项目介绍——NO.githubcode00146
本项目前后端分离,分为用户、管理员两种角色
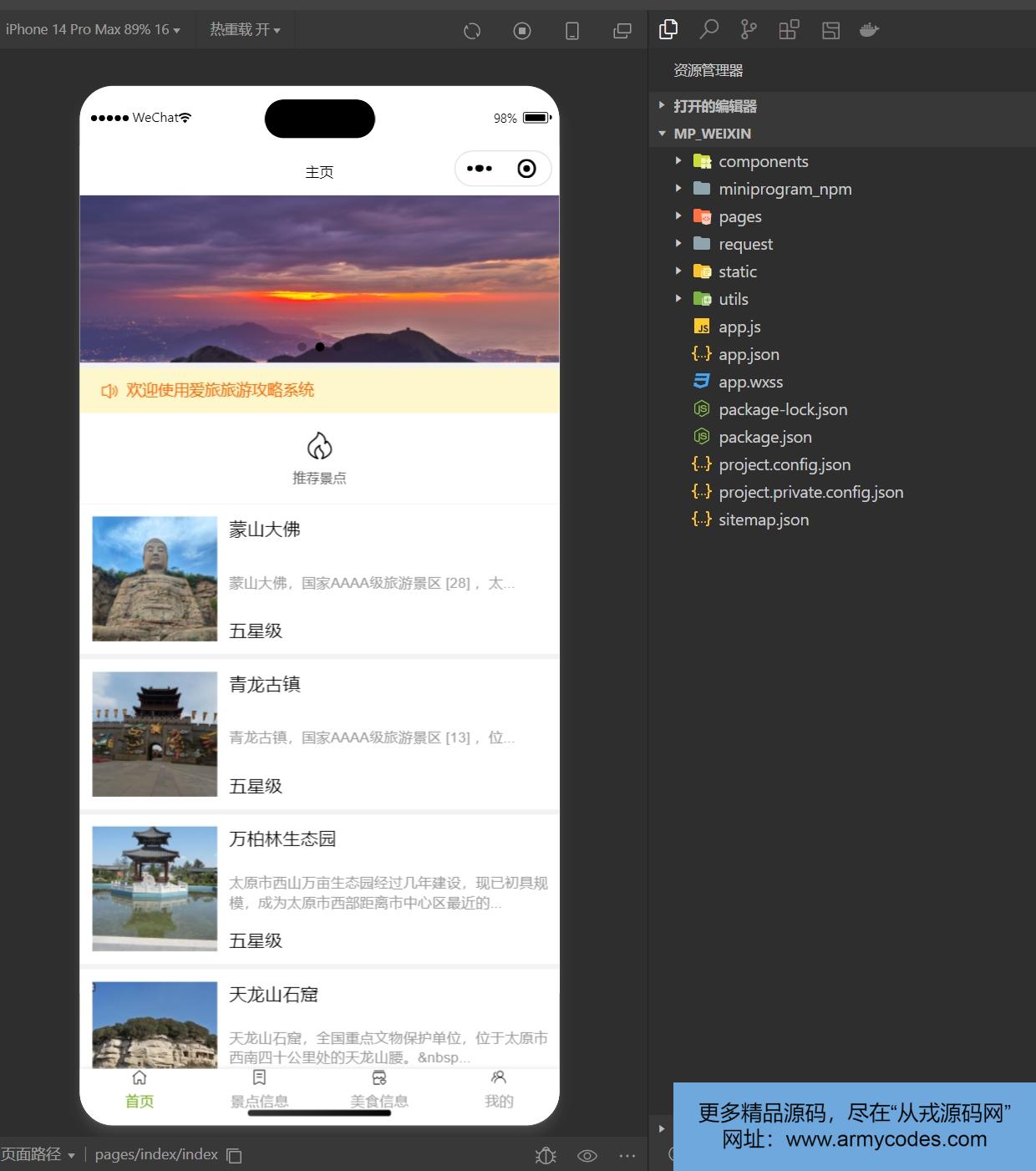
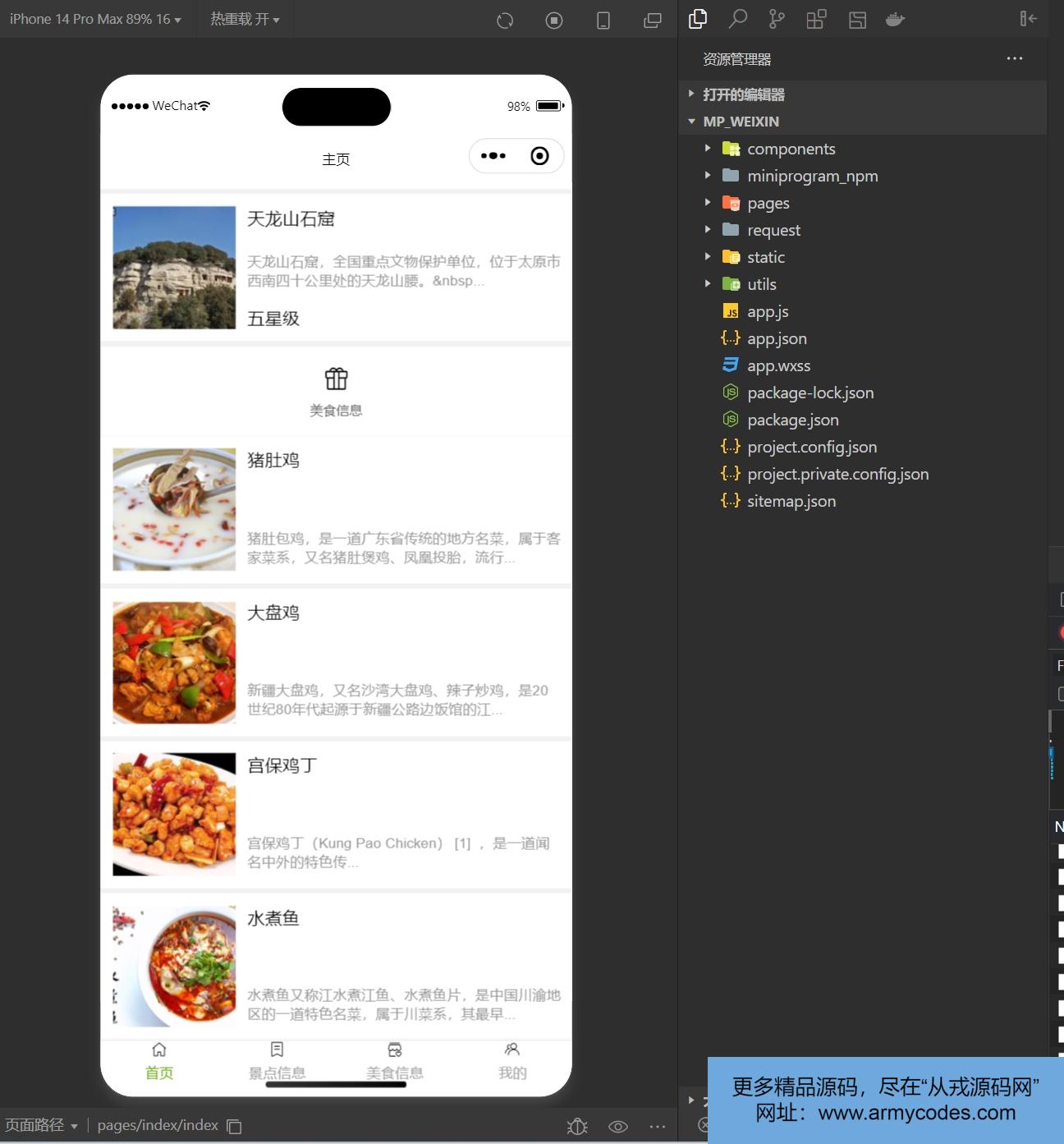
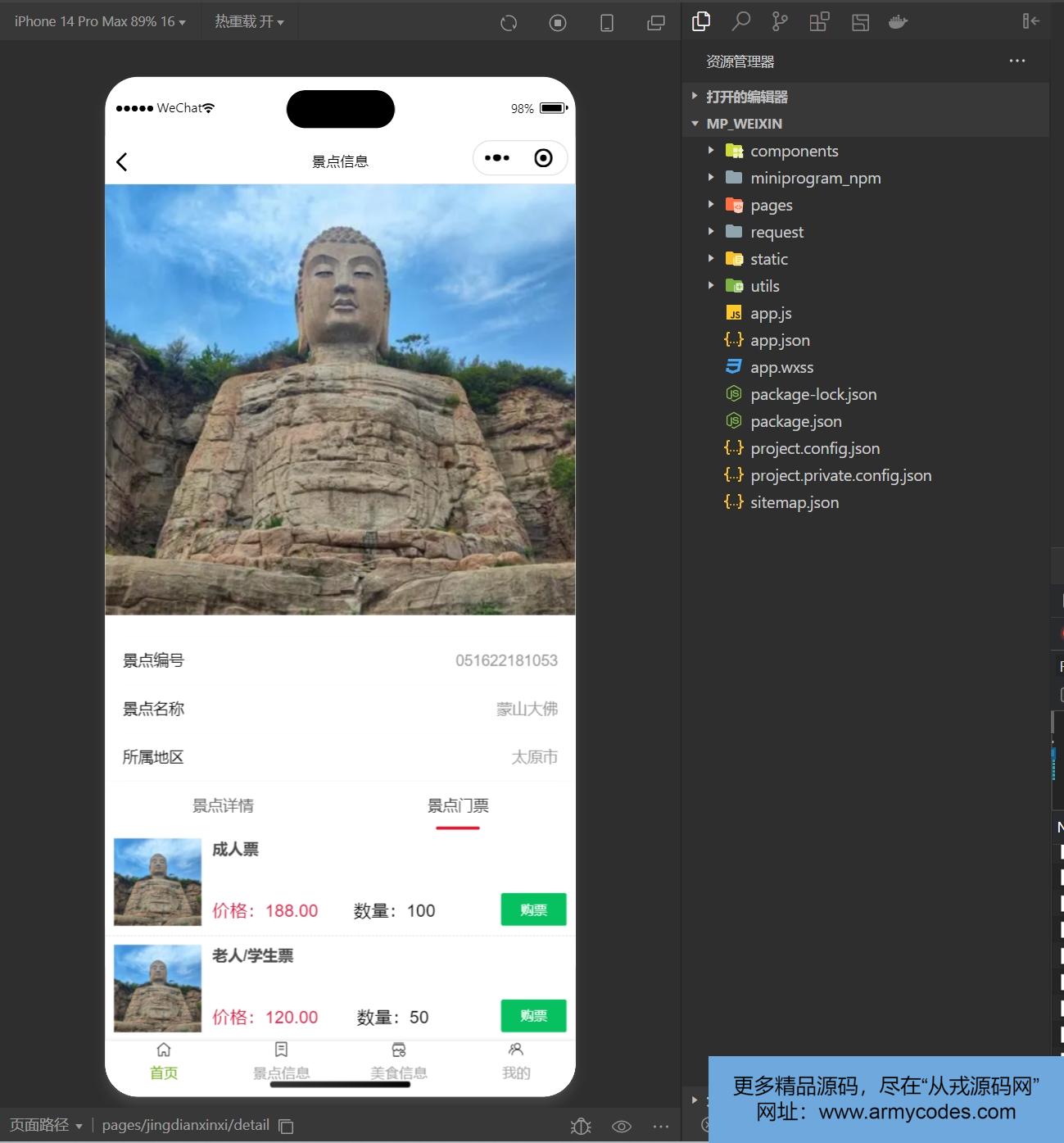
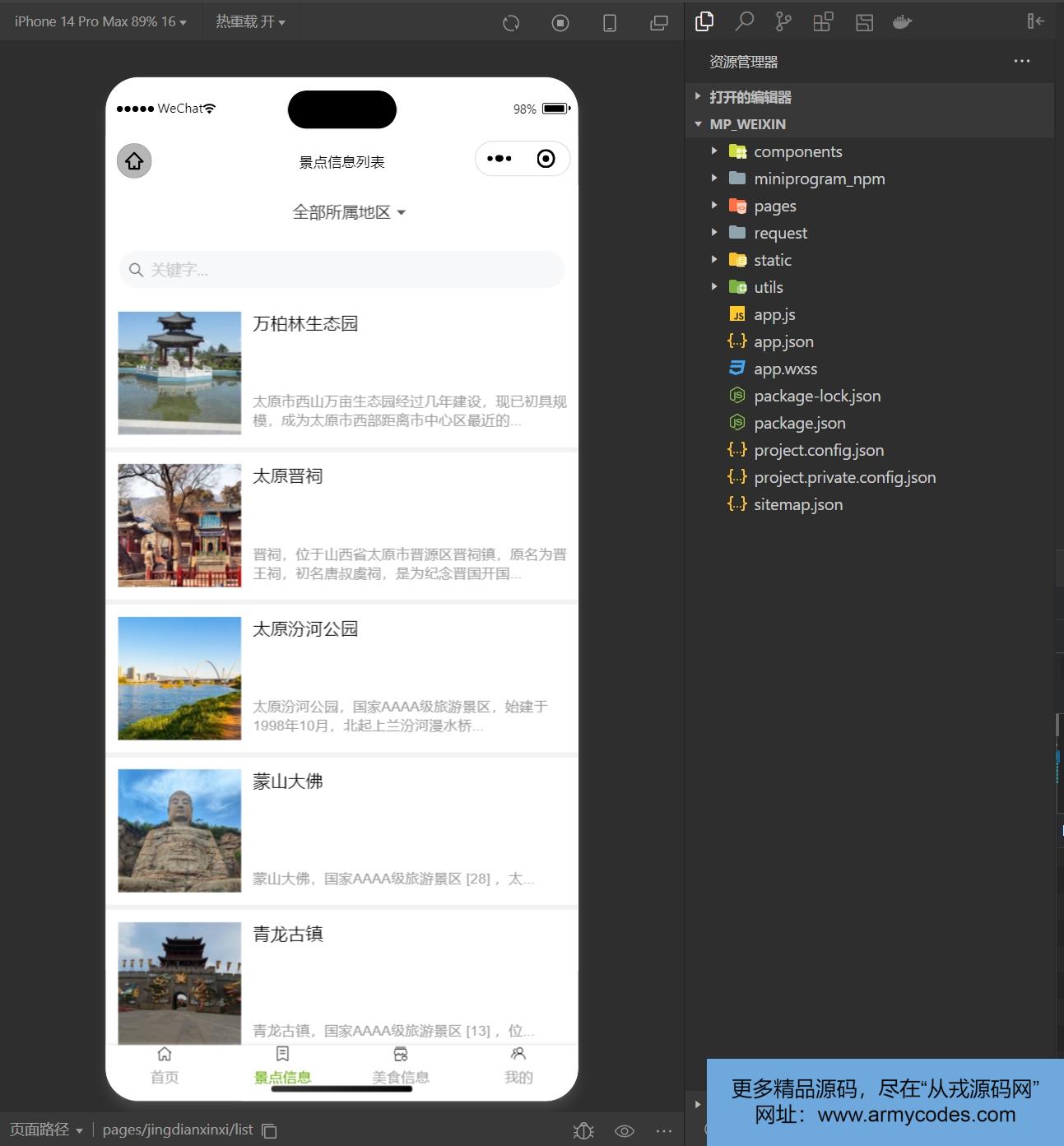
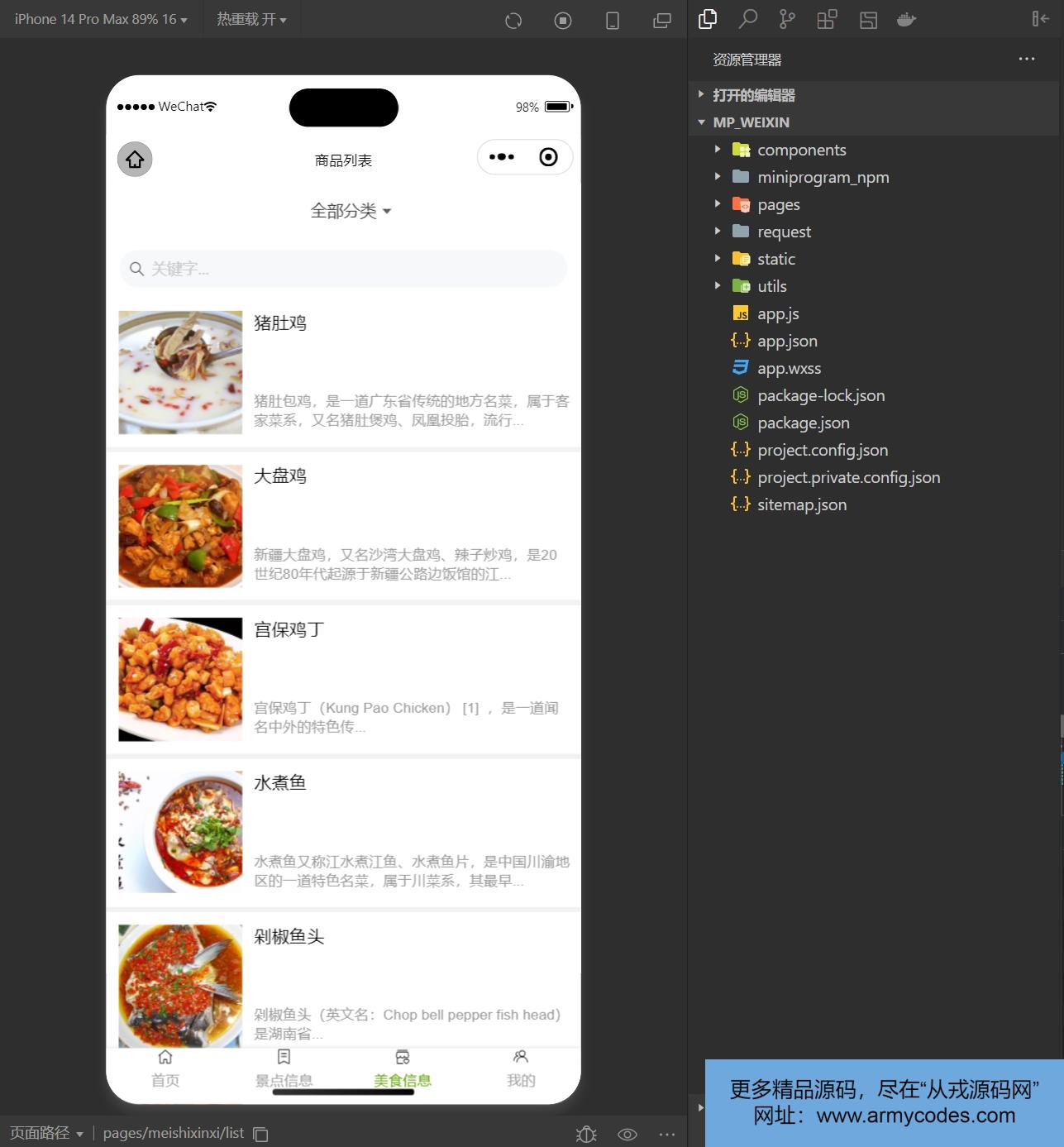
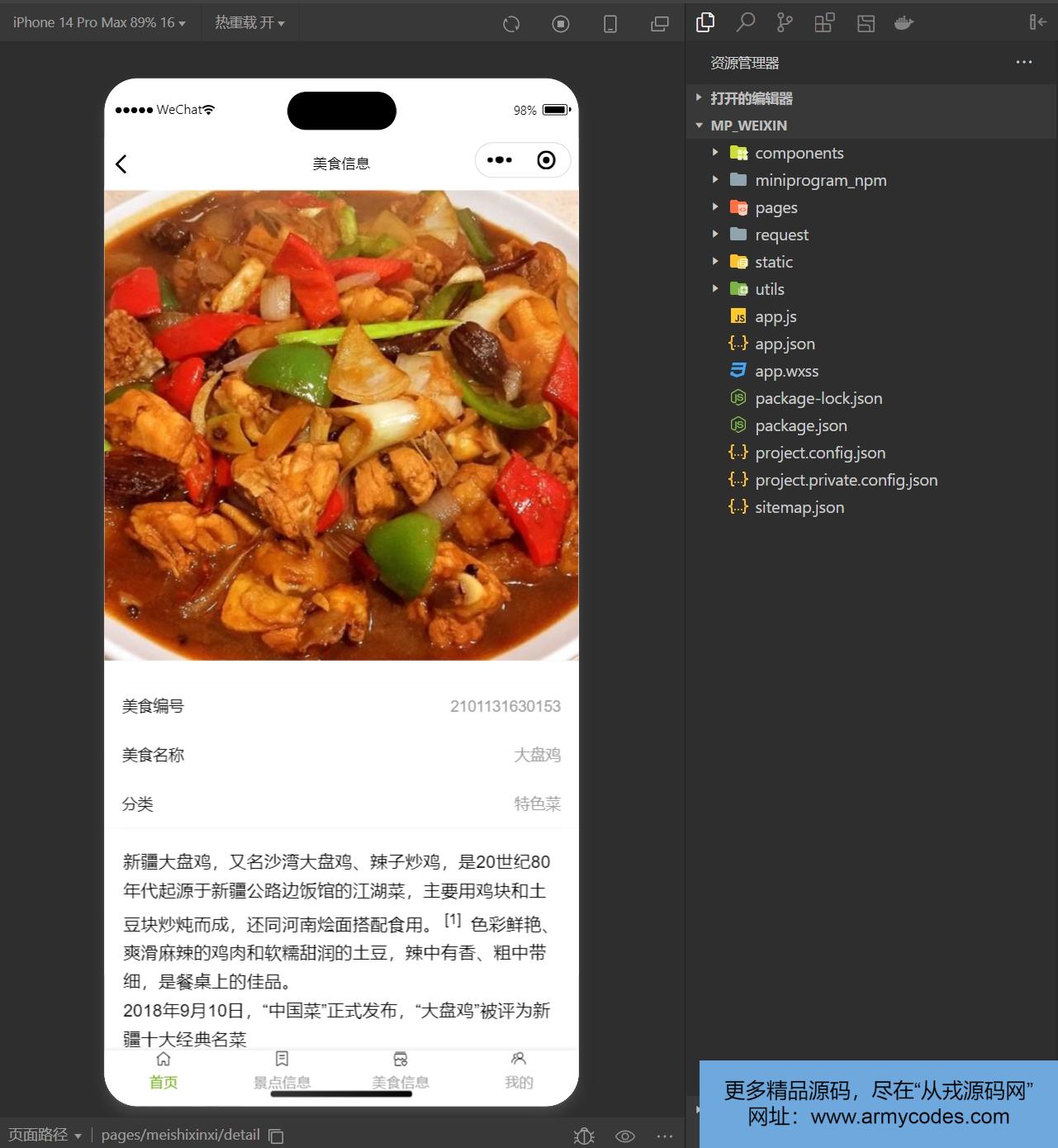
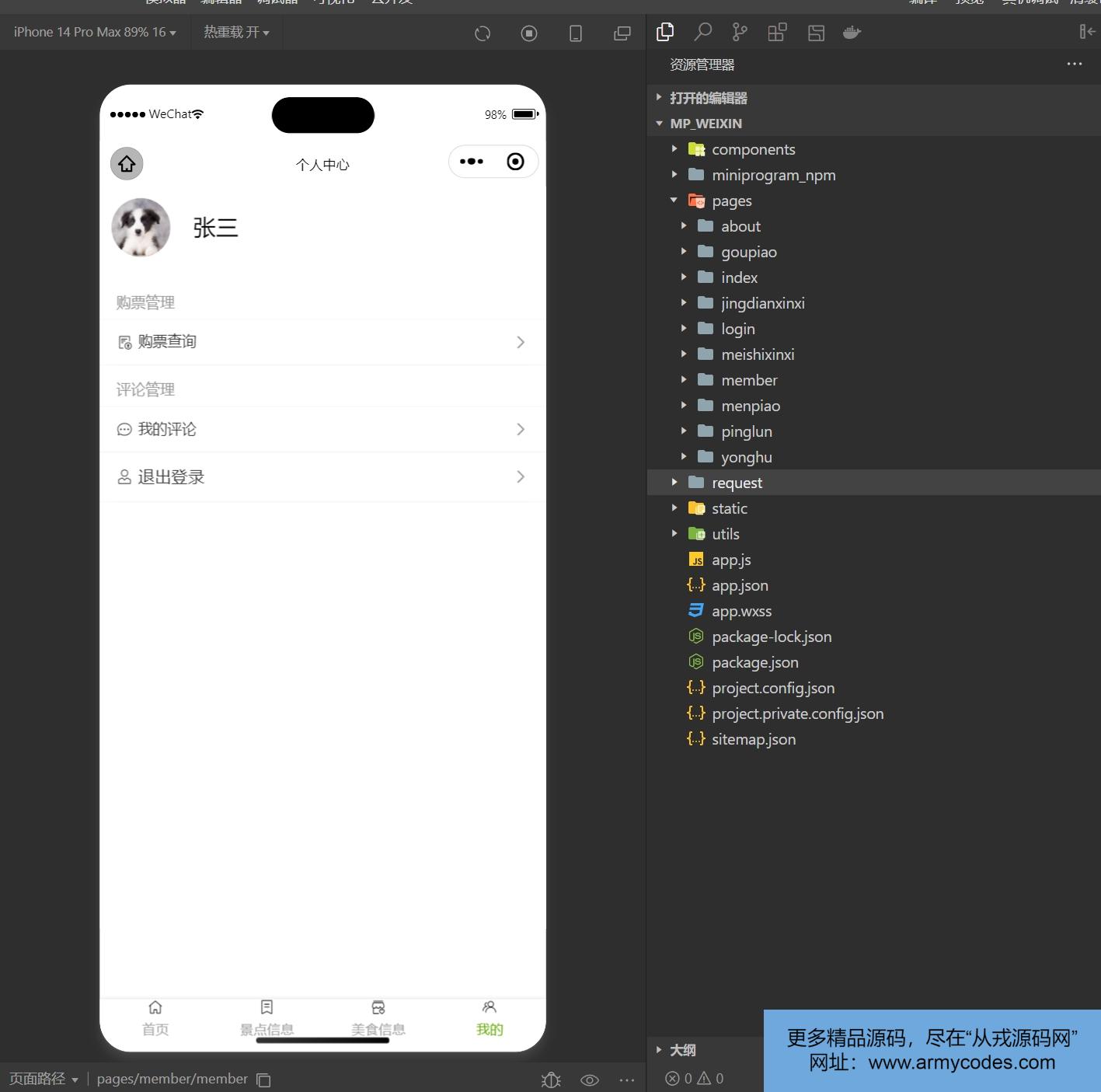
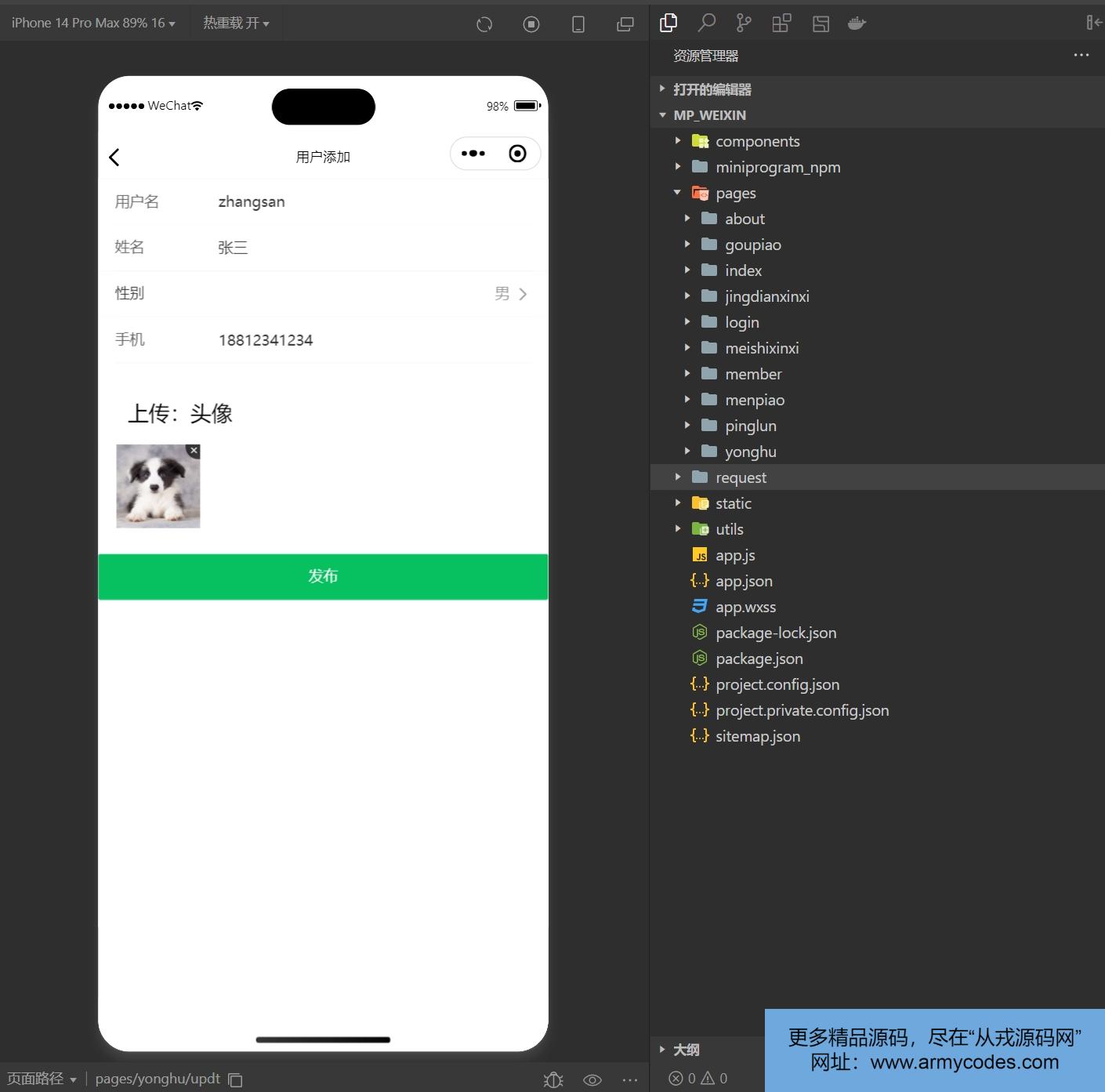
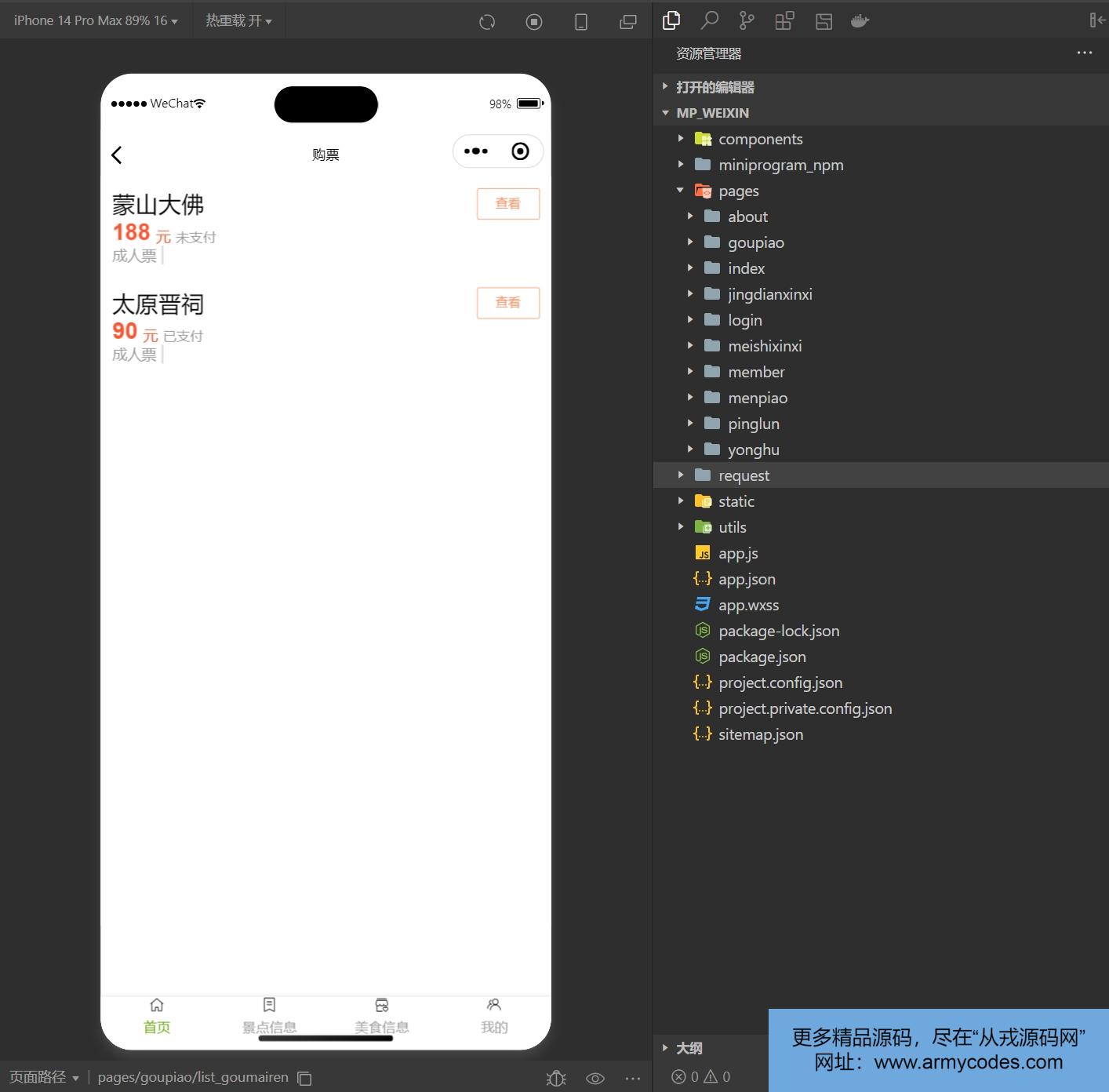
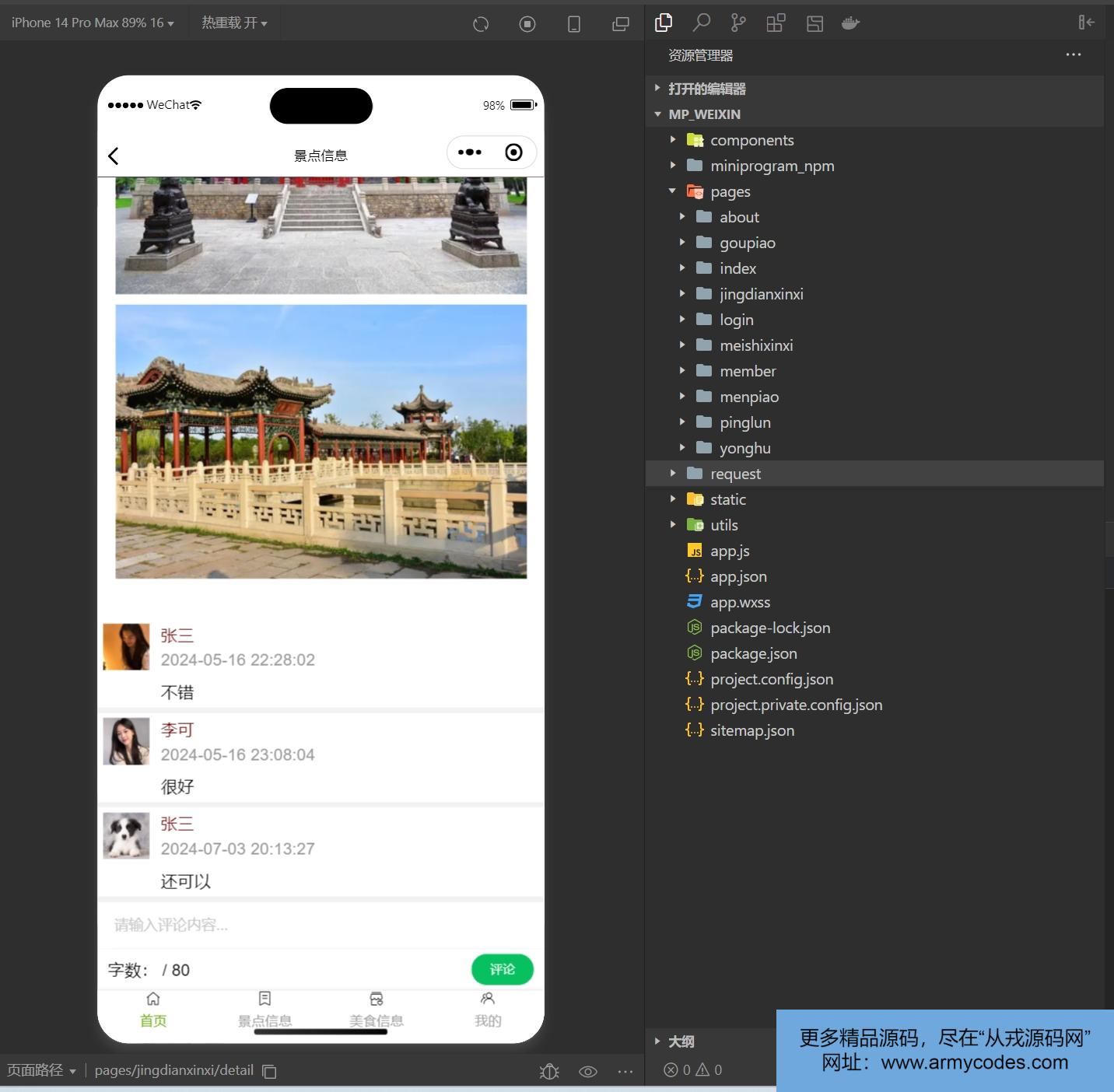
- 注册、登录、景点信息、门票预订、评论、美食信息、个人信息
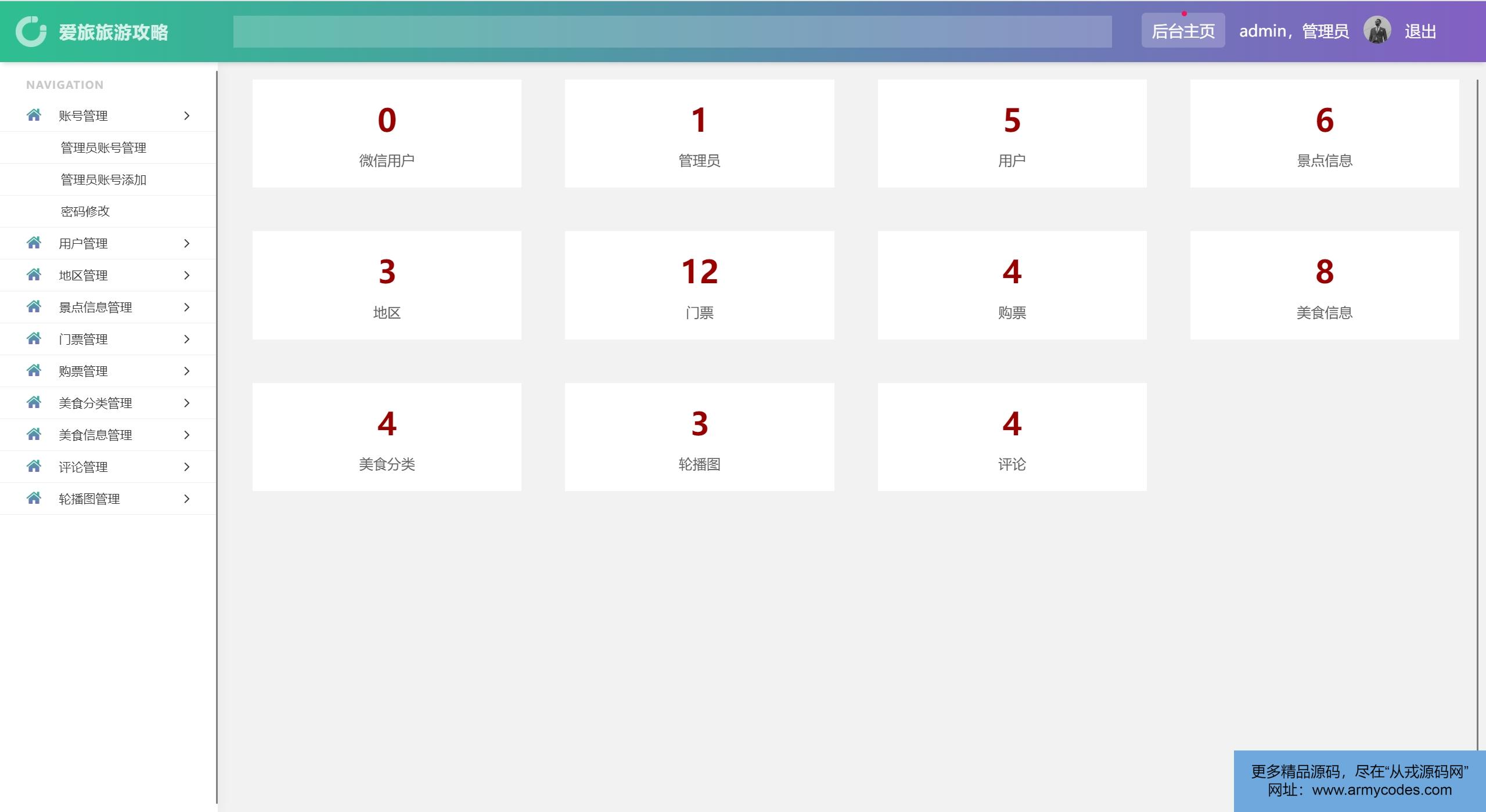
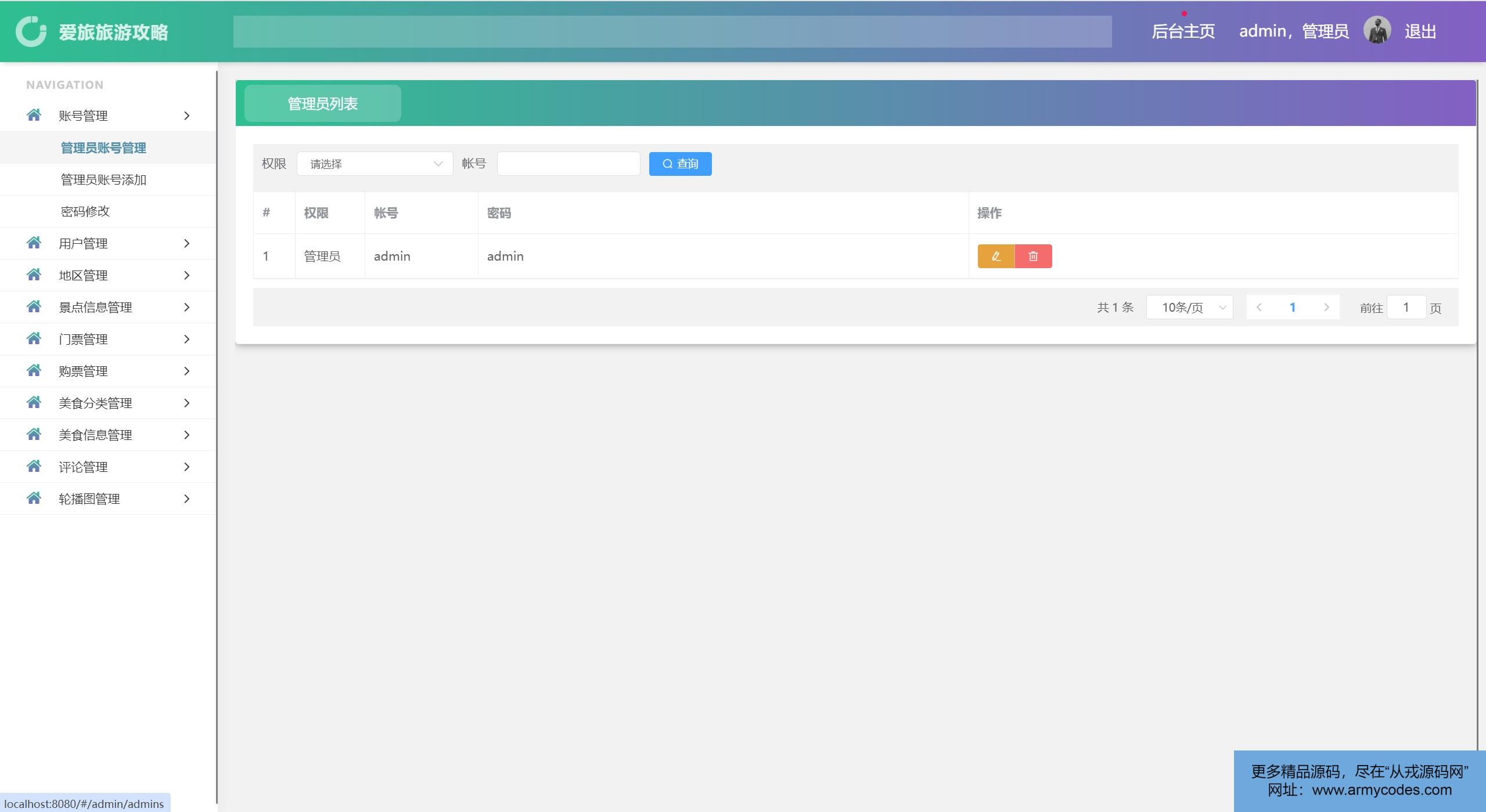
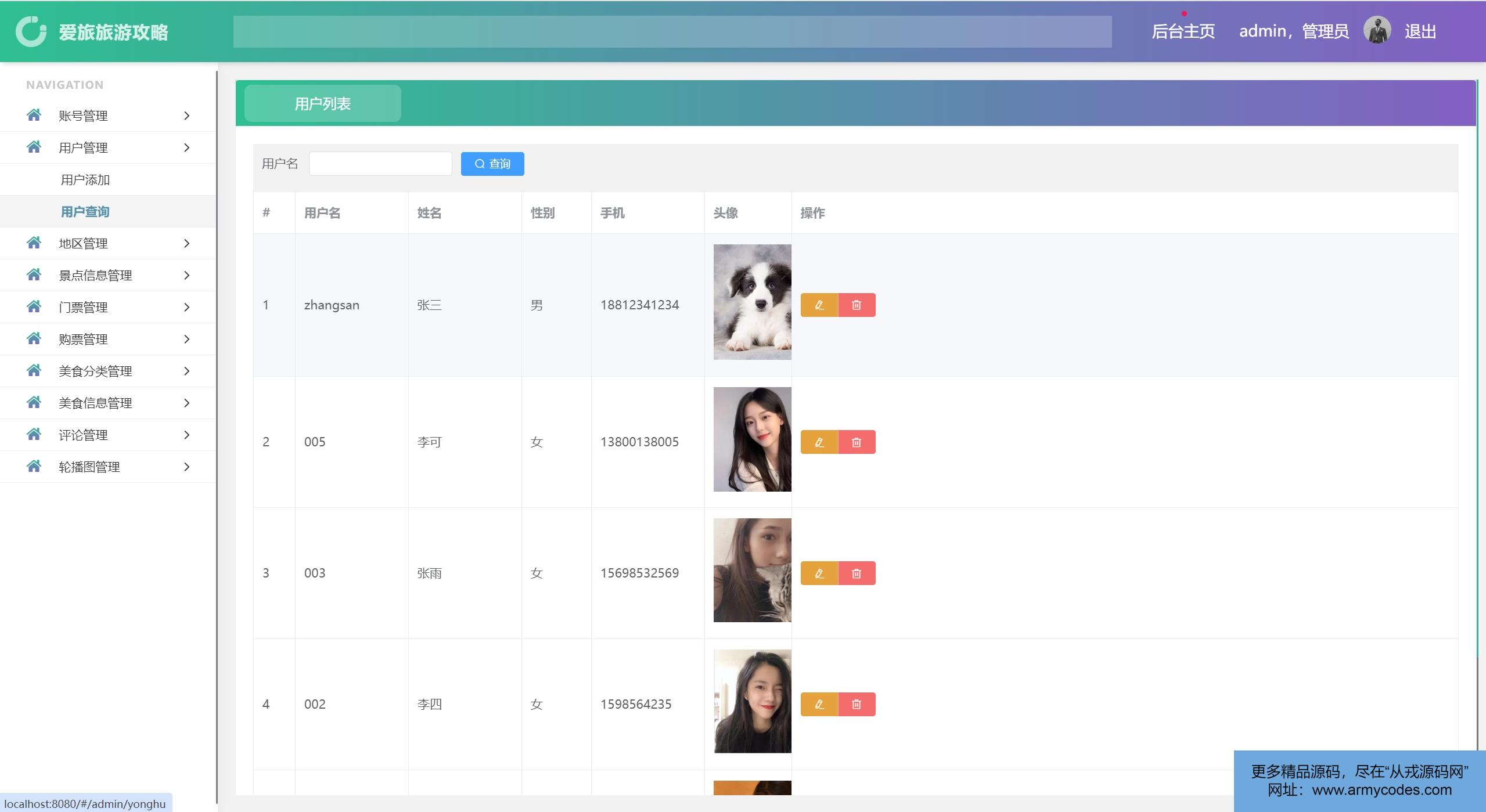
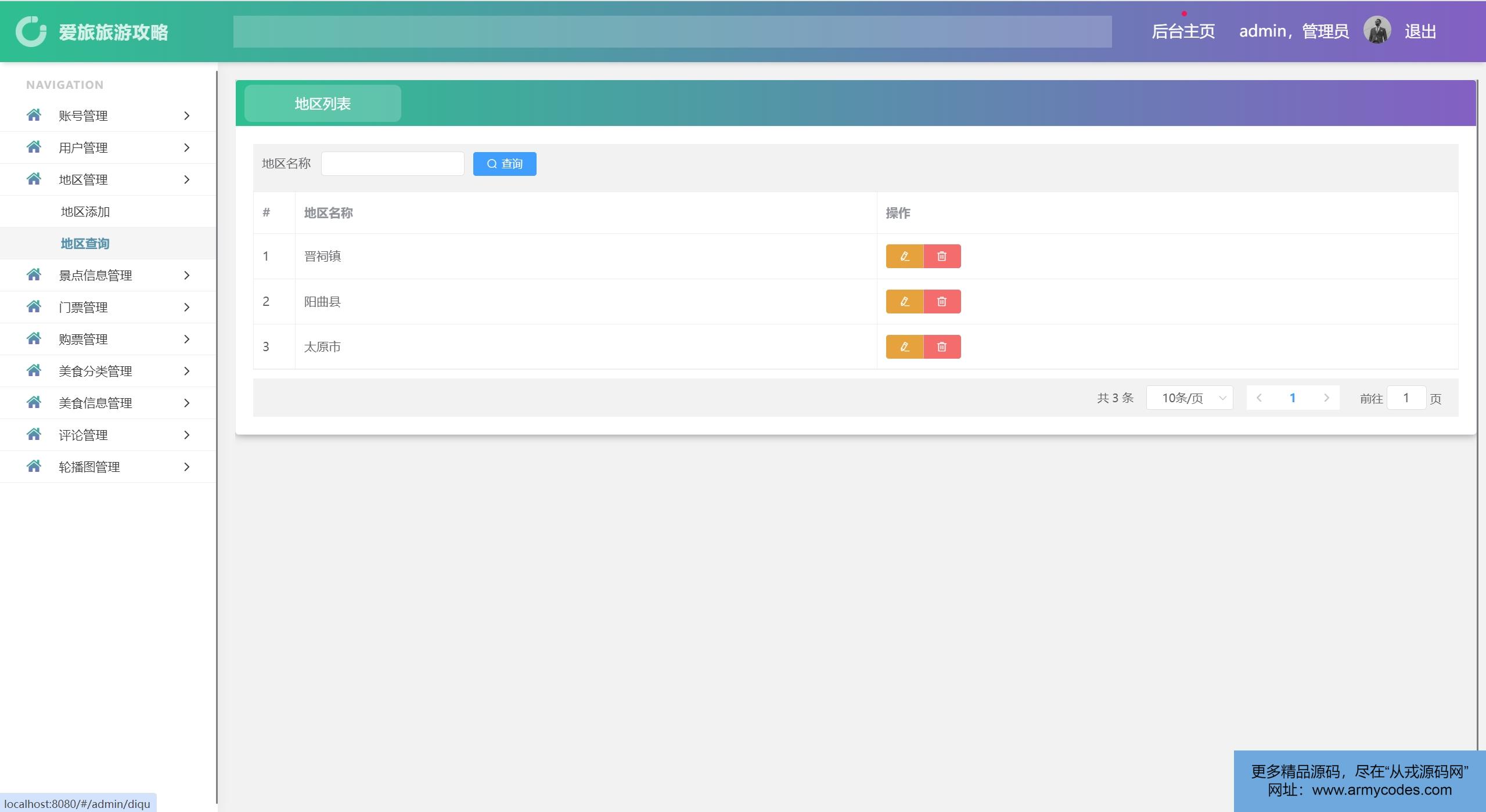
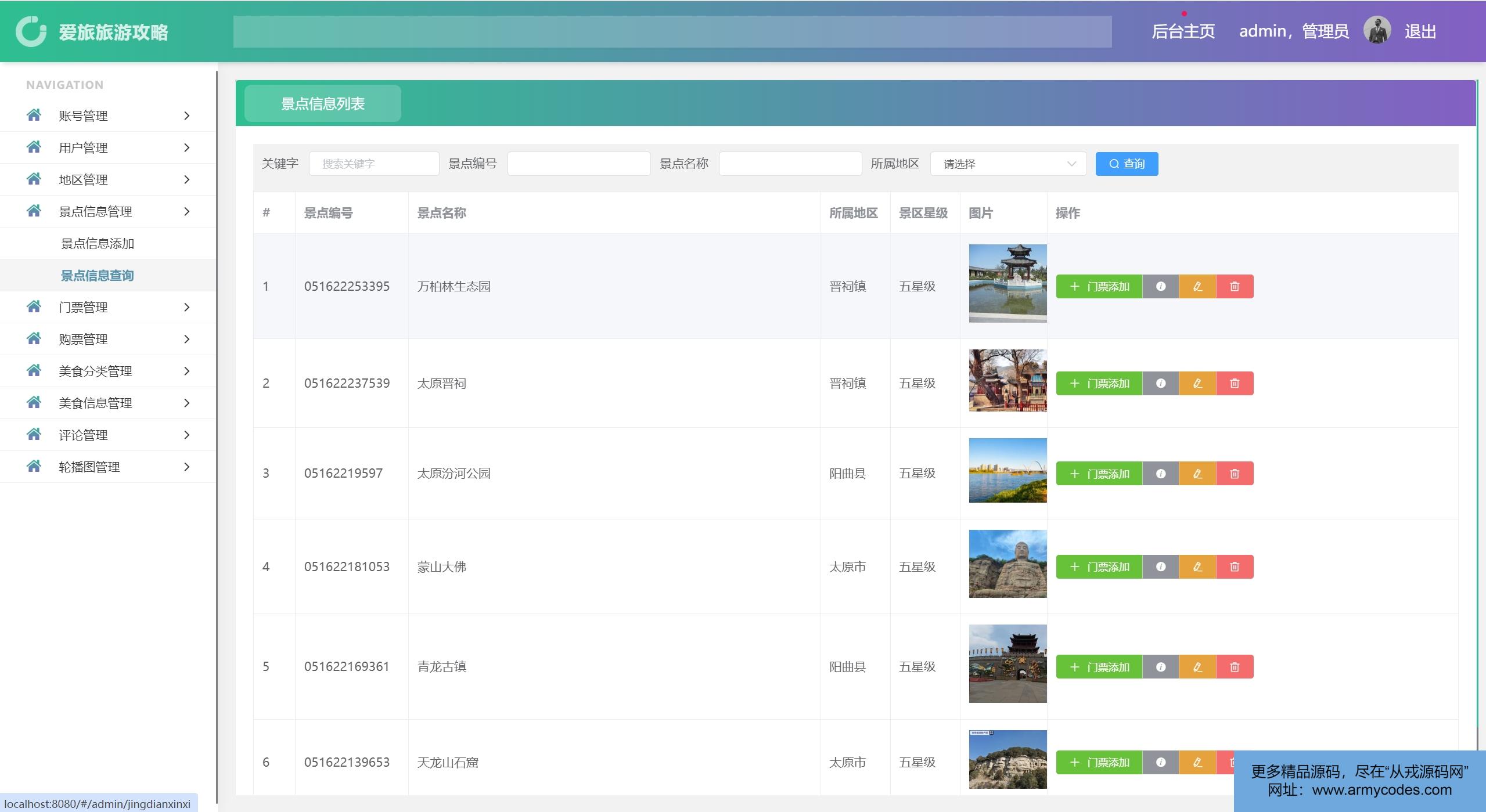
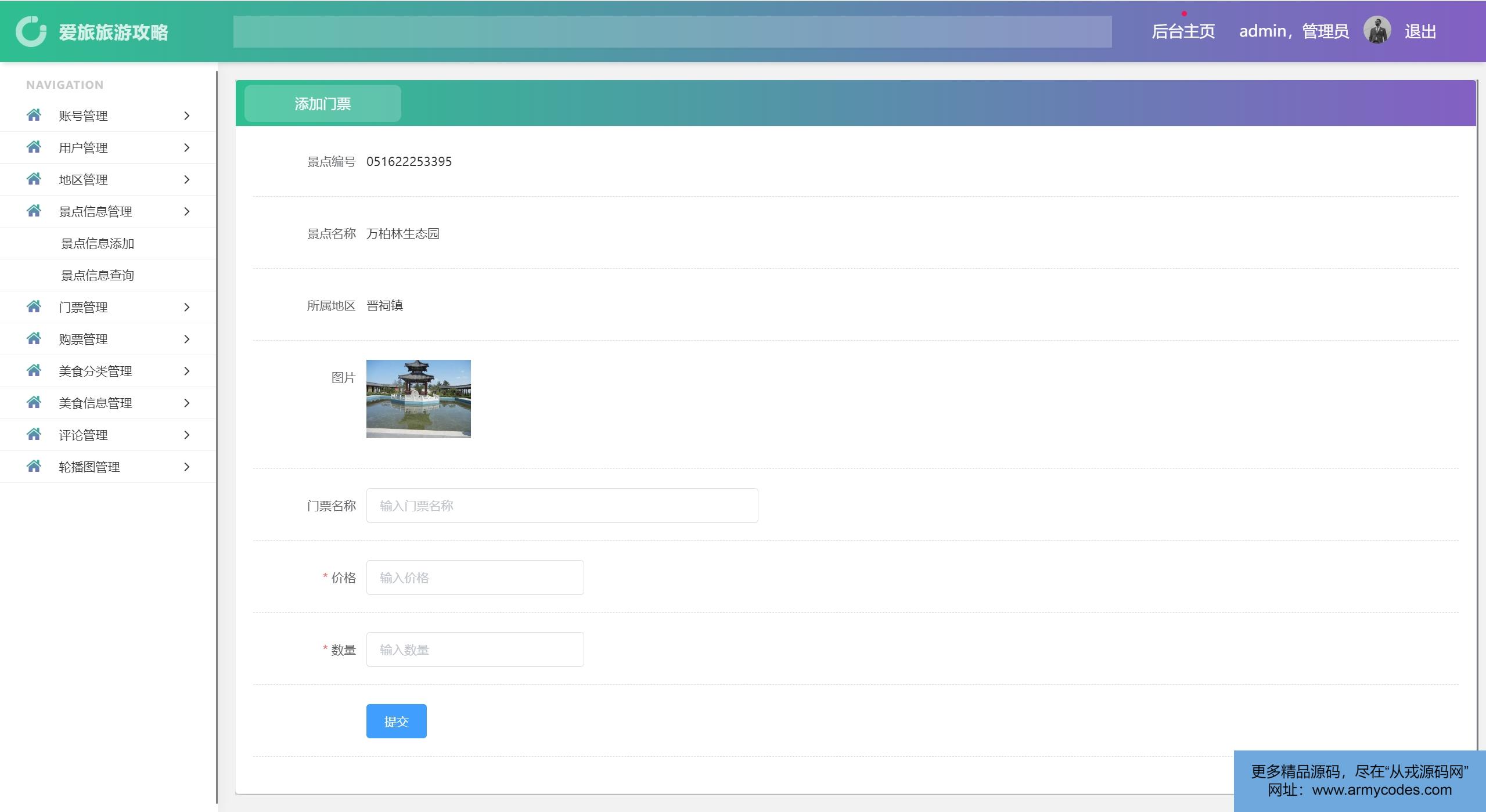
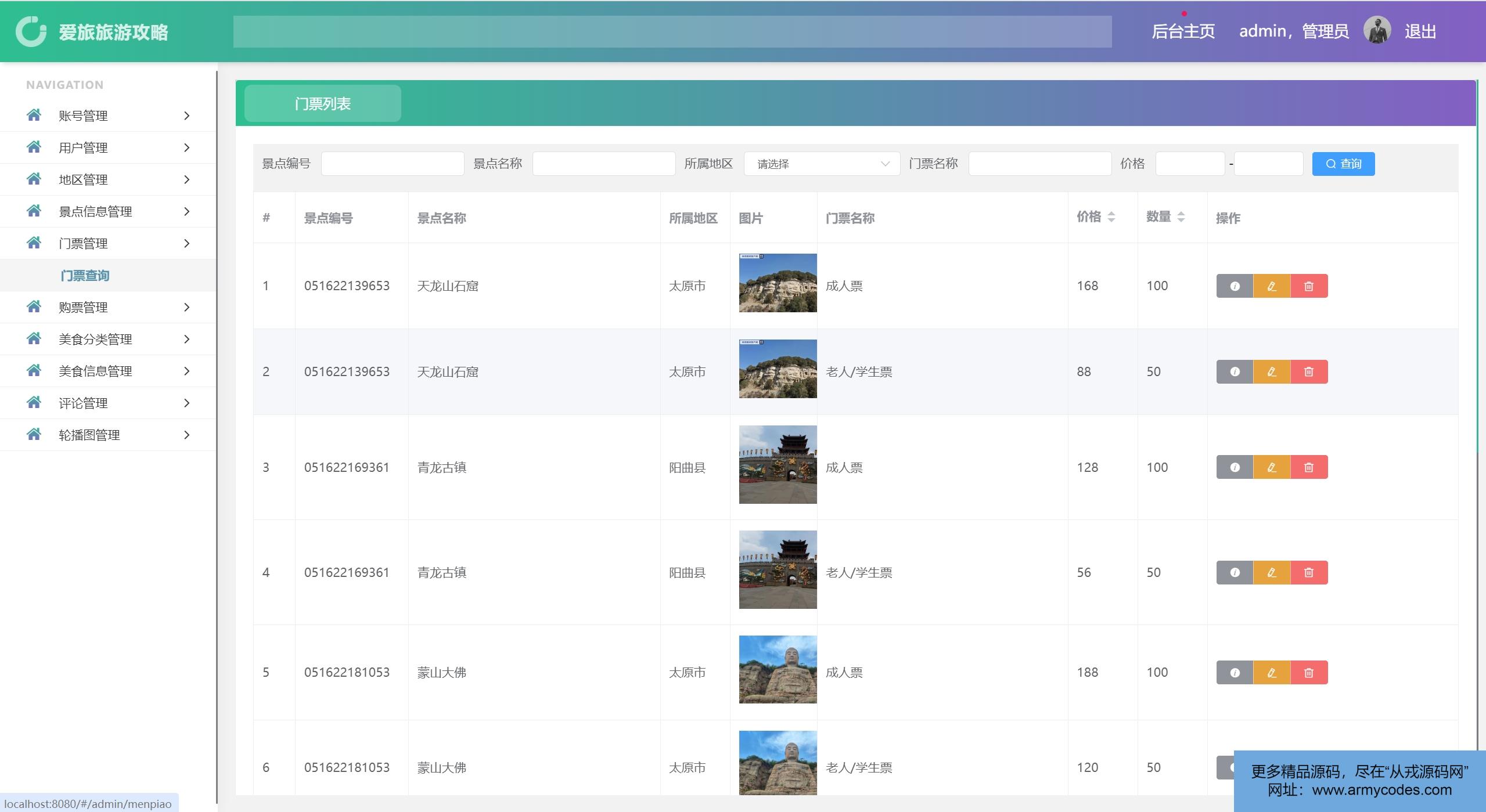
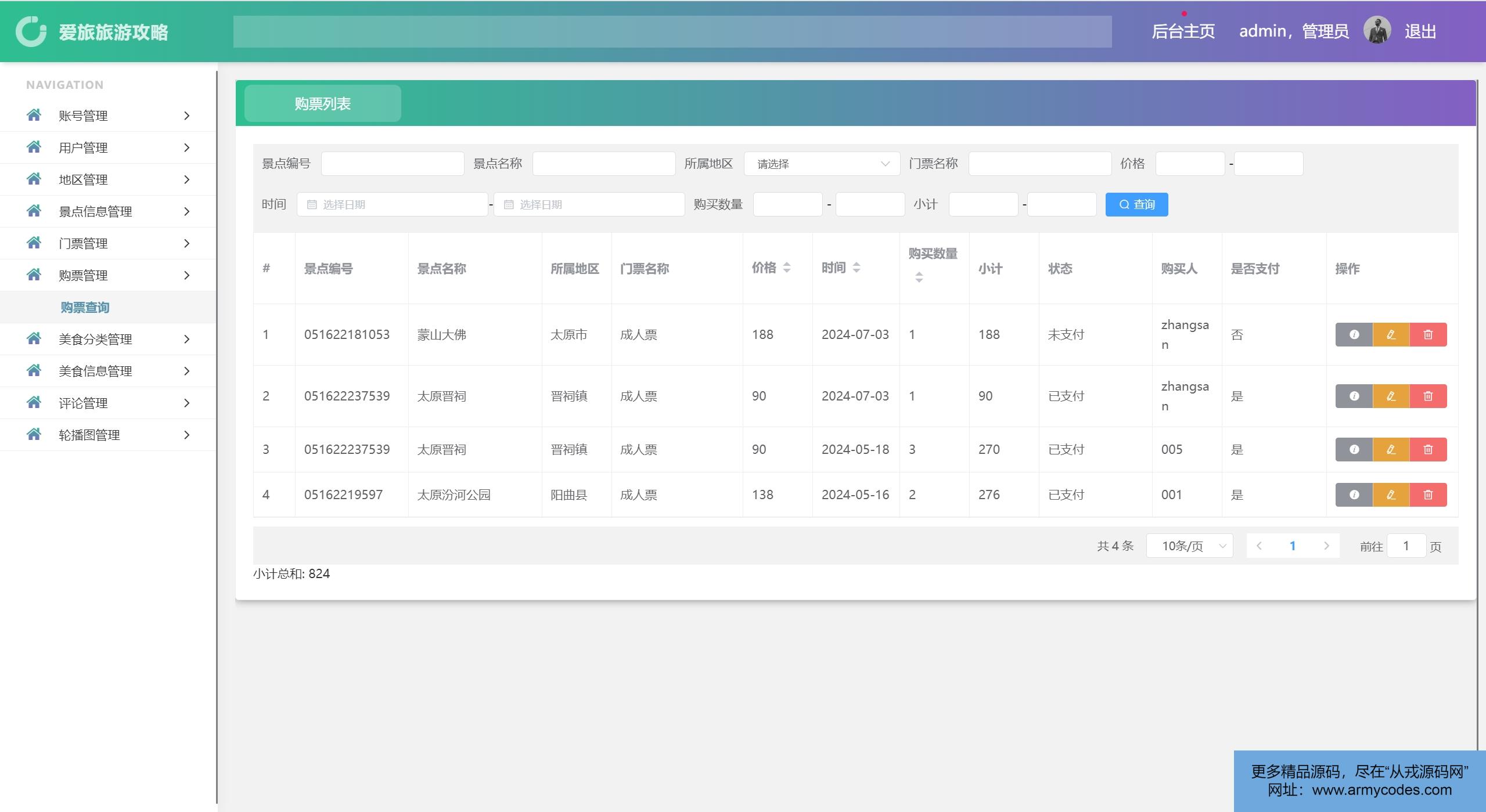
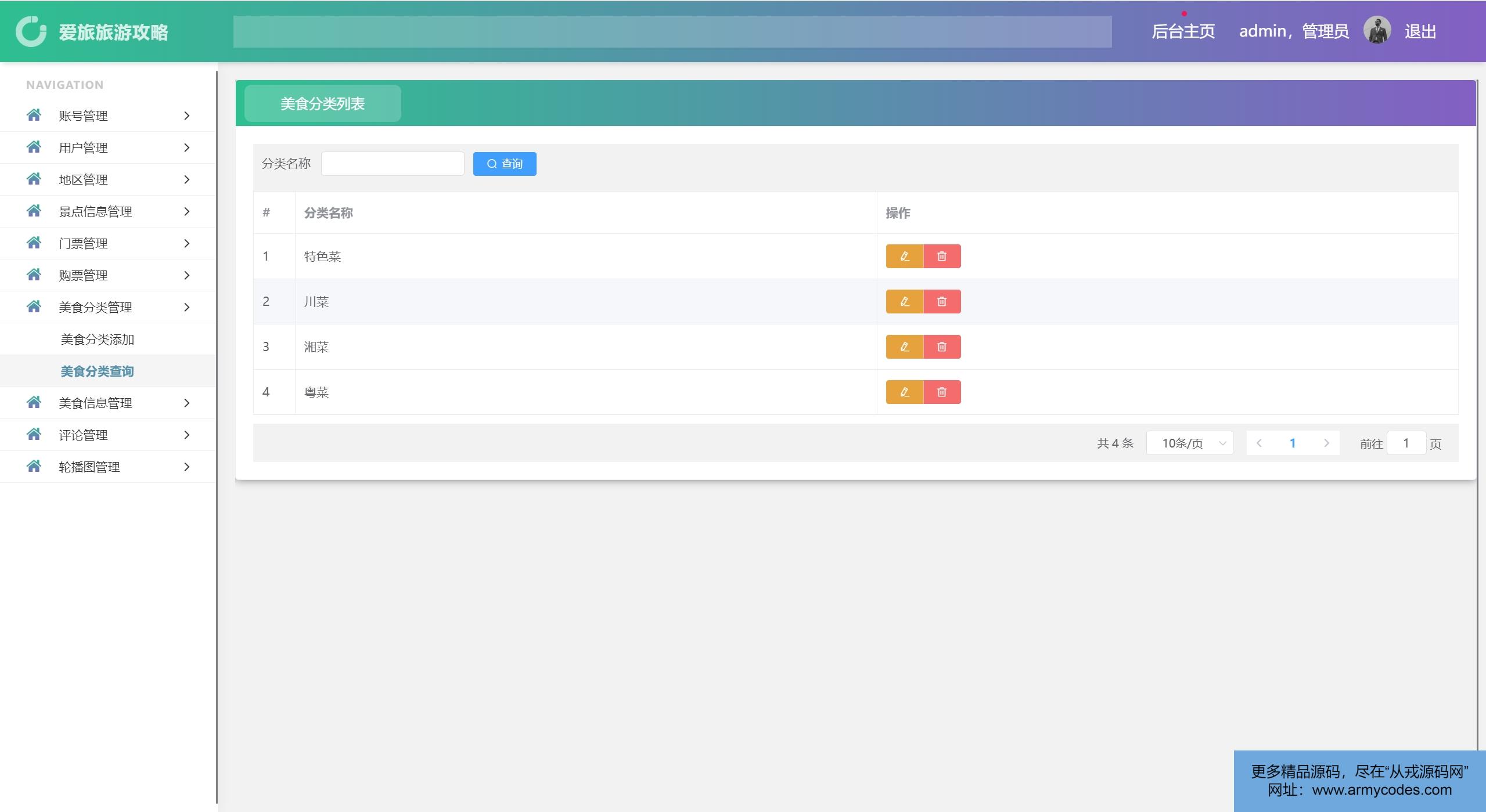
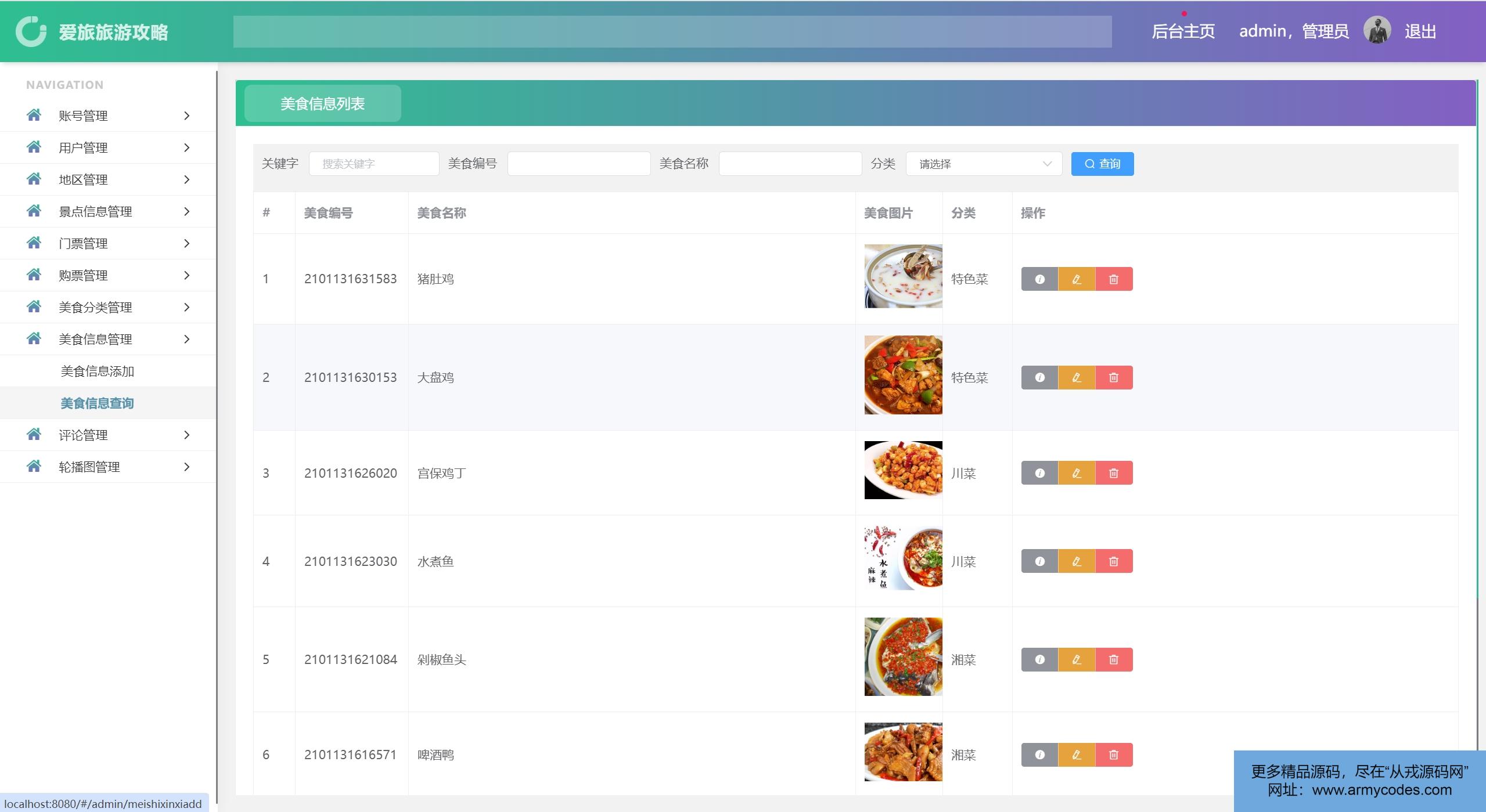
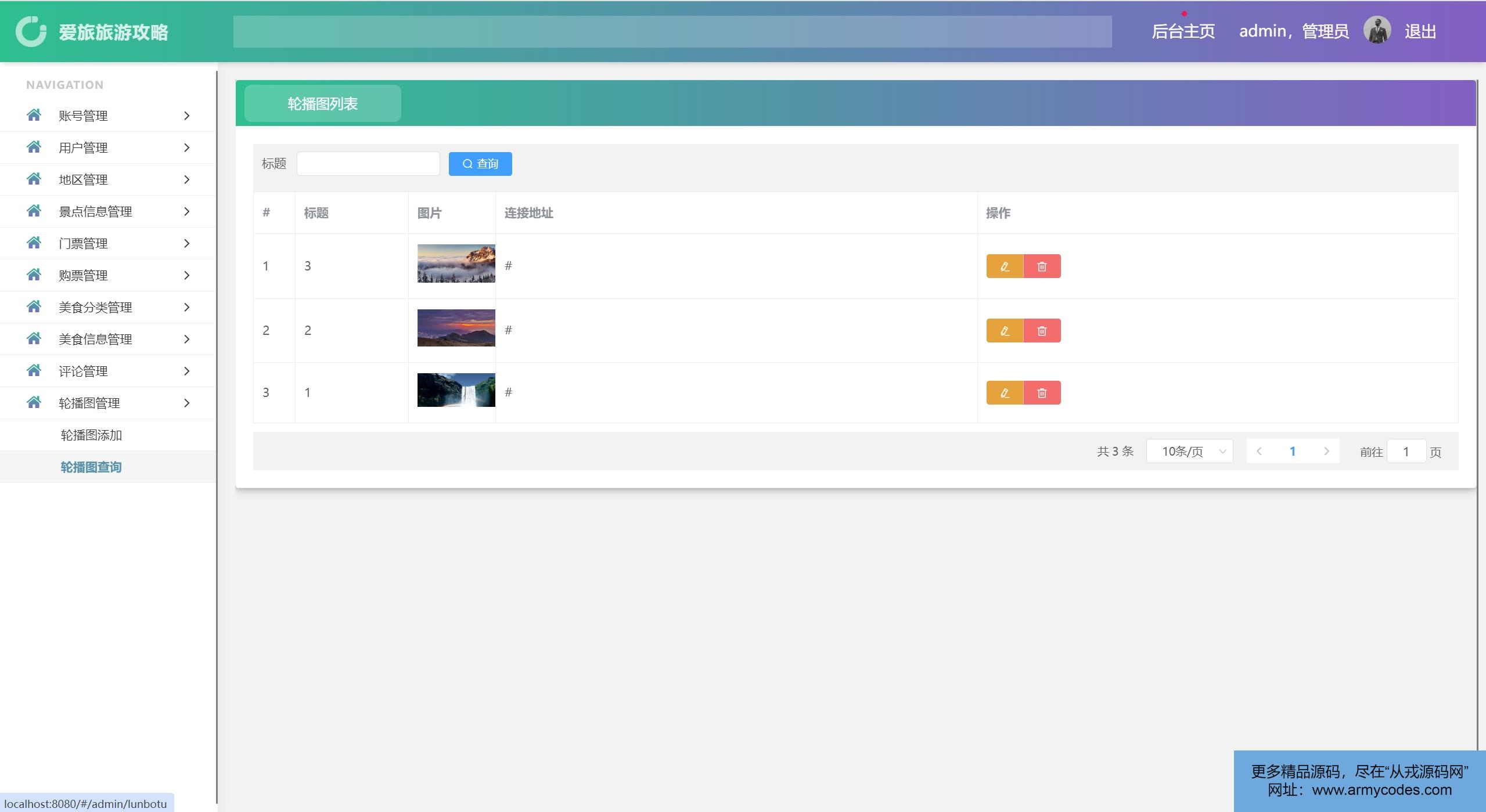
- 账号管理、用户管理、地区管理、景点信息管理、门票管理、购票管理、美食分类管理、美食信息管理、评论管理、轮播图管理、密码修改、个人信息
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
- 微信小程序
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, 微信开发者工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行

1、用户: 









2、管理员:












后端登录:http://localhost:8080
账户密码:admin/admin
用户账号密码:zhangsan/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入springboot项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/spboot/tx/TxApplication.java启动后端项目
-
vscode或idea打开vue_admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve启动,执行成功后会显示访问地址
-
微信开发者工具打开mp_weixin项目,编译好之后就运行成功了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





