项目介绍——NO.githubcode00144
本项目前后端分离,分为管理员、用户两种角色(可自行分配角色)
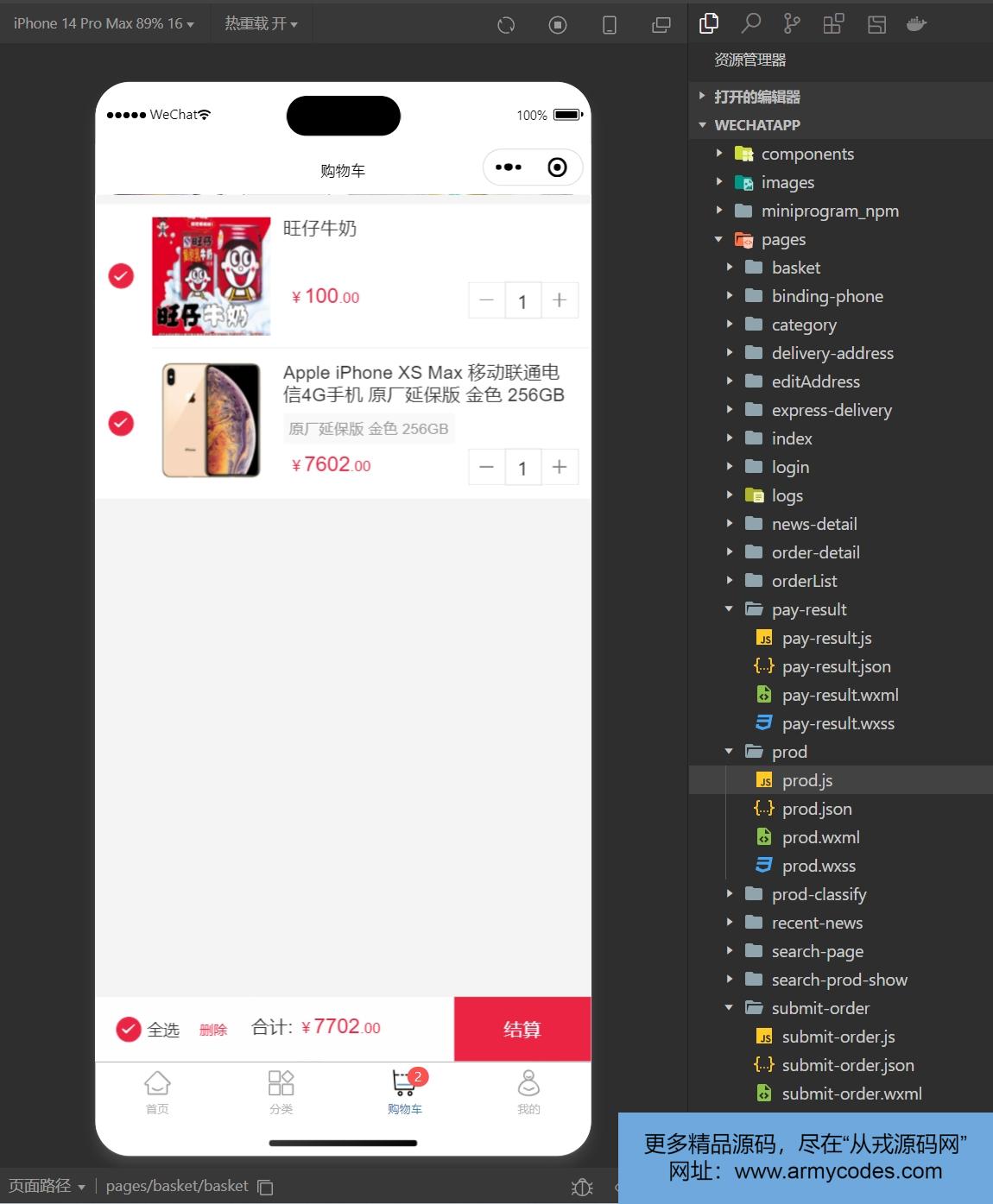
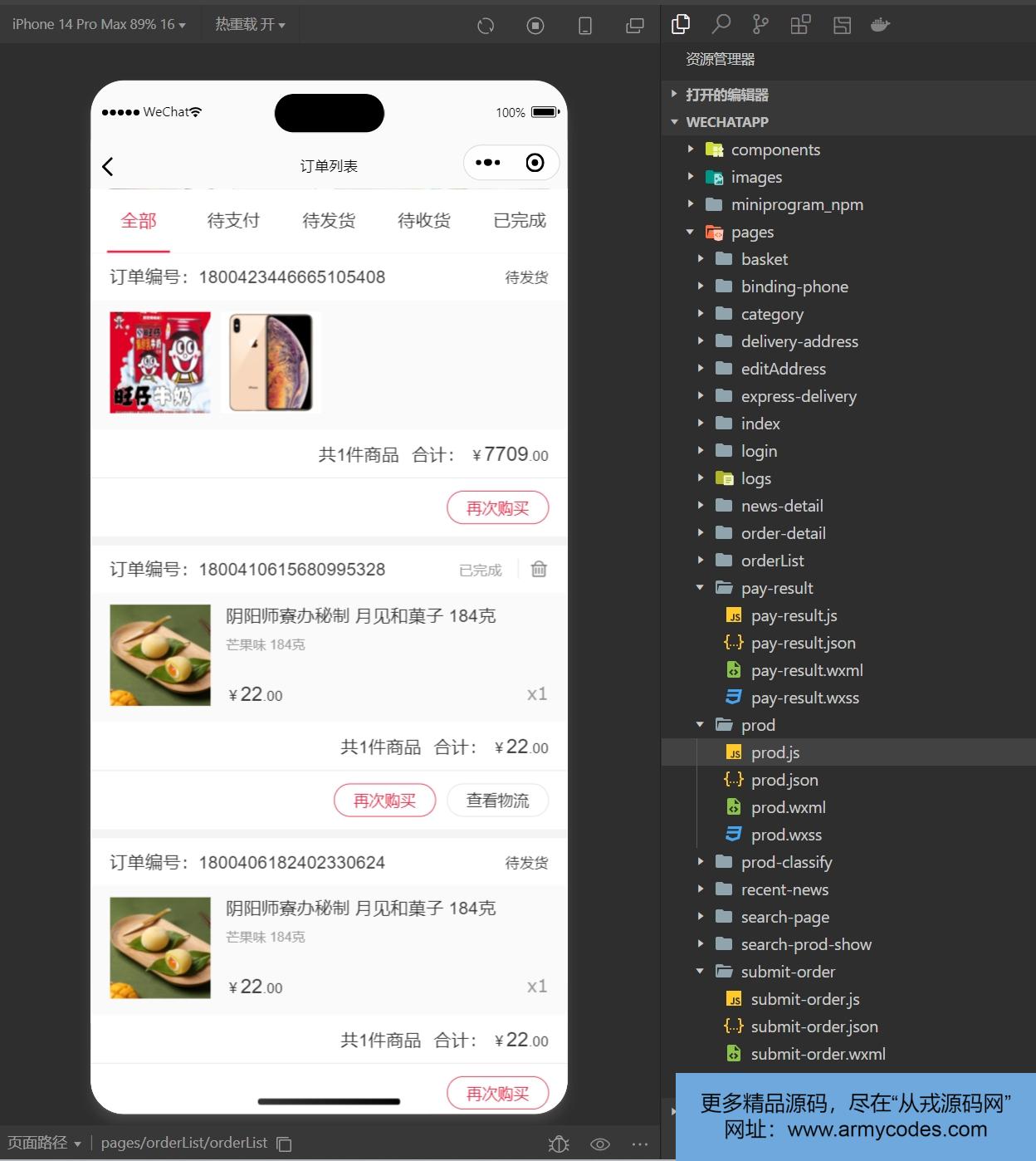
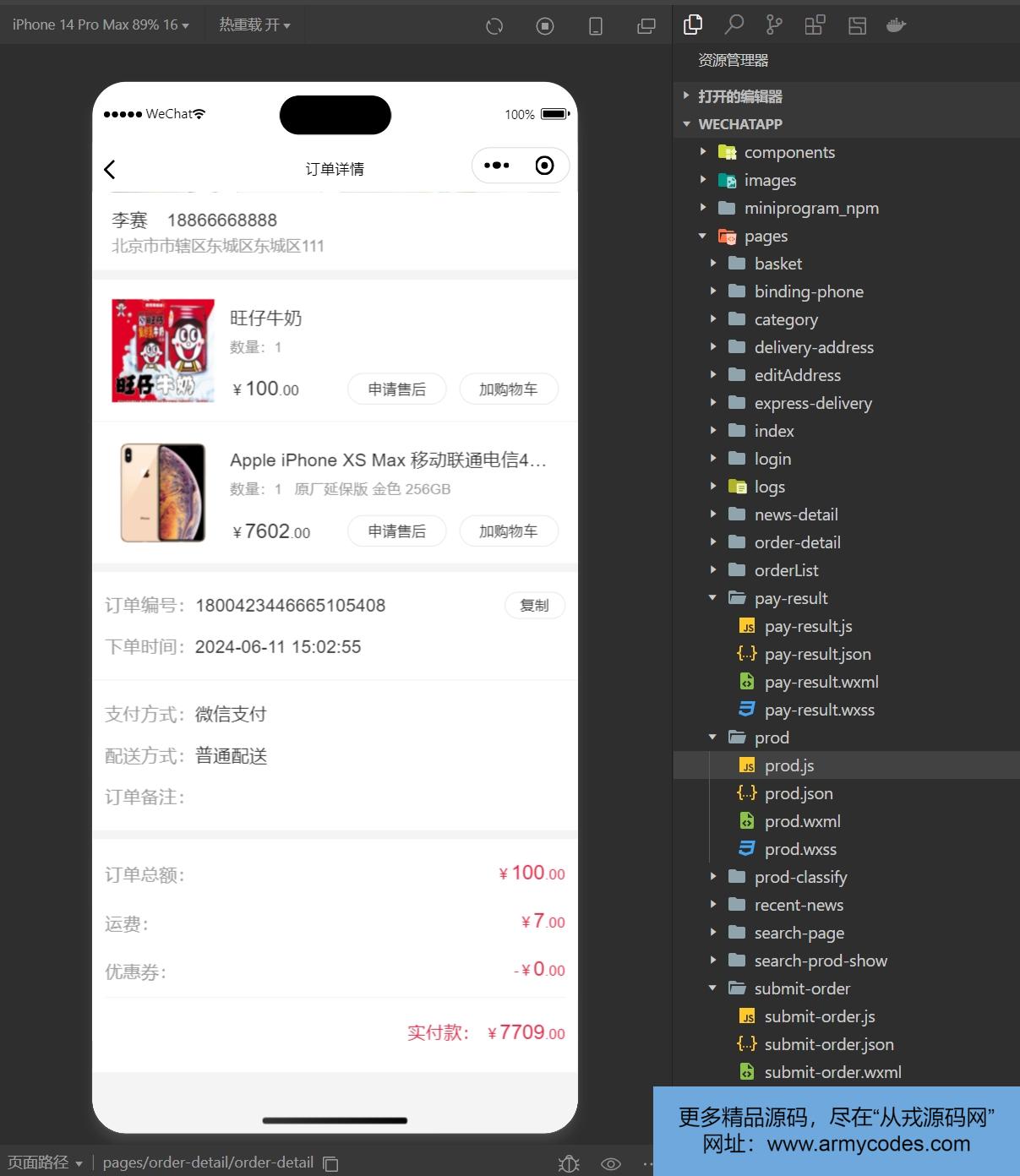
- 注册登录、商品浏览、商品关键字搜索、购物车、订单提交、商品收藏、分类搜索、收货地址管理、订单管理、轮播图、公告
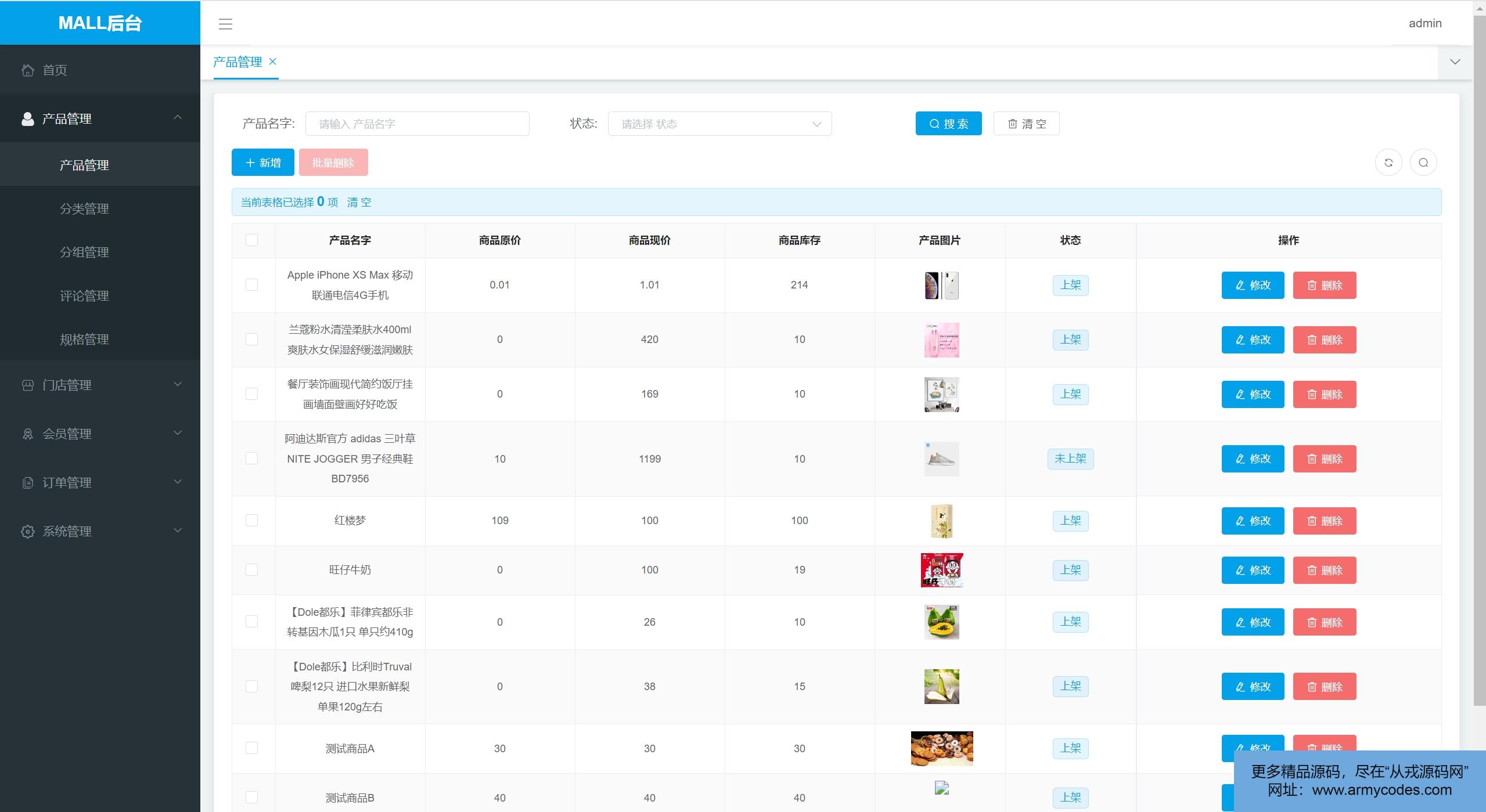
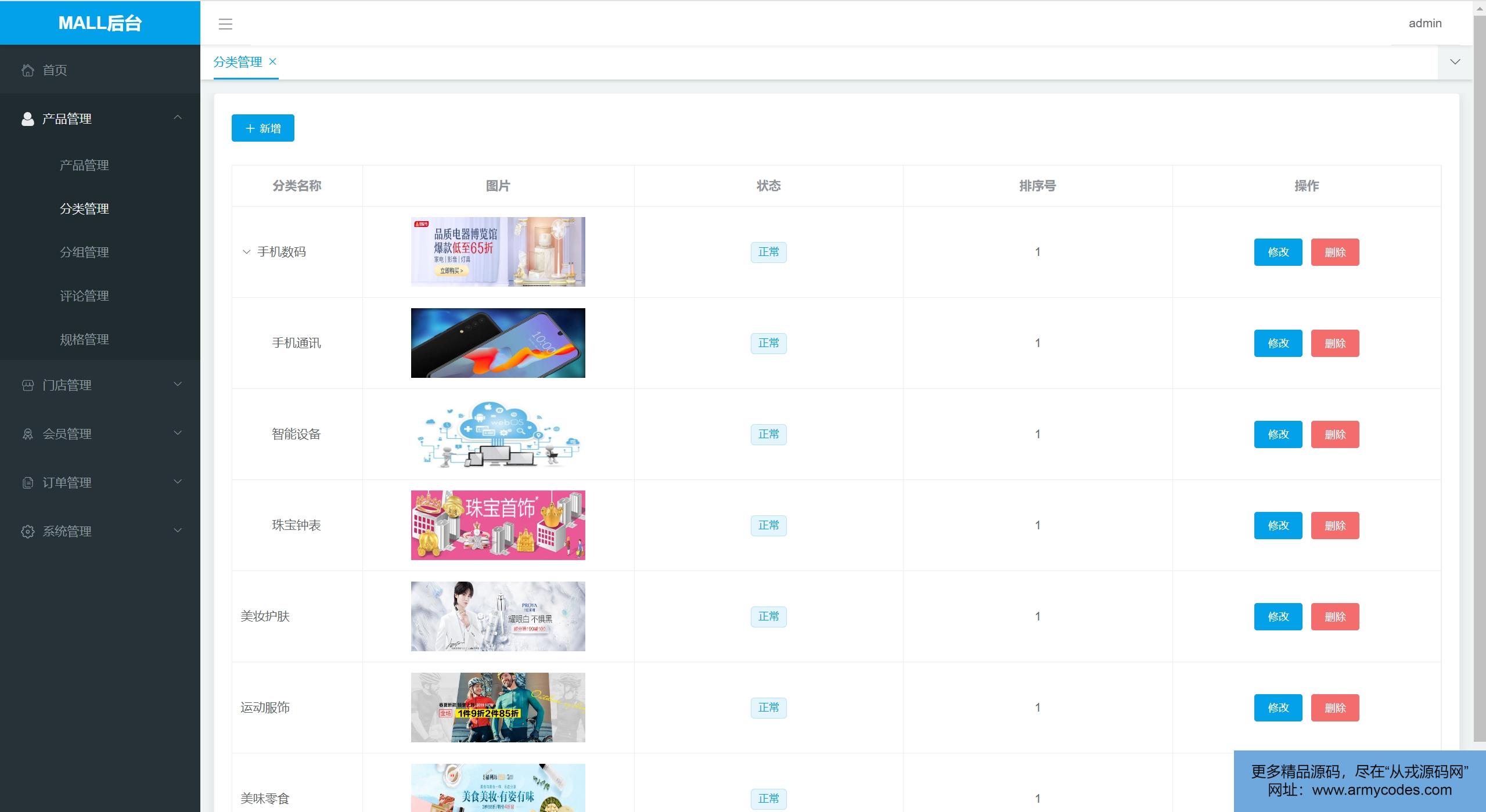
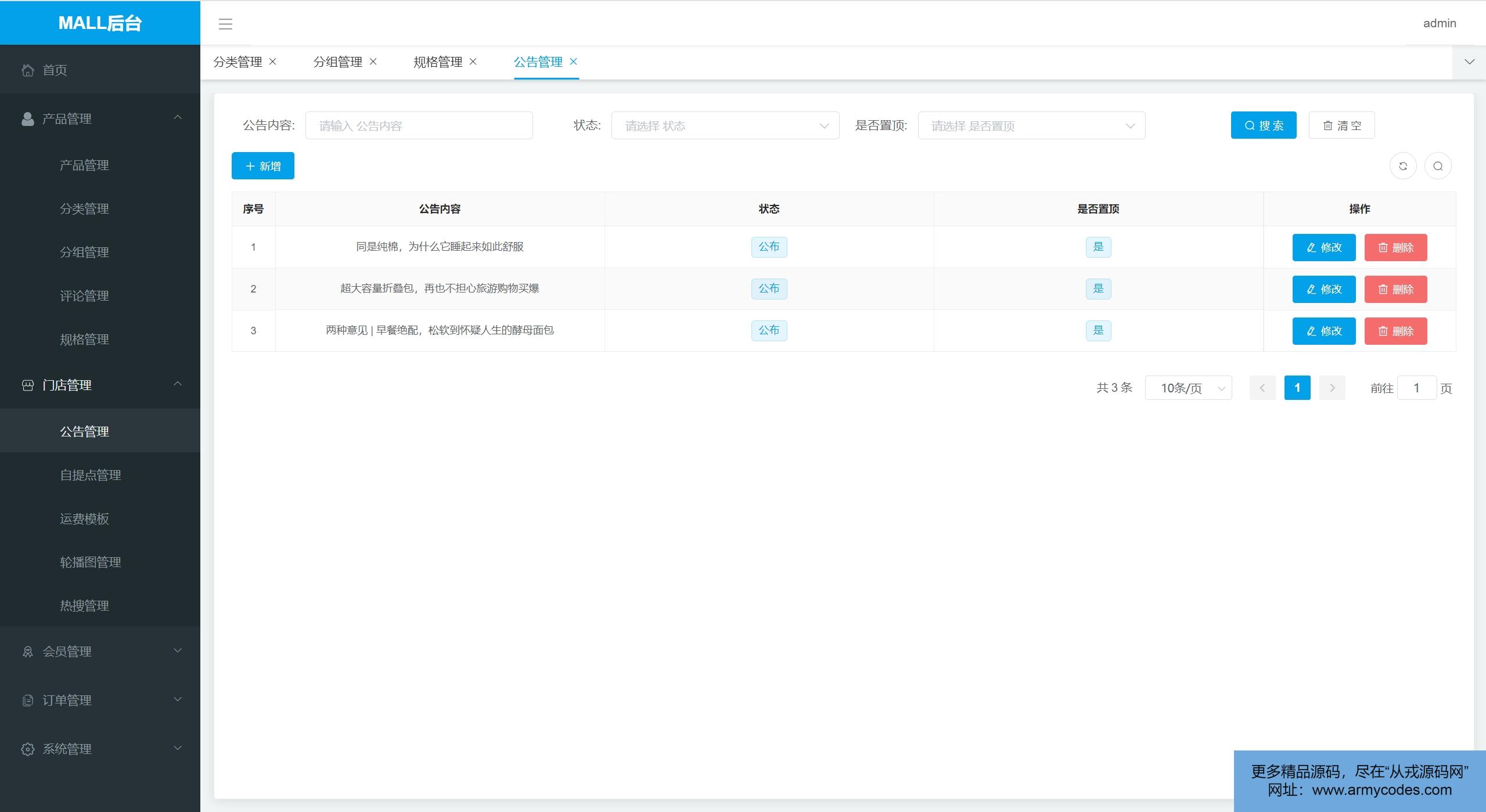
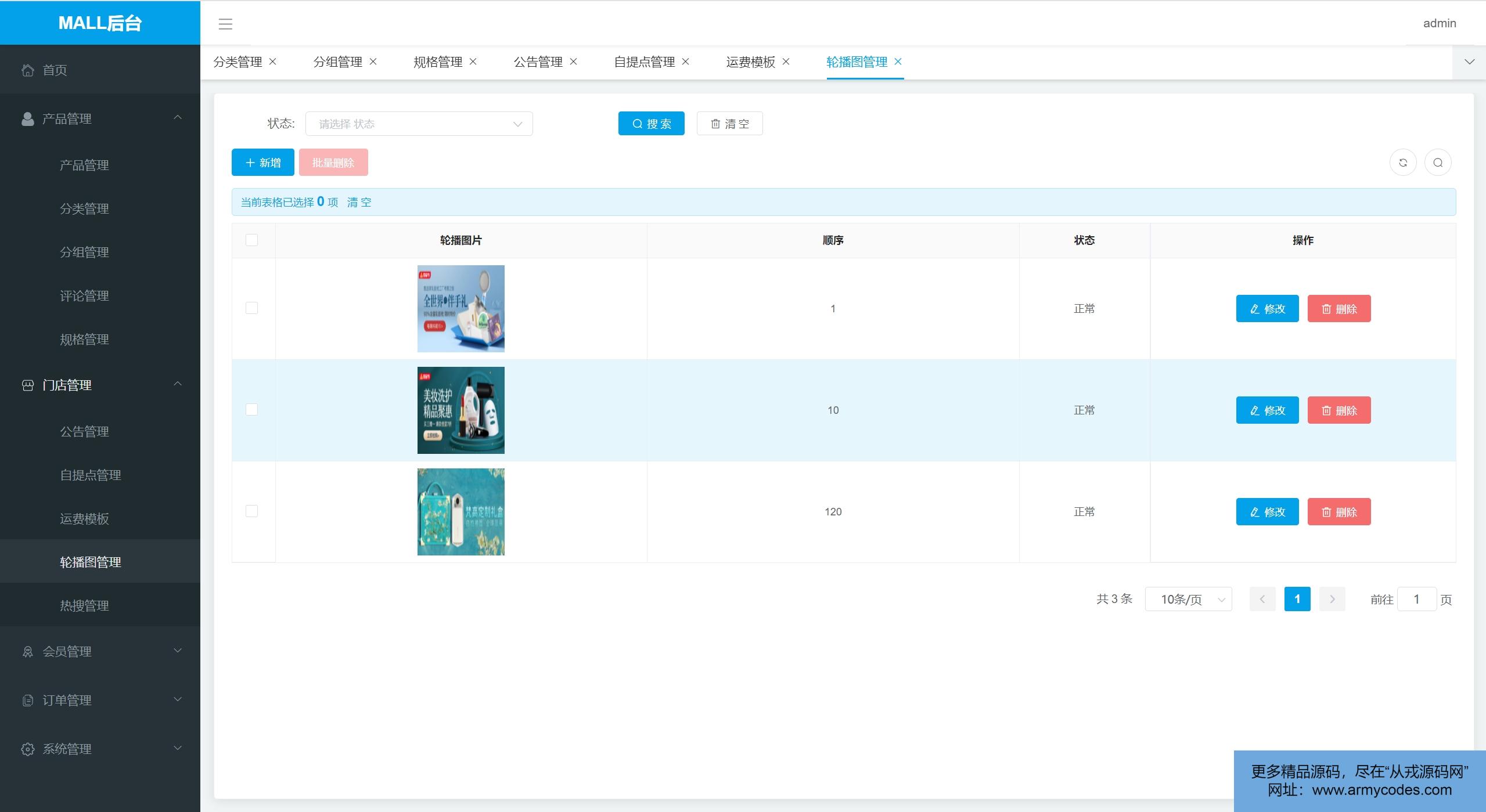
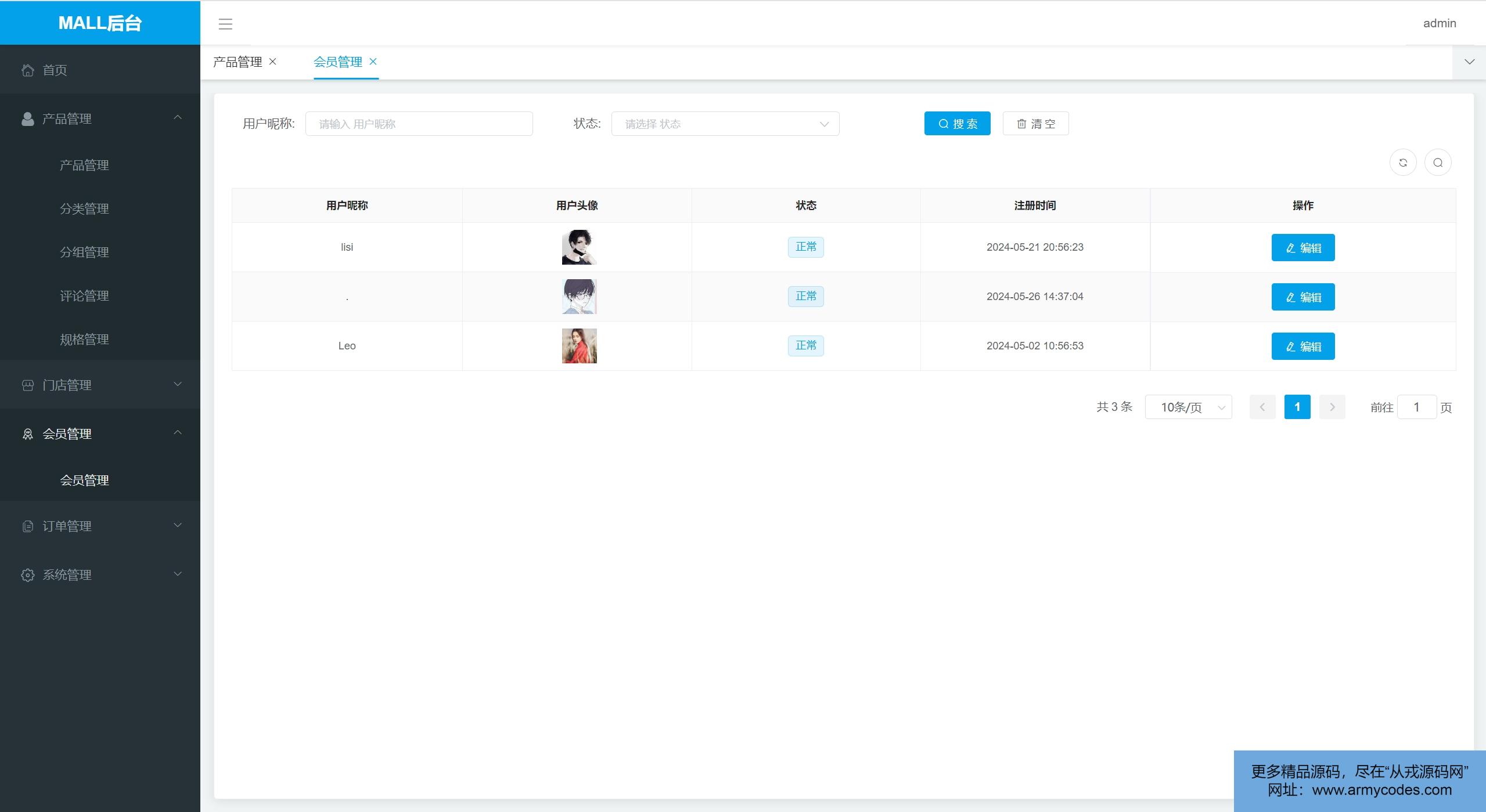
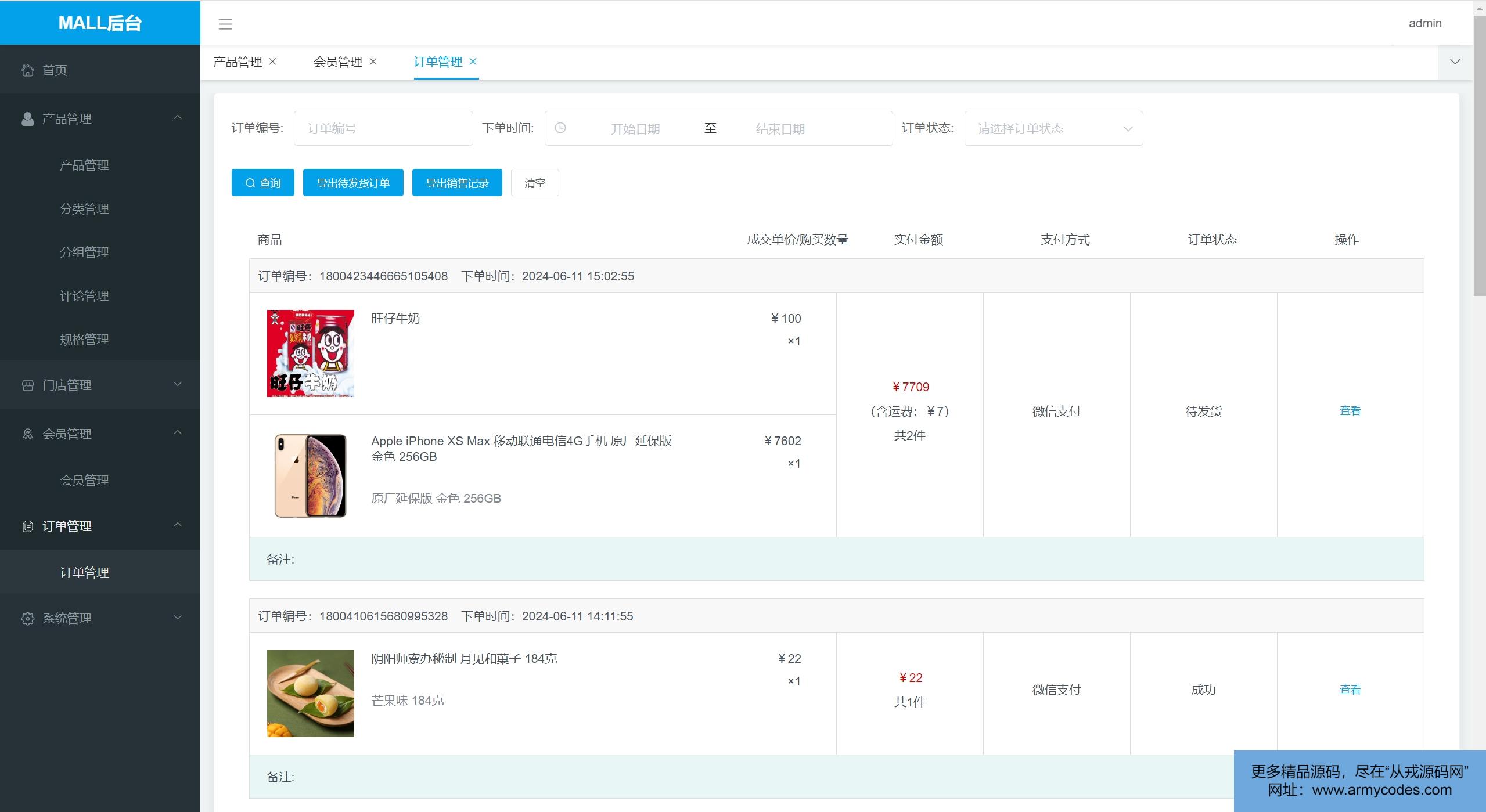
- 商品管理、分类管理、分组管理、规格管理、公告管理、自提点管理、运费模板管理、轮播图管理、热搜管理、会员管理、订单管理
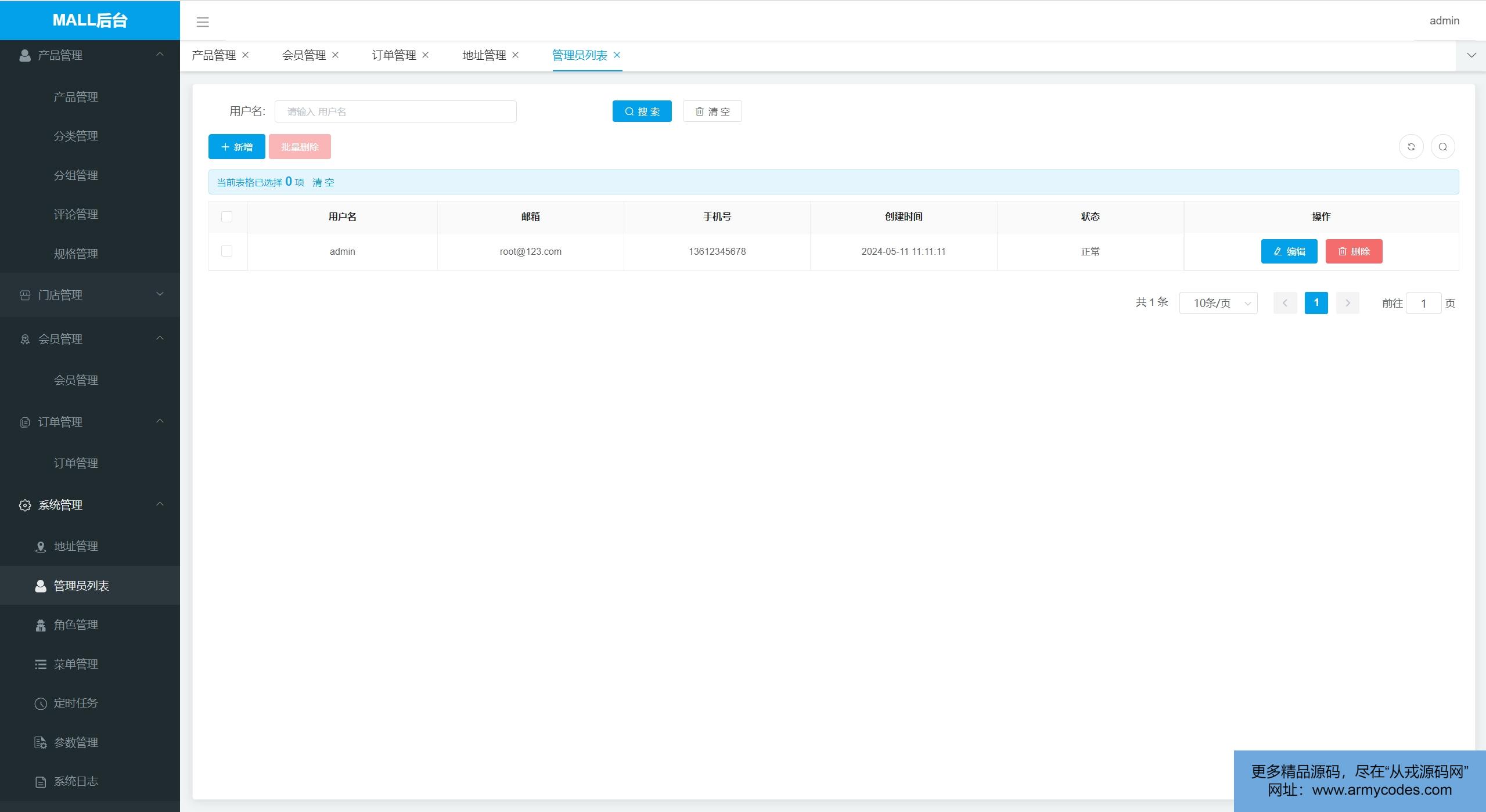
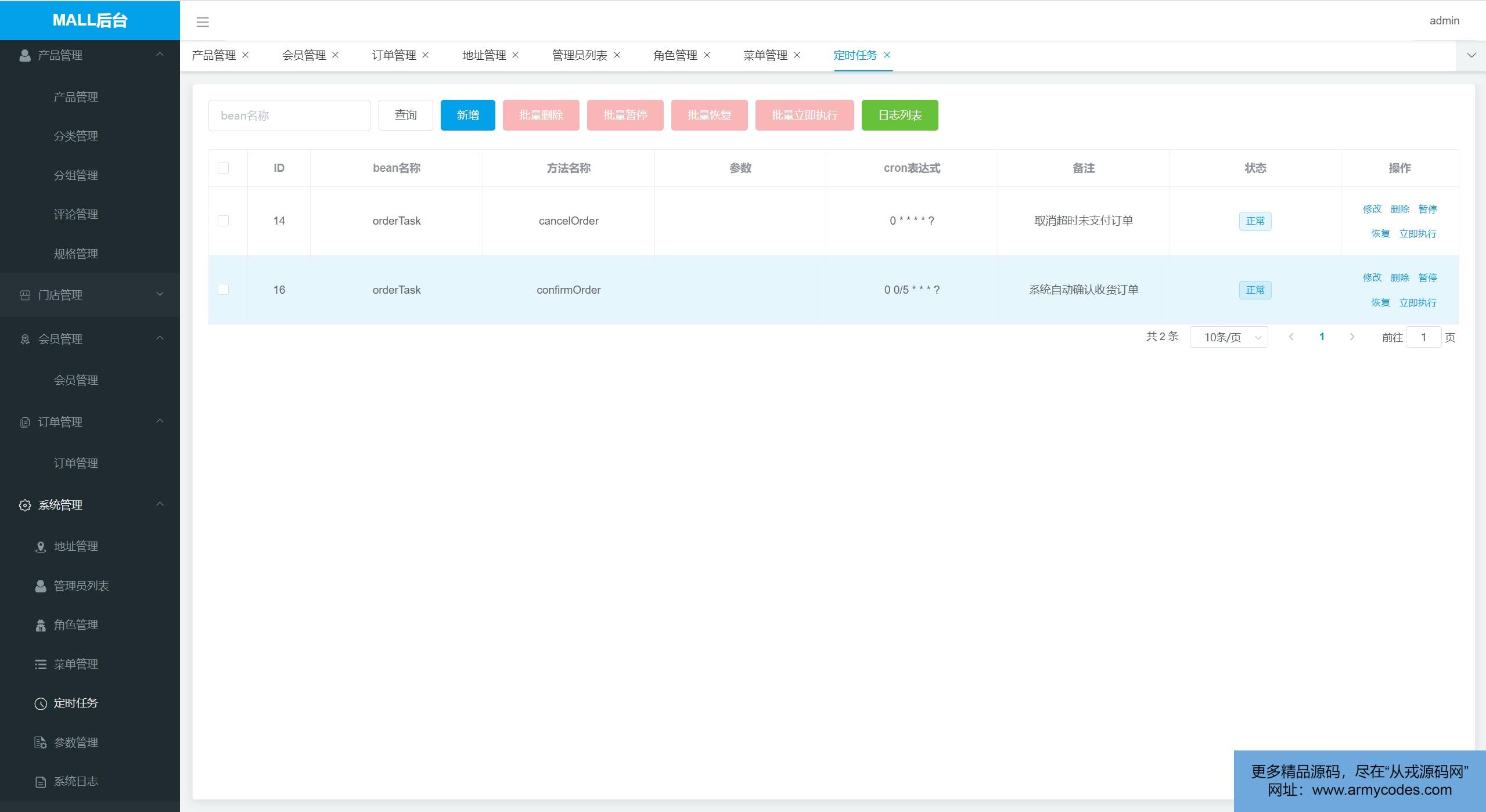
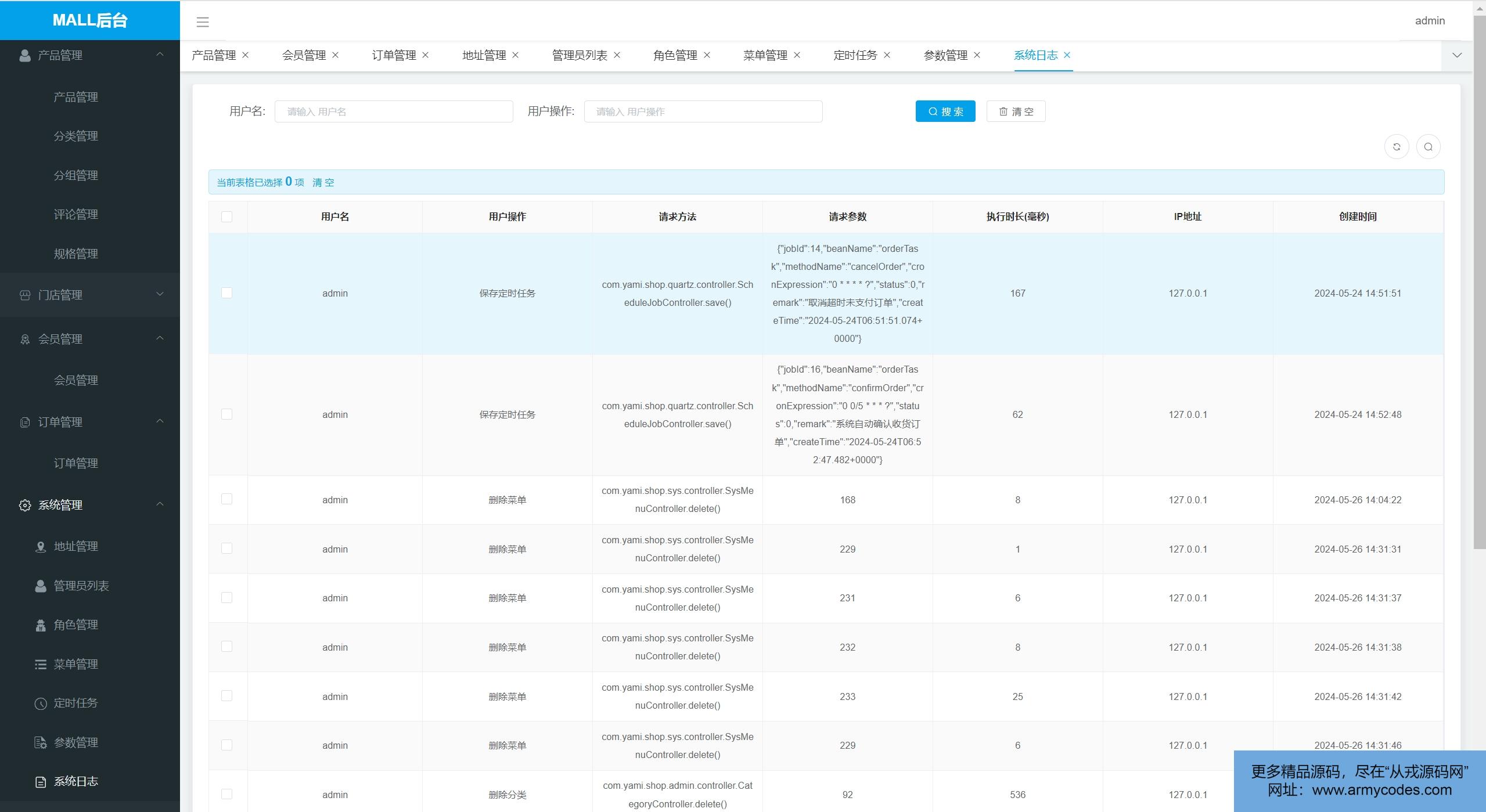
- 地址管理、管理员管理、角色管理、菜单管理、定时任务、操作日志
后端技术栈:
- Springboot
- MybatisPlus
- SpringSecurity
- Mysql
- Maven
- Redis
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat, 微信开发者工具, 微信小程序账号
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
1、用户 






2、管理员:









- 用户账号/密码:lisi/123456
后台登录页面: http://localhost:9528
- 管理员账号/密码:admin/123456
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入gym项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改yami-shop-admin和yami-shop-api项目下application-dev.yml里面的数据库配置和redisson.yml里面的redis配置
-
通过WebApplication启动项目后台接口,ApiApplication启动项目前台接口
-
vscode或idea打开vue项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示后台管理访问地址
-
微信开发者工具打开wechatapp项目,编译好之后就运行成功了
1、使用quartz定时任务实现系统自动确认收货订单功能 2、使用redis缓存频繁使用数据
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。