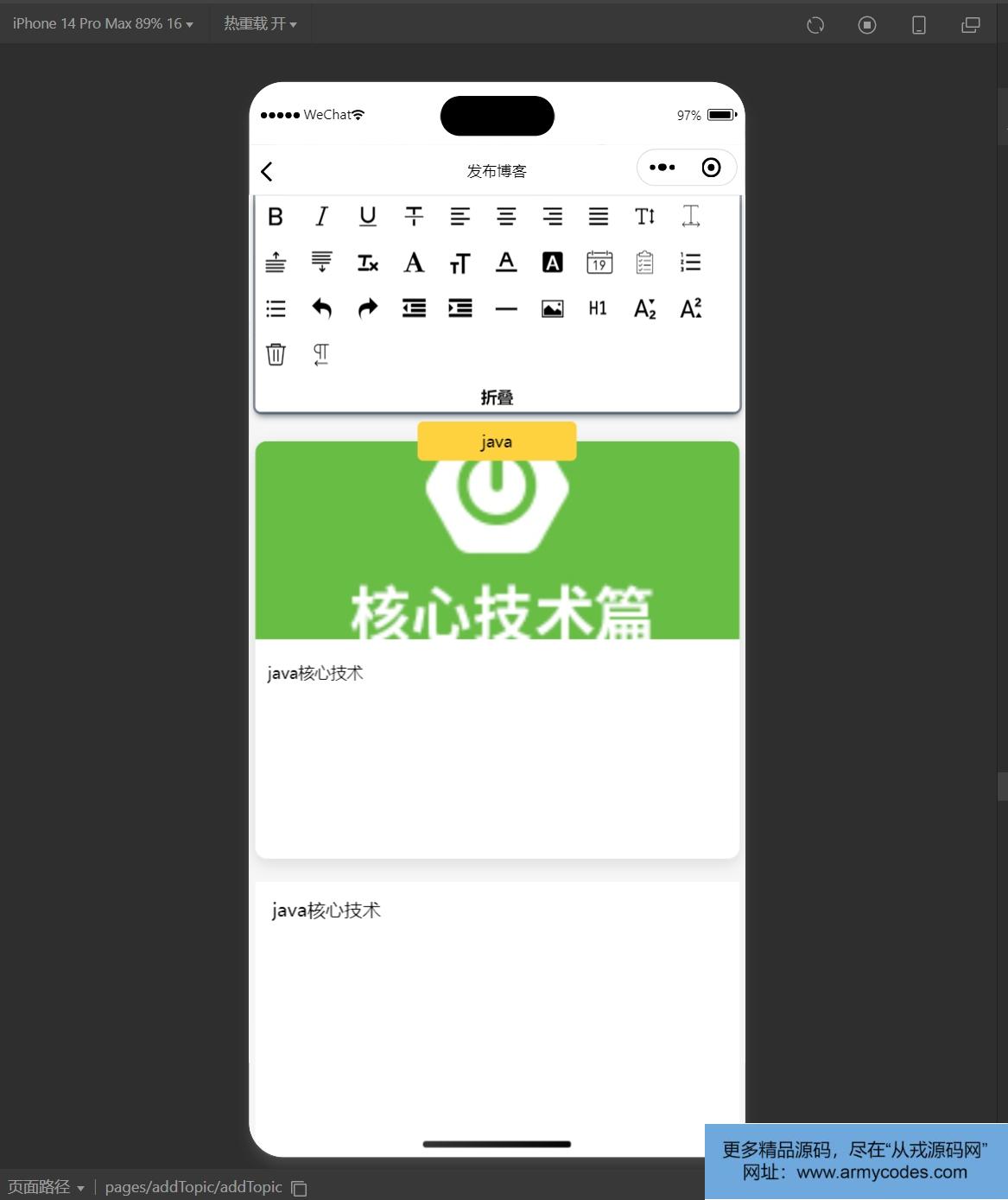
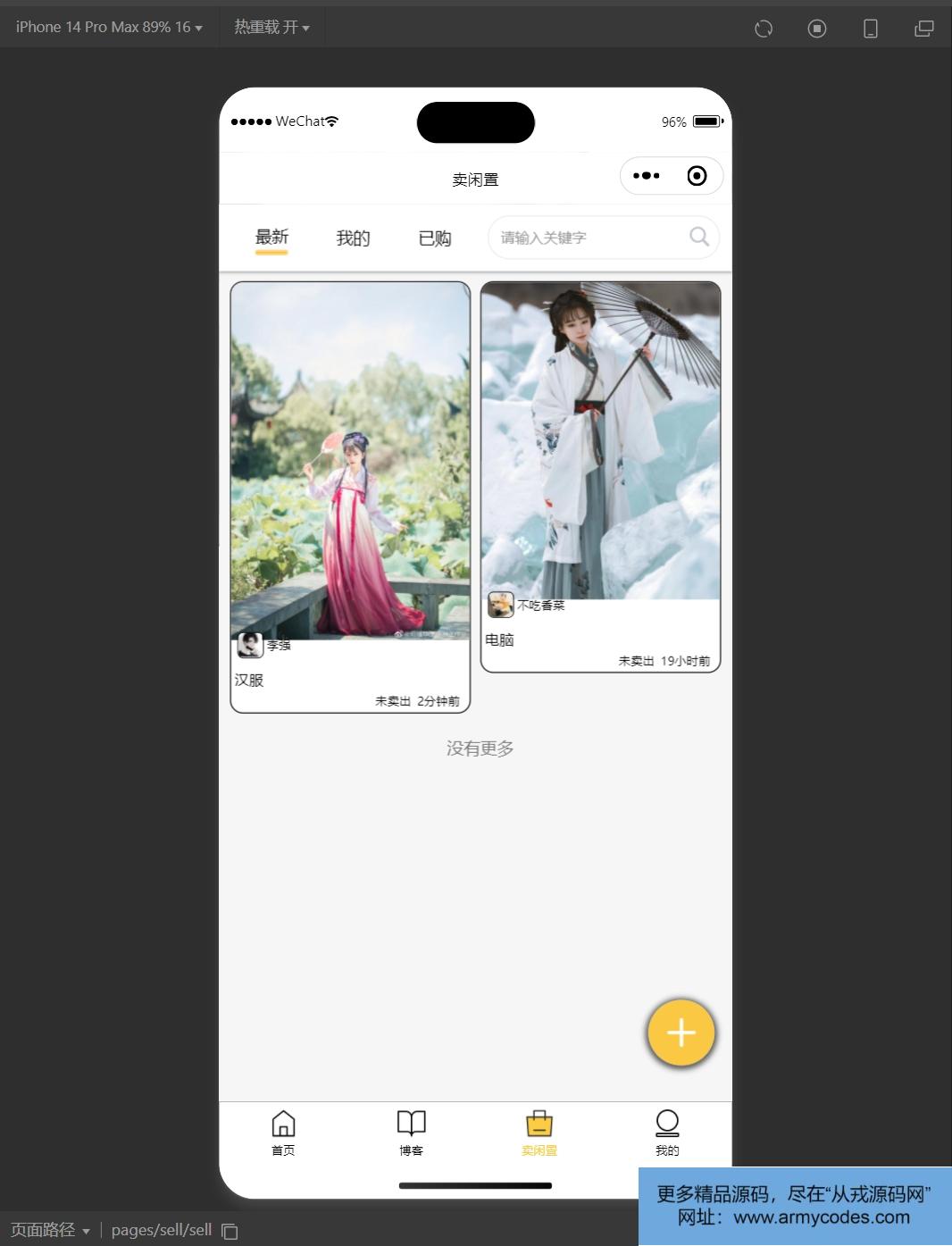
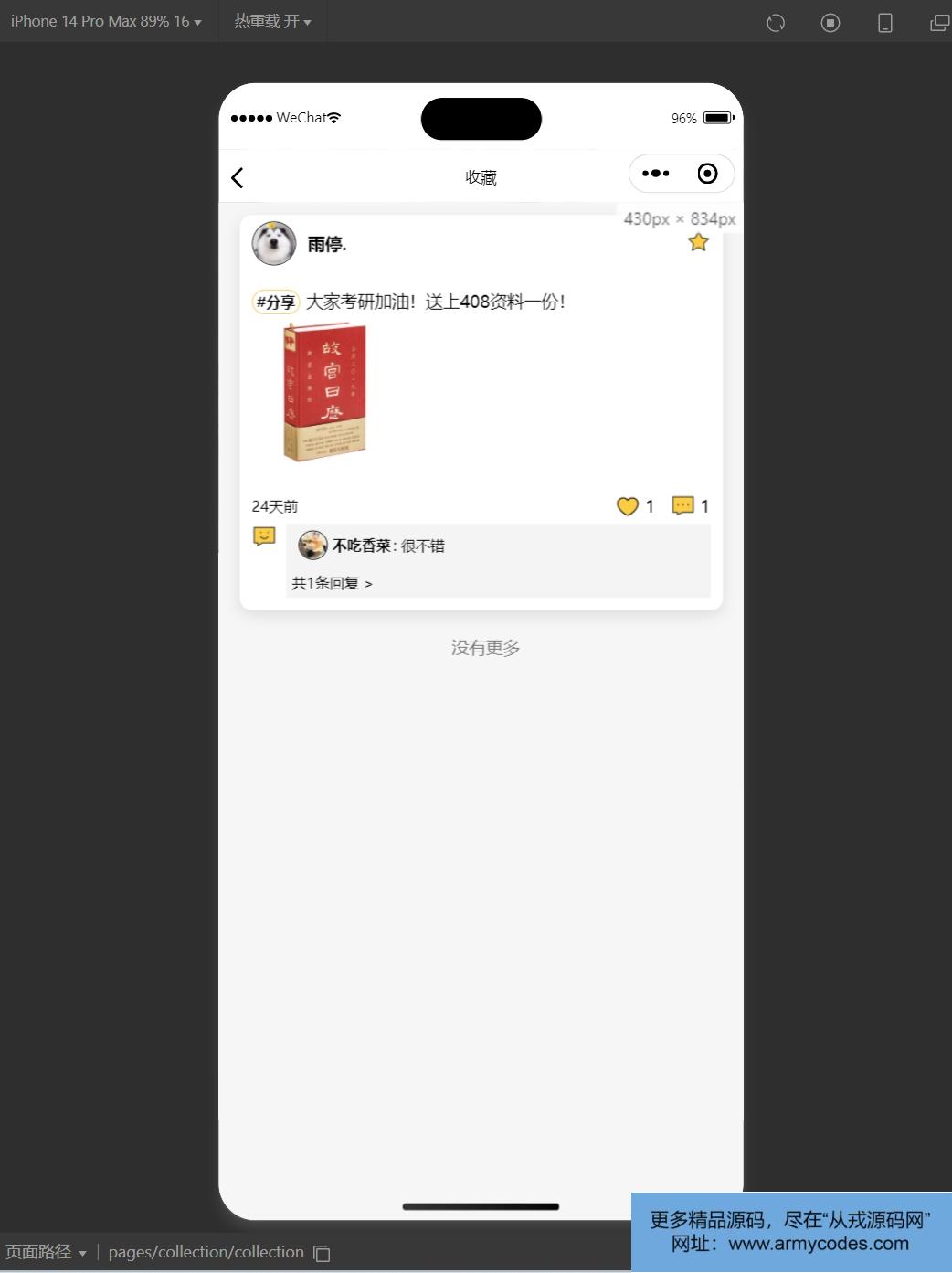
- 注册、登录、推文、帖子(评论、收藏、点赞)、二手闲置、个人信息
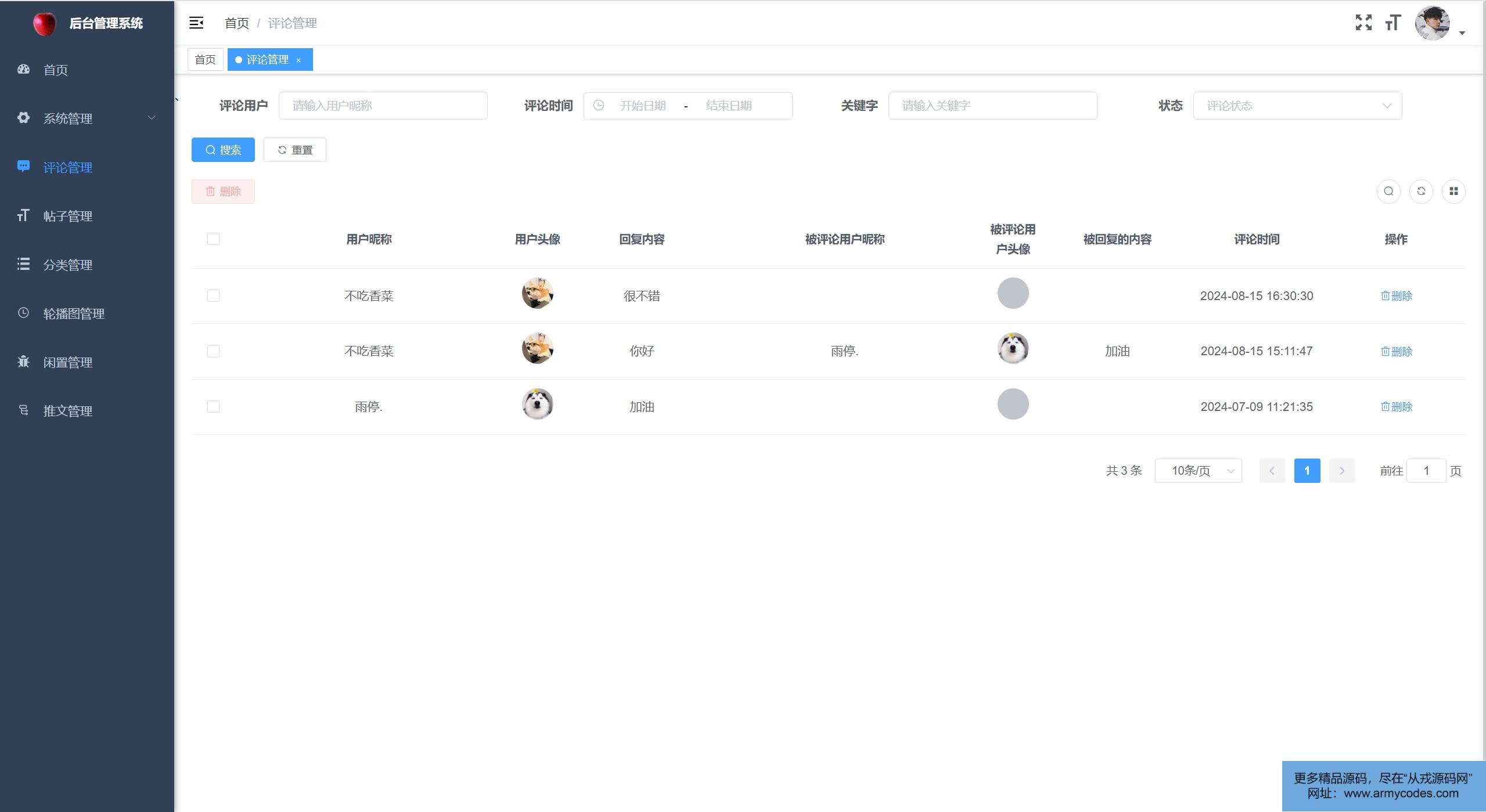
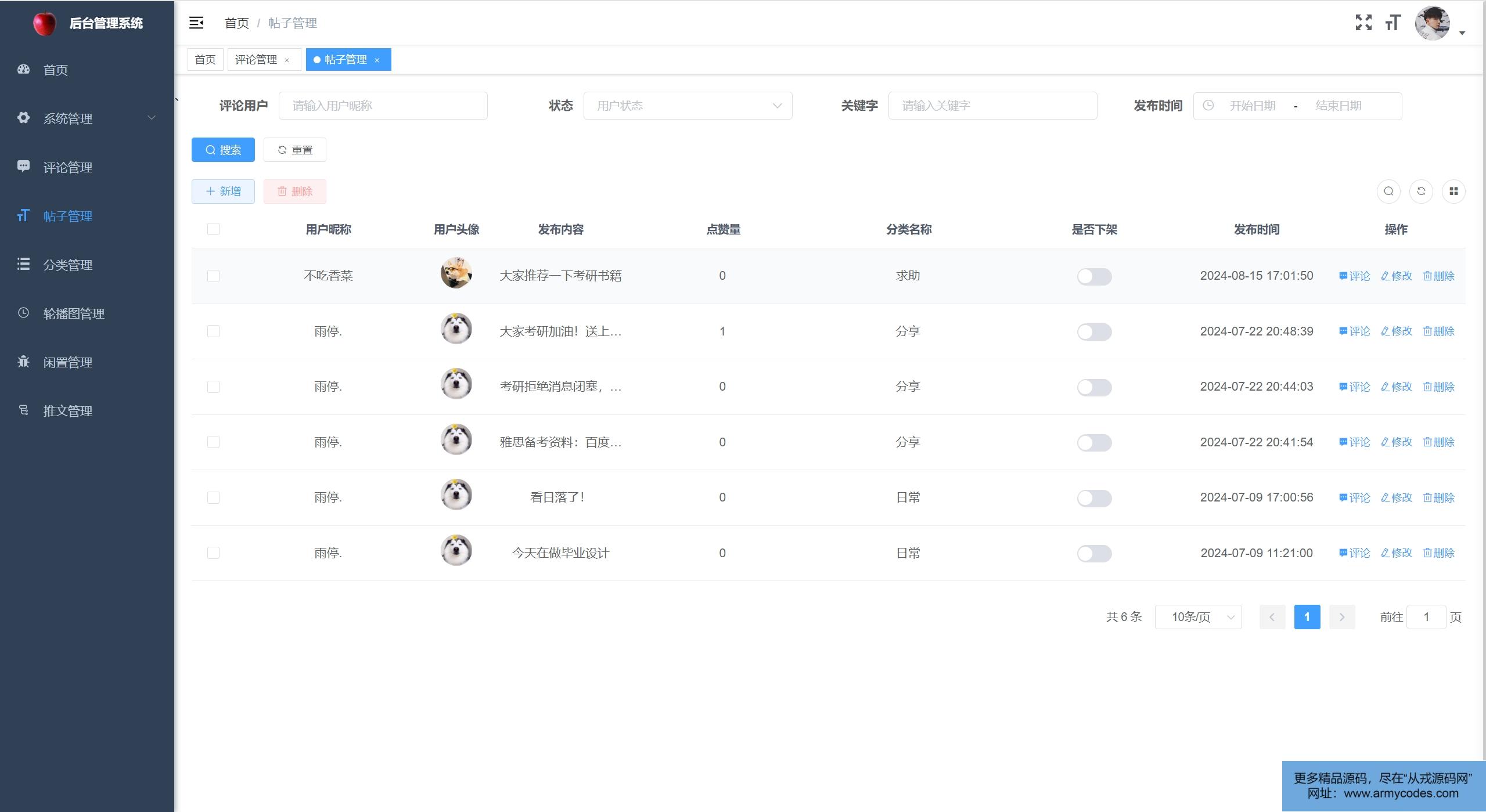
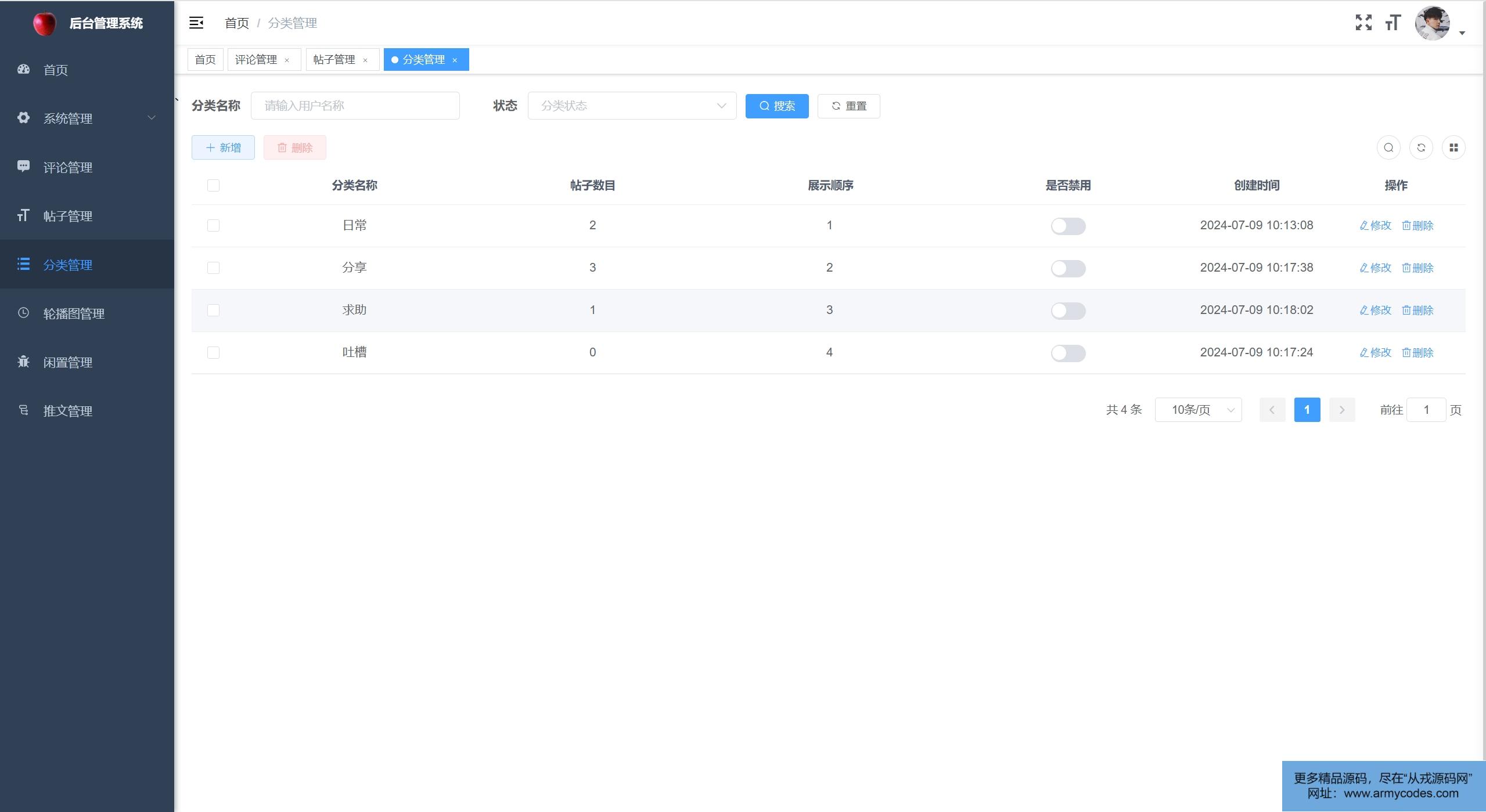
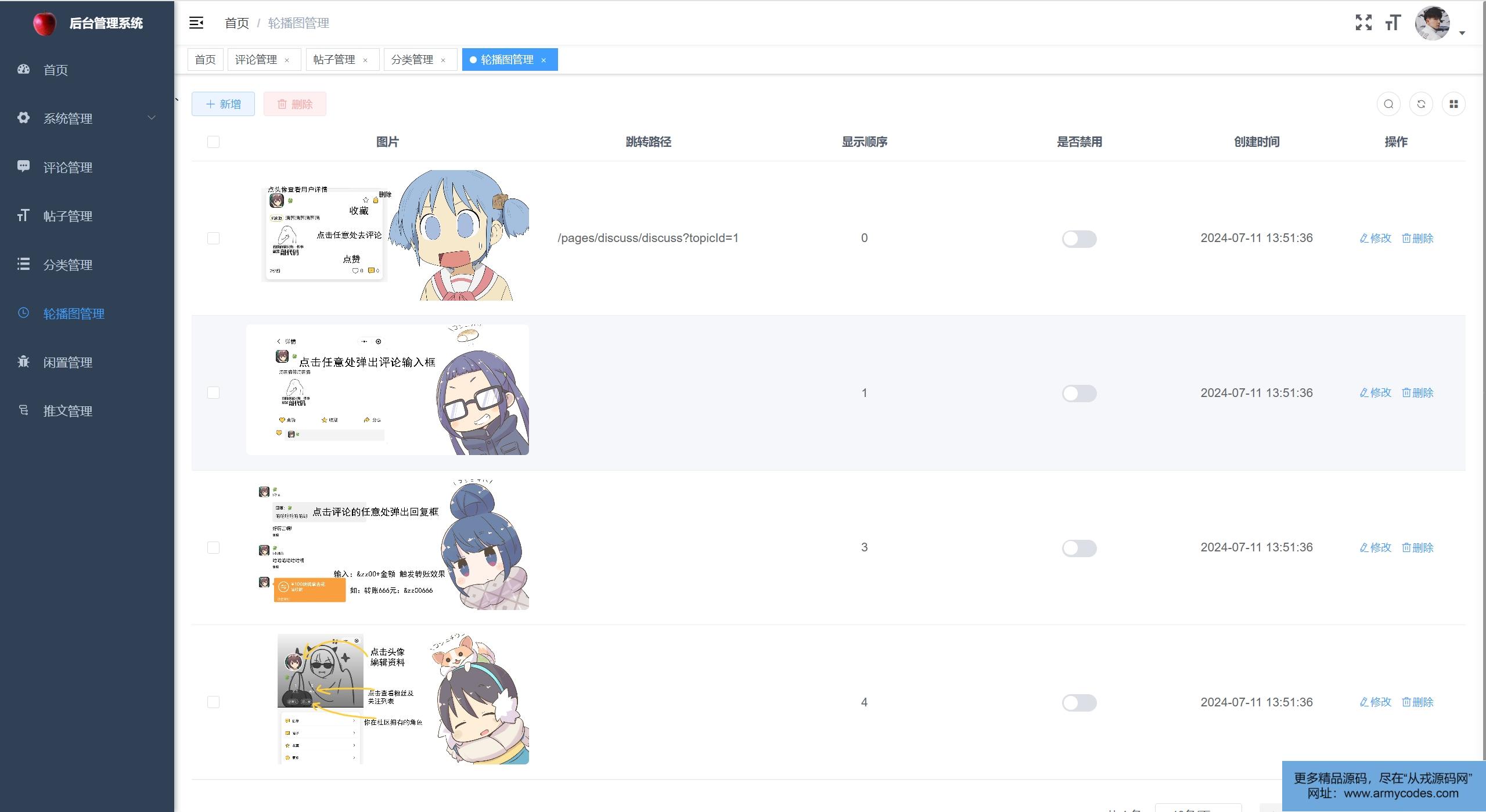
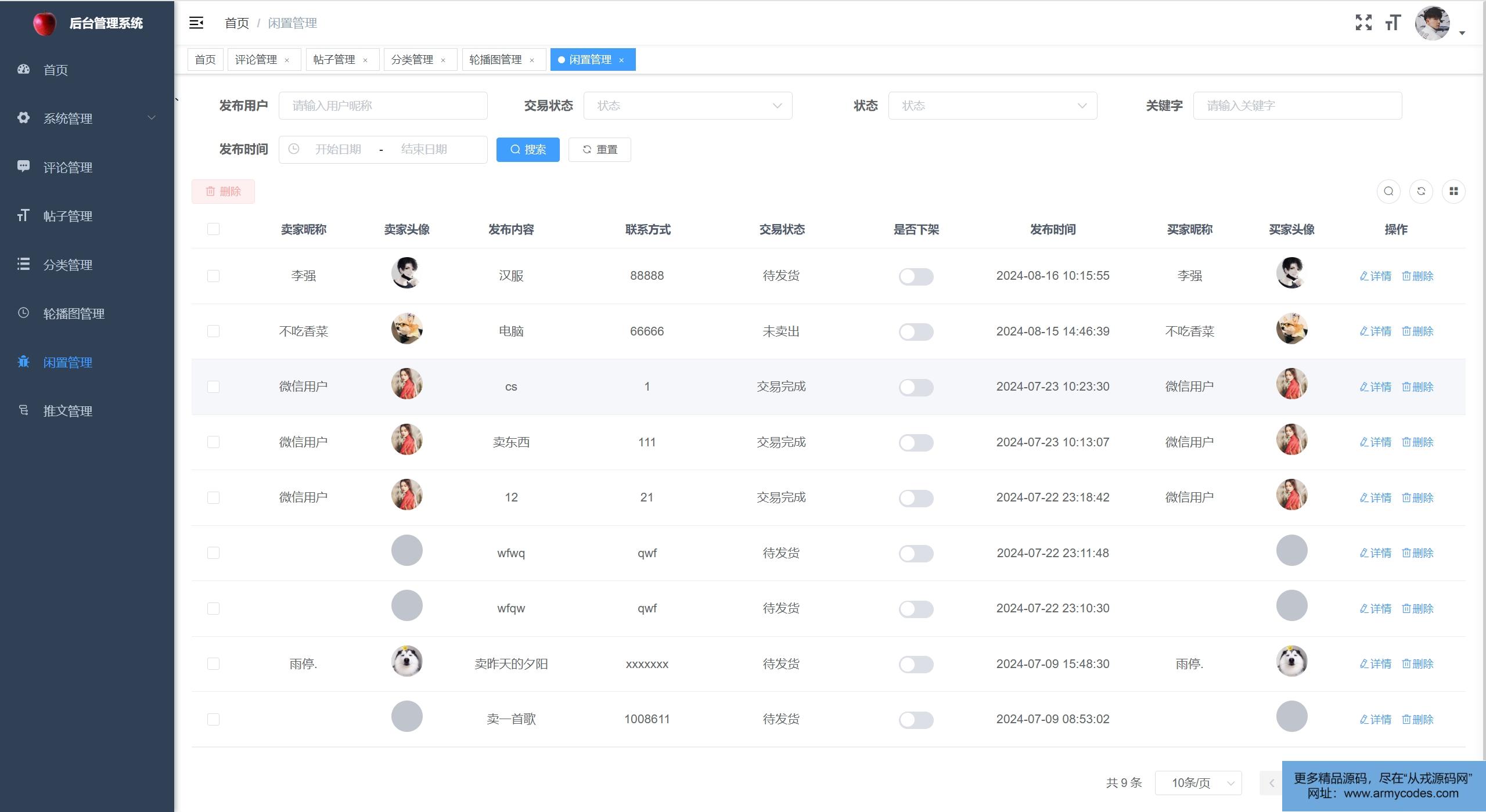
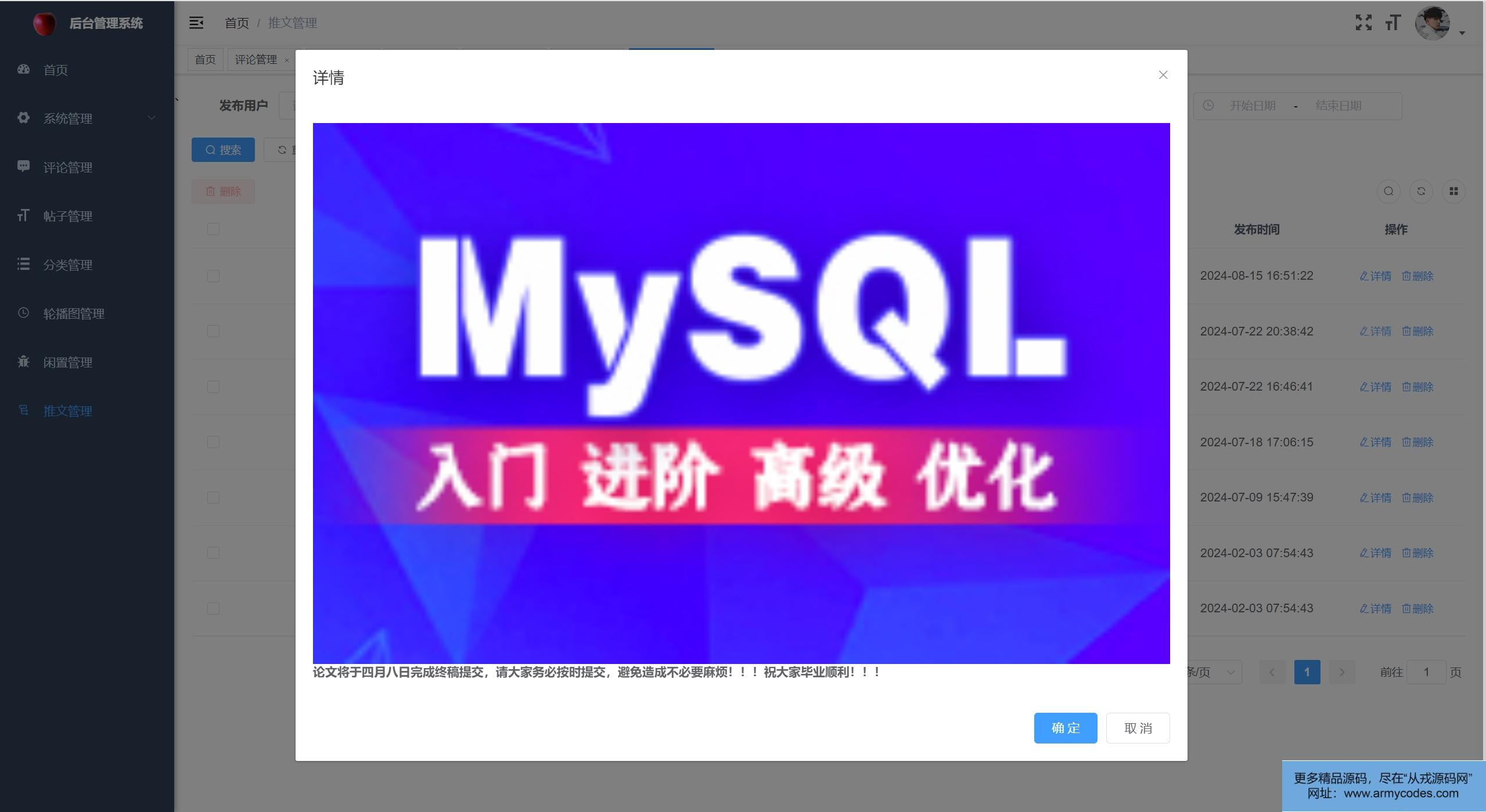
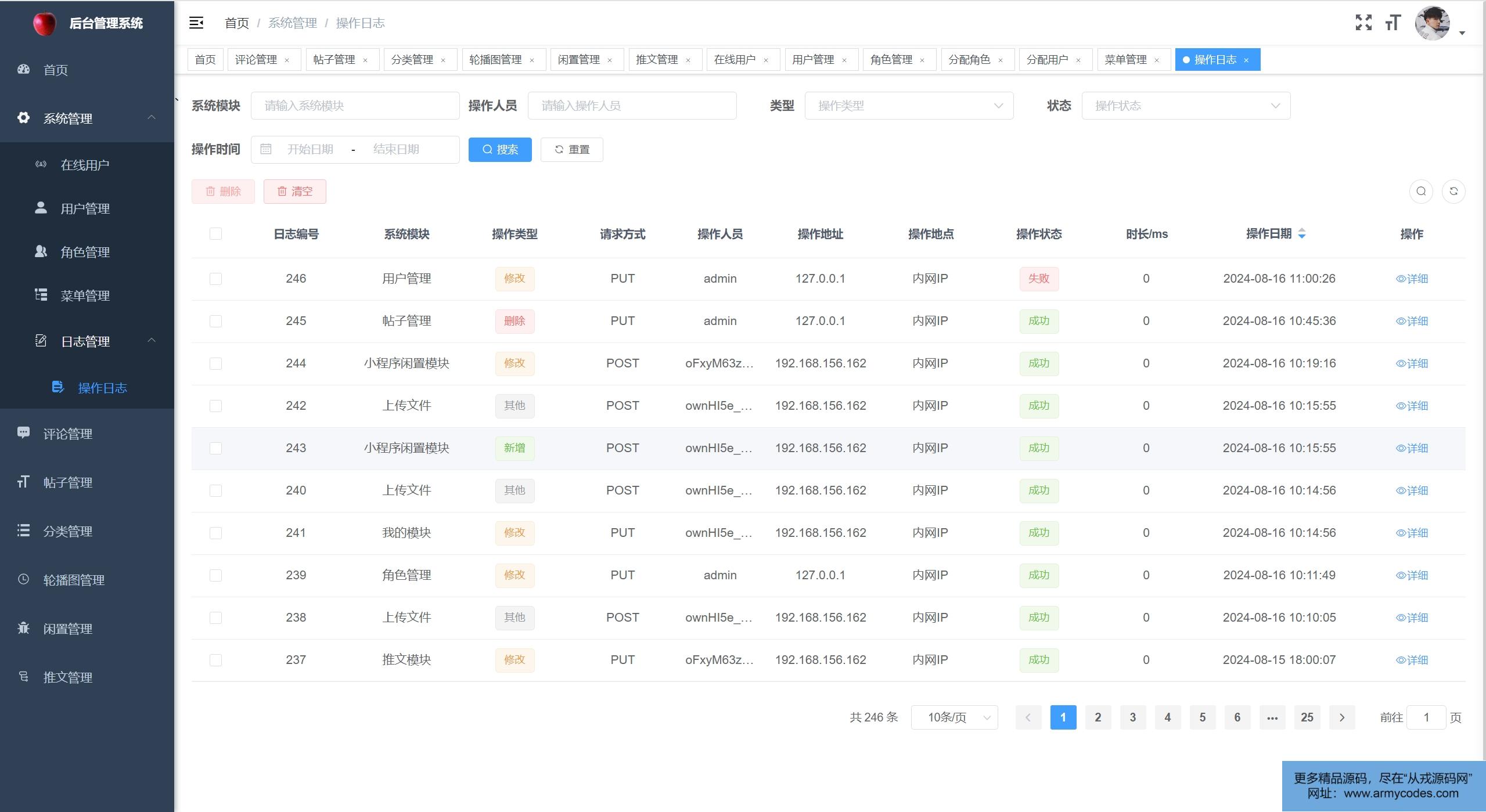
- 用户管理、菜单管理、权限管理、日志管理、评论管理、帖子管理、分类管理、轮播图管理、二手闲置管理、推文管理
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
- Redis
- Rabbit
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
- vuex
- uniapp
- 小程序
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat, redis5.0, rabbit
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
论文目录: 

1、用户: 













后台地址:http://localhost:8080
管理员账户密码:admin/admin123
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入admin项目,若为maven项目请选择maven,等待依赖下载完成
-
修改xlf-interface/src/main/resources/application.yml里面的redis,rabbit,本地文件上传配置,小程序登录配置、数据库配置,
-
先确认电脑已经启动mysql、redis和rabbit,然后src/main/java/com/xlf/XlfInterfaceApplication.java启动后端项目
-
vscode或idea打开admin-vue项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示后台访问地址
-
hbuilder打开wechatapp项目, 修改manifest.json里面的微信小程序配置AppId(从注册的微信小程序账号里面复制)
-
hbuilder点击运行-运行到小程序模拟器-微信开发者工具,然后会打开微信开发者工具,小程序页面就展示出来了
1、使用rabbit实现订阅发布的消息模式,评论会先发送到rabbit然后再消费入数据库 2、使用redis缓存频繁使用的数据





