项目介绍——NO.githubcode0036
一、系统介绍
本项目前后端分离
本项目分为管理员与普通用户两种角色
管理员角色包含以下功能:
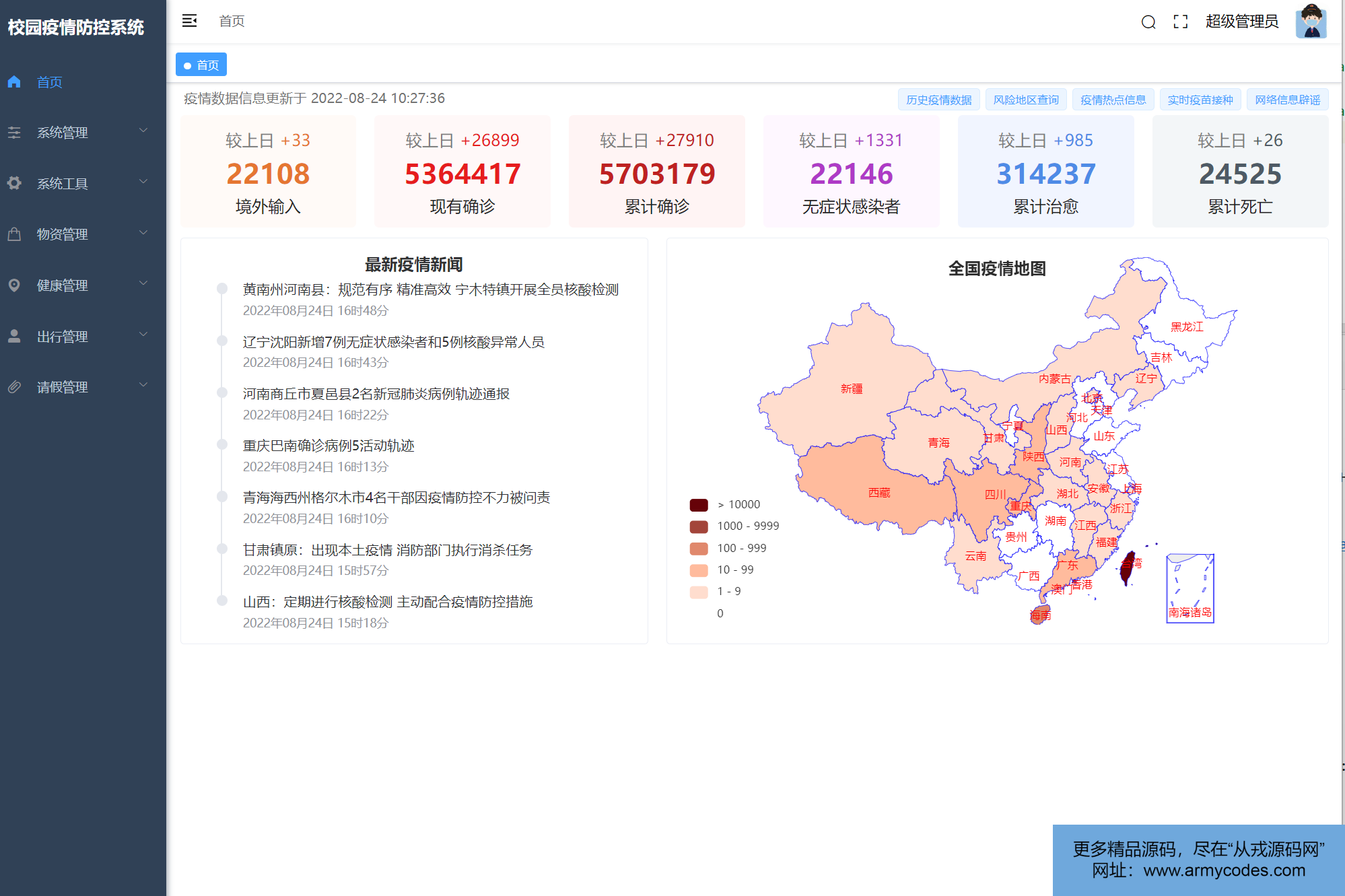
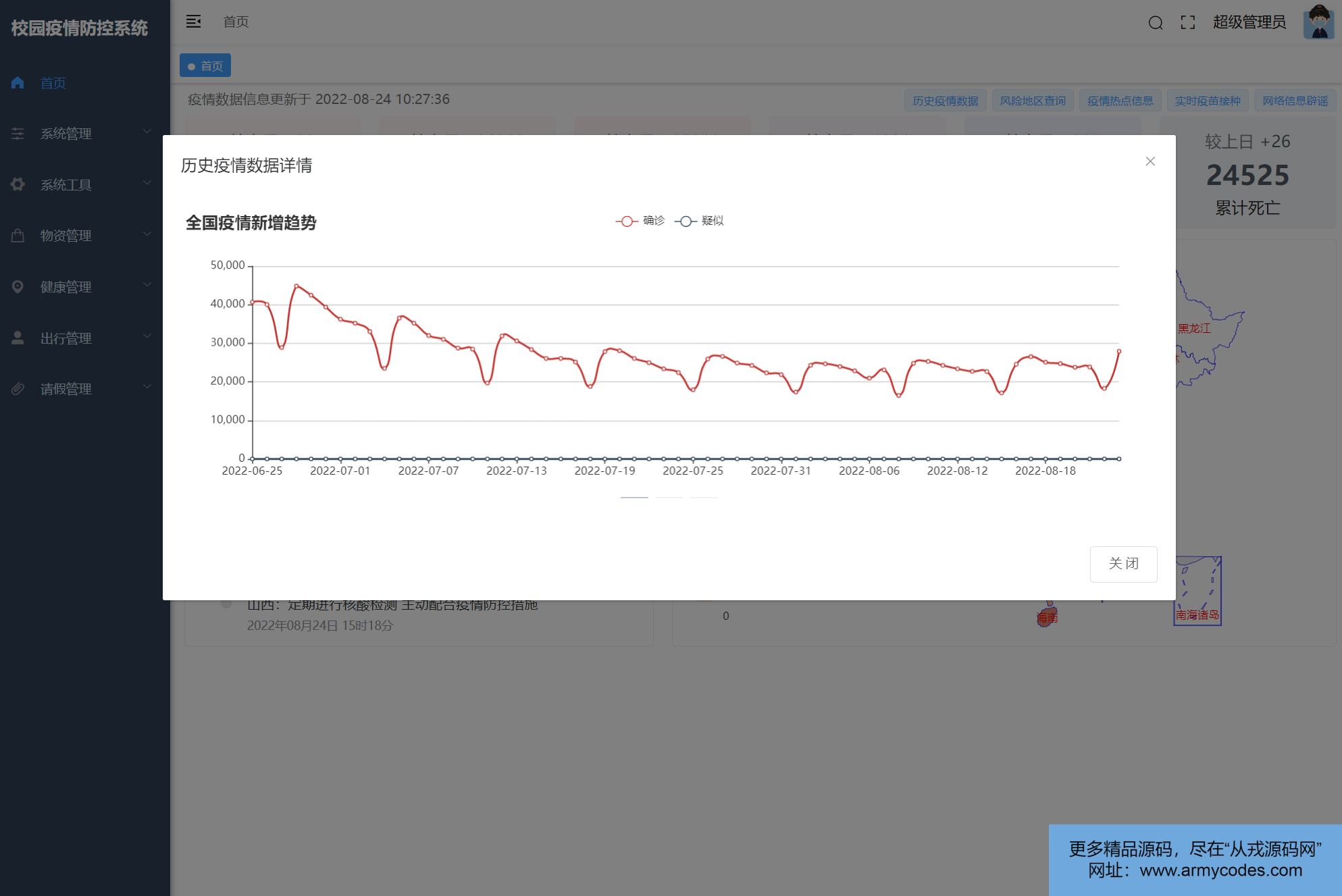
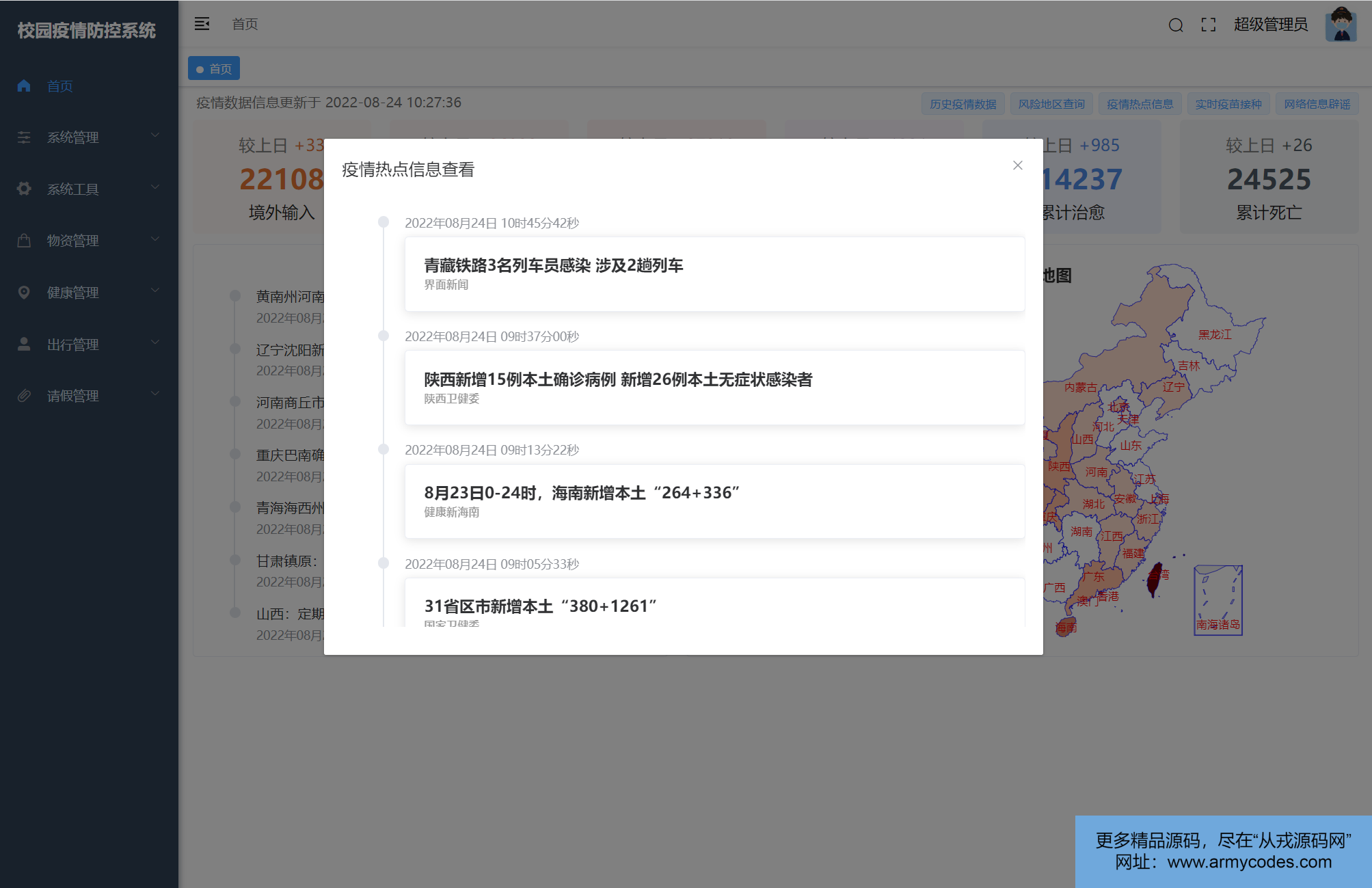
- 首页 疫情信息展示,确诊人数、治愈人数、境外输入等数据,全国疫情地图展示疫情数据,疫情新闻等功能
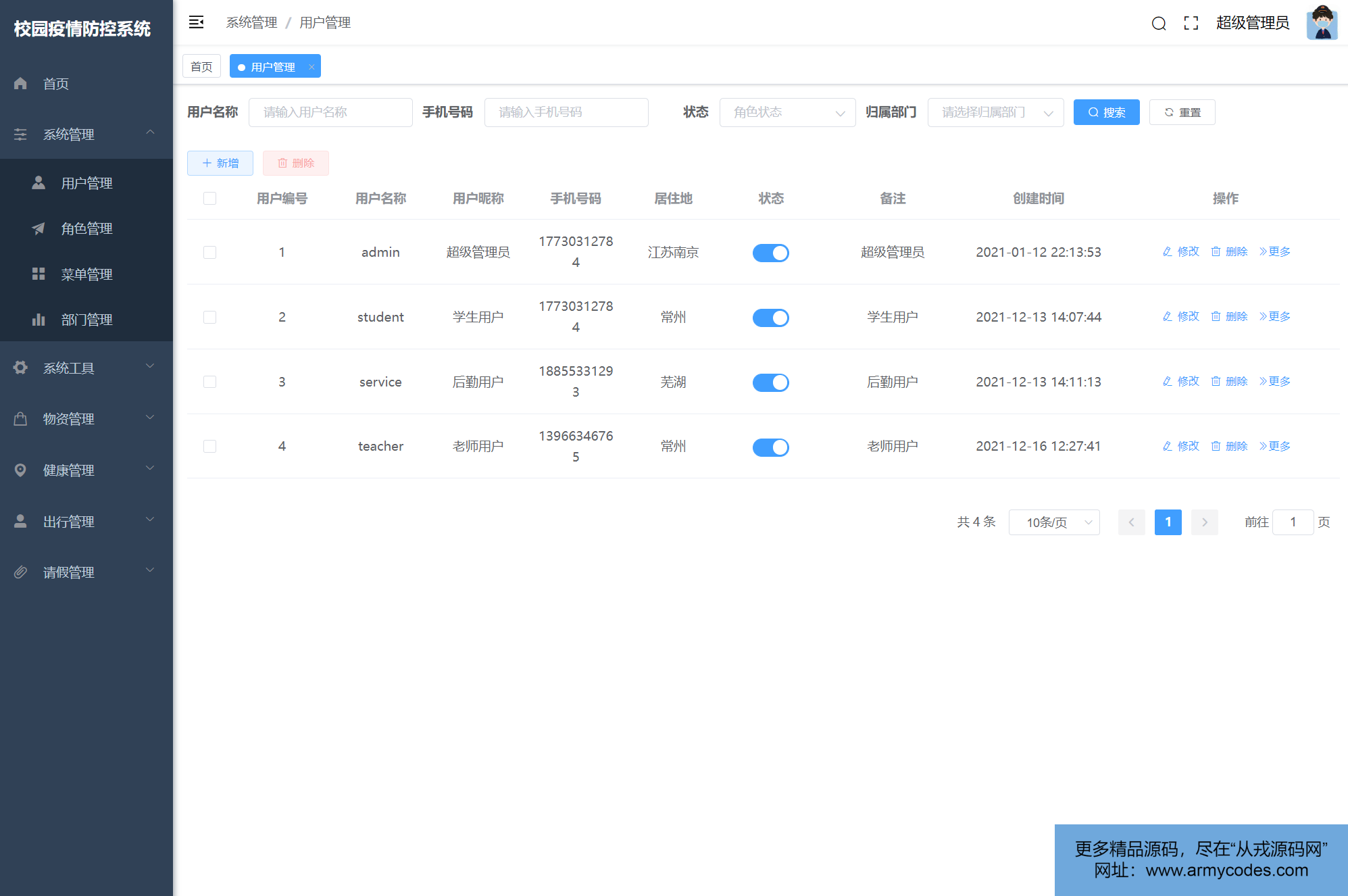
- 系统管理 用户管理,角色管理,菜单管理,部门管理
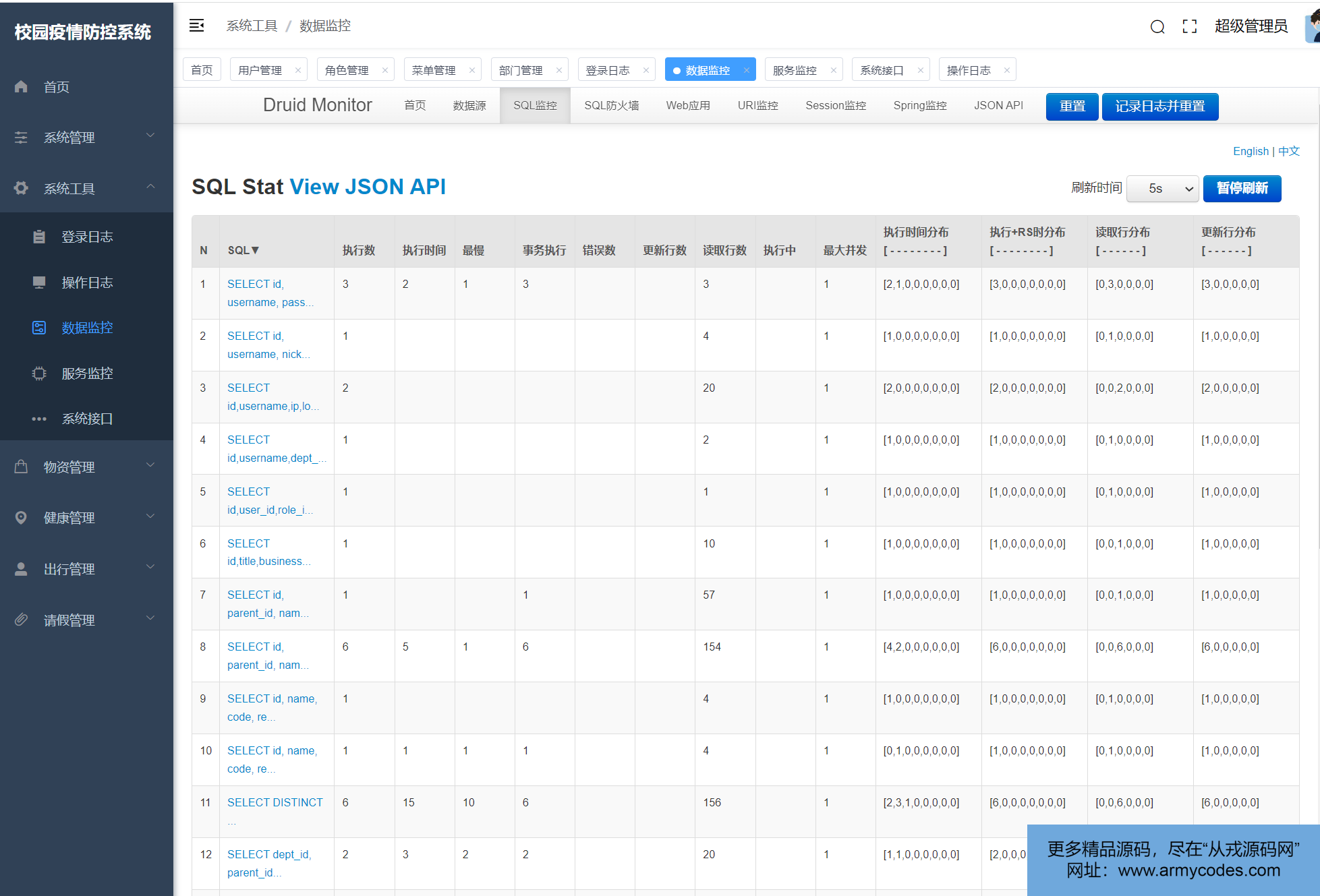
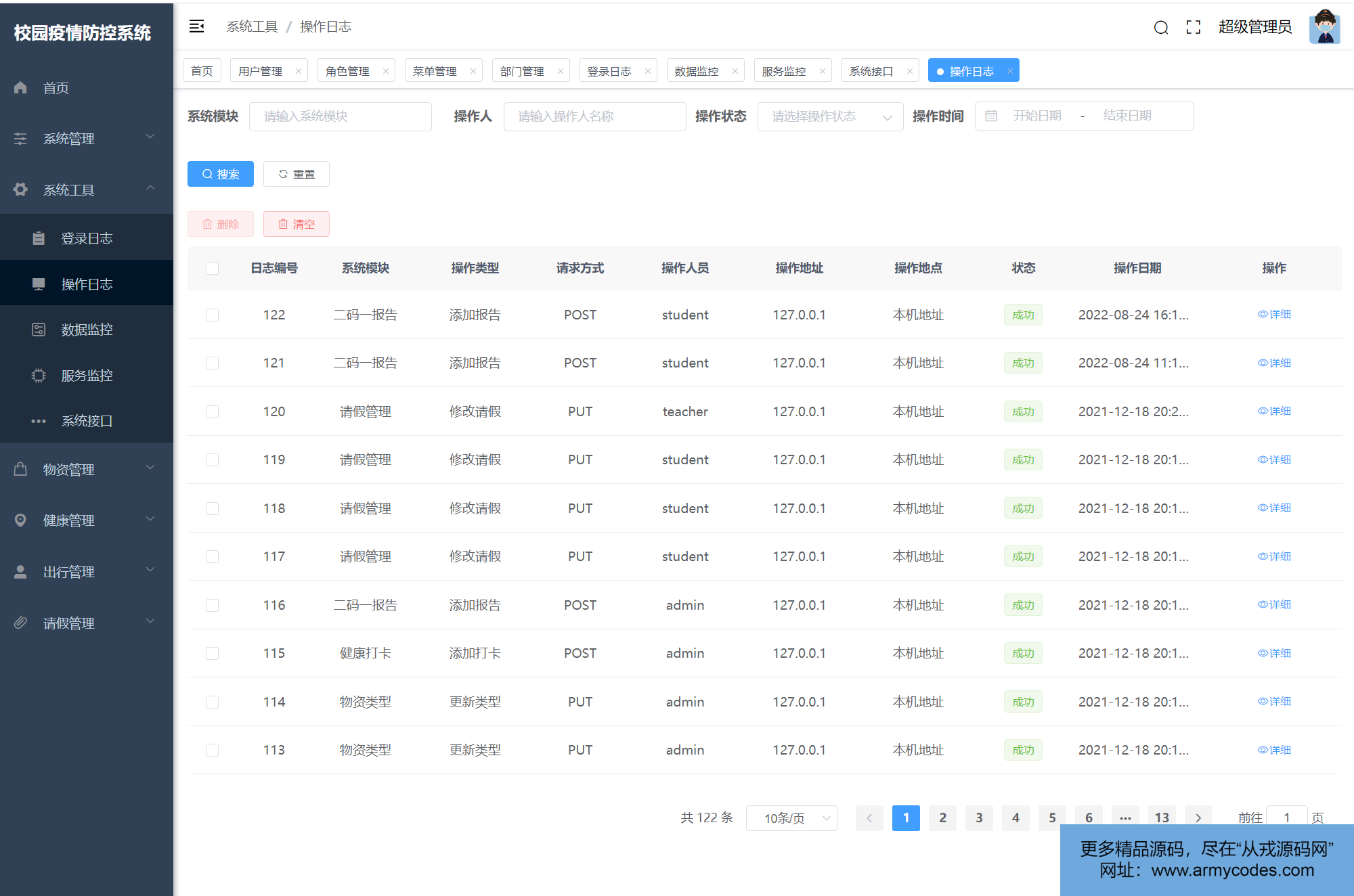
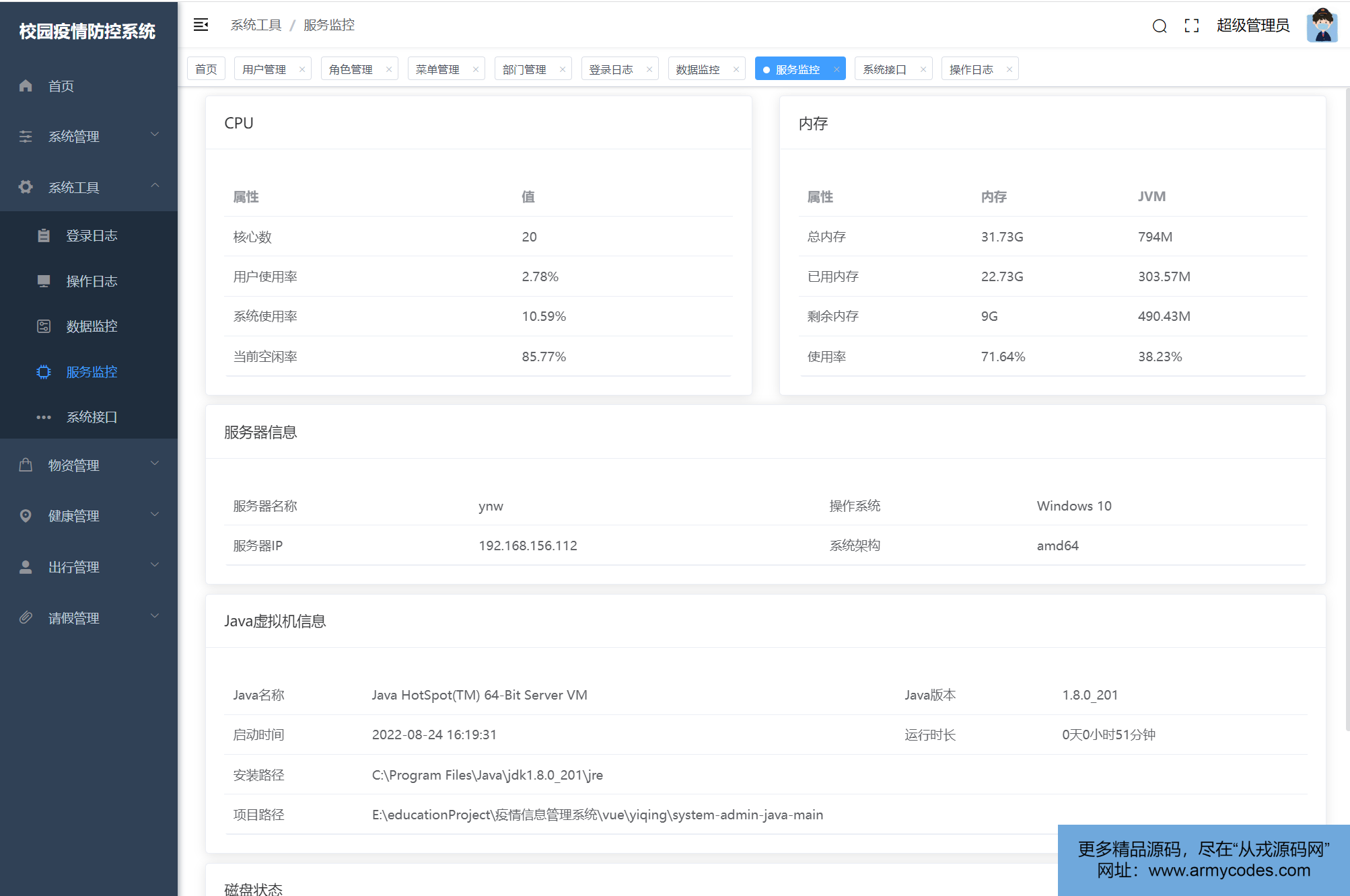
- 系统工具 登录日志,操作日志,数据监控,服务监控,系统接口
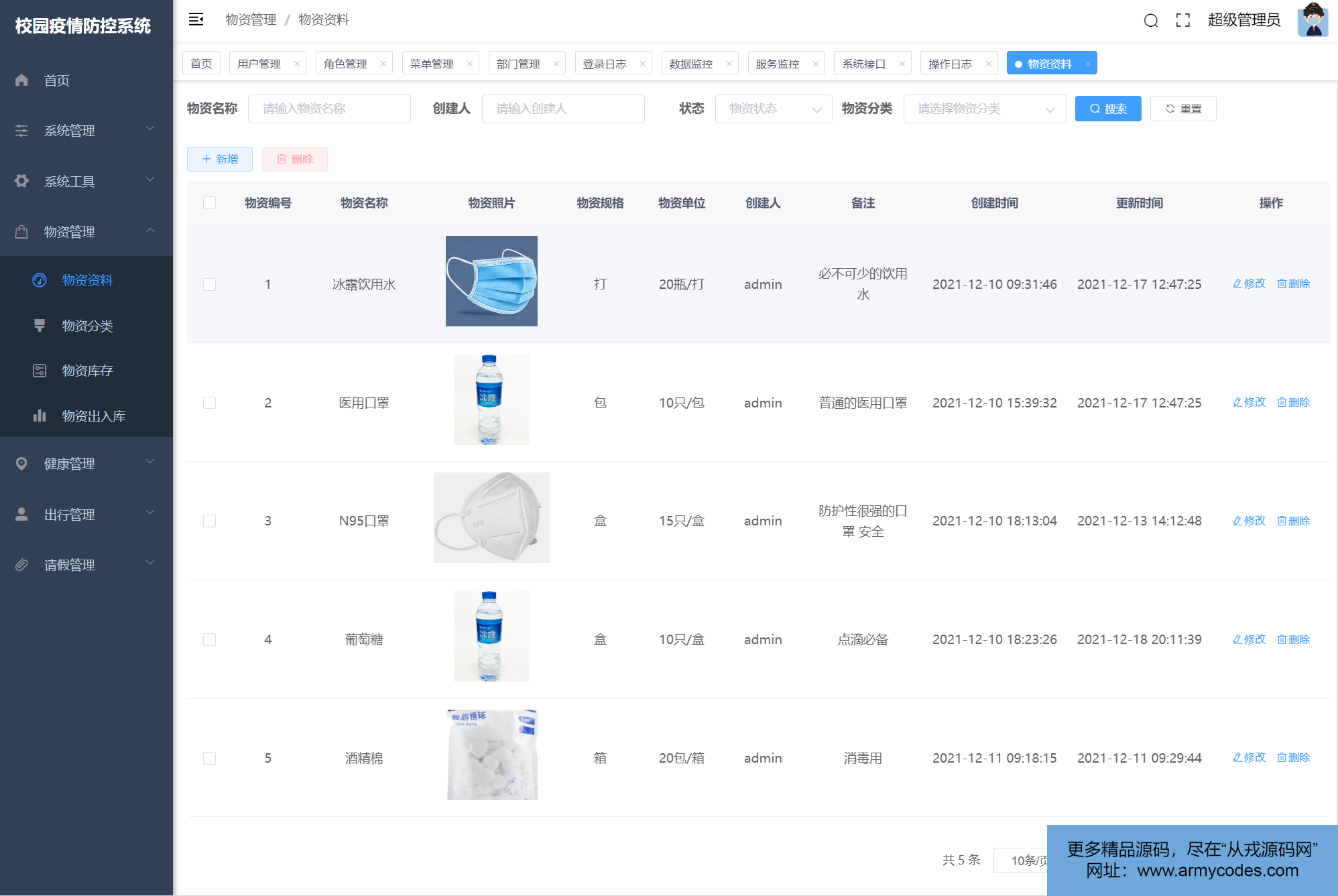
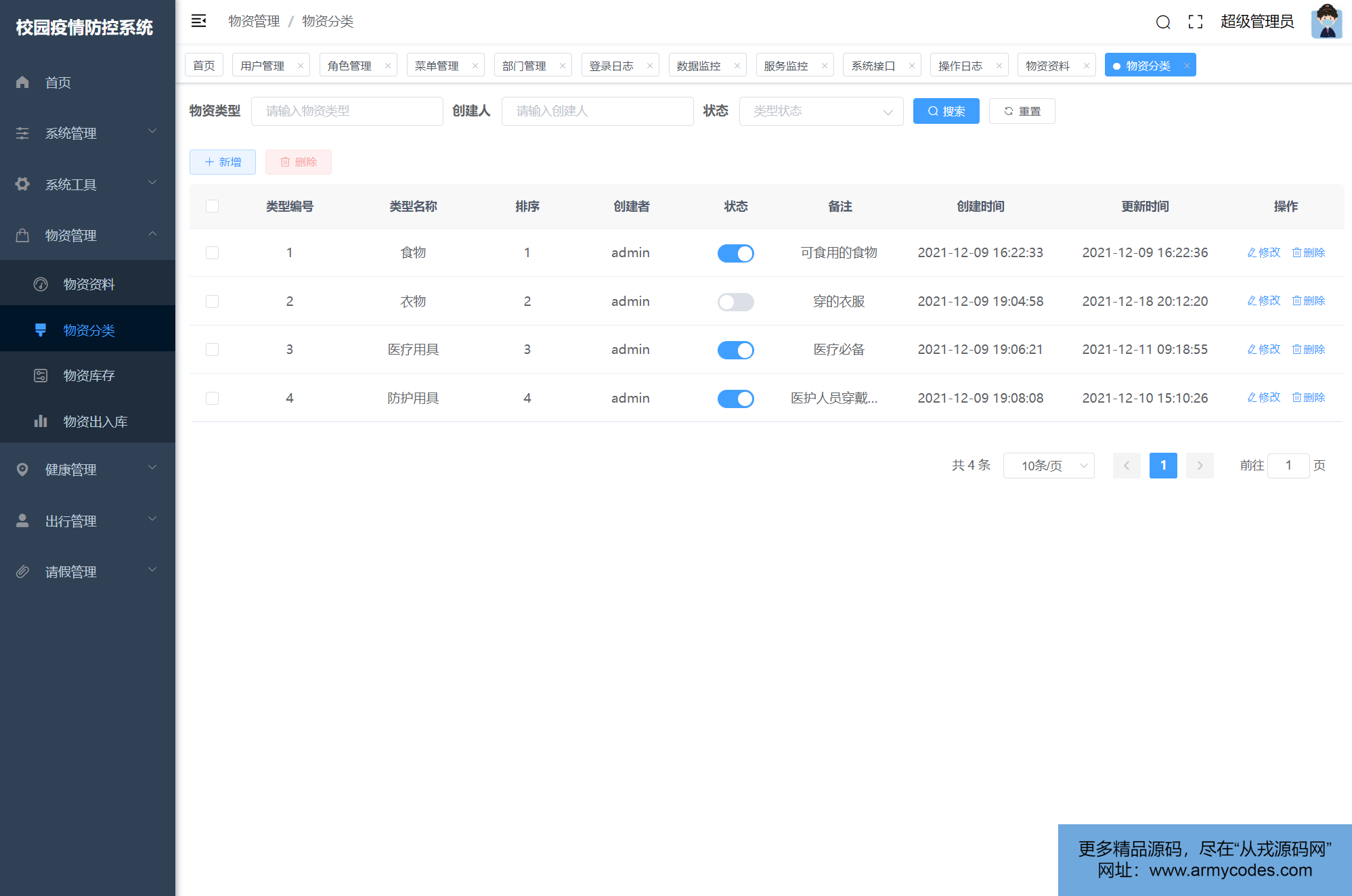
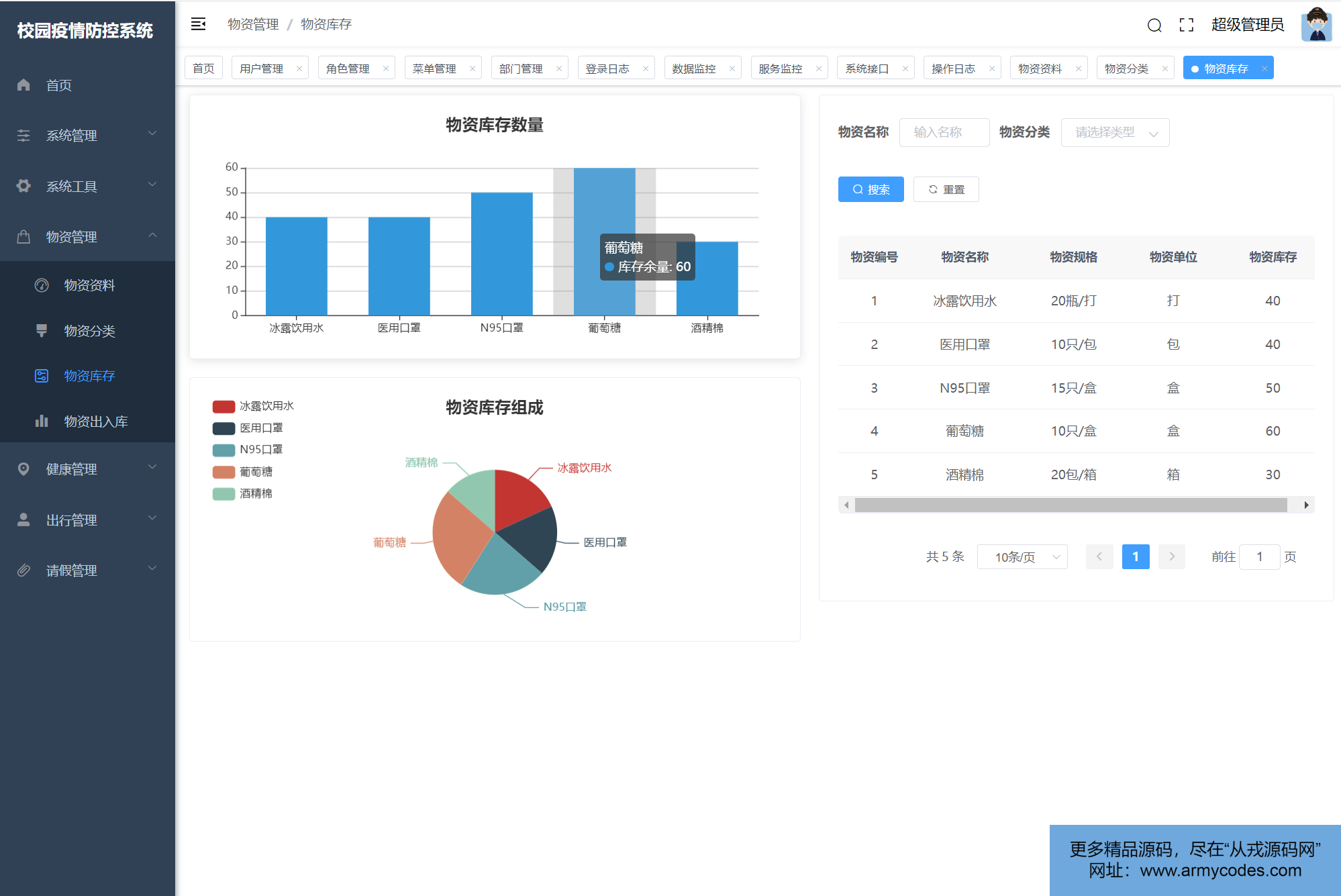
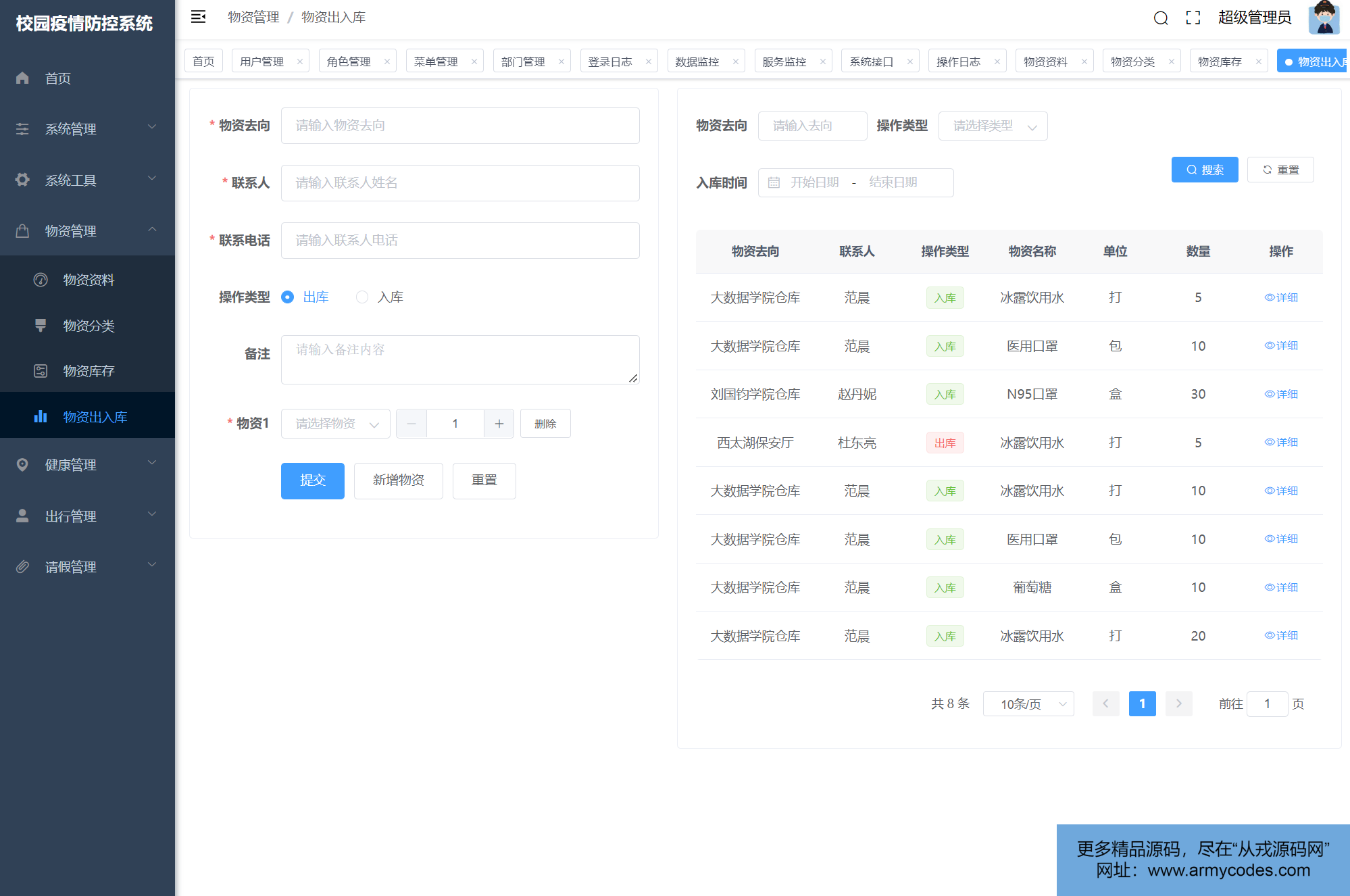
- 物资管理 物资资料,物资分类,物资库存,物资出入库管理
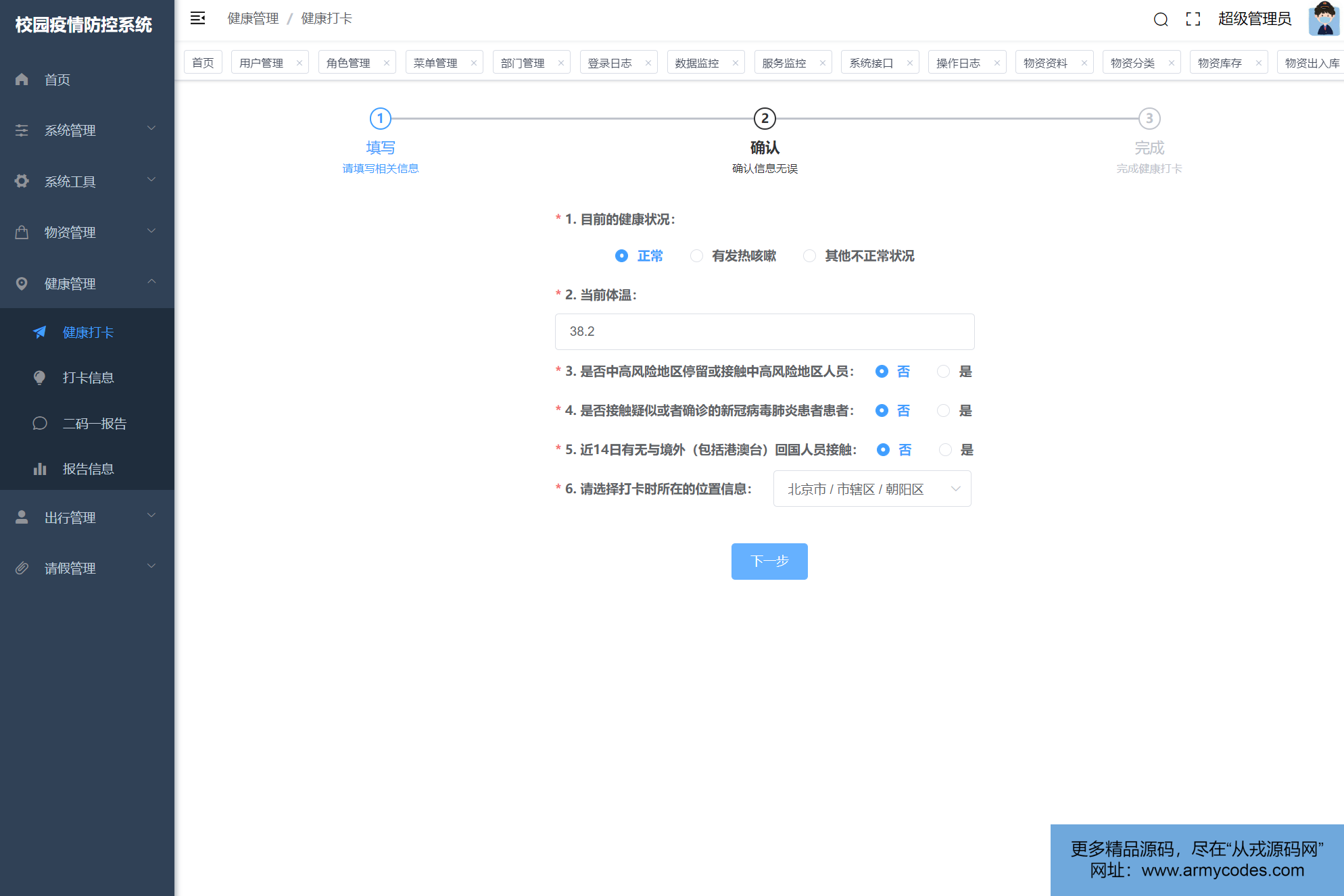
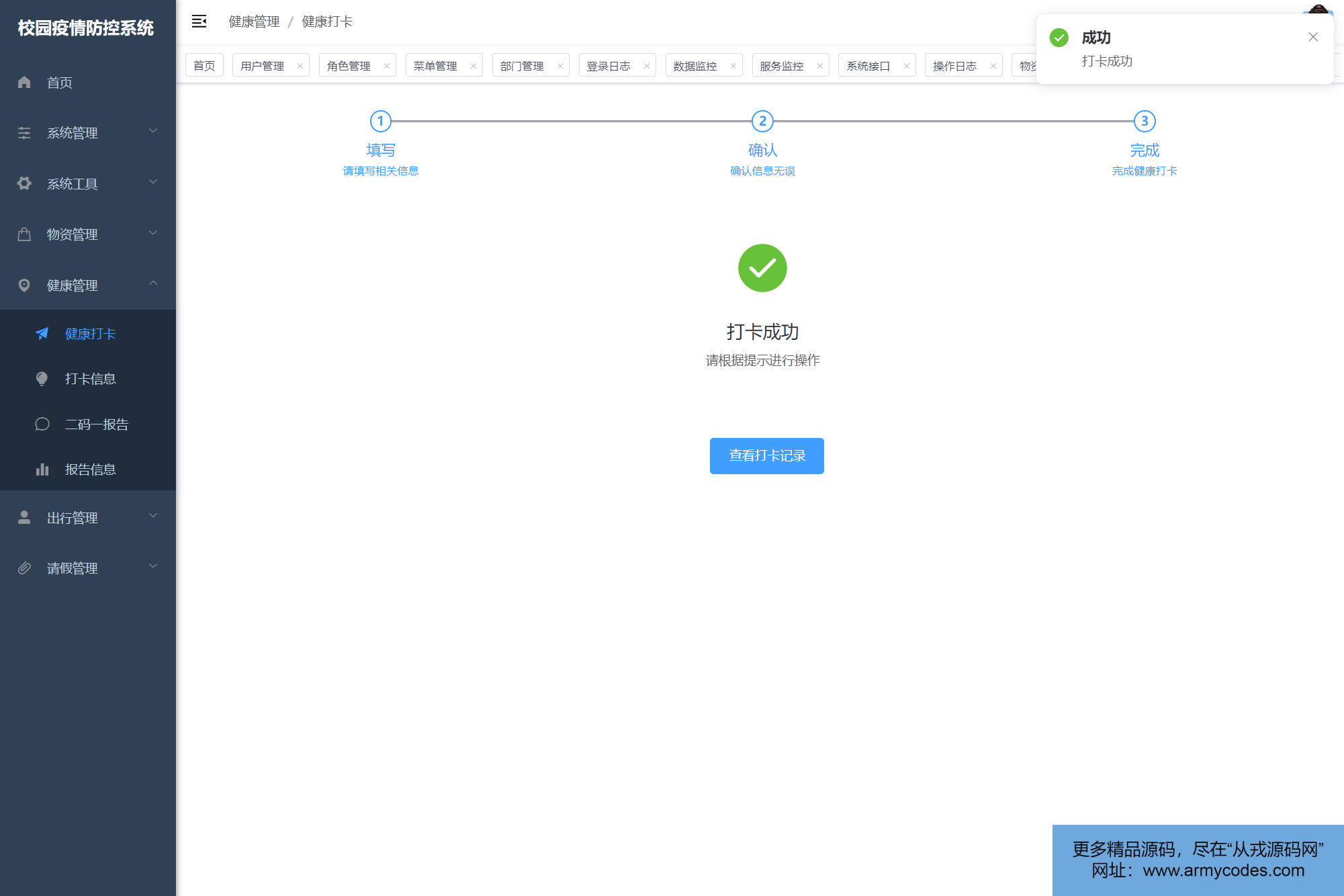
- 健康打卡 健康打卡,查看打卡信息,提交健康码和行程码,查看二码一报告
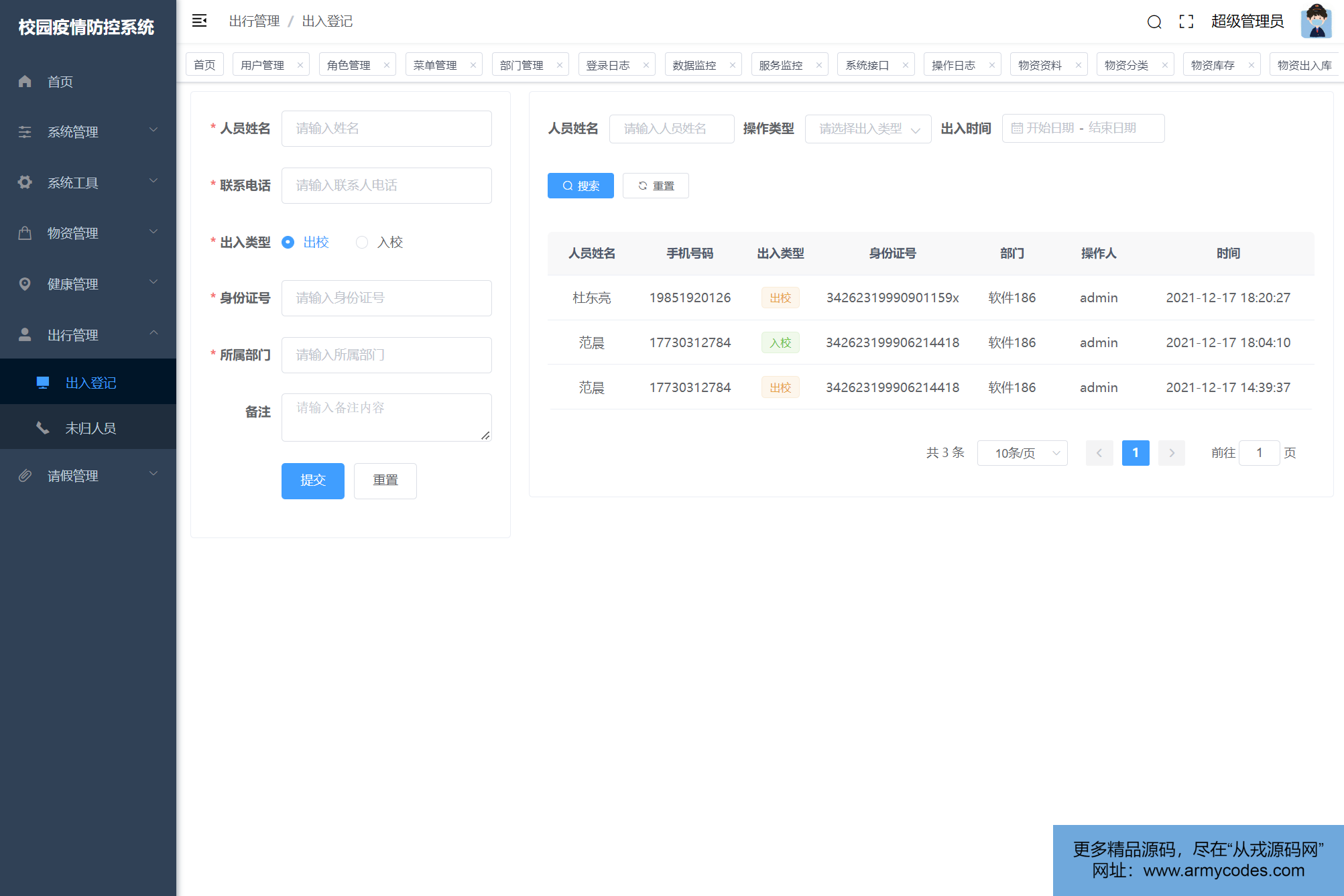
- 出行管理 出入登记,未归人员
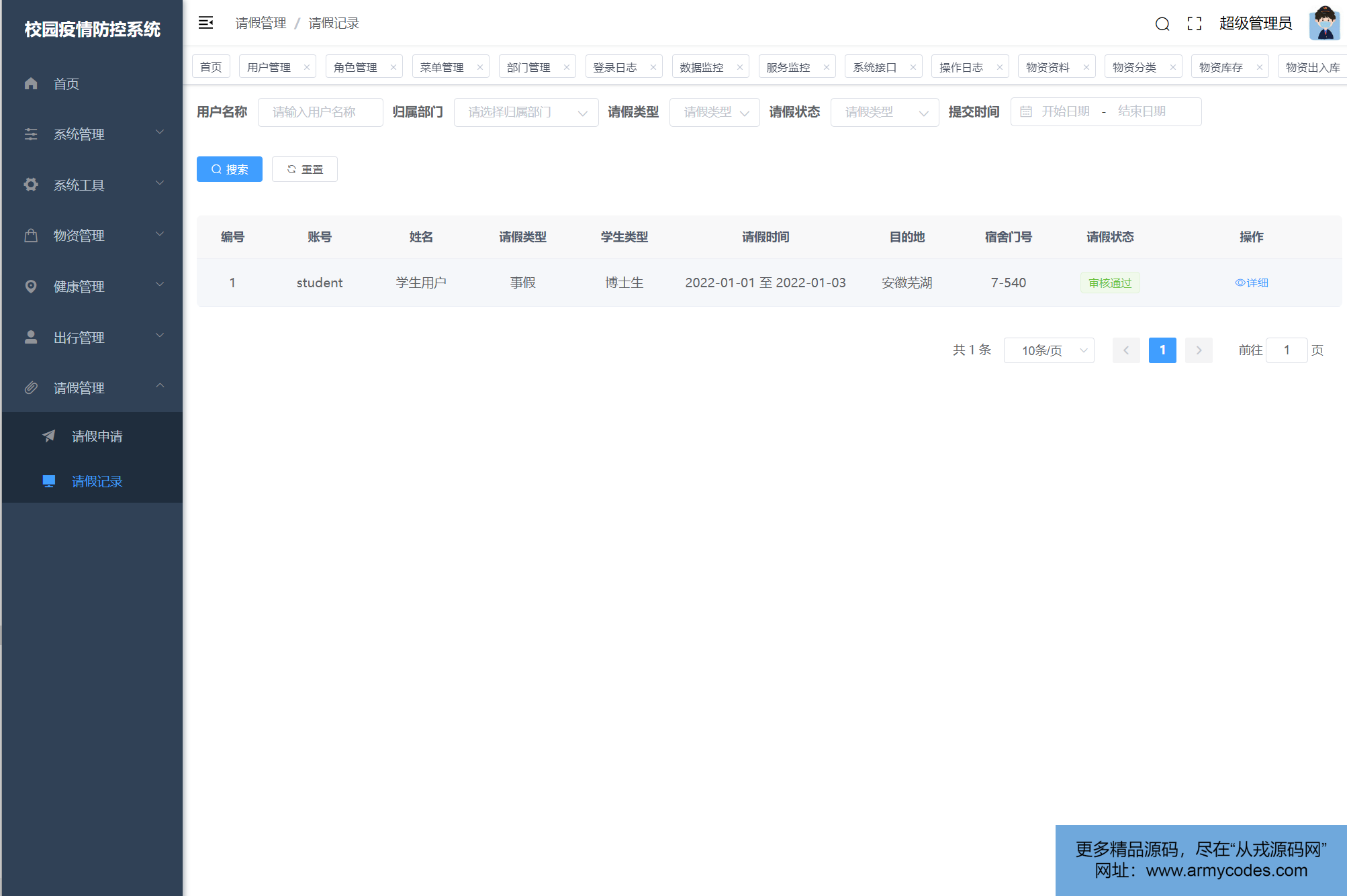
- 请假管理 请假申请,请假记录
用户角色包含以下功能:
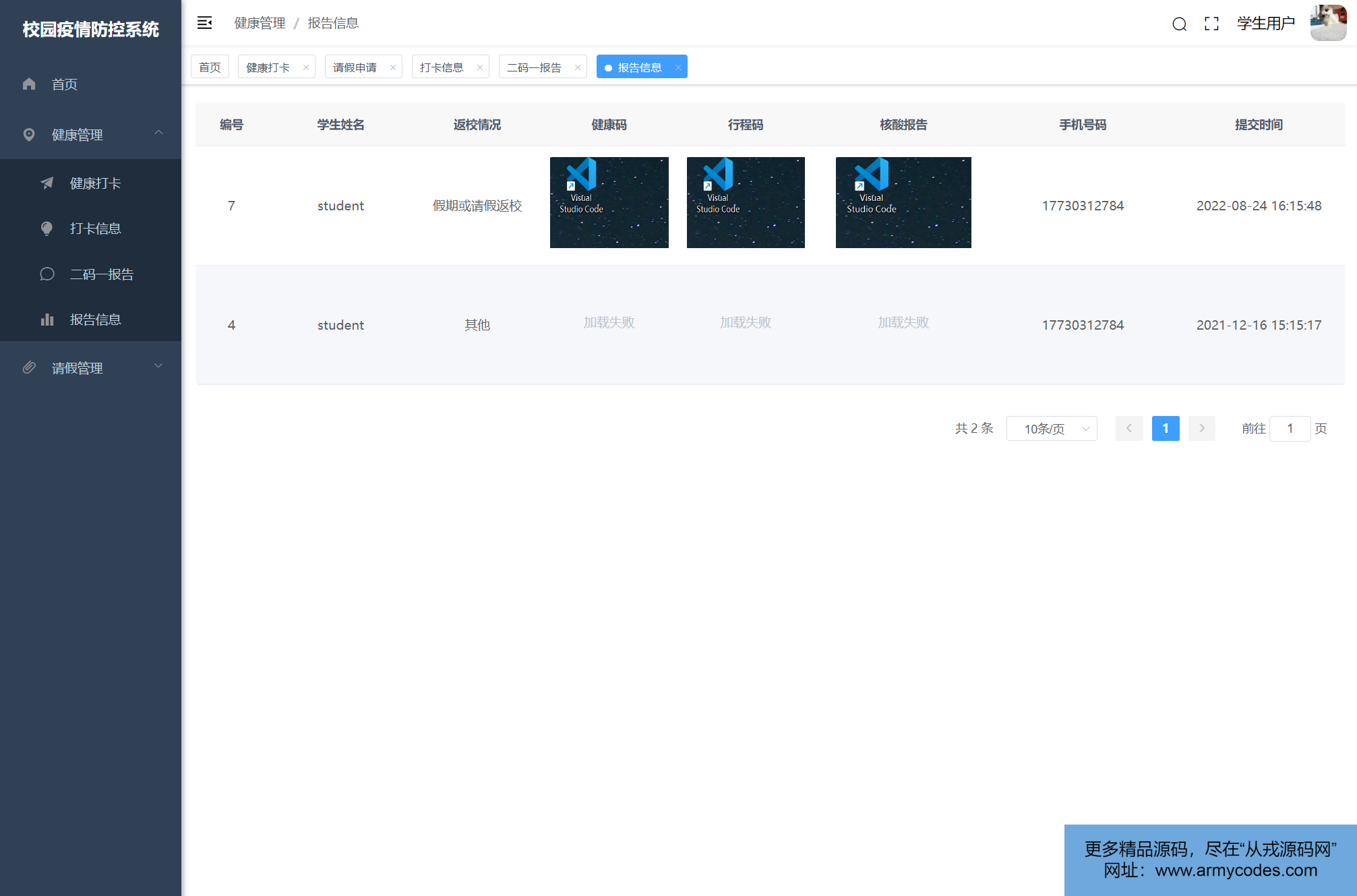
- 健康打卡 健康打卡,查看打卡信息,提交健康码和行程码,查看二码一报告
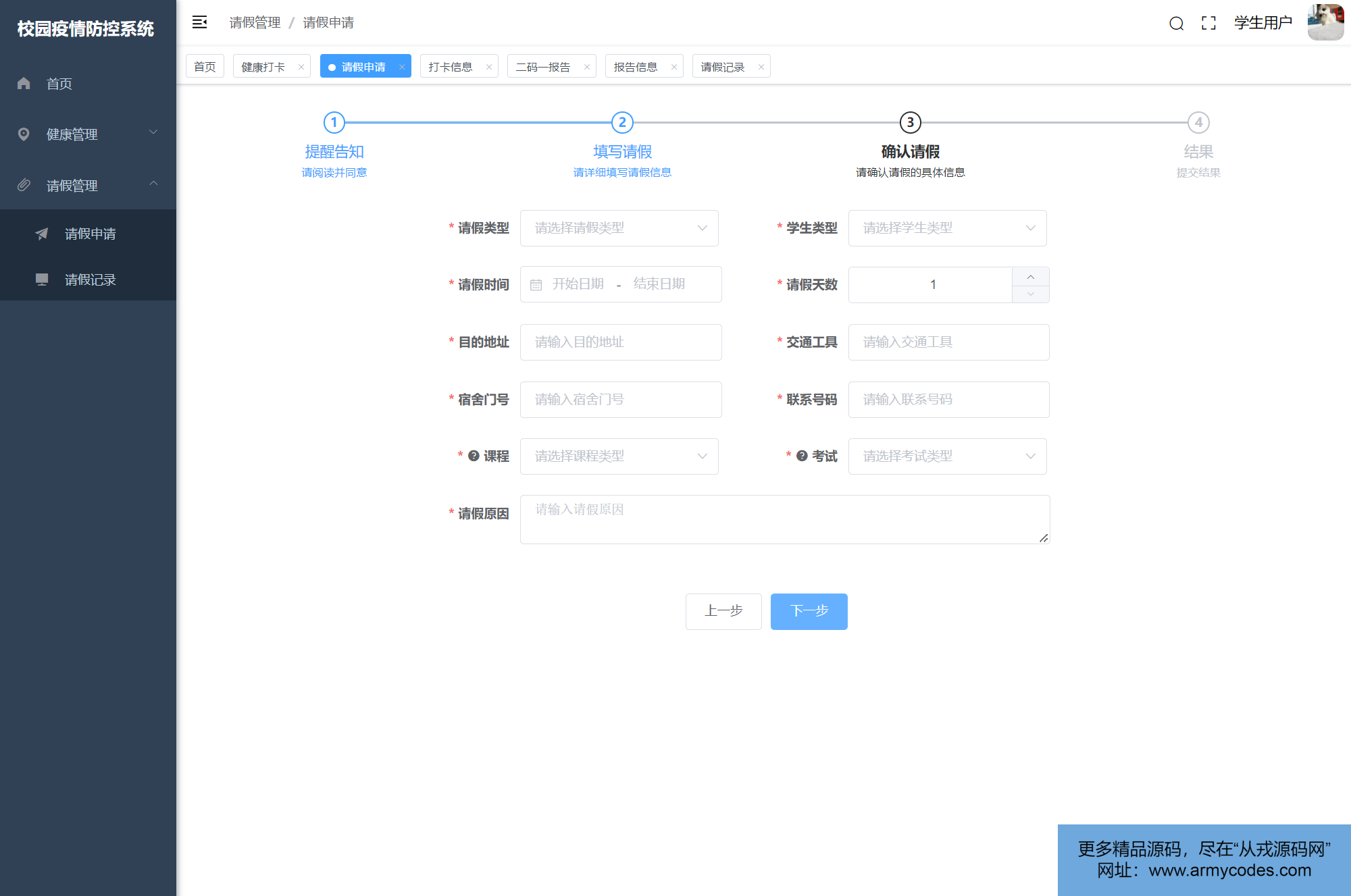
- 请假管理 请假申请,请假记录
二、所用技术
后端技术栈:
- springboot
- mybatis-plus
- druid
- mysql
- spring-security
- redis
- jwt
- 等等
前端技术栈:
- vue全家桶
- elment-ui
- echarts
- axios
- 等等
三、环境介绍
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上,Node.js,Maven
源码+数据库脚本
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
四、页面截图(单击查看大图)




















五、浏览地址
前端访问地址:http://localhost:8080/
用户账号/密码:student/admin
管理员账号/密码:admin/admin
六、安装教程
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
- 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven; 若为maven项目,导入成功后请执行maven clean;maven install命令,然后运行;
- 修改application.yml 里面的数据库配置和redis配置
- 启动项目后端项目
- vscode打开system-admin-vue-main项目,
- 打开终端,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示访问地址
- 访问 :http://localhost:8080/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。