项目介绍——NO.githubcode00143
本项目前后端分离(还有ssm版本),分为管理员、教练、用户三种角色
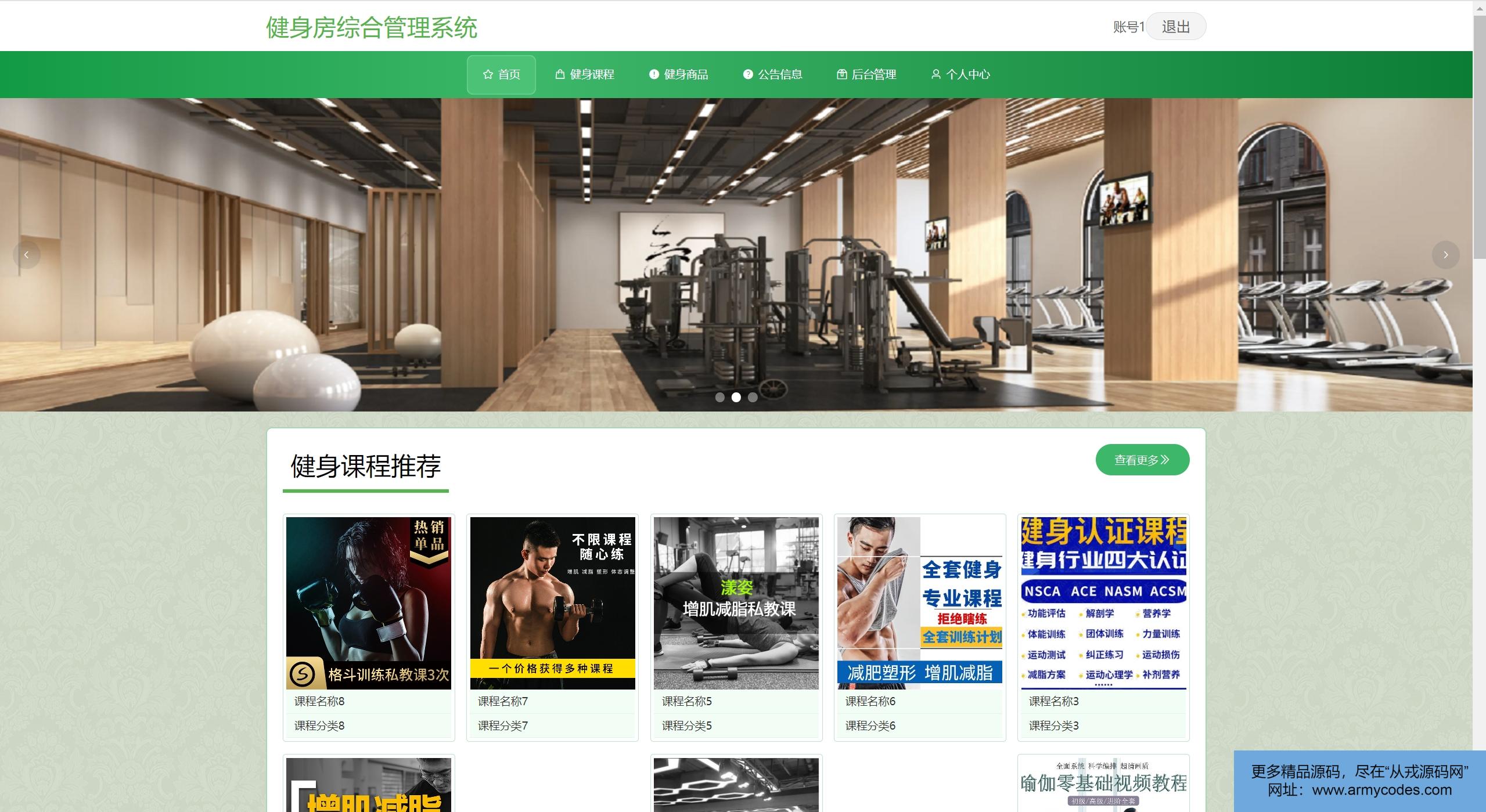
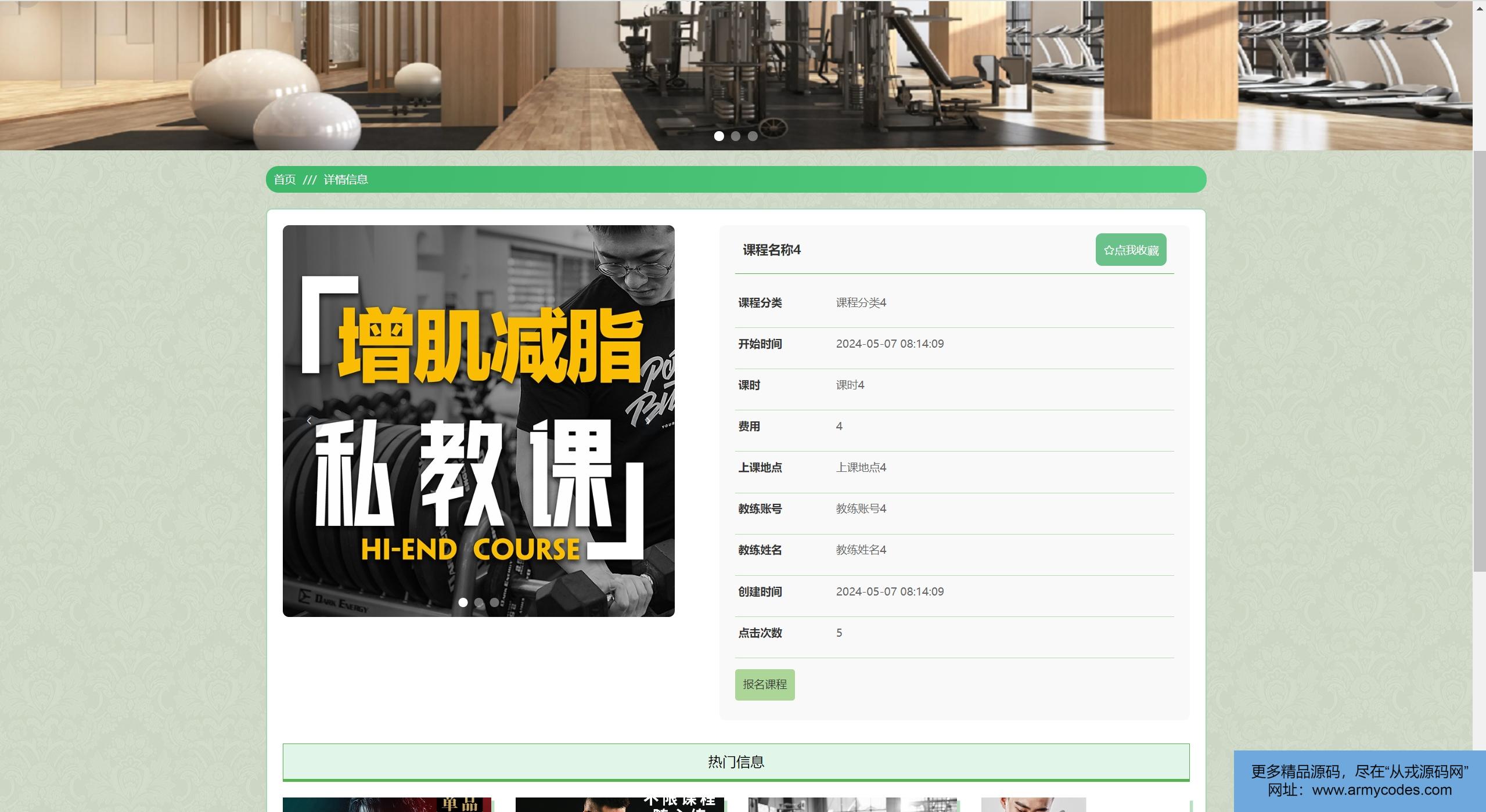
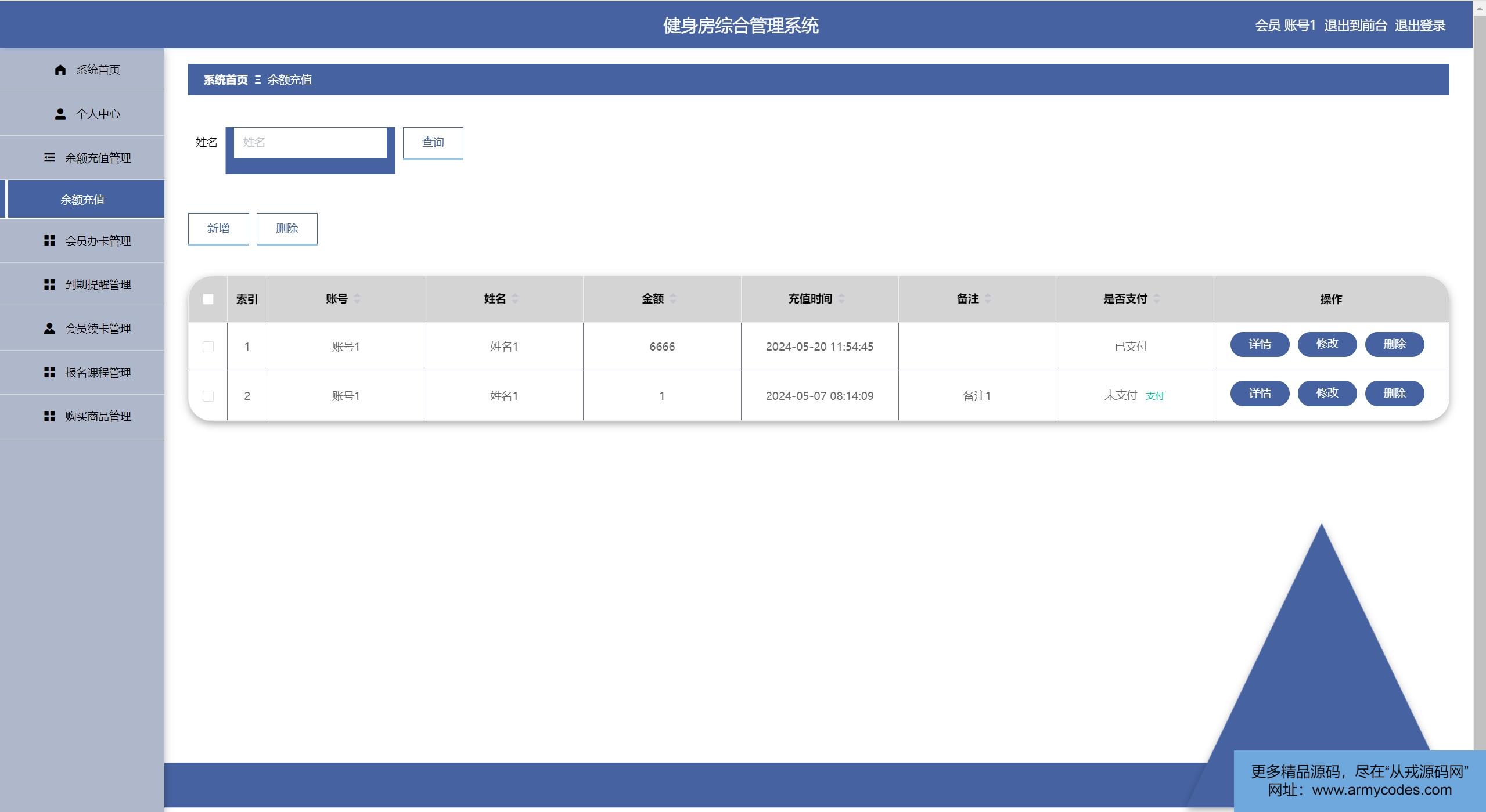
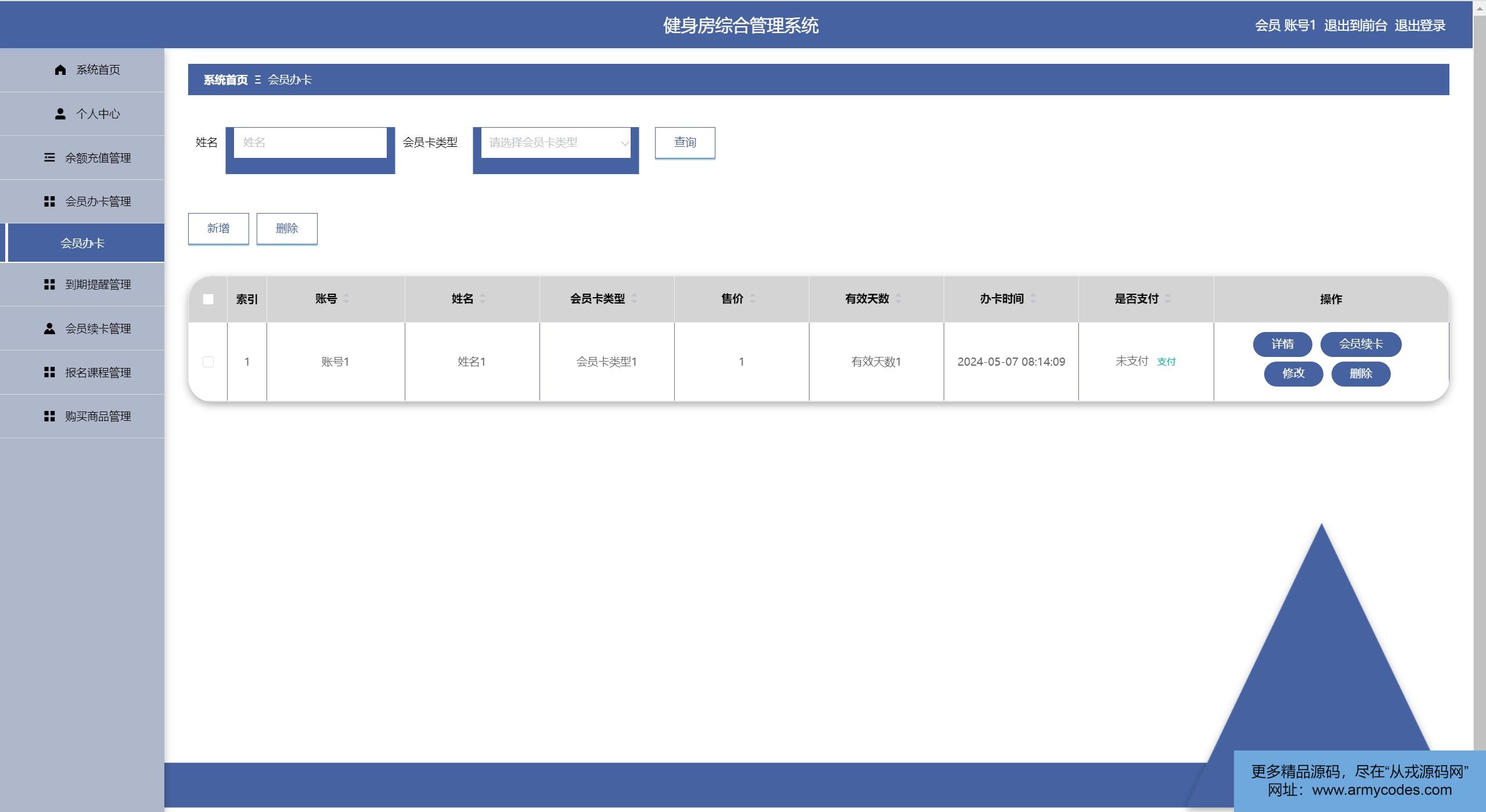
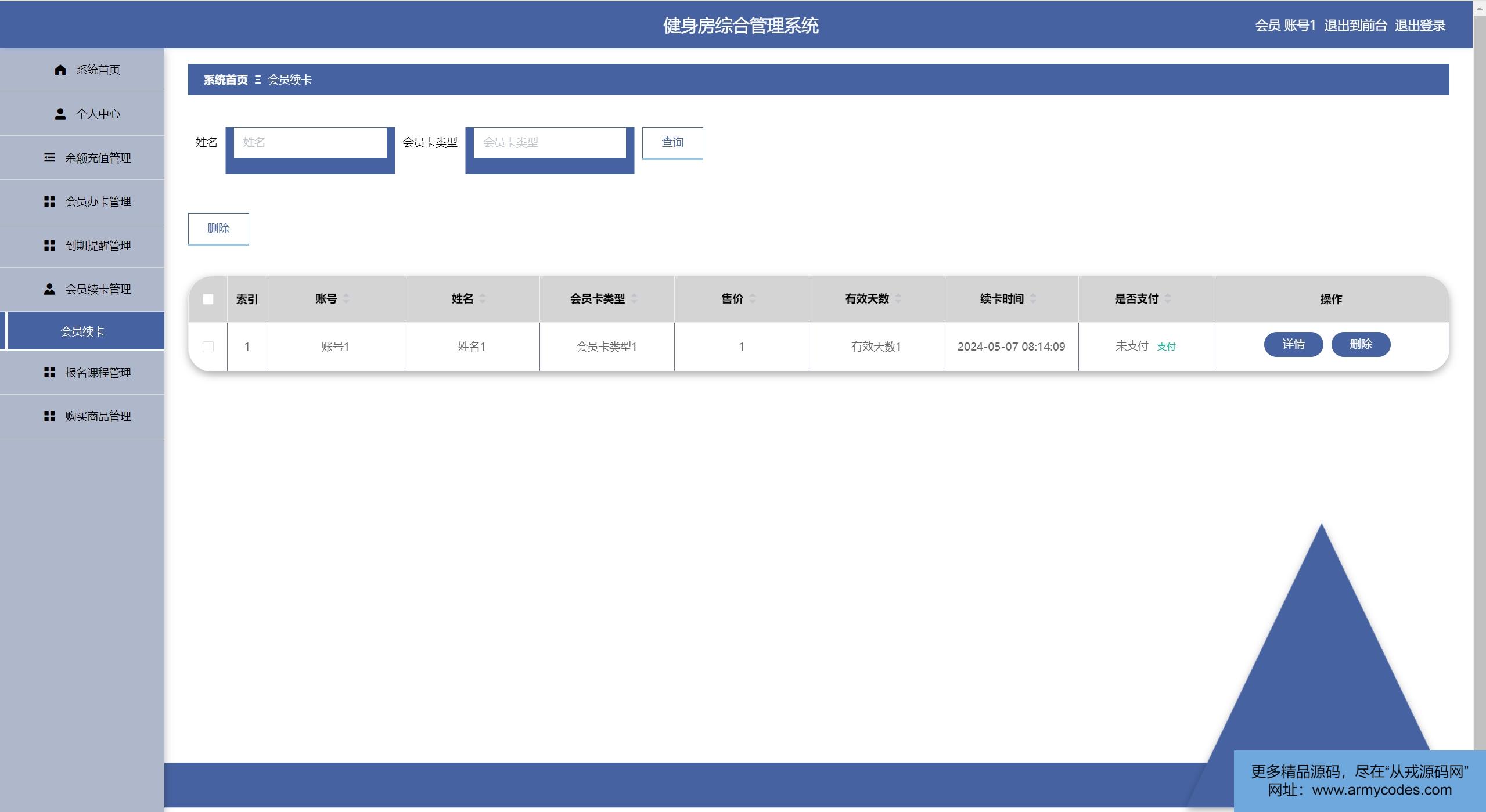
- 注册登录、购买课程、商品购买、购物车、商家浏览、轮播图、公告信息、余额充值、会员办卡管理、到期提醒、会员续卡、报名课程、订单管理、个人信息、修改密码
- 课程管理、报名管理、注册登录
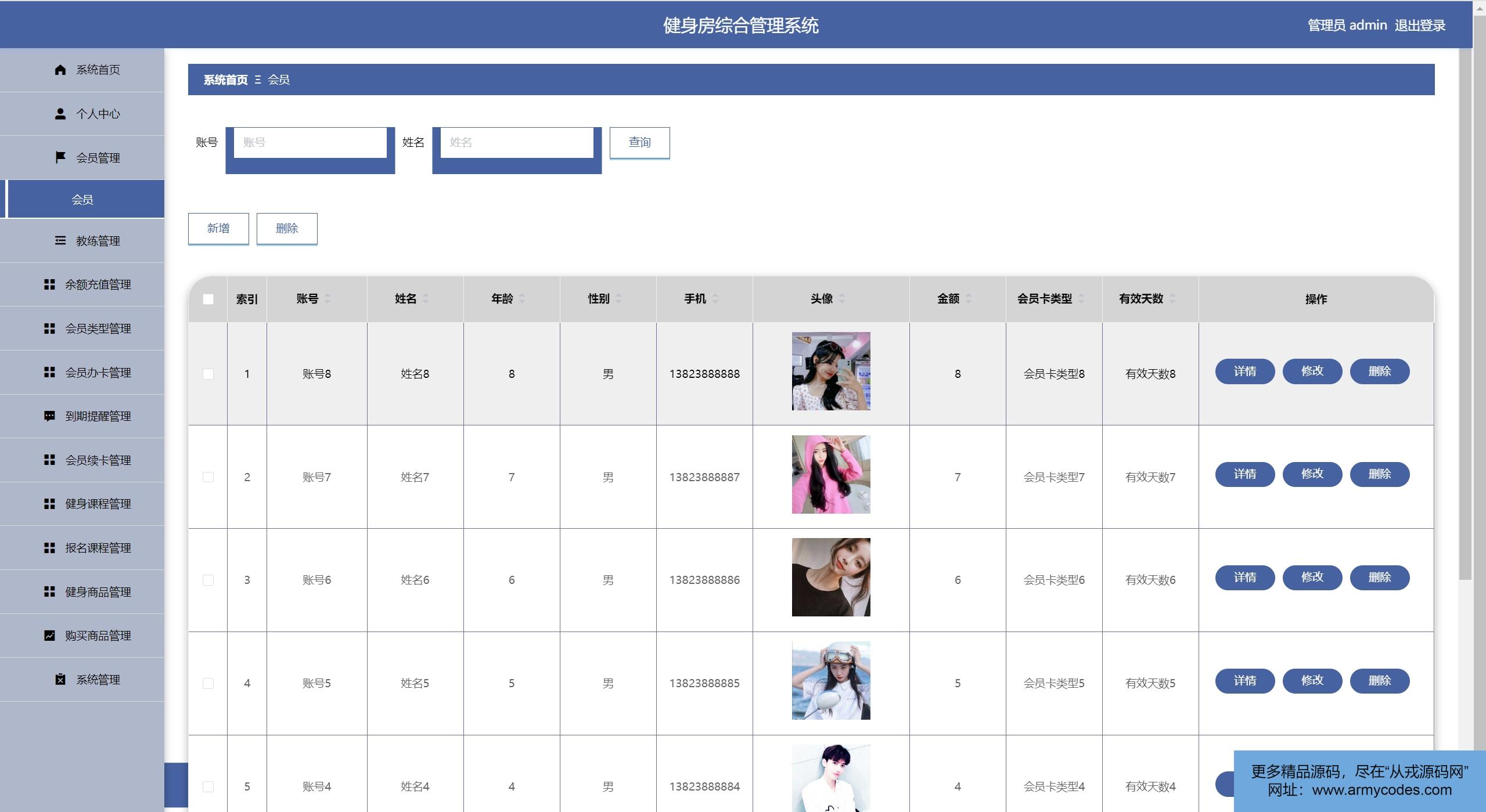
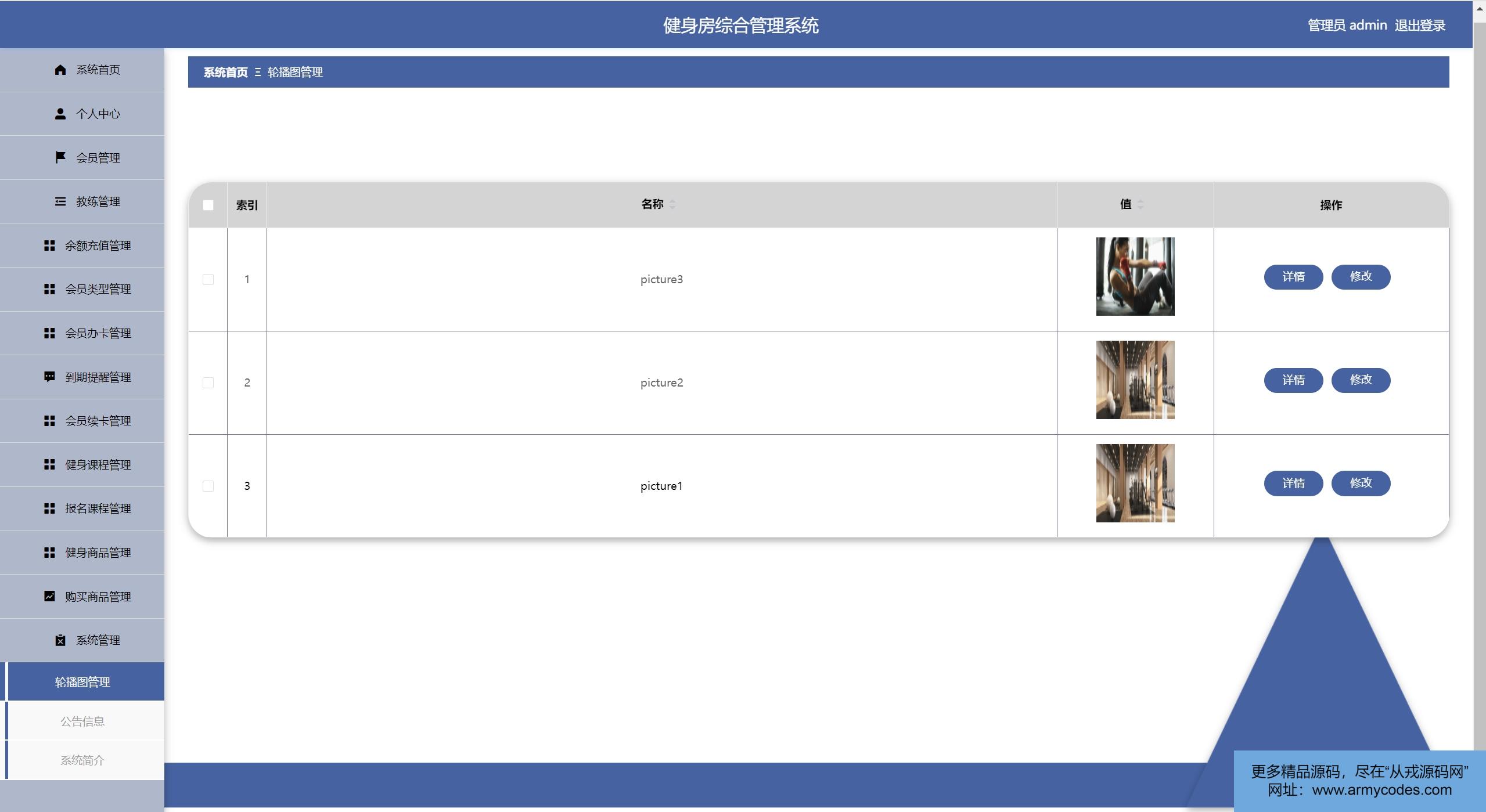
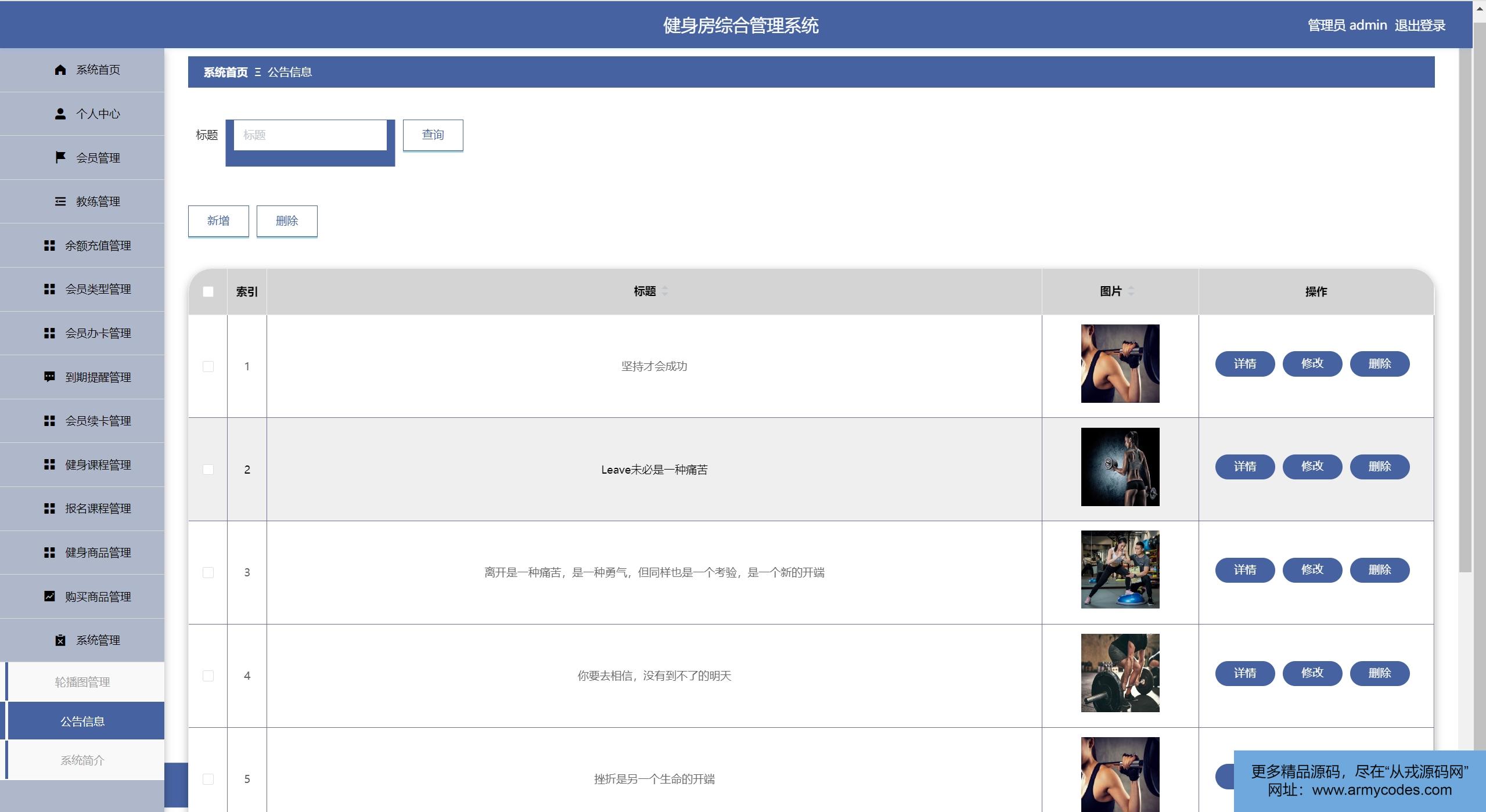
- 会员管理、教练管理、充值管理、会员类型管理、会员办卡管理、会员续卡管理、课程管理、报名课程管理、商品管理、订单管理、公告信息管理、轮播图管理
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
基础环境:IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, navicat
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
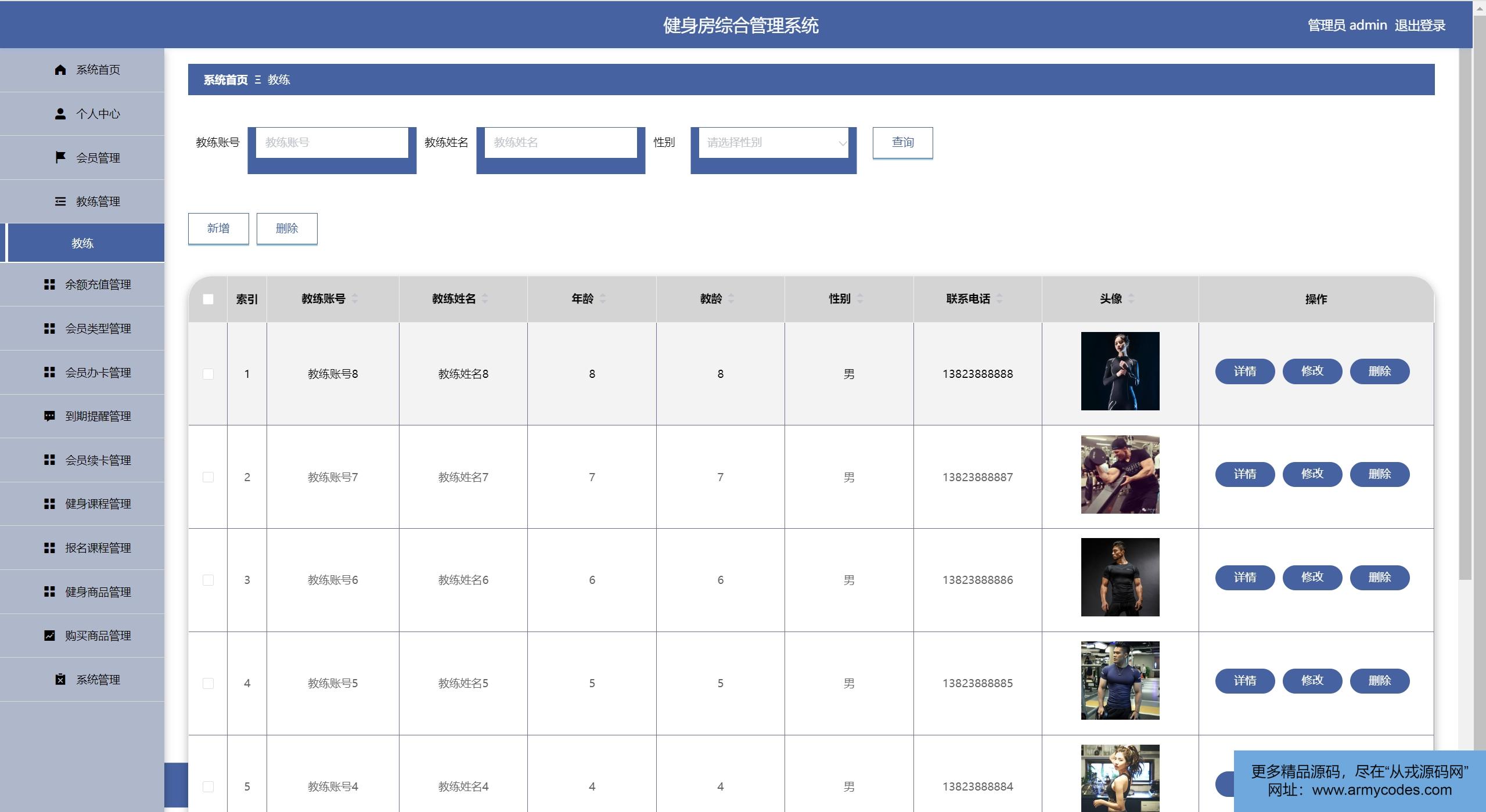
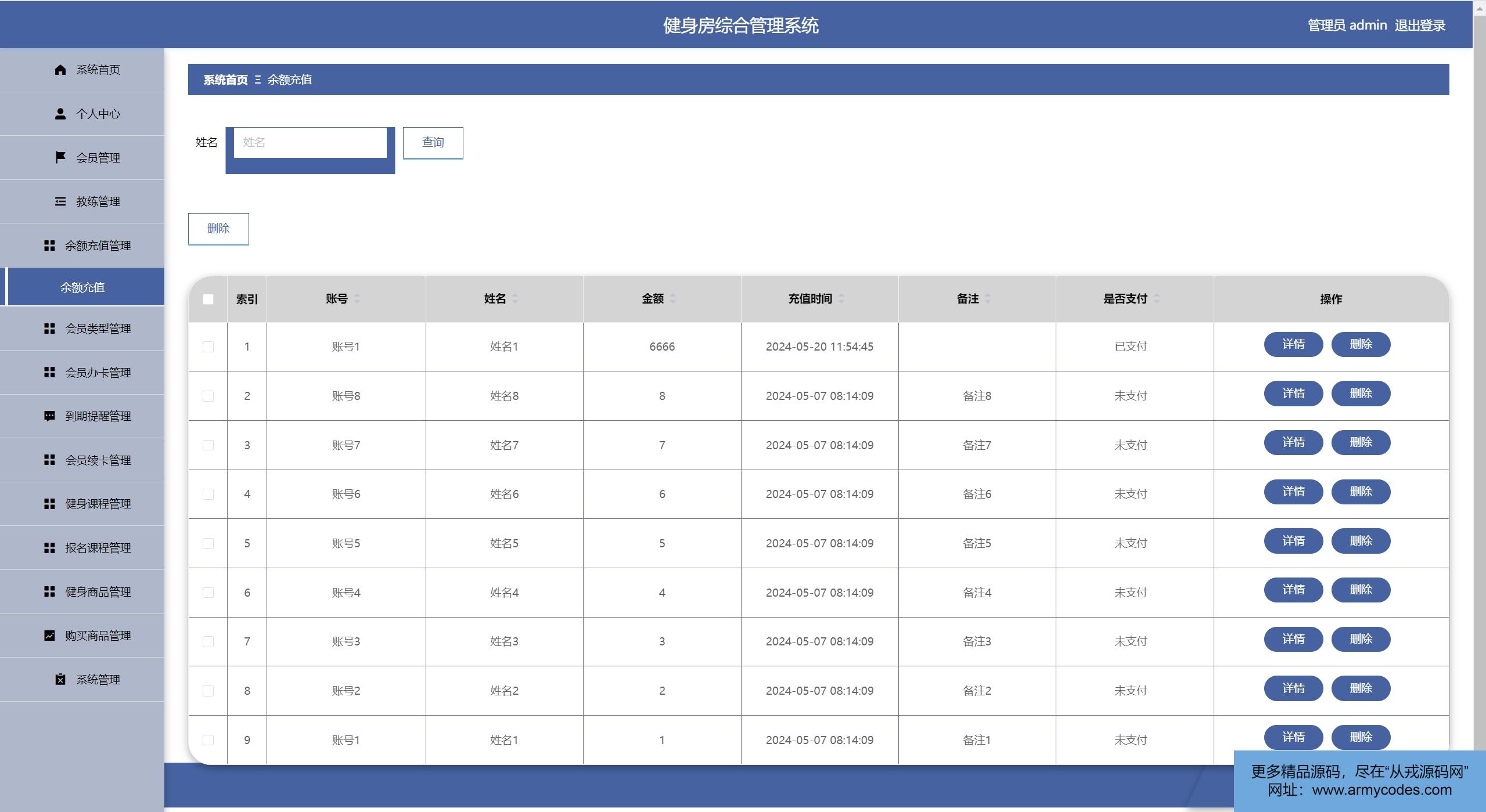
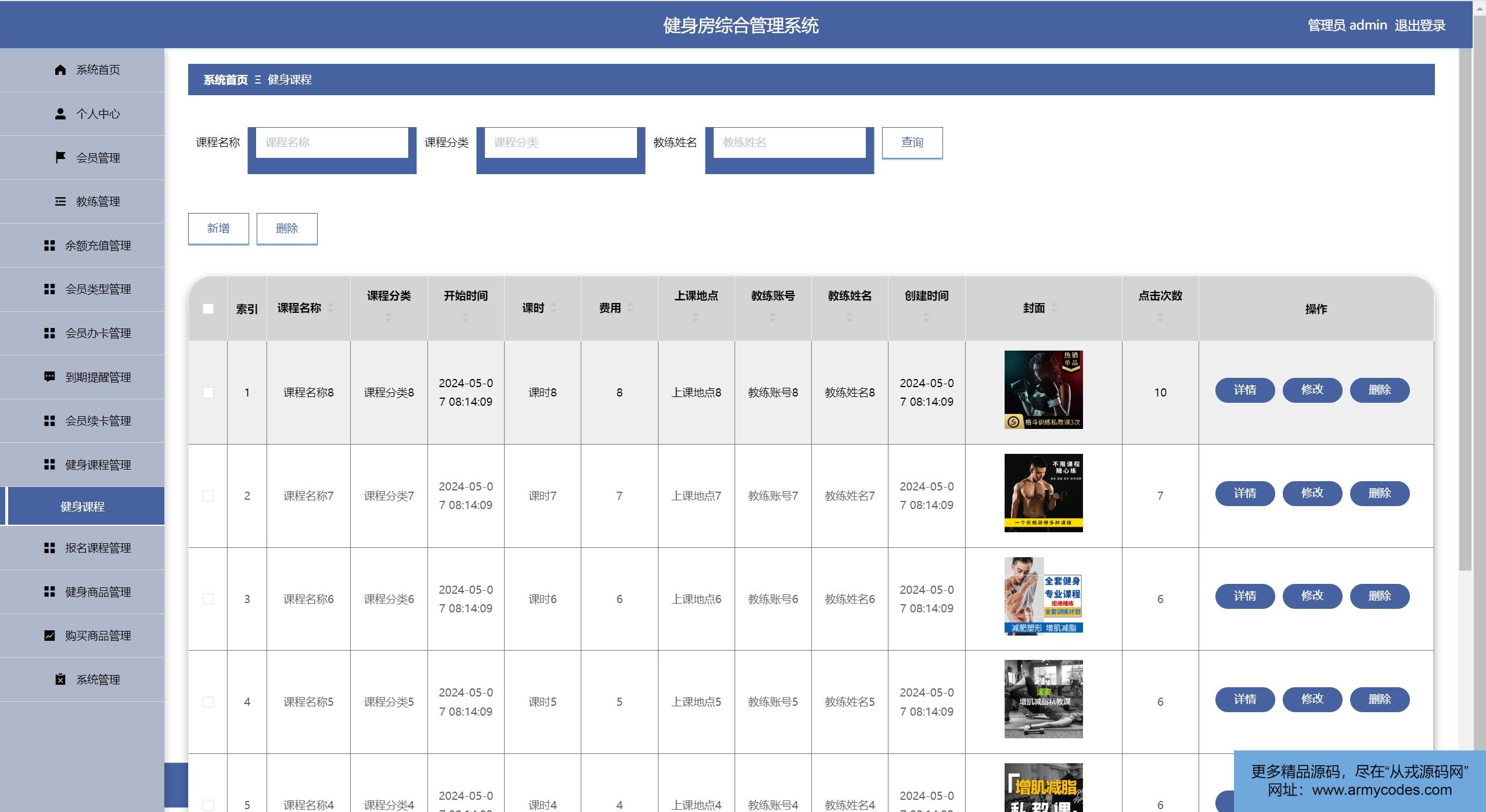
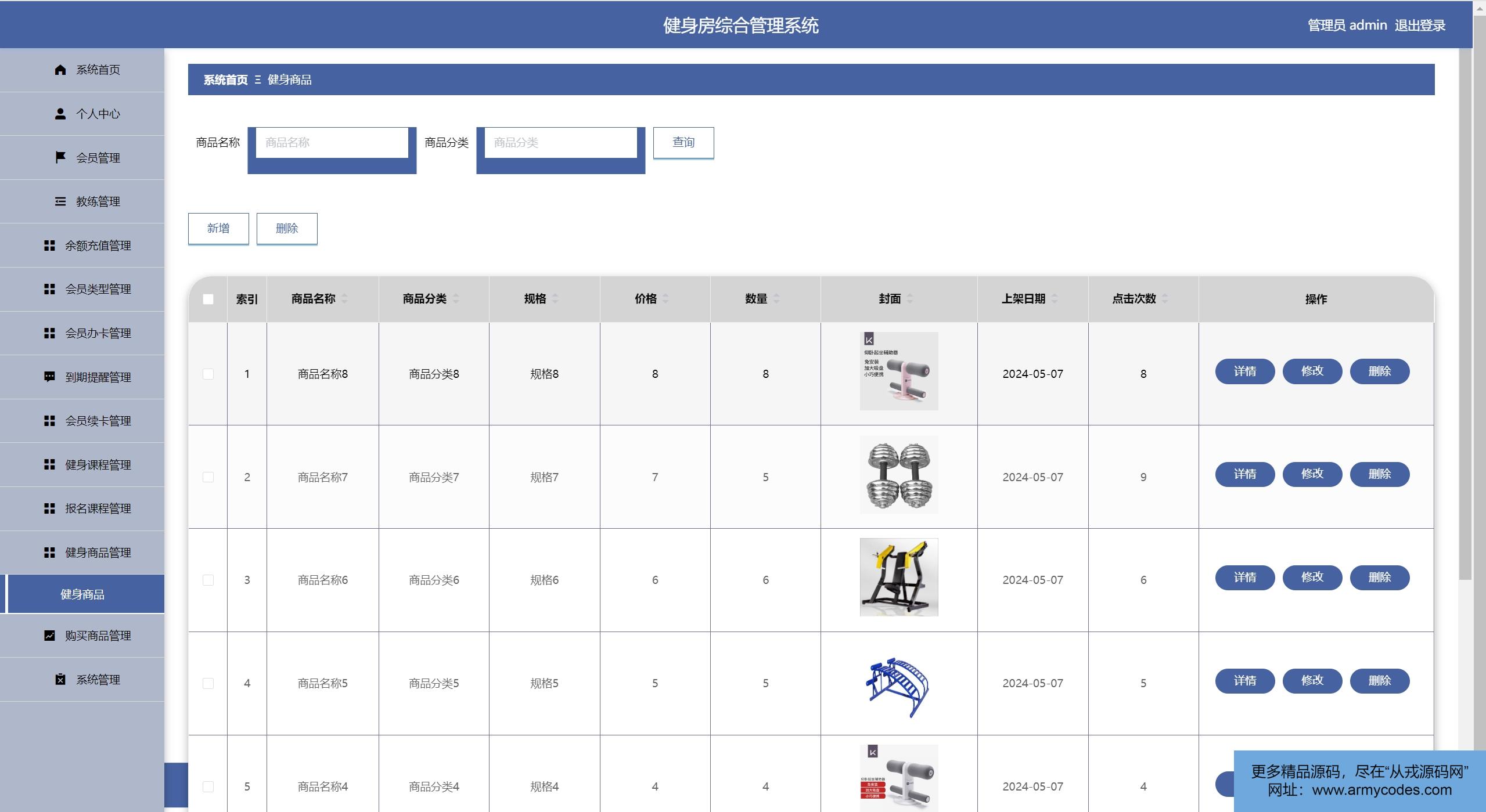
文档截图 
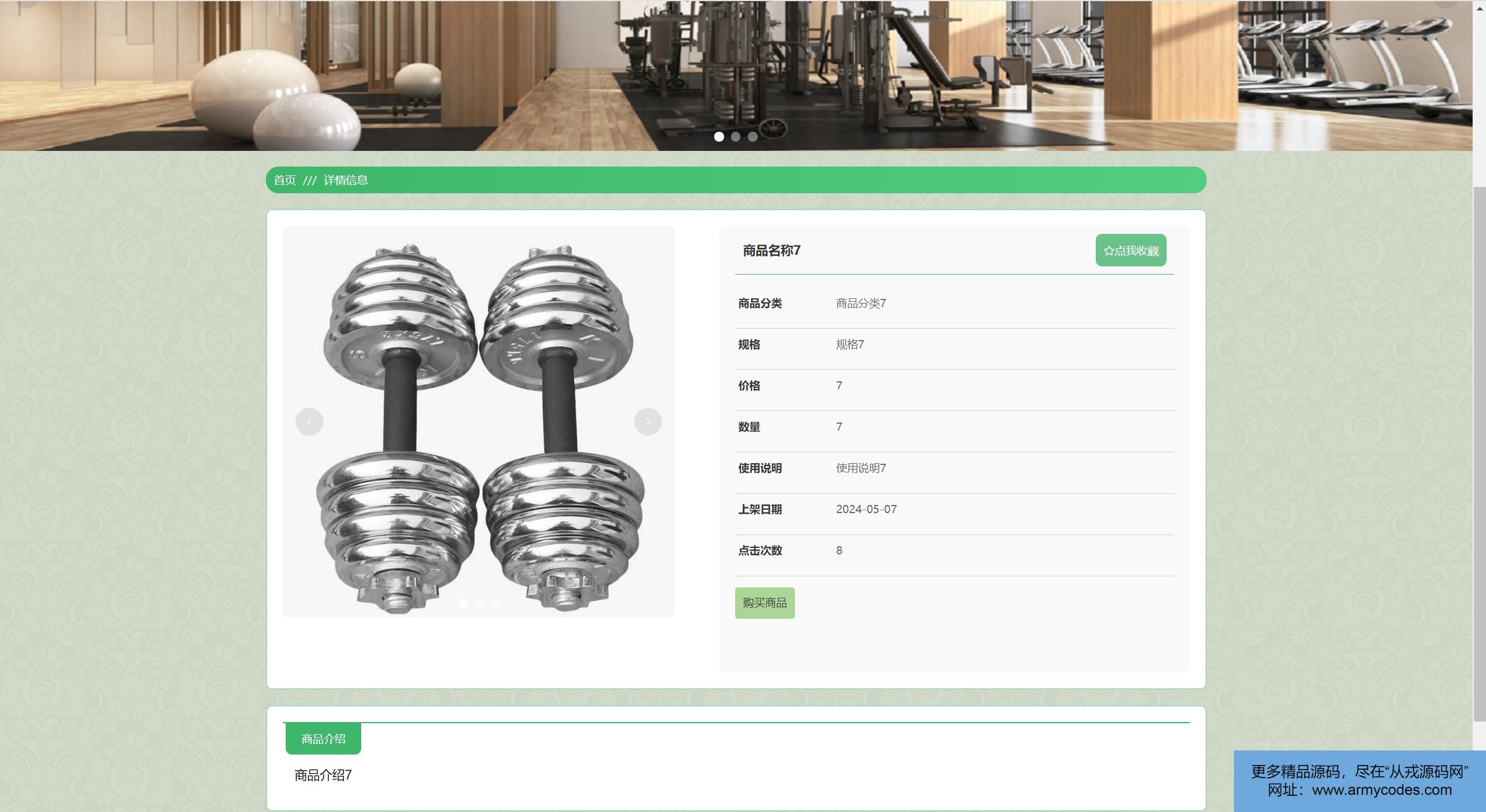
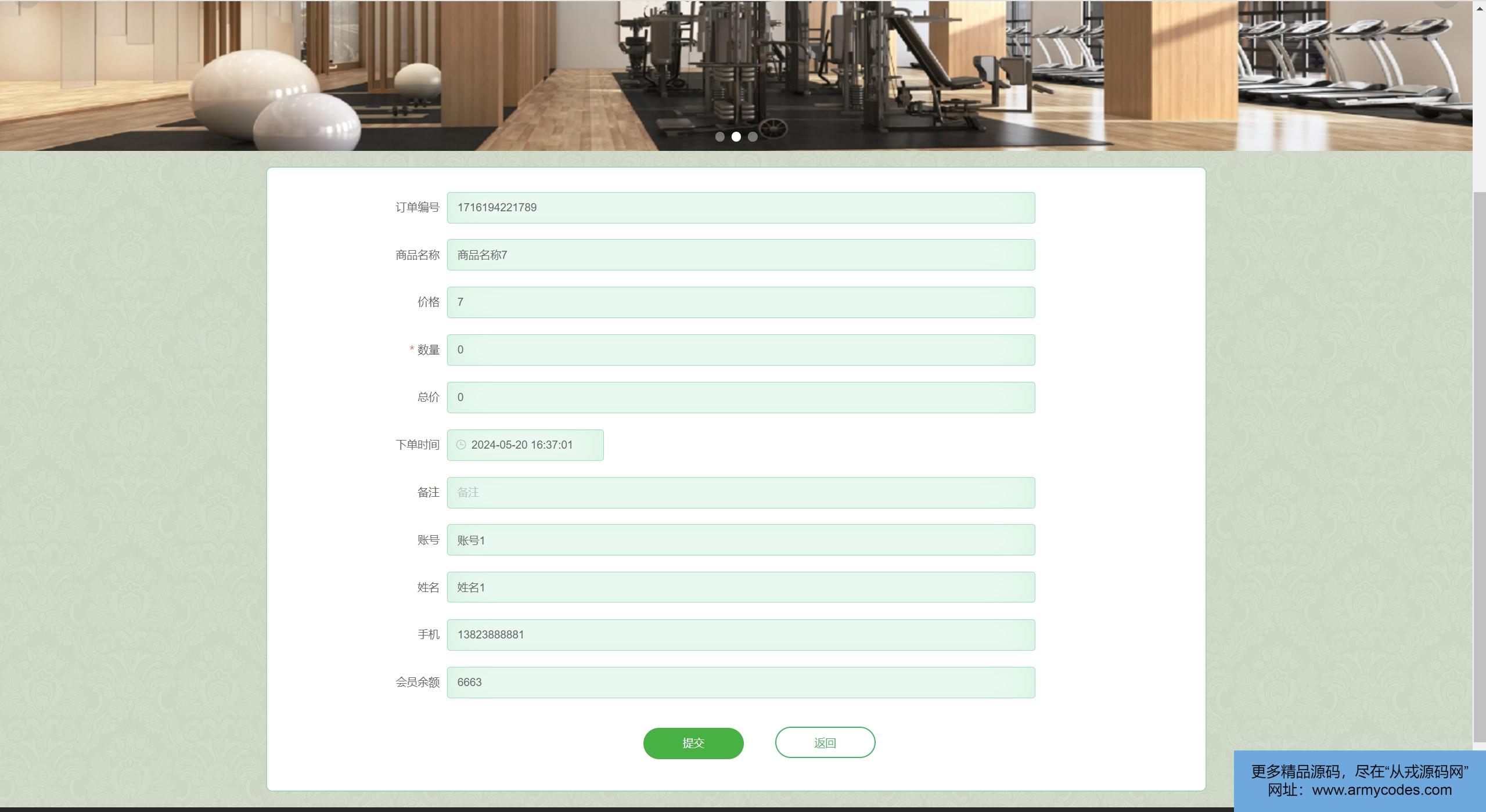
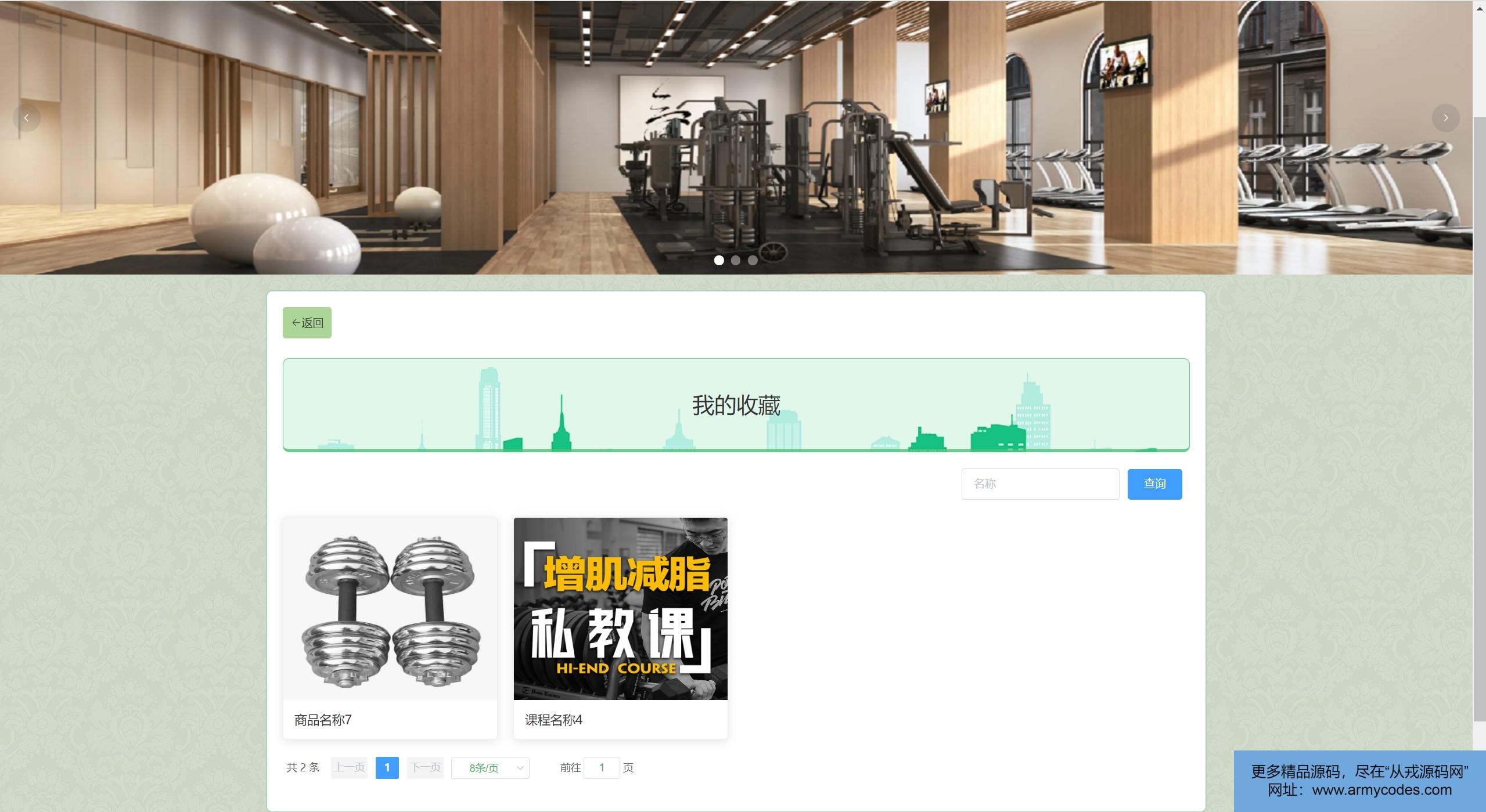
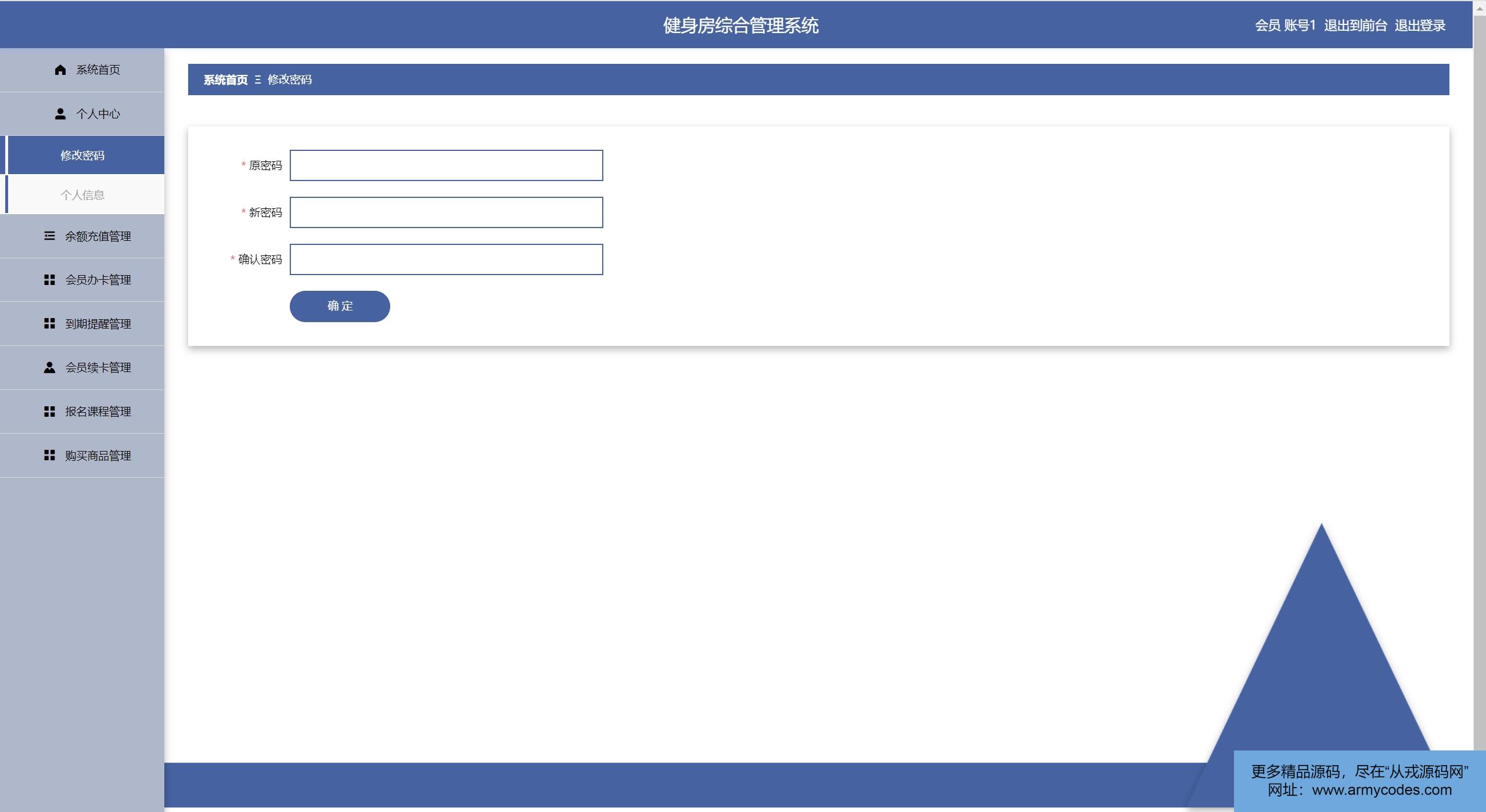
1、用户 














3、管理员: 





前台登录页面: http://localhost:8081
- 用户账号/密码:用户1/123456
后台登录页面: http://localhost:8082
- 教练账号/密码:教练账号1/123456
- 管理员账号/密码:admin/admin
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入gym项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改resources目录下面application.yml里面的数据库配置
-
src/main/java/com/SpringbootSchemaApplication.java启动后端
-
vscode或idea打开src/main/resources/front/front项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示前台管理访问地址
-
vscode或idea打开src/main/resources/admin/admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示后台管理访问地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





